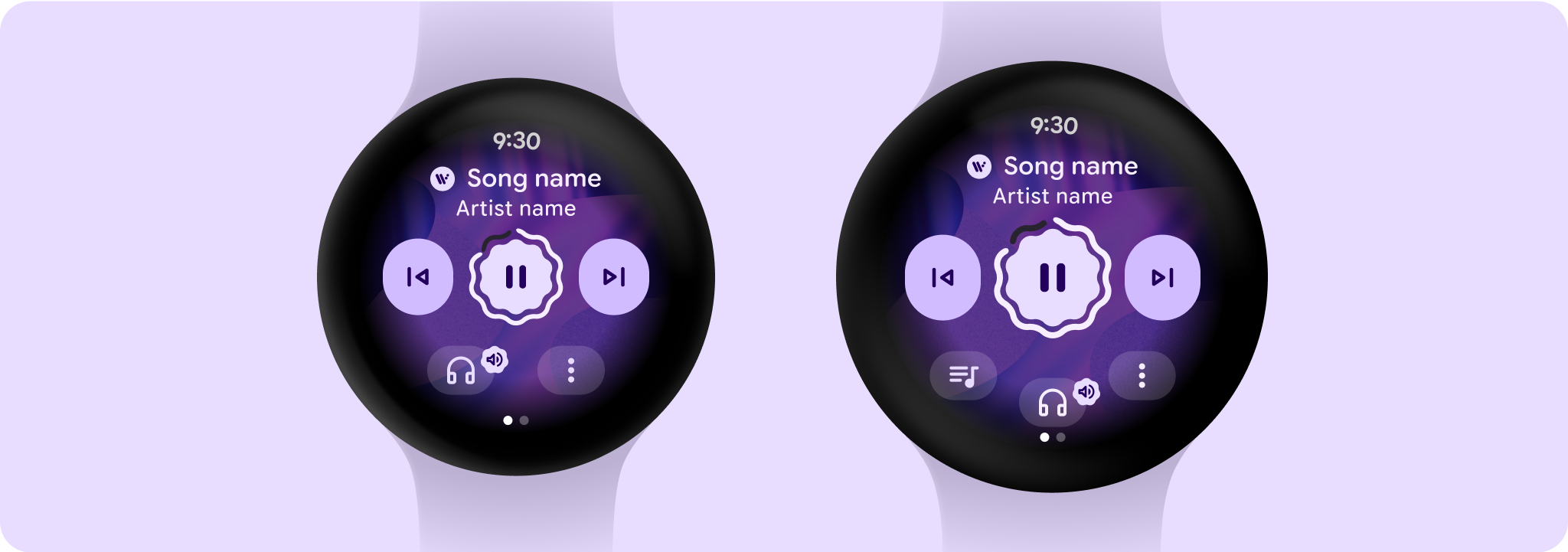
La pantalla de controles multimedia es esencial para ayudar a los usuarios a controlar el contenido multimedia que están escuchando. Crea controles multimedia con un diseño de 5 botones para verificar que se cumplan los objetivos mínimos de presión. En pantallas más grandes de 225 dp o más, puedes agregar valor incluyendo un botón de acceso directo para una acción importante, como la fila de reproducción.

Secciones de diseño
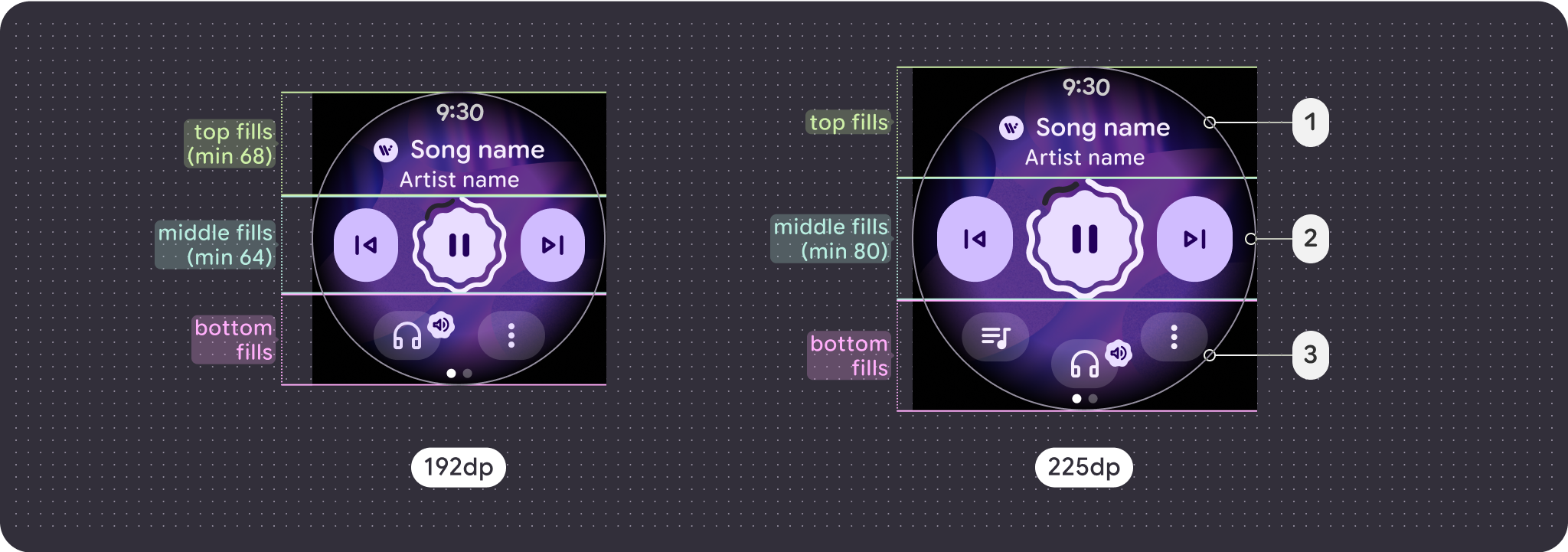
La pantalla de controles multimedia tiene una altura fija. Se compone de tres secciones verticales que tienen diferentes diseños y comportamientos responsivos.

