O framework de cores expressivas do Material 3 usa temas de cores dinâmicas com base em duas cores iniciais mapeadas no sistema de cores HCT (matiz, croma e tom).
Termos essenciais
- Função de cor
- Assim como os "números" em uma tela de pintura por números, as funções de cor são atribuídas a elementos específicos da interface. Eles têm nomes como "primary", "on primary" e "primary container". A mesma função de cor é usada para temas claros e escuros. Conferir todos os papéis de cor
- HCT
- HCT significa matiz, croma e tonalidade.
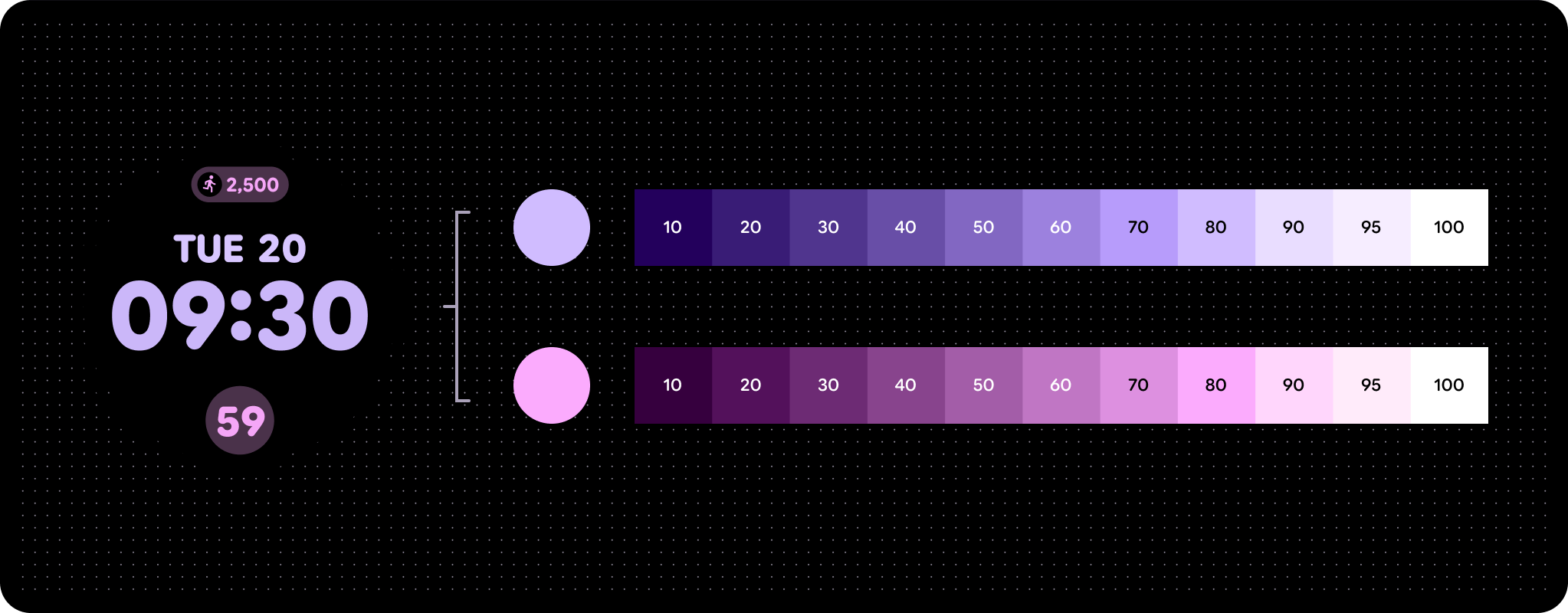
Definir cores com matiz, croma e tom (HCT)
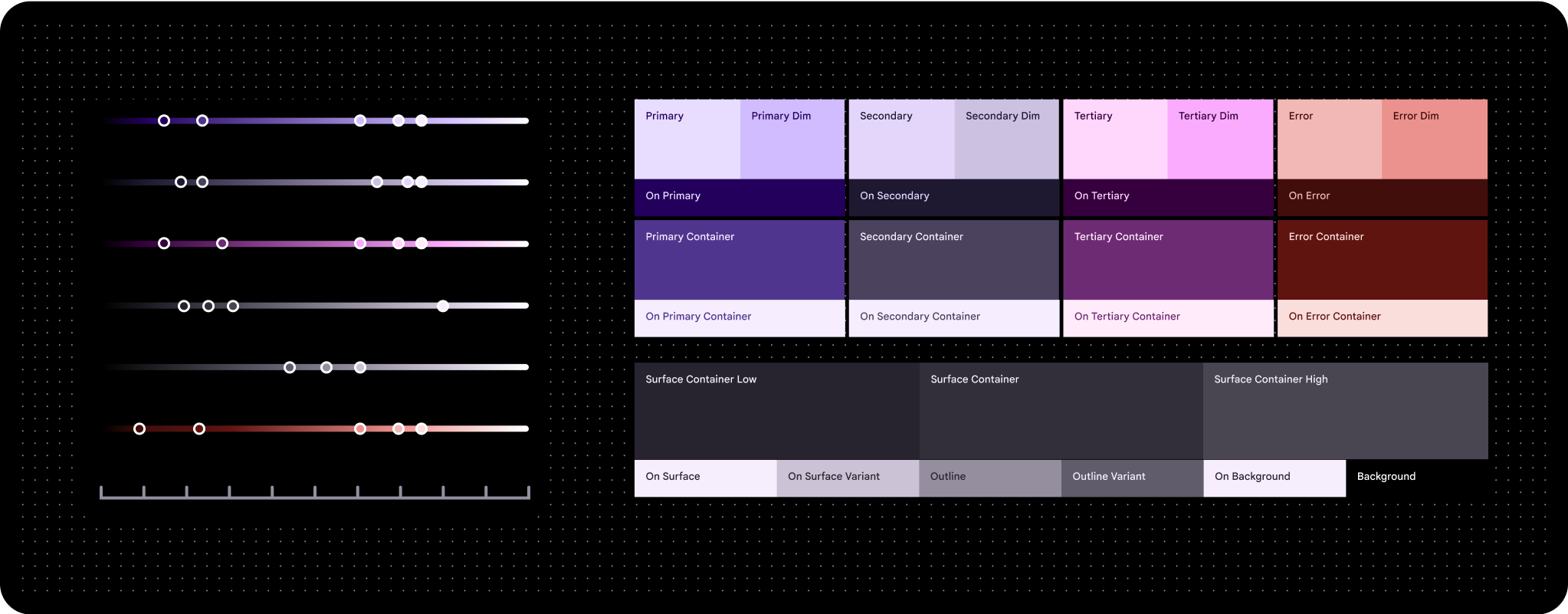
Gerador de cores HCT criando um conjunto de paletas de cores a partir de uma cor inicial para criar um modelo de cores tridimensional que define cores com base na matiz (cor), croma (saturação) e tom (luminosidade)
Há três cores de destaque principais: primária, secundária e terciária. Tons neutros, como vários tons de cinza com um toque de cor primária, são ideais para uso como cores de contêiner para conteúdo rico devido à natureza monocromática.
