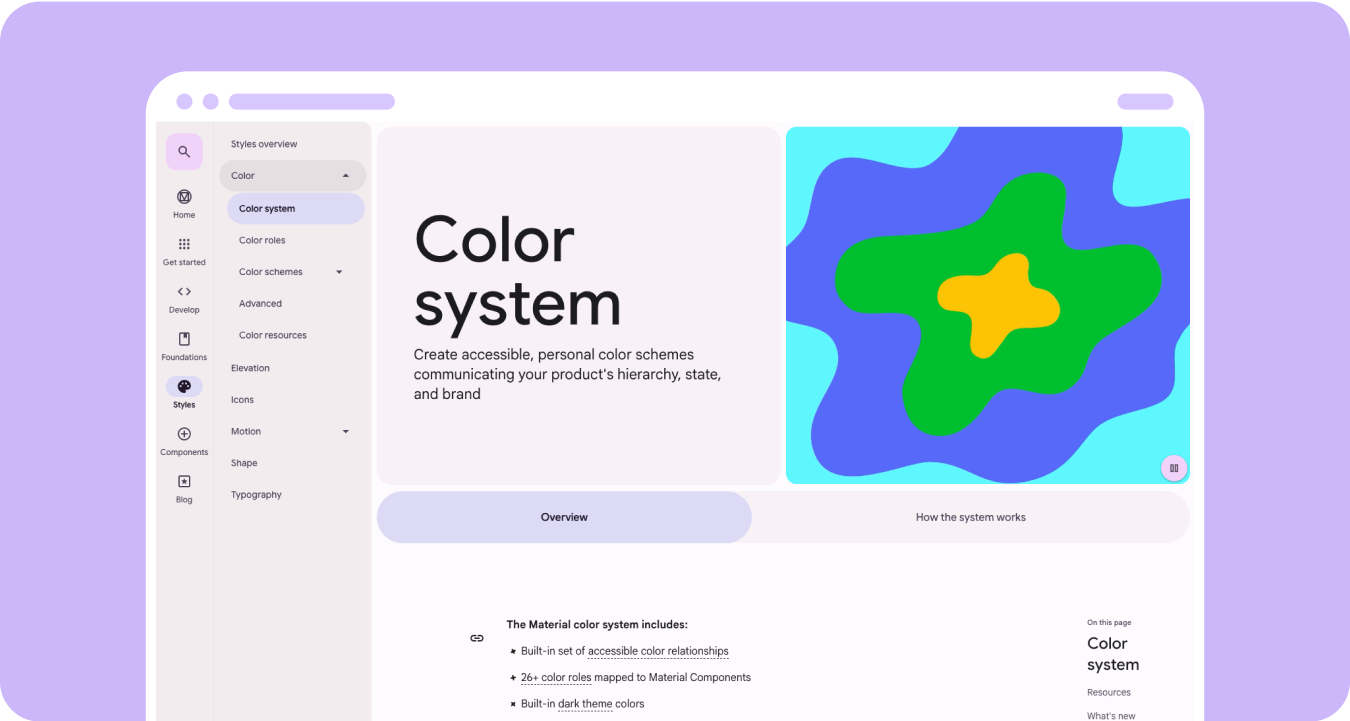
Создавайте более доступные, персональные цветовые схемы, сообщающие об иерархии, состоянии и бренде вашего продукта. При проектировании носимых устройств цвет играет решающую роль в улучшении читаемости, удобства использования, визуальной привлекательности и выразительности, особенно на небольших экранах.
Следующие принципы объясняют, как использовать цвет в разных темах.
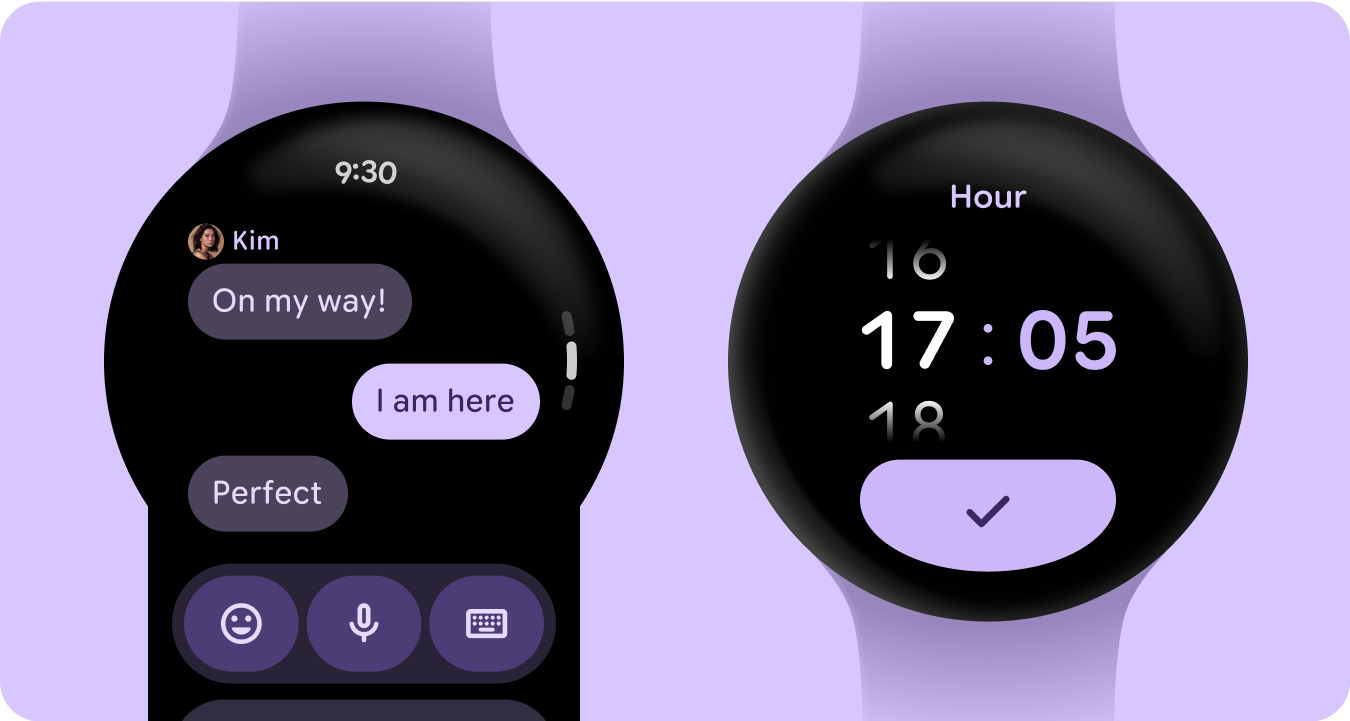
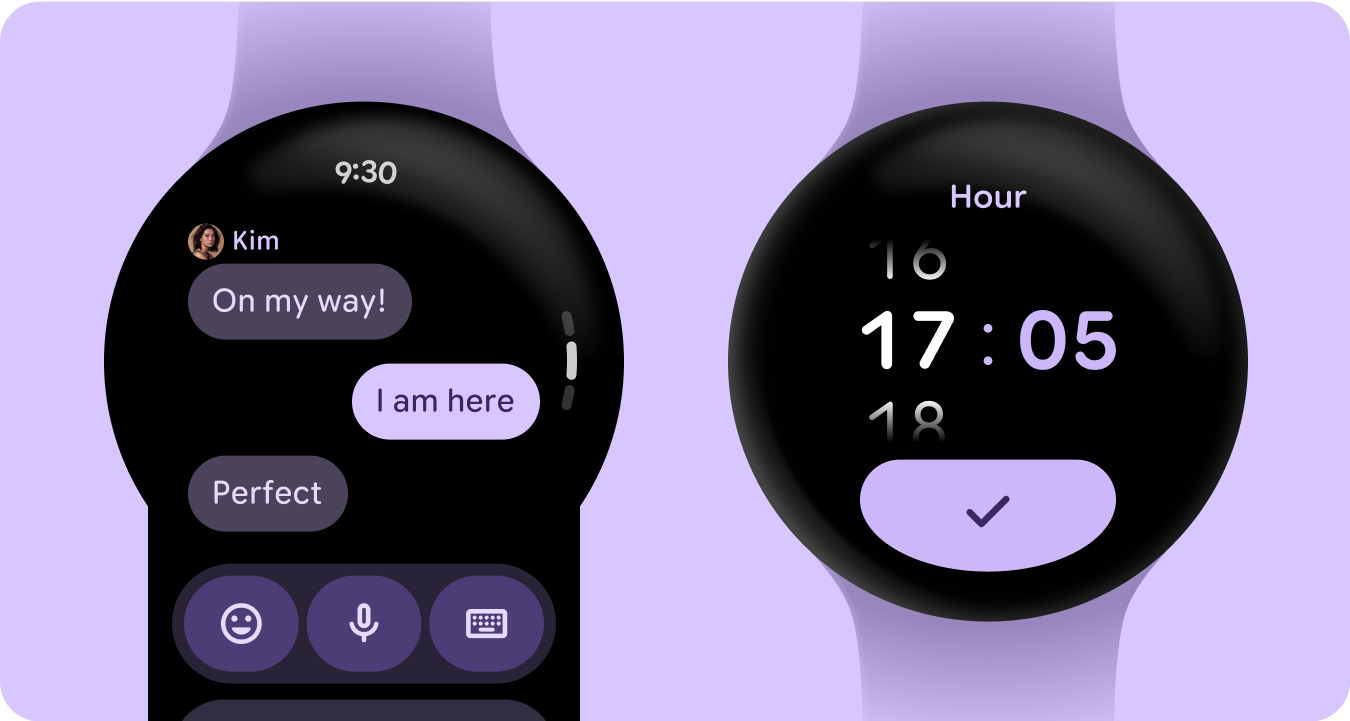
Сборка из черного
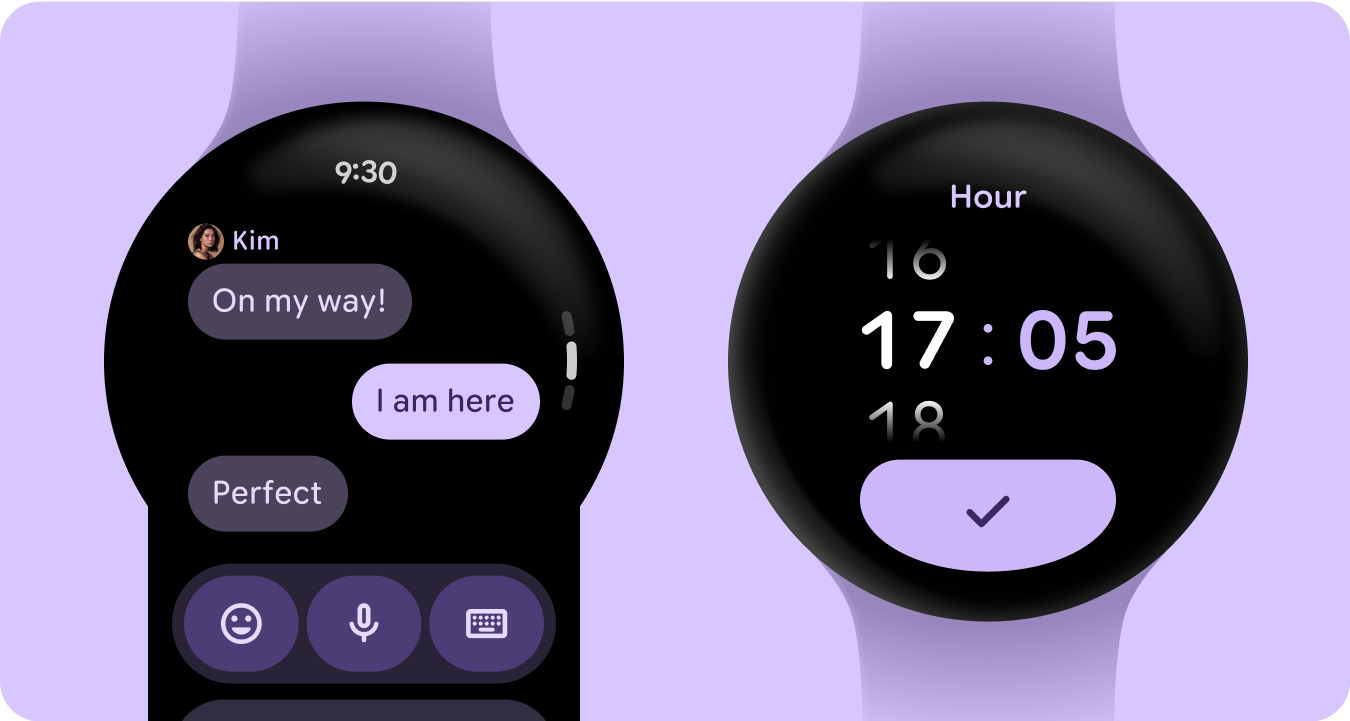
Часы разработаны с черным фоном вместо тонированного фона, который используется в телефонах. В то время как темные темы предназначены для условий с низким освещением, а светлые темы — для дневного света, пользовательские интерфейсы часов должны работать без сбоев как днем, так и ночью. Поэтому цветовые маркеры для часов должны быть специально адаптированы.

