Material 3 Expressive для Wear OS устанавливает визуальную иерархию, назначая различные значения оттенка, насыщенности и тона своим цветовым ролям, эффективно отличая яркие акцентные цвета от нейтральных цветов поверхности. Включение в систему основных, вторичных и третичных акцентных ролей не только расширяет возможности выражения, но и предлагает более детальный контроль над визуальной иерархией посредством различных вариантов выбора цвета. Такое намеренное использование цвета обеспечивает единообразное и связное ощущение в пользовательском интерфейсе Watch, даже с тематизацией.
Пример различных макетов, компонентов и пользовательских интерфейсов в разных темах, но с сохранением адекватного цветового контраста.
Сочетайте и накладывайте цвета слоями
Для поддержания визуальной доступности применяйте цвета только в предполагаемых парных цветовых маркерах. Неправильное сочетание цветов может нарушить контраст, необходимый для визуальной доступности, особенно когда цвета настраиваются с помощью динамического цвета.
Правильно сочетайте и накладывайте цвета
Чтобы обеспечить правильные визуальные эффекты и доступность, убедитесь, что вы сопоставляете правильный токен с его правильной позицией. Неправильное сопоставление цветов может привести к непреднамеренным визуальным эффектам и нарушить доступность.

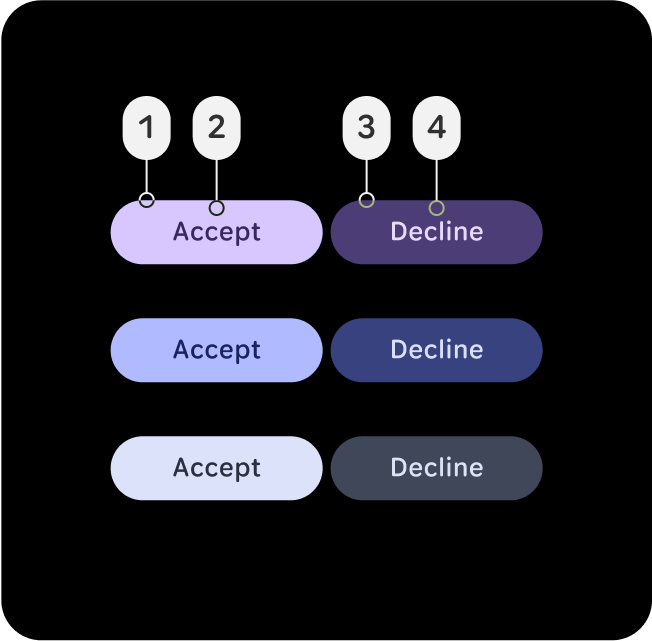
Делать
Правильно сочетайте и накладывайте цветовые роли, чтобы обеспечить надлежащую визуализацию и доступность.
В этом примере кнопки с (2) основным цветом на (1) основном или (4) основным цветом на (3) основном цвете остаются разборчивыми при изменении уровня контрастности и имеют рейтинг AAA с коэффициентом контрастности 7:1 или более.

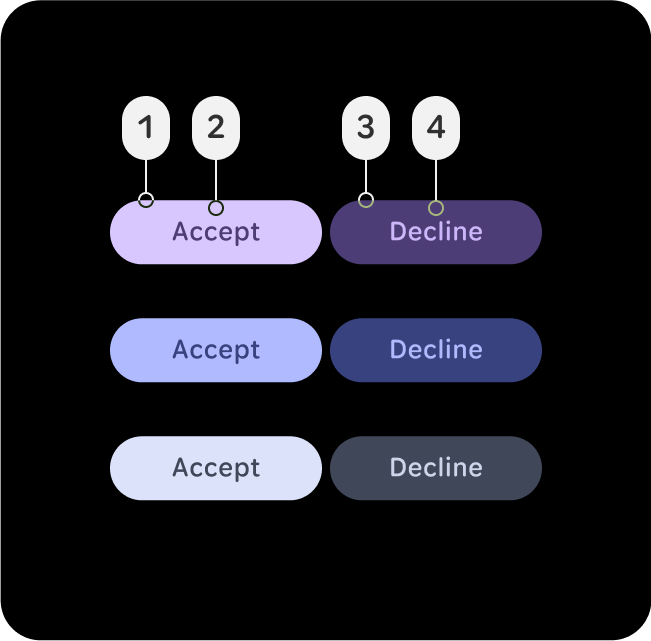
Не
Неправильное сопоставление цветов может привести к непреднамеренным визуальным эффектам и нарушить доступность.
В этом примере кнопки с (2) primary-container на (1) primary или (4) primary-dim на (3) primary-container становятся неразборчивыми, так как уровни контрастности меняются и не соответствуют минимальному коэффициенту контрастности 7:1 для обычного текста. Эти уровни контрастности применяются к основным, второстепенным и третичным ролям.
Рекомендуемые цветовые сочетания

