Sur Wear OS, Material Design utilise une palette de couleurs plus sombres. Vous devez notamment utiliser un arrière-plan noir pour l'application et la carte.
Jeu de couleurs
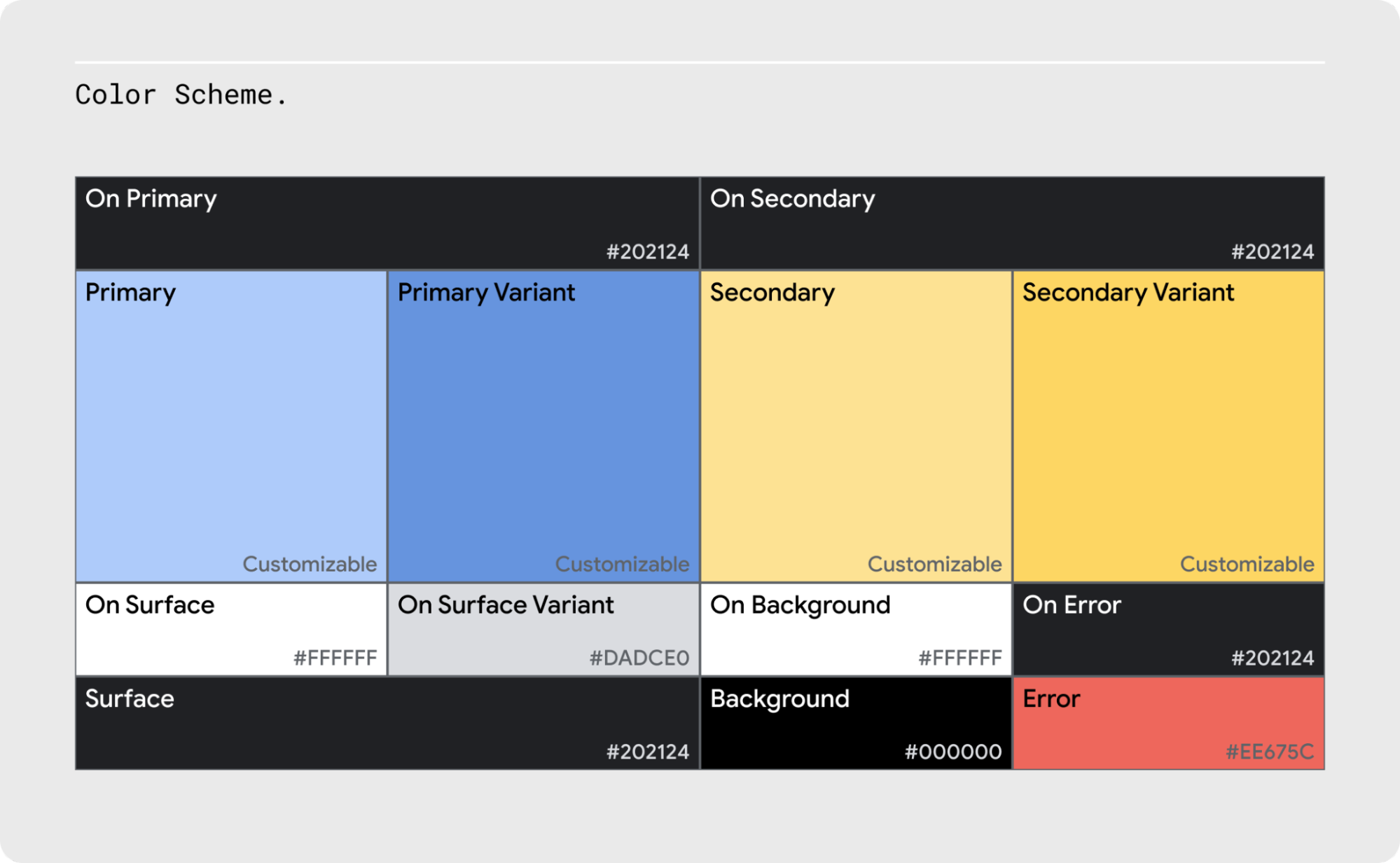
Le jeu de couleurs de Wear OS se base sur le thème de couleur de référence de Material Design. Vous pouvez utiliser ce thème tel quel ou le personnaliser pour votre application.
Ce thème inclut des couleurs par défaut pour :
- Les couleurs principales et secondaires
- Les variantes de couleurs principales et secondaires
- Les couleurs supplémentaires de l'interface utilisateur, telles que les couleurs d'arrière-plan, de surface, d'erreur, de typographie et d'iconographie

Thème sombre
Toutes les couleurs du thème sombre doivent afficher des éléments avec un contraste suffisant, conformément à la norme AA de WCAG (au moins 4,5:1) pour le corps du texte lorsqu'elles sont appliquées à toutes les surfaces d'élévation.
Privilégier des couleurs non saturées pour l'accessibilité
Évitez d'utiliser des couleurs saturées pour les thèmes sombres, car elles ne respectent pas la norme d'accessibilité WCAG d'au moins 4,5:1 pour le corps du texte sur les surfaces sombres. Les couleurs saturées produisent également des vibrations optiques sur un arrière-plan sombre, ce qui peut entraîner une fatigue oculaire. Privilégiez plutôt les couleurs non saturées, plus lisibles.

