Los usuarios de Android interactúan con diferentes tipos de contenido multimedia, como música, podcasts, audiolibros y radio. Diseña apps que les permitan a los usuarios acceder rápidamente a contenido multimedia en sus relojes. En el reloj, prioriza la facilidad y la velocidad de las interacciones, ya que los usuarios pasan mucho menos tiempo interactuando con su reloj que con su teléfono o tablet.

Arquitectura de apps multimedia
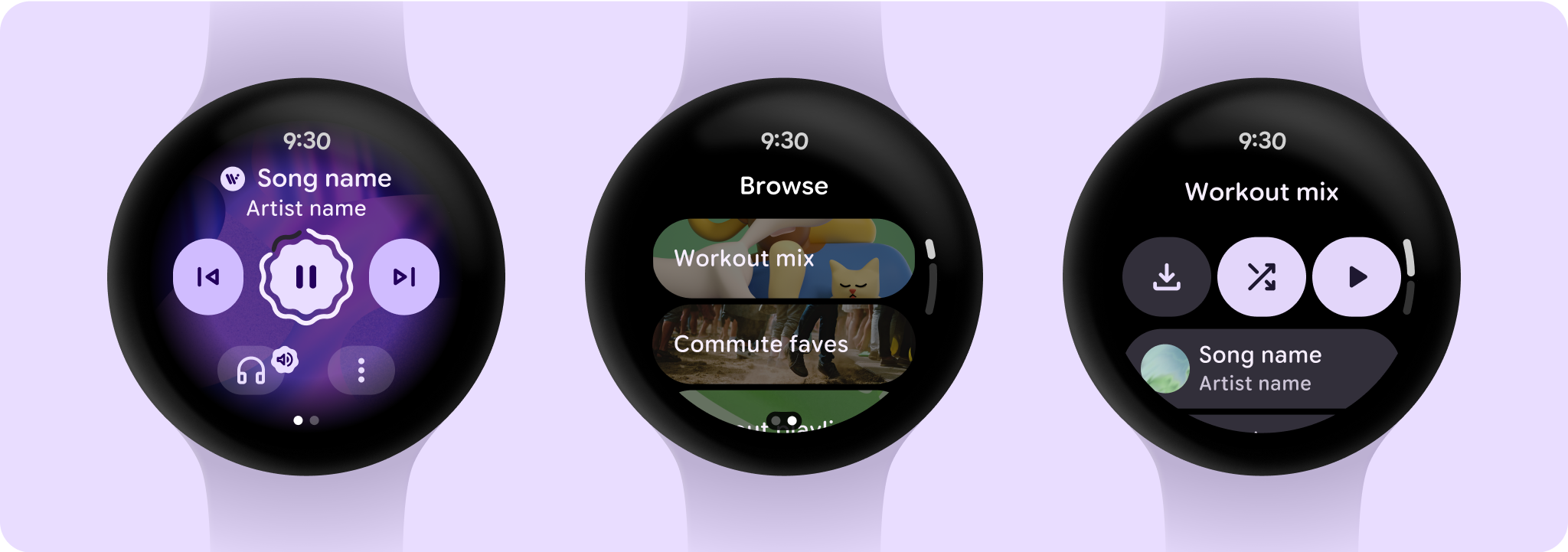
Las apps multimedia tienen restricciones y requisitos específicos, por lo que debes enfocarte en casos de uso clave, como explorar el contenido multimedia disponible o ver los detalles de una entidad multimedia específica.

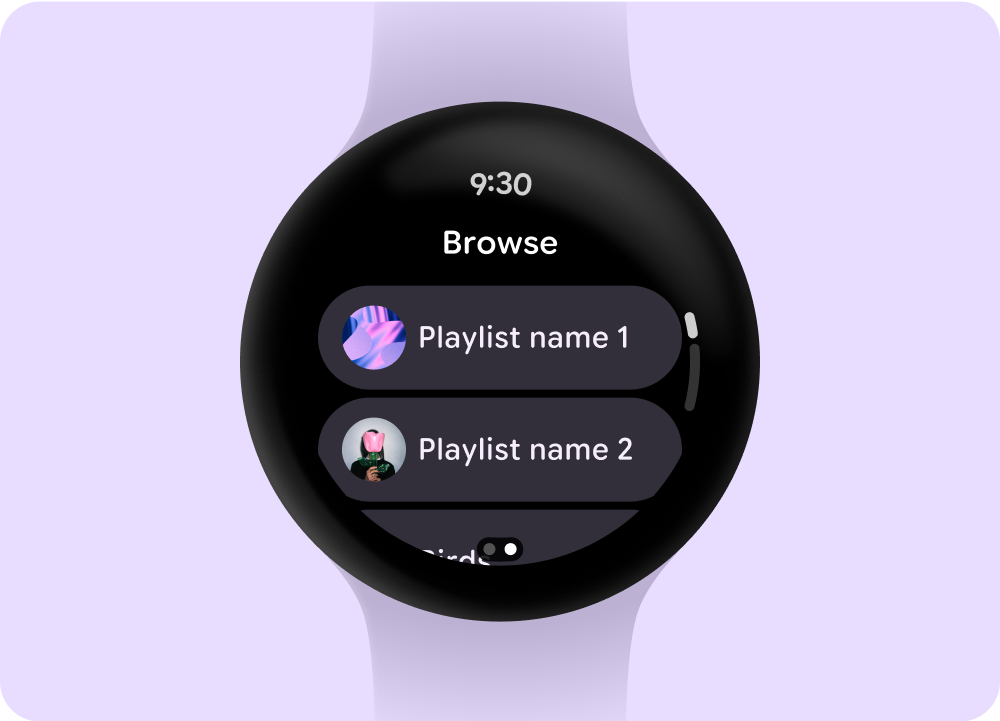
Explorar
Ayuda a los usuarios a encontrar contenido multimedia y otro tipo de contenido, ya que prioriza los elementos descargados.

