Diseña experiencias multimedia en Wear OS aplicando principios básicos que prioricen el control y la eficiencia del usuario.
Coherente y predecible
Alinea los patrones de la IU y evita crear IU nuevas para las interacciones comunes.

De un vistazo y crítica
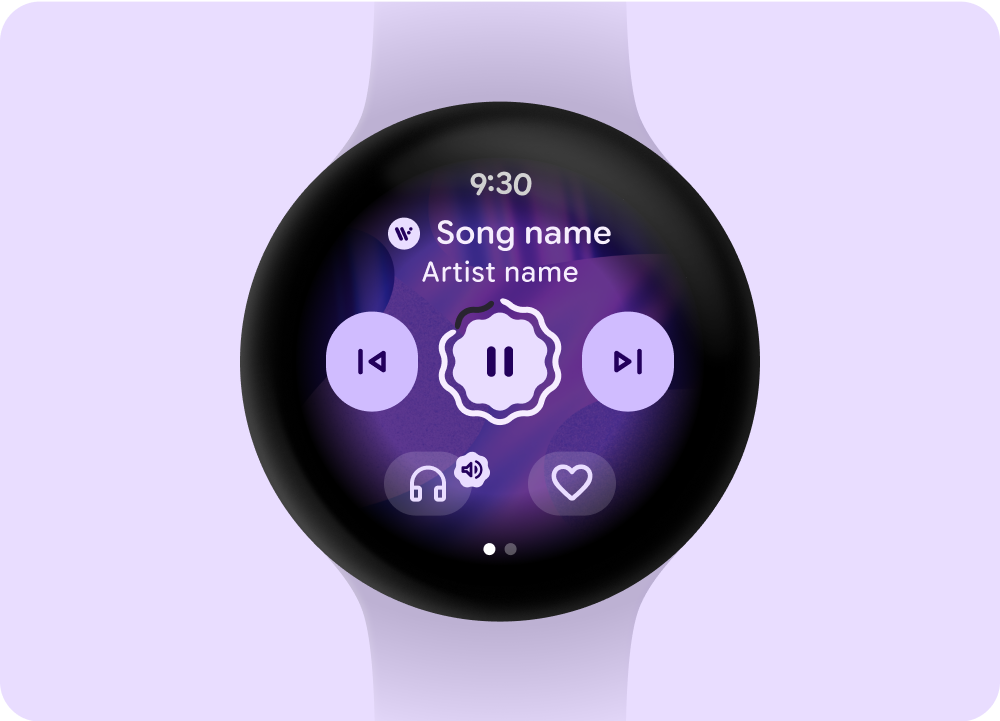
Muestra los controles y el contenido importantes en una jerarquía de información clara para que los usuarios puedan controlar la exploración y la reproducción de contenido multimedia en su reloj.
Reflejar el estado dinámico, como el volumen actual del dispositivo o el dispositivo de salida conectado

Rápida y coherente
Evita los gestos ocultos o los patrones de interacción que requieran incorporación y capacidad de memoria espacial. Proporciona indicaciones visuales intercaladas que guíen claramente a los usuarios hacia la funcionalidad adicional.
Verifica que los recorridos del usuario que involucran la IU del sistema y de la app se integren sin problemas para evitar pantallas duplicadas entre las que los usuarios deban navegar en diferentes contextos.

Patrones de diseño comunes
En las siguientes secciones, se describen patrones de diseño comunes para las experiencias multimedia en Wear OS.
