La hiérarchie est communiquée à travers des différences de police, d'épaisseur, de taille, de hauteur de ligne et d'espacement des lettres. L'échelle typographique mise à jour organise les styles selon six rôles qui sont nommés de sorte de décrire leur objectif: display (affiche), title (titre), label (libellé), body (corps), numeral (chiffre) et arc. Les nouveaux rôles ne dépendent pas de la taille de l'écran, ce qui vous permet de les appliquer plus facilement à divers cas d'utilisation.
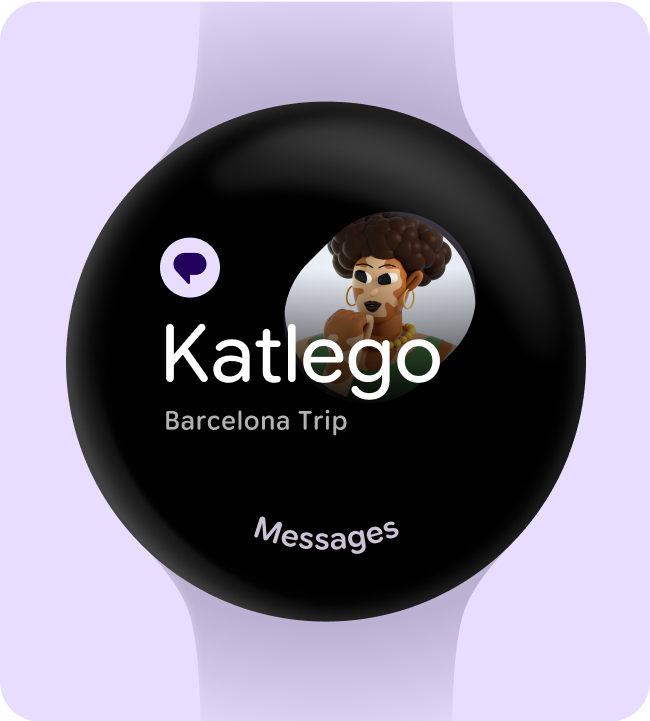
Styles d'affichage
L'affichage est utilisé pour de longues chaînes de texte courtes qui permettent d'afficher des informations principales très visibles, des métriques importantes, des moments de confiance ou des moments de marque expressifs.
- DisplayLarge est le titre le plus grand. Les affichages correspondent au texte le plus large qui s'affiche à l'écran. Ils sont réservés aux informations principales courtes et très visibles, aux métriques importantes, aux moments de confiance ou d'expression de la marque qui bénéficient d'une échelle et d'un style proéminents.
- DisplayMedium est le deuxième titre le plus important. Les affichages correspondent au texte le plus large qui s'affiche à l'écran. Ils sont réservés aux informations principales courtes et très visibles, aux métriques importantes, aux moments de confiance ou d'expression de la marque qui bénéficient d'une échelle et d'un style proéminents.
- DisplaySmall est le titre le plus petit. Les affichages correspondent au texte le plus large qui s'affiche à l'écran. Ils sont réservés aux informations principales courtes et très visibles, aux métriques importantes, aux moments de confiance ou d'expression de la marque qui bénéficient d'une échelle et d'un style proéminents.



Titre
Le titre est un texte hiérarchique utilisé comme mécanisme de repérage, comme le titre d'une page, d'une section ou d'une sous-section (dans le cas de "TitleSmall").
- TitleLarge est le titre le plus grand. Les titres sont plus petits que les affichages. Elles sont généralement réservées aux textes à accentuation moyenne plus courts et ne sont pas recommandées pour les composants interactifs, mais plutôt pour les titres de page ou les sous-titres.
- TitleMedium est le titre moyen. Les titres sont plus petits que les affichages. Elles sont généralement réservées aux textes à accentuation moyenne plus courts et ne sont pas recommandées pour les composants interactifs, mais plutôt pour les titres de page ou les sous-titres.
- TitleSmall est le titre le plus petit. Les titres sont plus petits que les affichages. Elles sont généralement réservées aux textes à accentuation moyenne plus courts et ne sont pas recommandées pour les composants interactifs, mais plutôt pour les titres de page ou les sous-titres.



