Les utilisateurs Android interagissent avec différents types de contenus, tels que de la musique, des podcasts, des livres audio et la radio. Concevez des applications qui permettent aux utilisateurs d'accéder rapidement à des contenus multimédias sur leur montre. Sur la montre, privilégiez la facilité et la rapidité des interactions, car les utilisateurs passent beaucoup moins de temps à interagir avec leur montre qu'avec leur téléphone ou leur tablette.

Architecture des applications multimédias
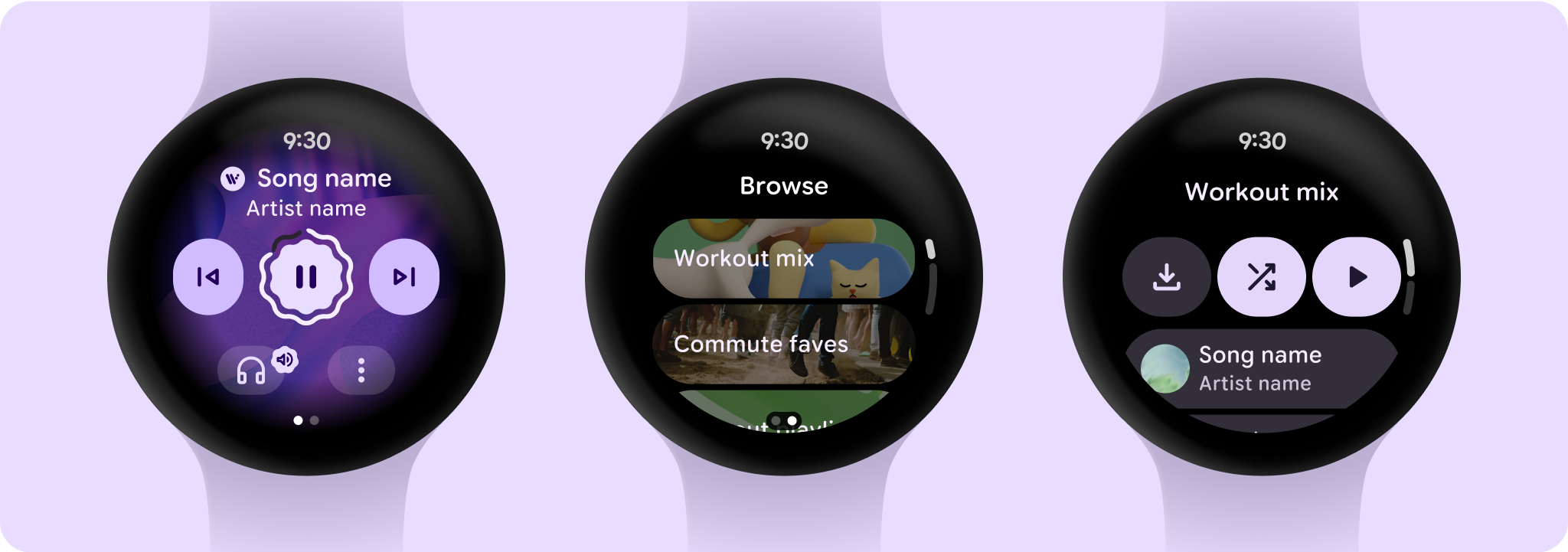
Les applications multimédias sont soumises à des contraintes et exigences spécifiques. Concentrez-vous donc sur les principaux cas d'utilisation, comme la navigation dans les contenus multimédias disponibles ou l'affichage des détails d'une entité multimédia spécifique.

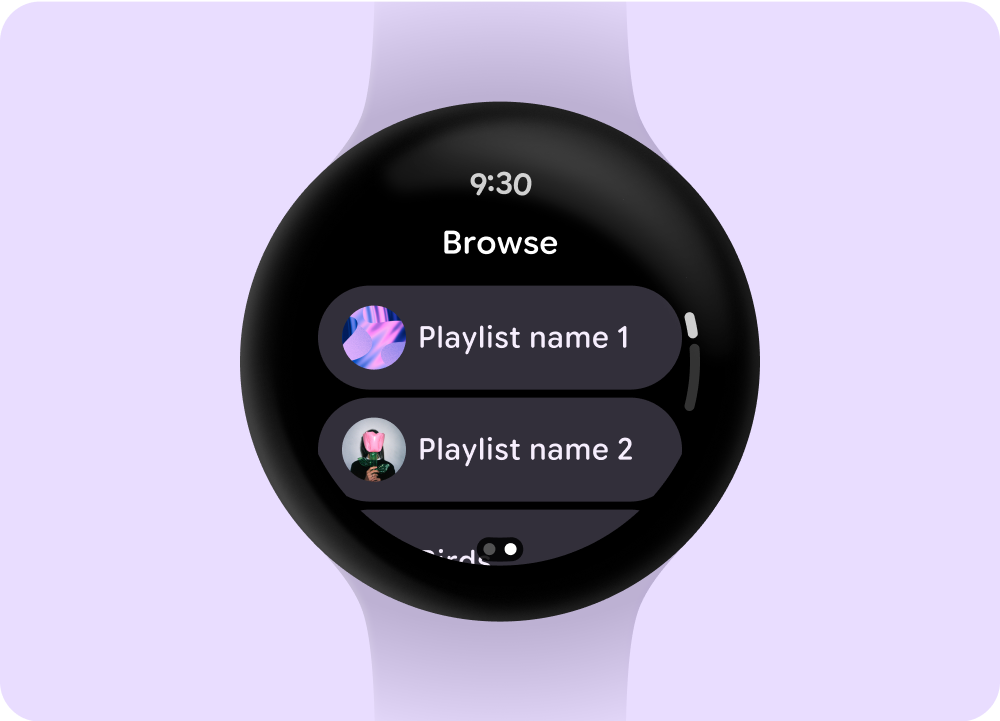
Parcourir
Aide les utilisateurs à trouver des contenus multimédias en privilégiant les éléments téléchargés.