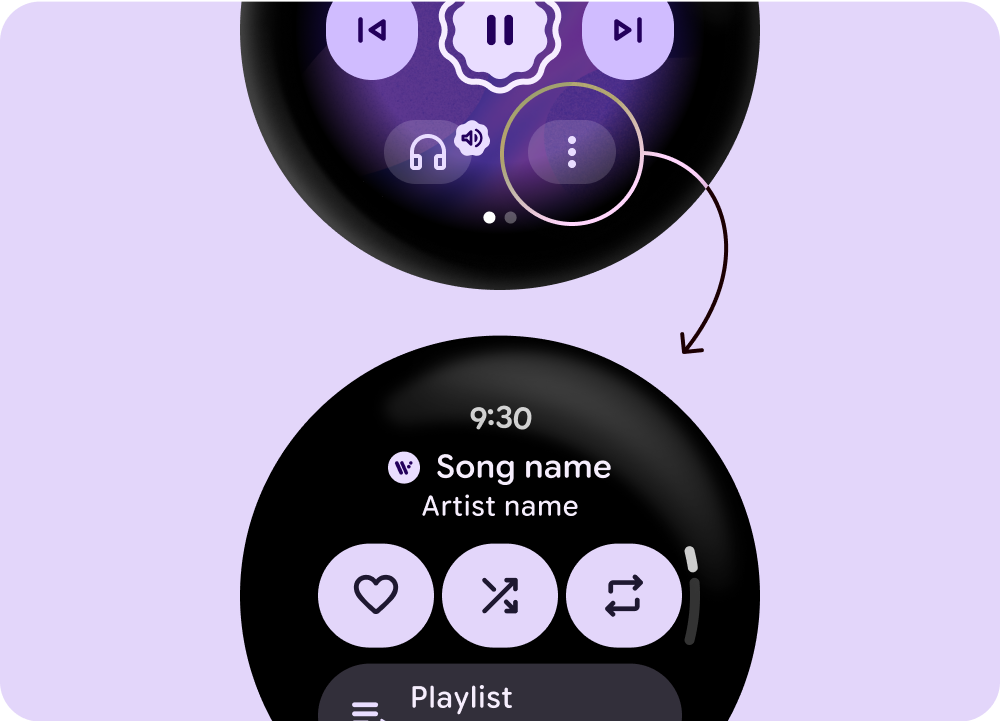
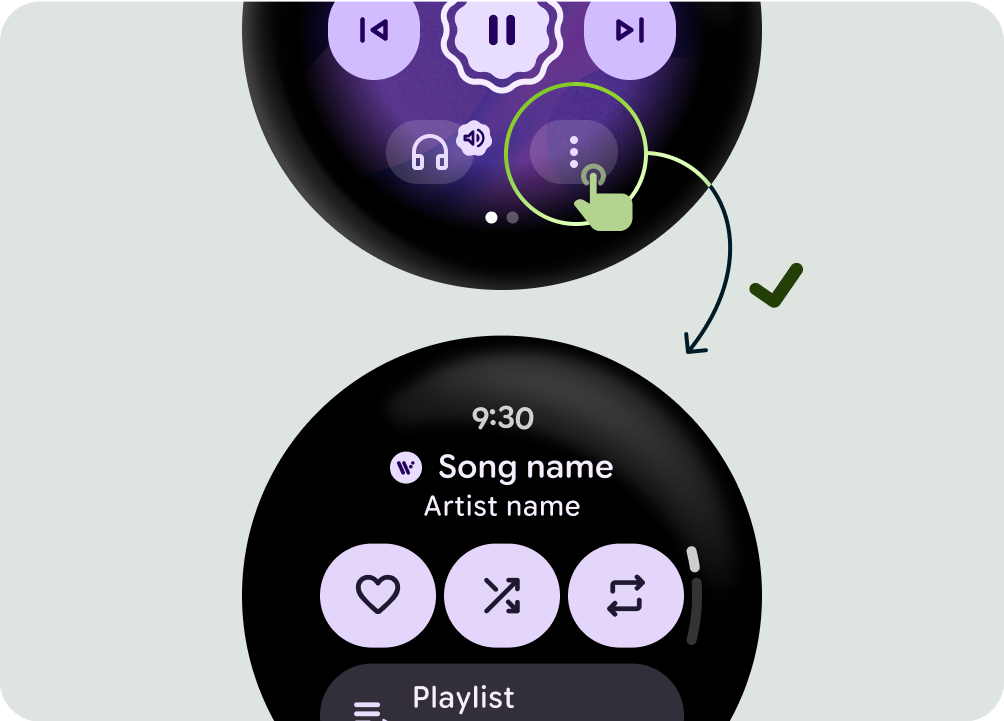
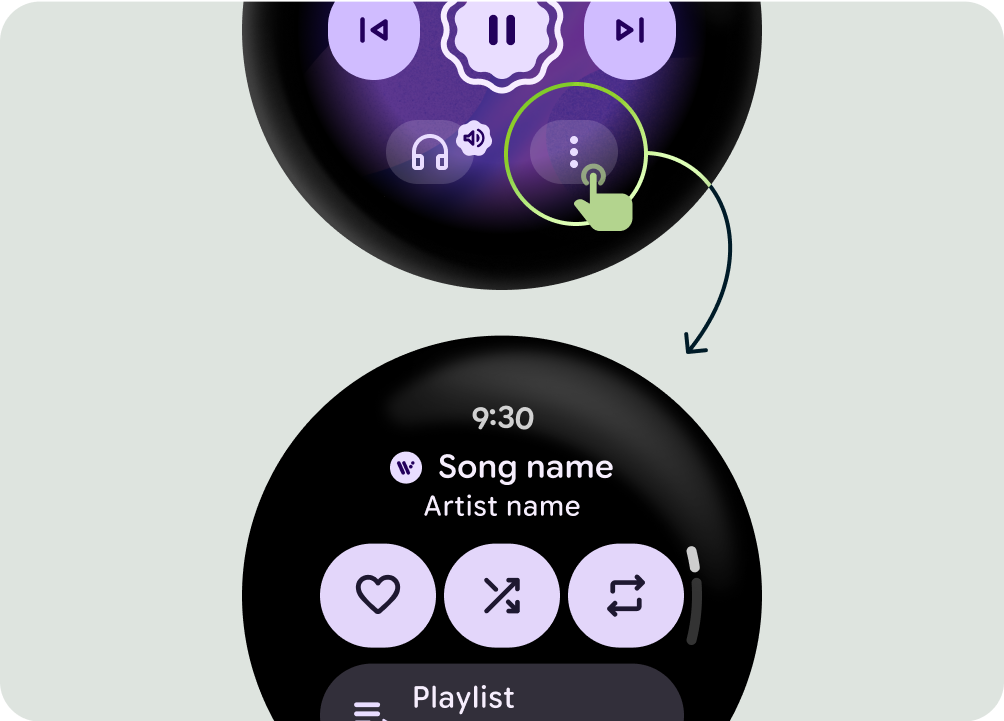
