La gerarchia viene comunicata tramite differenze di spessore, dimensioni, altezza della riga e spaziatura tra le lettere dei caratteri. La scala dei tipi aggiornata organizza gli stili in sei ruoli che sono denominati in base alle loro finalità: visualizzazione, titolo, etichetta, corpo, numero e arco. I nuovi ruoli sono indipendenti dalle dimensioni dello schermo, il che consente un'applicazione più facile in una serie di casi d'uso.
Stili di visualizzazione
La visualizzazione viene utilizzata per stringhe di testo lunghe e brevi utilizzate per visualizzare informazioni hero molto rapide, metriche significative, fiducia o momenti espressivi del brand.
- DisplayLarge è il titolo più grande. I display sono il testo più grande sullo schermo, riservato a informazioni hero brevi e facilmente visibili, metriche significative, momenti di fiducia o di espressione del brand che beneficiano di una scala e uno stile in evidenza.
- DisplayMedium è il secondo titolo più grande. I display sono il testo più grande sullo schermo, riservato a informazioni hero brevi e facilmente visibili, metriche significative, momenti di fiducia o di espressione del brand che beneficiano di una scala e uno stile in evidenza.
- DisplaySmall è il titolo più piccolo. I display sono il testo più grande sullo schermo, riservato a informazioni hero brevi e facilmente visibili, metriche significative, momenti di fiducia o di espressione del brand che beneficiano di una scala e uno stile in evidenza.



Titolo
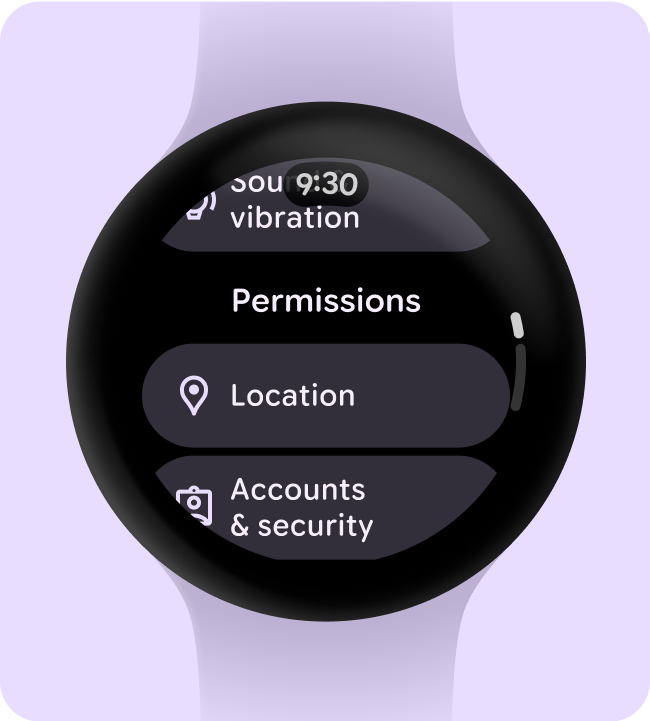
Il titolo è un testo gerarchico utilizzato come meccanismo per la navigazione, ad esempio il titolo di una pagina, di una sezione o di una sottosezione (nel caso di TitleSmall).
- TitleLarge è il titolo più grande. I titoli sono più piccoli delle visualizzazioni. Generalmente sono riservati a testi di media enfasi più brevi e non consigliati per componenti interattivi, ma per titoli o sottotitoli di pagina.
- TitleMedium è il titolo del mezzo. I titoli sono più piccoli delle visualizzazioni. Generalmente sono riservati a testi di media enfasi più brevi e non consigliati per componenti interattivi, ma per titoli o sottotitoli di pagina.
- TitleSmall è il titolo più piccolo. I titoli sono più piccoli delle visualizzazioni. Generalmente sono riservati a testi di media enfasi più brevi e non consigliati per componenti interattivi, ma per titoli o sottotitoli di pagina.



Etichetta
L'etichetta viene utilizzata per il testo a livello di componente che descrive un'azione che si verificherebbe se si interagisce con l'elemento. L'applicazione più comune e ampiamente utilizzata per le etichette è per il testo nidificato all'interno di un pulsante.