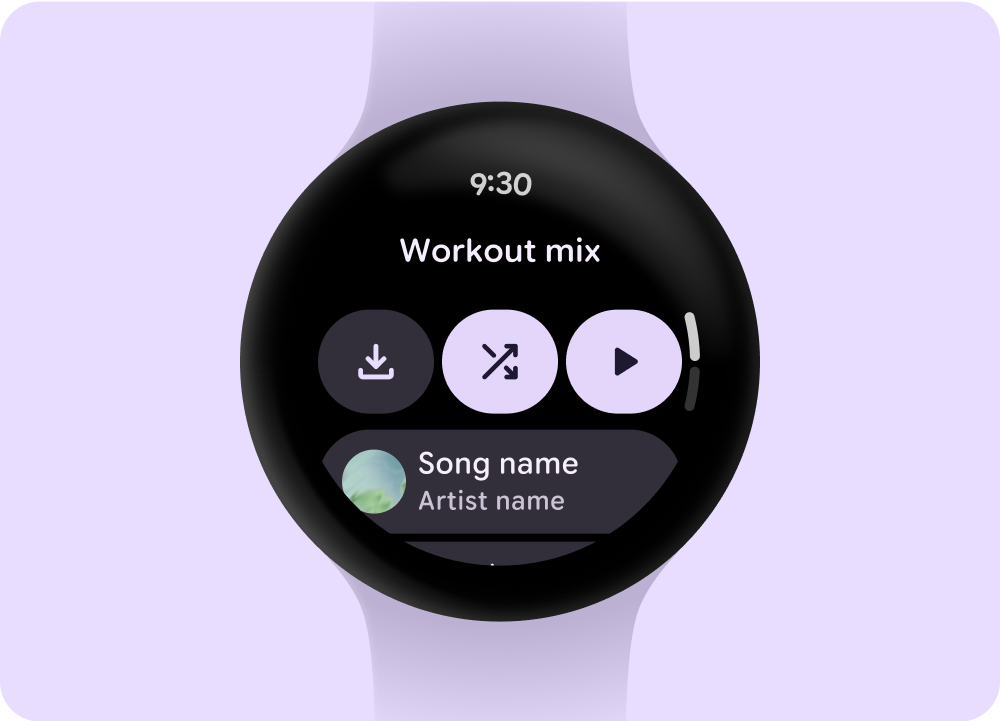
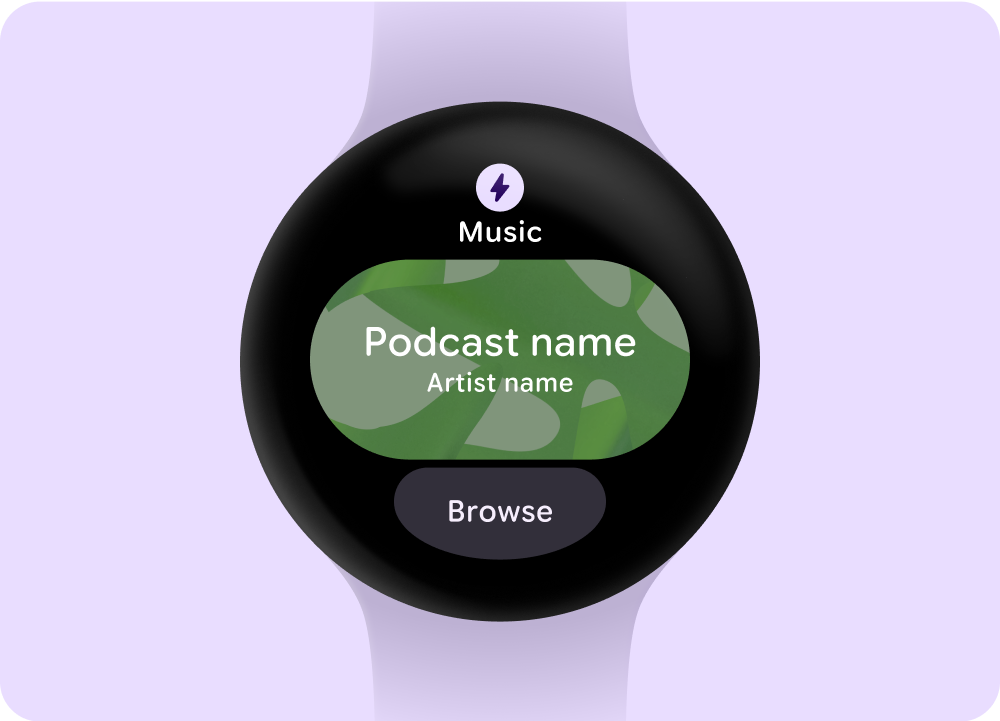
Page de l'entité
Fournissez aux utilisateurs plus d'informations sur le contenu d'un élément multimédia. Fournissez facilement des informations et des actions importantes (telles que le téléchargement manuel, la lecture ou la lecture aléatoire).
Minimisez la hiérarchie de votre application et facilitez l'accès des utilisateurs aux contenus multimédias. En matière de conception, optez pour une architecture d'informations linéaire qui permet aux utilisateurs d'accéder rapidement à des listes, et présentez-leur des miniatures. Pensez à utiliser des composants de conception personnalisée pour Wear OS.