- Sección superior: Contiene detalles de los medios
- Sección central: Controles multimedia
- Sección inferior: Botones secundarios configurables
Consideraciones para pantallas más grandes
Las adaptaciones para pantallas grandes de contenido multimedia se enfocan únicamente en la pantalla de controles multimedia. Todos los demás elementos se capturan en elementos de chips, botones y diálogos, o en el desglose de listas del comportamiento de pantallas grandes.
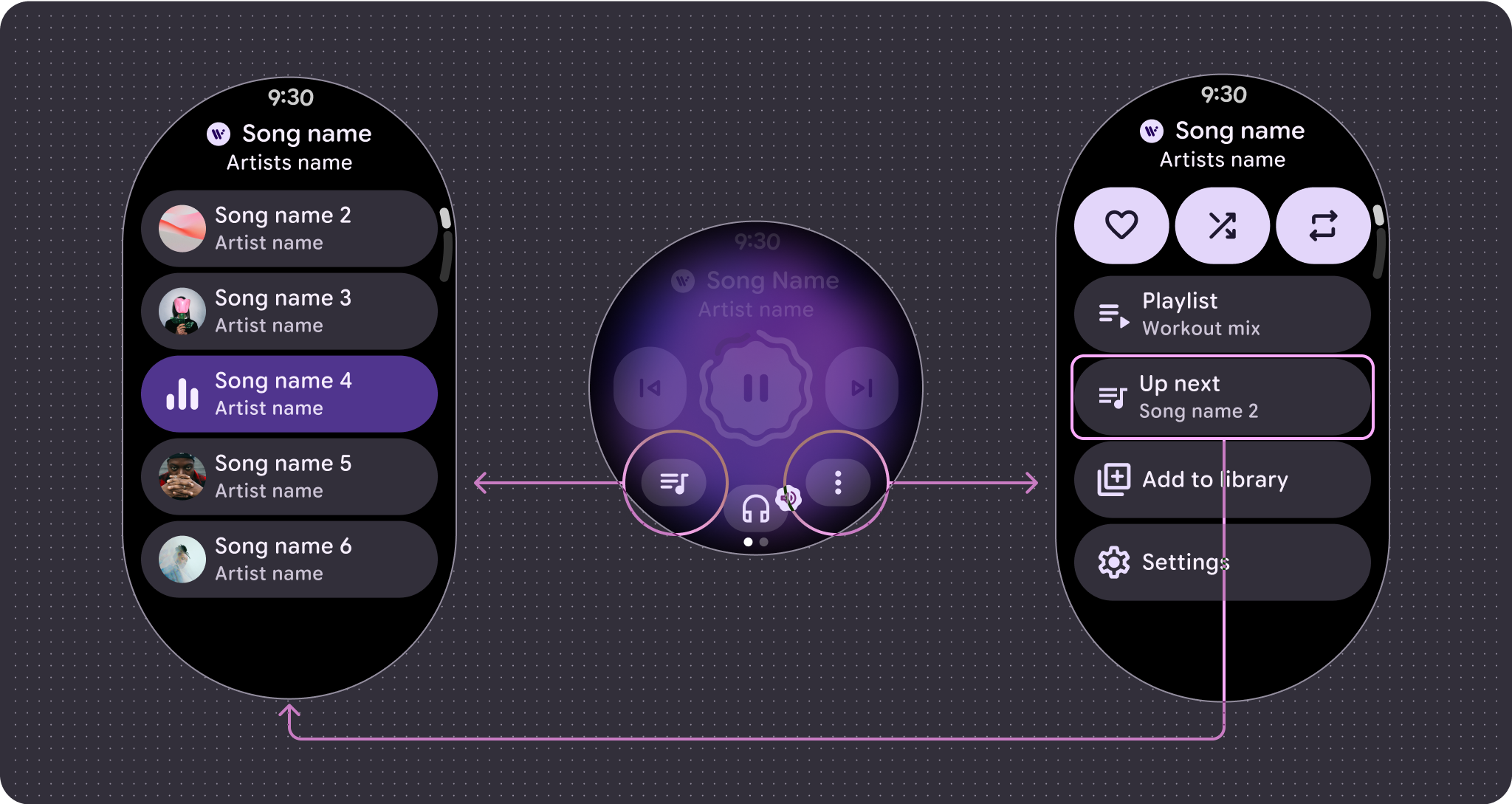
Botones
Puedes agregar valor incluyendo un botón de acceso directo para una acción importante, como la fila de reproducción. Usar el menú ampliado verifica que la funcionalidad adicional siga siendo coherente y accesible, independientemente del tamaño de la pantalla. La sección inferior gana una ranura adicional para un botón después del punto de interrupción de 225 dp, lo que hace que la cantidad máxima de botones sea de 2 en pantallas más pequeñas y de 3 en pantallas más grandes.

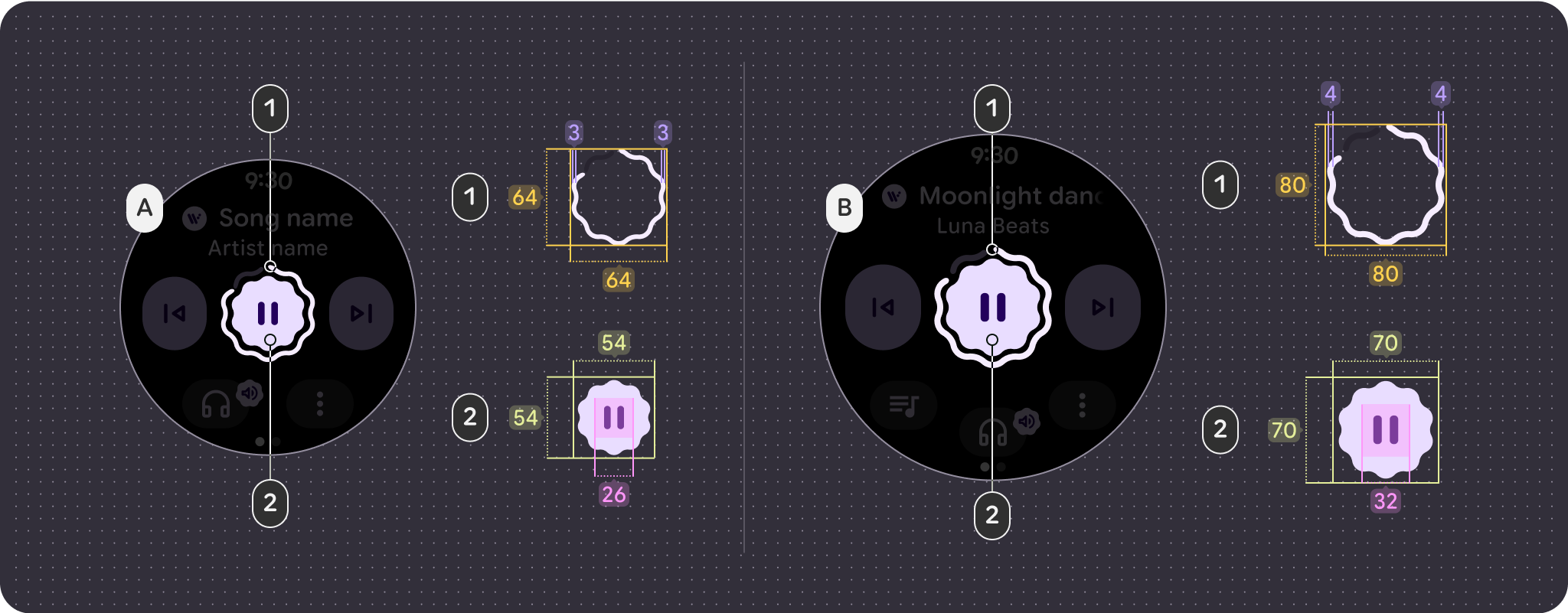
Control principal
El control principal suele ser un botón de reproducción y pausa. Después del punto de interrupción de 225 dp, el control se ajusta de 64 dp a 80 dp, lo que aumenta los objetivos de toque para todos los controles que contiene.