Libellé
Le libellé est utilisé pour le texte au niveau du composant qui décrit une action qui se produirait en cas d'interaction. L'application la plus courante et la plus utilisée des libellés est le texte imbriqué dans un bouton.
- LabelLarge est la plus grande étiquette. Les libellés sont utilisés pour afficher des textes proéminents, comme les libellés sur les boutons de titre, appliqués aux composants interactifs.
- LabelMedium est l'étiquette de taille moyenne, la plus couramment utilisée. Les libellés sont utilisés pour afficher des textes tels que le libellé principal sur les boutons, appliqués aux composants interactifs.
- LabelSmall est le libellé de petite taille. Les libellés sont utilisés pour afficher des textes tels que des libellés secondaires sur des boutons, des libellés sur des boutons compacts, appliqués à des composants interactifs.



Corps
Le corps est réservé au texte du contenu, comme les paragraphes de corps, le texte utilisé dans la visualisation de données complexes, les codes temporels et les métadonnées.
- BodyLarge est le corps le plus grand. Les corps de texte sont généralement utilisés pour les textes longs, car ils sont adaptés aux petites tailles de texte. Pour les sections de texte plus longues, une police serif ou sans serif est recommandée.
- BodyMedium est le deuxième corps le plus grand. Les corps de texte sont généralement utilisés pour les textes longs, car ils sont adaptés aux petites tailles de texte. Pour les sections de texte plus longues, une police serif ou sans serif est recommandée.
- BodySmall est le troisième plus grand corps. Les corps de texte sont généralement utilisés pour les textes longs, car ils sont adaptés aux petites tailles de texte. Pour les sections de texte plus longues, une police serif ou sans serif est recommandée.
- BodyExtraSmall est le corps le plus petit. Les corps de texte sont généralement utilisés pour les textes longs, car ils sont adaptés aux petites tailles de texte. Pour les sections de texte plus longues, une typographie Serif ou Sans Serif est recommandée.



Chiffre
Les styles de texte numériques sont utilisés pour les chiffres, généralement limités à quelques caractères. Peut adopter des propriétés plus expressives sur les écrans de plus grande taille. Permet d'étendre l'axe de largeur avec un minimum de problèmes de localisation et de mise à l'échelle de la police.
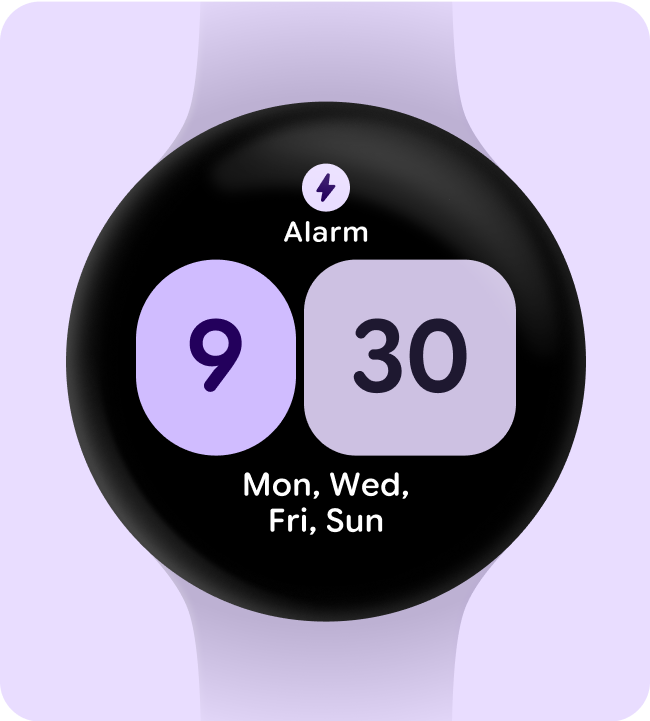
- NumeralsExtraLarge est le plus grand rôle pour les chiffres. Les chiffres utilisent un espacement tabulaire par défaut. Ils mettent en évidence et expriment des chiffres lisibles en un coup d'œil, limités à deux ou trois caractères seulement, pour lesquels aucune localisation n'est requise, comme l'écran de recharge ou le sélecteur de temps.