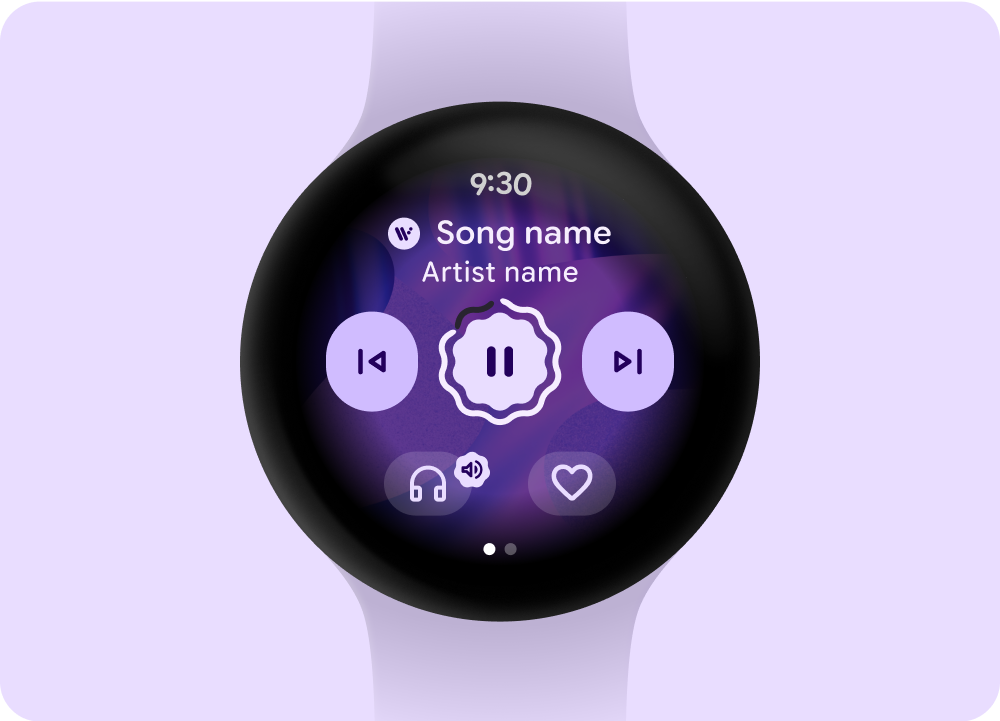
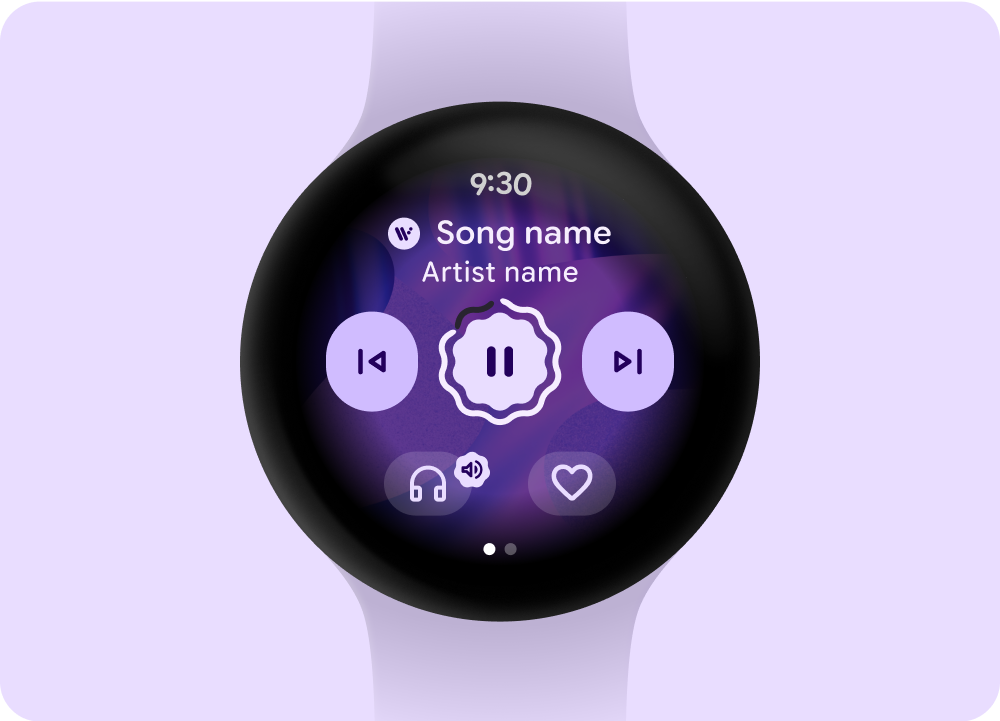
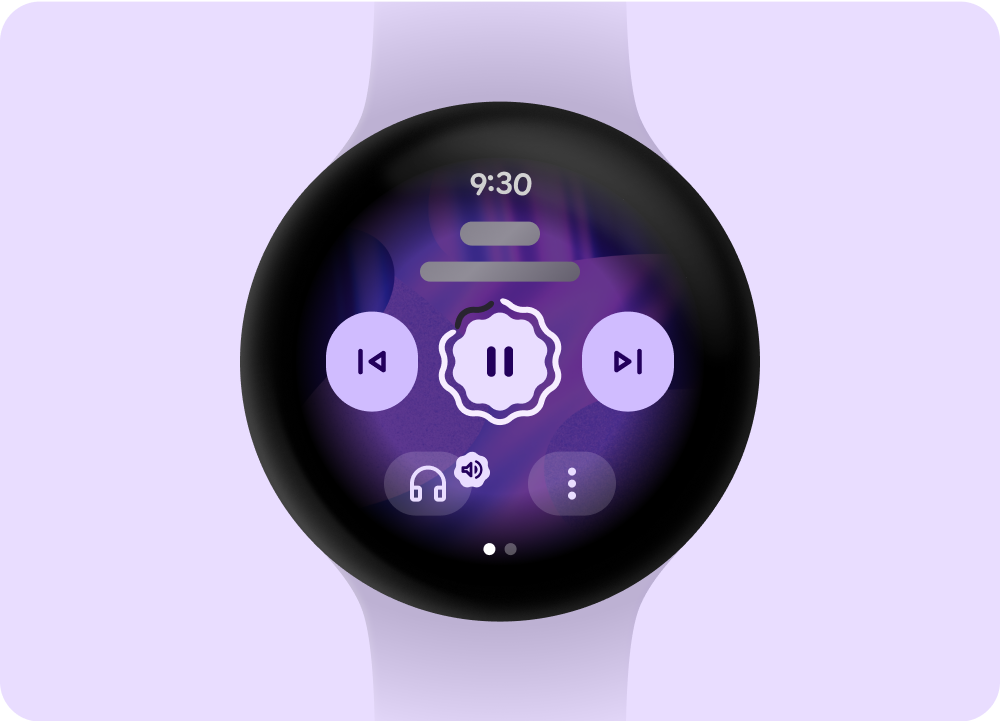
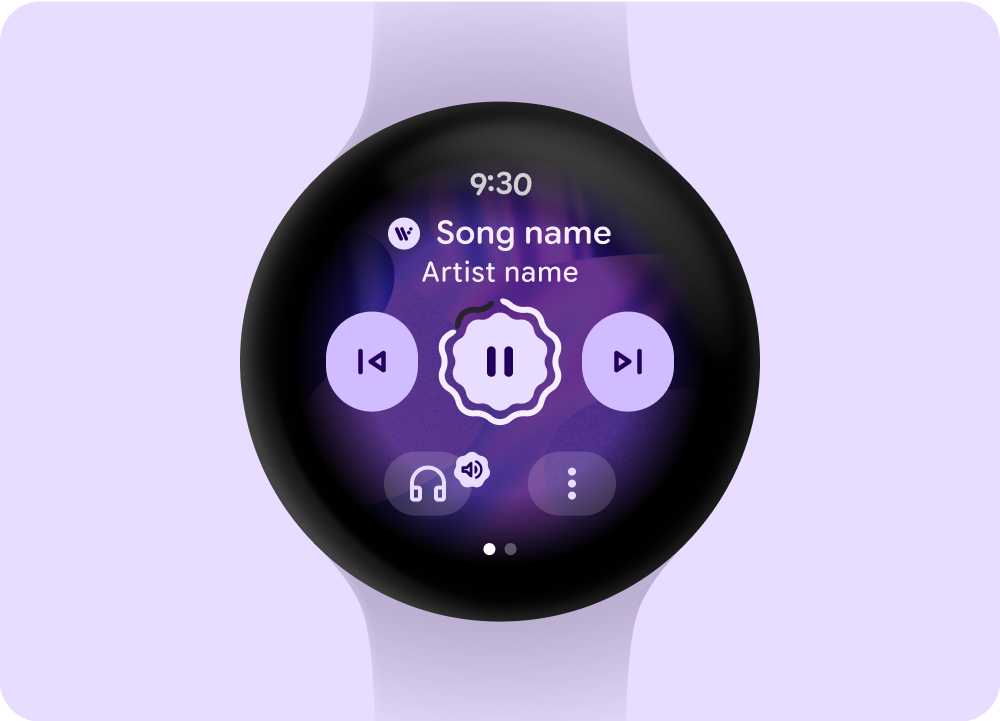
Écran des commandes multimédias
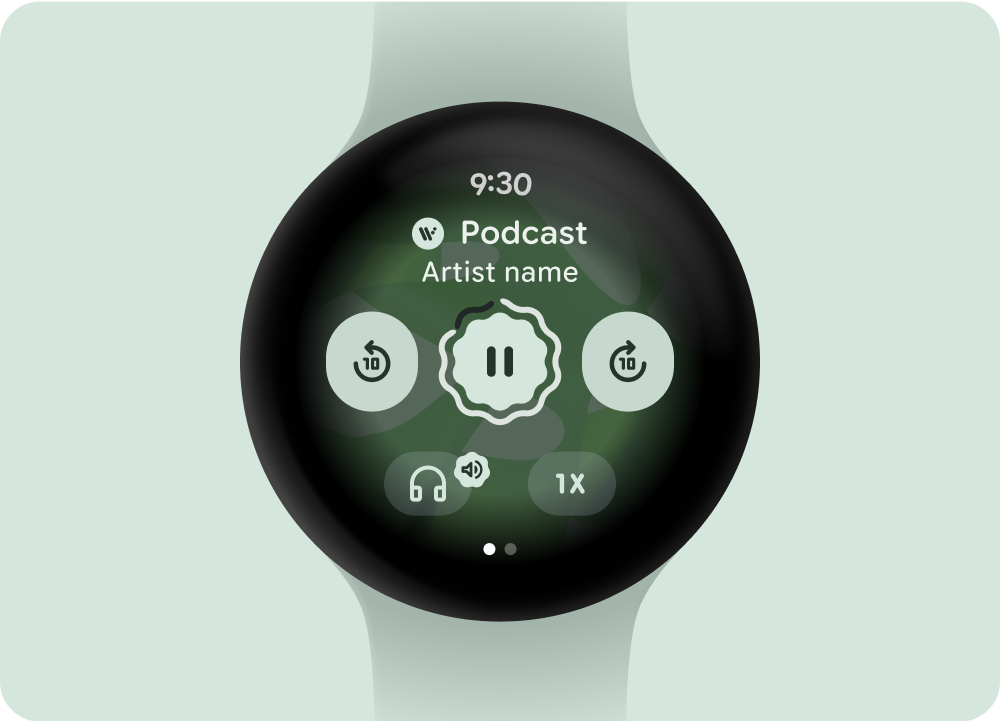
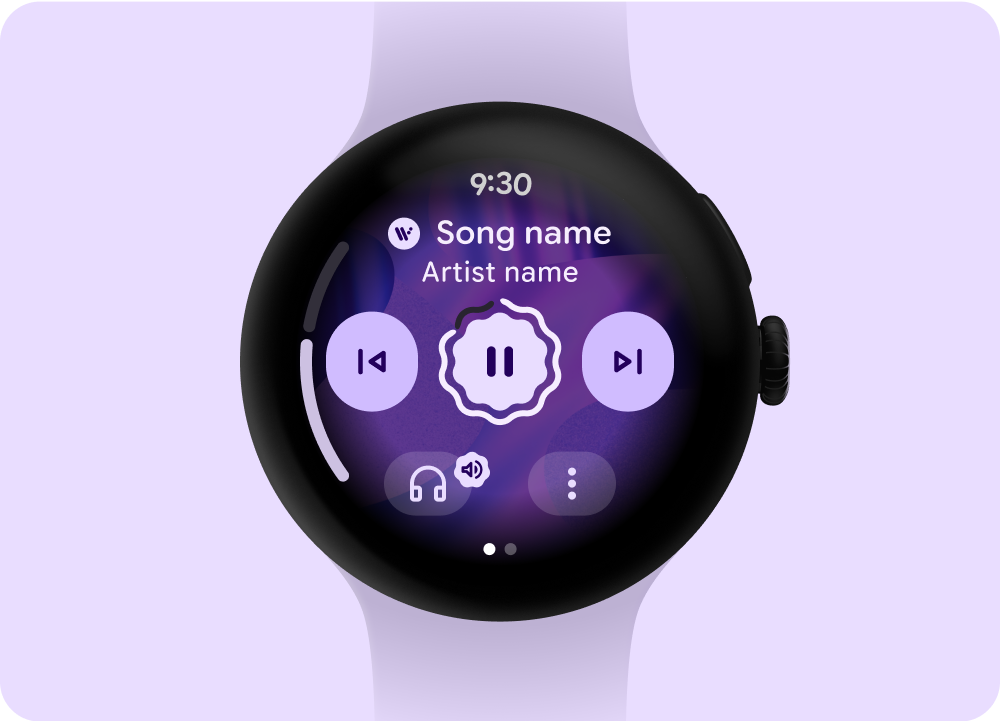
Les applications multimédias incluent des écrans de commandes multimédias. Vous pouvez créer des commandes multimédias à l'aide d'une mise en page à cinq boutons. La disposition à cinq boutons permet d'atteindre le nombre minimal de cibles tactiles. Ci-dessous figurent des exemples de commandes multimédias pour une application musicale et une application de podcast ou de livre audio.
