Os usuários do Android interagem com vários tipos de mídia, como música, podcasts, audiolivros e rádio. Crie apps que permitam aos usuários acessar mídia rapidamente no relógio. No relógio, priorize a facilidade e a rapidez das interações, porque os usuários passam muito menos tempo interagindo com o relógio do que com o smartphone ou tablet.

Arquitetura de apps de mídia
Os apps de mídia têm restrições e requisitos específicos. Por isso, concentre-se nos principais casos de uso, como navegar pela mídia disponível ou ver detalhes de uma entidade de mídia específica.

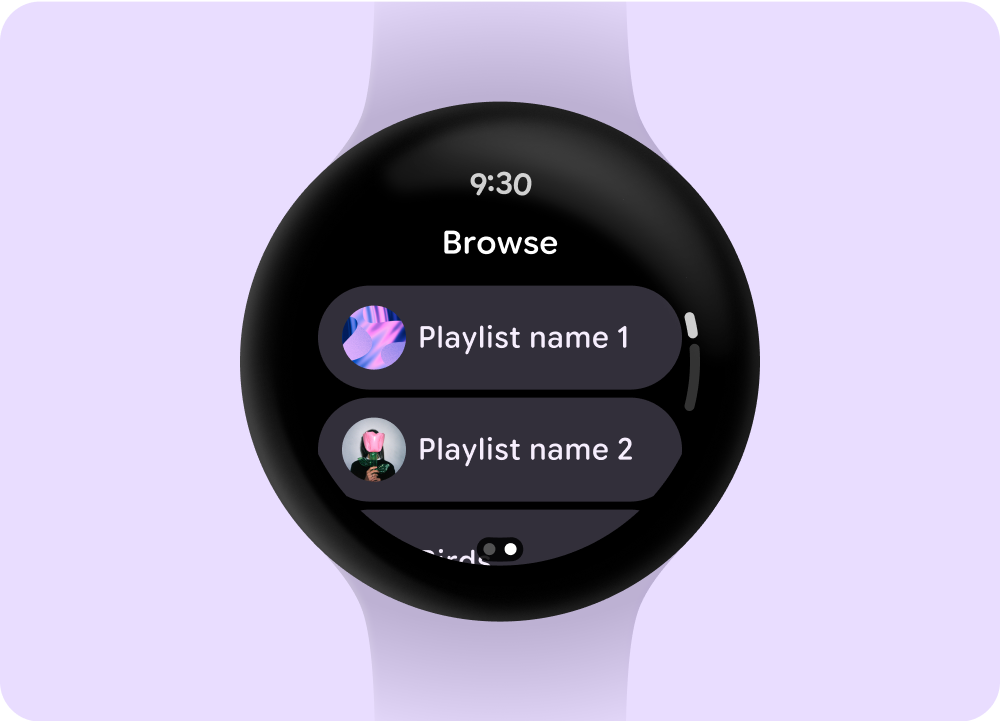
Procurar
Ajuda os usuários a encontrar mídia e conteúdo, priorizando os itens baixados.

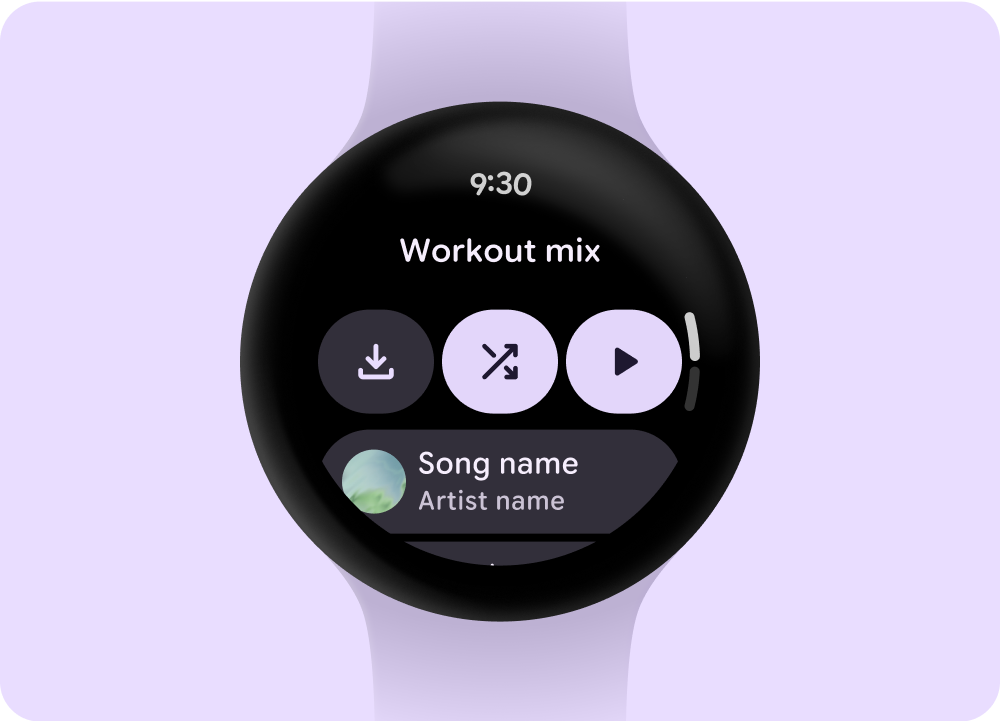
Página da entidade
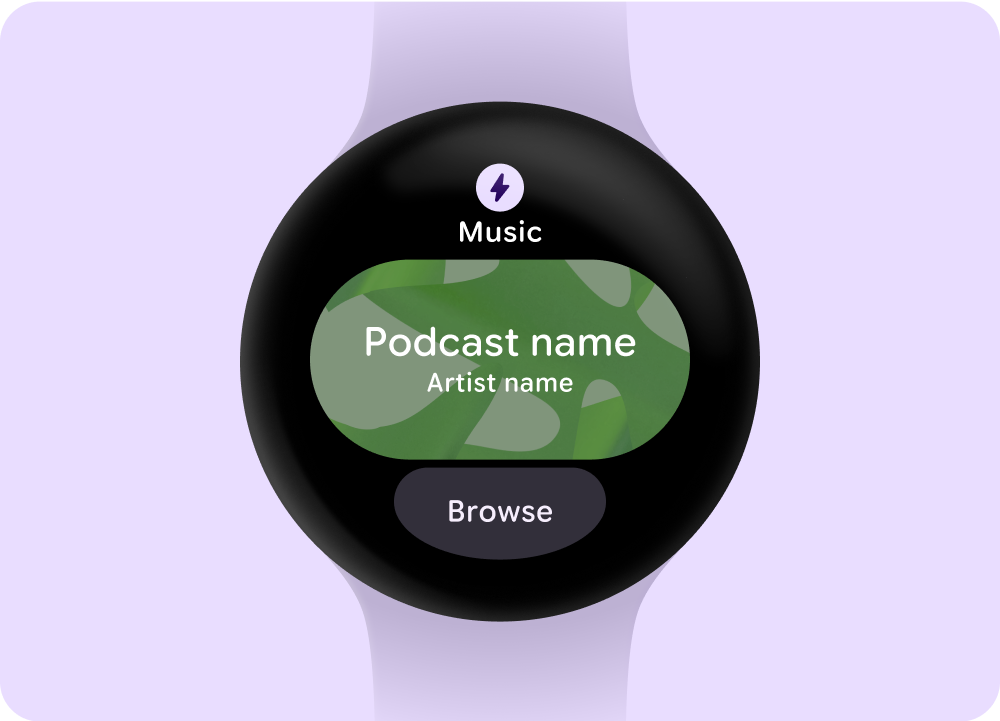
Fornecer mais informações sobre o conteúdo de um item de mídia. Forneça contexto e ações importantes, como download manual, reprodução ou ordem aleatória, de forma fácil.