- Círculo de progreso = 64 x 64 dp / trazo de 3 dp
- Botón = 54 x 54 dp / tamaño del ícono de 26
- Círculo de progreso = 80 x 80 dp / trazo de 4 dp
- Botón = 70 x 70 dp / tamaño del ícono de 32
Configuración del botón
Para seguir los principios de tamaño del objetivo táctil, muestra solo el diseño de 2 botones antes del punto de interrupción de 225 dp y los diseños de 3 botones después de este.
En los siguientes ejemplos, se muestran diferentes configuraciones de botones:
Diseño de 1 botón con desbordamiento, pantalla más pequeña (192 dp)
Diseño de 1 botón con desbordamiento, pantalla más grande (225 dp)

Diseño de 2 botones con desbordamiento, pantalla más pequeña (192 dp)

Diseño de 2 botones con desbordamiento, pantalla más grande (225 dp)

Diseño de 2 botones (máx.) con desbordamiento, pantalla más pequeña (192 dp)

Diseño de 3 botones con desbordamiento, pantalla más grande (225 dp)
Comportamiento de la marquesina
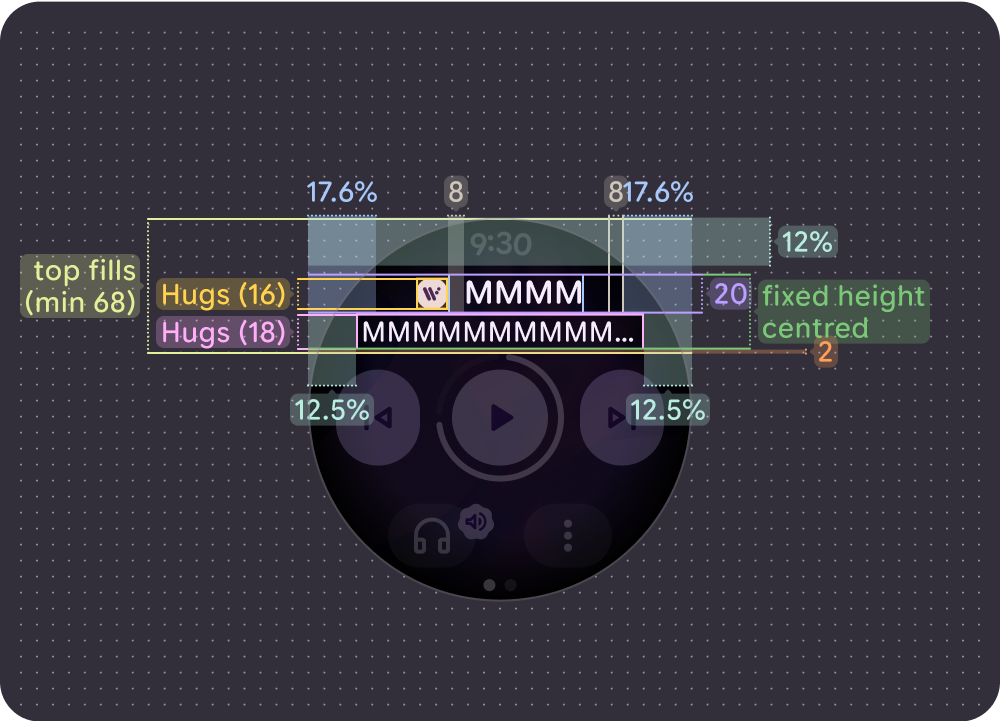
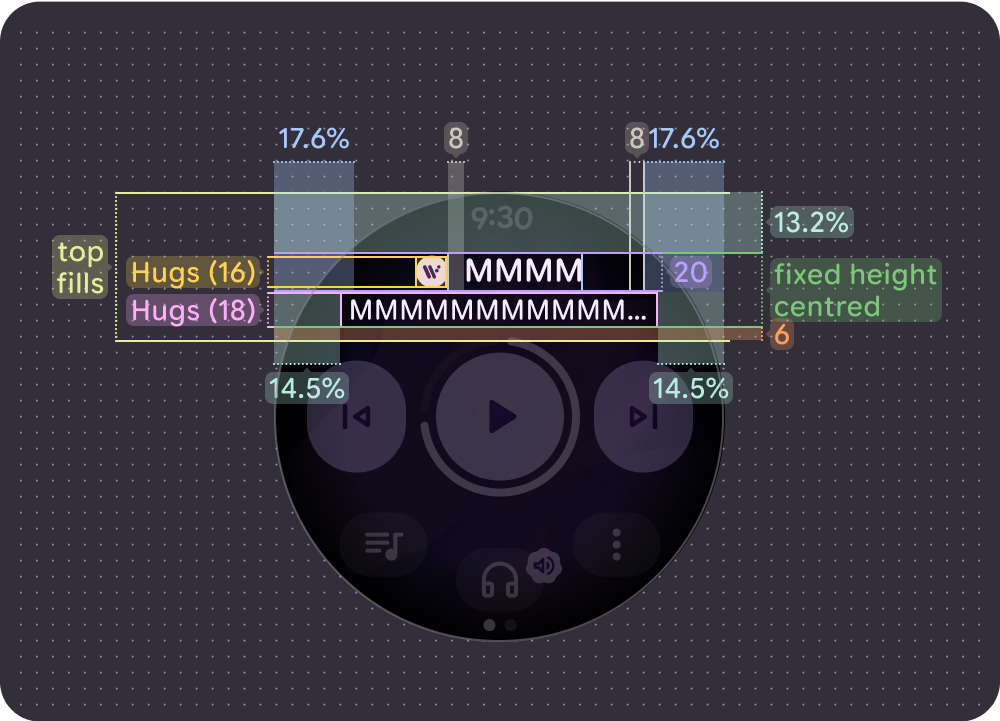
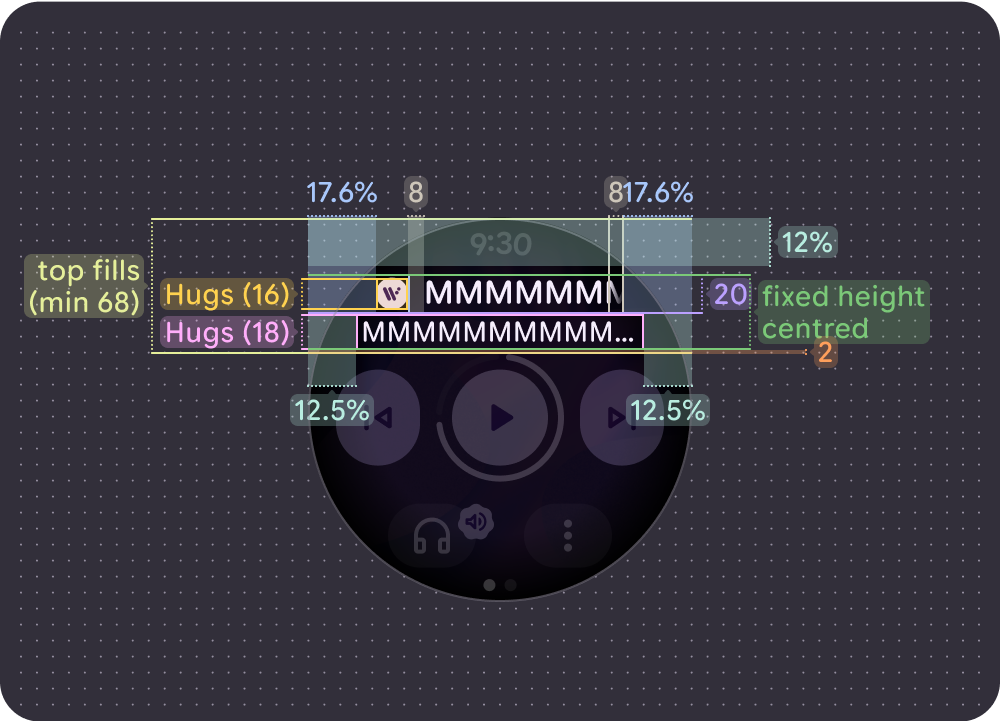
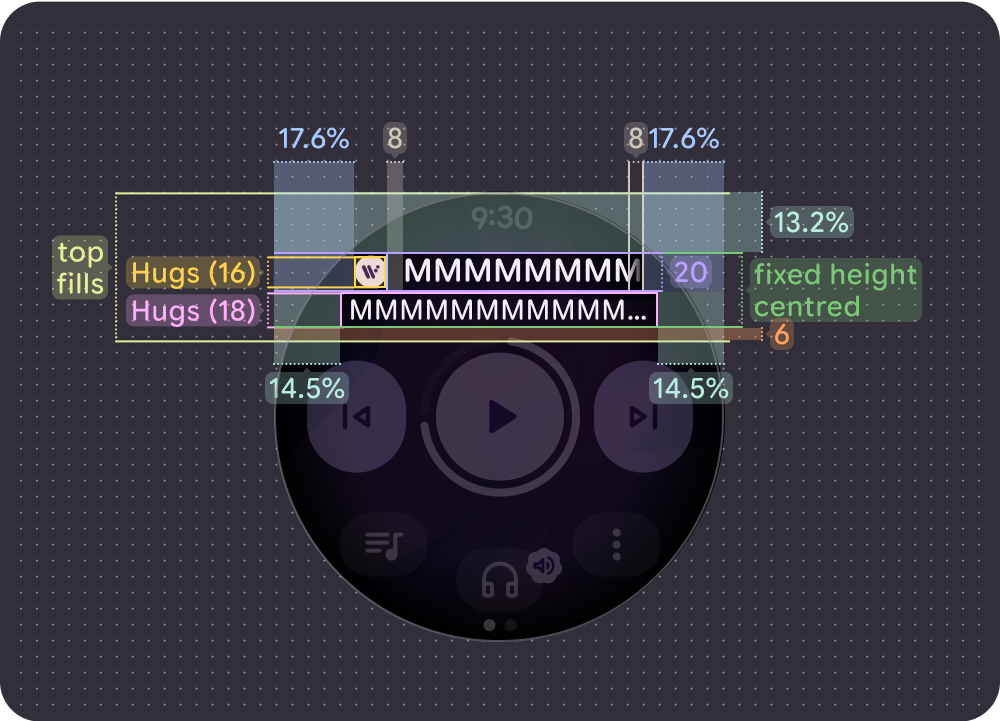
El encabezado tiene varias actualizaciones para mejorar la legibilidad y la experiencia general:
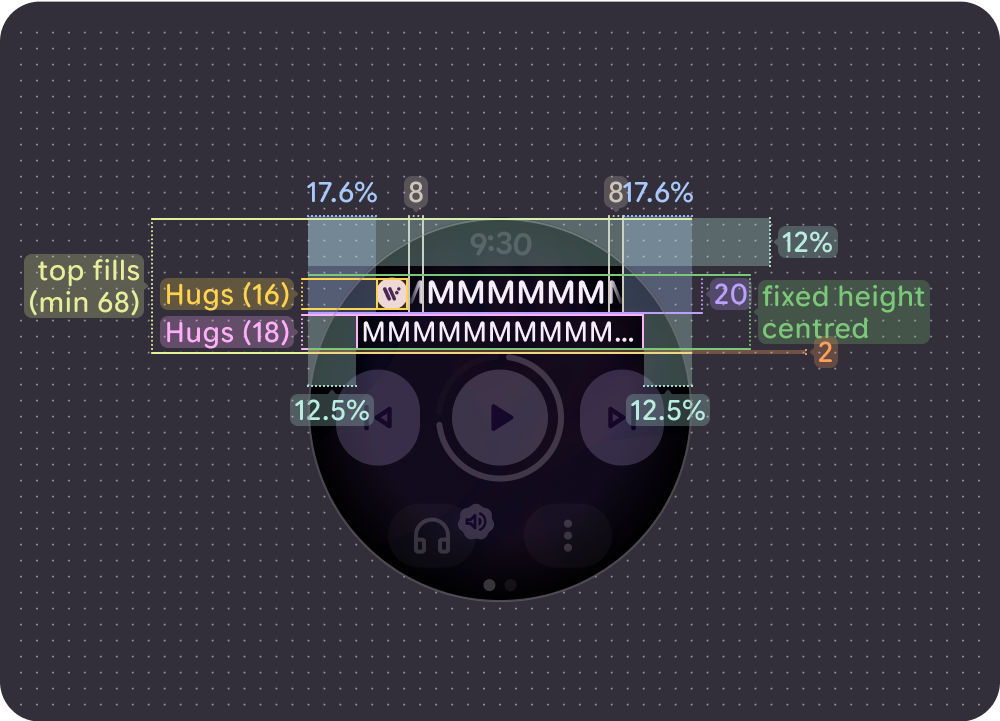
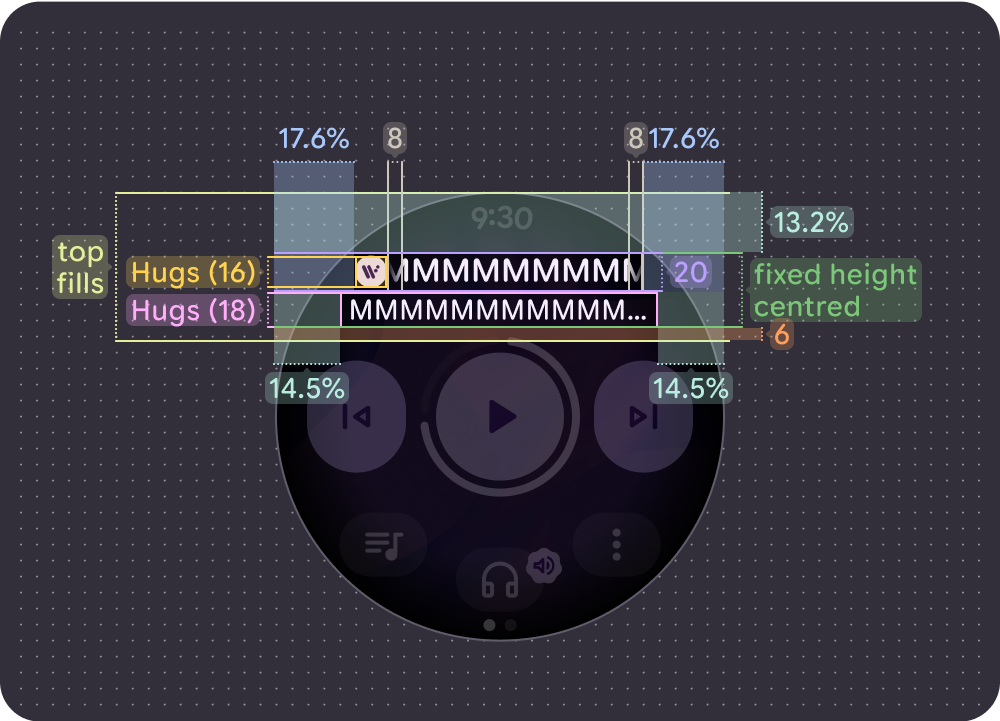
- Un margen superior del 12% en pantallas más pequeñas y del 13.2% en pantallas más grandes
- Márgenes laterales del título de la canción del 17.6%
- El margen del título del artista es del 12.5% en pantallas más pequeñas y del 14.5% en pantallas más grandes.
- El título del artista se trunca, mientras que los gradientes de 8 dp se usan para los títulos de canciones que se desplazan. Si hay un ícono, se agrega un espacio adicional de 8 dp entre el título de la canción y el ícono. (El ícono no se desplaza con el título de la canción).
Con un ícono

