Material 3 Expressive pour Wear OS établit une hiérarchie visuelle en attribuant des valeurs de teinte, de chroma et de ton différentes à ses rôles de couleur, ce qui permet de distinguer efficacement les couleurs d'accentuation audacieuses des couleurs de surface neutres. L'inclusion de rôles d'accentuation primaire, secondaire et tertiaire dans le système permet non seulement d'améliorer les possibilités d'expression, mais aussi de contrôler plus précisément la hiérarchie visuelle grâce à des choix de couleurs distincts. Cette utilisation intentionnelle de la couleur garantit une expérience cohérente et cohérente dans l'interface utilisateur de la montre, même avec la thématisation.
Exemple de différentes mises en page, composants et UI dans différents thèmes, tout en conservant un contraste de couleurs adéquat.
Associer et superposer des couleurs
Pour préserver l'accessibilité visuelle, n'appliquez les couleurs que dans les paires de jetons de couleur prévues. Une combinaison de couleurs inappropriée peut endommager le contraste nécessaire à l'accessibilité visuelle, en particulier lorsque les couleurs sont ajustées à l'aide d'une couleur dynamique.
Associer et superposer correctement les couleurs
Pour garantir des visuels et une accessibilité appropriés, assurez-vous de mapper le bon jeton à la bonne position. Un mappage des couleurs incorrect peut entraîner des visuels involontaires et nuire à l'accessibilité.

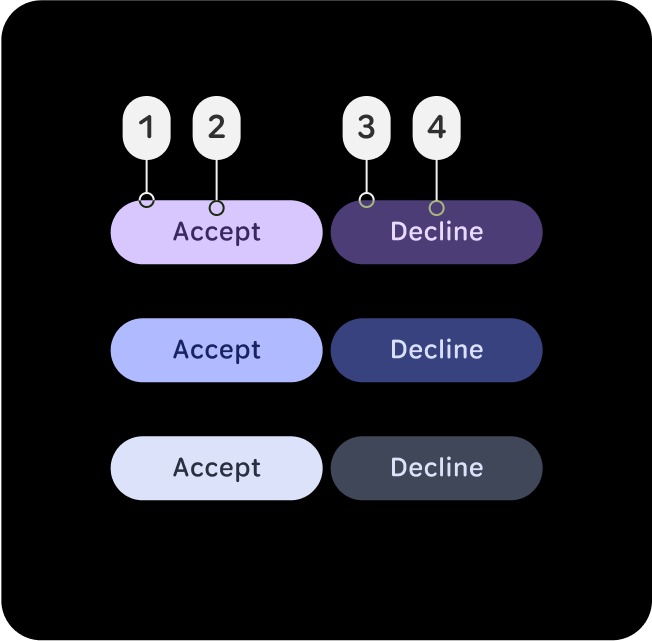
À faire
Associez et superposez correctement les rôles de couleur pour assurer une visibilité et une accessibilité appropriées.
Dans cet exemple, les boutons avec (2) on-primary sur (1) primary ou (4) on-primary-container sur (3) primary-container restent lisibles à mesure que le niveau de contraste change et ont une note AAA avec un rapport de contraste de 7:1 ou plus.

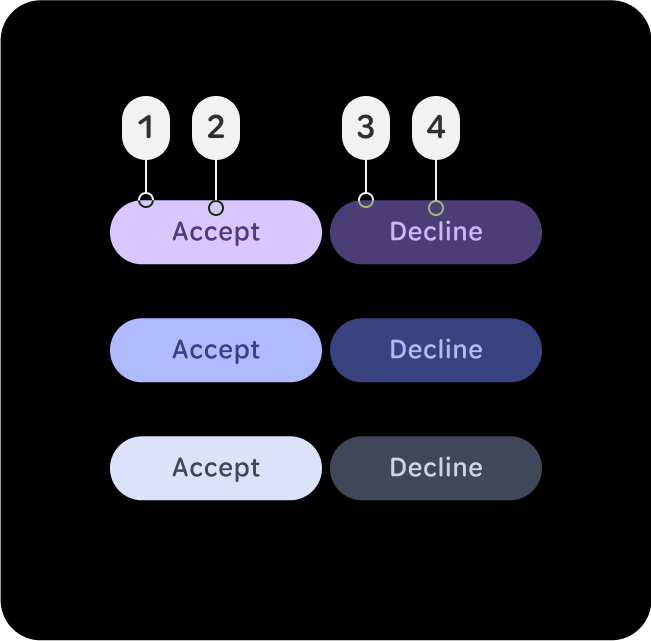
À éviter
Des mappages de couleurs inappropriés peuvent entraîner des visuels involontaires et compromettre l'accessibilité.
Dans cet exemple, les boutons avec (2) primary-container sur (1) primary ou (4) primary-dim sur (3) primary-container deviennent illisibles à mesure que les niveaux de contraste changent et ne respectent pas le rapport de contraste minimal de 7:1 pour le texte normal. Ces niveaux de contraste s'appliquent aux rôles principaux, secondaires et tertiaires.
Associations de couleurs recommandées