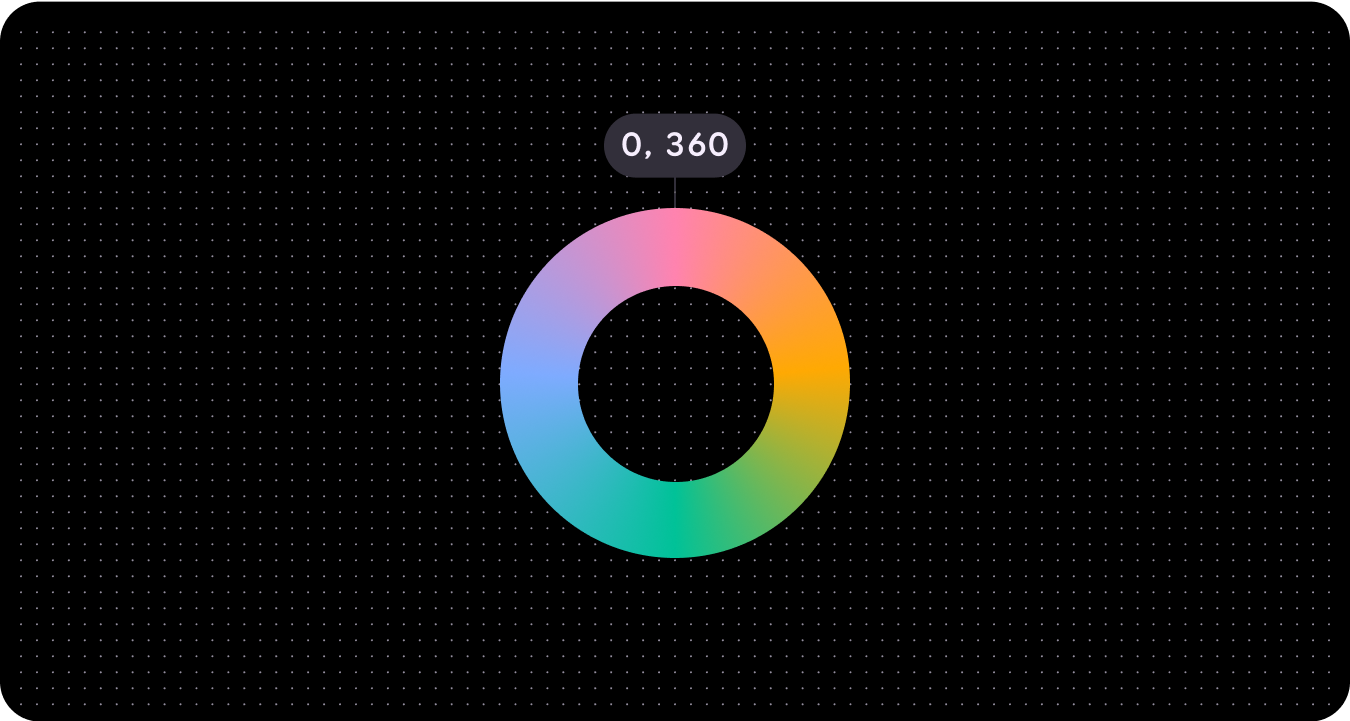
Matiz
Matiz é a percepção de uma cor, como vermelho, laranja, amarelo, verde, azul e violeta. A tonalidade é quantificada por um número que varia de 0 a 360 e é um espectro circular. Os valores 0 e 360 têm a mesma tonalidade.

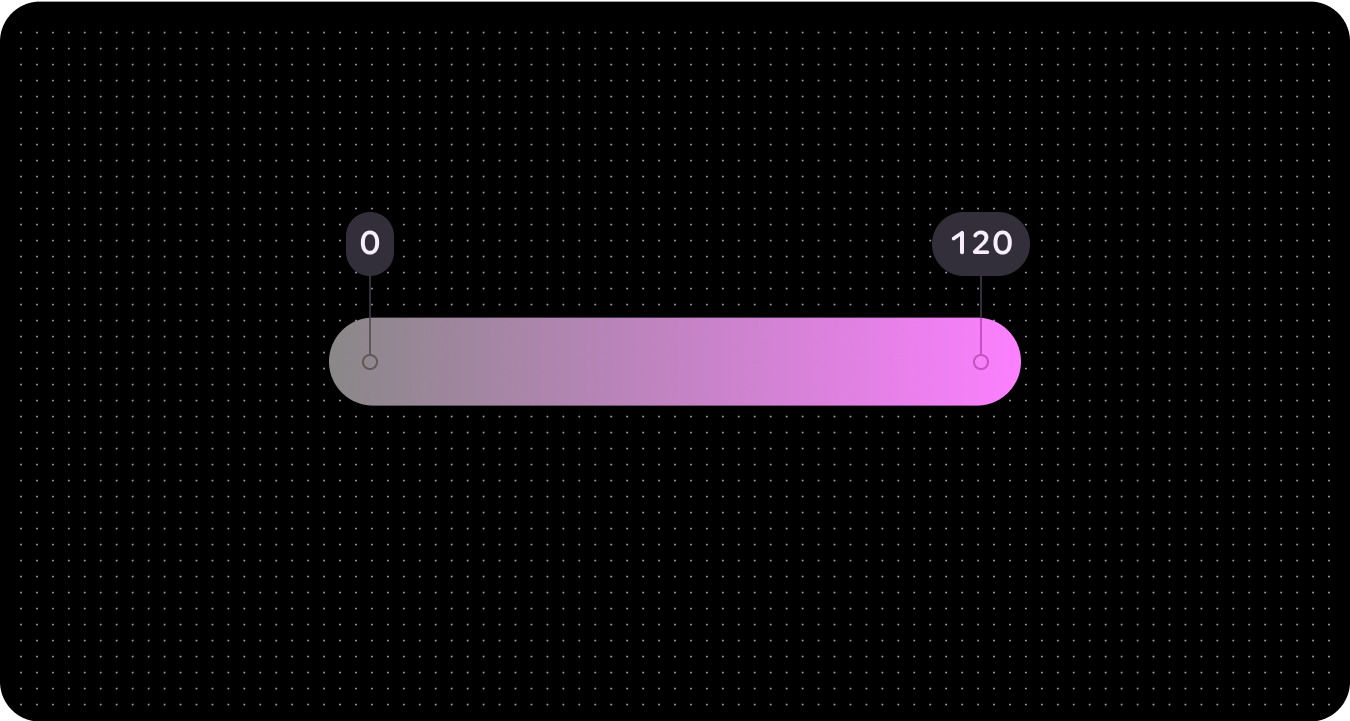
Chroma
O croma é a intensidade da cor, que pode ser colorida ou neutra (cinza, preto ou branco). A croma é quantificada por um número que varia de 0 (completamente cinza, preto ou branco) a infinito (mais vibrante), embora os valores de croma em HCT cheguem a cerca de 120.
Devido a limitações biológicas e de renderização da tela, diferentes matizes e tons terão valores de croma máximos diferentes.

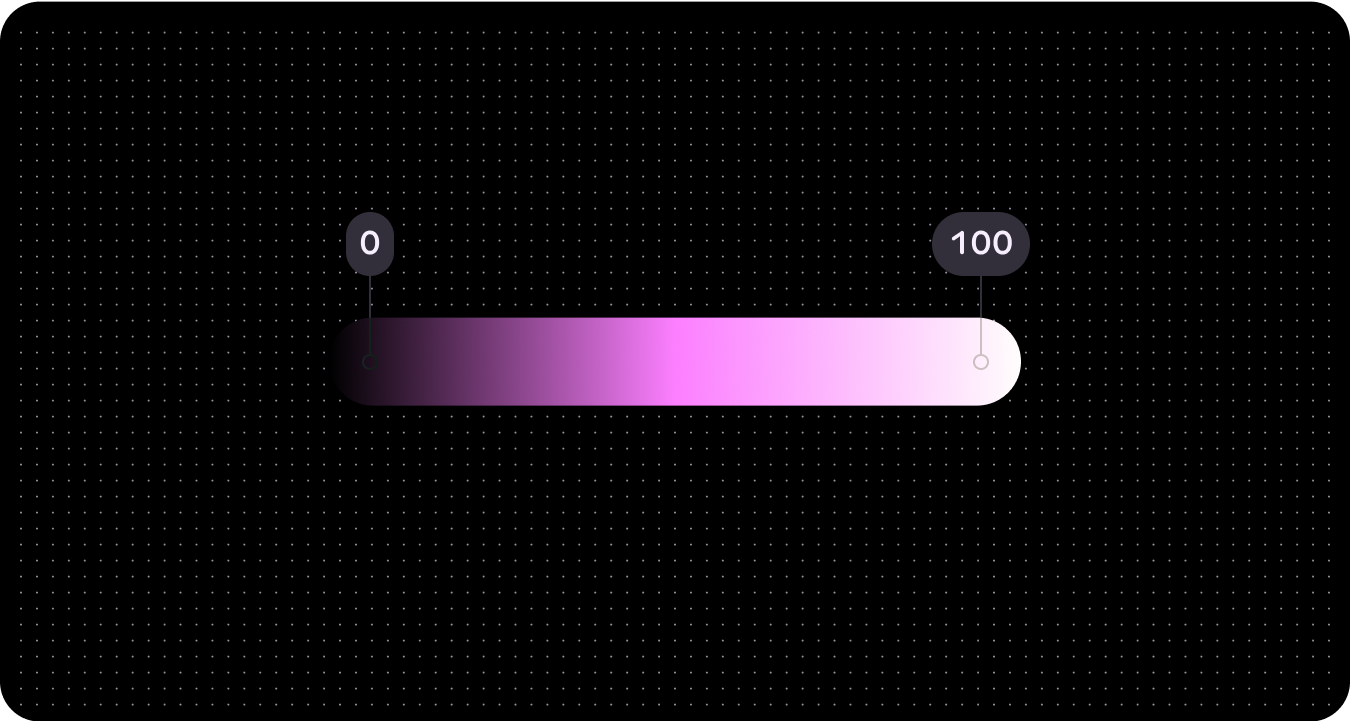
Tom
O tom é a intensidade de uma cor. Às vezes, o tom também é chamado de luminância. O tom é quantificado por um número que varia de 0 (preto puro, sem luminância) a 100 (branco puro, luminância completa).
O tom é crucial para a acessibilidade visual porque determina o contraste. Cores com uma diferença maior no tom criam um contraste maior, enquanto aquelas com uma diferença menor criam um contraste menor.

Cores dinâmicas (temas de cores)
O Wear OS implementa um sistema de temas compatível com as Diretrizes de Acessibilidade para Conteúdo Web (WCAG, na sigla em inglês)-AAA, derivadas de duas cores de semente designadas. Especificamente, essas cores servem como base para paletas primárias e terciárias. Usando essas duas cores iniciais, o sistema gera uma paleta de cores abrangente que inclui paletas primárias, secundárias, terciárias e de superfície. Em seguida, esse tema gerado é aplicado aos componentes do Wear OS, elementos da interface do sistema, Blocos e apps.



Dependendo da sua preferência, você pode usar uma cor de semente específica ou uma cor da marca para derivar a cor dinâmica.
Da cor da semente
A cor dinâmica vai criar automaticamente um esquema de cores acessível com base em uma cor de semente específica.
Como a interface pode ter várias cores de origem diferentes, é melhor projetar inicialmente usando o esquema de cores de referência para garantir que as funções de cores corretas sejam associadas aos componentes certos no seu produto. Use o Material Theme Builder para conferir como seus modelos de interface ficam em várias cores de origem e ajustar as configurações conforme necessário.

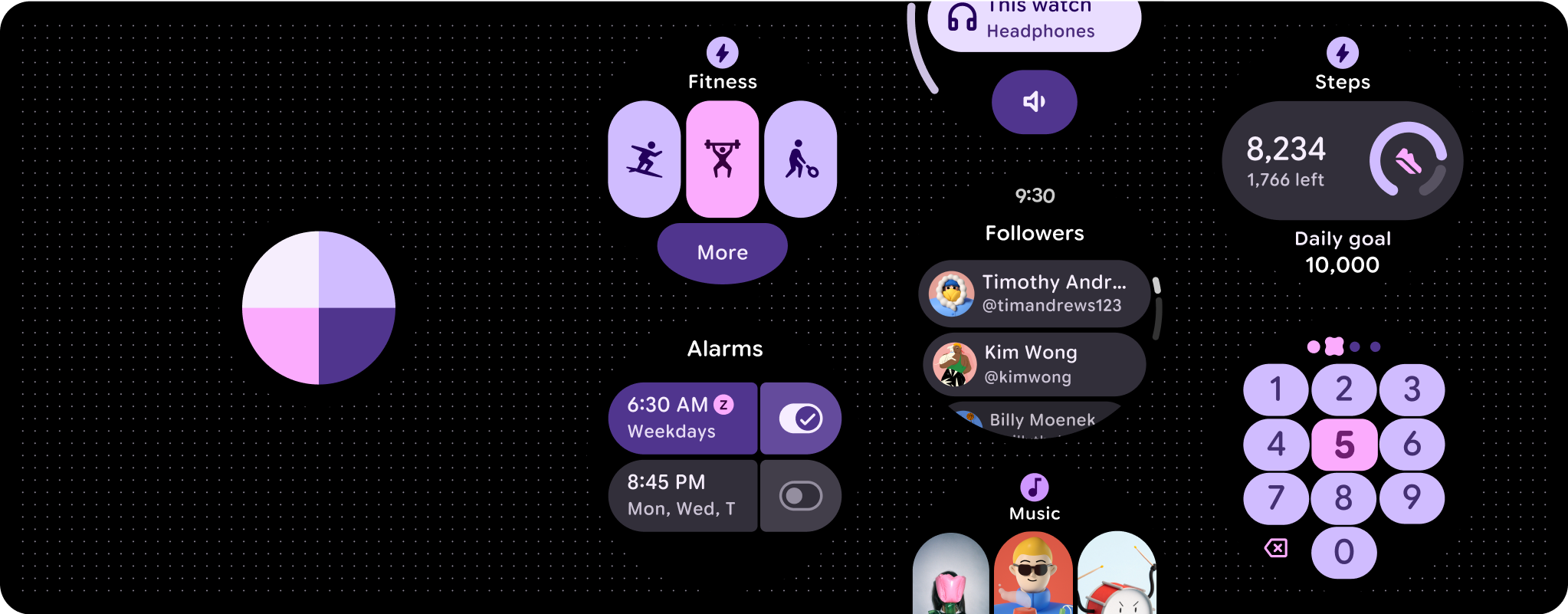
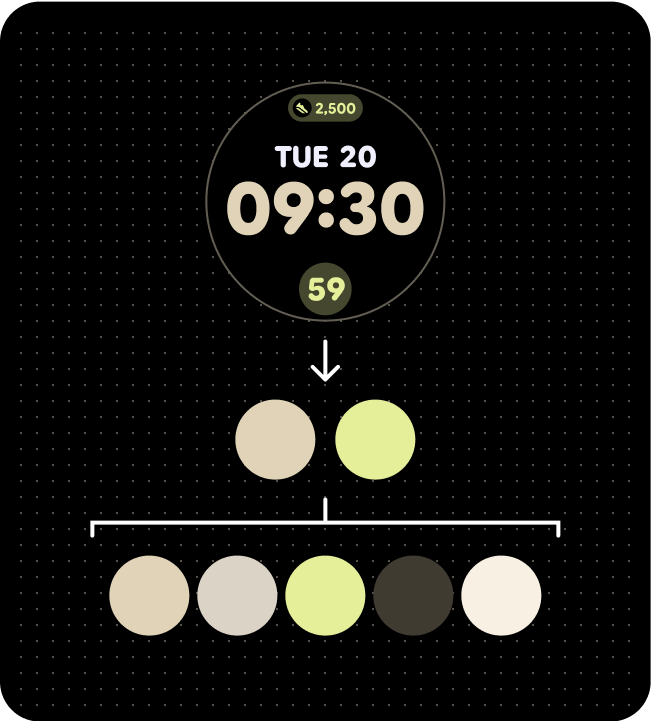
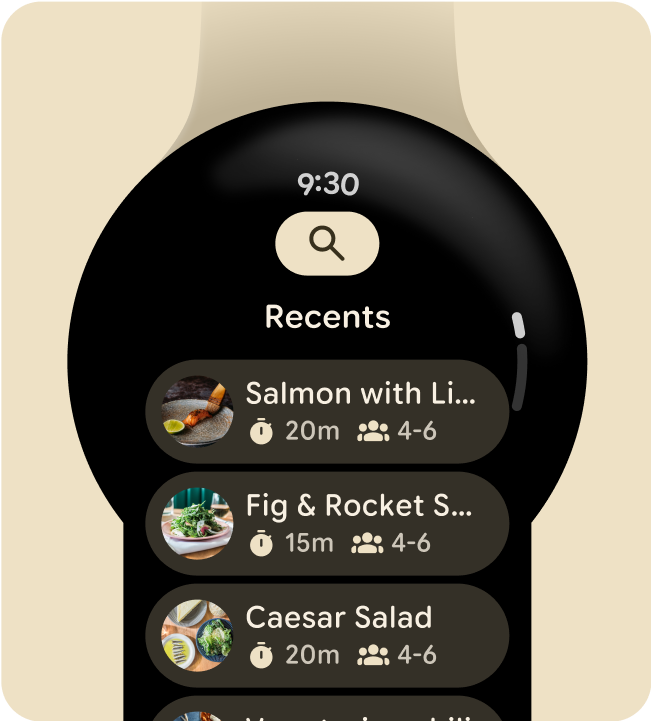
Paleta de cores (das cores iniciais do mostrador do relógio)

Tema de cores aplicado a um bloco

Tema de cores aplicado a uma tela do app
Da cor da marca
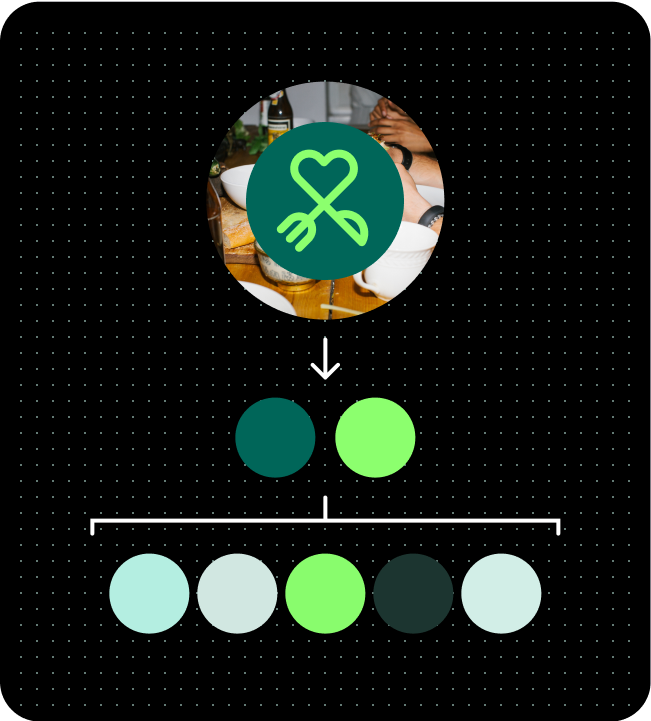
Assim como o Material 3 Expressive trata as funções de cor, o Wear OS aplica cores a experiências individualizadas com expressão de cor dinâmica e acessível. O Wear OS usa apenas o tema escuro porque a interface do wearable é criada em um plano de fundo preto. Por ser uma plataforma executada em dispositivos com tela touch, o Wear OS também tem uma paleta de cores mais limitada, já que não exige tantos estados de foco e de passagem do cursor. Use as ferramentas de criação de temas de cores específicos do Wear OS para criar um tema personalizado para sua marca e gerar as paletas de referência completas e funções de cores atribuídas que oferecem suporte a tokens do Material Design e são criadas para funcionar perfeitamente com os componentes da interface do sistema.