Título de la canción no desplazable (corto) en pantallas más pequeñas (192 dp)

Título de la canción no desplazable (corto) en pantallas más grandes (225 dp)

Título de la canción con desplazamiento (largo) (alineado a la izquierda) en pantallas más pequeñas (192 dp)

Título de la canción (largo) con desplazamiento (alineado a la izquierda) en pantallas más grandes (225 dp)

Título de la canción con desplazamiento (largo) (alineado al centro) en pantallas más pequeñas (192 dp)

Título de la canción (largo) con desplazamiento (alineado al centro) en pantallas más grandes (225 dp)
Sin ícono
Título de la canción no desplazable (corto) en pantallas más pequeñas (192 dp)
Título de la canción no desplazable (corto) en pantallas más grandes (225 dp)
Título de la canción (largo) alineado a la izquierda y sin desplazamiento en pantallas más pequeñas (192 dp)
Título de la canción alineado a la izquierda y sin desplazamiento (largo) en pantallas más grandes (225 dp)
Título de la canción con desplazamiento (largo) (alineado al centro) en pantallas más pequeñas (192 dp)
Título de la canción (largo) con desplazamiento (alineado al centro) en pantallas más grandes (225 dp)
Objetivos táctiles
Los controles principales y los botones de la parte inferior usan el espacio disponible para maximizar el objetivo de toque. El tamaño mínimo del objetivo de toque es de 48 x 48 dp en dispositivos Wear OS, con íconos y botones alineados al centro del objetivo de toque.
Controles principales