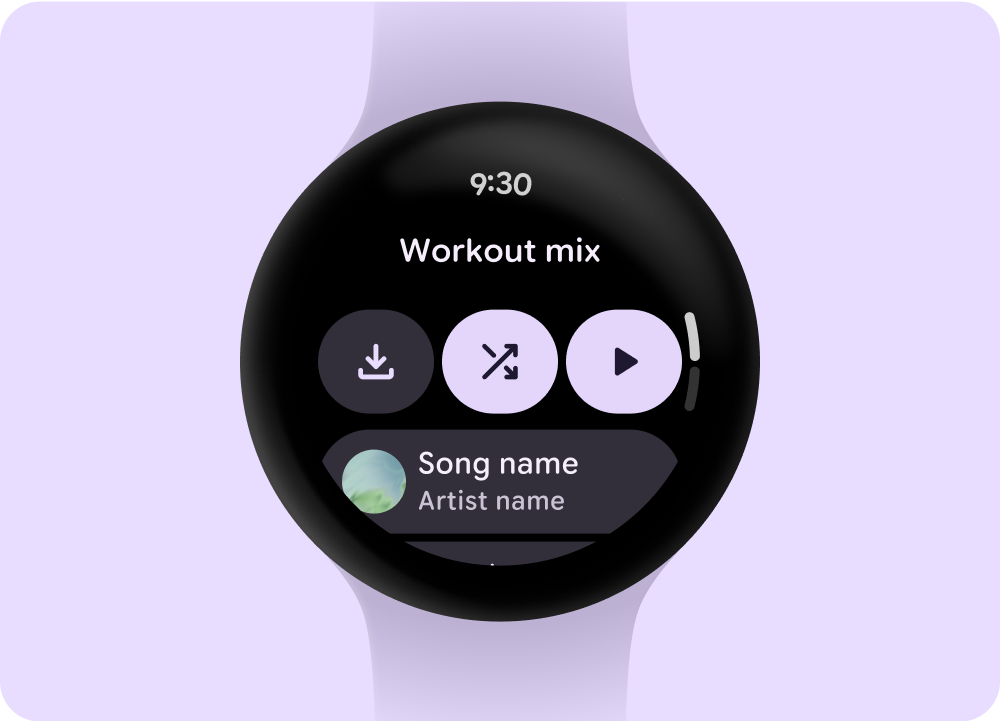
Página de la entidad
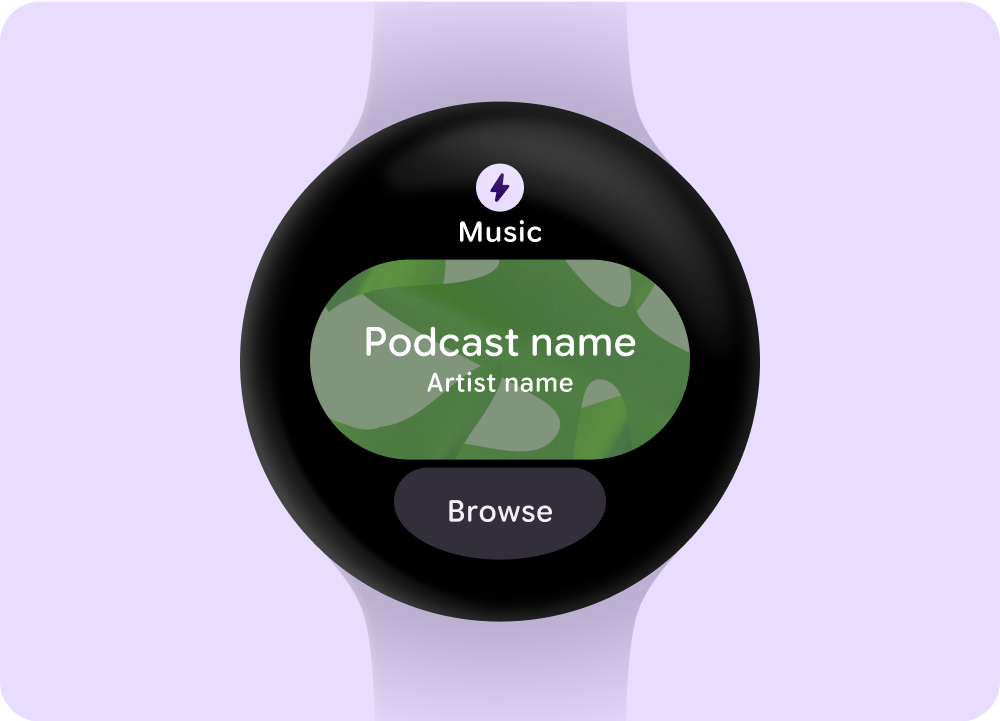
Brindar a los usuarios más información sobre lo que contiene un elemento multimedia Proporciona contexto y acciones importantes, como descarga manual, reproducción o reproducción aleatoria, de inmediato.
Reduce la jerarquía de tu app y muestra el contenido multimedia para el usuario. Realiza el diseño con una arquitectura de información plana que les permita a los usuarios acceder rápidamente a las listas y mostrar miniaturas. Considera usar componentes de diseño personalizados para Wear OS.
