Utilisez un élément Dialog pour concentrer l'attention des utilisateurs sur une action temporaire ou une information.

Anatomie

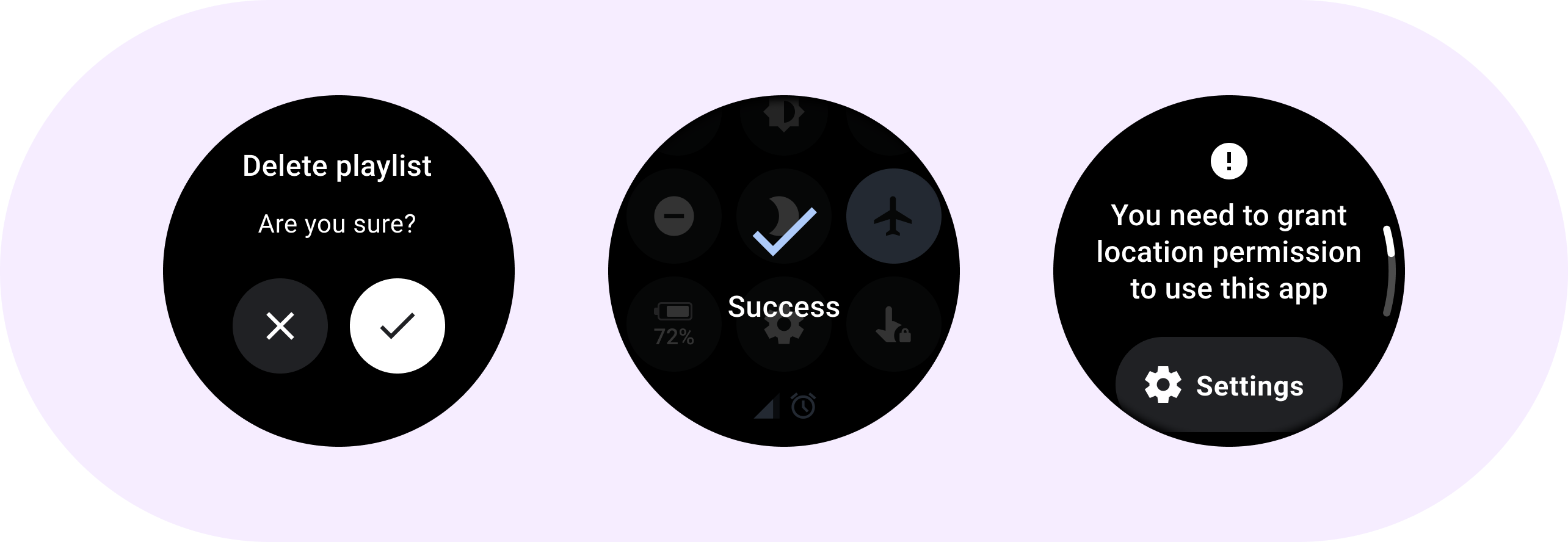
Les boîtes de dialogue doivent s'afficher en réponse à une tâche de l'utilisateur ou à une action, avec des informations pertinentes ou contextuelles. Contrairement à leurs équivalents sur mobile, les boîtes de dialogue de Wear OS occupent tout l'écran et se superposent aux autres contenus.
Les boîtes de dialogue peuvent être ignorées en balayant l'écran. Lorsque l'utilisateur balaye l'écran, le système affiche le contenu parent en arrière-plan.
Les boîtes de dialogue ont un seul emplacement pour le contenu arrêté des boîtes de dialogue, comme les alertes ou les confirmations.