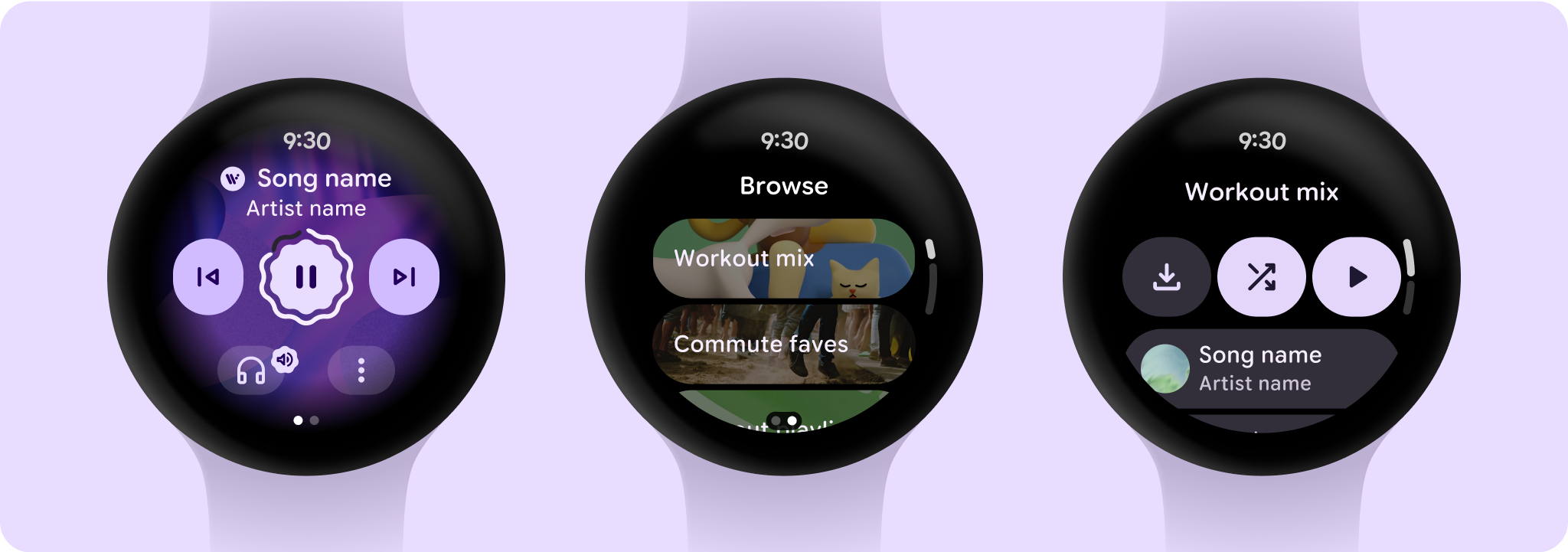
Reduza a hierarquia do seu app e exiba a mídia para o usuário. Crie uma arquitetura de informações simples que permite acessar listas rapidamente e mostrar miniaturas. Considere usar componentes de design personalizados para o Wear OS.
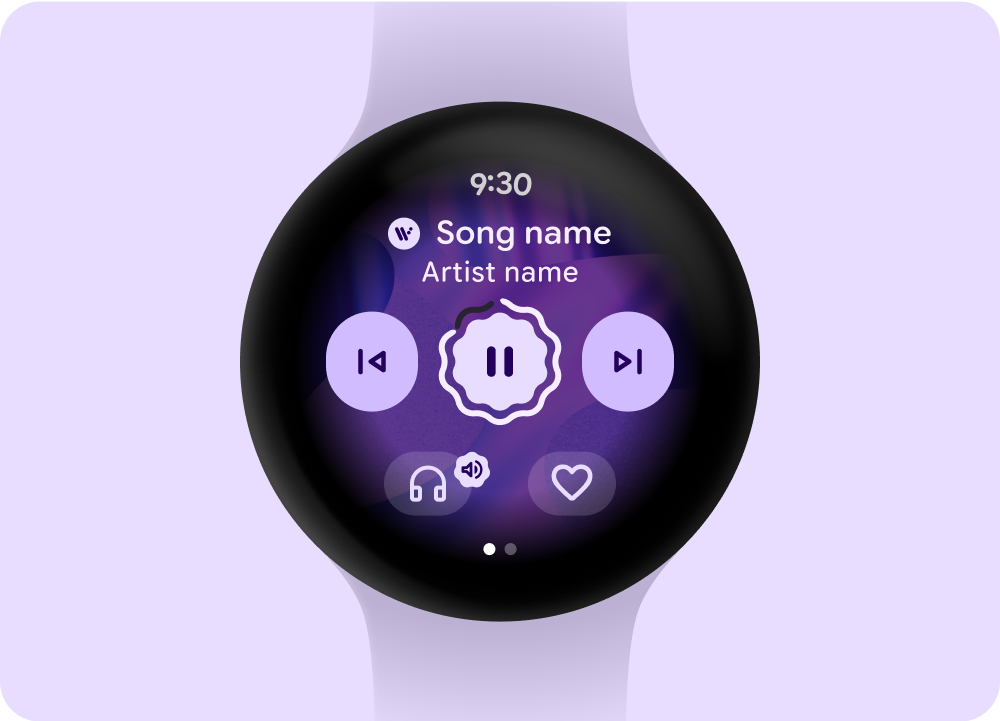