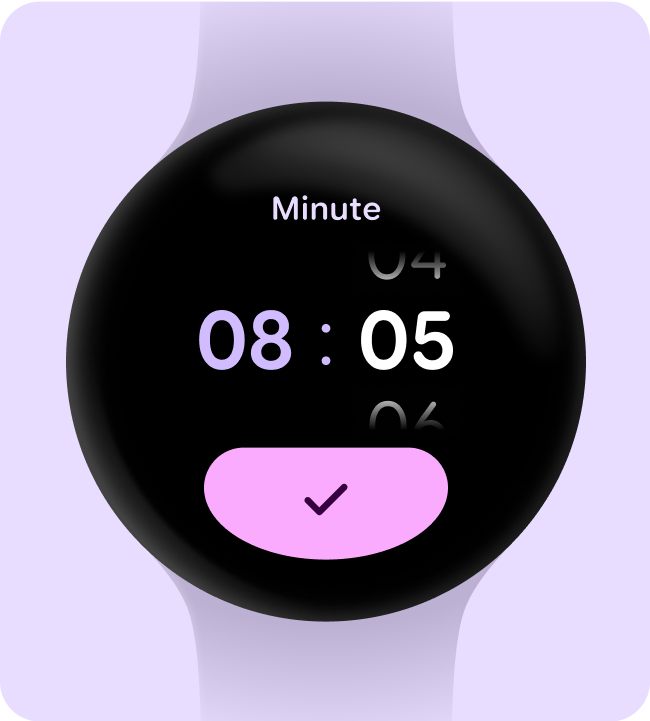
- NumeralsLarge est le deuxième rôle le plus important pour les chiffres. Les chiffres utilisent un espacement tabulaire par défaut. Il s'agit de chaînes de nombres de grande taille limitées à de grands affichages de l'heure, où aucune localisation n'est requise, comme un compte à rebours ou un sélecteur de date et d'heure.
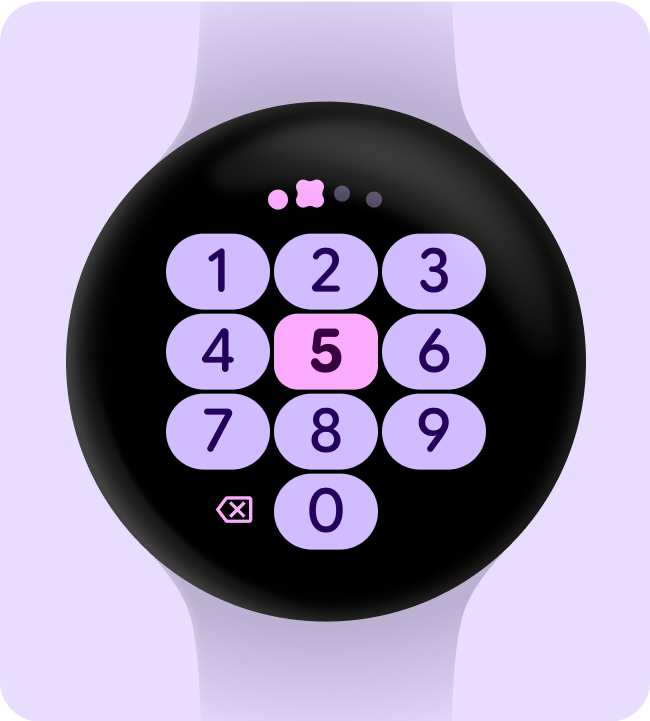
- NumeralsMedium est le troisième rôle le plus important pour les chiffres. Les chiffres utilisent un espacement tabulaire par défaut. Il s'agit de nombres de taille moyenne limités à de courtes chaînes de chiffres, pour lesquels aucune localisation n'est requise, comme un compteur de pas ou un sélecteur de temps.
- NumeralsSmall est le quatrième rôle le plus important pour les chiffres. Les chiffres utilisent un espacement tabulaire par défaut. Ils sont destinés aux nombres qui doivent être mis en avant à plus petite échelle, où aucune localisation n'est requise, comme les sélecteurs de date et d'heure.
- NumeralsExtraSmall est le plus petit rôle pour les chiffres. Les chiffres utilisent un espacement tabulaire par défaut. Ils sont destinés aux nombres qui doivent s'adapter à des chaînes de chiffres plus longues, où aucune localisation n'est requise, comme les métriques d'entraînement.