 Musique
Musique
 Podcasts ou livres audio
Podcasts ou livres audio
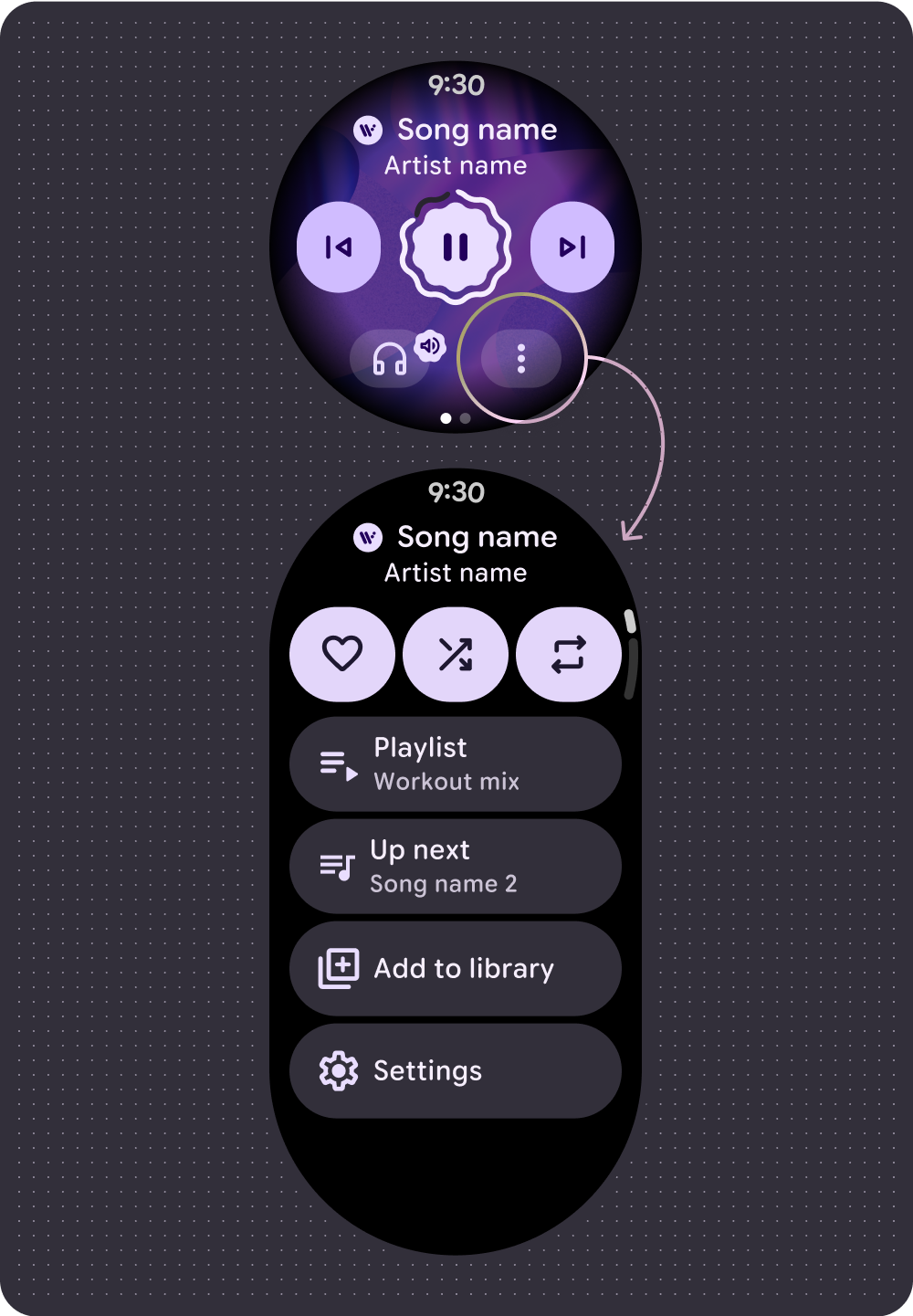
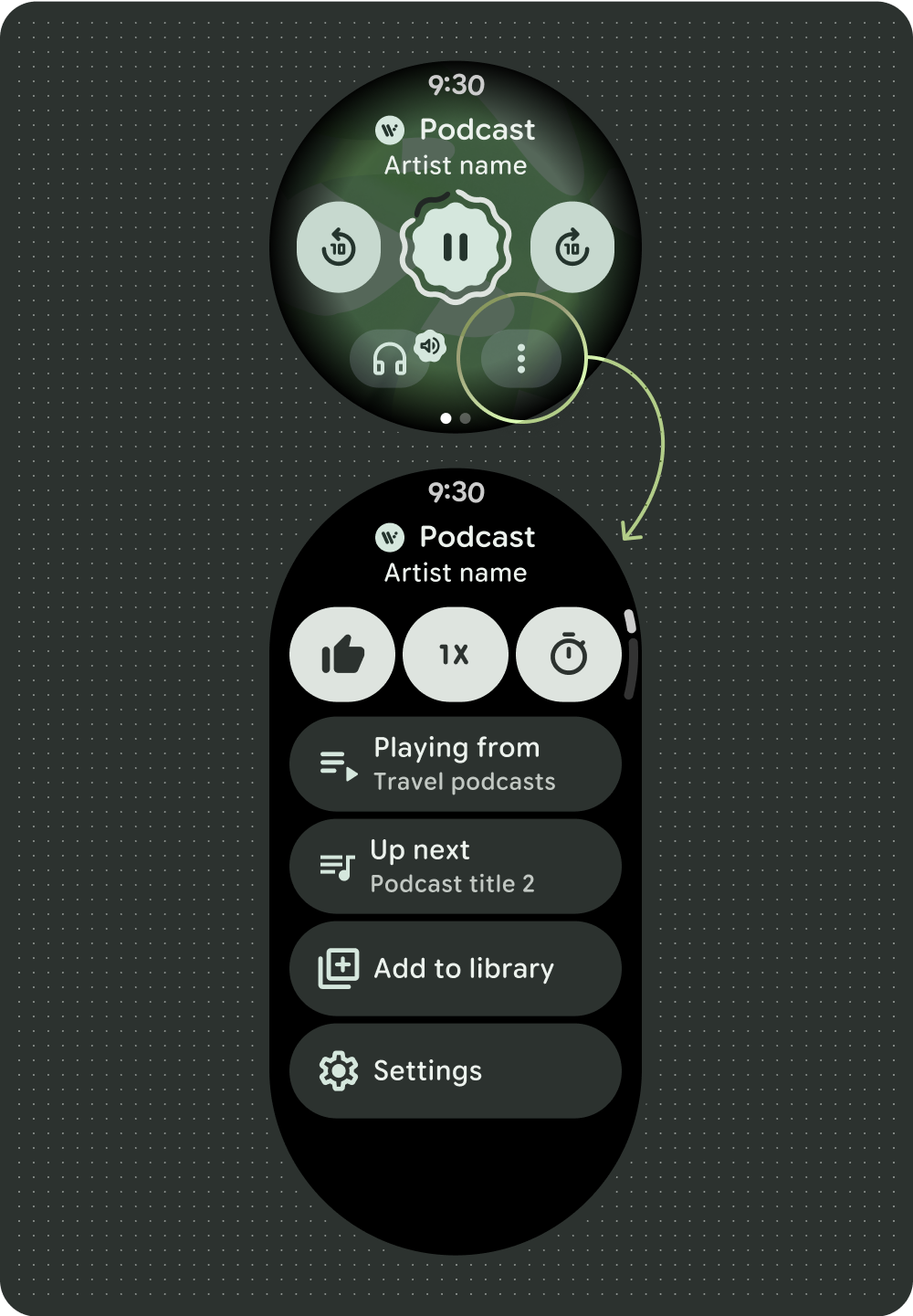
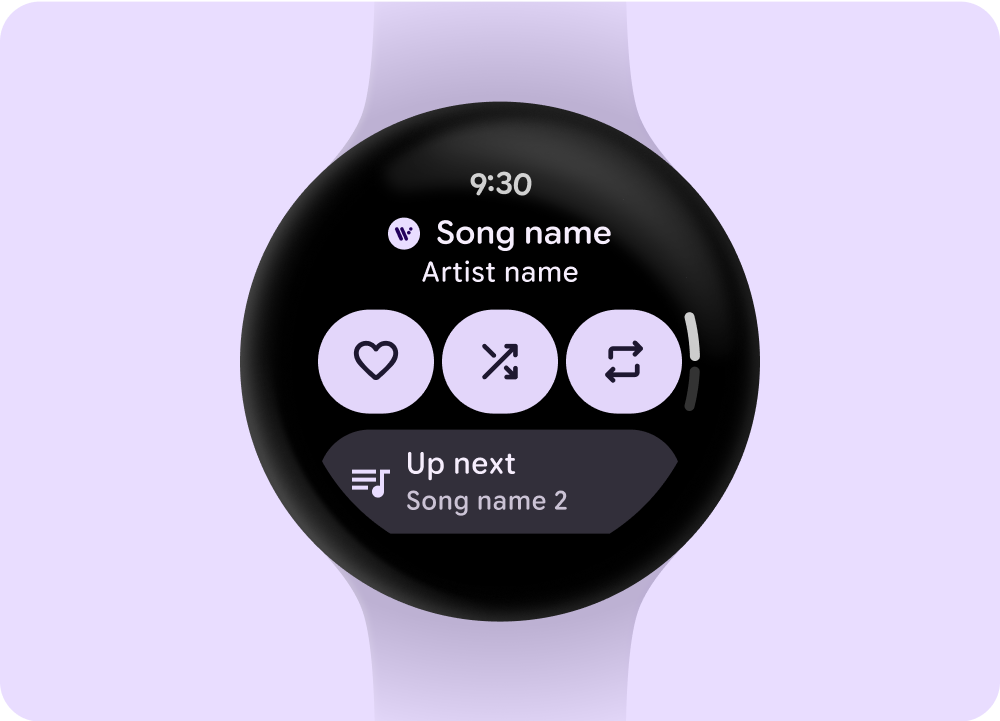
Si vous incluez plus de cinq actions, utilisez une icône de débordement à trois points pour rediriger les utilisateurs vers une page supplémentaire. Adaptez les commandes multimédias que vous affichez, en fonction du type de contenu. Des icônes et des polices personnalisées peuvent également être appliquées à votre application.