- LabelLarge è l'etichetta più grande. Le etichette vengono utilizzate per visualizzare testi in evidenza, come le etichette sui pulsanti del titolo, applicate ai componenti interattivi.
- LabelMedium è l'etichetta del mezzo e la più utilizzata. Le etichette vengono utilizzate per visualizzare testi come l'etichetta principale sui pulsanti, applicati ai componenti interattivi.
- LabelSmall è l'etichetta piccola. Le etichette vengono utilizzate per visualizzare testi come etichette secondarie sui pulsanti, etichette sui pulsanti compatti, applicate ai componenti interattivi.



Corpo
Il corpo è riservato al testo dei contenuti, ad esempio paragrafi del testo principale, testo utilizzato nella visualizzazione di dati complessi, timestamp e metadati.
- BodyLarge è il corpo più grande. I testi del corpo vengono in genere utilizzati per la scrittura di testi lunghi, in quanto sono adatti a dimensioni di testo ridotte. Per le sezioni di testo più lunghe, è consigliato un carattere con grazie o senza grazie.
- BodyMedium è il secondo corpo più grande. I testi del corpo vengono in genere utilizzati per la scrittura di testi lunghi, in quanto sono adatti a dimensioni di testo ridotte. Per le sezioni di testo più lunghe, è consigliato un carattere con grazie o senza grazie.
- BodySmall è il terzo corpo più grande. I testi del corpo vengono in genere utilizzati per la scrittura di testi lunghi, in quanto sono adatti a dimensioni di testo ridotte. Per le sezioni di testo più lunghe, è consigliato un carattere con grazie o senza grazie.
- BodyExtraSmall è il testo più piccolo. I testi del corpo vengono in genere utilizzati per la scrittura di testi lunghi, in quanto sono adatti a dimensioni di testo ridotte. Per le sezioni di testo più lunghe, è consigliato un carattere con grazie o senza grazie.



Numerale
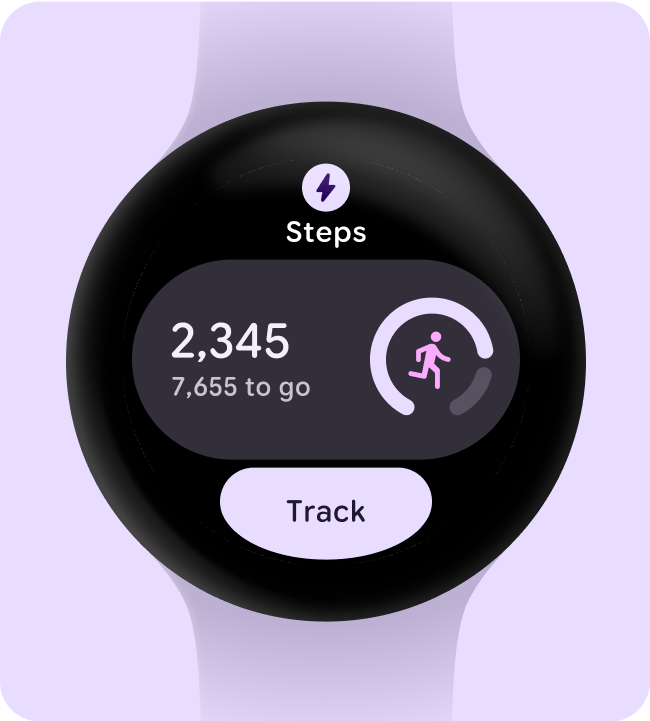
Gli stili di testo numerico vengono utilizzati per le cifre numeriche, in genere limitate a pochi caratteri. Possono assumere proprietà più espressive con dimensioni dei display più grandi. Offre la flessibilità di espandere l'asse della larghezza con problemi minimi di localizzazione e scalabilità dei caratteri.
