چارچوب رنگی Material 3 Expressive از تم رنگی پویا، بر اساس دو رنگ دانهای که بر روی سیستم رنگی HCT (Hue، Chroma و Tone) نقشهبرداری شدهاند، استفاده میکند.
شرایط ضروری
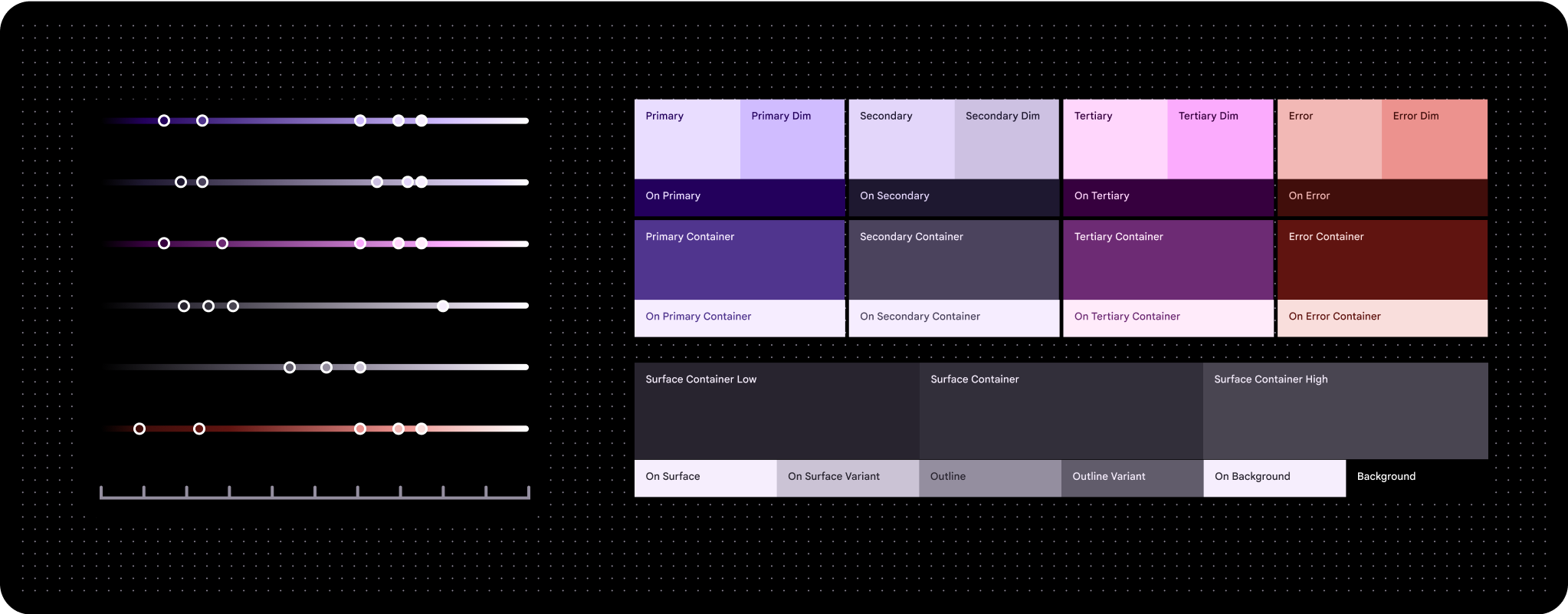
- نقش رنگ
- مانند "اعداد" روی بوم نقاشی به عدد، نقش های رنگی به عناصر UI خاص اختصاص داده می شود. آنها نام هایی مانند ظرف اولیه، روی اولیه و اولیه دارند. نقش رنگی یکسان برای تم های روشن و تاریک استفاده می شود. همه نقش های رنگی را ببینید
- HCT
- HCT مخفف hue، chroma و tone است.