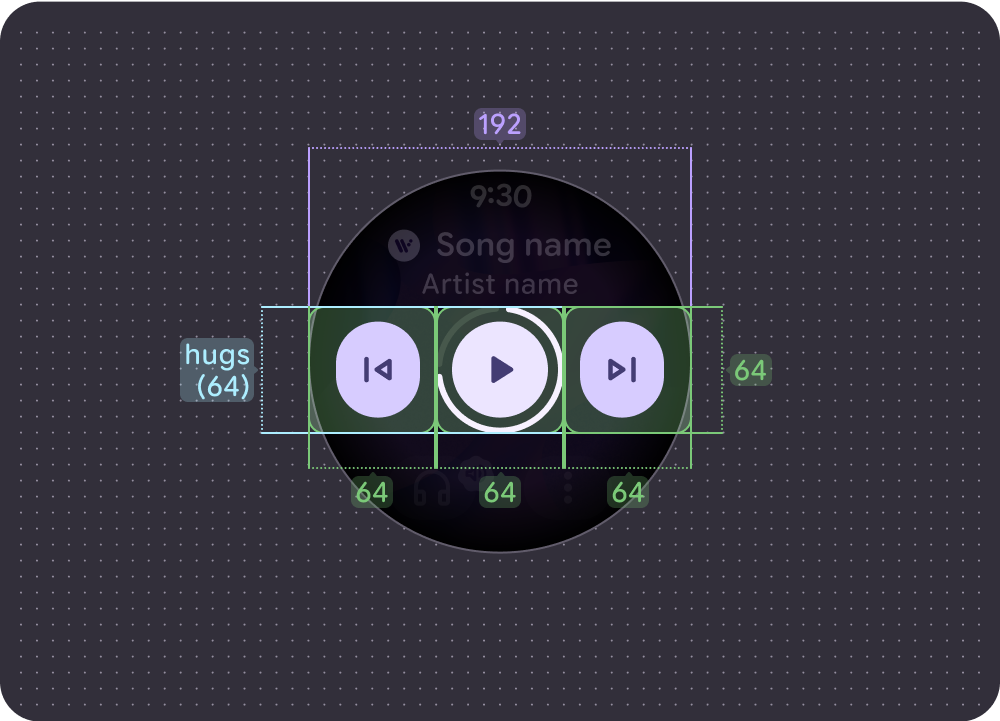
Pantalla pequeña (192 dp):
- Control principal = 64 x 64 dp
- Controles laterales = 64 x 64 dp