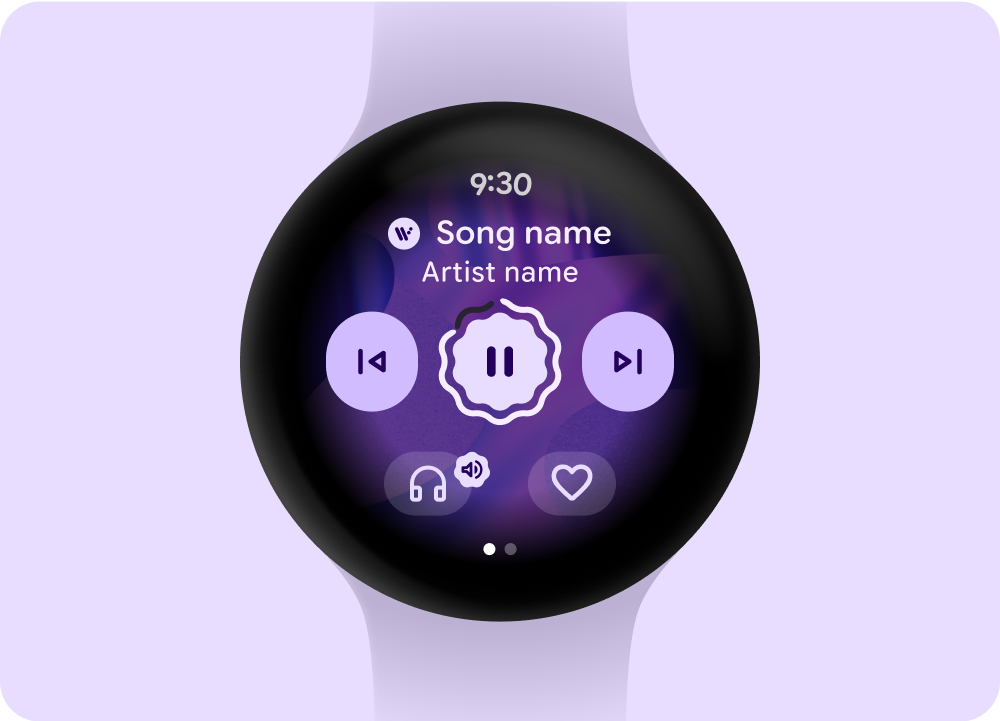
Tela de controles de mídia
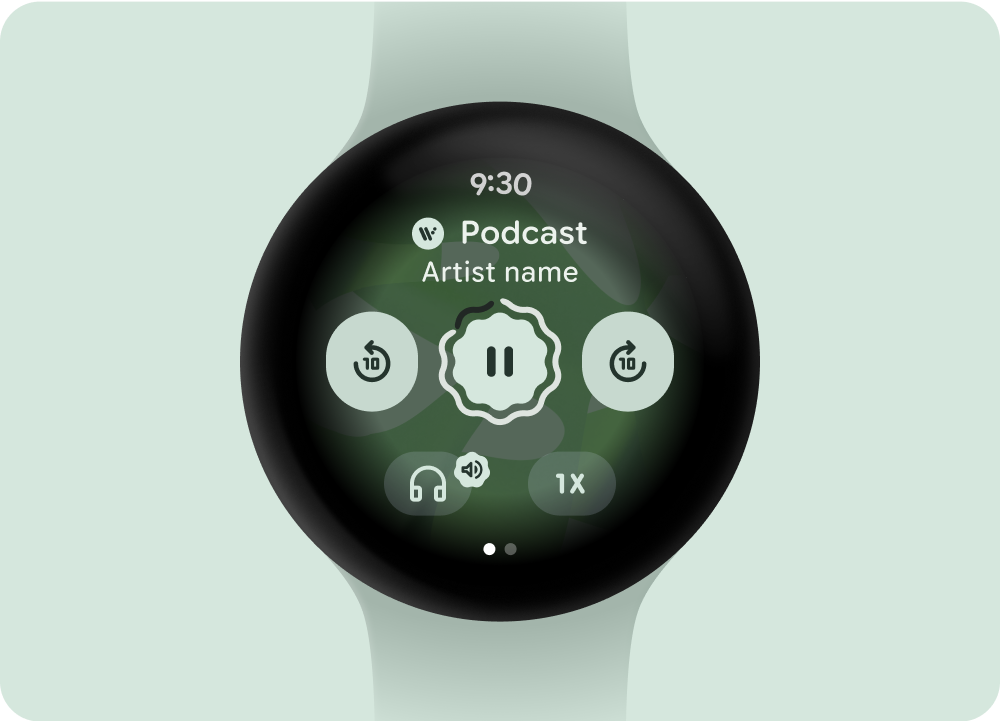
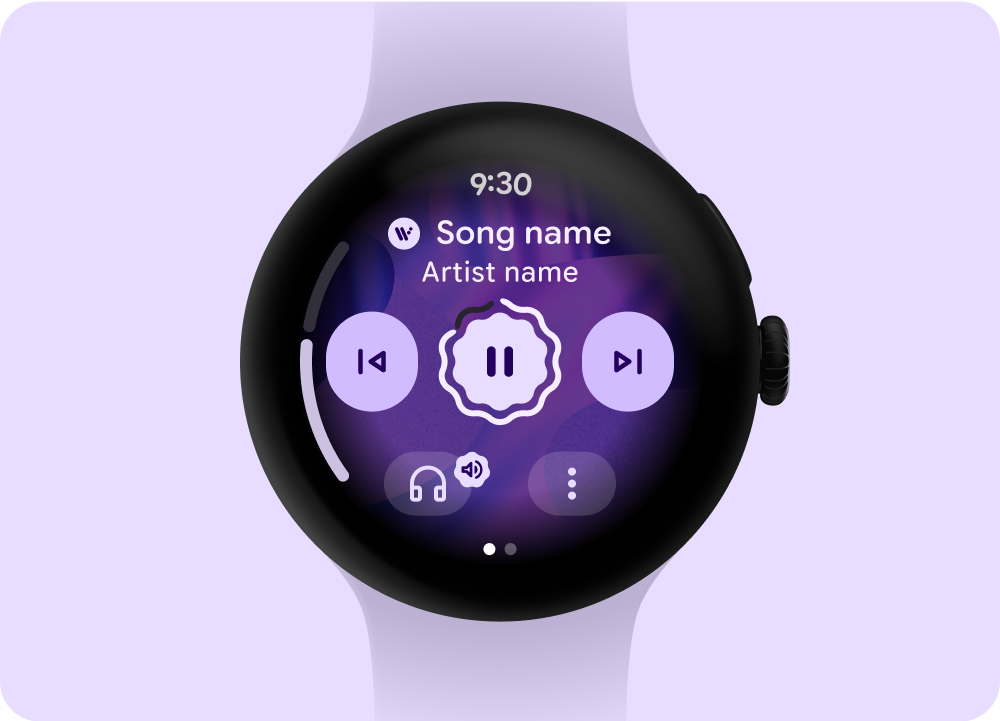
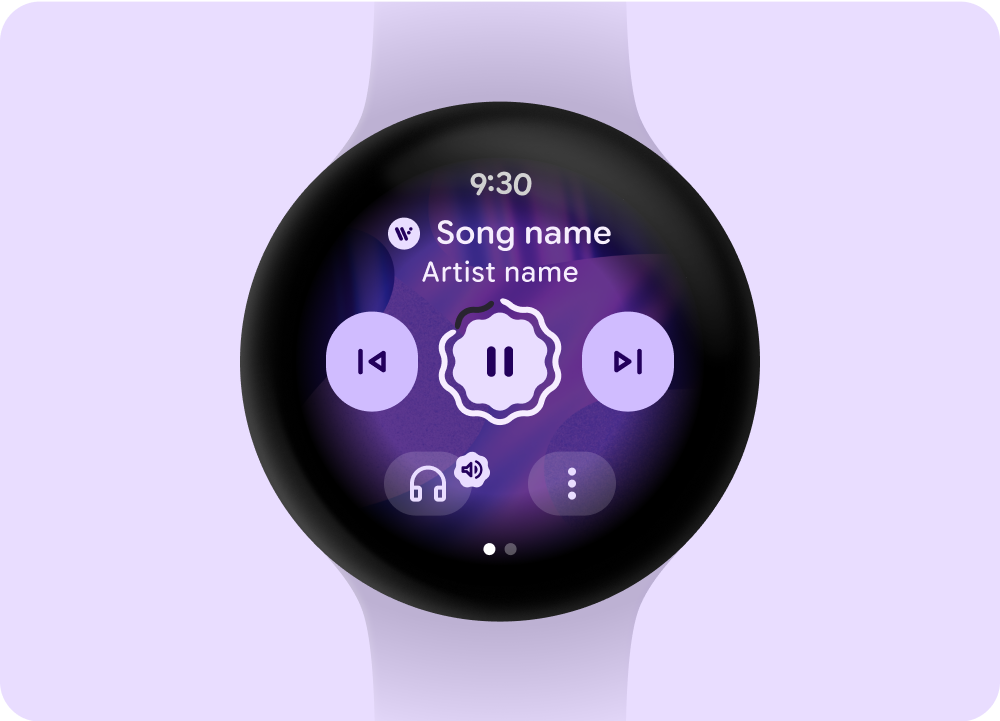
Os apps de mídia incluem telas de controles de mídia. Crie controles de mídia usando um