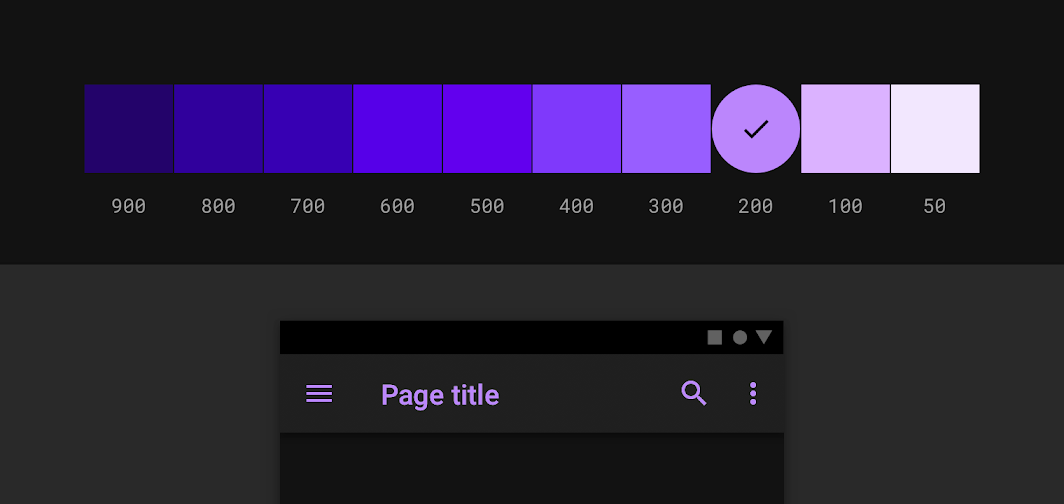
Figure 1. Des couleurs moins saturées dans votre palette de couleurs améliorent la lisibilité.

Figure 2. Évitez d'utiliser des couleurs saturées sur un arrière-plan sombre.
Couleur principale
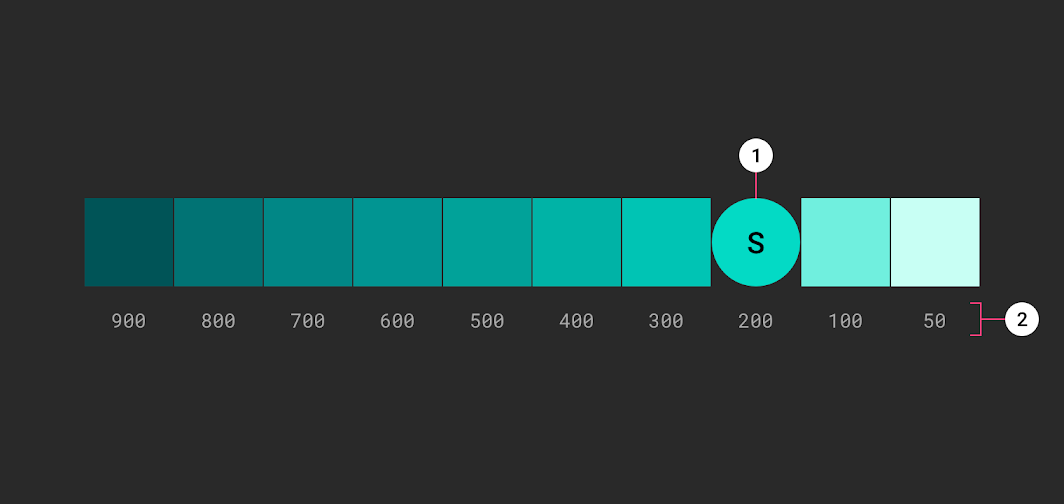
La couleur principale est la couleur qui s'affiche le plus fréquemment sur les écrans et les composants de votre application. Le thème sombre de référence de Material Design utilise le ton 200 comme couleur principale. Ce choix respecte la norme AA du WCAG, qui est d'au moins 4,5:1 pour le texte normal, sur toutes les surfaces d'élévation.

