Reemplaza todas las instancias de Roboto por Roboto Flex. Adapta una escala de tipo de referencia que esté optimizada para el reloj y el lenguaje de diseño expresivo de Material 3.
Usamos ejes variables, ancho y grosor variables para seleccionar cómo aplicamos diseño al texto de la pantalla y el título grandes para mejorar el estilo y brindar más utilidad y legibilidad para tamaños más pequeños.
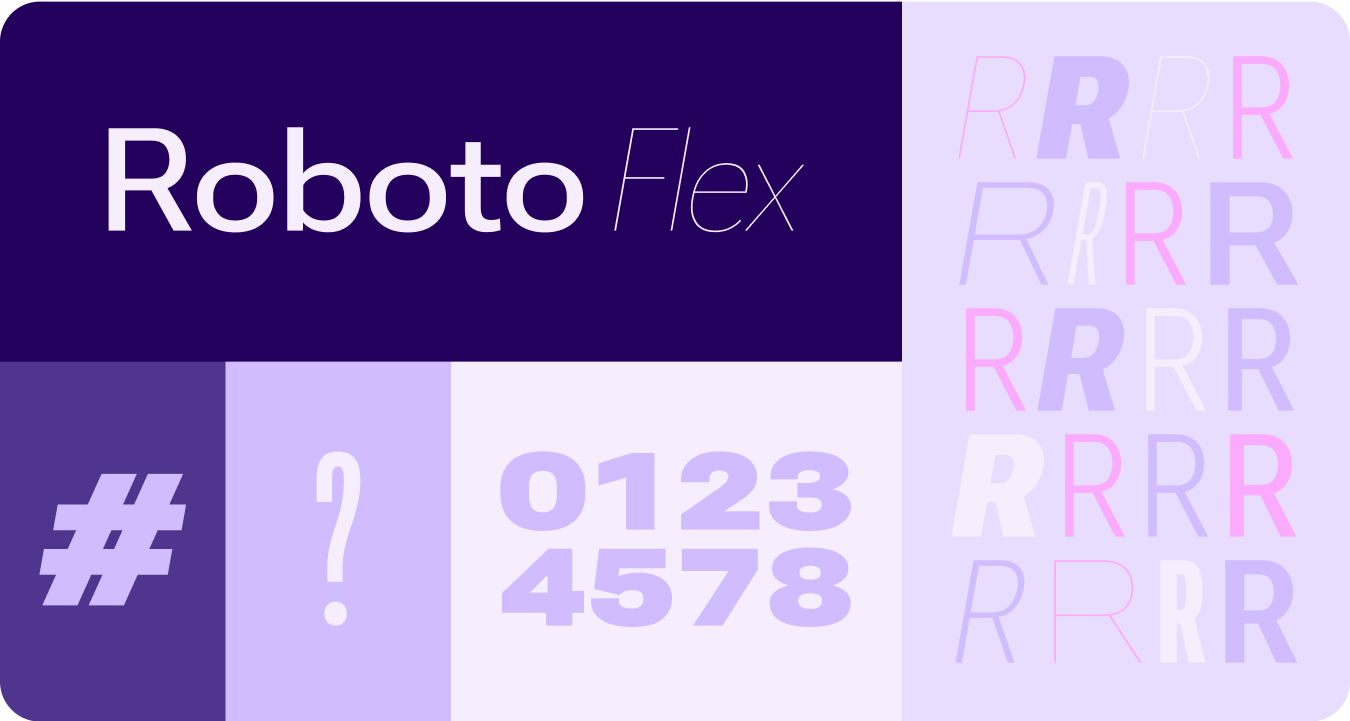
Roboto Flex
Roboto Flex ofrece un conjunto de ejes variables que se adaptan a los casos de uso de tu app.