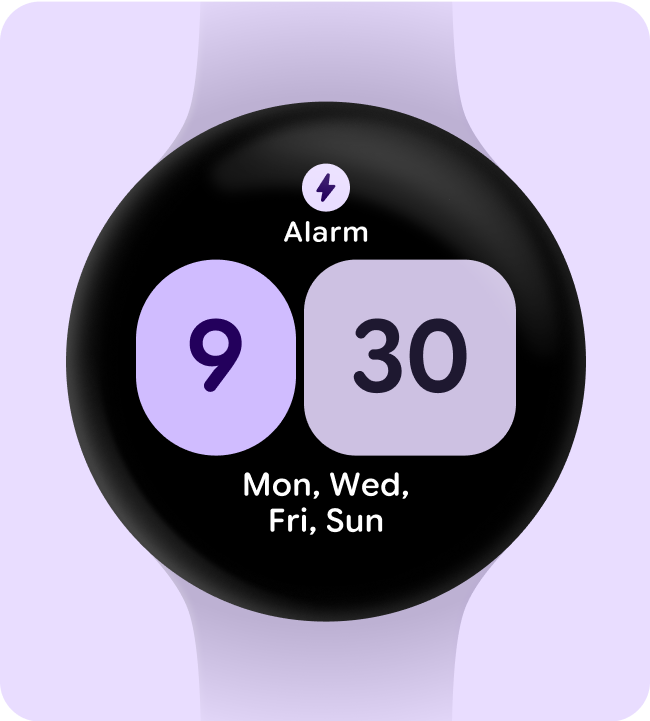
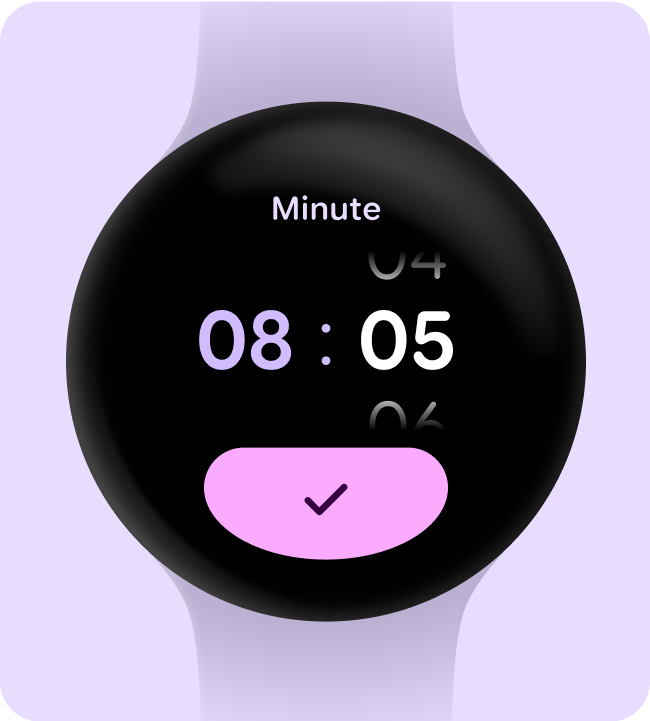
- NumeralsExtraLarge è il ruolo più grande per le cifre. Per impostazione predefinita, i numeri utilizzano spaziatura tabellare. Evidenziano ed esprimono numeri facili da leggere, limitati a due o tre caratteri, per i quali non è richiesta la localizzazione, come la schermata di ricarica o il selettore dell'ora.
- NumeralsLarge è il secondo ruolo più grande per le cifre. Per impostazione predefinita, i numeri utilizzano lo spaziatura tabellare. Si tratta di stringhe di numeri di grandi dimensioni limitate a grandi visualizzazioni dell'ora, in cui non è richiesta la localizzazione, come un conto alla rovescia del timer o un selettore dell'ora.