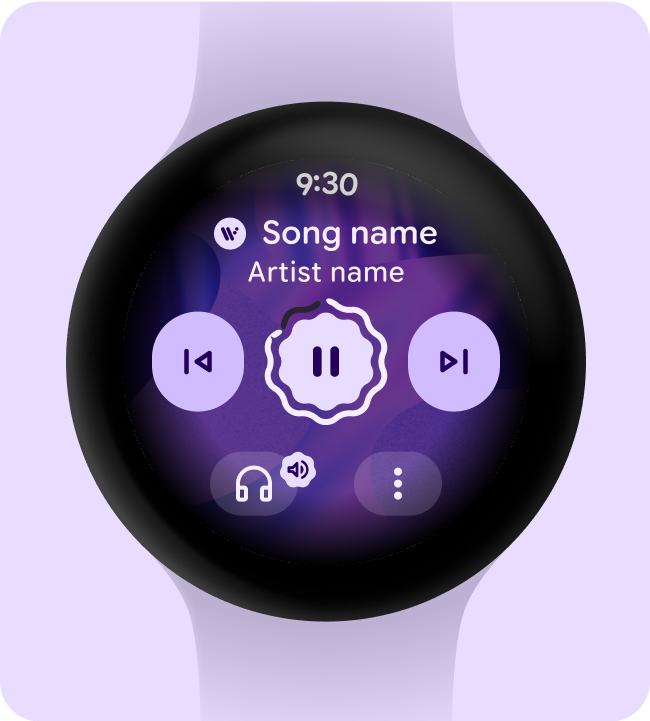
Arc
Le texte d'en-tête d'arc est utilisé pour le texte incurvé qui constitue la signalisation dans l'interface utilisateur, comme le texte temporel et les libellés incurvés. Axe de police personnalisé qui optimise spécifiquement le type le long d'une courbe et afin de s'adapter à l'espacement différent qui apparaît entre les caractères lorsqu'ils sont positionnés en haut, par rapport au bas, d'un écran incurvé.
Top
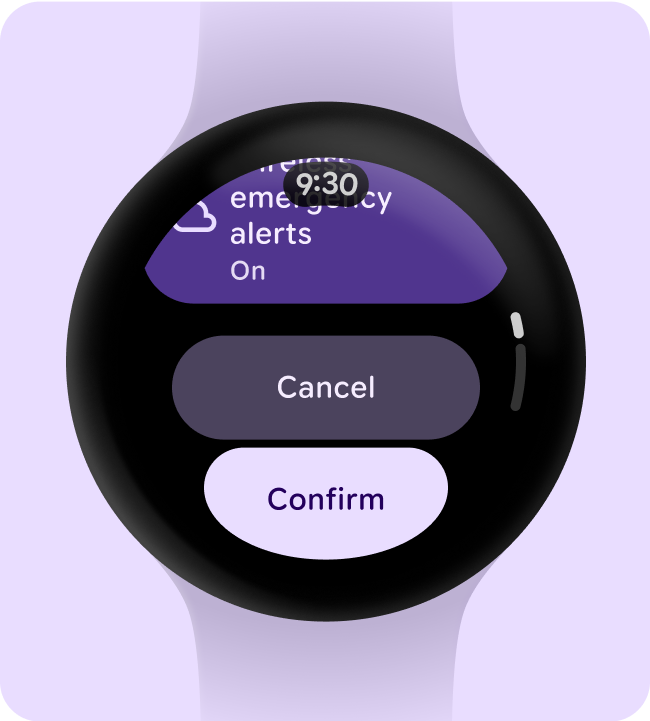
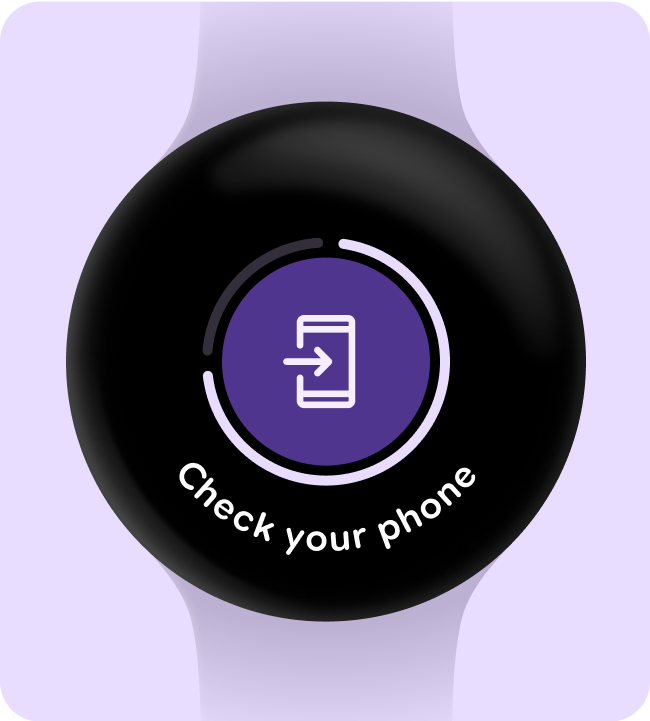
- ArcLarge est utilisé pour les en-têtes et les titres des arcs. L'arc est utilisé pour le texte suivant un chemin incurvé à l'écran. Il est réservé aux courtes chaînes de texte d'en-tête en haut ou en bas de l'écran, comme les superpositions de confirmation.
