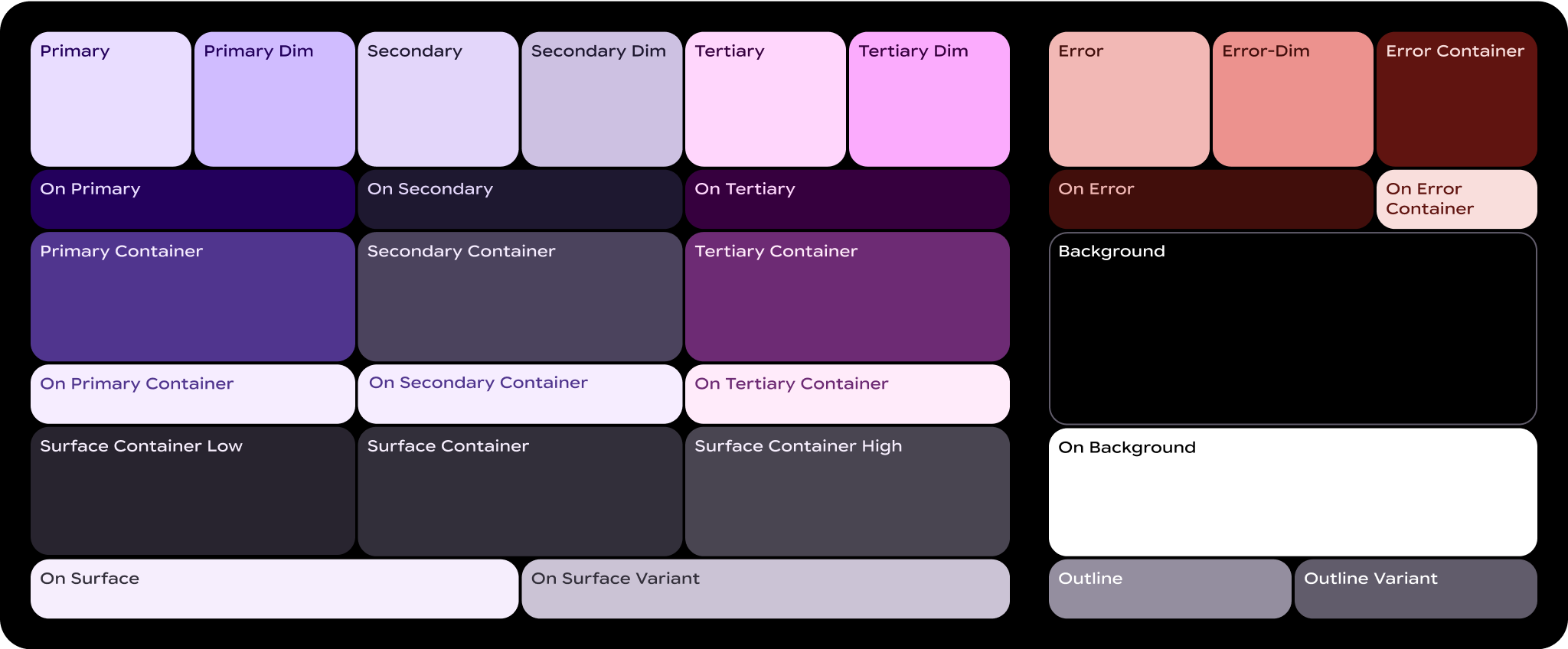
Wear Material 3 표현 색상 시스템은 주요 구성요소에 3개의 강조 레이어(기본, 보조, 3차)와 2개의 중립 표면 레이어를 사용합니다. 각 역할은 일관된 대비를 갖는 다양한 값을 제공하므로 어떤 테마에서든 통일된 환경을 위해 표현력이 풍부하면서도 접근성이 뛰어난 색상 조합을 사용할 수 있습니다.