رنگ ها را با رنگ، رنگ و تن (HCT) تعریف کنید
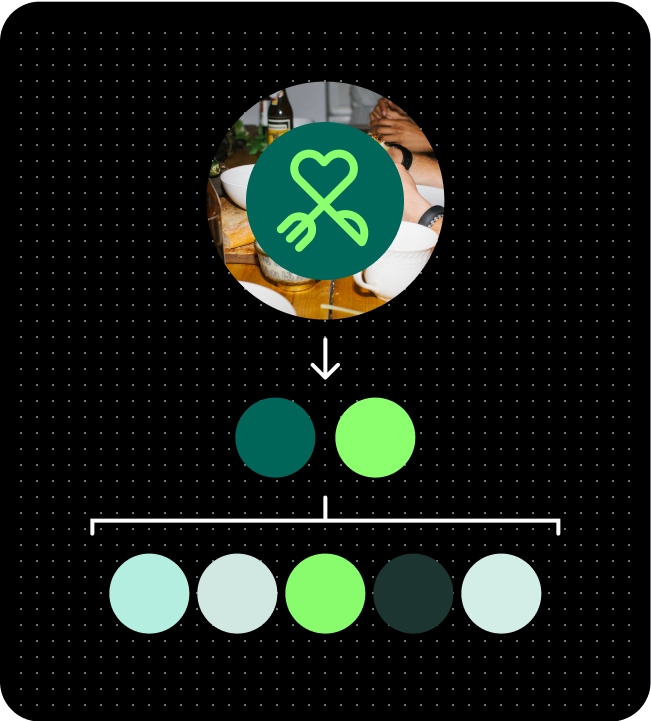
مولد رنگ HCT مجموعه ای از پالت های رنگی را از یک رنگ دانه ایجاد می کند تا یک مدل رنگی سه بعدی ایجاد کند که رنگ ها را بر اساس رنگ (رنگ)، رنگ (اشباع) و تن (روشنی) آنها تعریف می کند.
سه رنگ اصلی وجود دارد: اصلی، ثانویه و سوم. سایه های خنثی، مانند رنگ های مختلف خاکستری با رنگ اصلی، به دلیل ماهیت تک رنگ، برای استفاده به عنوان رنگ های ظرف برای محتوای غنی ایده آل هستند.
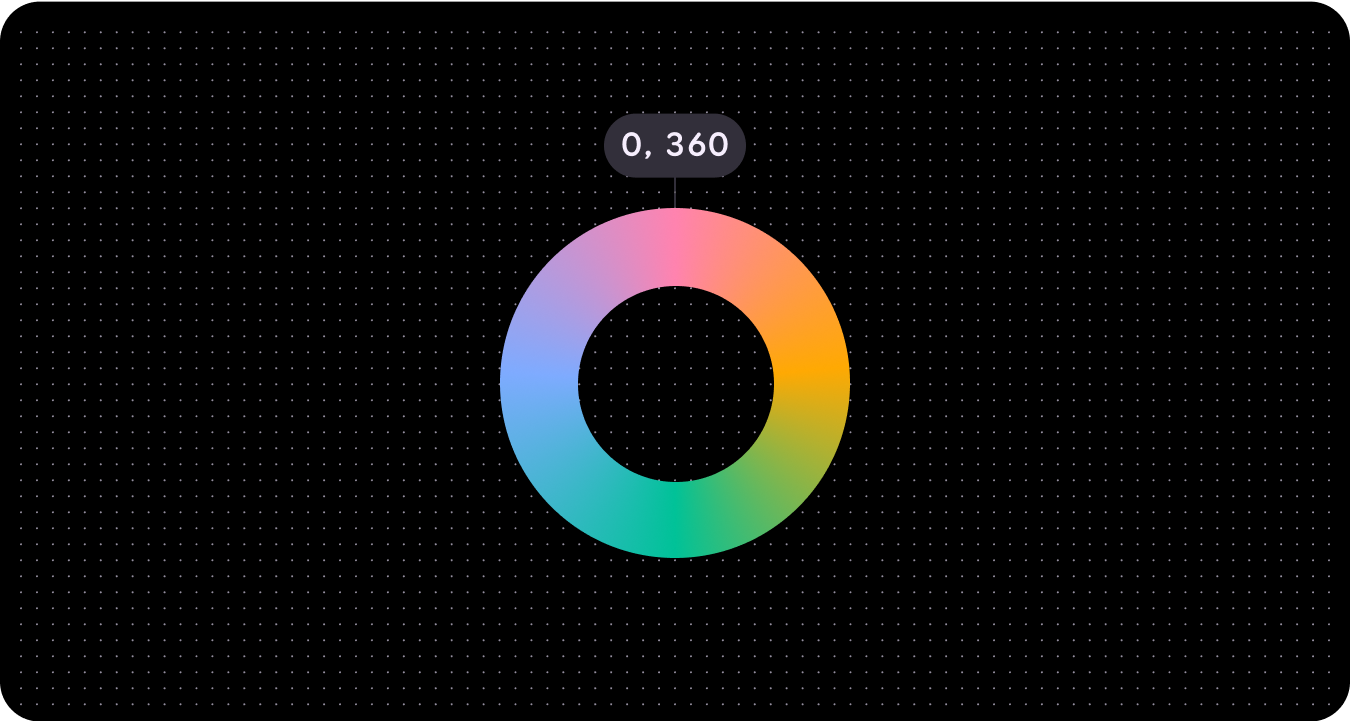
رنگ
رنگ عبارت است از درک یک رنگ، مانند قرمز، نارنجی، زرد، سبز، آبی و بنفش. Hue با عددی از 0 تا 360 اندازهگیری میشود و یک طیف دایرهای است (مقادیر 0 و 360 همان رنگ هستند).