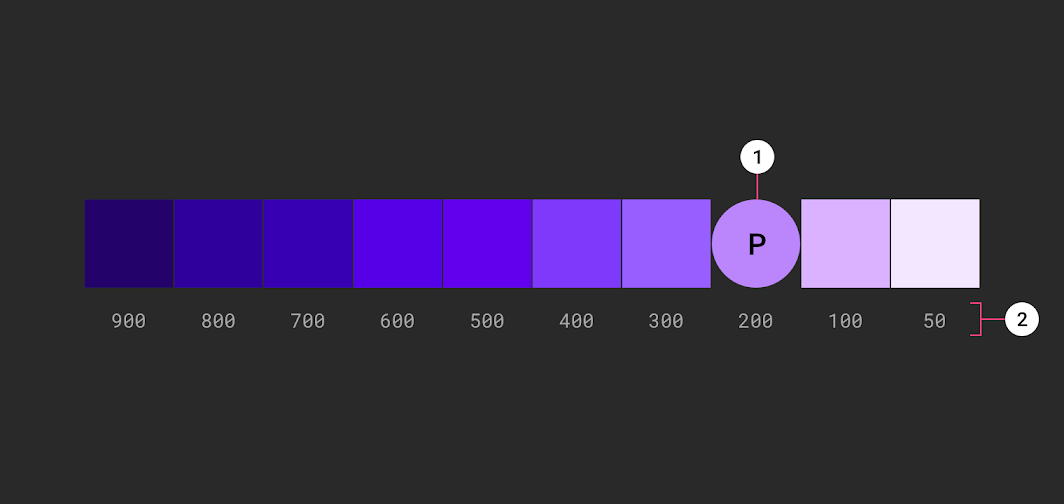
Figure 3. Exemple de palette principale dans un thème sombre. 1. Indicateur de couleur principale 2. Variantes tonales
Couleur secondaire
Vous pouvez utiliser une couleur secondaire pour faire ressortir certaines parties de votre interface utilisateur. Dans un thème sombre, une couleur secondaire peut être non saturée pour atteindre le niveau de contraste de 4,5:1.
Dans la figure 4, 1) indique un indicateur de couleur secondaire et 2) indique des variantes tonales.

Figure 4. Exemple de palette secondaire dans un thème sombre.
Couleur d'accentuation
Dans un thème sombre, les surfaces sombres occupent la majorité de l'interface utilisateur. Les couleurs d'accentuation sont en général claires (pastels non saturés) ou lumineuses (saturées et vives). Cela permet de faire ressortir les éléments désirés. Utilisez les couleurs d'accentuation avec parcimonie pour faire ressortir les éléments clés, comme le texte ou les boutons.
Rechercher des couleurs d'accentuation Utilisez le générateur de palettes de couleurs pour créer ou afficher un thème de couleur. Le générateur de palettes de couleurs crée également des palettes tonales, c'est-à-dire un spectre de couleurs claires à sombres créées à partir de vos couleurs principale et secondaire. Sélectionnez-en des variantes pour votre thème sombre.
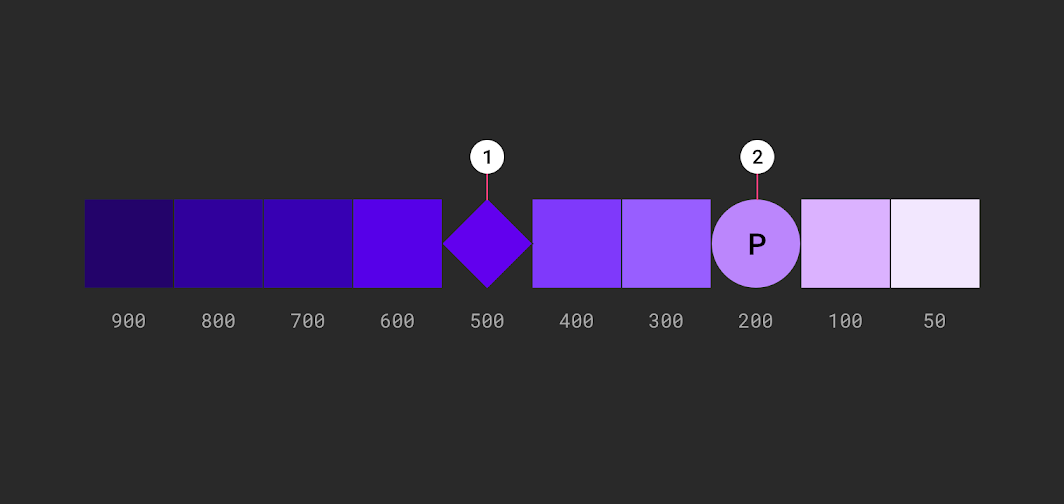
Dans la figure 5, 1) indique un indicateur de couleur principale du thème par défaut et 2) indique un indicateur de couleur principale du thème sombre.

Figure 5. Pour plus de flexibilité et de facilité d'utilisation dans un thème sombre, il est recommandé d'utiliser des tons plus clairs (200 à 50) plutôt que des tons saturés (900 à 500).
Utilisez le spectre de couleurs plus sombre pour les grandes parties de l'interface utilisateur, telles que la couleur d'arrière-plan. Privilégiez des couleurs plus claires pour les détails et les éléments de l'interface utilisateur.