 Musique
Musique
 Podcasts ou livres audio
Podcasts ou livres audio
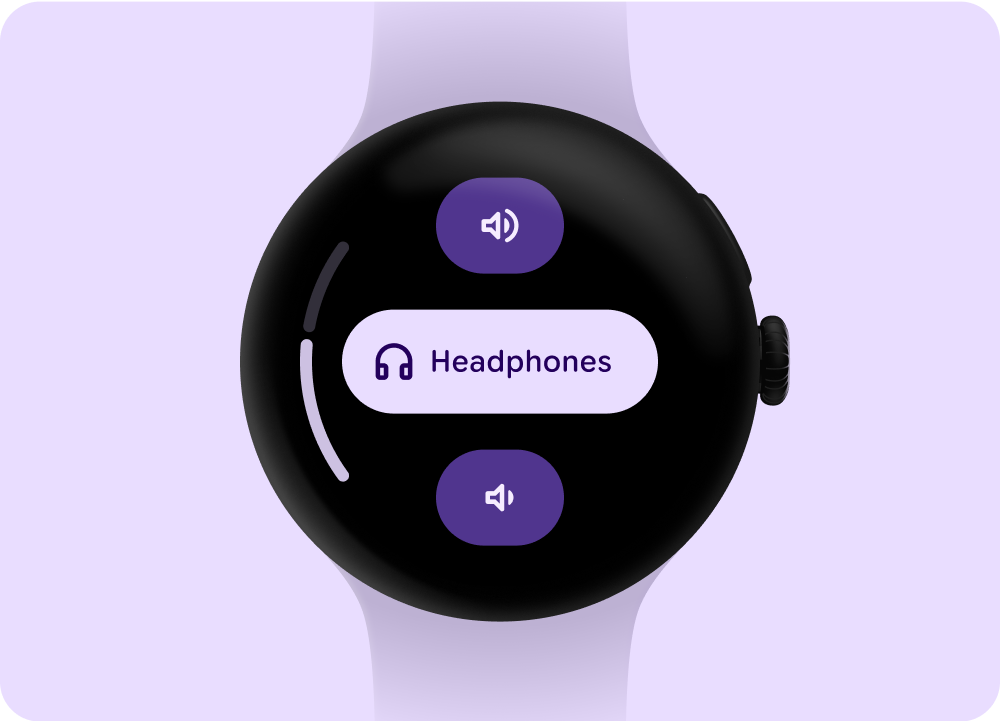
Contrôler le volume
Les commandes de volume sont essentielles pour les utilisateurs de la montre. Les commandes multimédias incluent un bouton de volume de l'appareil pour accéder à l'écran de contrôle du volume et indiquer le périphérique de sortie utilisé, tel que des écouteurs.
