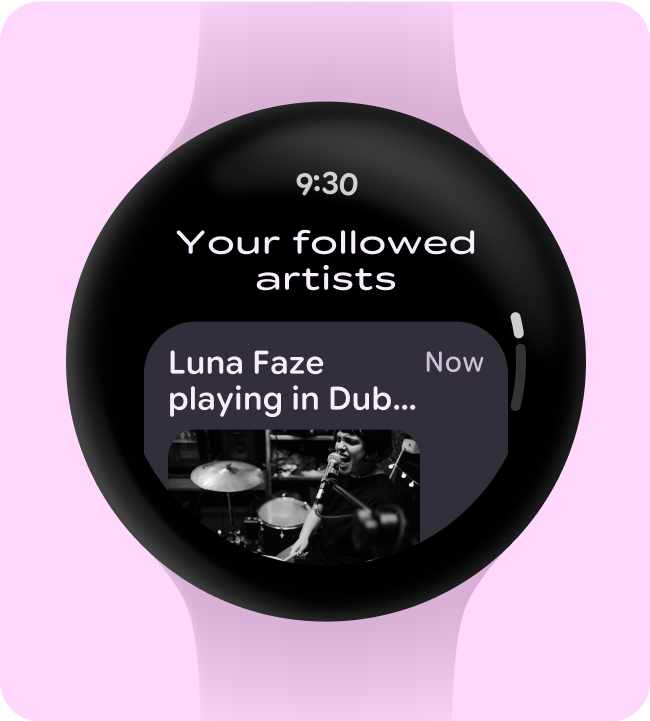
Sostituisci tutte le istanze di Roboto con Roboto Flex. Personalizza una scala di tipi di base ottimizzata per lo smartwatch e il linguaggio di design espressivo Material 3.
Utilizzo di assi variabili, larghezza e spessore variabili per definire lo stile del testo grande visualizzato e del titolo al fine di migliorare lo stile e offrire maggiore utilità e leggibilità per le dimensioni più piccole.
Roboto Flex
Roboto Flex offre un insieme di assi variabili che soddisfano i casi d'uso della tua app.

Assi regolabili
Sebbene i caratteri variabili possano avere una moltitudine di attributi per esprimere la variabilità, esistono due attributi stilistici (o assi) personalizzabili più adatti per il design dei prodotti: spessore e larghezza.
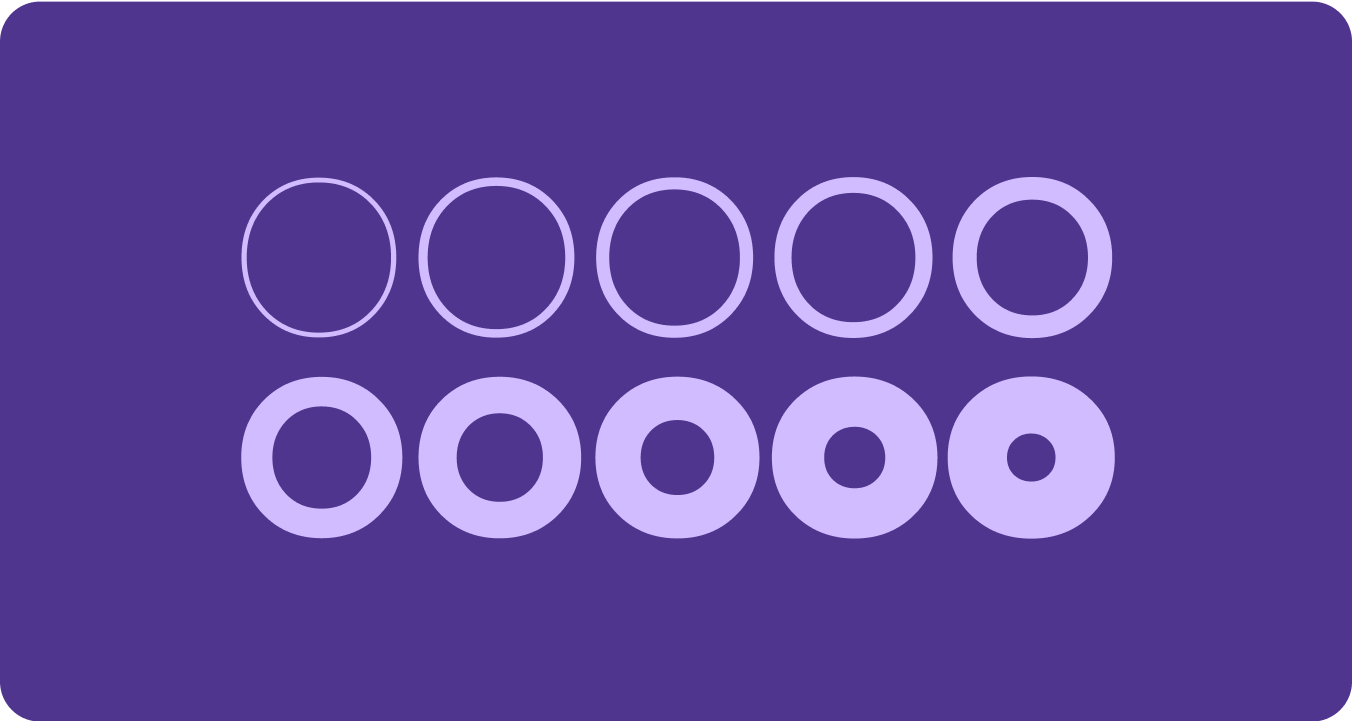
Peso
Peso è l'attributo principale che definisce lo spessore complessivo dei tratti di un carattere in un determinato carattere. I caratteri più comuni sono quelli normali e in grassetto, ma possono essere utilizzati caratteri da molto leggeri a molto pesanti. Se il carattere è variabile, offre un'ampia gamma continua di spessori dei tratti, rendendo il numero di spessori praticamente illimitato.