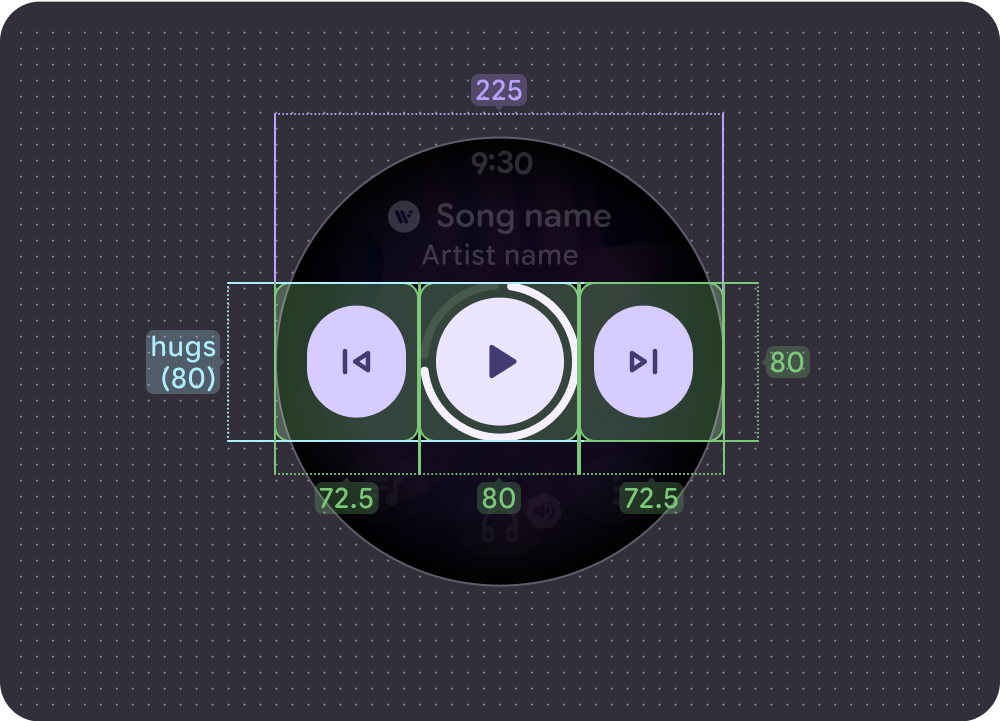
Pantalla grande (225 dp):
- Control principal = 80 x 80 dp
- Controles laterales = 72.5 x 80 dp
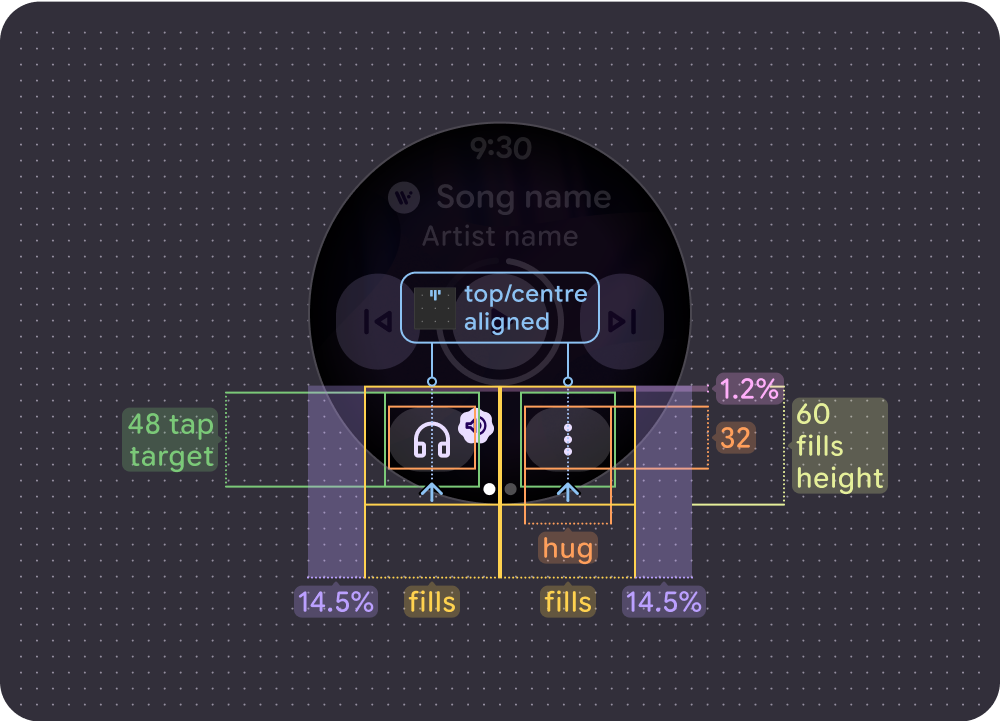
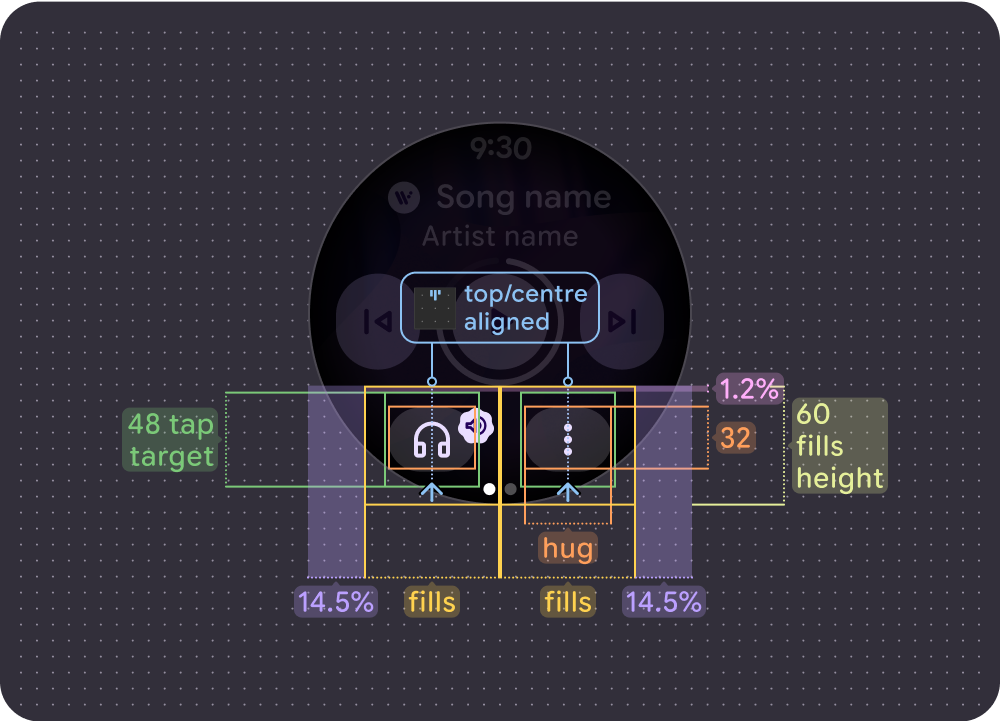
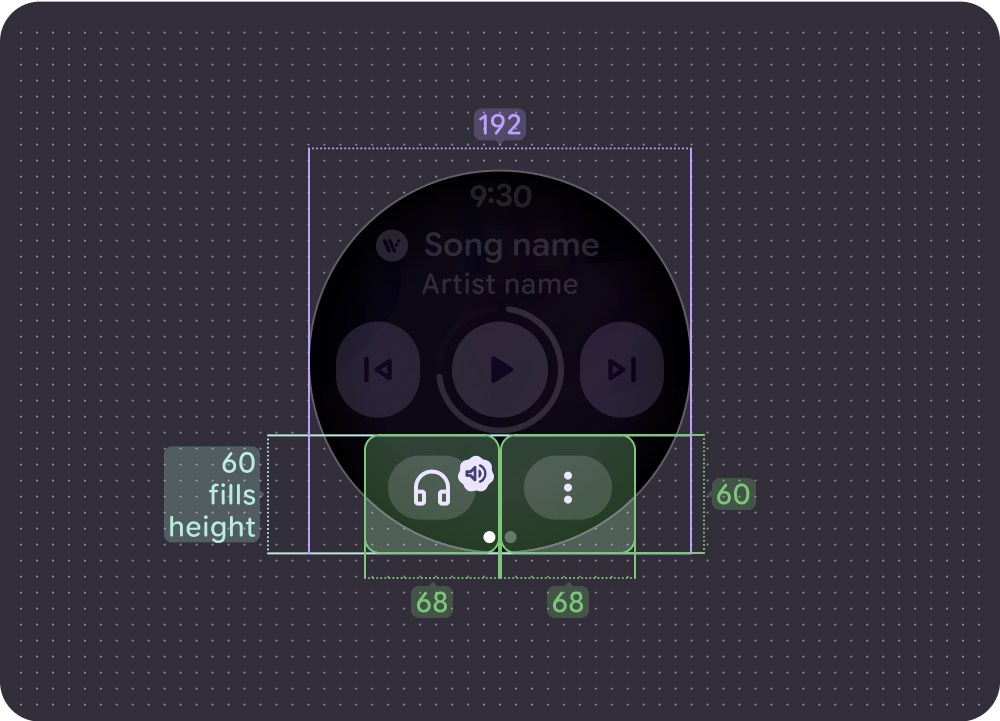
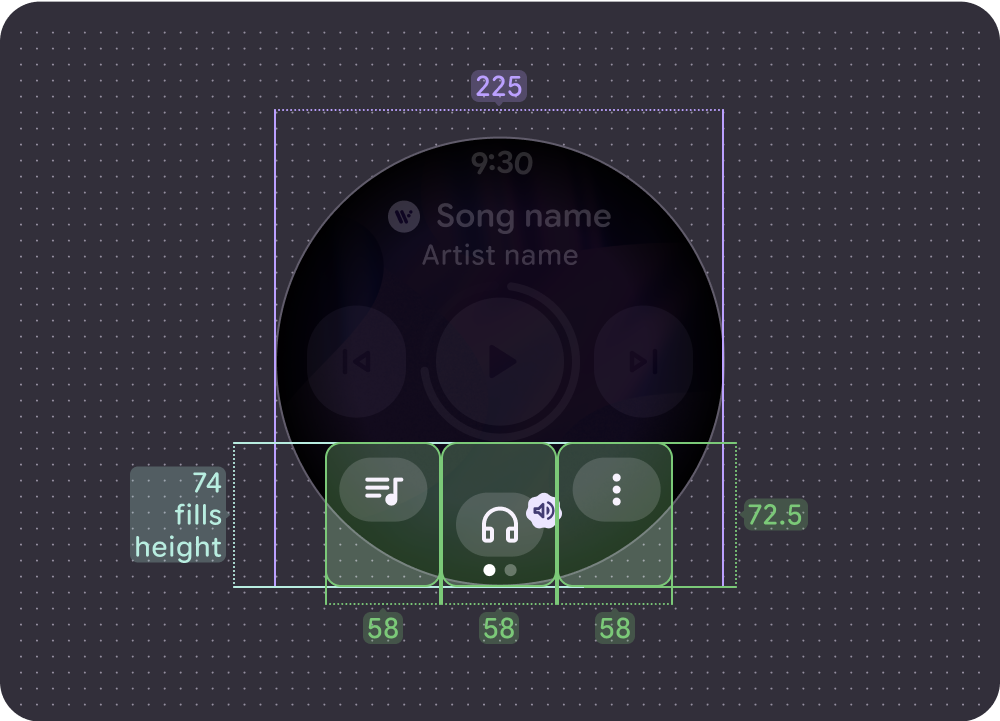
Controles en la parte inferior