La plupart des appareils Wear OS sont dotés d'un bouton latéral rotatif ou d'un contour. Certains appareils Wear peuvent également disposer d'autres boutons physiques pour contrôler le volume. Utilisez le bouton latéral rotatif, le contour ou le bouton supplémentaire pour contrôler le volume. Sur l'écran des commandes multimédias, n'affichez l'indicateur de volume que lorsque vous faites pivoter le bouton latéral rotatif ou le contour, comme illustré dans l'exemple.

N'affichez l'indicateur que lorsque vous faites pivoter le bouton latéral rotatif ou le contour.

Composant Stepper : commandes de volume et de sortie
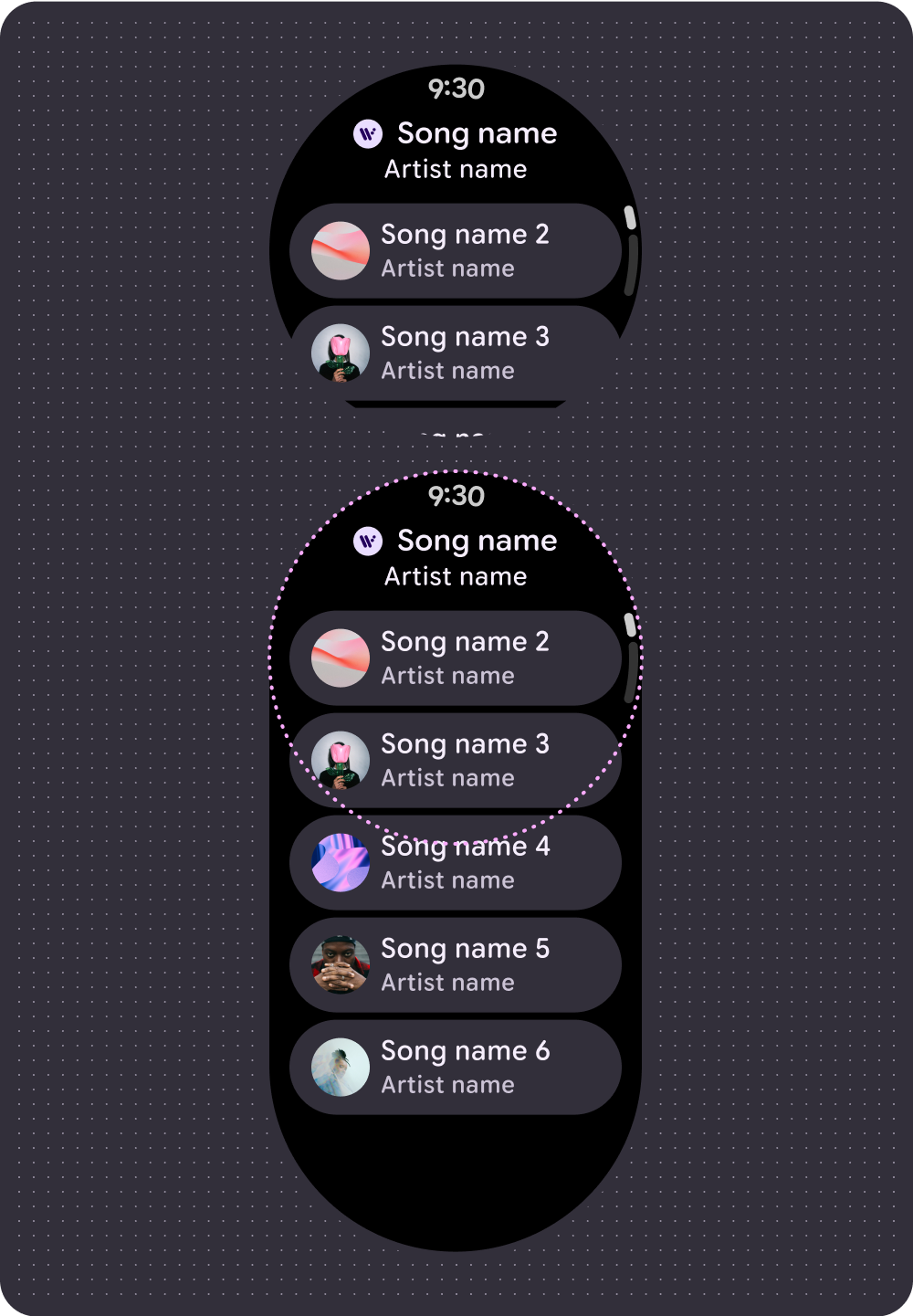
Gérer la file d'attente de lecture
Il existe deux types de files d'attente de lecture :
- File d'attente sans titres précédents.
- File d'attente avec les titres précédents.
Pour aider les utilisateurs à interagir efficacement avec la file de lecture, utilisez le modèle cohérent illustré dans l'exemple suivant.