layout de cinco botões. O layout de cinco botões ajuda a atender aos requisitos mínimos de área de toque. Confira abaixo exemplos de controles de mídia para um app de música e um de podcasts ou audiolivros.
 Música
Música
 Podcasts ou audiolivros
Podcasts ou audiolivros
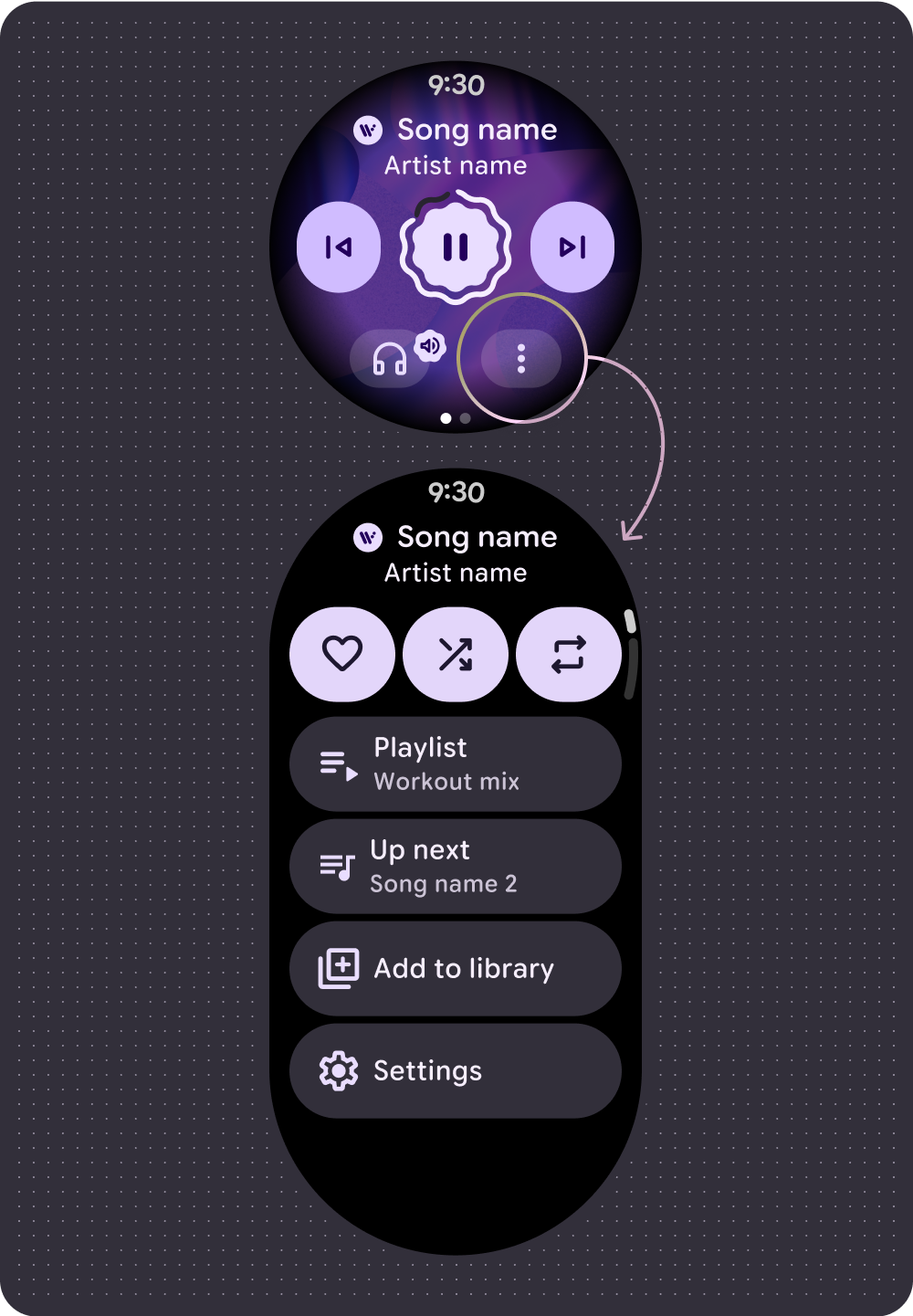