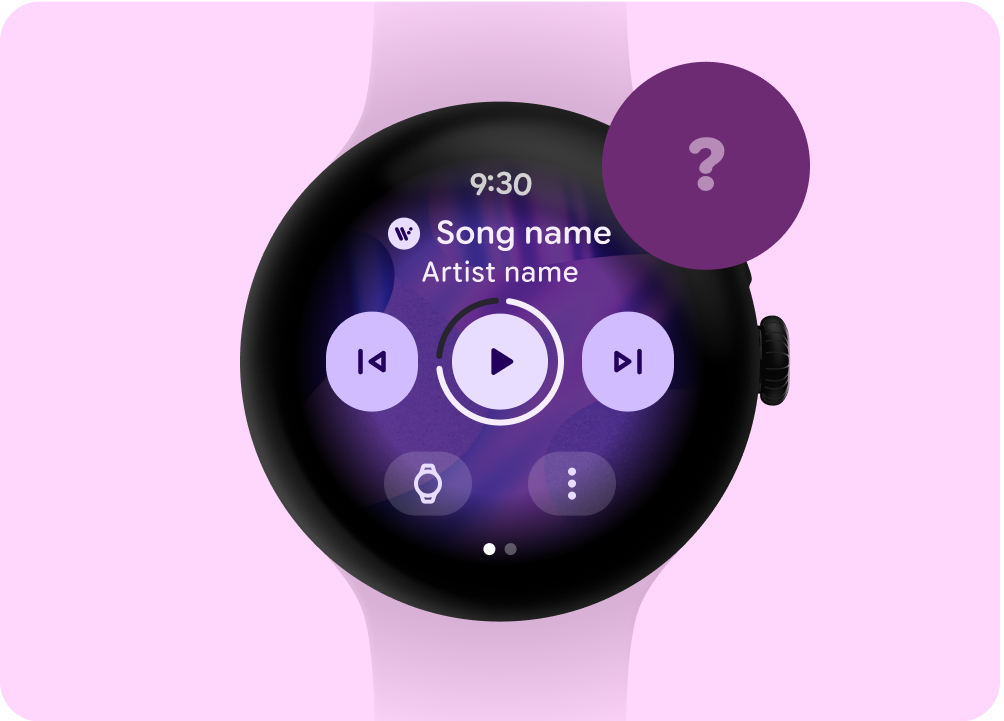
Botón de menú ampliado
Usa el botón de desbordamiento para proporcionar una navegación coherente y más funcionalidades.