 File d'attente de lecture sans titres précédents
File d'attente de lecture sans titres précédents
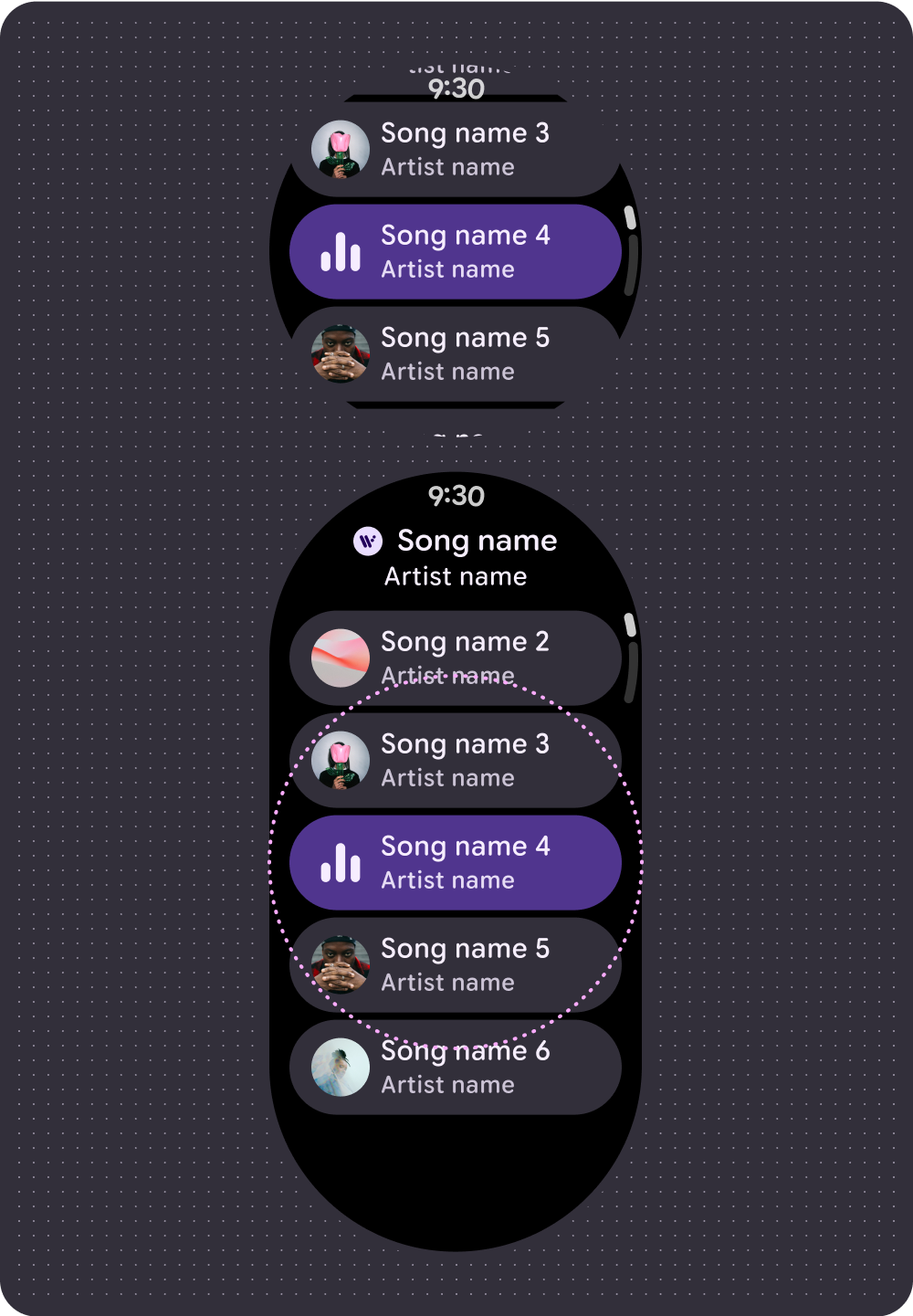
 File d'attente de lecture avec les titres précédents
File d'attente de lecture avec les titres précédents
Mode Always-on
Les développeurs peuvent également créer une mise en page personnalisée pour le mode Veille. Cela permet de prendre en charge les expériences continues, comme les commandes multimédias. Étant donné que ces mises en page restent à l'écran pendant de longues périodes, limitez le nombre de pixels allumés.
 Lecteur multimédia
Lecteur multimédia
 Mode Ambiactive AOD (géré par les développeurs)
Mode Ambiactive AOD (géré par les développeurs)
Pour que le contenu soit économe en énergie tout en répondant aux besoins des utilisateurs, supprimez les indicateurs de progression qui se mettent à jour fréquemment pour les sessions multimédias.
Si un indicateur de progression doit être mis à jour plusieurs fois par minute pour être utile à l'utilisateur, supprimez-le. Par exemple, une roue de progression pour une courte piste audio de trois minutes ne se mettrait pas à jour assez souvent pour être utile en mode Always-on.
Gérer les états de chargement
Pour réduire la latence perçue, le système est compatible avec les états d'espace réservé et de chargement qui indiquent où le contenu s'affichera une fois chargé. Ce traitement animé recouvre le contenu en cours de chargement et suit la même structure que la mise en page et les composants en cours de chargement. La transition entre les états de chargement et de chargement terminé crée une transition naturelle.
 État de chargement ou d'espace réservé
État de chargement ou d'espace réservé
 État chargé
État chargé
 État de chargement ou d'espace réservé
État de chargement ou d'espace réservé
 État chargé
État chargé
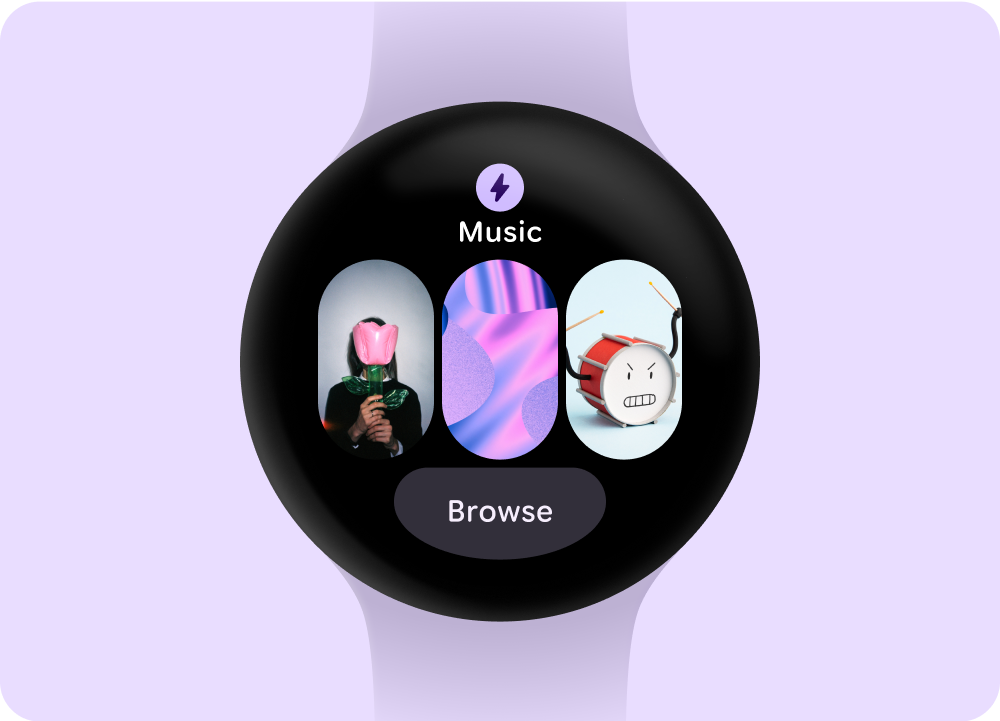
Concevoir des cartes
Pour les vignettes multimédias, affichez les contenus multimédias sélectionnables et incluez un moyen efficace d'accéder rapidement à l'expérience de l'application. La latence de l'appareil pour les mises à jour des données multimédias sur les vignettes peut durer jusqu'à 20 secondes. Évitez donc les boutons d'action directe, tels que "Pause" ou "Lecture", qui contrôlent les fonctions de l'application.
 Options multimédias sélectionnables
Options multimédias sélectionnables
 Lecture de contenu multimédia
Lecture de contenu multimédia