Principal + dimension principale
Utilisez "Primary" pour les actions principales et "Primary-Dim" pour les éléments complémentaires. Cela crée de la profondeur tout en assurant que l'action principale se démarque.

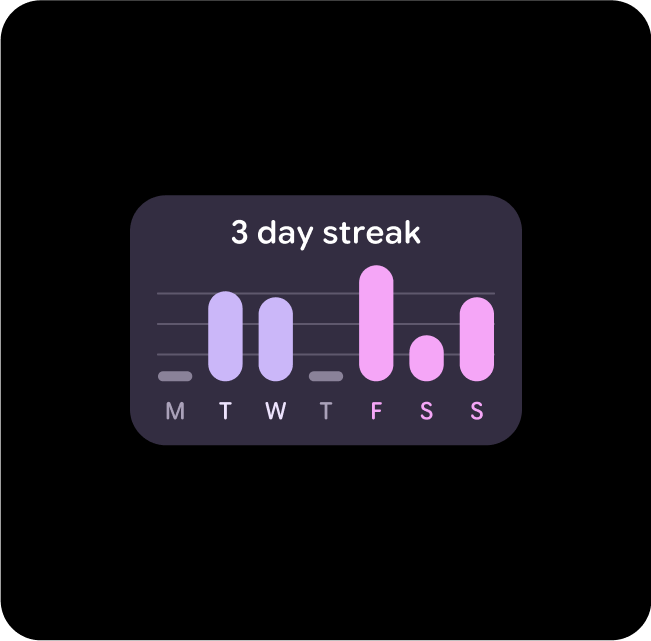
Primary-Dim + Tertiary
Utilisez Primary-Dim pour mettre en évidence des éléments importants et Tertiary pour fournir des commentaires remarquables, tels que des réponses aux pressions.

Primary + Secondary-Container
Utilisez Secondary-Container pour les contenus moins importants, tandis que Primary est appliqué aux éléments clés pour qu'ils se démarquent et attirent l'attention.

Principal + Principal-Container
Utilisez "Primary" pour les actions principales et "Primary-Container" pour les éléments complémentaires ou secondaires. Cela crée de la profondeur tout en veillant à ce que l'action principale se démarque.

Primary-Dim + Tertiary-Dim
Utilisez Primary-Dim pour mettre en évidence des éléments importants et Tertiary-Dim pour fournir des commentaires remarquables, comme un objectif atteint.

Tertiaire + Principal + Conteneur secondaire
Lorsque l'action principale n'est pas claire, utilisez une combinaison de couleurs tertiaire et primaire pour les actions principales, et de couleurs secondaire-conteneur pour les actions complémentaires.

Secondaire + Conteneur principal
Utilisez Primary-Dim et Secondary lorsque vous souhaitez afficher deux options ou conteneurs tout aussi importants, mais avec un contraste entre les deux.

Principal + Tertiaire + Principal-Container
Lorsque l'action principale n'est pas claire, utilisez une combinaison de couleurs tertiaire et primaire pour les actions principales, et de primaire-conteneur pour les actions complémentaires.

Principale + Dim tertiaire
Utilisez "Principal" pour les actions principales et "Principale dimension" pour les éléments complémentaires. Cela crée de la profondeur tout en faisant ressortir l'action principale.