Paleta de cores (das cores iniciais da arte)

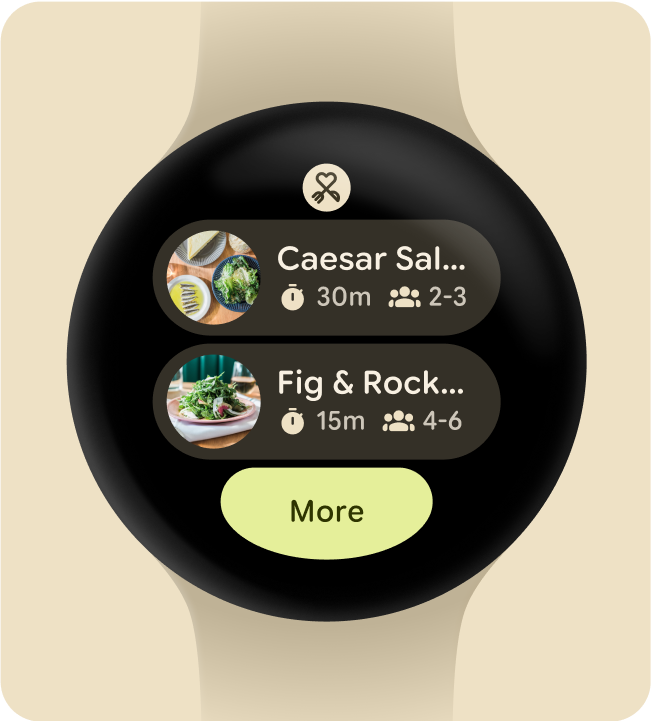
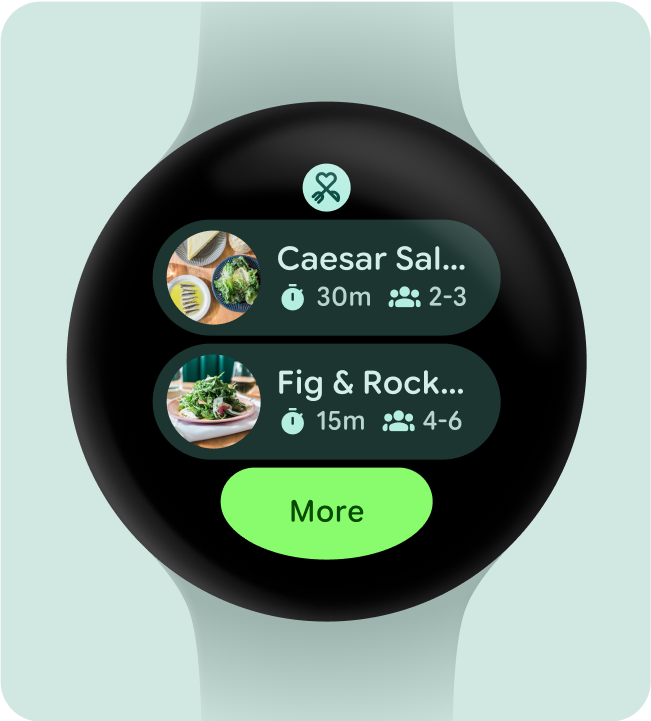
Tema de cores aplicado a um bloco

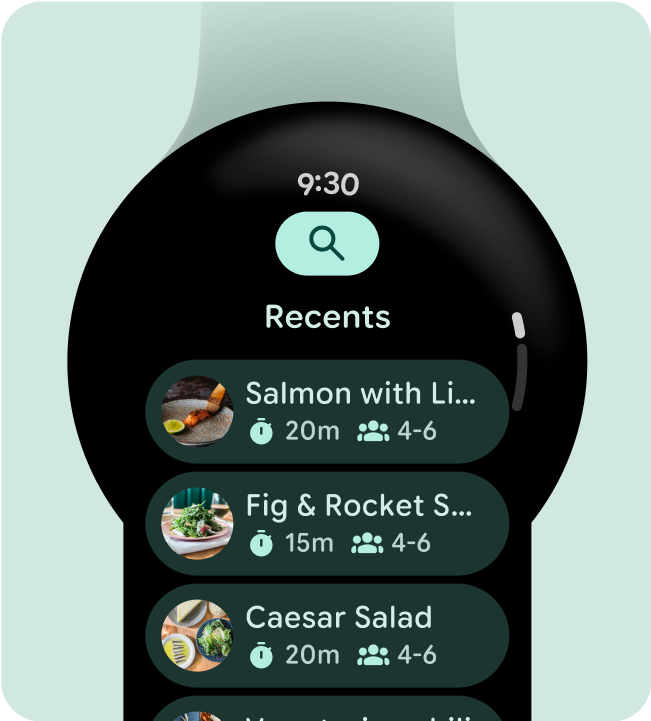
Tema de cores aplicado a uma tela do app