색상 역할이란 무엇인가요?
색상 역할은 숫자 색칠 캔버스의 '숫자'와 같습니다. UI 요소와 색상이 어디에 표시되는지 사이의 연결 조직입니다.
- 색상 역할은 Material 구성요소에 매핑됩니다. 정적 기준 스킴을 사용하든 동적 색상을 사용하든 이러한 색상 역할을 사용합니다. 제품에 맞춤 구성요소가 포함된 경우 이 색상 역할 세트에 적절하게 매핑해야 합니다.
- 색상 역할은 접근성을 지원합니다. 색상 시스템은 접근성이 더 좋은 색상 조합을 기반으로 합니다. 이러한 색상 쌍은 최소 3:1의 색상 대비를 제공합니다.
- 색상 역할이 토큰화됨: 역할은 토큰을 통해 디자인과 코드에 구현됩니다. 디자인 토큰은 디자인 시스템의 시각적 스타일의 일부인 작고 재사용 가능한 디자인 결정을 나타냅니다.
필수 용어
색상 역할 이름에 표시되는 주요 용어는 다음과 같습니다.
- 표면: 배경과 화면의 넓고 강조가 낮은 영역에 사용되는 역할입니다.
- 기본, 보조, 3차: 포그라운드 요소를 강조하거나 강조하지 않는 데 사용되는 강조 색상 역할입니다.
- 컨테이너: 버튼과 같은 전경 요소의 채우기 색상으로 사용되는 역할입니다. 텍스트나 아이콘에는 사용하면 안 됩니다.
- 사용: 이 용어로 시작하는 역할은 페어링된 상위 색상 위에 있는 텍스트 또는 아이콘의 색상을 나타냅니다. 예를 들어 on primary는 기본 채우기 색상에 대한 텍스트와 아이콘에 사용됩니다.
- 변형: 이 용어로 끝나는 역할은 변형이 아닌 쌍에 비해 강조가 낮은 대안을 제공합니다. 예를 들어 아웃라인 변형은 아웃라인 색상의 강조가 낮은 버전입니다.
기본 역할
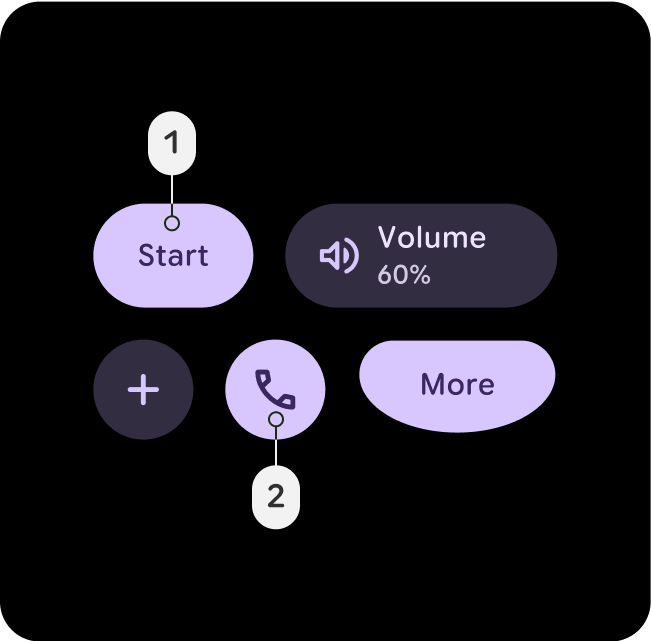
기본 역할은 UI 전반의 주요 구성요소에 사용됩니다(예: 가장자리 맞춤 버튼, 눈에 띄는 버튼, 활성 상태, 톤이 적용된 버튼 스타일의 아이콘).


기본
- 기본
- On-Primary
기본 역할은 기본 버튼이나 클릭 유도 문구와 같이 UI에서 가장 중요한 작업에 사용합니다. 이 색상은 눈에 띄고 즉시 인식되어 사용자를 주요 상호작용으로 안내해야 합니다.

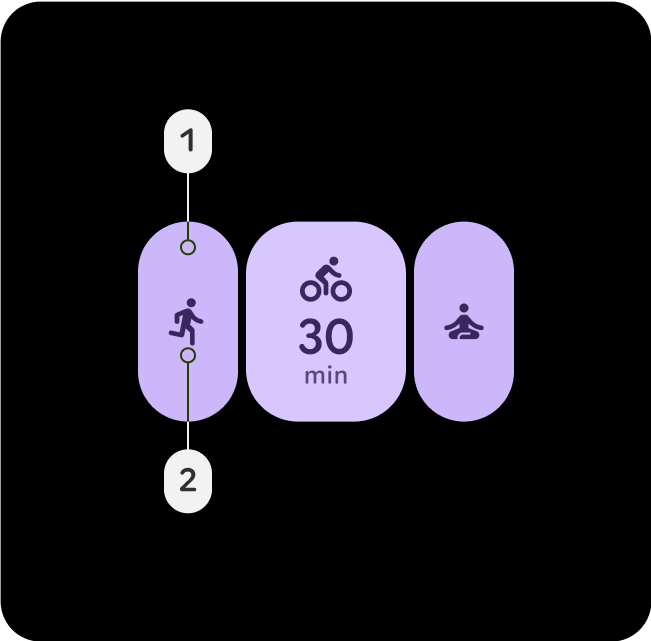
Primary-Dim
- Primary-Dim
- On-Primary
어두운 역할은 일반적으로 기본 작업과 시각적으로 구분되어야 하지만 즉각적인 사용자 주의나 상호작용이 필요하지 않은 요소에 사용됩니다.

Primary-Container
- Primary-Container
- On-Primary-Container
카드나 모달과 같은 배경 요소에 기본 컨테이너를 적용하여 섹션이나 선택된 상태를 강조합니다. UI 내에서 중요한 콘텐츠나 진행 중인 활동에 주의를 끌 수 있습니다.
보조 역할
보조 역할은 UI에서 주요 구성요소에 사용됩니다. 주요 구성요소는 기본 역할만큼 중요하지는 않지만 여전히 눈에 띄어야 합니다. 기본 색상과 보조 색상은 레이아웃에서 함께 사용하여 차별화와 집중을 만들 수 있습니다.


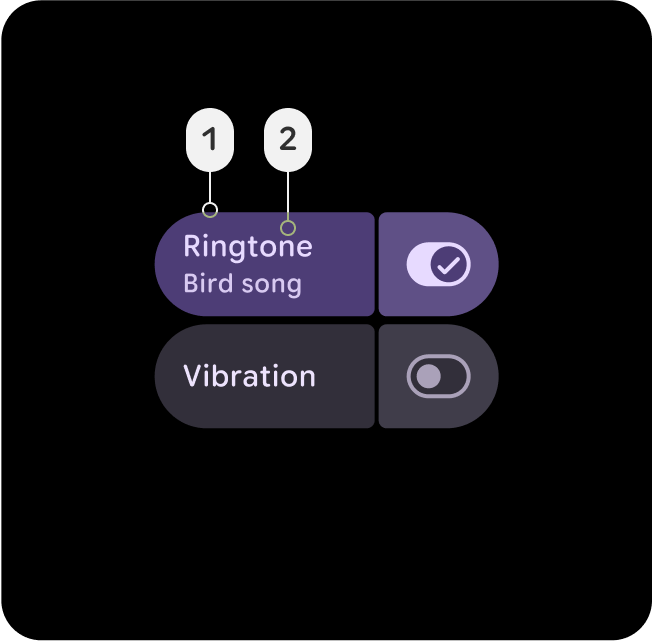
보조
- 보조
- 보조
보조 역할은 보조 버튼이나 보완 작업과 같이 UI가 밀집된 영역에서 지원 작업을 위해 사용합니다. 복잡한 레이아웃에서 기본 요소를 가리지 않고 가시성을 유지합니다.

Secondary-Dim
- Secondary-Dim
- 보조
Secondary-Dim 역할은 밀도가 높은 영역의 수동 요소에 대해 음소거된 대비를 제공합니다. 보조 색상을 보완하면서 미묘한 깊이를 더해 UI를 깔끔하게 유지하고 사용자가 탐색할 수 있도록 지원합니다.

Secondary-Container
- Secondary-Container
- on-secondary-container
밀도 높은 레이아웃에서 보조 요소를 정리하는 데 Secondary-Container를 적용합니다. 구조와 분리를 만들어 보조 콘텐츠가 눈에 띄지만 지배적이지 않도록 합니다.
3차 역할
3차 역할은 기본 색상과 보조 색상의 균형을 맞추거나 입력란과 같은 특정 요소로 관심을 유도하는 데 사용할 수 있는 대비 강조를 위해 사용됩니다. 3차 역할은 목표 달성과 같이 콘텐츠가 변경되거나 눈에 띄어야 하는 경우를 나타내는 데도 도움이 됩니다.


3차
- 3차
- On-Tertiary
Tertiary 역할은 주요 요소에 주의를 끌기 위해 사용됩니다. 3차 역할은 배지, 스티커, 특수 작업 요소와 같이 눈에 띄어야 하는 구성요소에 특히 효과적입니다.

Tertiary-Dim
- Tertiary-Dim
- 3차
3차 작업과 관련이 있지만 즉각적인 포커스가 필요하지 않은 버튼이나 작업에는 Tertiary Dim 역할을 사용합니다.

Tertiary-Container
- 3차 컨테이너
- 3차 컨테이너
배지나 스티커 모음과 같이 3차와 관련된 콘텐츠를 그룹화하는 배경에 Tertiary-Container를 적용합니다. UI에서 균형과 구조를 유지하면서 3차 요소를 강조합니다.
시맨틱 역할
오류-빨간색은 심각한 문제를 오류, 삭제, 긴급과 관련된 모든 것으로 나타내는 데 사용됩니다. 문제나 경고에 즉시 주의를 기울여 사용자가 수정 조치가 필요한 영역을 빠르게 식별할 수 있도록 설계되었습니다. Error-Red의 색조는 접근성 표준을 충족할 수 있도록 배경과 충분한 대비를 유지해야 하므로 명확하게 표시되고 경고 또는 성공 메시지와 같은 다른 상태 색상과 구별할 수 있습니다.


오류
- 오류
- On-Error
삭제, 삭제, 닫기 또는 닫기 작업(예: 스와이프하여 표시)을 나타내는 의미가 있지만 테마가 약간 적용된 빨간색입니다. 오류-어두움 색상보다 약간 덜 심각하고 긴급한 컨테이너 대안으로 추가되었습니다.

Error-Dim
- Error-Dim
- On-Error
의미가 있지만 테마가 약간 적용된 빨간색으로, 안전 알림, 실패한 대화상자 오버레이, 중지 버튼과 같은 높은 우선순위 오류 또는 긴급 조치를 나타냅니다.

Error-Container
- Error-Container
- On-Error-Container
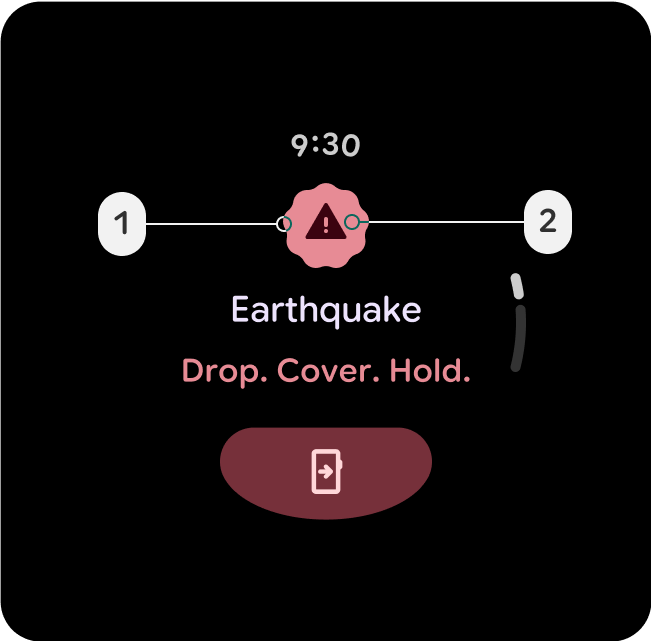
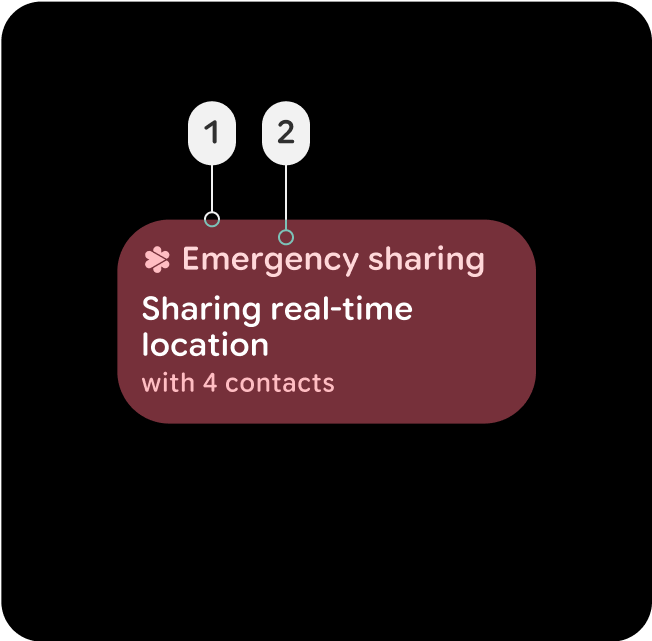
오류 상태를 사용하는 구성요소의 눈에 덜 띄는 컨테이너 색상입니다. 채워진 상태보다 상호작용성이 떨어지는 활성 오류 상태를 나타낼 수도 있습니다(예: 활성 긴급 공유 버튼 또는 카드, 실패한 오버레이 대화상자).
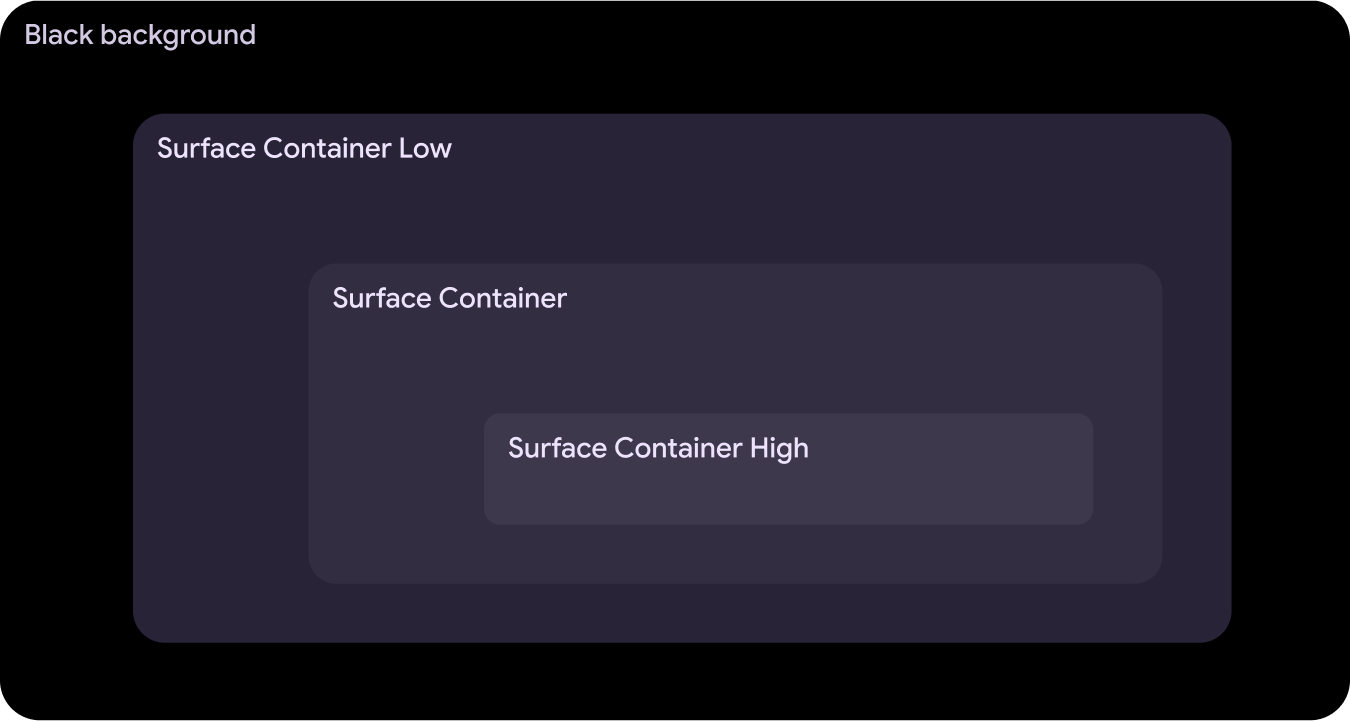
표면 컨테이너 및 고도
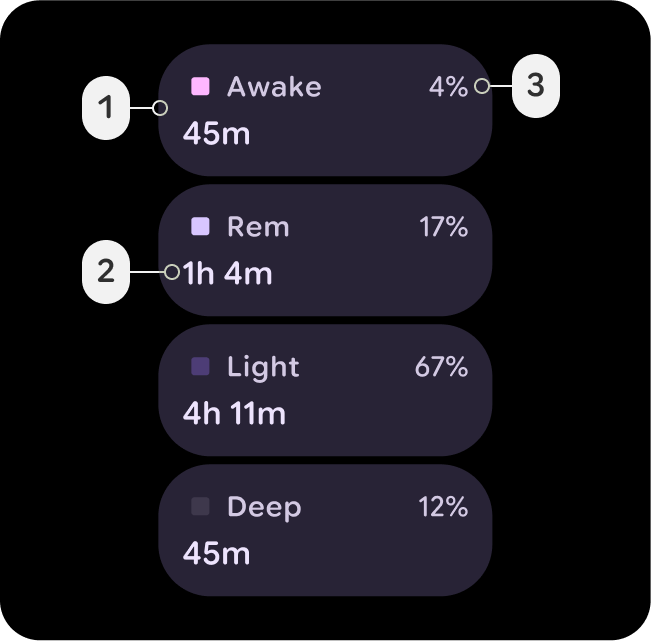
서피스 컨테이너는 UI 내에서 깊이와 고도를 정의하는 데 핵심적인 역할을 하며, 색상을 통해 구조와 계층을 제공하여 중요도와 상호작용에 따라 구성요소를 구분하는 데 도움이 됩니다.


Surface-Container-Low
- Surface-Container-Low
- 노출 영역
- On-Surface-Variant
알림의 확장된 카드와 같이 Surface-Container 아래에 있어야 하는 확장된 컨테이너에 적합합니다. 콘텐츠가 여전히 포함의 이점을 누리는 비대화형 카드에도 사용할 수 있습니다.

Surface-Container
- Surface-Container
- 노출 영역
- On-Surface-Variant
대부분의 요소의 기본 컨테이너 색상입니다. 중립적이고 적당한 고도를 제공하므로 일반 UI 구성요소에 적합합니다.

Surface-Container-High
- Surface-Container-High
- 노출 영역
- On-Surface-Variant
Surface-Container 위에 있거나 Surface-Container와 결합되어야 하는 강조가 많이 필요한 구성요소에 적합합니다. 이 색상은 UI의 중요한 영역에 집중과 계층 구조를 부여하는 데 도움이 됩니다.
