Como plataforma para wearables, Wear OS ayuda a las personas a tener una vida más presente, saludable y productiva. Wear OS ayuda a los usuarios a permanecer en línea y realizar tareas rápidamente sin sacar el teléfono del bolsillo.
Comprende los casos de uso
Diseña apps para relojes inteligentes que permitan a los usuarios acceder rápidamente a la información, como el progreso hacia los objetivos de actividad, y responder mensajes instantáneos. Cuando diseñes apps para relojes inteligentes, enfócate en estos casos de uso. Cuando diseñes apps para relojes, ten en cuenta las capacidades y limitaciones de la plataforma.

Siempre
Diseña experiencias en las que los usuarios puedan realizar tareas sin problemas con la interfaz del reloj, que presenta oportunidades únicas en comparación con los dispositivos móviles tradicionales, entre las que se incluyen las siguientes:
- Entrada habilitada con una conexión física con el cuerpo, a través de sensores y detección de movimiento
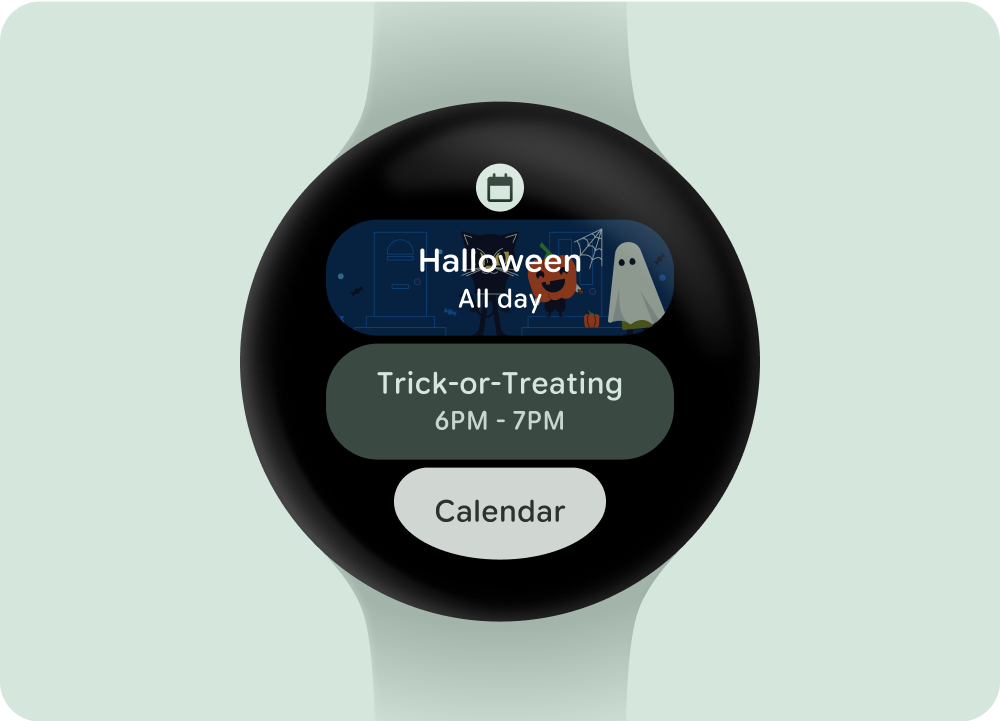
- Acceso rápido a información y acciones fáciles de ver (como complicaciones, notificaciones y tarjetas)

Evitar
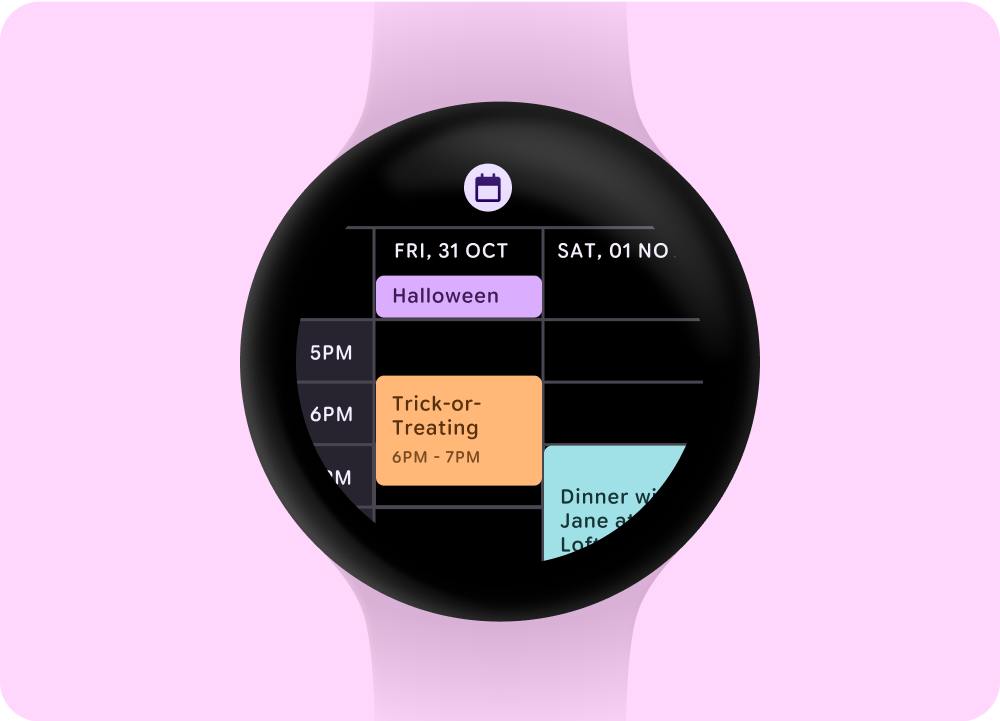
No crees apps complejas y detalladas que incluyan elementos, como hojas de cálculo, ya que es difícil de editar y ver en un reloj.
El reloj también tiene algunas limitaciones, como las siguientes:
- Espacio de pantalla más pequeño
- Menor densidad de información.
- Duración de batería limitada
Cómo diseñar para la pantalla redonda
La mayoría de los dispositivos Wear OS tienen pantallas redondas, que ofrecen un 22% menos de espacio de IU que las pantallas cuadradas. Las pantallas redondas también requieren márgenes más grandes para crear un texto más legible.
- Ten en cuenta las restricciones: Primero, diseña para dispositivos redondos para asegurarte de que el diseño funcione dentro de las restricciones de tamaño más pequeñas.
- Prueba la visibilidad: Las personas que usan relojes suelen estar en situaciones en las que su atención es limitada, ya sea que estén hablando, haciendo gestos o corriendo para tomar un autobús. Probar tus diseños en situaciones en las que los usuarios estén en movimiento y distraído para asegurarte de que se puedan consultar de un vistazo.
Recursos
Para obtener más información sobre cómo diseñar para Wear OS, mira este video:
