Le framework de couleurs Expressive de Material 3 utilise une thématisation de couleur dynamique, basée sur deux couleurs de base mappées sur le système de couleurs HCT (teinte, chroma et ton).
Termes essentiels
- Rôle de couleur
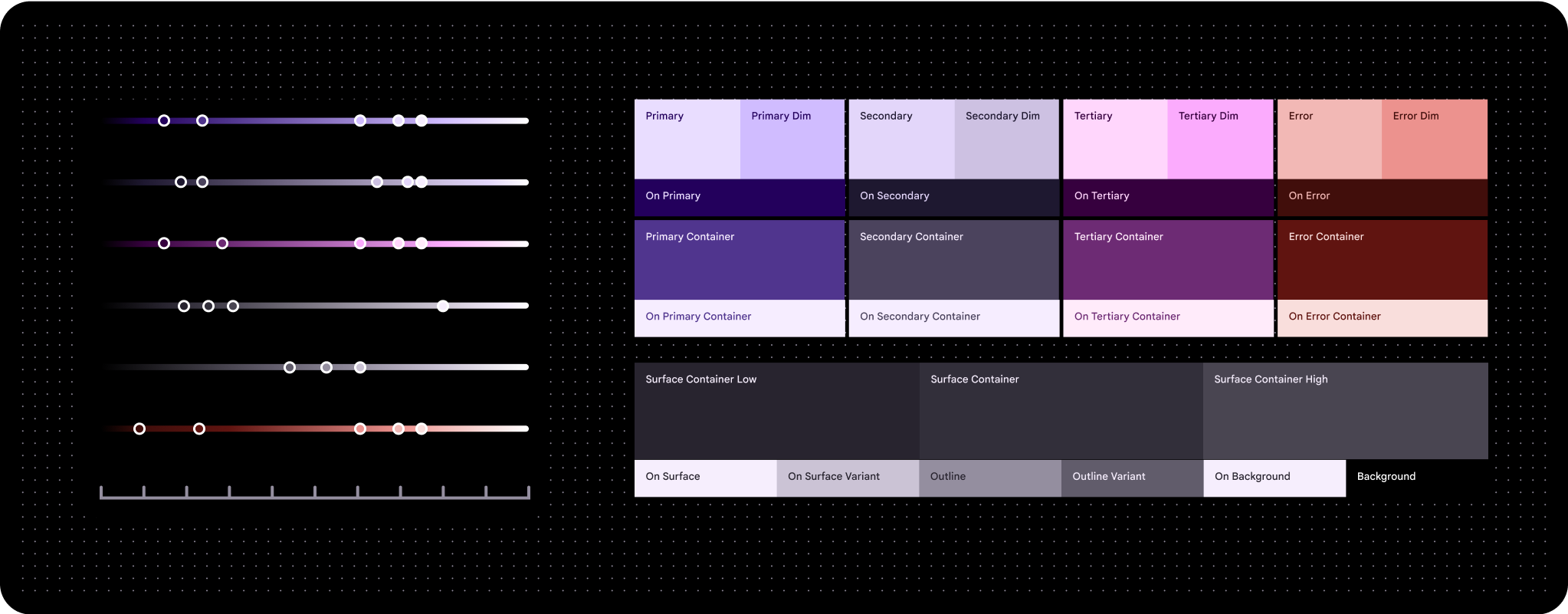
- Comme les "chiffres" sur un canevas de peinture par numéros, les rôles de couleur sont attribués à des éléments d'interface utilisateur spécifiques. Ils portent des noms tels que "primary", "on primary" et "primary container". Le même rôle de couleur est utilisé pour les thèmes clair et sombre. Afficher tous les rôles de couleur
- HCT
- HCT signifie teinte, chroma et ton.
Définir des couleurs avec la teinte, la chrominance et le ton (HCT)
Générateur de couleurs HCT créant un ensemble de palettes de couleurs à partir d'une couleur de départ pour créer un modèle de couleur tridimensionnel qui définit les couleurs en fonction de leur teinte (couleur), de leur chroma (saturation) et de leur ton (luminosité)
Il existe trois couleurs d'accentuation principales: primaire, secondaire et tertiaire. Les teintes neutres, telles que les différents tons de gris avec une touche de couleur primaire, sont idéales pour les couleurs de conteneur de contenu riche en raison de leur nature monochrome.
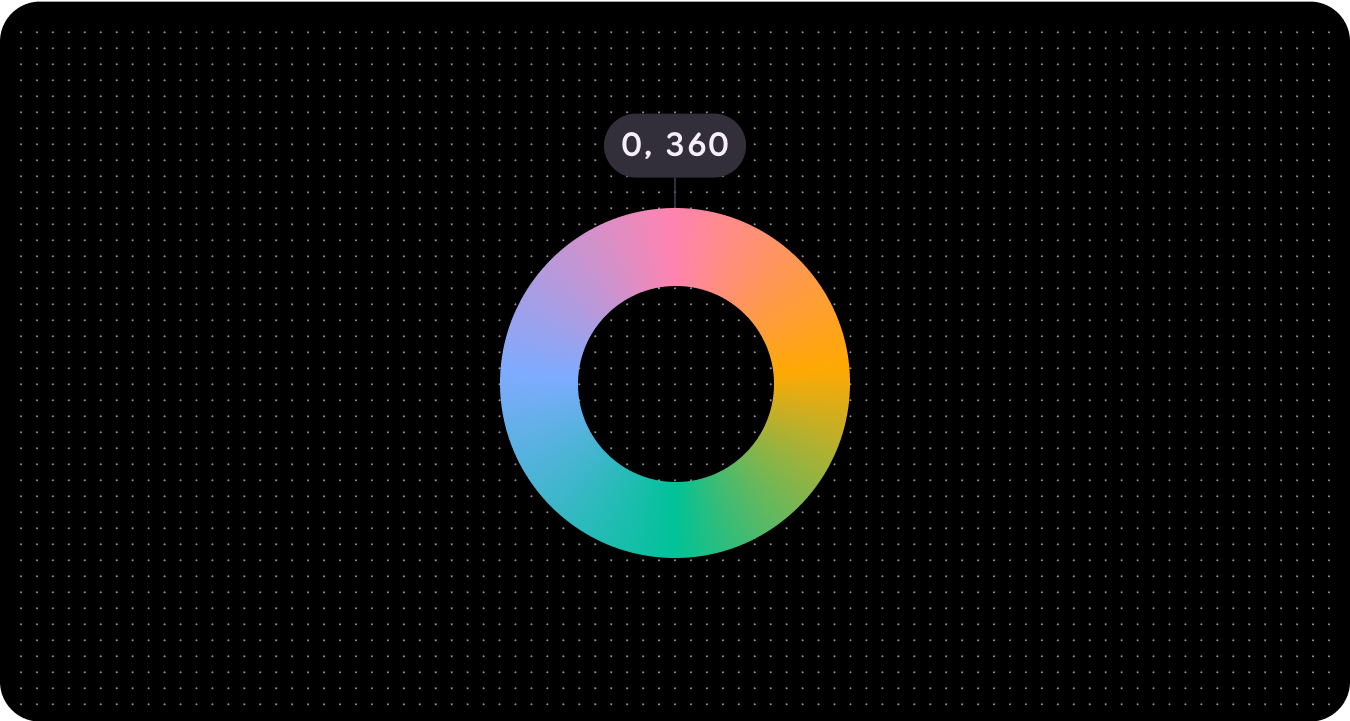
Teinte
La teinte est la perception d'une couleur, comme le rouge, l'orange, le jaune, le vert, le bleu et le violet. La teinte est quantifiée par un nombre compris entre 0 et 360 et correspond à un spectre circulaire (les valeurs 0 et 360 correspondent à la même teinte).

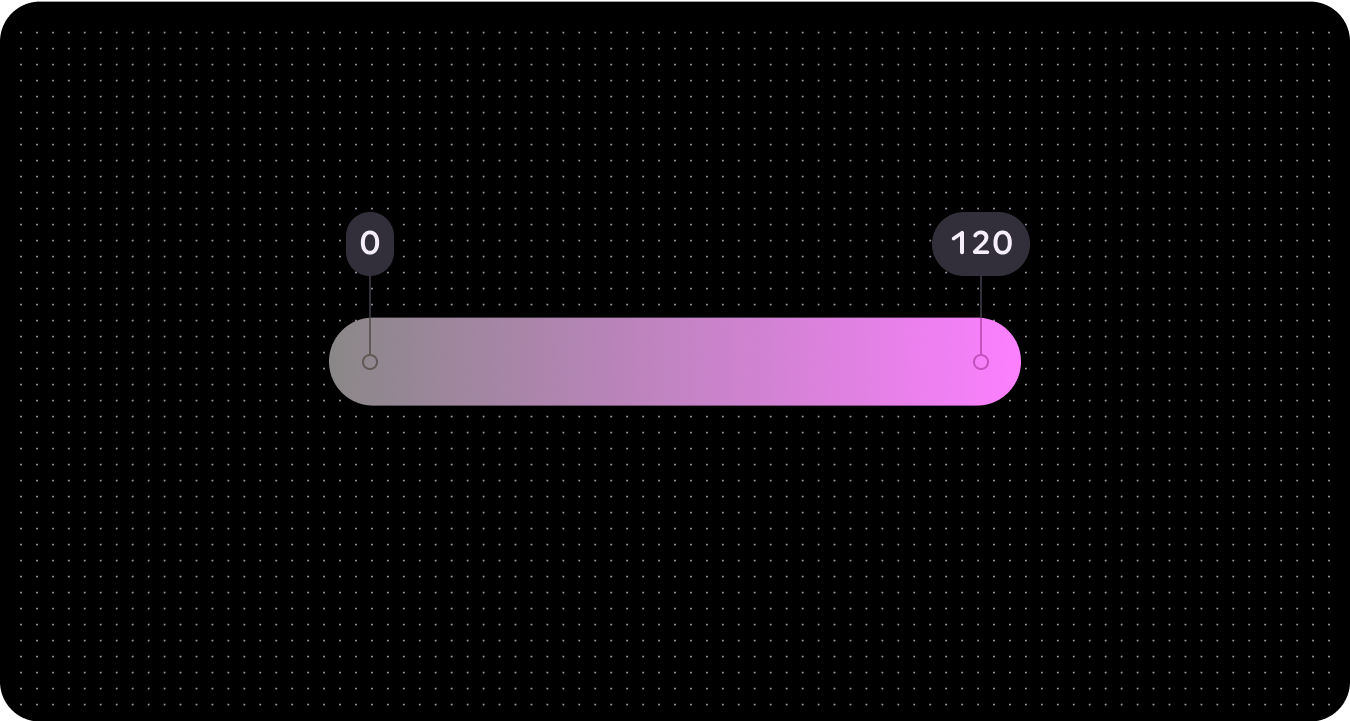
Chroma
La chromie indique le degré de saturation d'une couleur. La chromie est quantifiée par un nombre allant de 0 (complètement gris, noir ou blanc) à l'infini (couleur la plus vive), bien que les valeurs de chromie dans le HCT atteignent environ 120.
En raison des limites biologiques et de l'affichage de l'écran, les teintes et les tons différents ont des valeurs chromatiques maximales différentes.

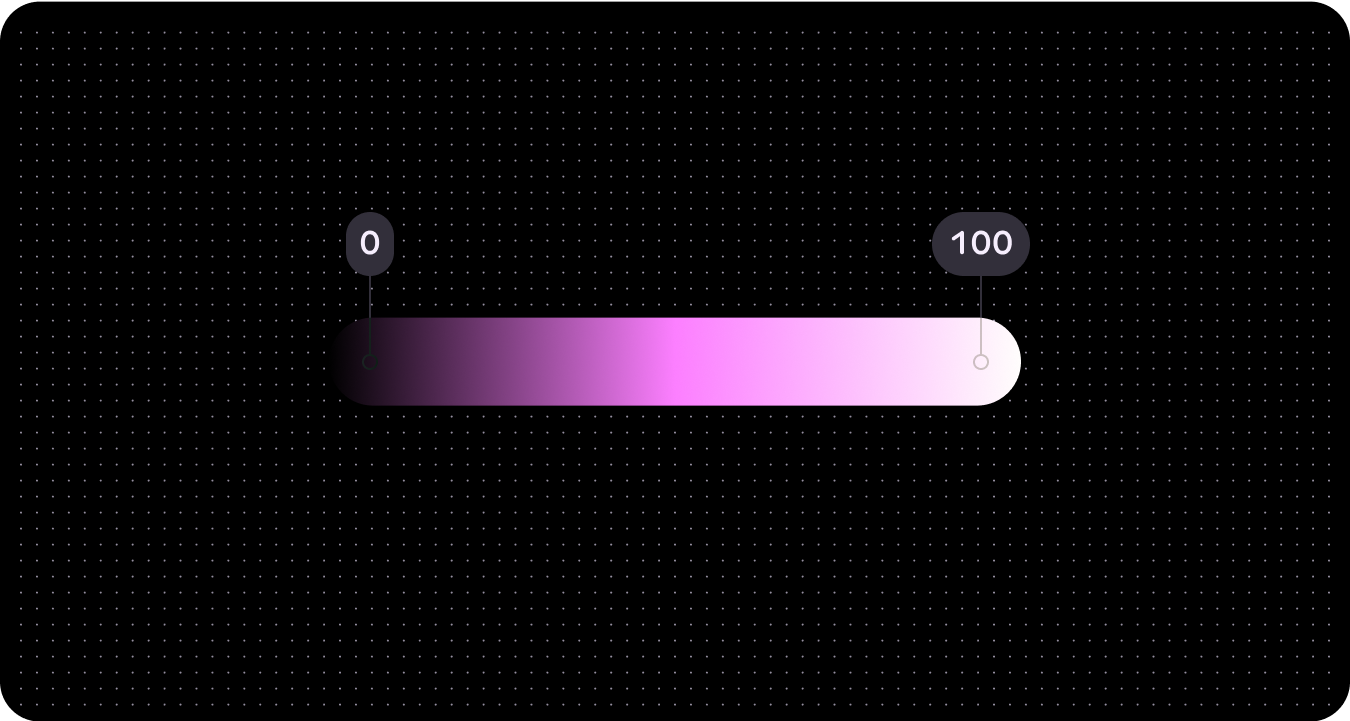
Ton
Le ton indique le degré de clarté ou d'obscurité d'une couleur. Le ton est parfois aussi appelé luminance. Le ton est quantifié par un nombre compris entre 0 (noir pur, pas de luminance) et 100 (blanc pur, luminance complète).
Le ton est crucial pour l'accessibilité visuelle, car il détermine le contraste. Les couleurs présentant une plus grande différence de ton créent un contraste plus élevé, tandis que celles présentant une plus petite différence créent un contraste plus faible.

Couleur dynamique (thématisation de couleur)
Wear OS implémente un système de thématisation conforme aux Consignes d'accessibilité des contenus Web (WCAG)-AAA, dérivées de deux couleurs de base désignées. Plus précisément, ces couleurs de base servent de base aux palettes primaires et tertiaires. À l'aide de ces deux couleurs initiales, le système génère une palette de couleurs complète comprenant des palettes primaires, secondaires, tertiaires et de surface. Par la suite, ce thème généré est appliqué aux composants Wear OS, aux éléments de l'interface utilisateur du système, aux cartes et aux applications.



Selon vos préférences, vous pouvez utiliser une couleur de graine spécifique ou une couleur de marque pour dériver votre couleur dynamique.
À partir de la couleur de la graine
La couleur dynamique crée automatiquement un jeu de couleurs accessible en fonction d'une couleur de graine spécifique.
Étant donné que l'UI peut comporter un nombre illimité de couleurs sources différentes, il est préférable de commencer par concevoir à l'aide du jeu de couleurs de référence afin de vous assurer que les rôles de couleur appropriés sont mappés aux composants appropriés de votre produit. Utilisez Material Theme Builder pour voir à quoi ressemblent vos maquettes d'UI dans une gamme de couleurs sources et ajustez les paramètres si nécessaire.

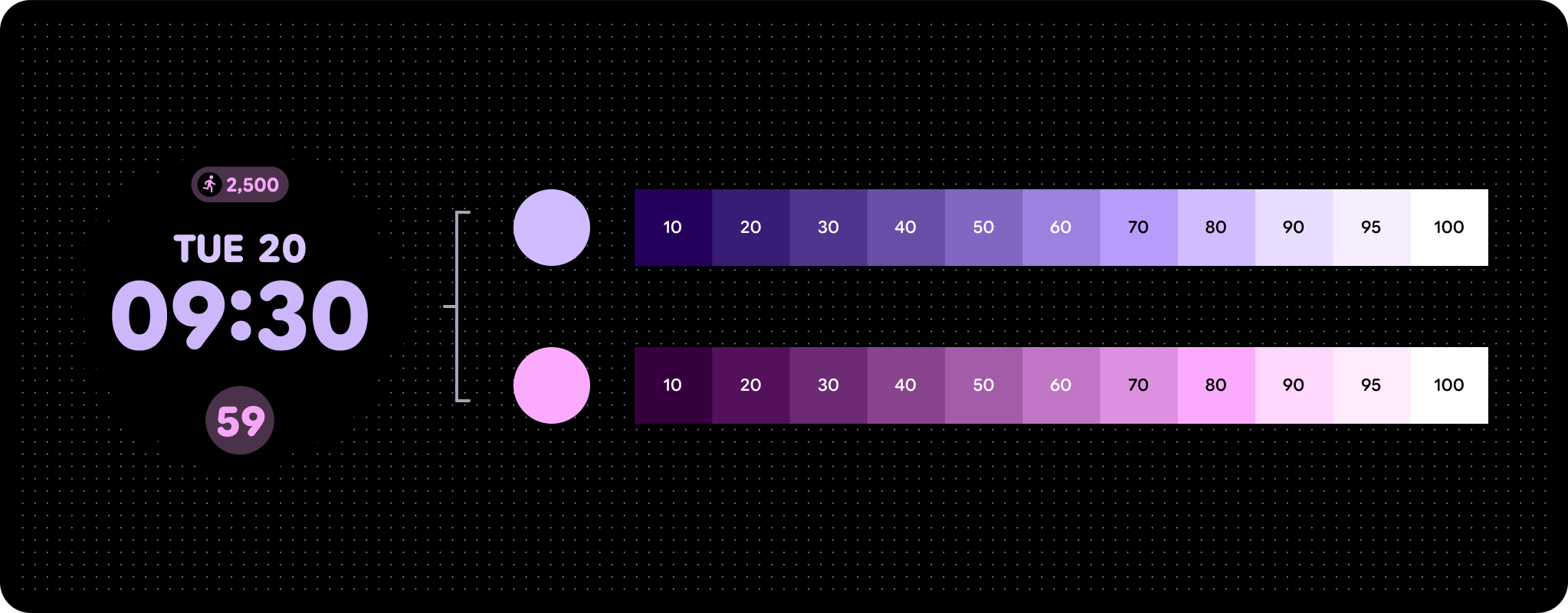
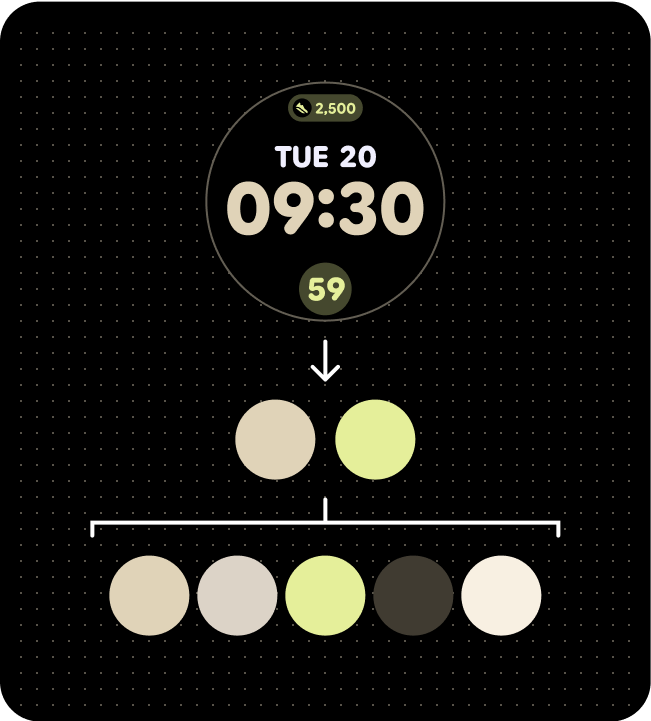
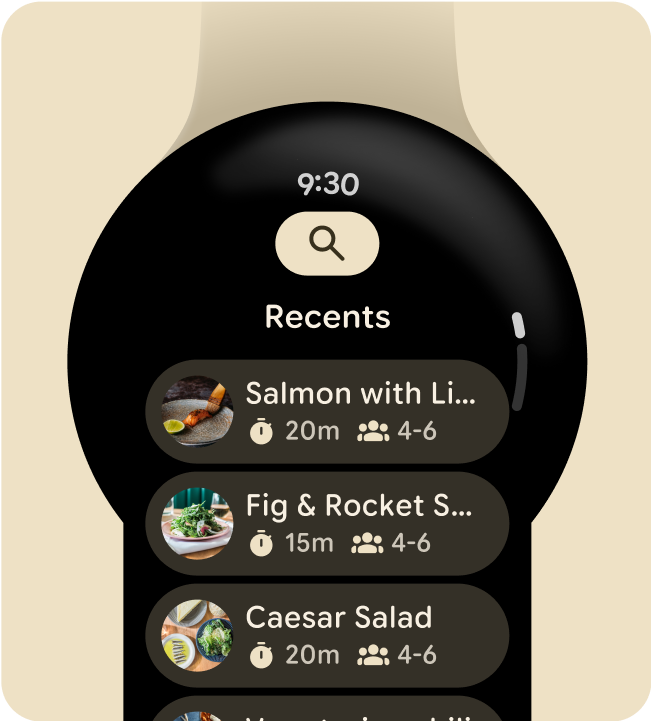
Palette de couleurs (à partir des couleurs de départ du cadran)

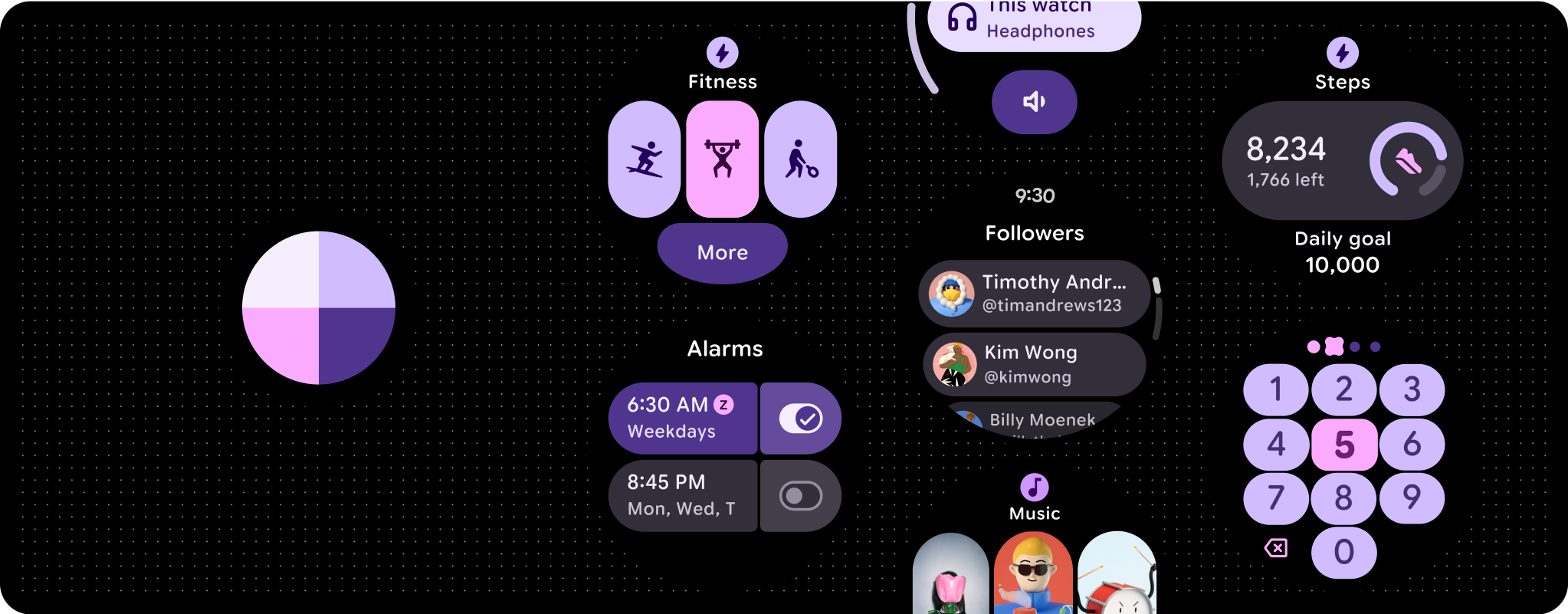
Thème de couleur appliqué à une carte

Thème de couleur appliqué à un écran d'application
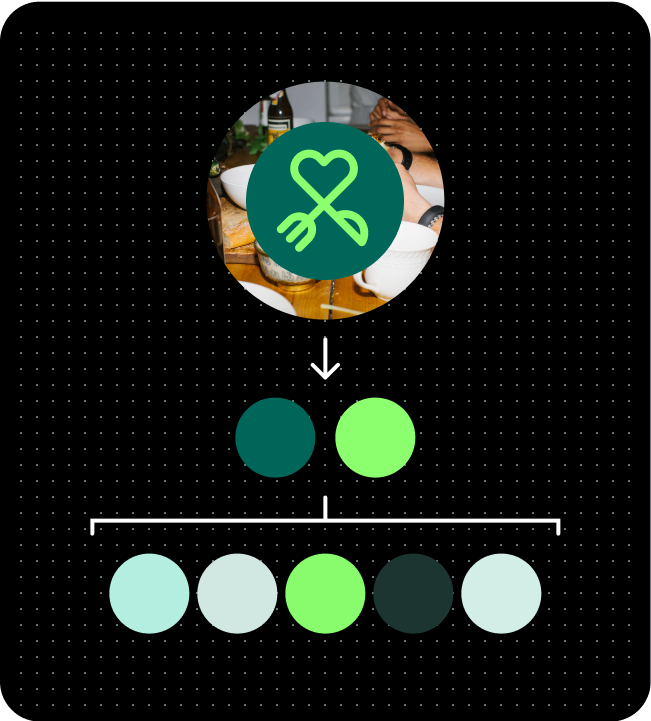
À partir de la couleur de la marque
Comme Material 3 Expressive traite les rôles de couleur, Wear OS applique la couleur aux expériences individualisées avec une expression de couleur dynamique et accessible. Wear OS n'utilise que le thème sombre, car l'interface du wearable est conçue sur un arrière-plan noir. Étant donné qu'il s'agit d'une plate-forme exécutée sur des appareils tactiles, Wear OS dispose également d'une palette de couleurs plus limitée, car il ne nécessite pas autant d'états de survol et de mise au point. Utilisez les outils de création de thèmes de couleurs spécifiques à Wear OS pour créer un thème personnalisé autour de votre marque, et générer les palettes de référence complètes et les rôles de couleur attribués qui prennent en charge les jetons Material Design et sont conçus pour fonctionner de manière transparente avec les composants d'UI du système.

Palette de couleurs (à partir des couleurs de départ de l'illustration)

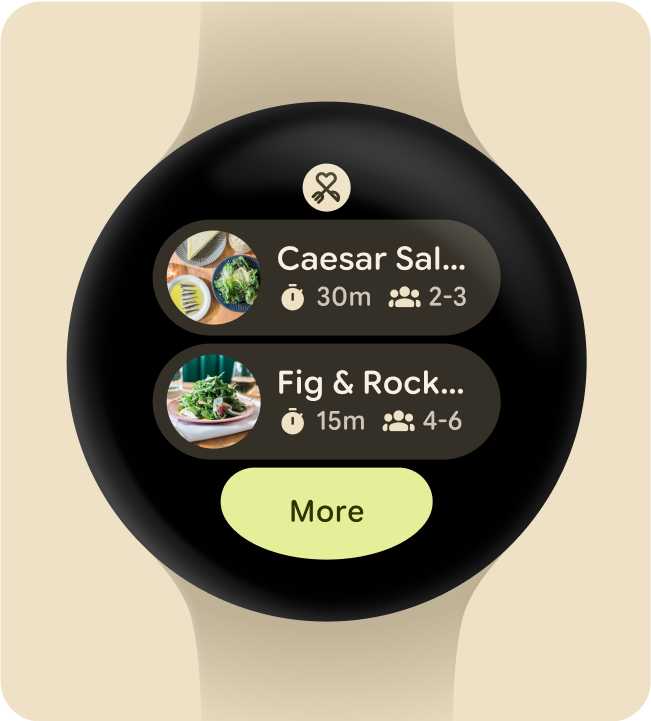
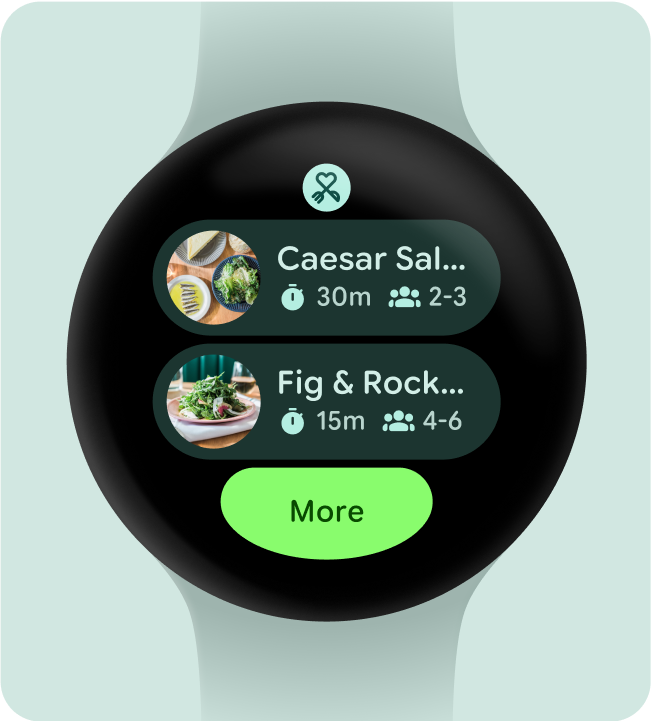
Thème de couleur appliqué à une carte

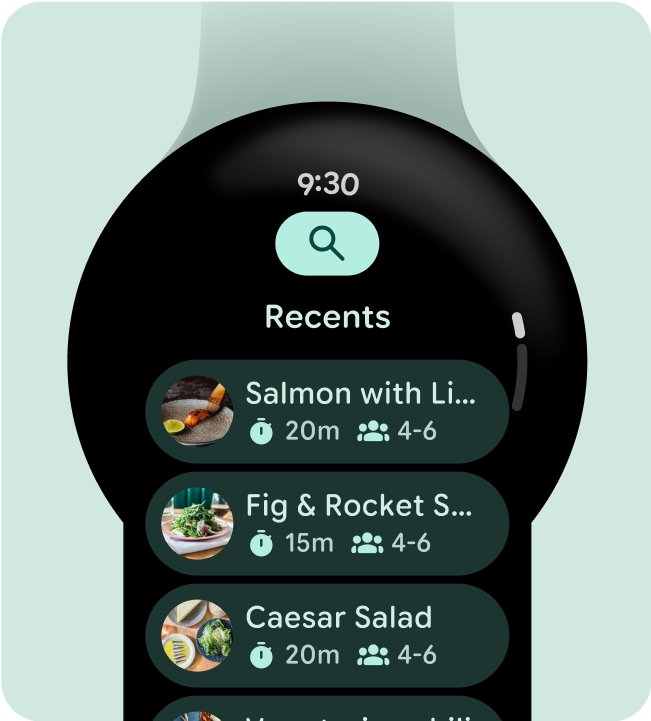
Thème de couleur appliqué à un écran d'application