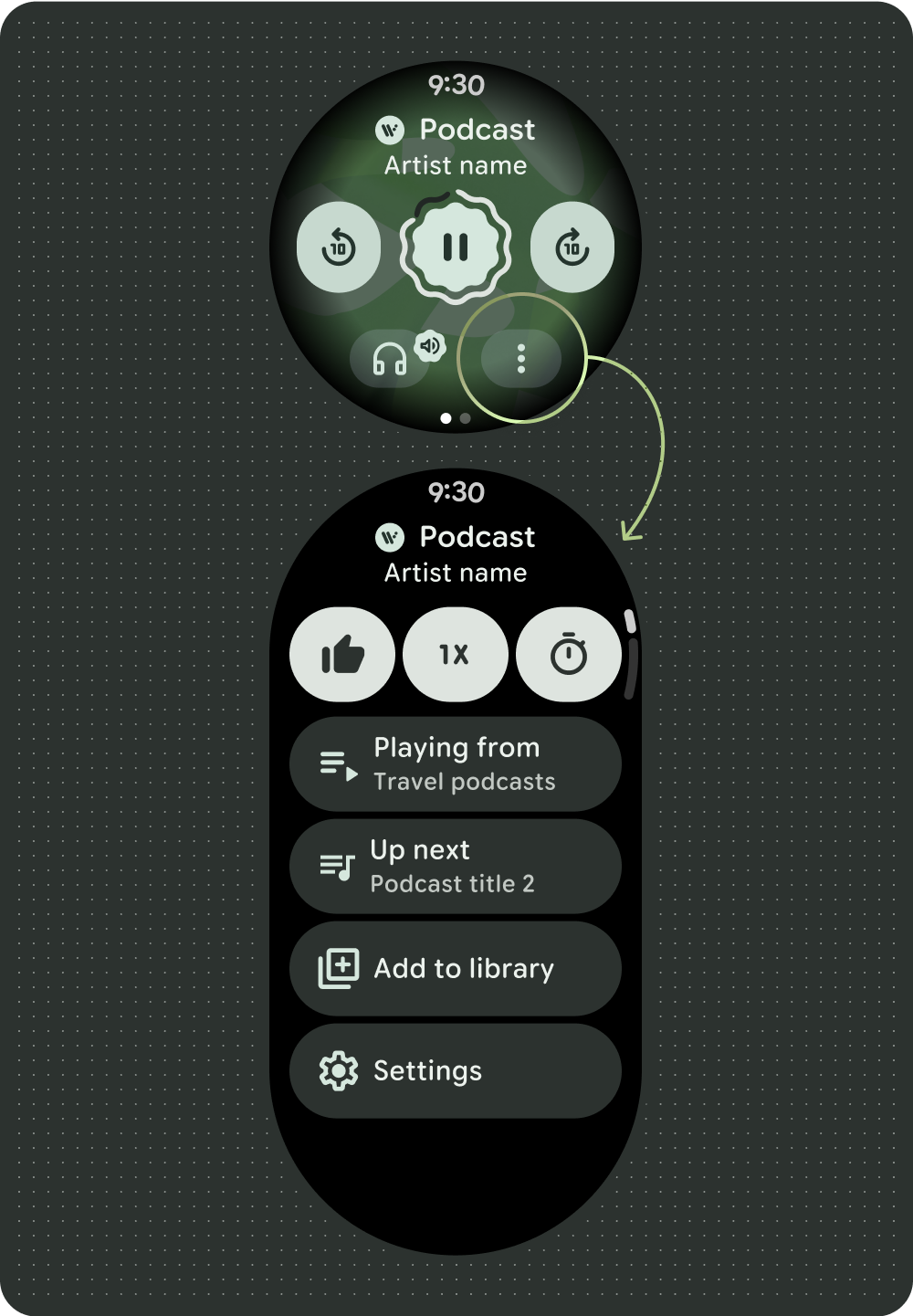
Se você incluir mais de cinco ações, use um ícone flutuante de três pontos para direcionar os usuários a uma outra página. Os controles de mídia mostrados devem combinar com o tipo de conteúdo. É possível usar ícones e fontes personalizados no app.