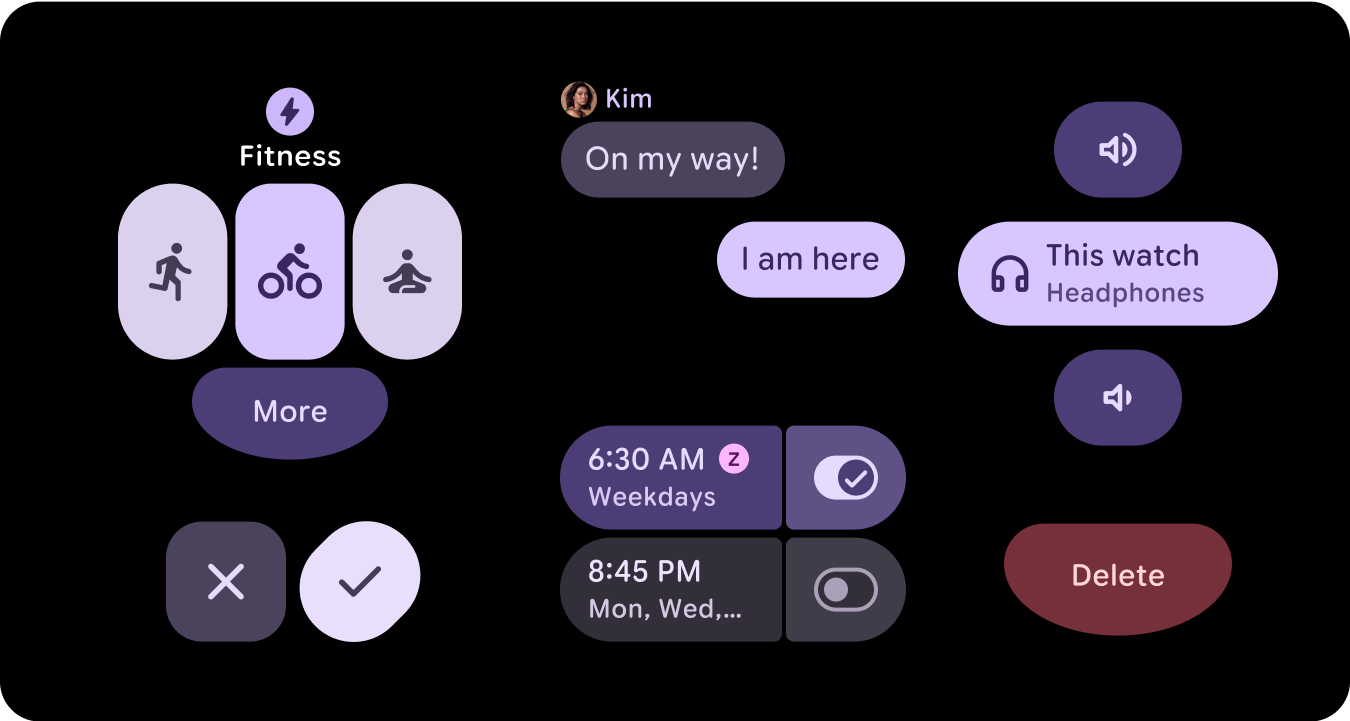
Новые цветовые роли
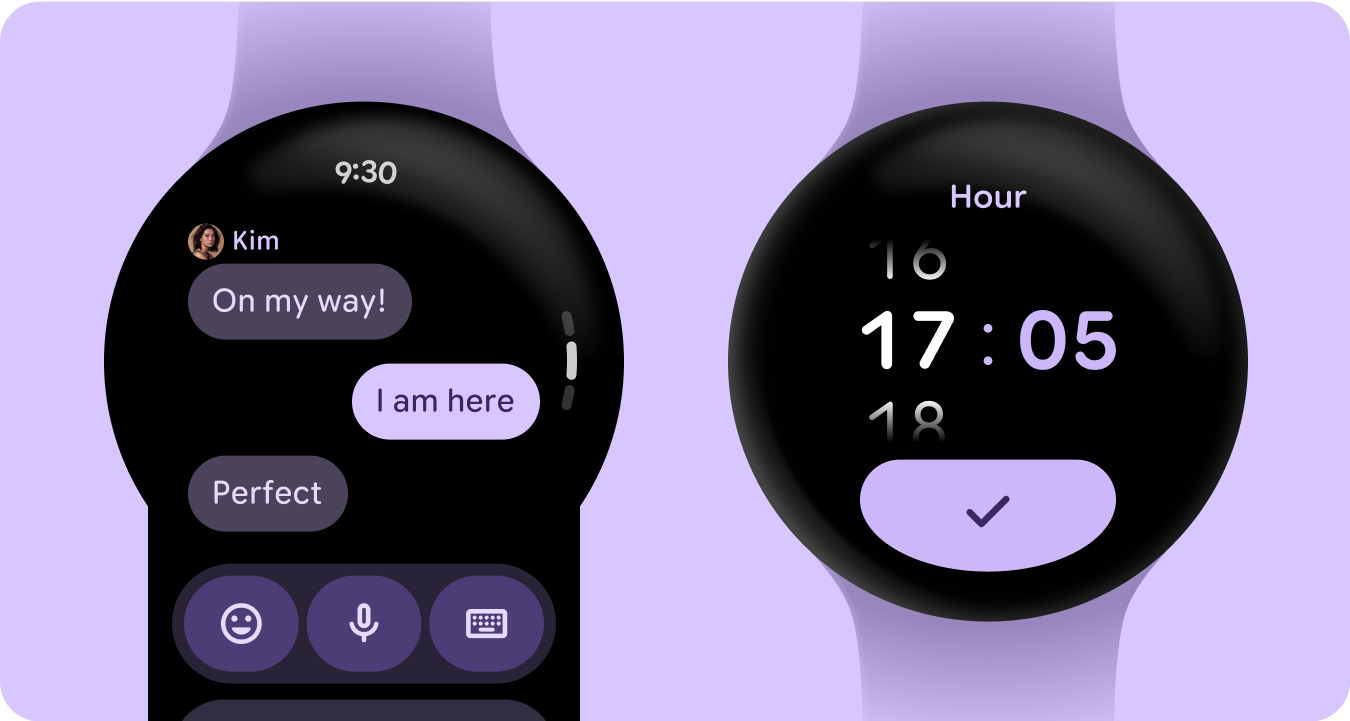
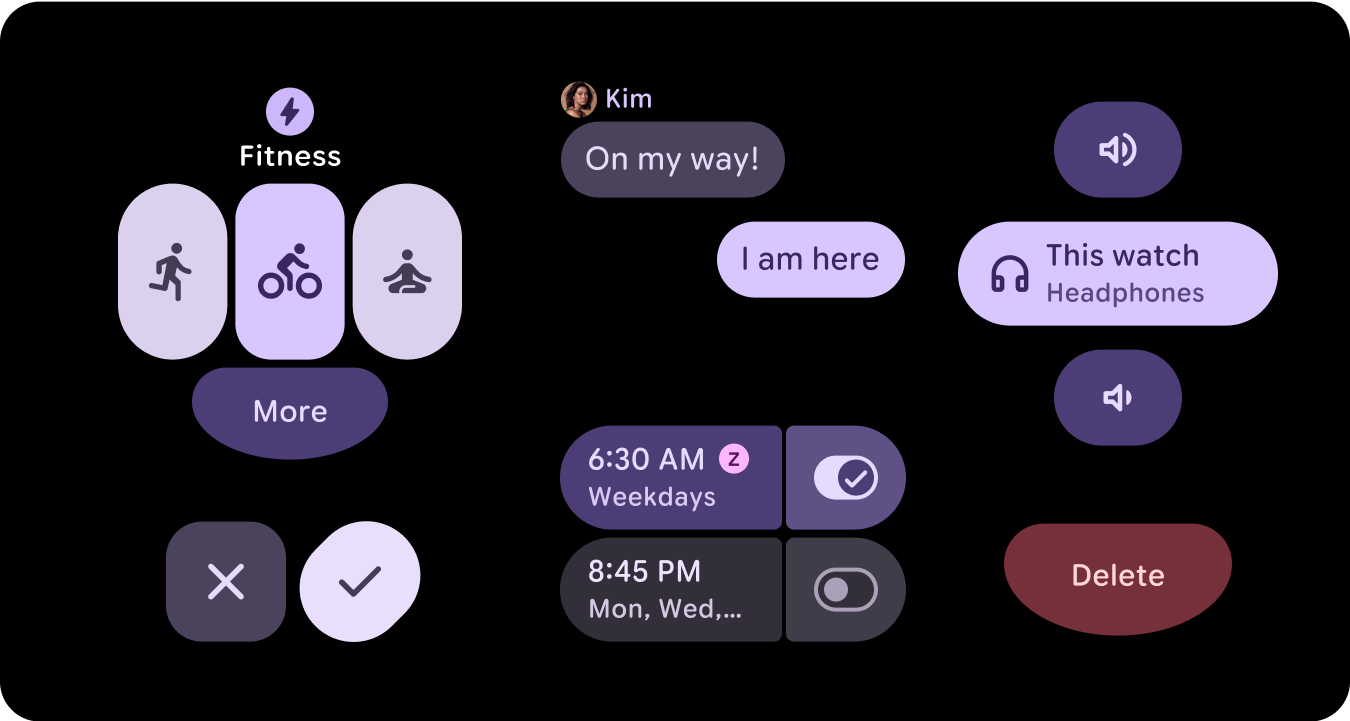
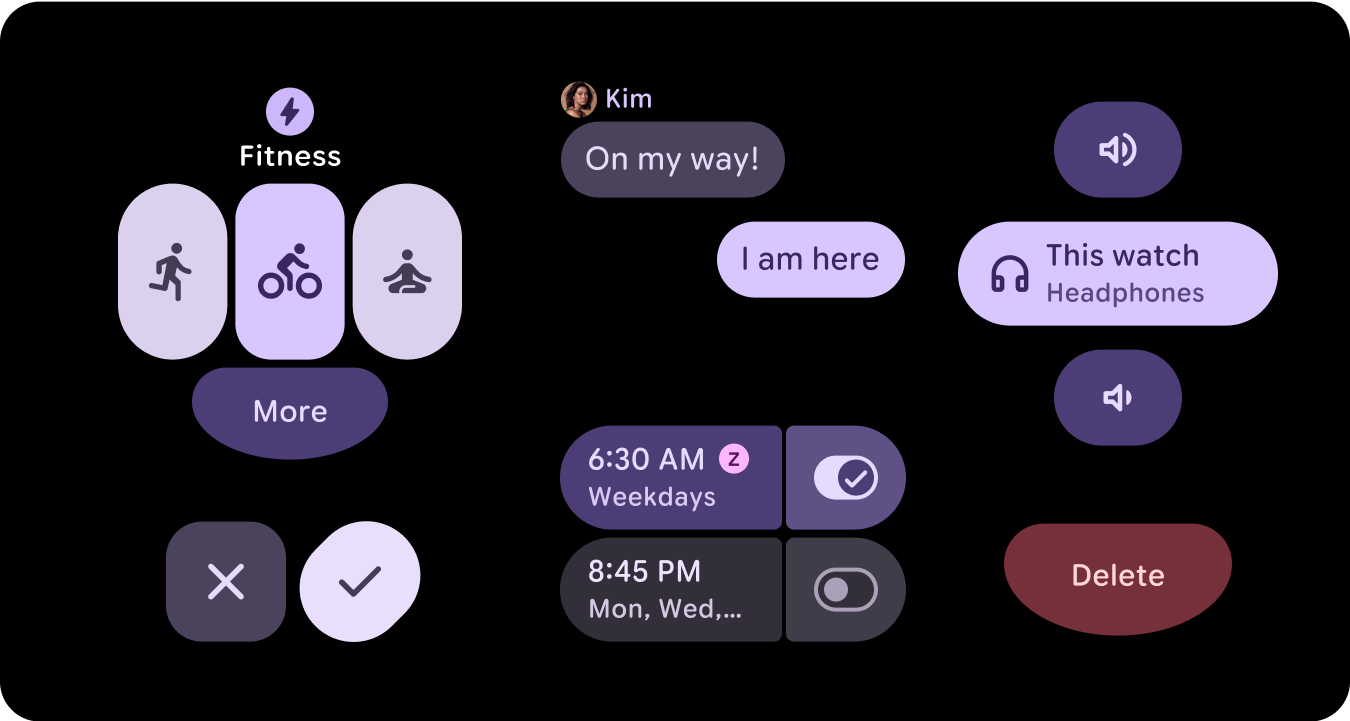
Система цветов Material 3 сохраняет структуру трех акцентных цветов и двух нейтральных цветов поверхности, но вводит цвета-контейнеры в акцентных ролях. Эти новые роли обеспечивают больший потенциал выражения, не нарушая визуальной иерархии, по сути, предоставляя вариации цвета поверхности с повышенной цветностью. Роли-контейнеры особенно полезны для выделения состояний, таких как кнопки-переключатели, или для предоставления дополнительного стиля, когда основной акцент уже используется.

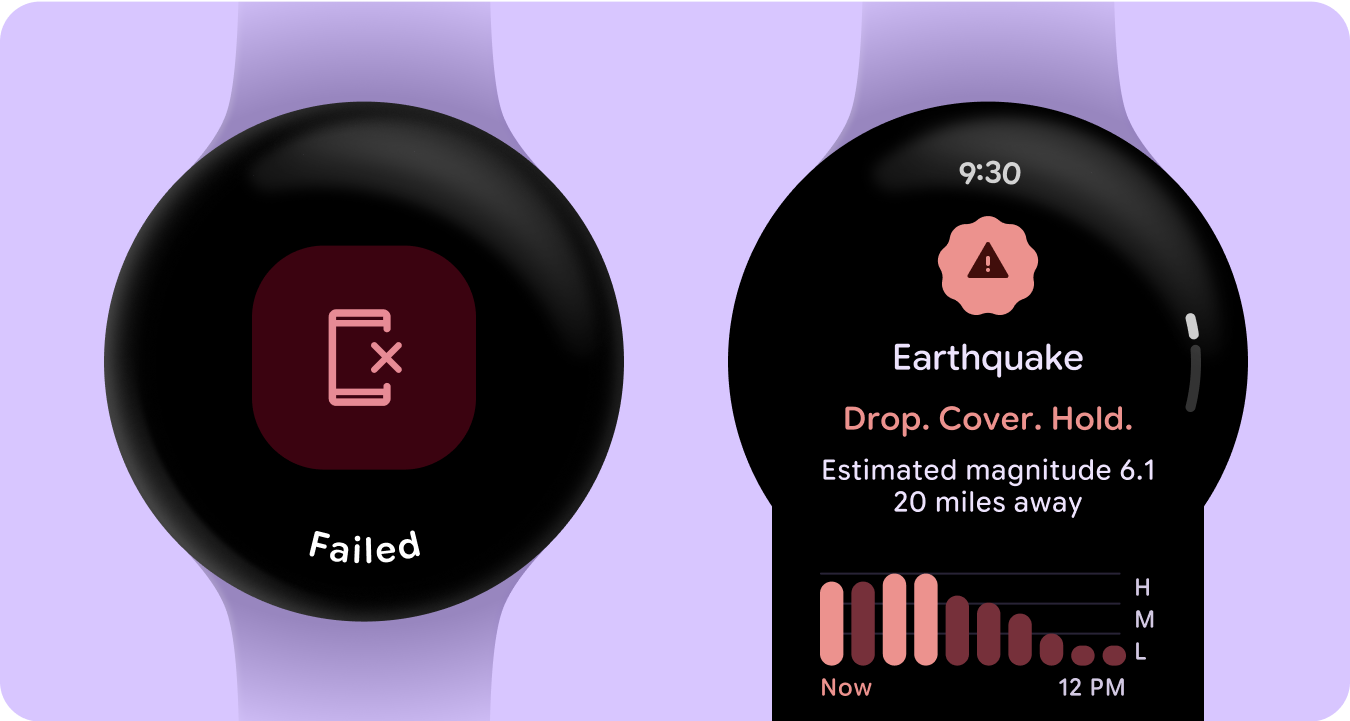
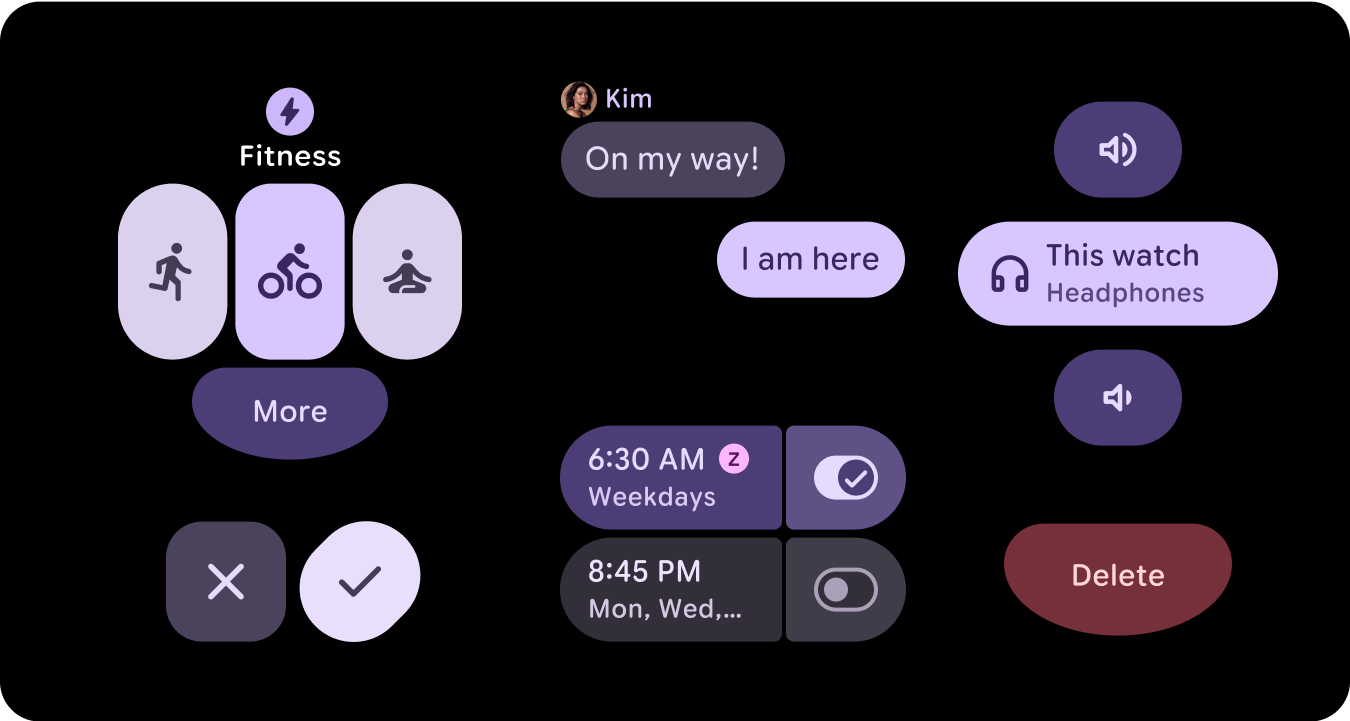
Семантическое значение
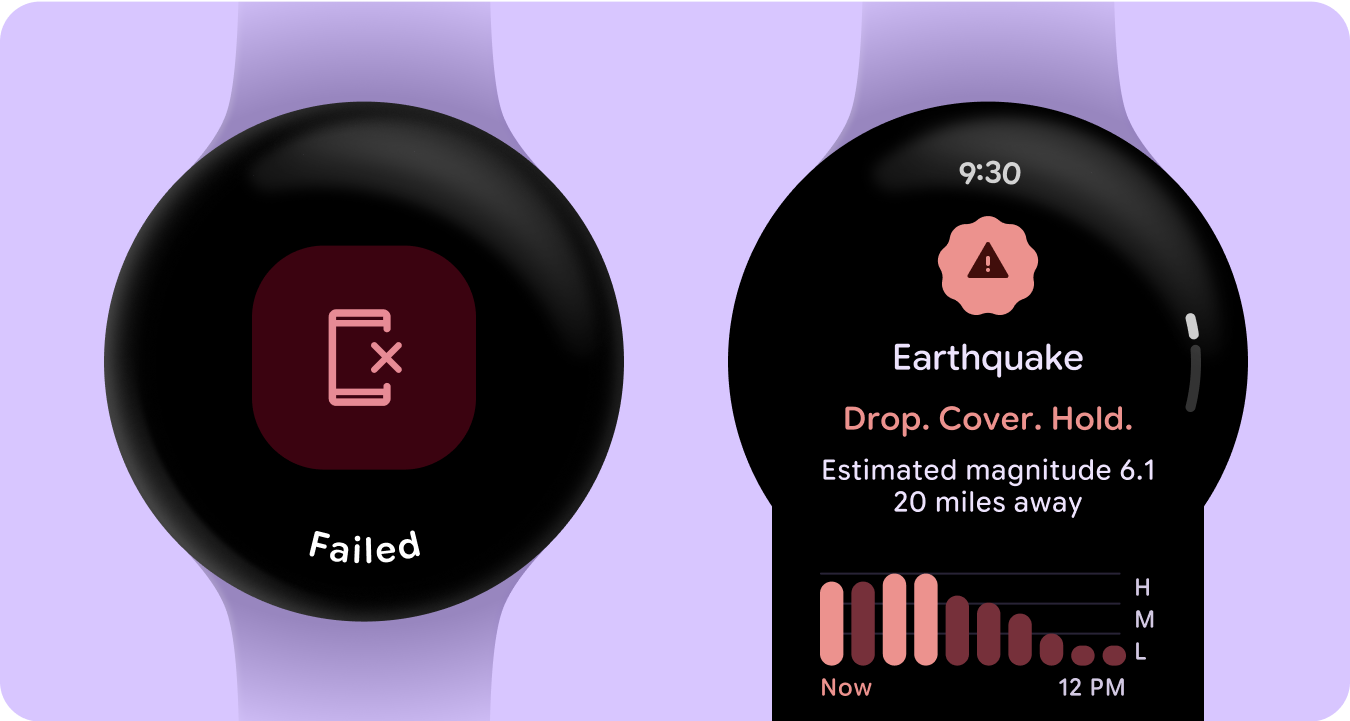
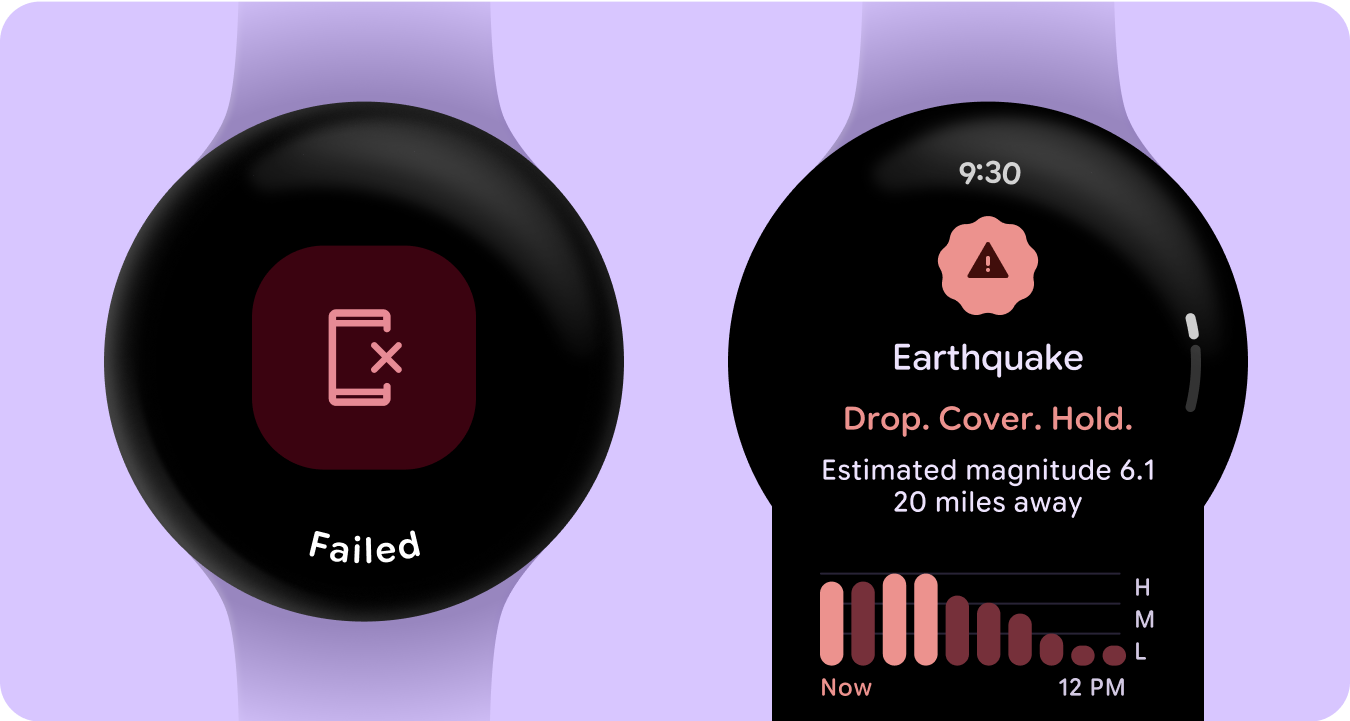
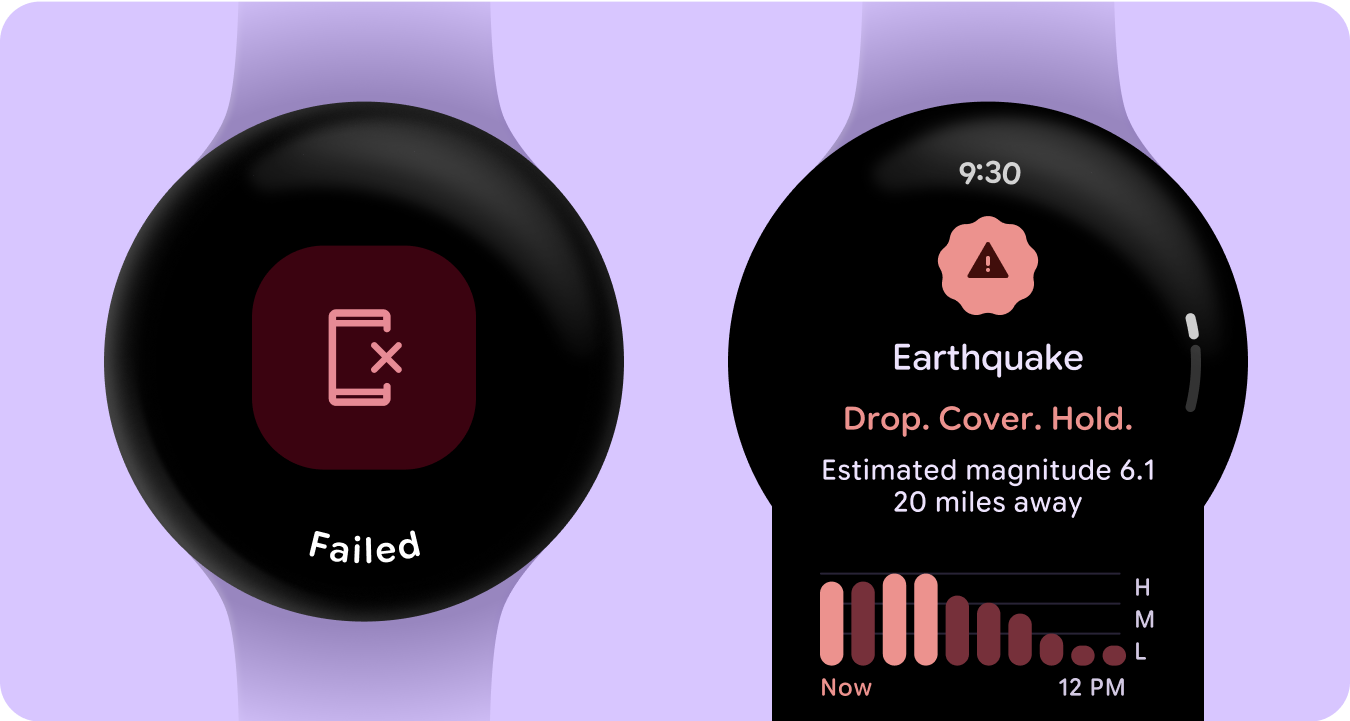
В пользовательских интерфейсах часов цвета должны передавать значение четко и интуитивно. Например, красный цвет указывает на ошибки, а зеленый — на успех, помогая пользователям быстро понимать действия или состояния без необходимости дополнительных объяснений. Такое семантическое использование цвета помогает пользователям ориентироваться в вашем пользовательском интерфейсе и действовать с уверенностью.

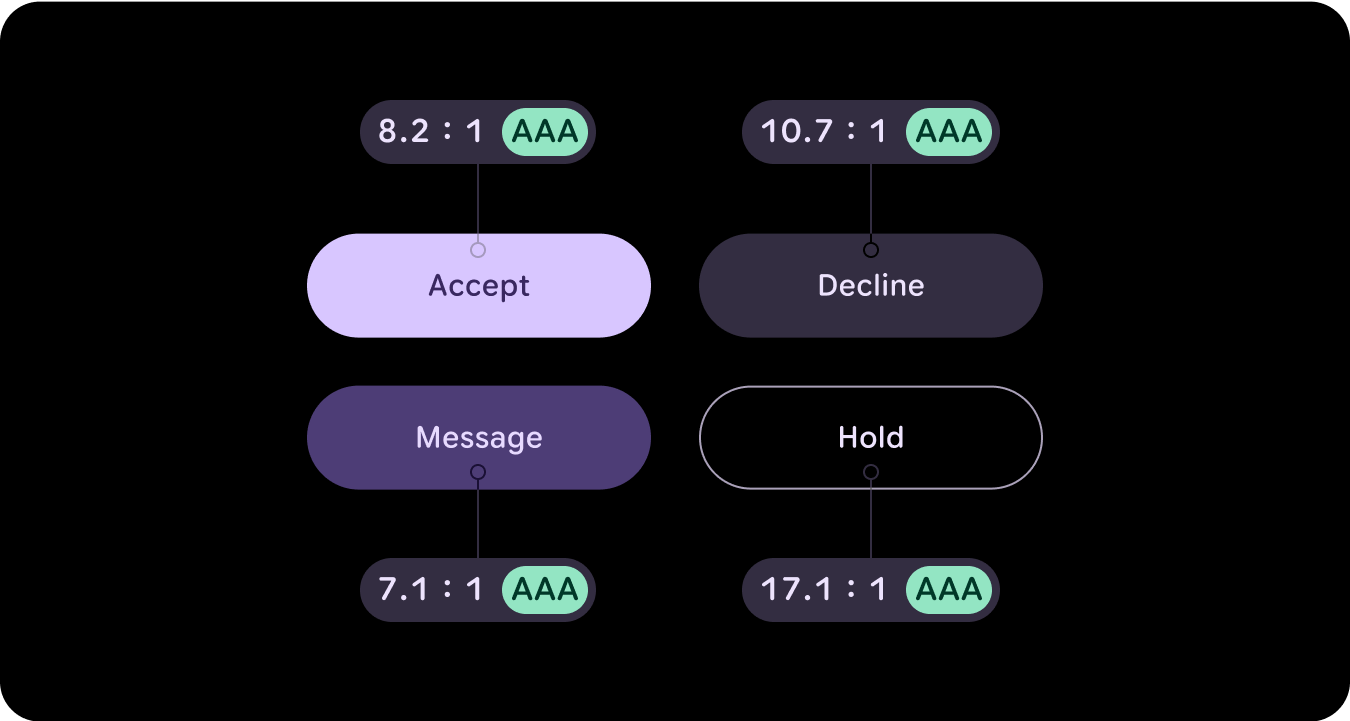
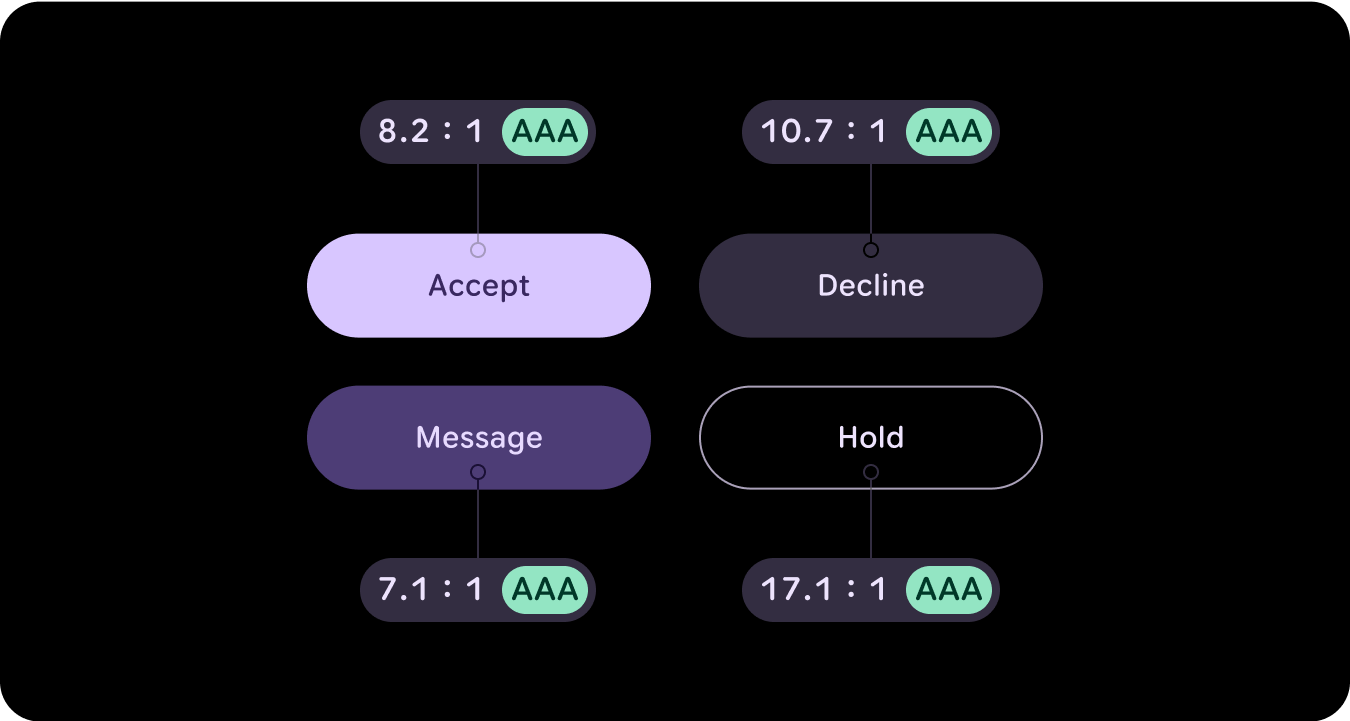
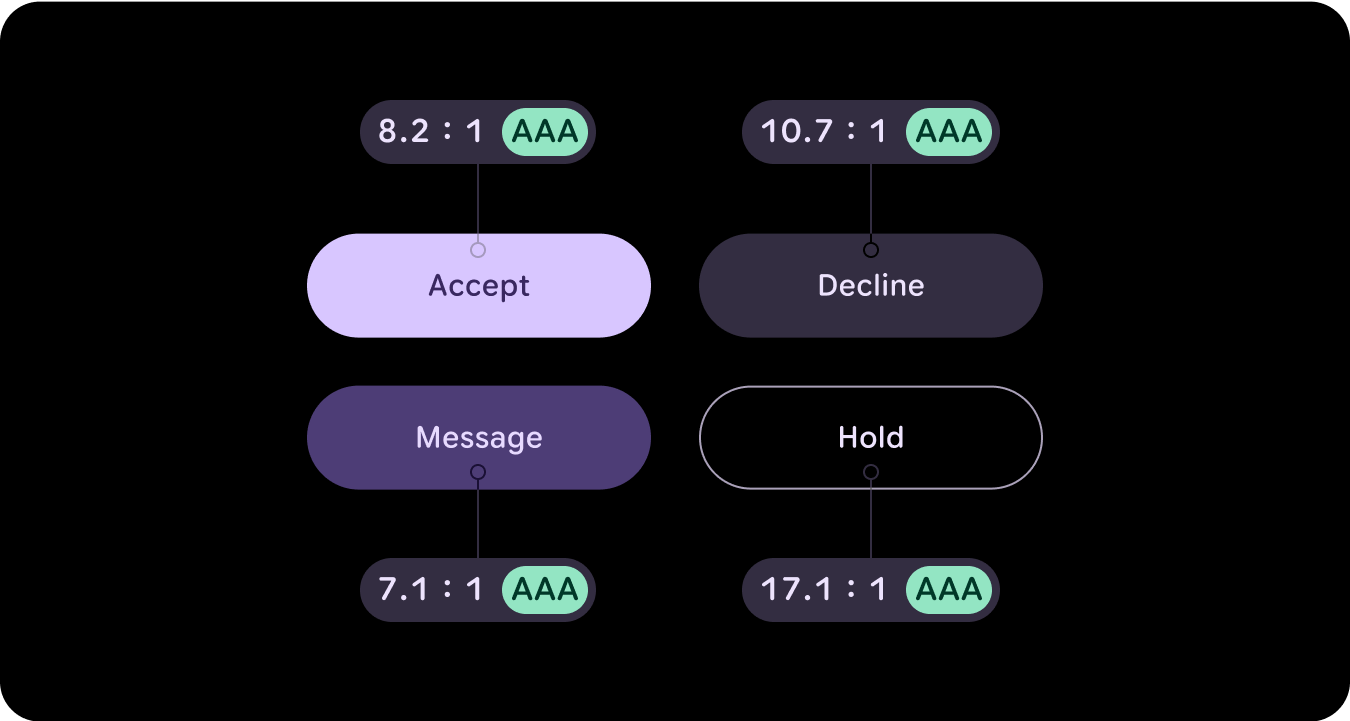
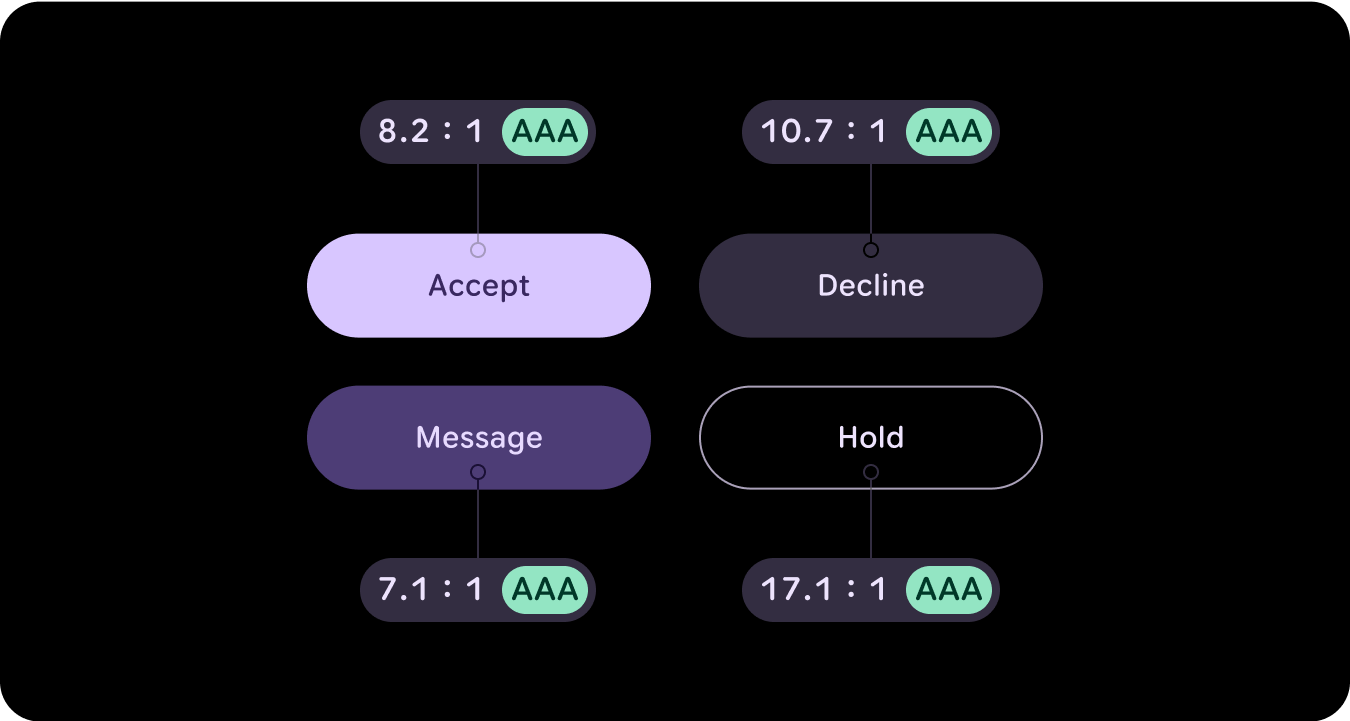
Цветовая доступность (соответствие контрастности)
В пользовательских интерфейсах часов цвета должны передавать значение четко и интуитивно. Например, красный цвет указывает на ошибки, а зеленый — на успех, помогая пользователям быстро понимать действия или состояния без необходимости дополнительных объяснений. Такое семантическое использование цвета помогает пользователям ориентироваться в вашем пользовательском интерфейсе и действовать с уверенностью.