Ejes ajustables
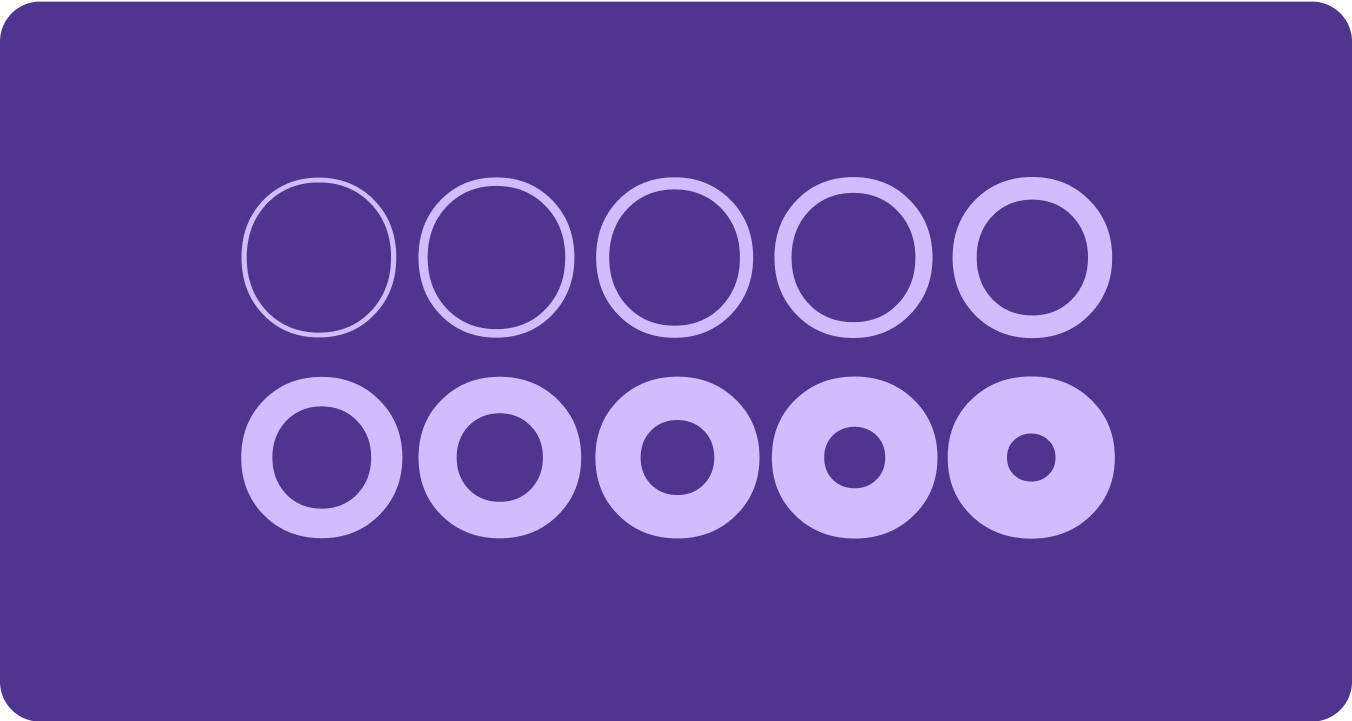
Si bien las fuentes variables pueden tener una gran cantidad de atributos de fuente variable para la expresión, hay dos atributos estilísticos (o ejes) personalizables que son más aplicables para el diseño de productos: el grosor y el ancho.
Peso
El peso es el atributo principal que define el grosor general de los trazos de un tipo de letra en cualquier fuente determinada. Los grosores más comunes son el normal y el negrita, pero pueden abarcar extremos, desde muy ligeros hasta muy pesados. Si el tipo de letra es variable, proporciona un rango completo y continuo de grosores de trazo, lo que hace que la cantidad de grosores sea prácticamente ilimitada.

Algunas cosas para recordar

Precaución
Ten cuidado de no usar un tipo de grosor demasiado ligero para el texto del cuerpo. Las pantallas de menor resolución pueden tener problemas con la tipografía delicada, especialmente pequeña. Usa grosores más ligeros en tamaños de fuente más grandes, como el tipo de letra de pantalla.

Precaución
Por el contrario, el peso excesivo en tamaños más pequeños puede afectar la legibilidad. Un tipo demasiado grueso puede ser difícil de leer.
Ancho
El ancho es la cantidad de espacio horizontal que ocupan los caracteres de un tipo de letra. Un ancho estrecho permite que se ajusten más caracteres por línea, mientras que un ancho más amplio puede ofrecer más personalidad.

Algunas cosas para recordar

Qué debes hacer
Un ancho más delgado puede permitir que se ajusten más caracteres en tamaños pequeños, como un nombre o un número largo.

Qué no debes hacer
Dado que los estilos más anchos ocupan más espacio, evita usarlos en áreas con espacio limitado, como en el encabezado de la página de la app.