 Música
Música
 Podcasts ou audiolivros
Podcasts ou audiolivros
Controlar o volume
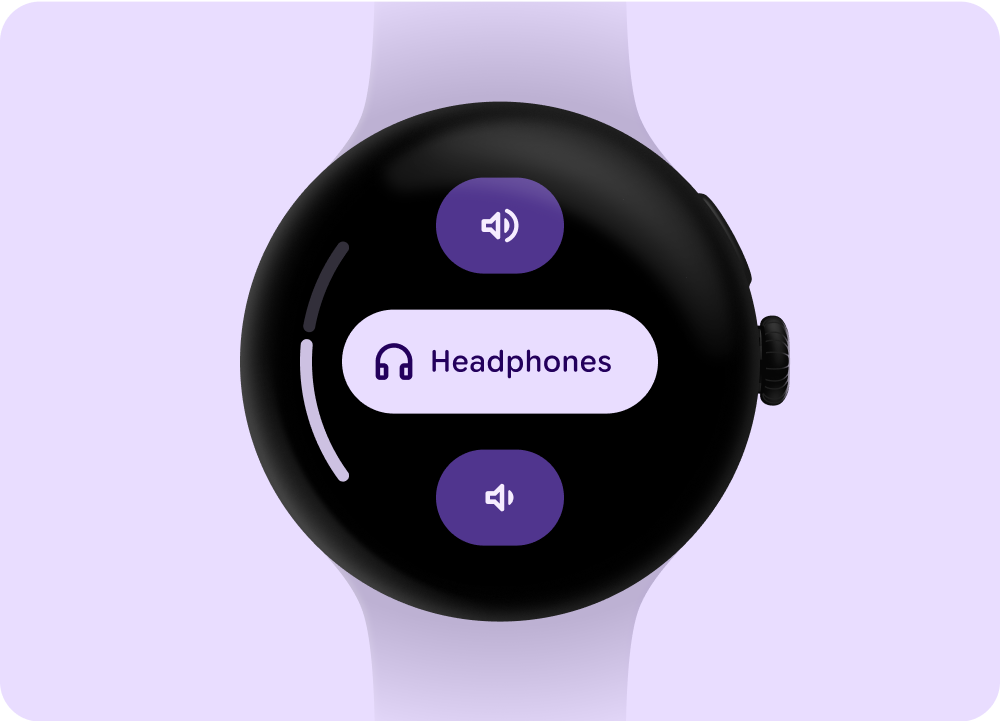
Os controles de volume são um controle de mídia essencial para usuários no relógio. Os controles de mídia incluem um botão de volume do dispositivo para acessar a tela de controles de volume e indicar o dispositivo de saída em uso, como fones de ouvido.
A maioria dos dispositivos Wear OS tem uma borda ou um botão lateral giratório (RSB, na sigla em inglês). Alguns dispositivos Wear também podem ter outros botões de hardware para controlar o volume. Use o RSB, a borda ou o outro botão para controlar o volume. Na tela de controles de mídia, mostre o indicador de volume somente quando o RSB ou a borda for girada, conforme mostrado no exemplo.

Mostrar o indicador somente quando o RSB ou a borda for girada

Componente de incremento: controles de volume e saída