Что нового
Существенные обновления коснулись системы визуального дизайна и того, как мы повышаем уровень выразительности посредством обновлений наших основ стилей, компонентов и библиотек дизайна плиток.
Цветовая система Material 3 Expressive включает в себя следующие функции:
- Встроенный набор доступных цветовых соотношений
- 28+ цветовых ролей, сопоставленных с компонентами материала
- Встроенные темные цвета темы для создания из черного
- Улучшены отключенные значения цвета
- Дополнительные цвета ошибок
- Статический базовый цвет с цветами по умолчанию, назначенными каждой цветовой роли
- Динамические цветовые функции, включая системный/часовой циферблат и цветовые темы на основе изображений
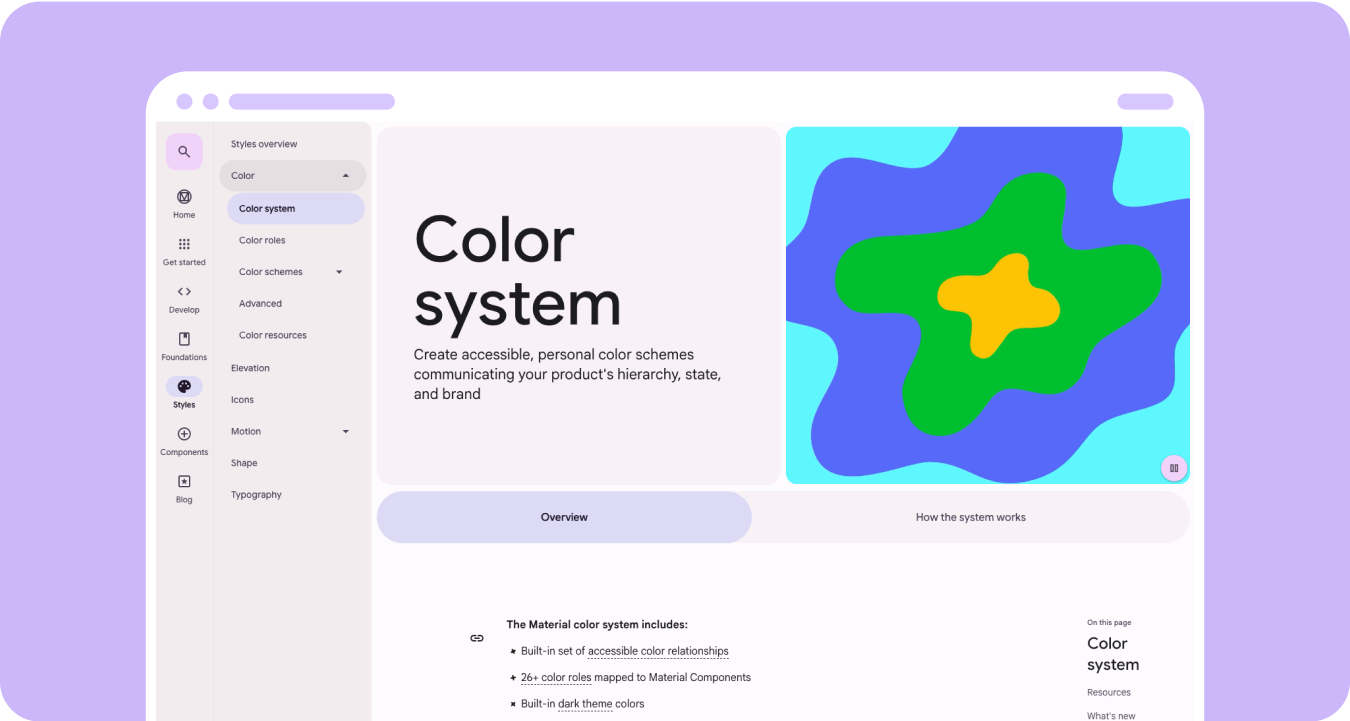
Ресурсы
Чтобы узнать больше, просмотрите следующие ресурсы.
Руководство по цвету в Material Design
Узнайте о новейших передовых методах создания цветовых схем с использованием Material 3 Expressive.