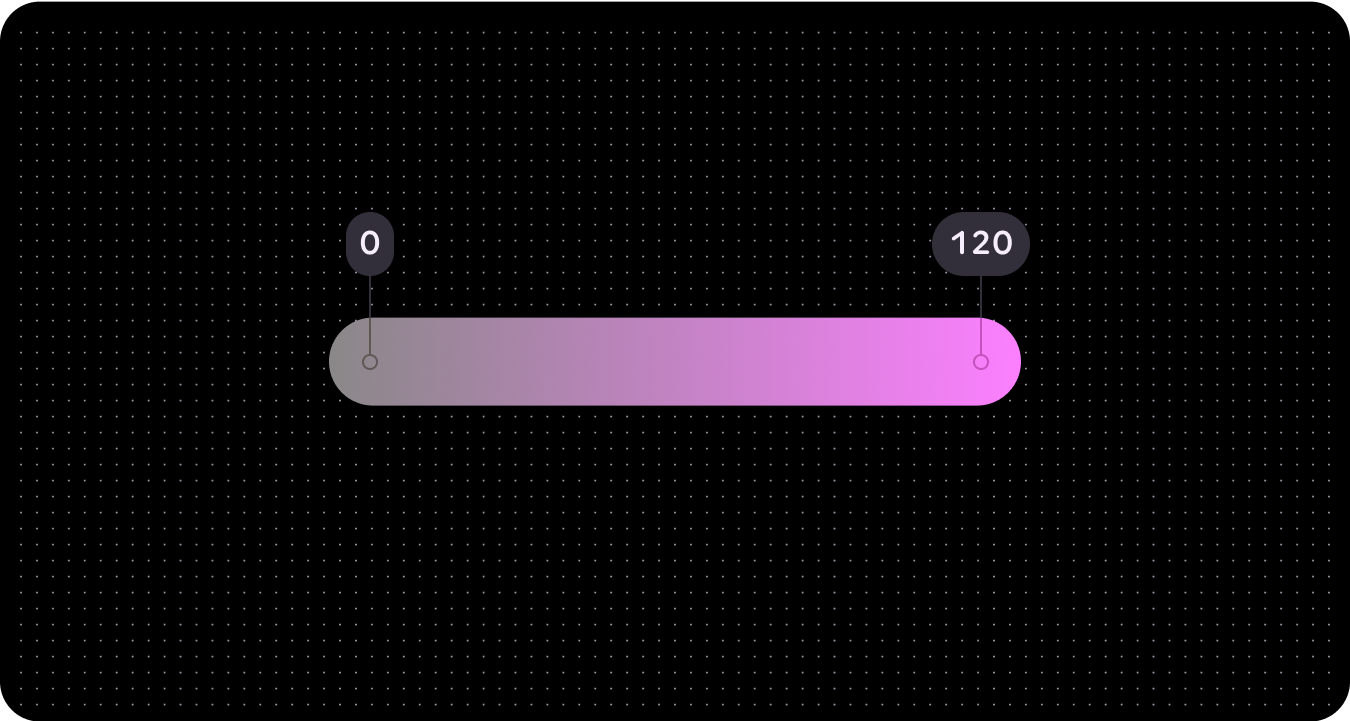
کروما
کروما رنگی یا خنثی (خاکستری، سیاه یا سفید) یک رنگ است. کروما با عددی از 0 (کاملا خاکستری، سیاه یا سفید) تا بی نهایت (پر جنب و جوش ترین) تعیین می شود، اگرچه مقادیر کروما در HCT تقریباً 120 بالاتر می رود.