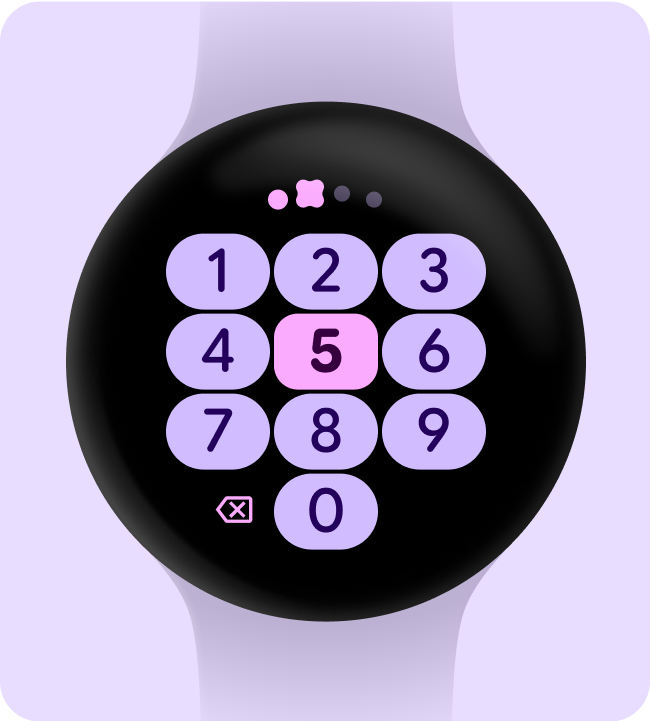
- NumeralsMedium è il terzo ruolo più grande per le cifre. Per impostazione predefinita, i numeri utilizzano lo spaziatura tabellare. Si tratta di numeri di medie dimensioni limitati a brevi stringhe di cifre, per i quali non è richiesta la localizzazione, come un conteggio di passi o un selettore dell'ora.
- NumeralsSmall è il quarto ruolo più grande per le cifre. Per impostazione predefinita, i numeri utilizzano lo spaziatura tabellare. Sono destinati ai numeri che richiedono enfasi su una scala più piccola, dove non è richiesta la localizzazione, ad esempio i selettori di data e ora.
- NumeralsExtraSmall è il carattere più piccolo per le cifre. Per impostazione predefinita, i numeri utilizzano spaziatura tabellare. Sono destinati a numeri che devono supportare stringhe di cifre più lunghe, in cui non è richiesta la localizzazione, come le metriche durante l'allenamento.



Arco