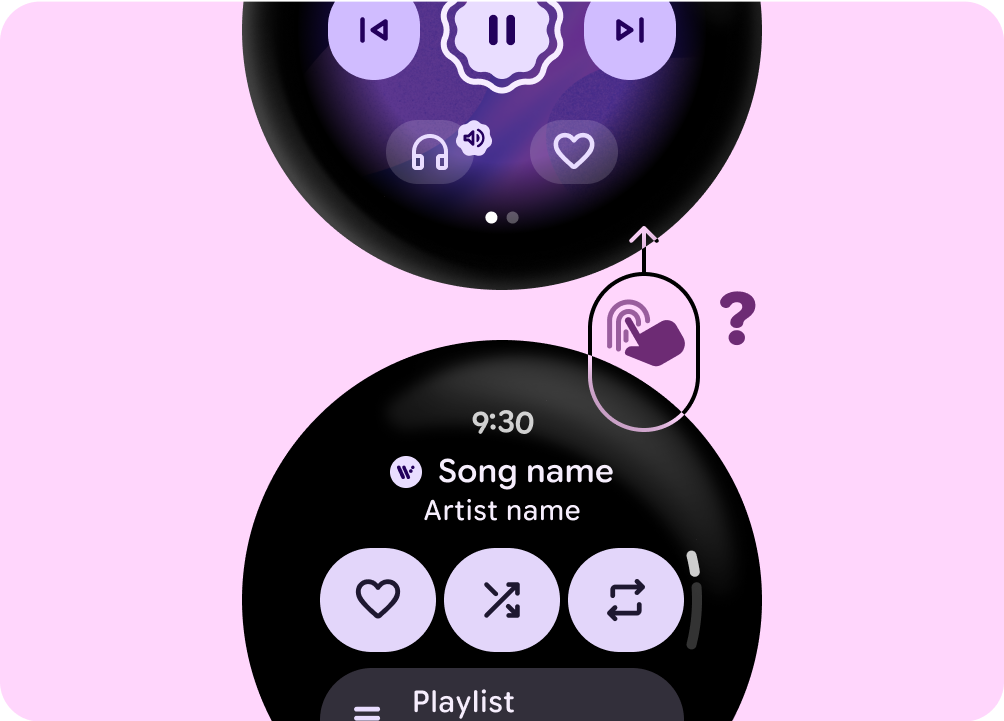
Qué no debes hacer
Confiar en gestos ocultos que requieren que los usuarios memoricen la navegación

Qué debes hacer
Proporciona un botón de menú ampliado visible para guiar a los usuarios y que accedan a funciones adicionales.