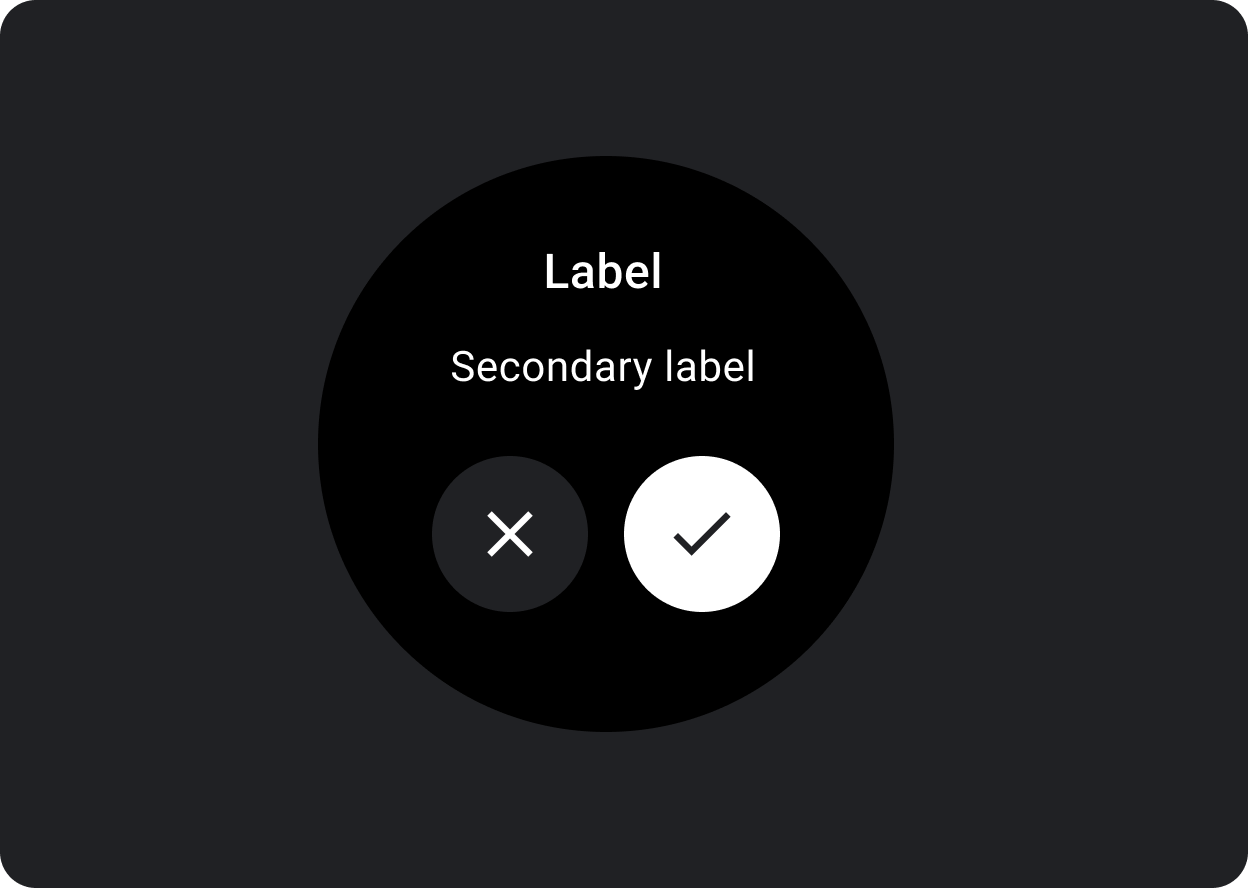
Utilisez un composant d'alerte pour obtenir une réponse de l'utilisateur par rapport à des tâches importantes.
Les alertes désactivent toutes les fonctionnalités de l'application lorsqu'elles apparaissent et restent affichées à l'écran jusqu'à ce qu'une action soit effectuée. Les alertes se veulent gênantes, n'en abusez pas.
Si le contenu de l'alerte comporte plus de trois lignes de texte, vous pouvez l'aligner à gauche pour la rendre plus lisible. Sinon, le texte est centré par défaut.