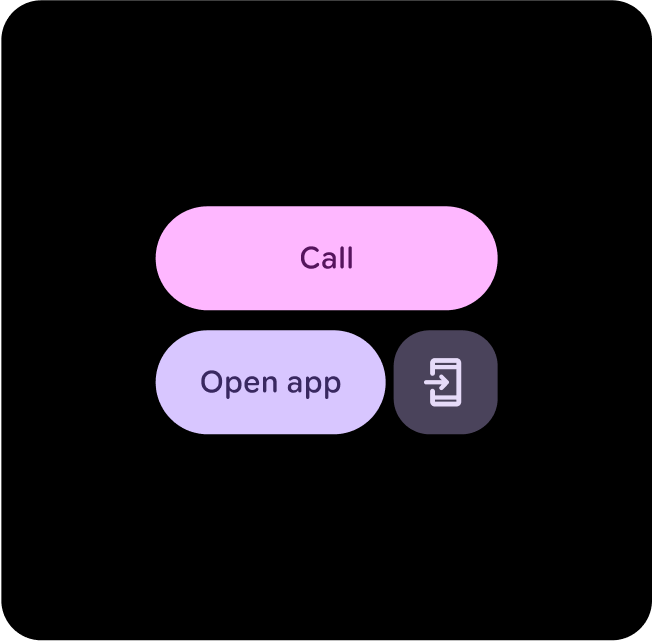
Первичный + Первичный Dim
Используйте Primary для основных действий и Primary-Dim для дополнительных элементов. Это создает глубину, одновременно гарантируя, что основное действие будет выделяться.

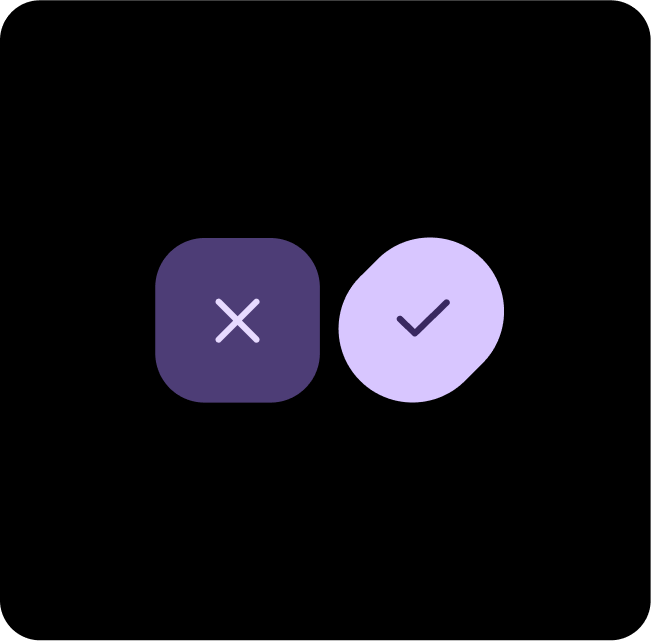
Первично-Темный + Третичный
Используйте Primary-Dim для выделения важных элементов и Tretiary для предоставления яркой обратной связи, например, реакции на нажатие.