Fattori da tenere in considerazione

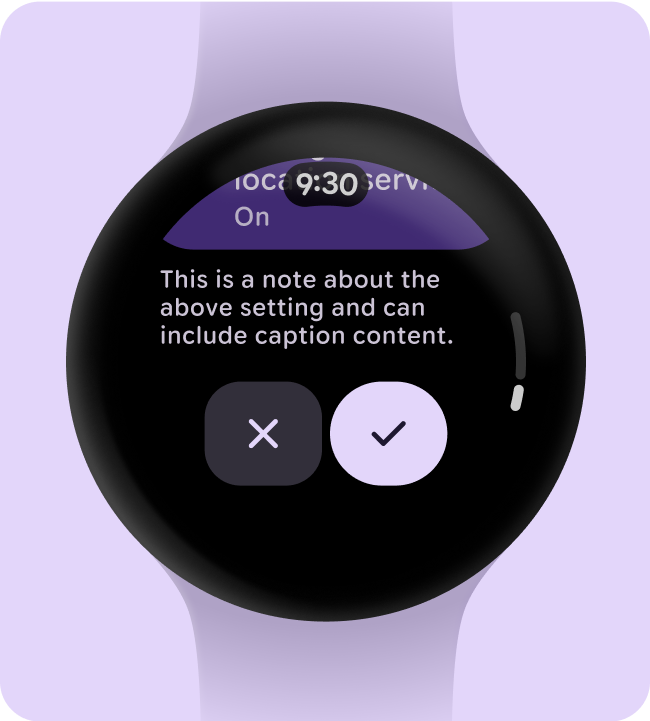
Attenzione
Fai attenzione a non utilizzare un tipo di carattere troppo leggero per il testo del corpo. Gli schermi a bassa risoluzione possono avere difficoltà con la tipografia delicata, in particolare se di piccole dimensioni. Utilizza spessori più sottili per caratteri di dimensioni maggiori, ad esempio il tipo di carattere visualizzato.

Attenzione
Al contrario, un peso eccessivo a dimensioni ridotte può influire sulla leggibilità. Un carattere troppo spesso potrebbe essere difficile da leggere.
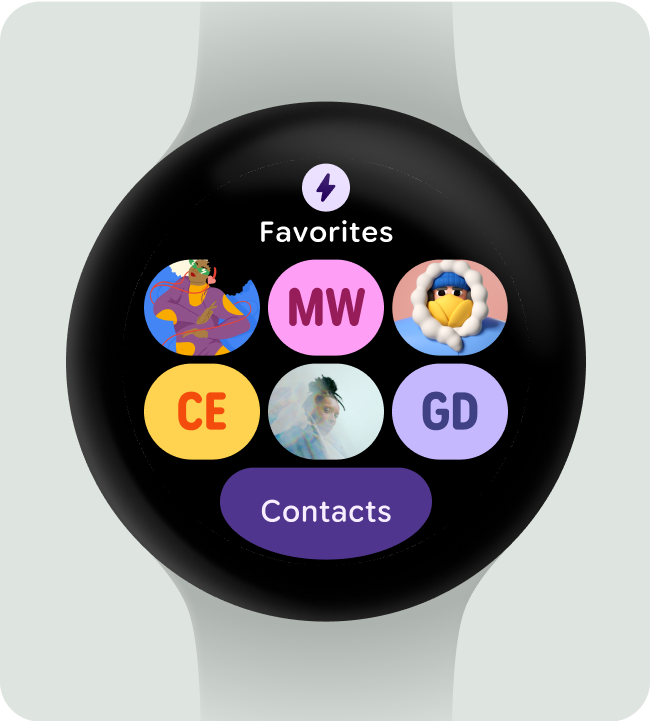
Larghezza
La larghezza è il risultato dello spazio orizzontale occupato dai caratteri di un carattere. Una larghezza ridotta consente di inserire più caratteri per riga, mentre una larghezza maggiore può offrire più personalità.

Fattori da tenere in considerazione

Cosa fare
Una larghezza più sottile può consentire di adattare più caratteri a dimensioni ridotte, ad esempio un nome o un numero lungo.

Cosa non fare
Poiché gli stili più larghi occupano più spazio, evita di utilizzarli per le aree con spazio limitato, ad esempio nell'intestazione della pagina dell'app.