- ArcMedium est destiné aux en-têtes et titres des arcs. L'arc est utilisé pour le texte suivant un chemin incurvé à l'écran. Il est réservé aux courtes chaînes de texte d'en-tête en haut ou en bas de l'écran, comme les titres de page.
- ArcSmall est destiné aux chaînes de texte en arc limitées. L'arc est utilisé pour le texte suivant un chemin incurvé à l'écran. Il est réservé aux courtes chaînes de texte incurvées en bas de l'écran, comme le texte de l'heure.
Bas
- ArcLarge est utilisé pour les en-têtes et les titres des arcs. L'arc est utilisé pour le texte suivant un chemin incurvé à l'écran. Il est réservé aux courtes chaînes de texte d'en-tête en haut ou en bas de l'écran, comme les superpositions de confirmation.
- ArcMedium est destiné aux en-têtes et titres des arcs. L'arc est utilisé pour le texte suivant un chemin incurvé à l'écran. Il est réservé aux courtes chaînes de texte d'en-tête en haut ou en bas de l'écran, comme les titres de page.
- ArcSmall est destiné aux chaînes de texte en arc limitées. L'arc est utilisé pour le texte suivant un chemin incurvé à l'écran. Il est réservé aux courtes chaînes de texte incurvées en bas de l'écran, comme le texte de l'heure.



Mise en page
La mise en page verticale s'appuie sur la marge intérieure, les cadres de délimitation et les lignes de base pour assurer la lisibilité du texte à n'importe quelle taille. Tenez compte des considérations d'ingénierie et des conventions de votre plate-forme lorsque vous prenez des décisions concernant la mise en page, le redimensionnement du texte, la densité et l'utilisation du texte dans les mises en page adaptatives.
Utiliser la référence
La ligne de base est la ligne invisible sur laquelle repose une ligne de texte. Dans Material Design, la ligne de base est une spécification importante pour mesurer la distance verticale entre le texte et un élément.

Vérifier la lisibilité
Pour améliorer la lisibilité des polices affichées dans votre application, effectuez ces vérifications de lisibilité.