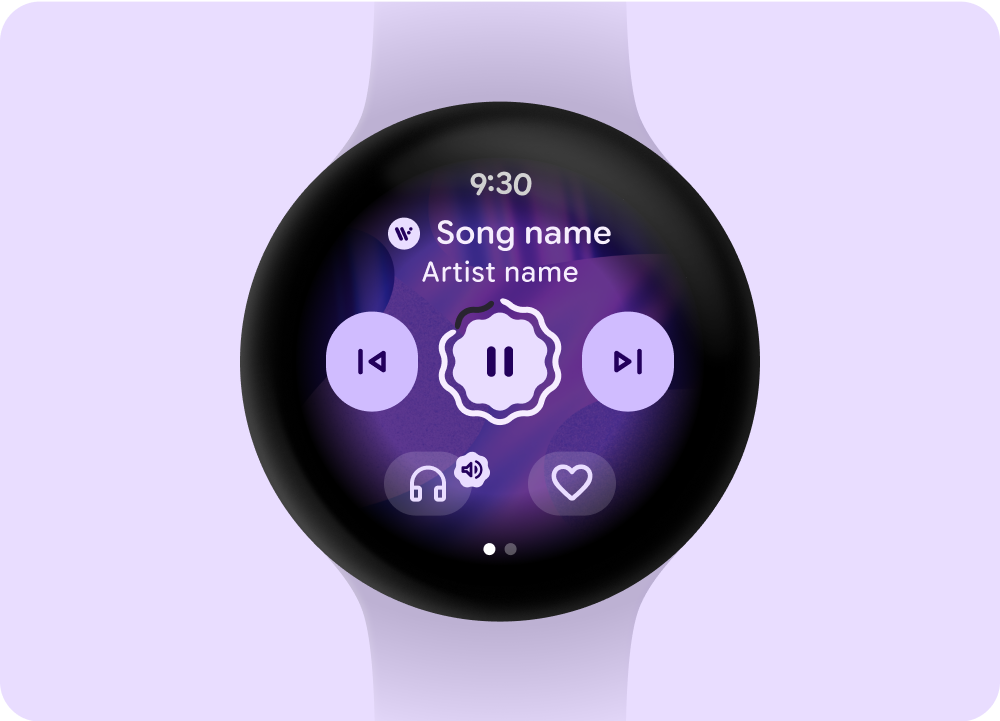
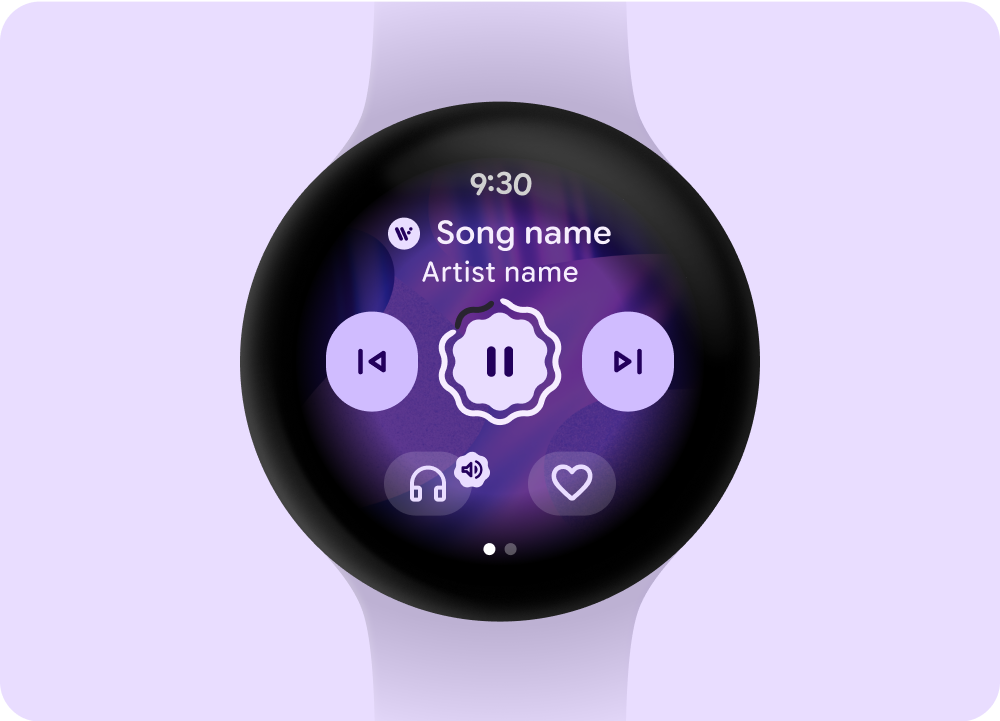
Pantalla de controles multimedia
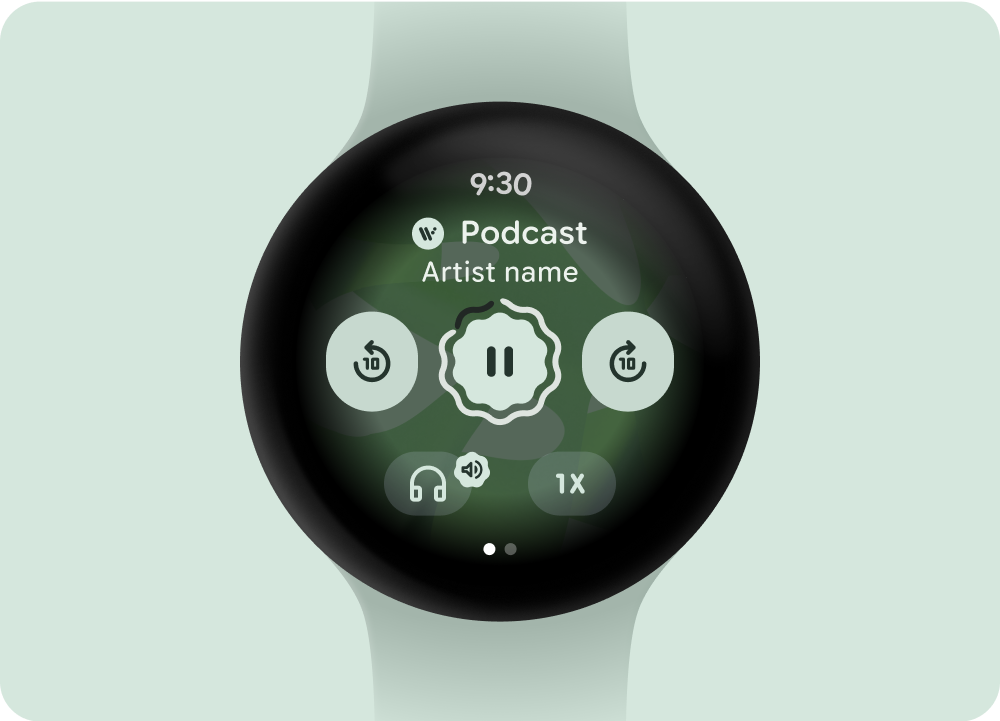
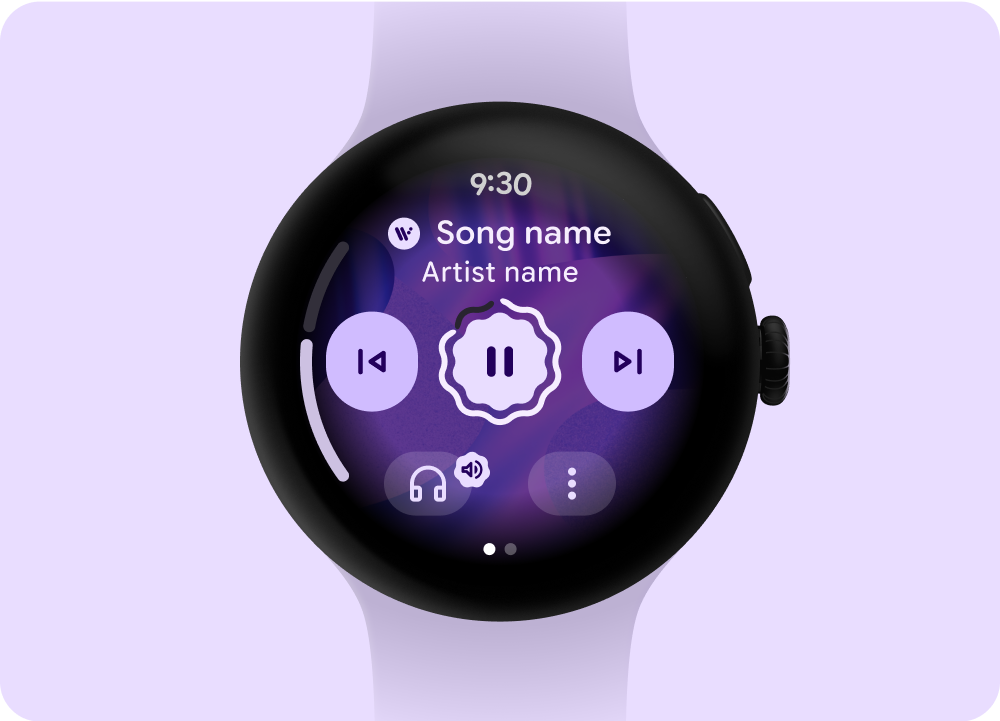
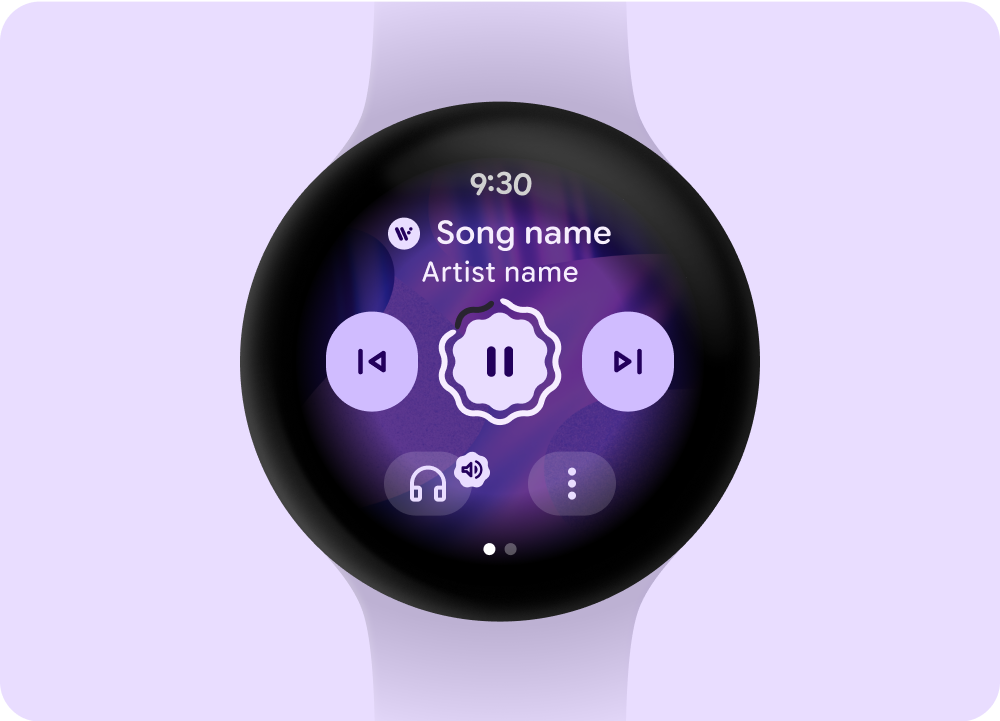
Las apps multimedia incluyen pantallas con controles multimedia. Crea controles multimedia con un diseño de 5 botones. El diseño de 5 botones ayuda a cumplir con los objetivos mínimos de presión. Los siguientes son ejemplos de controles multimedia para una app de música y una de podcasts o audiolibros.
 Música
Música
 Podcasts o audiolibros
Podcasts o audiolibros
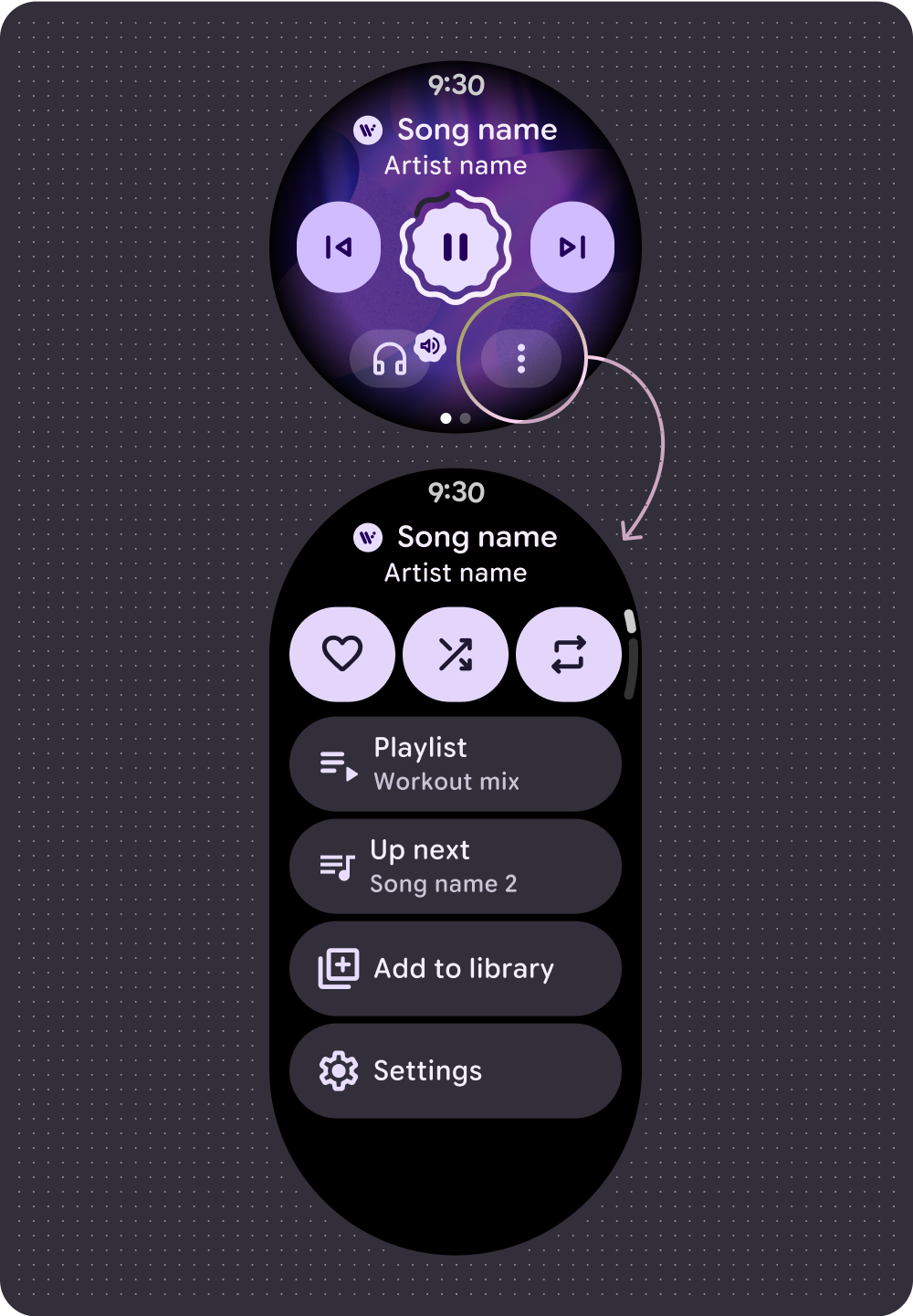
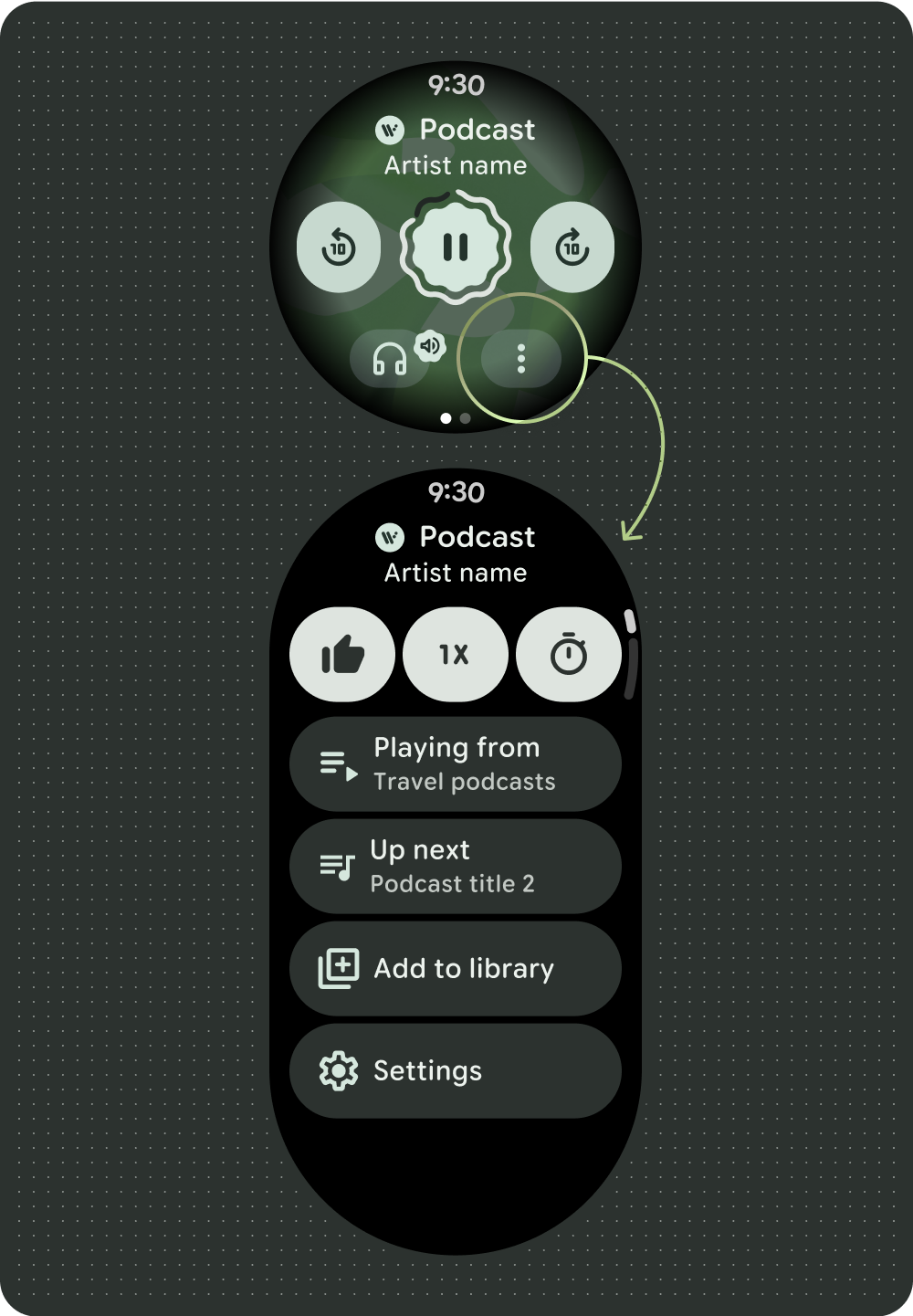
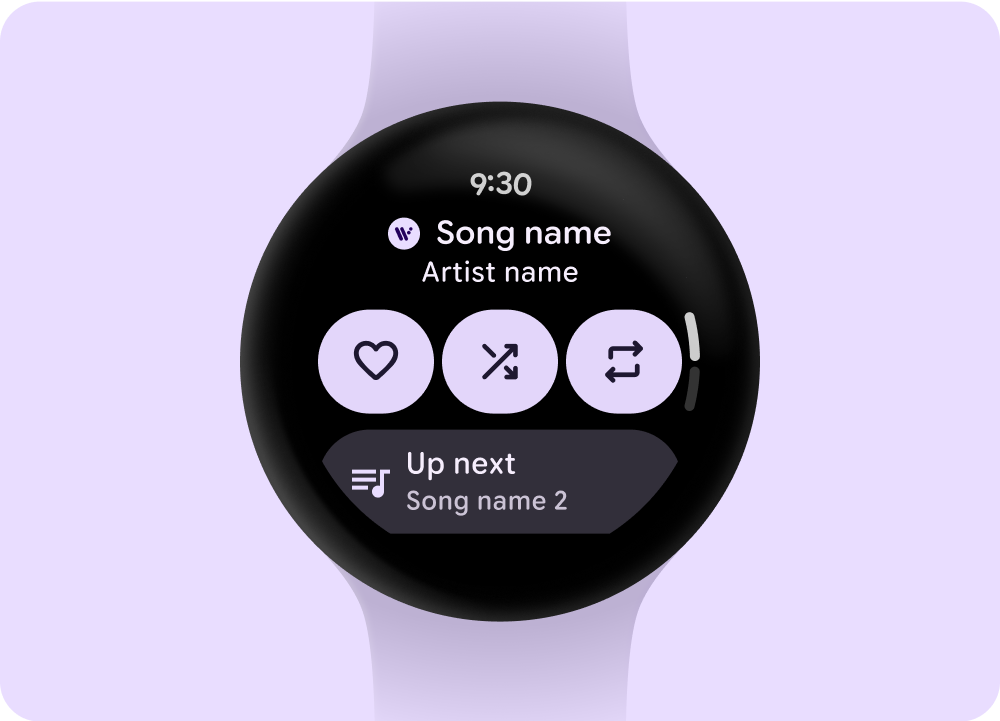
Si incluyes más de 5 acciones, usa un ícono de menú ampliado de tres puntos para dirigir a los usuarios a una página adicional. Adapta los controles multimedia que muestras según el tipo de contenido. Puedes usar íconos y fuentes personalizados en tu app.
 Música
Música
 Podcasts o audiolibros
Podcasts o audiolibros
Cómo controlar el volumen
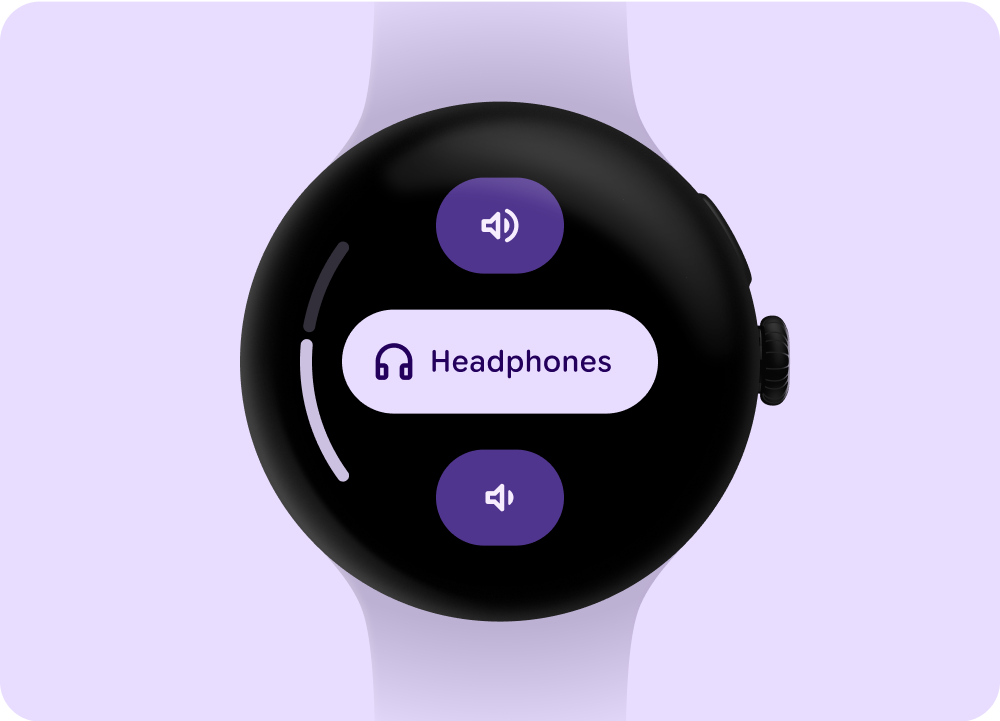
Los controles de volumen son un control de medios clave para los usuarios del reloj. Los controles multimedia incluyen un botón de volumen del dispositivo para ingresar a la pantalla de controles de volumen y mostrar el dispositivo de salida en uso, como los auriculares.
La mayoría de los dispositivos Wear OS tienen un botón lateral giratorio (RSB) o un bisel. Ciertos dispositivos para Wear también pueden tener botones de hardware adicionales para controlar el volumen. Usa el RSB, el bisel o el botón adicional para controlar el volumen. En la pantalla de controles de contenido multimedia, muestra el indicador de volumen solo cuando se rote el RSB o el bisel, como se muestra en el ejemplo.

Muestra el indicador solo cuando se rota el RSB o el bisel

Componente de pasos: Controles de volumen y salida
Administra la fila de reproducción
Las filas de reproducción tienen dos tipos:
- Es la fila de reproducción sin canciones anteriores.
- Cola de reproducción con canciones anteriores.
Para ayudar a los usuarios a interactuar de manera eficaz con la cola de reproducción, usa el patrón coherente que se muestra en el siguiente ejemplo.
