Material 3 Expressive는 매력적이고 접근성이 뛰어난 제품을 제작하고, 원활한 교차 제품 환경을 지원하며, 팀 속도를 높이는 것으로 나타났습니다. 사용자가 만족할 만한 제품을 빌드하세요.
더 나은, 더 쉬운, 감성적인 UX
Google의 대담한 새로운 디자인 방향에 관한 연구
Material 3 Expressive는 Google의 디자인 시스템에 대해 가장 많은 연구가 진행된 업데이트입니다. 여기에서 Material Design 연구원이 디자인의 배경에 있는 데이터와 사용자의 감정 기반 UX 선호도에 관한 새로운 통계를 공유합니다.
Material 3 Expressive는 디자인 결정을 데이터에 위임하는 41가지 파란색 음영과 같은 방식이 아니라 연구, 디자인, 엔지니어링을 아우르는 공동 조사를 통해 연구에서 탄생했습니다. 2022년, Google의 연구 인턴이 Google 앱의 Material Design에 대한 사용자 감정을 연구하고 있었습니다. 동료에게 초기 발견사항을 언급한 후 팀 전체의 디자인 논쟁이 시작되었습니다. 왜 이 앱들이 모두 비슷하게 보일까요? 지루하신가요? 감정을 더 표현할 여지가 없었나요?
지난 3년간 Google은 이 대화의 의미를 탐색하고 수십 차례의 디자인 및 연구를 반복하여 Material Design의 다음 진화를 찾았습니다. 수백 개의 디자인과 전 세계 수만 명의 참여자를 대상으로 한 수십 건의 별도 연구를 통해 아름답고 사용성이 뛰어난 시스템을 미세 조정했습니다.
Material 3 표현 원칙은 신뢰할 수 있는 연구에 기반을 두고 오랜 기간 사용성 권장사항을 바탕으로 구축되었습니다. 디자이너는 사용자가 공감할 수 있는 무언가를 빌드하고 있다는 사실을 알고 이러한 구성요소와 원칙을 자신 있게 적용할 수 있습니다.

Material 3 Expressive 조사
디자인팀은 초기 개념을 만들고 Google 제품 전반에서 더 표현적인 디자인 철학을 적용할 수 있는 방법을 모색하면서 다음과 같은 다양한 방법을 사용한 일련의 연구에 착수했습니다.
- 시선 추적: 사용자가 주의를 집중한 위치를 분석합니다.
- 설문조사 및 포커스 그룹: 다양한 디자인에 대한 감정적 반응을 측정합니다.
- 실험: 감정 및 선호도 수집
- 사용성: 참석자가 인터페이스를 얼마나 빠르게 이해하고 사용할 수 있는지 확인합니다.
견고한 기반을 다지기 위해 개별 구성요소에 대한 연구를 시작했습니다. 다음은 몇 가지 예입니다.
- 진행률 표시기 옵션을 평가하여 대기 시간이 더 빨리 느껴지면서도 프리미엄 휴대전화에 어울리는 옵션을 찾았습니다.
- 버튼의 크기를 연구하여 화면의 다른 항목을 방해하지 않으면서 탭 시간을 개선하고자 했습니다.
- Google에서는 눈에 띄고 사용하기 쉬우며 현대적이고 깔끔하며 활기차게 인식되는 디자인에 최적화하기 위해 새로운 플로팅 툴바에 관한 여러 연구를 진행했습니다.
이 연구를 통해 접근성 요구사항 및 권장사항을 준수하기 위해 노력했습니다. 대부분의 경우 탭 타겟 크기, 색상 대비, 인터페이스를 더 쉽게 사용할 수 있게 하는 기타 중요한 측면에 대해 기존 표준을 초과하도록 선택했습니다. 이 연구를 통해 Material Design의 새로운 진화에 필요한 구성요소와 가이드라인을 만들 수 있었습니다.