Pantallas más pequeñas (192 dp) con un máximo de 2 botones:
Ambos botones = 68 x 60 dp

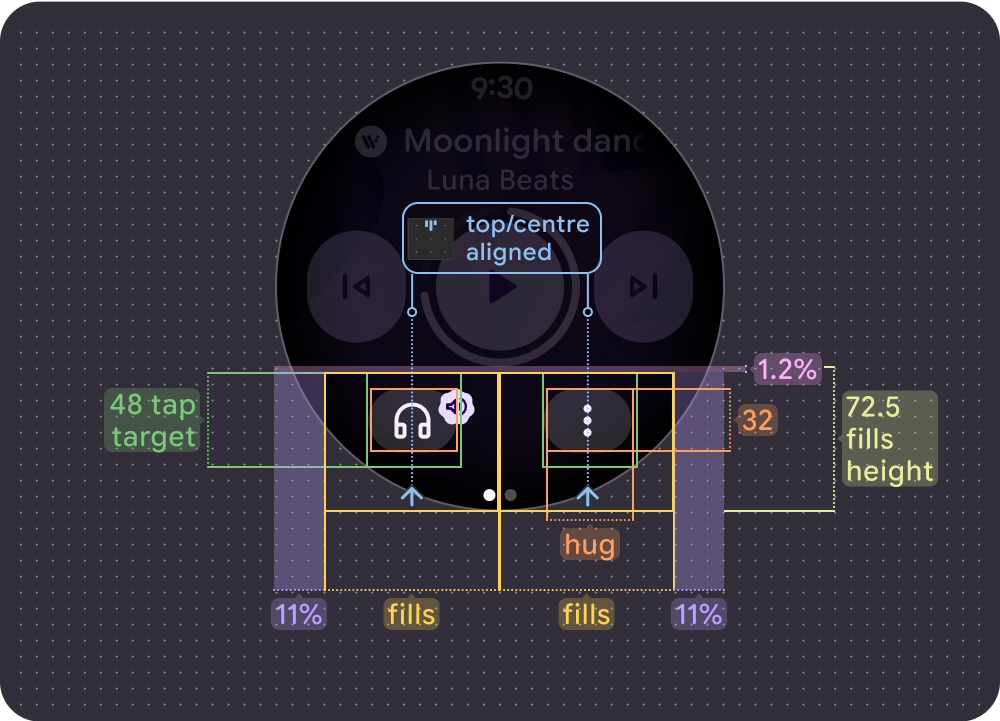
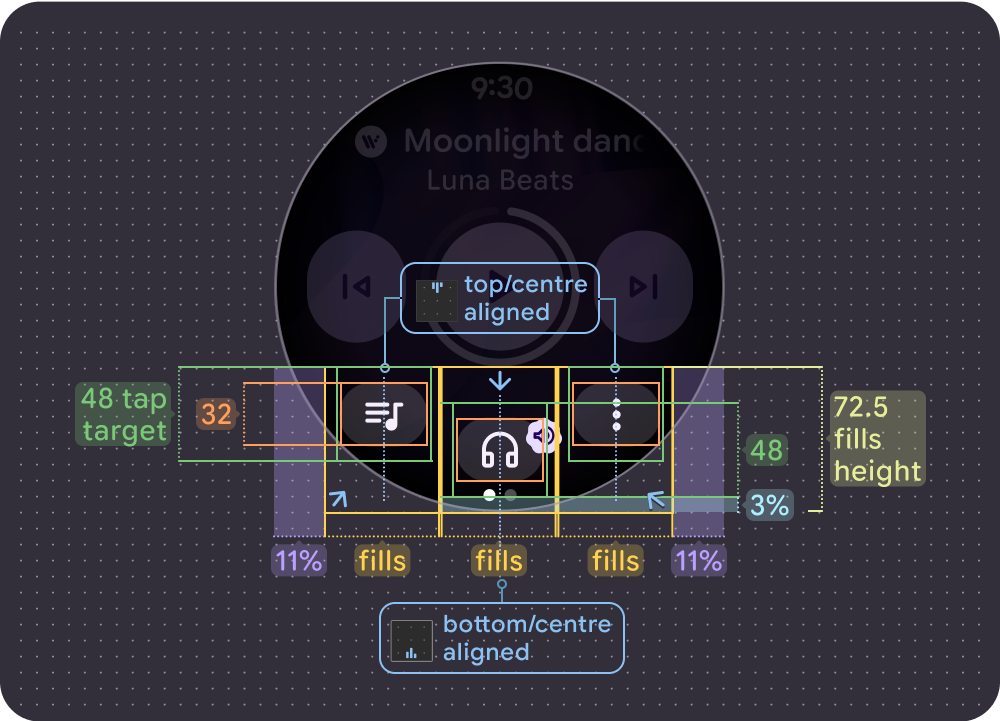
Pantallas más grandes (225 dp) con un máximo de 3 botones:
Todos los botones = 58 × 72.5 dp