به دلیل محدودیتهای بیولوژیکی و رندر صفحه نمایش، رنگهای مختلف و تنهای مختلف حداکثر مقادیر رنگی متفاوتی خواهند داشت.

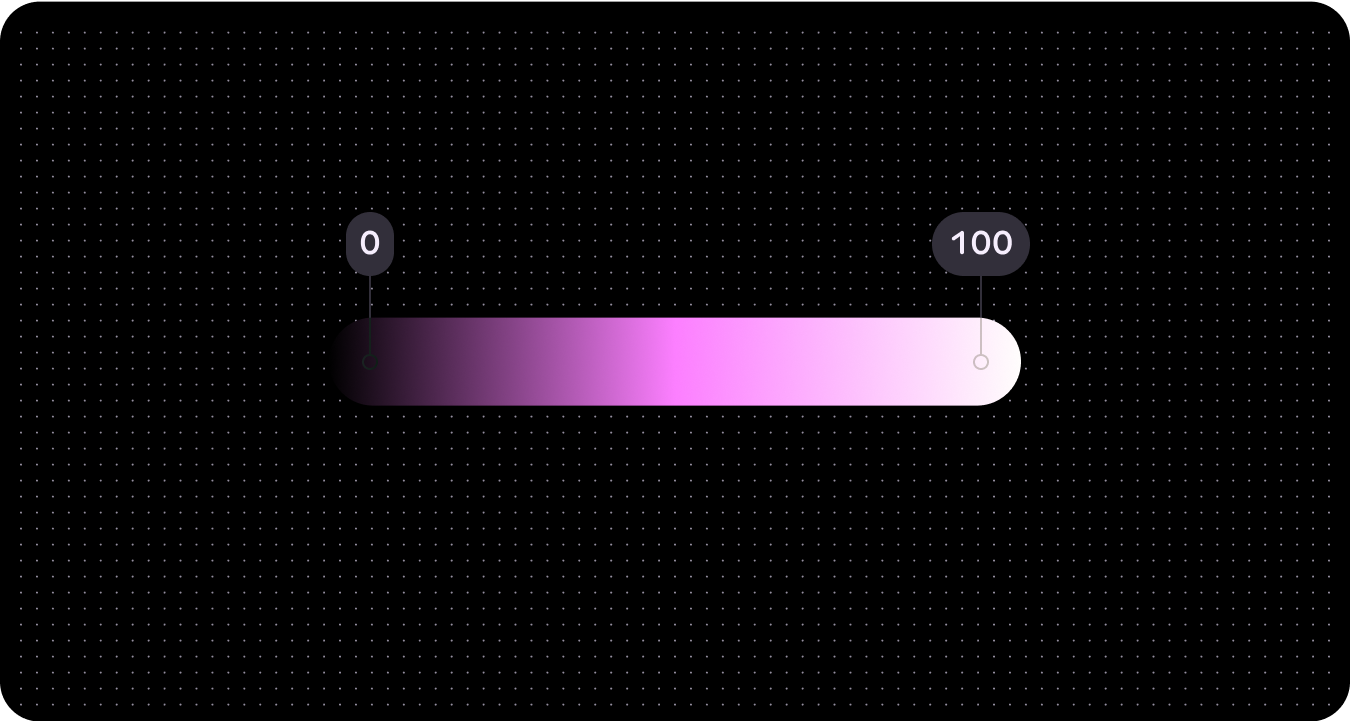
لحن
تون میزان روشن یا تیره بودن یک رنگ است. تون گاهی اوقات به عنوان درخشندگی نیز شناخته می شود. تن با عددی از 0 (سیاه خالص، بدون درخشندگی) تا 100 (سفید خالص، روشنایی کامل) تعیین می شود.
لحن برای دسترسی بصری بسیار مهم است زیرا کنتراست را تعیین می کند. رنگهایی که تفاوت رنگ بیشتری دارند کنتراست بالاتری ایجاد میکنند، در حالی که رنگهایی که تفاوت کمتری دارند کنتراست کمتری ایجاد میکنند.

رنگ پویا (تم رنگی)
Wear OS یک سیستم موضوعی منطبق با دستورالعملهای دسترسی به محتوای وب (WCAG)-AAA را پیادهسازی میکند که از دو رنگ دانه تعیینشده مشتق شده است. به طور خاص، این رنگ دانه ها به عنوان پایه ای برای پالت های اولیه و سوم عمل می کنند. با استفاده از این دو رنگ اولیه، سیستم یک پالت رنگ جامع شامل پالت های اولیه، ثانویه، سوم و سطحی تولید می کند. متعاقباً، این طرح زمینه ایجاد شده در اجزای Wear OS، عناصر System UI، کاشیها و برنامهها اعمال میشود.



بسته به ترجیح خود، می توانید از یک رنگ دانه خاص یا یک رنگ برند برای استخراج رنگ پویا خود استفاده کنید.
از رنگ دانه
رنگ پویا به طور خودکار یک طرح رنگ قابل دسترس بر اساس یک رنگ دانه خاص ایجاد می کند.
از آنجایی که رابط کاربری ممکن است با هر تعداد رنگ منبع مختلف به پایان برسد، بهتر است در ابتدا با استفاده از طرح رنگ پایه طراحی کنید تا بتوانید مطمئن شوید که نقش های رنگی مناسب به اجزای مناسب در محصول شما نگاشت شده است. از Material Theme Builder استفاده کنید تا ببینید که تمسخرهای UI شما در طیف وسیعی از رنگهای منبع چگونه به نظر میرسند و تنظیمات را در صورت نیاز انجام دهید.

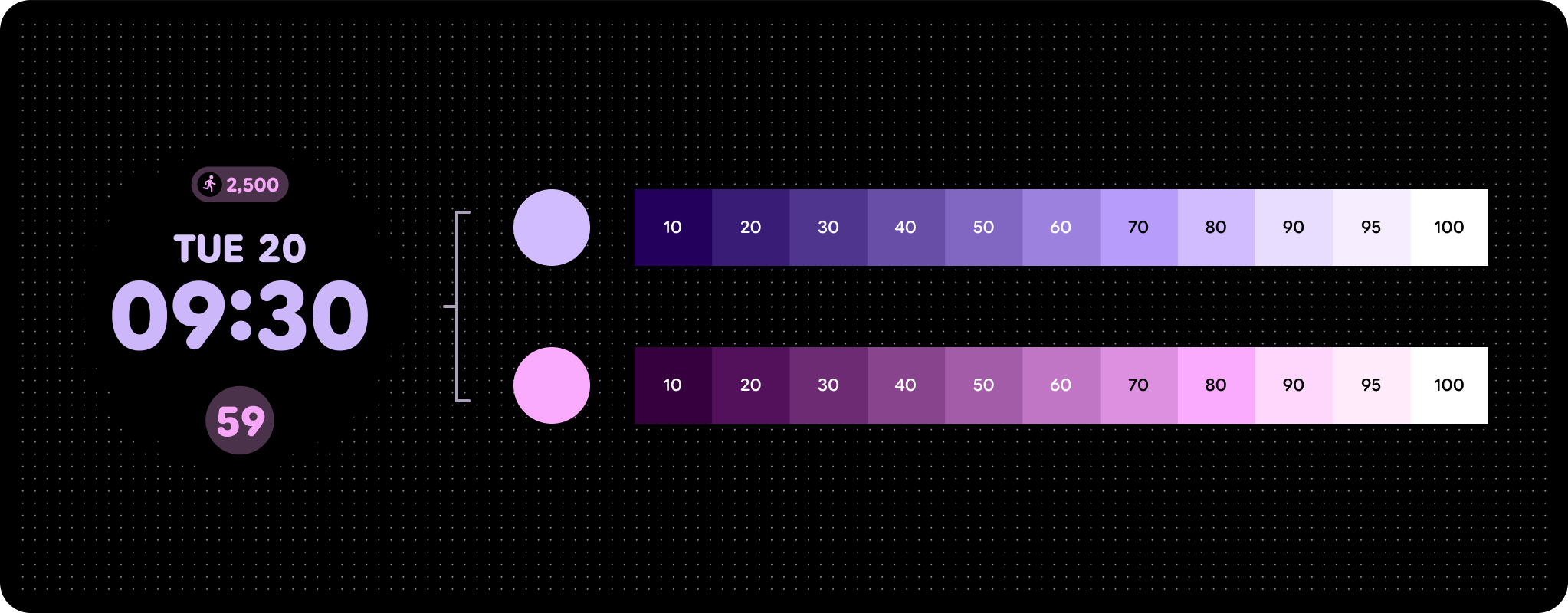
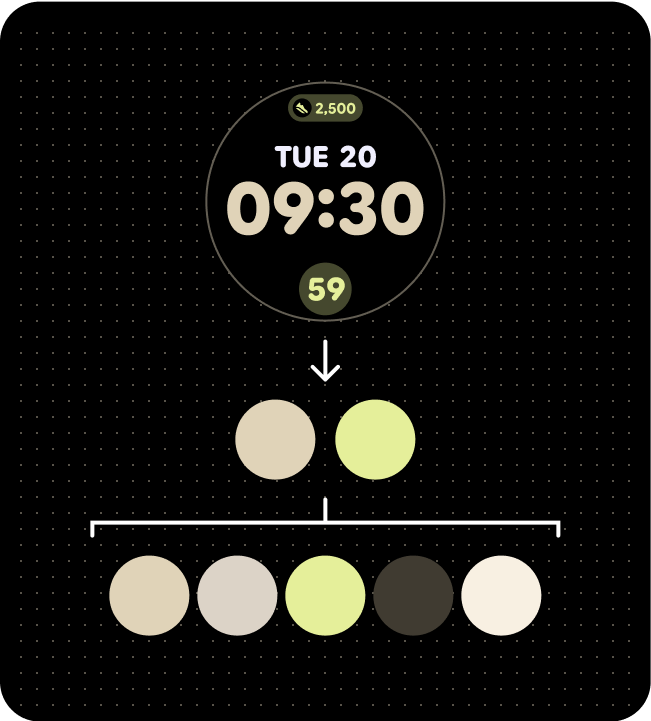
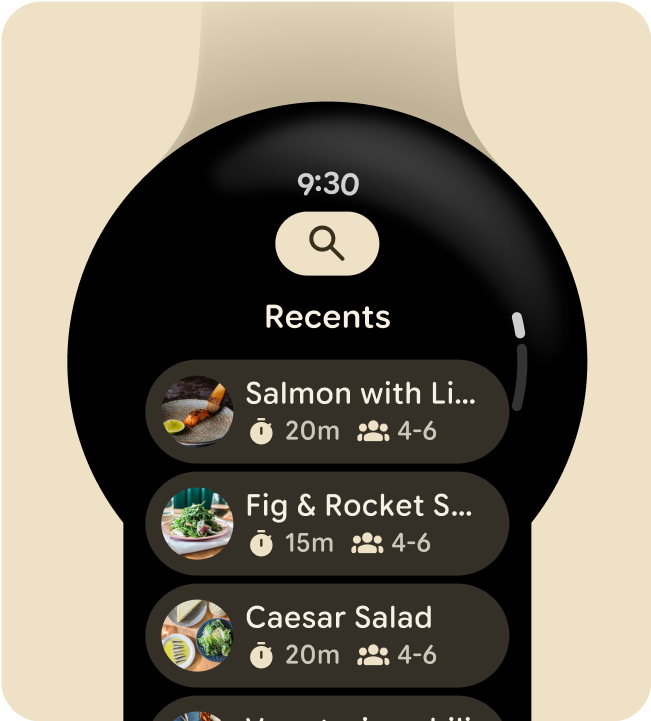
پالت رنگی (از رنگهای دانه واچ فیس)

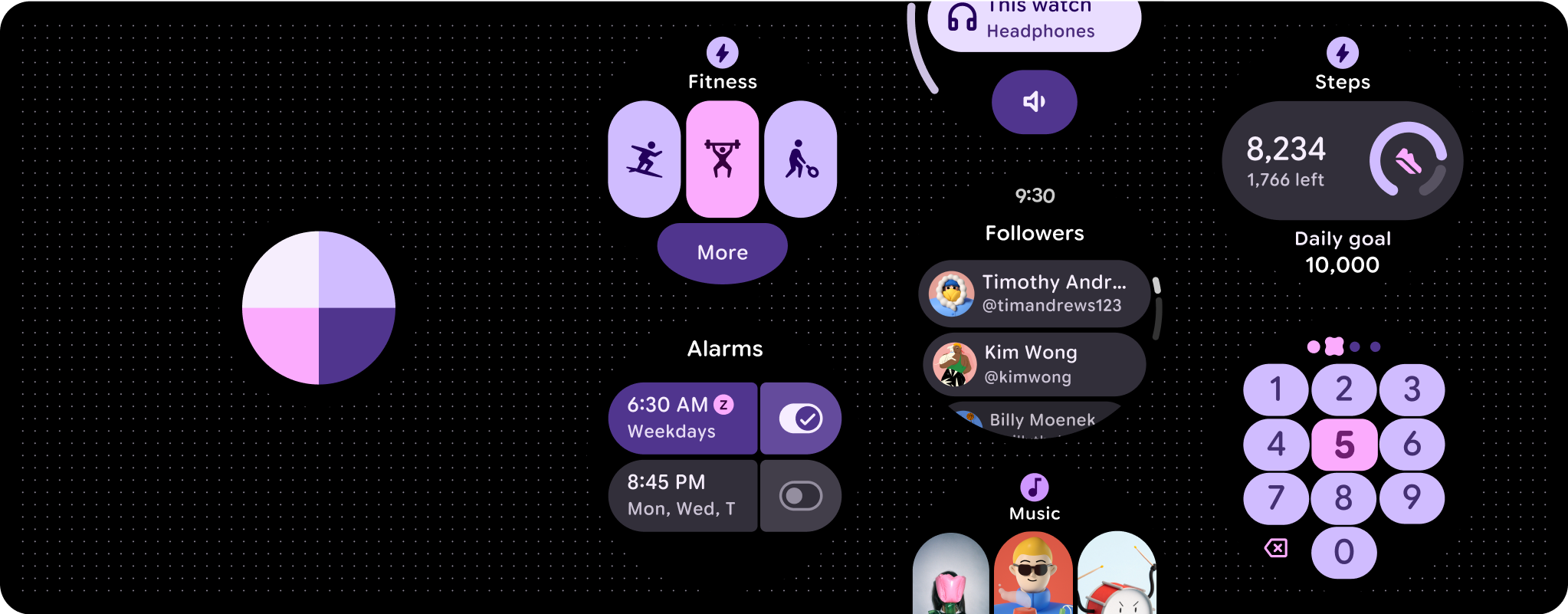
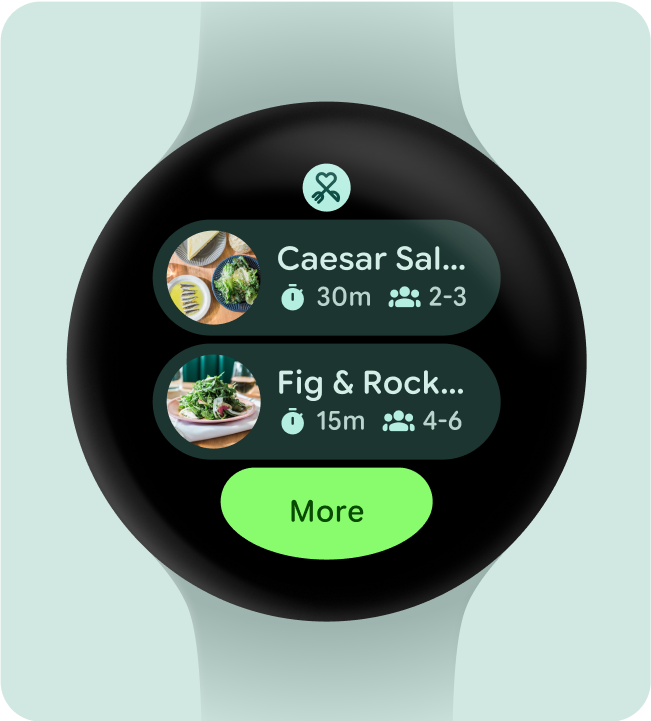
تم رنگی روی کاشی اعمال می شود

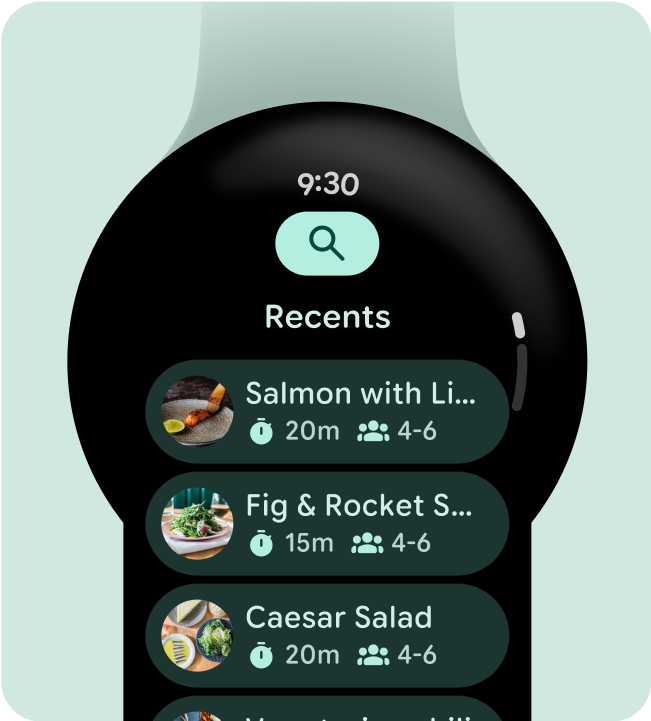
تم رنگی روی صفحه برنامه اعمال می شود
از رنگ برند
مشابه روشی که Material 3 Expressive با نقشهای رنگی رفتار میکند، Wear OS رنگ را به تجربیات فردی با بیان رنگی پویا و قابل دسترس اعمال میکند. Wear OS فقط از تم تیره استفاده می کند زیرا رابط پوشیدنی بر روی پس زمینه سیاه ساخته شده است. Wear OS