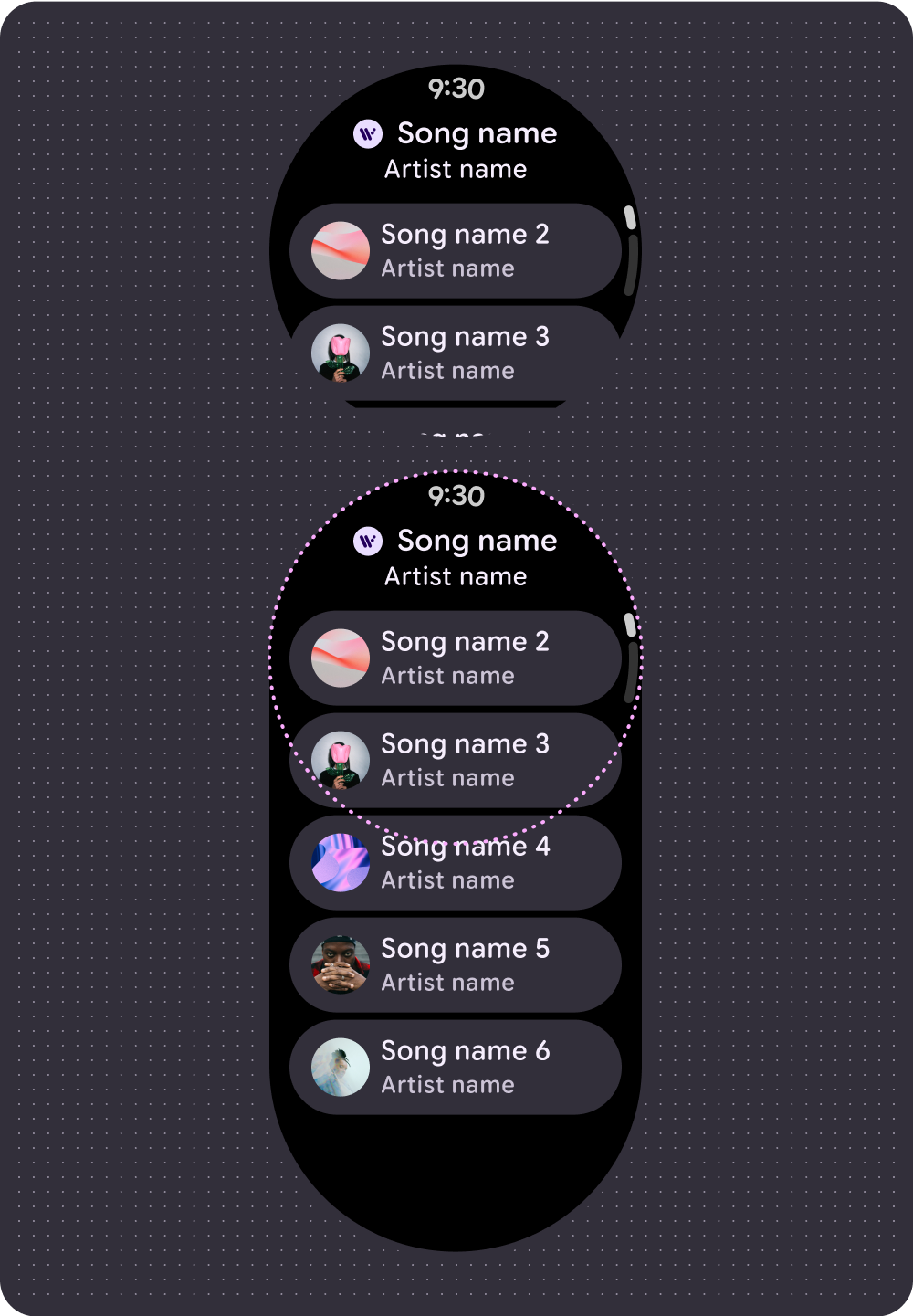
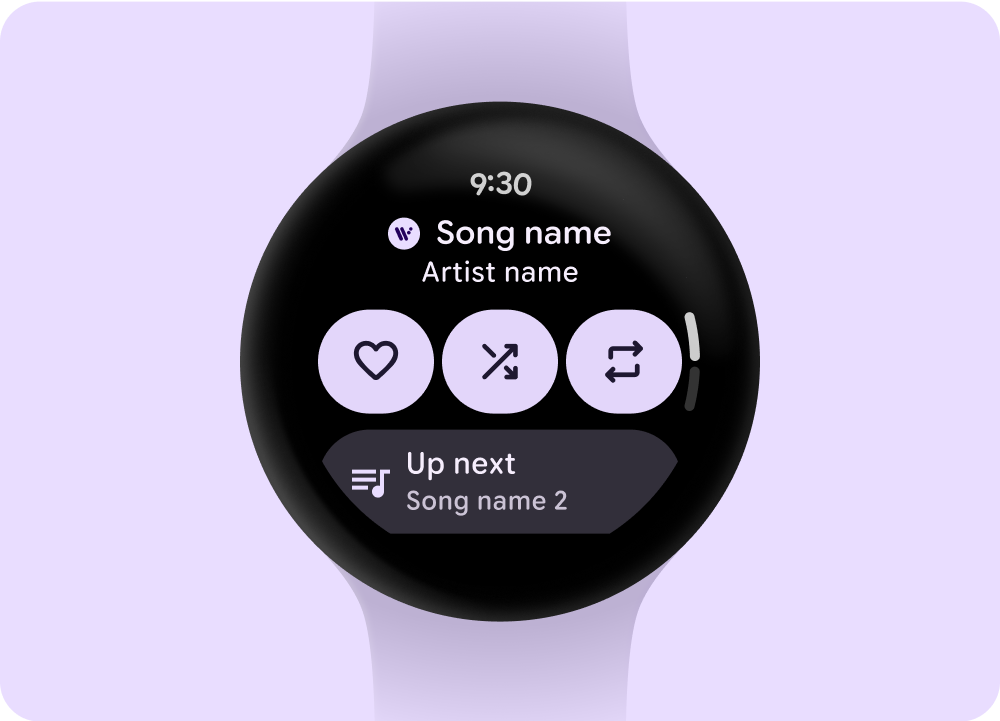
Gerenciar a fila de reprodução
As filas de reprodução têm dois tipos:
- Fila de reprodução sem músicas anteriores.
- Fila de reprodução com músicas anteriores.
Para ajudar os usuários a interagir de maneira eficaz com a fila de reprodução, use o padrão consistente mostrado no exemplo a seguir.
 Fila de reprodução sem músicas anteriores
Fila de reprodução sem músicas anteriores
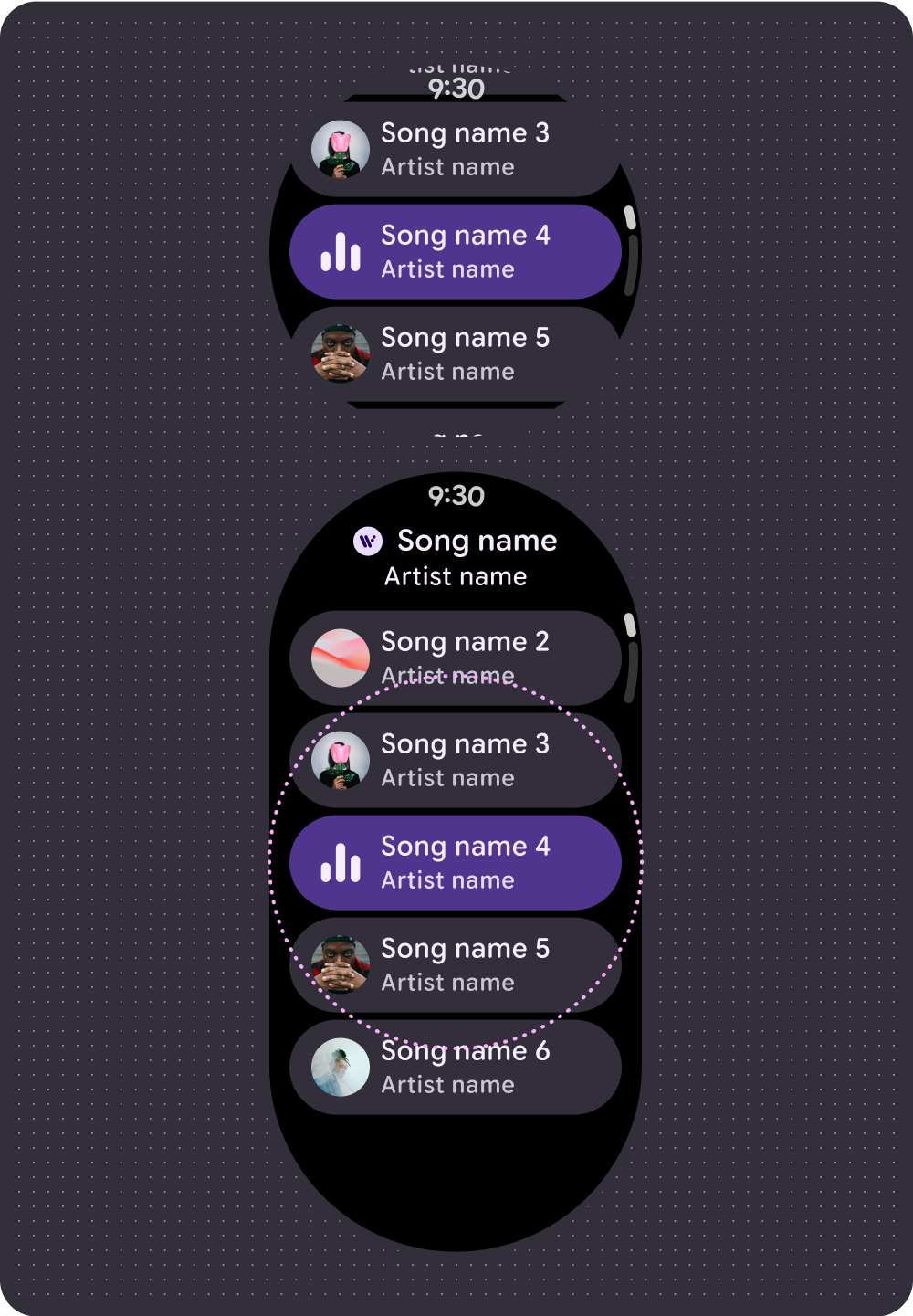
 Fila de reprodução com músicas anteriores
Fila de reprodução com músicas anteriores
Tela sempre ativada (AOD)
Os desenvolvedores também podem criar um layout personalizado para o modo ambiente. Isso oferece suporte a experiências contínuas, como controles de mídia. Como esses layouts permanecem na tela por longos períodos, limite o número de pixels iluminados.