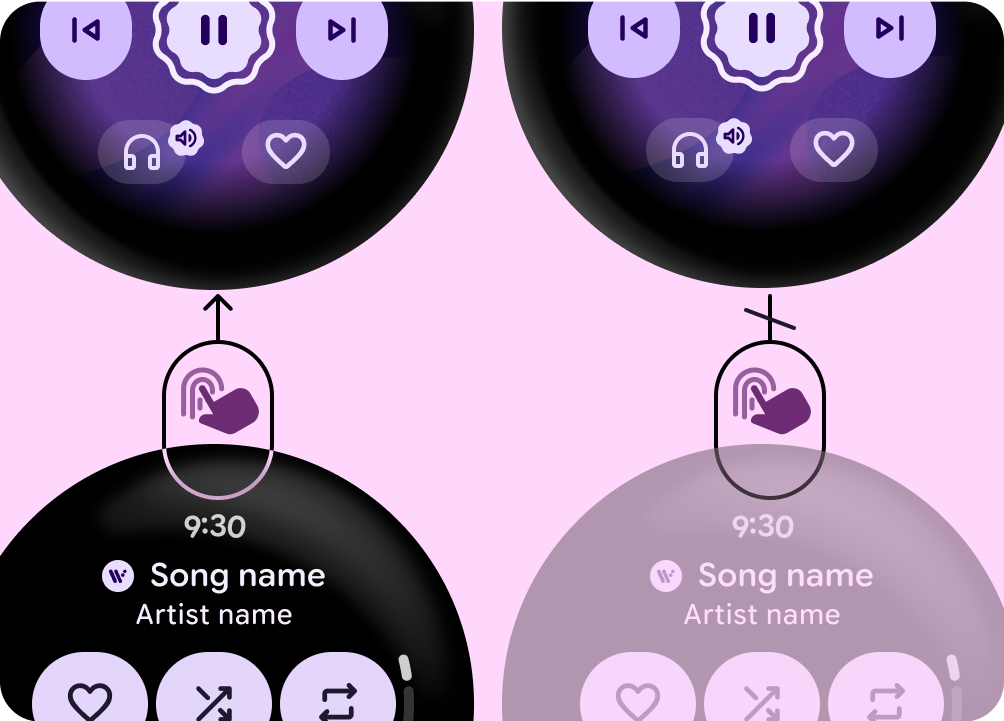
Acceso coherente a las opciones de contenido multimedia
Proporcionar acceso coherente a la funcionalidad en todas las plataformas y contextos de medios

Qué no debes hacer
Los patrones incoherentes para los controles multimedia en las diferentes plataformas y contextos multimedia generan confusión y carga cognitiva en los usuarios.

Qué debes hacer