Il testo dell'intestazione ad arco viene utilizzato per il testo curvo che compone la segnaletica nell'interfaccia utente, ad esempio il testo dell'ora e le etichette curve. Asse del carattere personalizzato che ottimizza specificamente il testo lungo una curva e per adattarsi alla spaziatura diversa che appare tra i caratteri quando sono posizionati in alto rispetto al basso di uno schermo curvo.
In alto
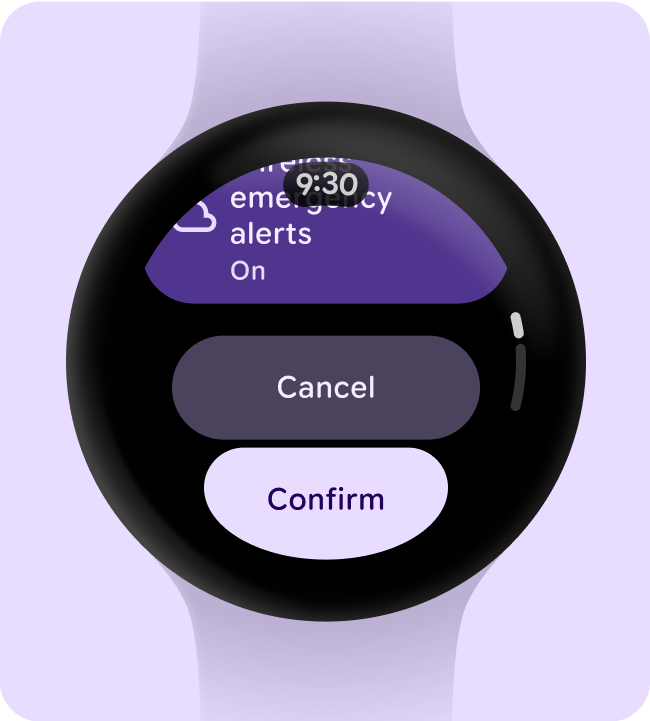
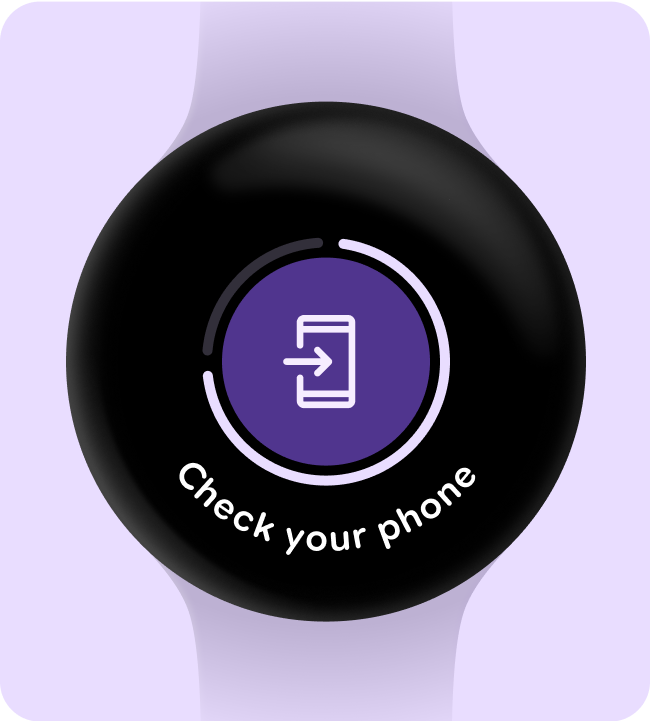
- ArcLarge è destinato a intestazioni e titoli di arc. L'arco è per il testo lungo un percorso curvo sullo schermo, riservato a brevi stringhe di testo dell'intestazione nella parte superiore o inferiore sullo schermo, come gli overlay di conferma.
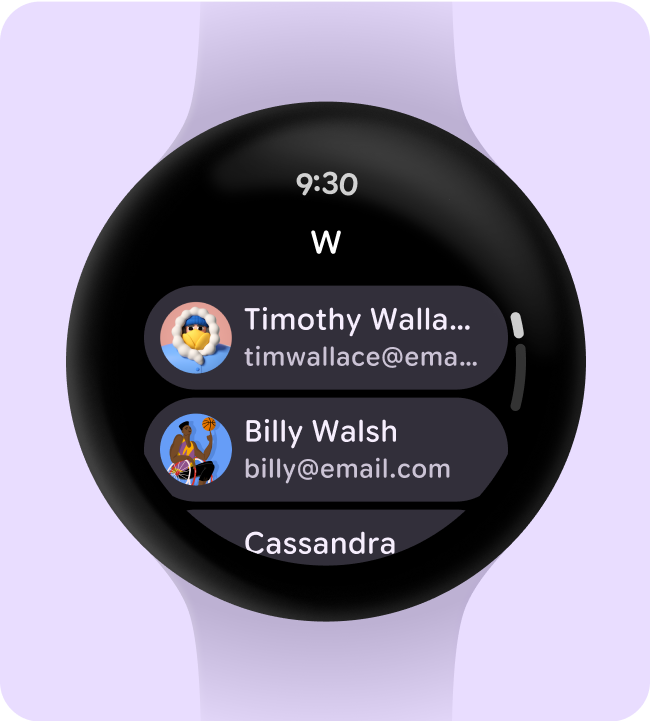
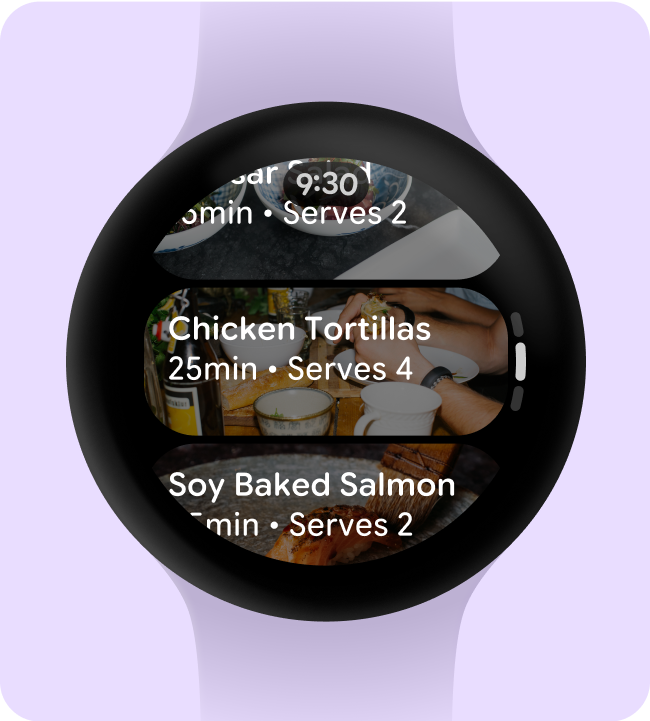
- ArcMedium è destinato a intestazioni e titoli di arc. L'arco è per il testo lungo un percorso curvo sullo schermo, riservato a brevi stringhe di testo dell'intestazione nella parte superiore o inferiore sullo schermo, come i titoli delle pagine.
