A hierarquia é comunicada por meio de diferenças na gramatura da fonte, no tamanho, na altura da linha e no espaçamento entre letras. A escala tipográfica atualizada organiza os estilos em seis funções nomeadas para descrever as finalidades: exibição, título, rótulo, corpo, numeral e arco. As novas funções são independentes do tamanho da tela, permitindo uma aplicação mais fácil em vários casos de uso.
Estilos de exibição
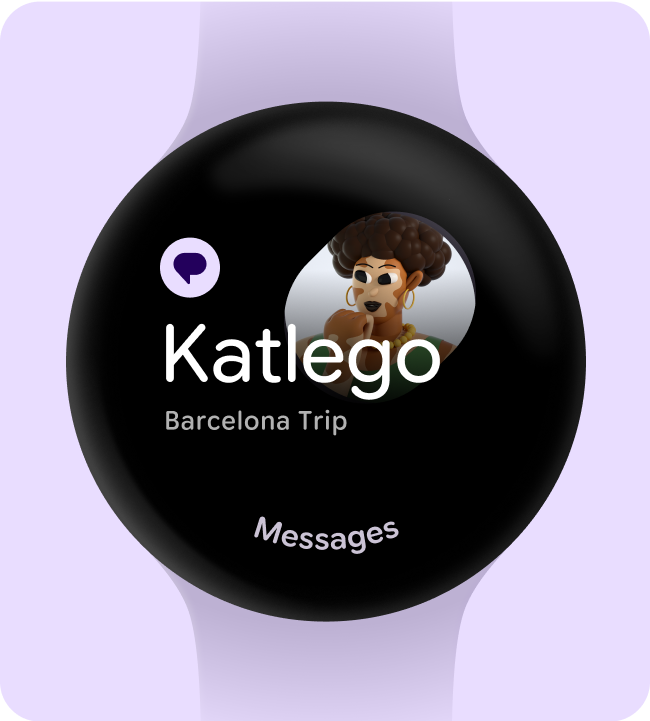
O display é usado para strings de texto grandes e curtas usadas para mostrar informações de herói de fácil visualização, métricas significativas, confiança ou momentos expressivos da marca.
- DisplayLarge é o título maior. As exibições são o maior texto na tela, reservado para informações principais curtas e altamente visíveis, métricas significativas, confiança ou momentos expressivos da marca que se beneficiam de uma escala e um estilo proeminentes.
- DisplayMedium é o segundo maior título. As exibições são o maior texto na tela, reservado para informações principais curtas e de fácil leitura, métricas significativas, momentos de confiança ou de marca expressiva que se beneficiam de uma escala e um estilo proeminentes.
- DisplaySmall é o título menor. As exibições são o maior texto na tela, reservado para informações principais curtas e altamente visíveis, métricas significativas, confiança ou momentos expressivos da marca que se beneficiam de uma escala e um estilo proeminentes.



Título
O título é um texto hierárquico usado como um mecanismo de orientação, como uma página, título de seção ou título de subseção (no caso de "TitleSmall").
- TitleLarge é o título maior. Os títulos são menores que as telas. Elas normalmente são reservadas para textos de ênfase média e mais curtos e não são recomendadas para componentes interativos, mas sim para títulos de página ou subtítulos.
- TitleMedium é o título do meio. Os títulos são menores que as telas. Elas normalmente são reservadas para textos de ênfase média e mais curtos e não são recomendadas para componentes interativos, mas sim para títulos de página ou subtítulos.
- TitleSmall é o título menor. Os títulos são menores que as telas. Elas normalmente são reservadas para textos de ênfase média e mais curtos e não são recomendadas para componentes interativos, mas sim para títulos de página ou subtítulos.



Rótulo
O rótulo é usado para texto no nível do componente que descreve uma ação que aconteceria se houvesse interação. O uso mais comum e mais difundido de rótulos é para texto aninhado em um botão.
- LabelLarge é o maior rótulo. Os rótulos são usados para exibir textos em destaque, como rótulos em botões de título, aplicados a componentes interativos.
- LabelMedium é o rótulo do meio e o mais usado. Os rótulos são usados para mostrar textos como o rótulo principal em botões, aplicados a componentes interativos.
- LabelSmall é o rótulo pequeno. Os rótulos são usados para exibir textos como rótulos secundários em botões, rótulos em botões compactos, aplicados a componentes interativos.