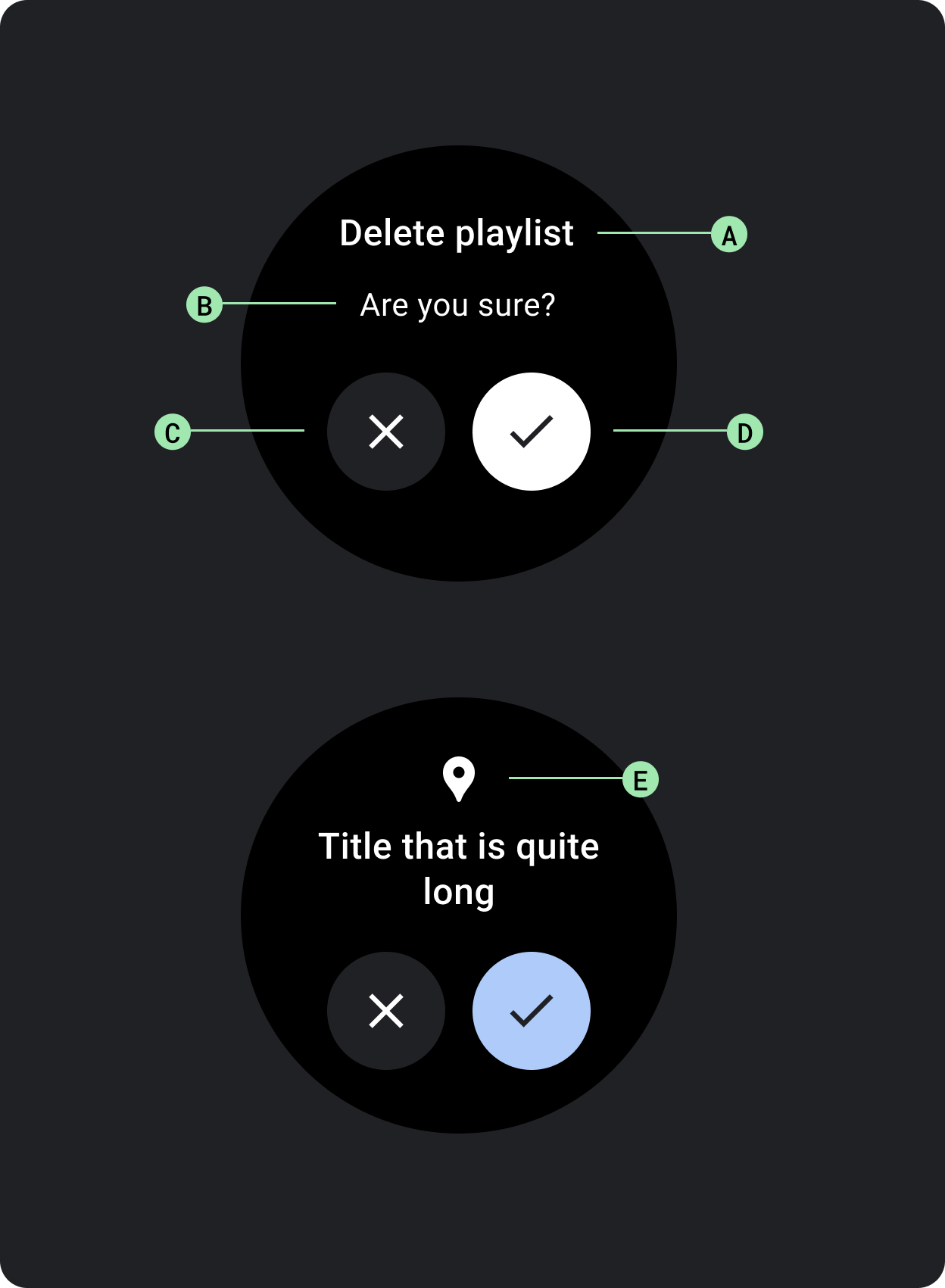
A. Titre
B. Contenu (facultatif)
C. Bouton de refus
D. Bouton d'acceptation
E. Icône (facultatif)

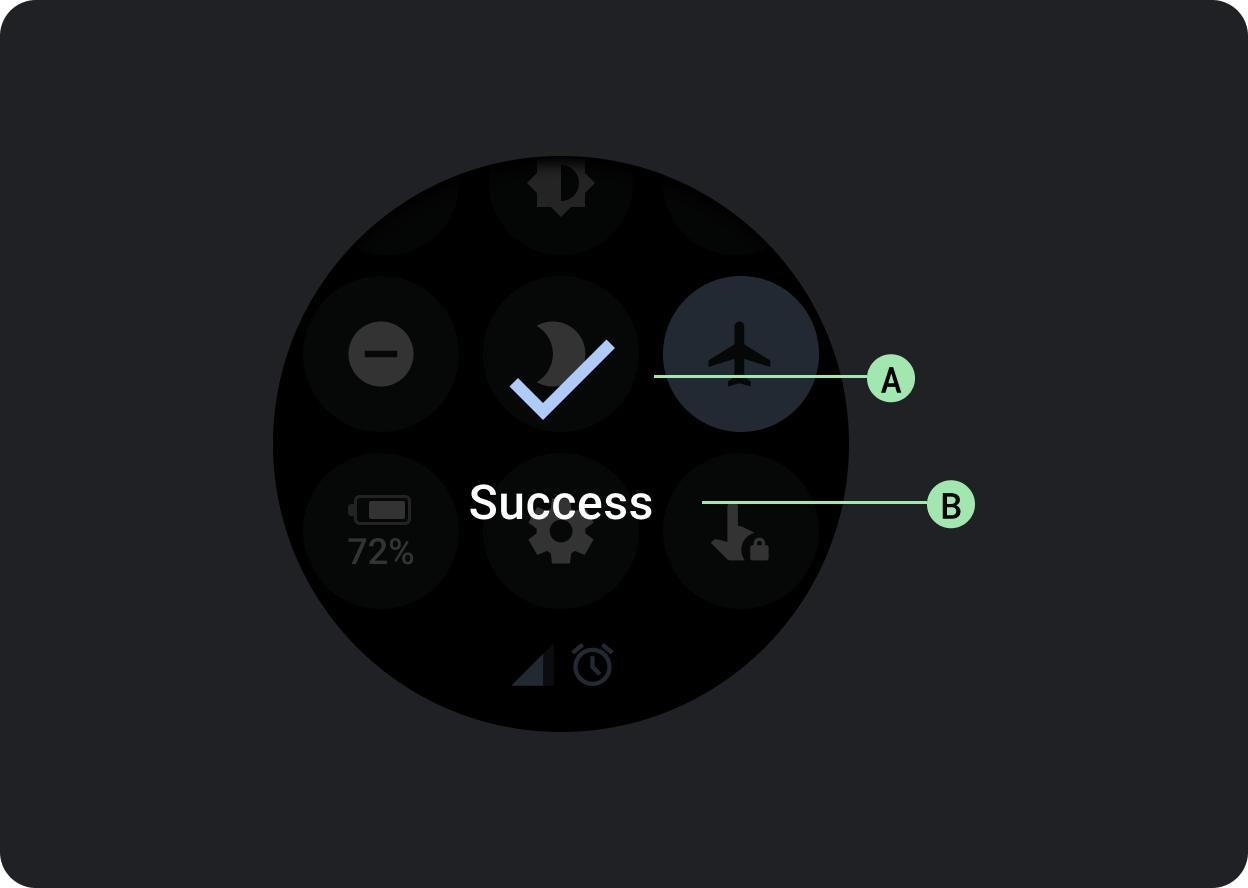
Le composant de confirmation affiche un message de confirmation pendant un bref moment. Contrairement à son équivalent Material, le composant de confirmation de Wear OS ne permet pas aux utilisateurs de confirmer définitivement un choix.
Utilisez ce composant pour capter l'attention d'un utilisateur après l'exécution d'une action.
A. Icône
B. Libellé