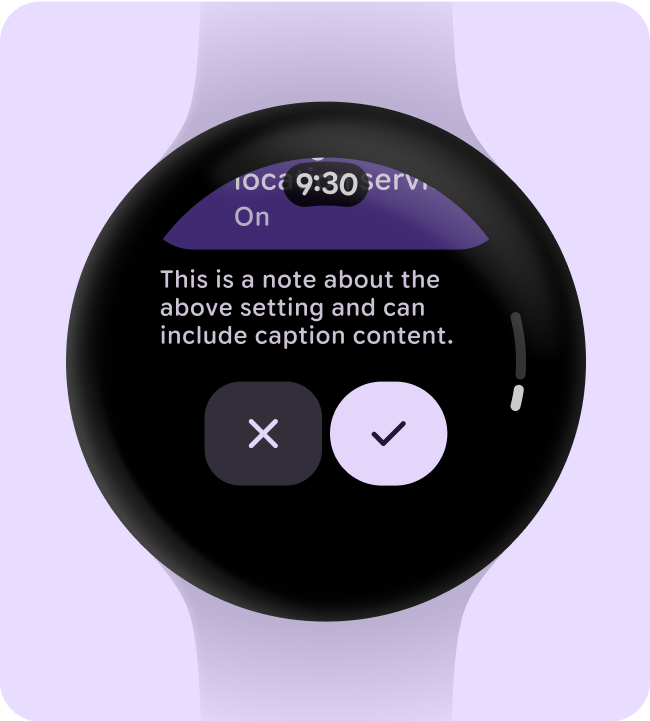
- ArcSmall è destinato a stringhe di testo con archi limitati. Arc è per il testo lungo un percorso curvo sullo schermo, riservato a brevi stringhe di testo curve nella parte inferiore dello schermo, come il testo dell'ora.
Parte inferiore
- ArcLarge è destinato a intestazioni e titoli di arc. L'arco è per il testo lungo un percorso curvo sullo schermo, riservato a brevi stringhe di testo dell'intestazione nella parte superiore o inferiore sullo schermo, come gli overlay di conferma.
- ArcMedium è destinato a intestazioni e titoli di arc. L'arco è per il testo lungo un percorso curvo sullo schermo, riservato a brevi stringhe di testo dell'intestazione nella parte superiore o inferiore sullo schermo, come i titoli delle pagine.
- ArcSmall è destinato a stringhe di testo con archi limitati. Arc è per il testo lungo un percorso curvo sullo schermo, riservato a brevi stringhe di testo curve nella parte inferiore dello schermo, come il testo dell'ora.



Impaginazione
La composizione verticale si basa su spaziatura interna, riquadri di delimitazione e linee di base per garantire la leggibilità del testo a qualsiasi dimensione. Prendi in considerazione le considerazioni di ingegneria e le convenzioni della tua piattaforma quando prendi decisioni in merito a impaginazione, ridimensionamento del testo, densità e utilizzo del testo nei layout adattabili.
Utilizzare il valore di riferimento
La linea di base è la linea invisibile su cui si basa una riga di testo. In Material Design, la linea di base è una specifica importante per misurare la distanza verticale tra il testo e un elemento.

Verifica la leggibilità
Per migliorare la leggibilità dei caratteri mostrati nella tua app, completa questi controlli di leggibilità.
Numeri in tabella e mono
Utilizza cifre in tabella (note anche come numeri a spaziatura fissa) anziché cifre proporzionali nei punti in cui i valori possono cambiare spesso o essere animati o avere valori in rapida evoluzione, come timer di conto alla rovescia, selettori o metriche di fitness in tempo reale.