Corpo
O corpo é reservado para texto de conteúdo, como parágrafos de texto principal, texto usado em visualização de dados complexa, carimbos de data/hora e metadados.
- BodyLarge é o corpo maior. Os textos do corpo geralmente são usados para textos longos, porque funcionam bem para tamanhos de texto pequenos. Para seções mais longas de texto, é recomendável usar uma fonte tipográfica Serif ou Sans Serif.
- BodyMedium é o segundo maior corpo. Os textos do corpo geralmente são usados para textos longos, porque funcionam bem para tamanhos de texto pequenos. Para seções mais longas de texto, é recomendável usar uma fonte tipográfica Serif ou Sans Serif.
- BodySmall é o terceiro maior corpo. Os textos do corpo geralmente são usados para textos longos, porque funcionam bem para tamanhos de texto pequenos. Para seções mais longas de texto, é recomendável usar uma fonte tipográfica Serif ou Sans Serif.
- BodyExtraSmall é o menor. Os textos do corpo geralmente são usados para textos longos, porque funcionam bem para tamanhos de texto pequenos. Para seções mais longas de texto, é recomendável usar uma fonte tipográfica Serif ou Sans Serif.



Numeral
Os estilos de texto numérico são usados para dígitos, geralmente limitados a alguns caracteres. Pode assumir propriedades mais expressivas em tamanhos de tela maiores. Dá flexibilidade para expandir o eixo de largura com poucas preocupações de localização e dimensionamento de fonte.