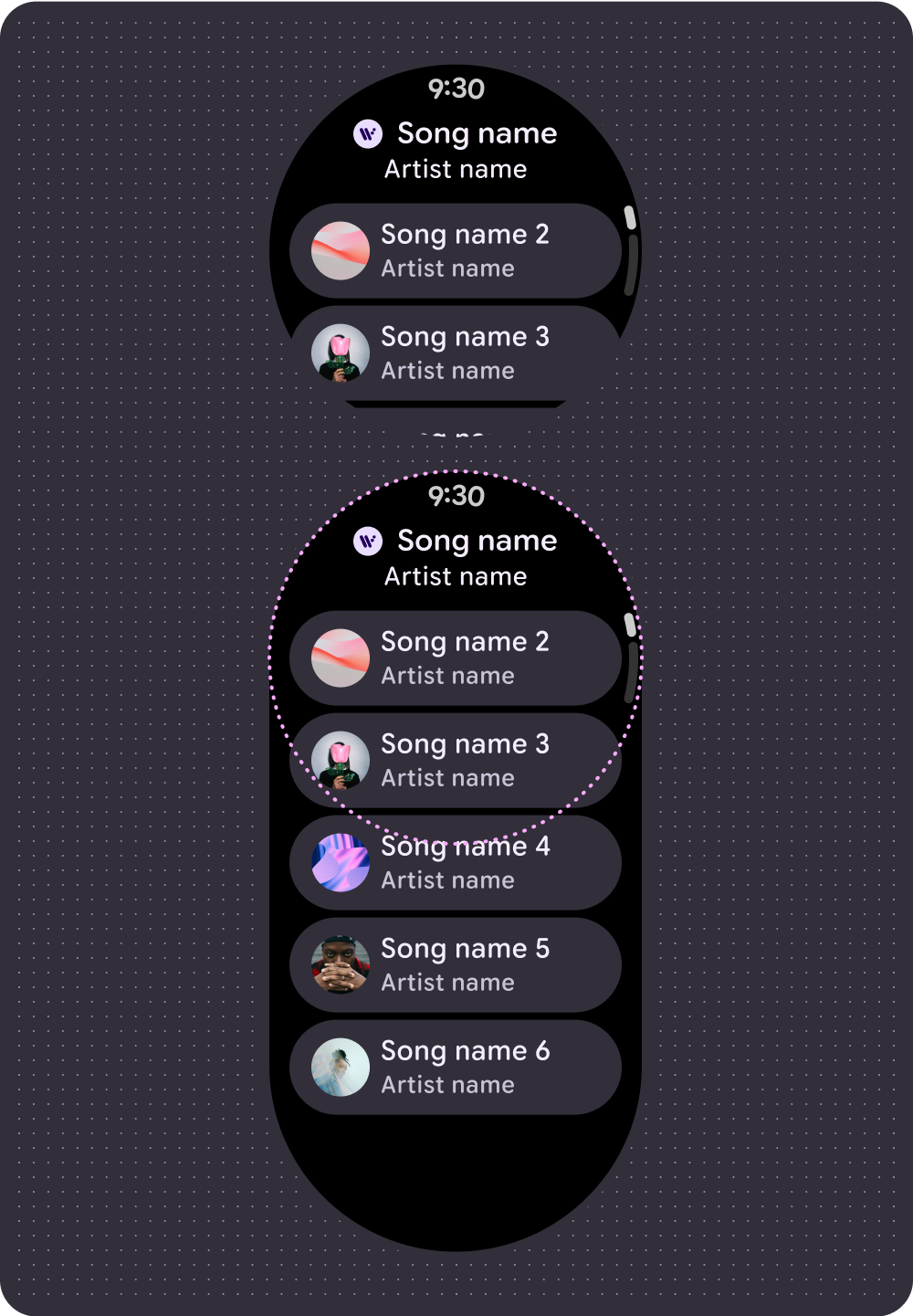
 Cola de reproducción sin canciones anteriores
Cola de reproducción sin canciones anteriores
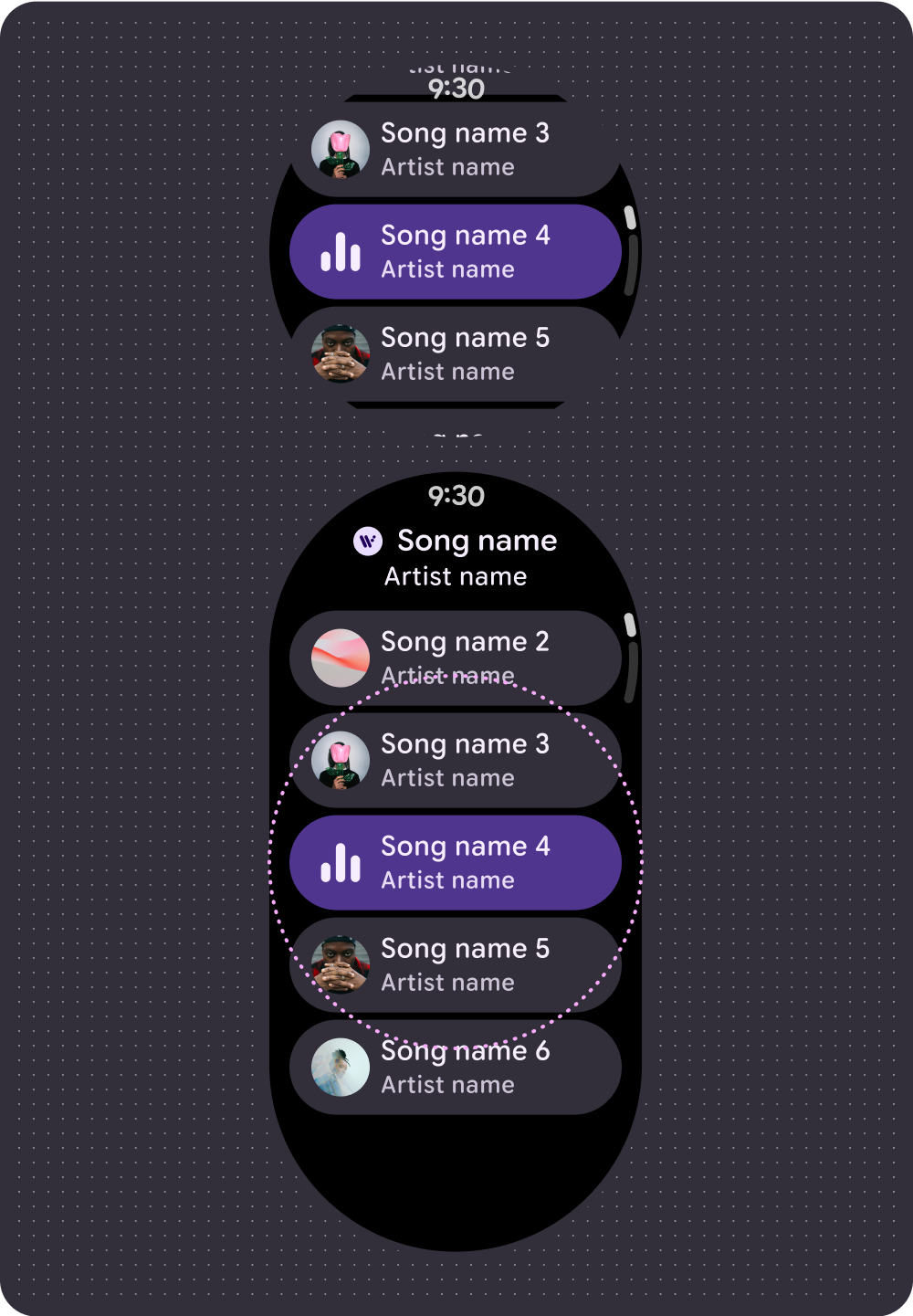
 Fila de reproducción con canciones anteriores
Fila de reproducción con canciones anteriores
Pantalla siempre activa (PSA)
Los desarrolladores también pueden crear un diseño personalizado del modo ambiente. Esto admite experiencias continuas, como los controles multimedia. Como estos diseños permanecen en la pantalla durante períodos prolongados, limita la cantidad de píxeles que se iluminan.