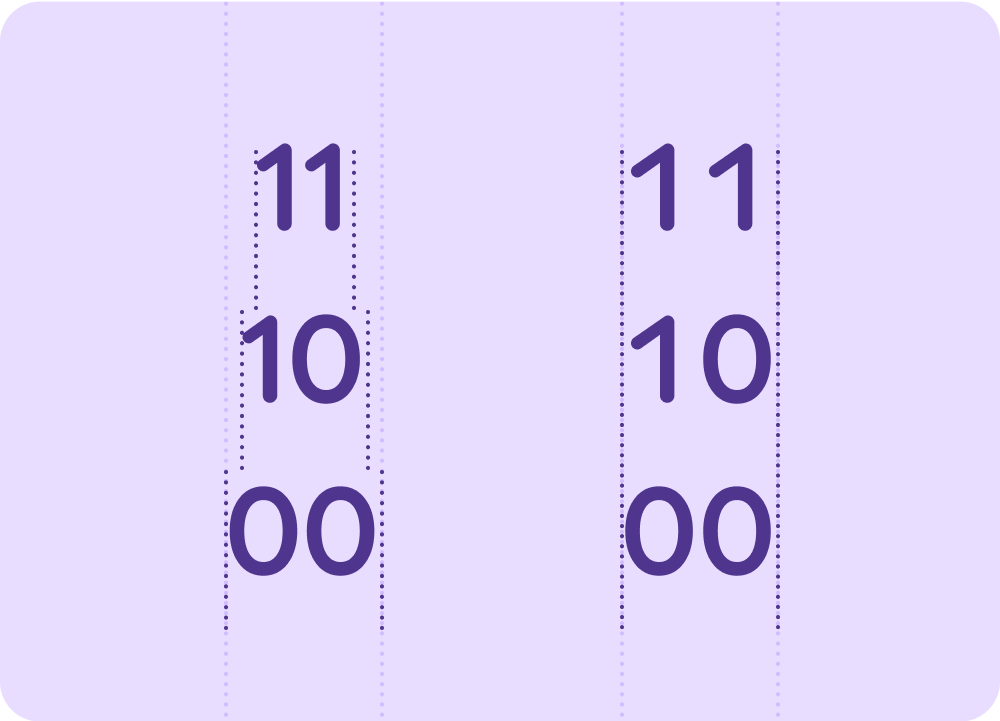
Numéros tabulaires et mono
Utilisez des chiffres tabulaires (également appelés chiffres monoespace) plutôt que des chiffres proportionnels dans les endroits où les valeurs peuvent changer souvent, s'animer ou changer rapidement, comme les compteurs à rebours, les sélecteurs ou les métriques de fitness en cours.
Utilisez des chiffres tabulaires à une seule largeur pour aligner optiquement les valeurs afin d'améliorer la numérisation et l'alignement, et d'éviter que les chiffres ou le texte adjacent ne sautent.

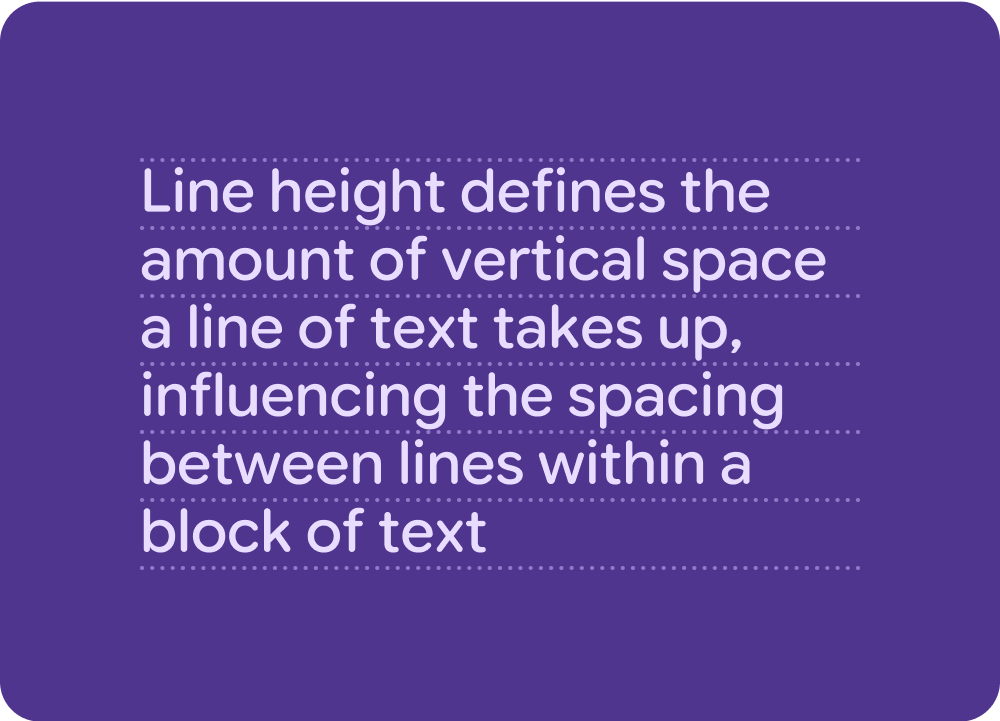
Hauteur des lignes
La hauteur de ligne est l'espace entre chaque ligne de texte et est directement liée à la taille de police. Sur Watch, l'espace vertical est limité. La hauteur de ligne est donc optimisée pour assurer la lisibilité, tout en maximisant le nombre de lignes de texte visibles dans la fenêtre d'affichage.