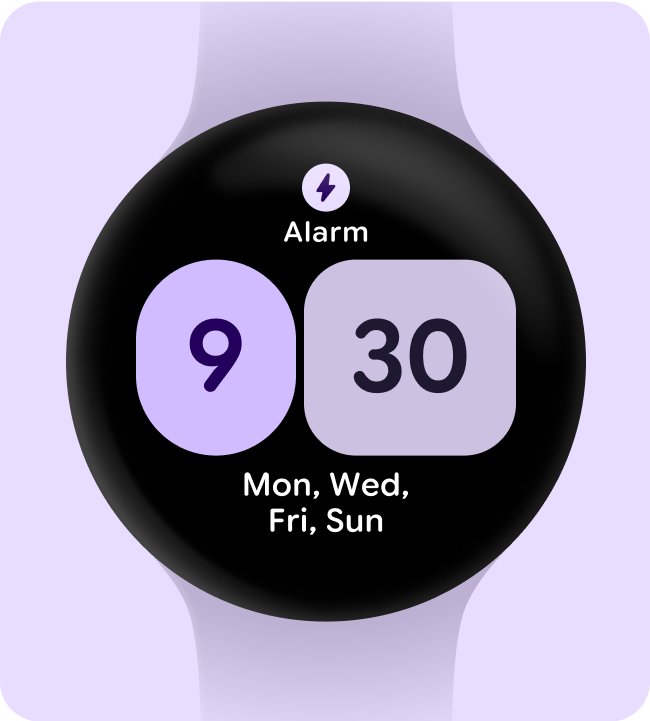
- NumeralsExtraLarge é o maior papel para dígitos. Os números usam o espaçamento tabular por padrão. Eles destacam e expressam números rápidos que são limitados a apenas dois ou três caracteres, em que nenhuma localização é necessária, como a tela de carregamento ou o seletor de horário.
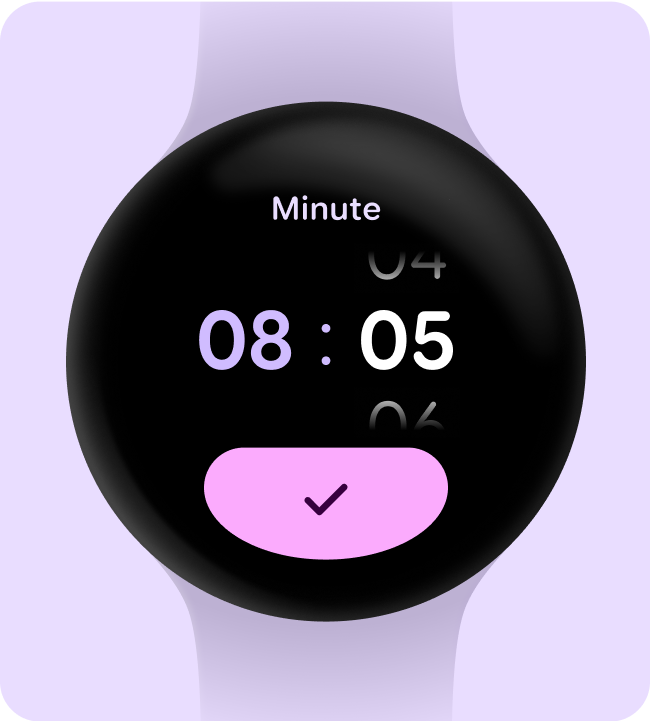
- NumeralsLarge é o segundo maior papel para dígitos. Os números usam espaçamento tabular por padrão. São strings numéricas de tamanho grande que são limitadas a grandes exibições de tempo, em que nenhuma localização é necessária, como um timer de contagem regressiva ou um seletor de hora.
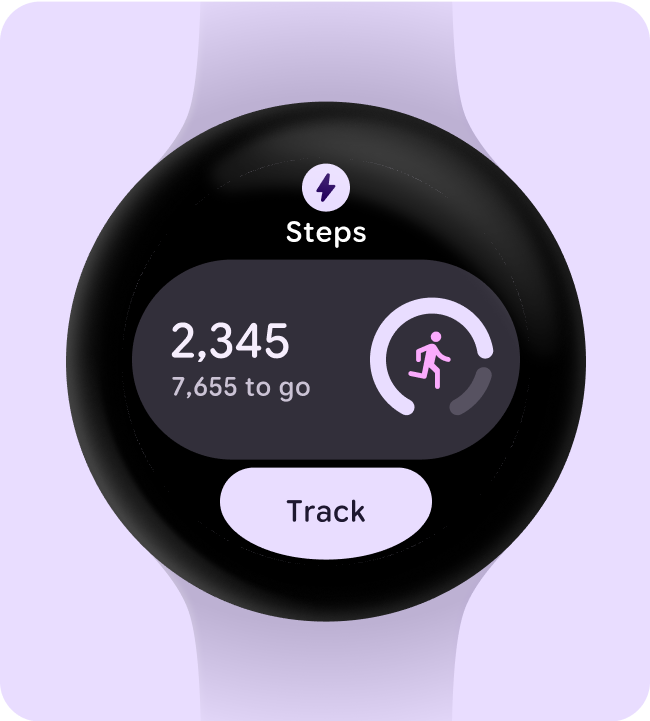
- NumeralsMedium é o terceiro maior papel para dígitos. Os números usam espaçamento tabular por padrão. Eles são números de tamanho médio limitados a strings curtas de dígitos, em que nenhuma localização é necessária, como contagem de etapas ou seletor de horário.
- NumeralsSmall é o quarto maior papel para dígitos. Os números usam espaçamento tabular por padrão. Eles são usados para números que precisam de ênfase em uma escala menor, em que nenhuma localização é necessária, como os seletores de data e hora.
- NumeralsExtraSmall é o papel mais pequeno para dígitos. Os números usam o espaçamento tabular por padrão. Eles são usados para números que precisam acomodar strings de dígitos mais longos, em que nenhuma localização é necessária, como métricas de treino.