Utilizza numeri tabulati con caratteri uguali per mantenere i valori allineati otticamente per una migliore lettura e allineamento ed evitare che i numeri o il testo adiacente saltino.

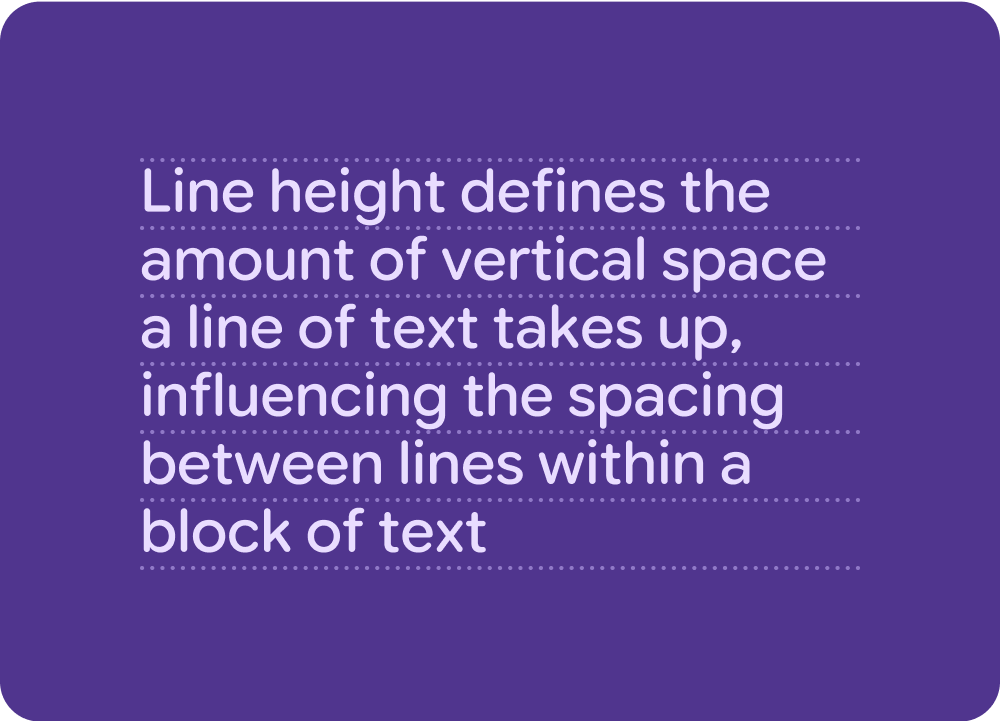
Altezza riga
L'altezza della riga è lo spazio tra ogni riga di testo ed è direttamente collegata al carattere. Su Pixel Watch, lo spazio verticale è limitato, quindi l'altezza della riga è ottimizzata per garantire la leggibilità, massimizzando al contempo le righe di testo visibili all'interno dell'area visibile.

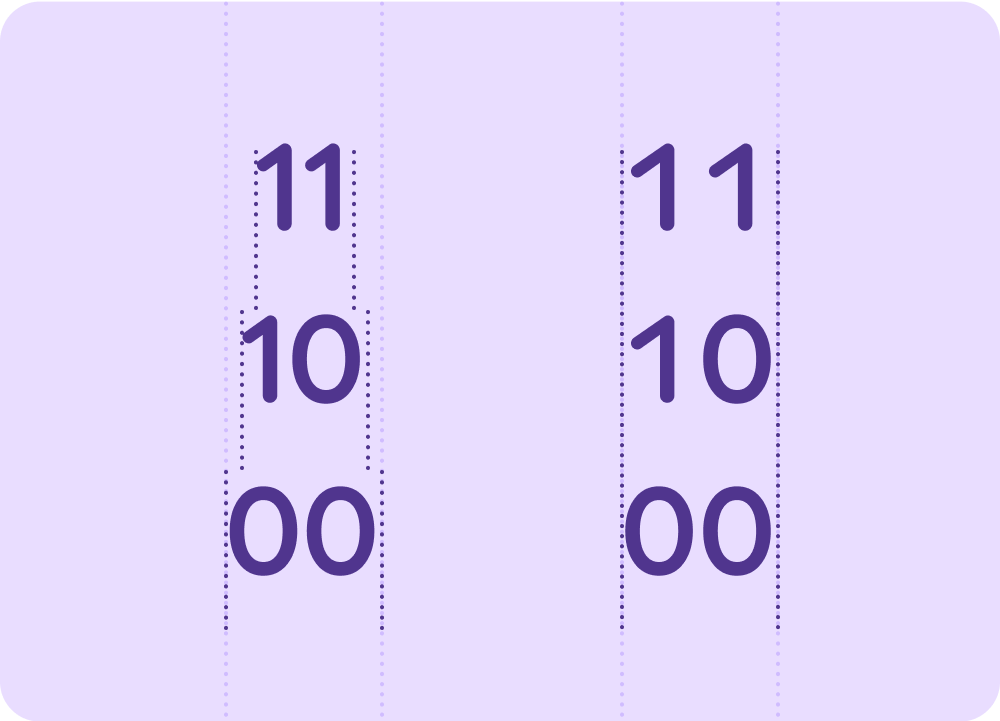
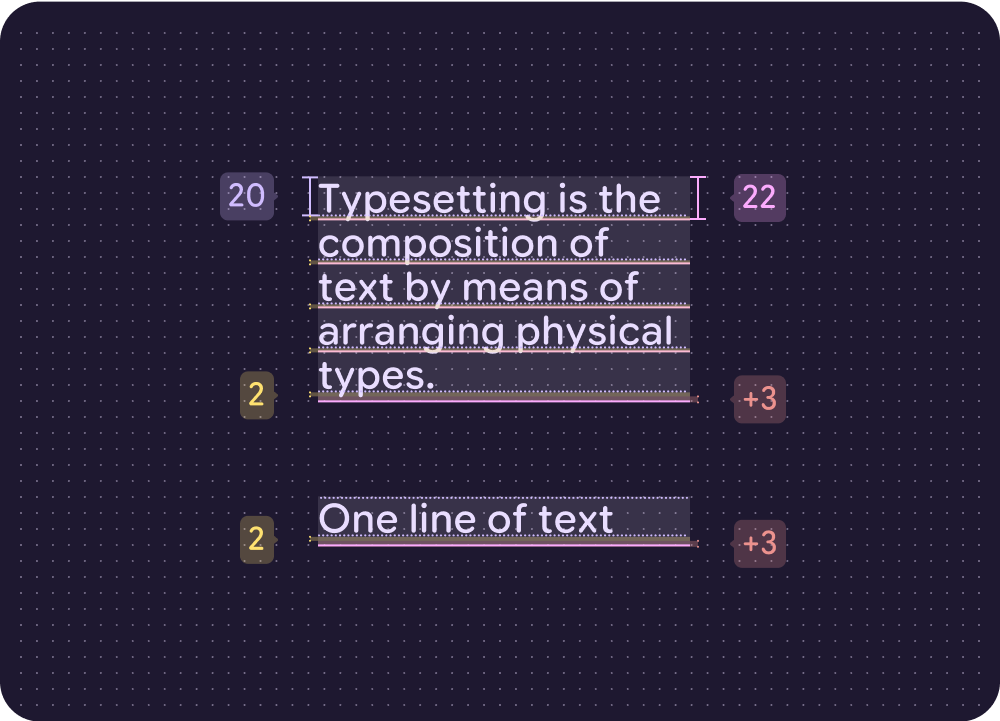
Altezza riga aggiuntiva
In Jetpack Compose e su Android, la tipografia acquisisce automaticamente un'altezza della riga aggiuntiva sull'ultima riga per evitare che i caratteri più lunghi si sovrappongano. Per questo motivo, alcuni test degli screenshot non sono perfettamente allineati.

Scheda di riferimento aggiuntiva per l'altezza della riga
| Stile predefinito (dimensioni del testo / altezza della riga) | Altezza riga predefinita su ogni riga | Altezza riga aggiuntiva solo per la riga di fondo | Calcolo |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127,5%) | 40 / 51 (11/127,5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123,3%) | 30 / 37 (7/123,3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112,5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126,6%) | 15 / 19 (4/126,6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128,5%) | 14 / 18 (4/128,5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116,6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