Создавайте более доступные, персональные цветовые схемы, сообщающие об иерархии, состоянии и бренде вашего продукта. При проектировании носимых устройств цвет играет решающую роль в улучшении читаемости, удобства использования, визуальной привлекательности и выразительности, особенно на небольших экранах.
Следующие принципы объясняют, как использовать цвет в разных темах.
Сборка из черного
Часы разработаны с черным фоном вместо тонированного фона, который используется в телефонах. В то время как темные темы предназначены для условий с низким освещением, а светлые темы — для дневного света, пользовательские интерфейсы часов должны работать без сбоев как днем, так и ночью. Поэтому цветовые маркеры для часов должны быть специально адаптированы.

Новые цветовые роли
Система цветов Material 3 сохраняет структуру трех акцентных цветов и двух нейтральных цветов поверхности, но вводит цвета-контейнеры в акцентных ролях. Эти новые роли обеспечивают больший потенциал выражения, не нарушая визуальной иерархии, по сути, предоставляя вариации цвета поверхности с повышенной цветностью. Роли-контейнеры особенно полезны для выделения состояний, таких как кнопки-переключатели, или для предоставления дополнительного стиля, когда основной акцент уже используется.

Семантическое значение
В пользовательских интерфейсах часов цвета должны передавать значение четко и интуитивно. Например, красный цвет указывает на ошибки, а зеленый — на успех, помогая пользователям быстро понимать действия или состояния без необходимости дополнительных объяснений. Такое семантическое использование цвета помогает пользователям ориентироваться в вашем пользовательском интерфейсе и действовать с уверенностью.

Цветовая доступность (соответствие контрастности)
В пользовательских интерфейсах часов цвета должны передавать значение четко и интуитивно. Например, красный цвет указывает на ошибки, а зеленый — на успех, помогая пользователям быстро понимать действия или состояния без необходимости дополнительных объяснений. Такое семантическое использование цвета помогает пользователям ориентироваться в вашем пользовательском интерфейсе и действовать с уверенностью.

Что нового
Существенные обновления коснулись системы визуального дизайна и того, как мы повышаем уровень выразительности посредством обновлений наших основ стилей, компонентов и библиотек дизайна плиток.
Цветовая система Material 3 Expressive включает в себя следующие функции:
- Встроенный набор доступных цветовых соотношений
- 28+ цветовых ролей, сопоставленных с компонентами материала
- Встроенные темные цвета темы для создания из черного
- Улучшены отключенные значения цвета
- Дополнительные цвета ошибок
- Статический базовый цвет с цветами по умолчанию, назначенными каждой цветовой роли
- Динамические цветовые функции, включая системный/часовой циферблат и цветовые темы на основе изображений
Ресурсы
Чтобы узнать больше, просмотрите следующие ресурсы.
Руководство по цвету в Material Design
Узнайте о новейших передовых методах создания цветовых схем с использованием Material 3 Expressive.

Создавайте более доступные, персональные цветовые схемы, сообщающие об иерархии, состоянии и бренде вашего продукта. При проектировании носимых устройств цвет играет решающую роль в улучшении читаемости, удобства использования, визуальной привлекательности и выразительности, особенно на небольших экранах.
Следующие принципы объясняют, как использовать цвет в разных темах.
Сборка из черного
Часы разработаны с черным фоном вместо тонированного фона, который используется в телефонах. В то время как темные темы предназначены для условий с низким освещением, а светлые темы — для дневного света, пользовательские интерфейсы часов должны работать без сбоев как днем, так и ночью. Поэтому цветовые маркеры для часов должны быть специально адаптированы.

Новые цветовые роли
Система цветов Material 3 сохраняет структуру трех акцентных цветов и двух нейтральных цветов поверхности, но вводит цвета-контейнеры в акцентных ролях. Эти новые роли обеспечивают больший потенциал выражения, не нарушая визуальной иерархии, по сути, предоставляя вариации цвета поверхности с повышенной цветностью. Роли-контейнеры особенно полезны для выделения состояний, таких как кнопки-переключатели, или для предоставления дополнительного стиля, когда основной акцент уже используется.

Семантическое значение
В пользовательских интерфейсах часов цвета должны передавать значение четко и интуитивно. Например, красный цвет указывает на ошибки, а зеленый — на успех, помогая пользователям быстро понимать действия или состояния без необходимости дополнительных объяснений. Такое семантическое использование цвета помогает пользователям ориентироваться в вашем пользовательском интерфейсе и действовать с уверенностью.

Цветовая доступность (соответствие контрастности)
В пользовательских интерфейсах часов цвета должны передавать значение четко и интуитивно. Например, красный цвет указывает на ошибки, а зеленый — на успех, помогая пользователям быстро понимать действия или состояния без необходимости дополнительных объяснений. Такое семантическое использование цвета помогает пользователям ориентироваться в вашем пользовательском интерфейсе и действовать с уверенностью.

Что нового
Существенные обновления коснулись системы визуального дизайна и того, как мы повышаем уровень выразительности посредством обновлений наших основ стилей, компонентов и библиотек дизайна плиток.
Цветовая система Material 3 Expressive включает в себя следующие функции:
- Встроенный набор доступных цветовых соотношений
- 28+ цветовых ролей, сопоставленных с компонентами материала
- Встроенные темные цвета темы для создания из черного
- Улучшены отключенные значения цвета
- Дополнительные цвета ошибок
- Статический базовый цвет с цветами по умолчанию, назначенными каждой цветовой роли
- Динамические цветовые функции, включая системный/часовой циферблат и цветовые темы на основе изображений
Ресурсы
Чтобы узнать больше, просмотрите следующие ресурсы.
Руководство по цвету в Material Design
Узнайте о новейших передовых методах создания цветовых схем с использованием Material 3 Expressive.

Создавайте более доступные, персональные цветовые схемы, сообщающие об иерархии, состоянии и бренде вашего продукта. При проектировании носимых устройств цвет играет решающую роль в улучшении читаемости, удобства использования, визуальной привлекательности и выразительности, особенно на небольших экранах.
Следующие принципы объясняют, как использовать цвет в разных темах.
Сборка из черного
Часы разработаны с черным фоном вместо тонированного фона, который используется в телефонах. В то время как темные темы предназначены для условий с низким освещением, а светлые темы — для дневного света, пользовательские интерфейсы часов должны работать без сбоев как днем, так и ночью. Поэтому цветовые маркеры для часов должны быть специально адаптированы.

Новые цветовые роли
Система цветов Material 3 сохраняет структуру трех акцентных цветов и двух нейтральных цветов поверхности, но вводит цвета-контейнеры в акцентных ролях. Эти новые роли обеспечивают больший потенциал выражения, не нарушая визуальной иерархии, по сути, предоставляя вариации цвета поверхности с повышенной цветностью. Роли-контейнеры особенно полезны для выделения состояний, таких как кнопки-переключатели, или для предоставления дополнительного стиля, когда основной акцент уже используется.

Семантическое значение
В пользовательских интерфейсах часов цвета должны передавать значение четко и интуитивно. Например, красный цвет указывает на ошибки, а зеленый — на успех, помогая пользователям быстро понимать действия или состояния без необходимости дополнительных объяснений. Такое семантическое использование цвета помогает пользователям ориентироваться в вашем пользовательском интерфейсе и действовать с уверенностью.

Цветовая доступность (соответствие контрастности)
В пользовательских интерфейсах часов цвета должны передавать значение четко и интуитивно. Например, красный цвет указывает на ошибки, а зеленый — на успех, помогая пользователям быстро понимать действия или состояния без необходимости дополнительных объяснений. Такое семантическое использование цвета помогает пользователям ориентироваться в вашем пользовательском интерфейсе и действовать с уверенностью.

Что нового
Существенные обновления коснулись системы визуального дизайна и того, как мы повышаем уровень выразительности посредством обновлений наших основ стилей, компонентов и библиотек дизайна плиток.
Цветовая система Material 3 Expressive включает в себя следующие функции:
- Встроенный набор доступных цветовых соотношений
- 28+ цветовых ролей, сопоставленных с компонентами материала
- Встроенные темные цвета темы для создания из черного
- Улучшены отключенные значения цвета
- Дополнительные цвета ошибок
- Статический базовый цвет с цветами по умолчанию, назначенными каждой цветовой роли
- Динамические цветовые функции, включая системный/часовой циферблат и цветовые темы на основе изображений
Ресурсы
Чтобы узнать больше, просмотрите следующие ресурсы.
Руководство по цвету в Material Design
Узнайте о новейших передовых методах создания цветовых схем с использованием Material 3 Expressive.