Proporciona patrones coherentes en todas las plataformas y contextos de medios.
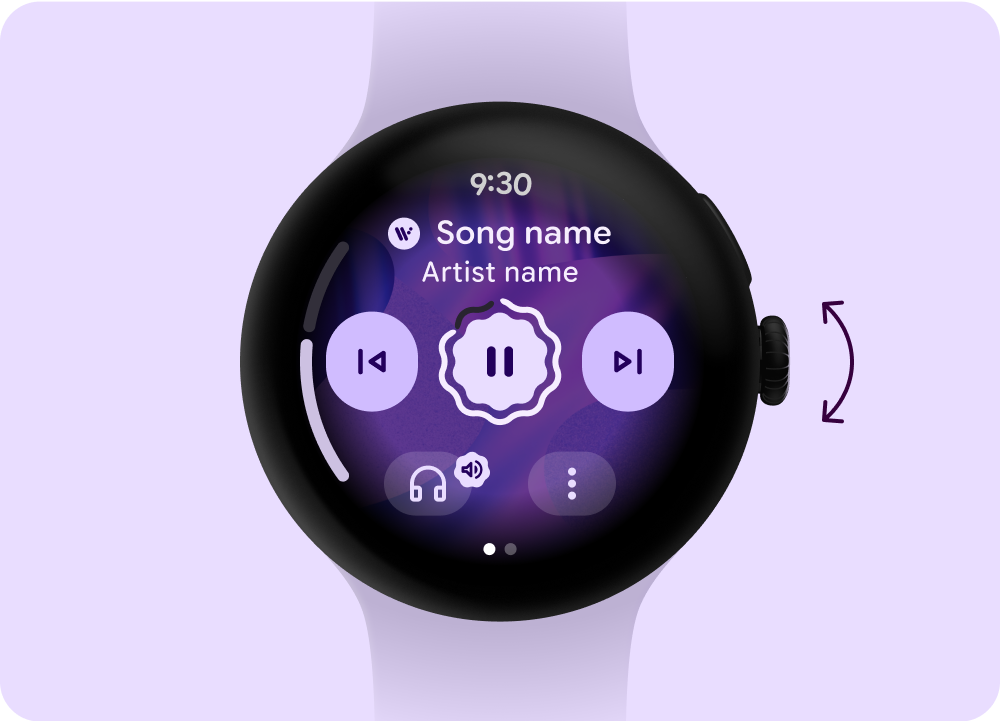
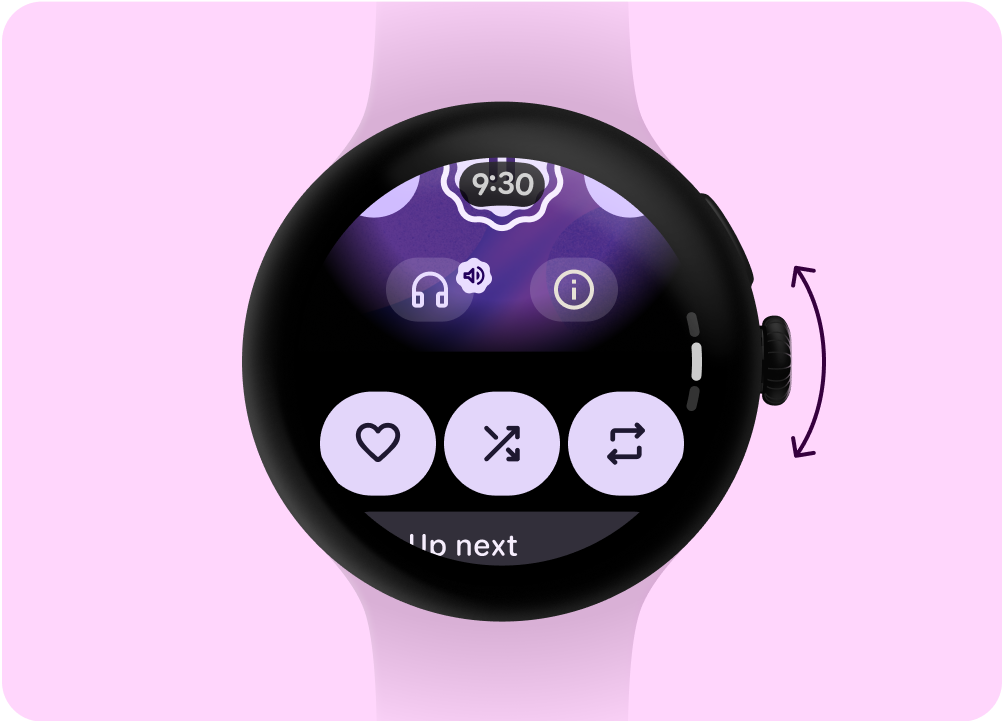
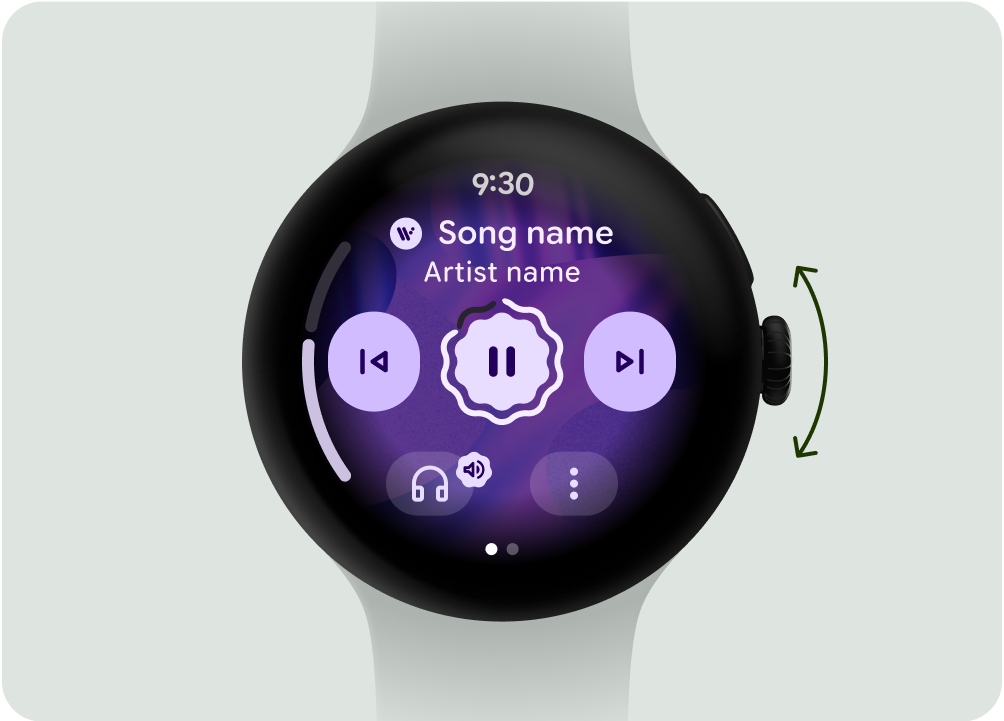
Control de volumen
Usa la interacción de control de volumen clave, como la sugerencia de presión, la barra de volumen y los controles de hardware, para asegurarte de que se puedan realizar las tareas de volumen críticas.