پلتفرمی است که بر روی دستگاههای لمسی اجرا میشود، همچنین دارای پالت رنگ محدودتری است زیرا به حالتهای شناور و فوکوس زیادی نیاز ندارد. از ابزارهای ساخت تم رنگی مخصوص Wear OS برای ایجاد یک تم سفارشی در اطراف برند خود استفاده کنید و پالت های مرجع کامل و نقش های رنگی اختصاص داده شده را ایجاد کنید که از نشانه های طراحی متریال پشتیبانی می کنند و برای کار یکپارچه با اجزای رابط کاربری سیستم ساخته شده اند.

پالت رنگ (از رنگ دانه آثار هنری)

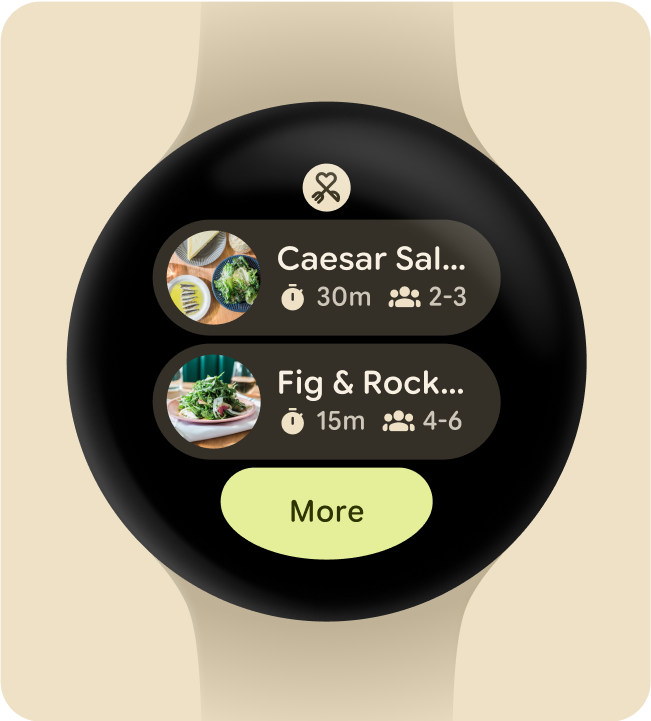
تم رنگی روی کاشی اعمال می شود

تم رنگی روی صفحه برنامه اعمال می شود