Arco
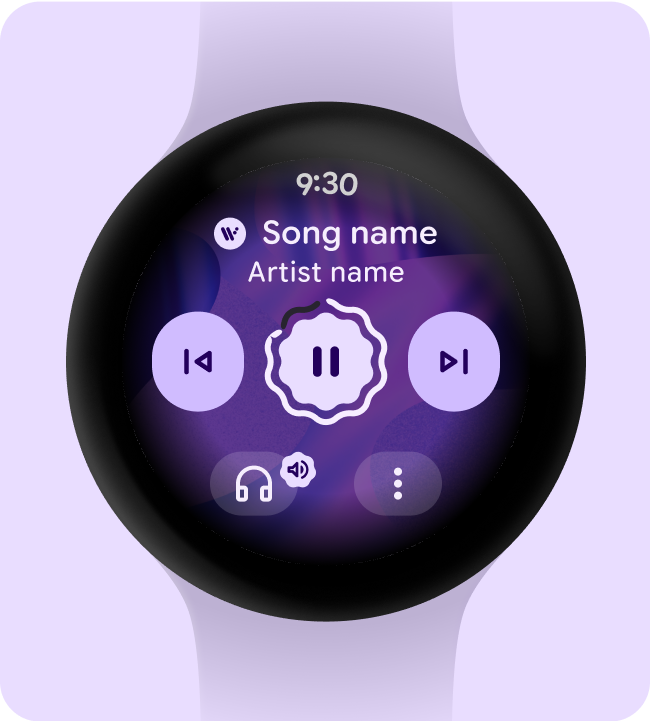
O texto do cabeçalho do arco é usado para texto curvado que compõe a sinalização na interface, como texto de tempo e rótulos curvos. Eixo de fonte personalizado que otimiza especificamente o tipo ao longo de uma curva e para acomodar o espaçamento diferente que aparece entre os caracteres quando eles estão posicionados na parte de cima, em comparação com a parte de baixo de uma tela curva.
Top
- ArcLarge é para cabeçalhos e títulos de arco. O arco é para texto em um caminho curvo na tela, reservado para strings de texto de cabeçalho curtas na parte superior ou inferior da tela, como sobreposições de confirmação.
- ArcMedium é para cabeçalhos e títulos de arco. O arco é para texto em um caminho curvo na tela, reservado para strings de texto de cabeçalho curtas na parte superior ou inferior da tela, como títulos de página.
- ArcSmall é para strings de arco limitadas de texto. O arco é para texto em um caminho curvado na tela, reservado para strings de texto curtos e curvos na parte de baixo da tela, como o texto de tempo.
Inferior
- ArcLarge é para cabeçalhos e títulos de arcos. O arco é para texto em um caminho curvo na tela, reservado para strings de texto de cabeçalho curtas na parte superior ou inferior da tela, como sobreposições de confirmação.
- ArcMedium é para cabeçalhos e títulos de arco. O arco é para texto em um caminho curvo na tela, reservado para strings de texto de cabeçalho curtas na parte superior ou inferior da tela, como títulos de página.
- ArcSmall é para strings de arco limitadas de texto. O arco é para texto em um caminho curvado na tela, reservado para strings de texto curtos e curvos na parte de baixo da tela, como o texto de tempo.