 Player de mídia
Player de mídia
 Modo Ambiactive AOD (processado por desenvolvedores)
Modo Ambiactive AOD (processado por desenvolvedores)
Para tornar o conteúdo eficiente em termos de energia e atender às necessidades do usuário, remova os indicadores de progresso que são atualizados com frequência para sessões de mídia.
Se um indicador de progresso precisar ser atualizado várias vezes por minuto para fornecer valor ao usuário, remova-o. Por exemplo, um círculo de progresso para uma música de 3 minutos seria atualizado com pouca frequência para ser útil no modo sempre ativado.
Processar estados de carregamento
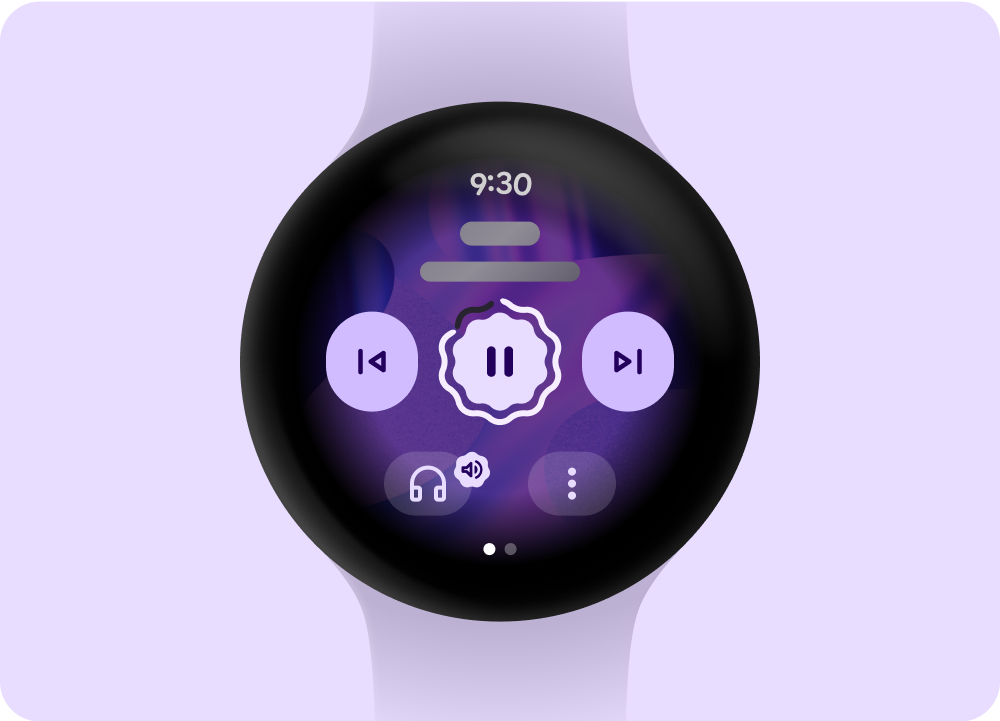
Para reduzir a latência percebida, o sistema oferece suporte a estados de marcador de posição e de carregamento que indicam onde o conteúdo vai aparecer quando for carregado. Esse tratamento animado sobrepõe o conteúdo de carregamento e segue a mesma estrutura do layout e dos componentes que estão sendo carregados. A transição entre os estados de carregamento e carregado cria uma transição natural.
 Estado de carregamento ou marcador de posição
Estado de carregamento ou marcador de posição
 Estado carregado
Estado carregado
 Estado de carregamento ou marcador de posição
Estado de carregamento ou marcador de posição
 Estado carregado
Estado carregado
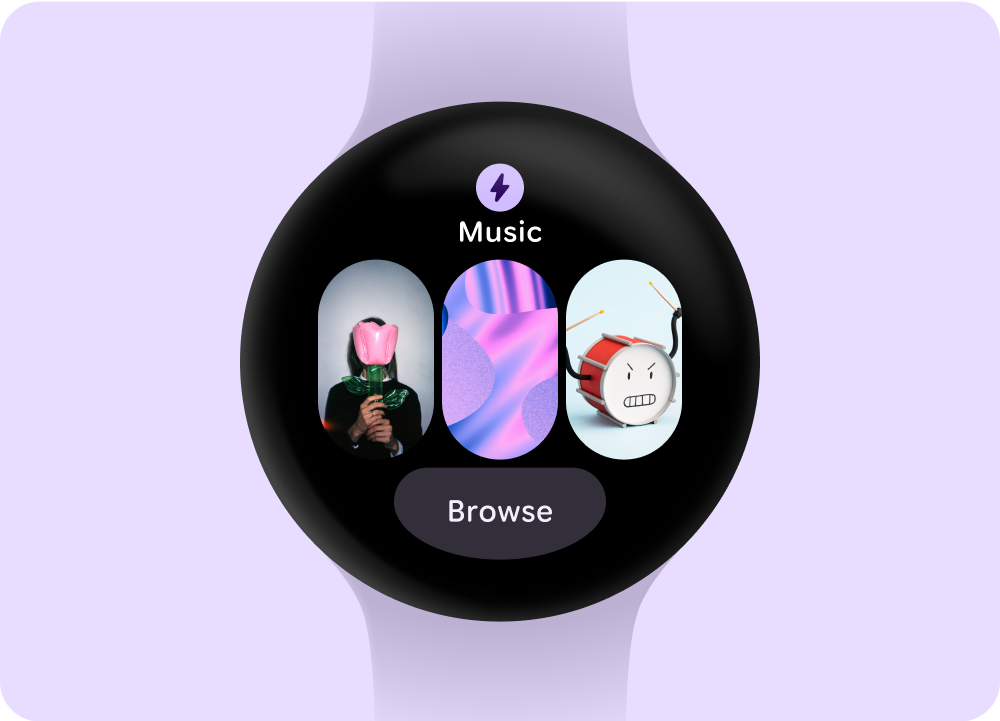
Criar blocos
Para blocos de mídia, mostre mídia selecionável e inclua uma maneira eficaz de acessar rapidamente a experiência do app. A latência do dispositivo para atualizações de dados de mídia em blocos pode durar até 20 segundos. Portanto, evite botões de ação direta, como pausar ou tocar, que controlam funções no app.
 Opções de mídia selecionáveis
Opções de mídia selecionáveis
 Mídia em reprodução
Mídia em reprodução