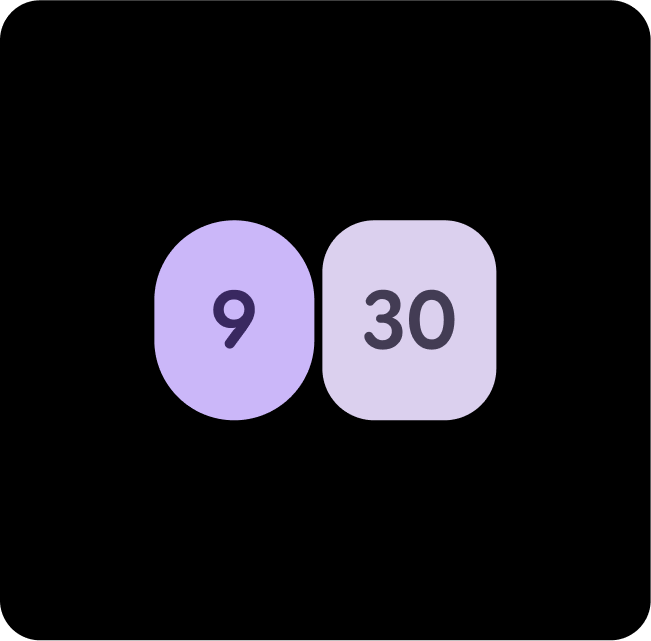
Первичный + вторичный контейнер
Используйте вторичный контейнер для менее заметного контента, а первичный применяется к ключевым элементам, чтобы они выделялись и привлекали внимание.

Первичный + Первичный-Контейнер
Используйте Primary для основных действий и Primary-Container для дополнительных или второстепенных элементов. Это создает глубину, одновременно гарантируя, что основное действие будет выделяться.

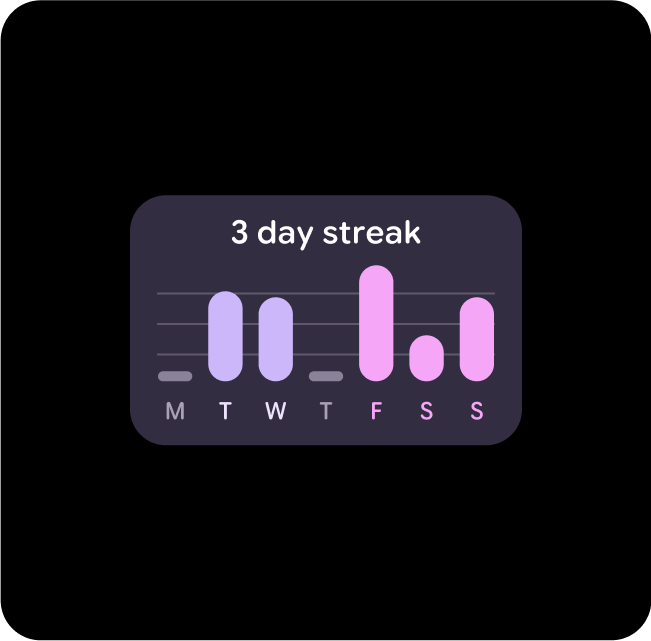
Первично-диммерный + Третично-диммерный
Используйте Primary-Dim для выделения важных элементов и Tretiary-Dim для предоставления важной обратной связи, например, информации о достижении цели.

Третичный + Первичный + Вторичный-Контейнер
Если неясно, какое действие является основным, используйте комбинацию третичного и первичного для основных действий и вторичный контейнер для дополнительных действий.

Вторичный + Первичный-Контейнер
Используйте Primary-Dim и Secondary, когда вы хотите показать два одинаково важных параметра или контейнера, но при этом сохранить контраст между ними.

Первичный + третичный + первичный контейнер
Если неясно, какое действие является основным, используйте комбинацию третичного и первичного для основных действий и первичного-контейнерного для дополнительных действий.

Первичный + третичный-разреженный
Используйте Primary для основных действий и Primary Dim для дополнительных элементов. Это создает глубину, помогая выделить основное действие.