Qué no debes hacer
Es confuso cuando los usuarios no pueden controlar el volumen con el hardware.

Qué debes hacer
Permite que los usuarios controlen el volumen con la corona de hardware.
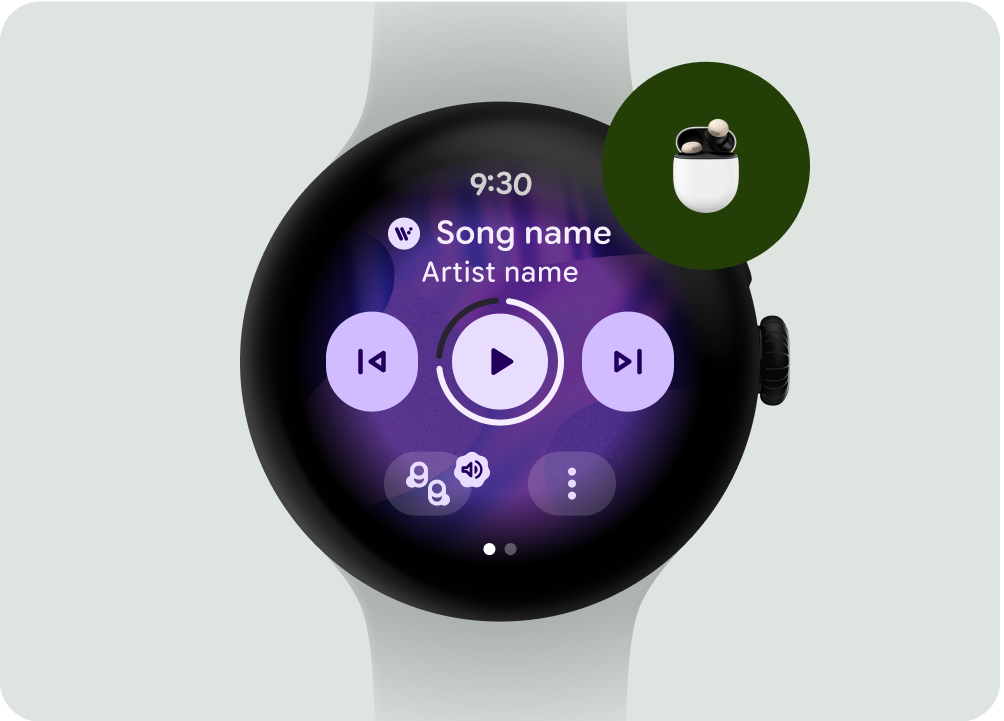
Dispositivo de salida
Usa un ícono que muestre claramente a los usuarios qué dispositivo están usando para escuchar la reproducción de contenido multimedia.

Qué no debes hacer
El ícono no refleja de dónde provendrá el sonido ni dónde controlar el volumen.

Qué debes hacer
Reflejar el estado del dispositivo de salida con la indicación de los controles de volumen
Extiende la experiencia a varios dispositivos
Considera la coherencia entre dispositivos y usa patrones existentes para ofrecer una experiencia del usuario más predecible y coherente.