Tipografia
A composição vertical depende de padding, caixas delimitadoras e linhas de base para garantir a legibilidade do texto em qualquer tamanho. Considere as considerações de engenharia e as convenções da sua plataforma ao tomar decisões sobre tipografia, redimensionamento de texto, densidade e uso de texto em layouts adaptáveis.
Usar o valor de referência
A linha de base é a linha invisível sobre a qual uma linha de texto repousa. No Material Design, a linha de base é uma especificação importante para medir a distância vertical entre o texto e um elemento.

Verificar a legibilidade
Para melhorar a legibilidade das fontes mostradas no app, conclua estas verificações de legibilidade.
Números tabulares e mono
Use números tabulares (também conhecidos como números de espaço fixo) em vez de dígitos proporcionais em lugares onde os valores podem mudar com frequência ou ser animados ou mudar rapidamente, como cronômetros de contagem regressiva, seletores ou métricas de condicionamento físico contínuas.
Use números tabulares com espaçamento idêntico para manter os valores alinhados opticamente para melhor leitura e alinhamento e para evitar que os números ou o texto adjacente saltem por aí.

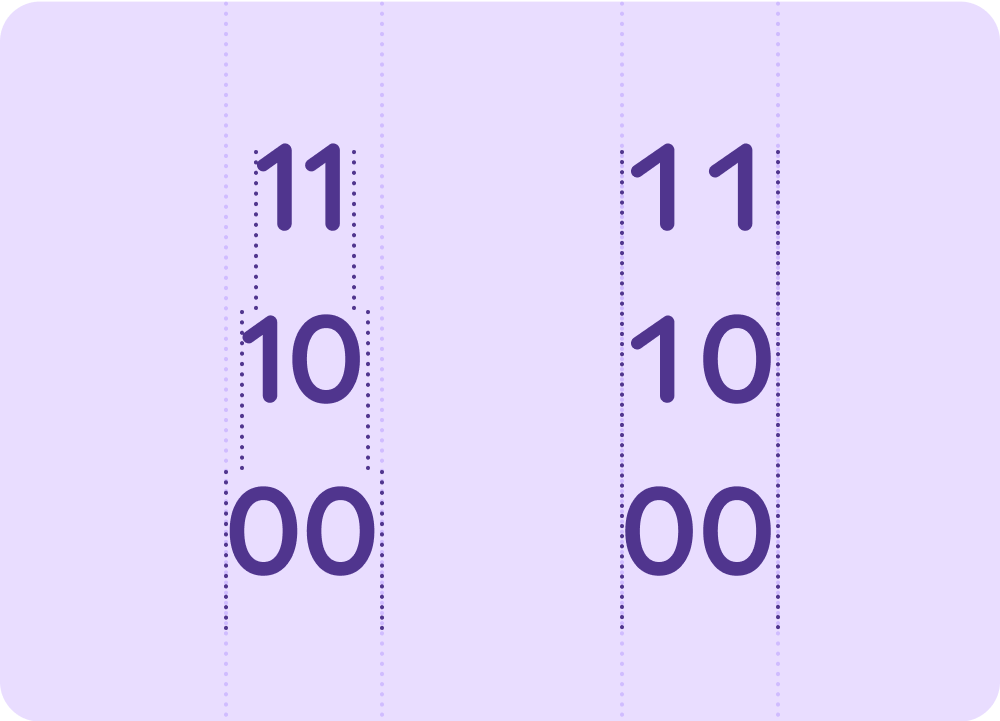
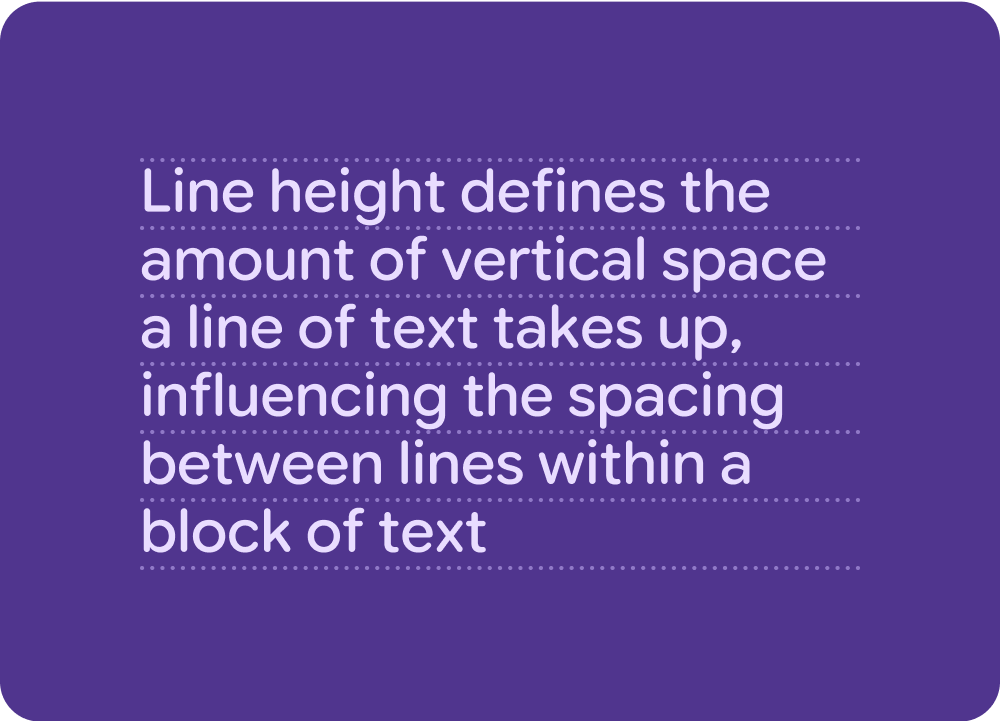
Altura da linha
A altura da linha é o espaço entre cada linha de texto e está diretamente conectada ao tamanho do tipo. No Watch, o espaço vertical é limitado, então a altura da linha é otimizada para garantir a legibilidade, maximizando as linhas de texto visíveis na janela de visualização.

Altura adicional da linha
No Jetpack Compose e no Android, a tipografia ganha automaticamente mais altura de linha na última linha para evitar que caracteres mais longos se sobreponham. Por isso, alguns testes de captura de tela não são alinhados perfeitamente.

Tabela de referência de altura da linha
| Estilo padrão (tamanho do texto / altura da linha) | Altura padrão de cada linha | Altura de linha adicional apenas na linha de baixo | Cálculo |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127,5%) | 40 / 51 (11/127,5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123,3%) | 30 / 37 (7/123,3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112,5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | +1 (126,6%) | 15 / 19 (4/126,6%) (18+1) |
| 14 / 16 | 2 (114%) | +2 (128,5%) | 14 / 18 (4/128,5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116,6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