 Reproductor multimedia
Reproductor multimedia
 Modo de pantalla siempre activa Ambiactive (controlado por desarrolladores)
Modo de pantalla siempre activa Ambiactive (controlado por desarrolladores)
Para que el contenido sea eficiente en cuanto al consumo de energía y, al mismo tiempo, satisfaga las necesidades del usuario, quita los indicadores de progreso que se actualizan con frecuencia para las sesiones de medios.
Si un indicador de progreso necesita actualizarse varias veces por minuto para proporcionar valor al usuario, quítalo. Por ejemplo, un anillo de progreso para una pista de audio corta de 3 minutos se actualizaría con muy poca frecuencia para ser útil en el modo siempre activo.
Cómo controlar los estados de carga
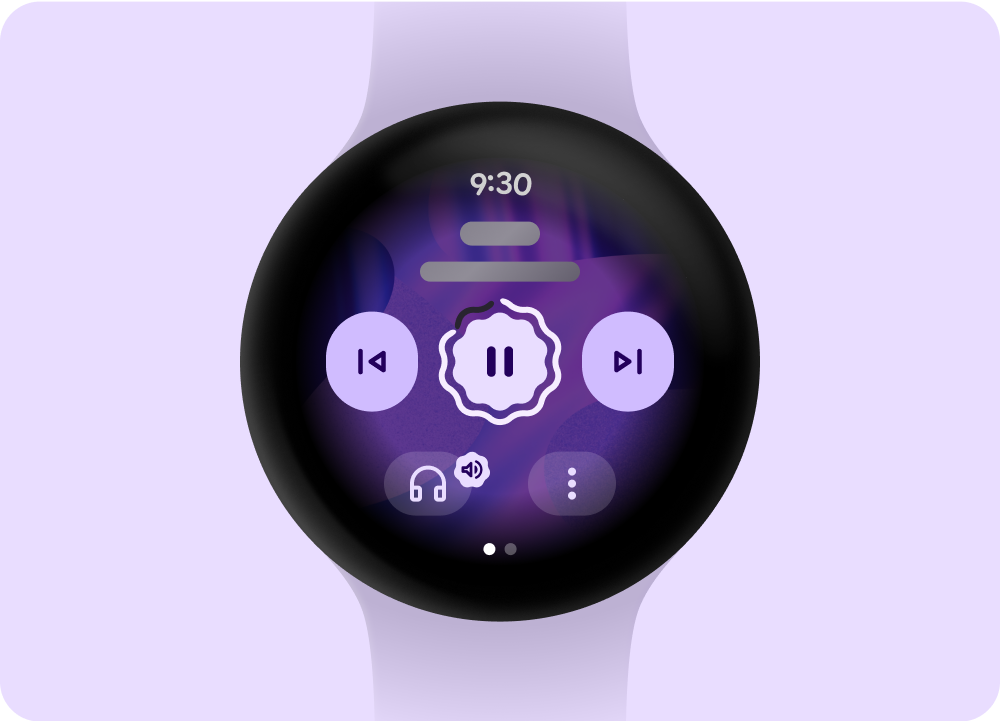
Para reducir la latencia percibida, el sistema admite marcadores de posición y estados de carga que indican dónde aparecerá el contenido una vez que se cargue. Este tratamiento animado se superpone al contenido de carga y sigue la misma estructura del diseño y los componentes que se están cargando. La transición entre los estados de carga y cargado crea una transición natural.
 Estado de carga o marcador de posición
Estado de carga o marcador de posición
 Estado cargado
Estado cargado
 Estado de carga o marcador de posición
Estado de carga o marcador de posición
 Estado cargado
Estado cargado
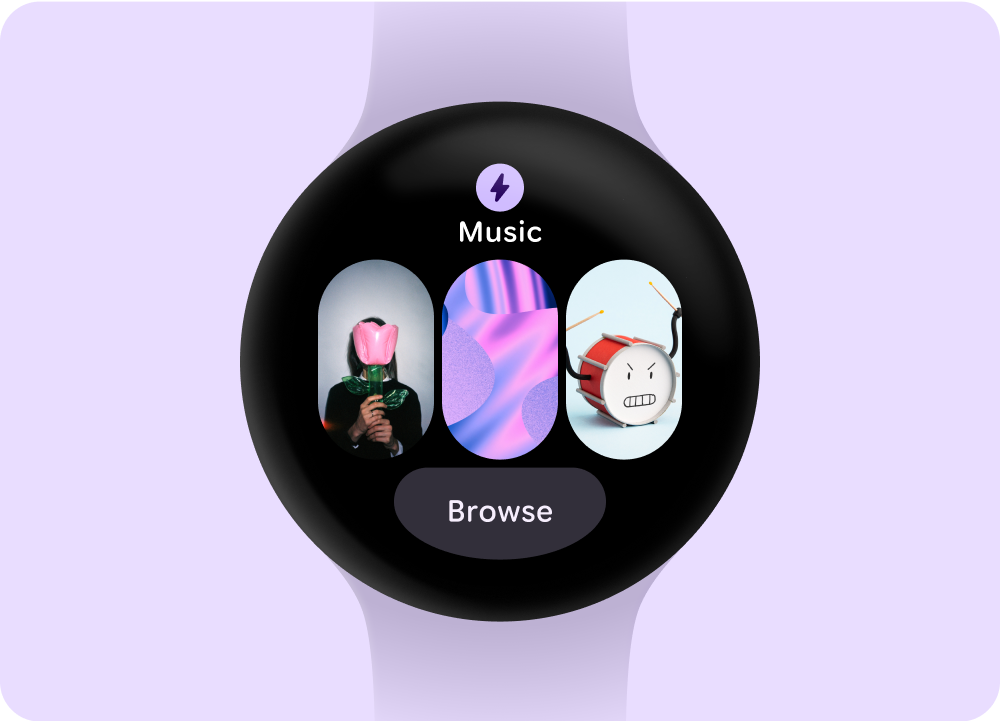
Diseña tarjetas
En el caso de las tarjetas de contenido multimedia, muestra contenido multimedia seleccionable e incluye una forma eficaz de acceder rápidamente a la experiencia de la app. La latencia del dispositivo para las actualizaciones de datos multimedia en tarjetas puede durar hasta 20 segundos. Por lo tanto, evita los botones de acción directa, como pausar o reproducir, que controlen las funciones integradas en la app.
 Opciones de medios seleccionables
Opciones de medios seleccionables
 Reproduciendo contenido multimedia
Reproduciendo contenido multimedia