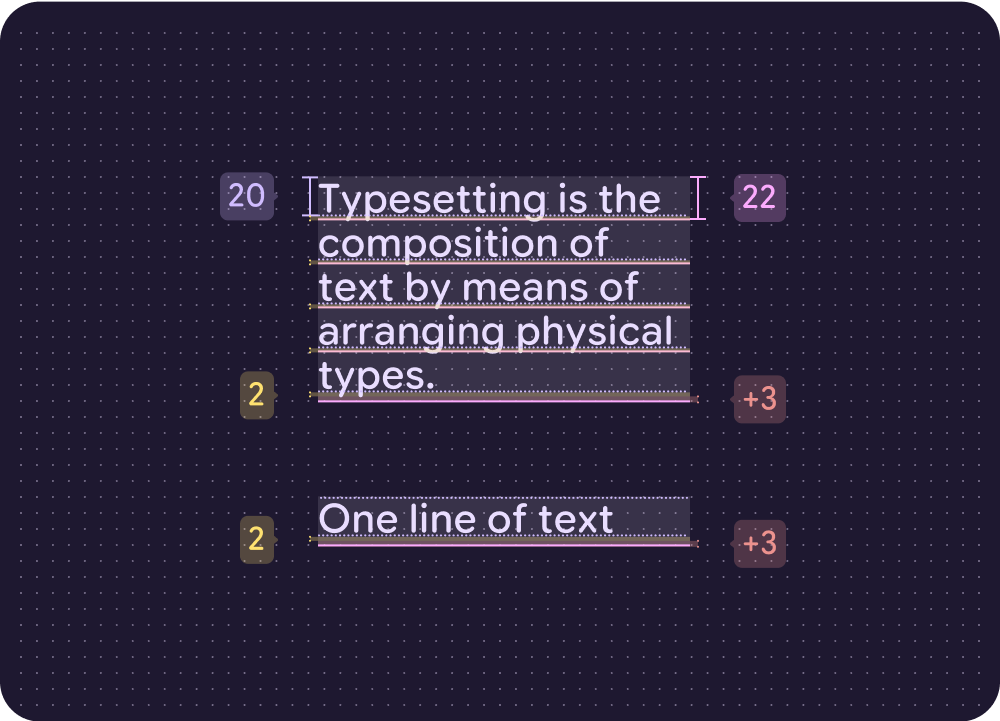
Hauteur de ligne supplémentaire
Dans Jetpack Compose et sur Android, la typographie gagne automatiquement une hauteur de ligne supplémentaire sur la dernière ligne pour éviter que les caractères plus longs ne se chevauchent. C'est pourquoi certains tests de capture d'écran ne correspondent pas parfaitement.

Aide-mémoire supplémentaire sur l'interligne
| Style par défaut (taille du texte / hauteur de ligne) | Hauteur de ligne par défaut sur chaque ligne | Interligne supplémentaire sur la ligne du bas uniquement | Calcul |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60 + 15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50 + 13) |
| 40 / 44 | 4 (110%) | +7 (127,5%) | 40 / 51 (11/127,5%) (44 + 7) |
| 30 / 34 | 4 (113%) | + 3 (123,3%) | 30 / 37 (7/123,3%) (34 + 3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26 + 4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22 + 3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20 + 3) |
| 16 / 18 | 2 (112,5%) | + 2 (125%) | 16 / 20 (4/125%) (18 + 2) |
| 15 / 18 | 3 (120%) | + 1 (126,6%) | 15 / 19 (4/126,6%) (18 + 1) |
| 14 / 16 | 2 (114%) | + 2 (128,5%) | 14 / 18 (4/128,5%) (16 + 2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16 + 0) |
| 12 / 14 | 2 (116,6%) | + 1 (125%) | 12 / 15 (3/125%) (14 + 1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12 + 0) |