하지만 최상위 환경설정으로는 한계가 있습니다. 이러한 환경설정을 선택하게 된 디자인 측면을 자세히 살펴보고자 합니다.
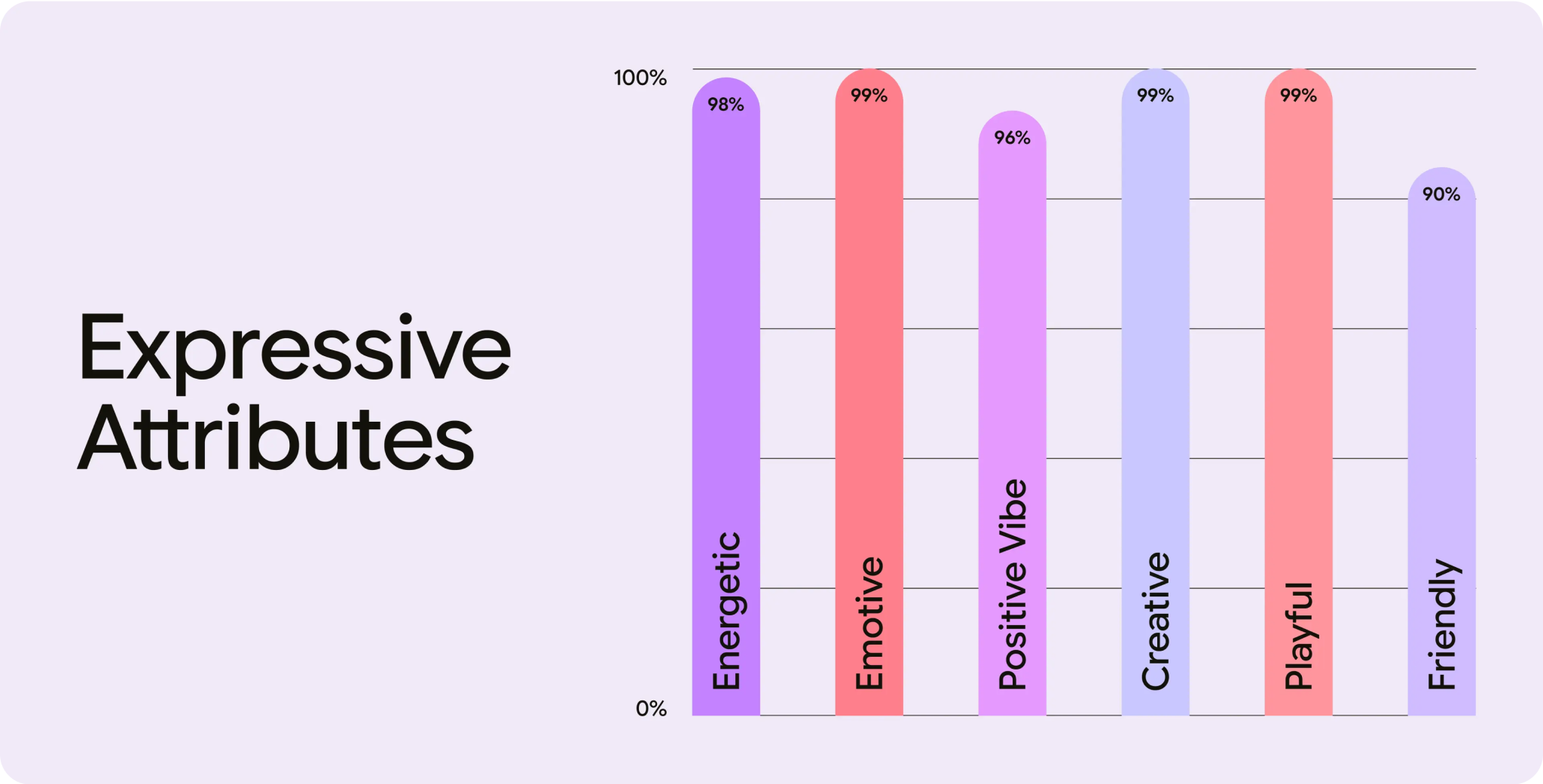
작년 Google I/O에서는 Material Design팀에서 디자인을 비교하는 데 사용하는 일련의 속성을 소개했습니다. 이러한 단어 중 상당수가 감정적인 단어라는 점에 주목하셨나요? '장난스러운', '활기찬', '창의적인', '친절한', '긍정적인 분위기' 등이 여기에 해당합니다.
Material 3 Expressive를 개발하는 과정에서 Google의 연구원들은 디자이너와 협력하여 이러한 속성에 대해 새로운 화면 디자인을 반복적으로 테스트하여 원하는 감정적 반응을 얻기 위해 디자인을 최적화하는 데 도움을 주었습니다. 또한 이 새로운 시스템으로 만든 디자인이 더 현대적이고 시각적으로 매력적으로 보이도록 했습니다.

사용자 연구 결과
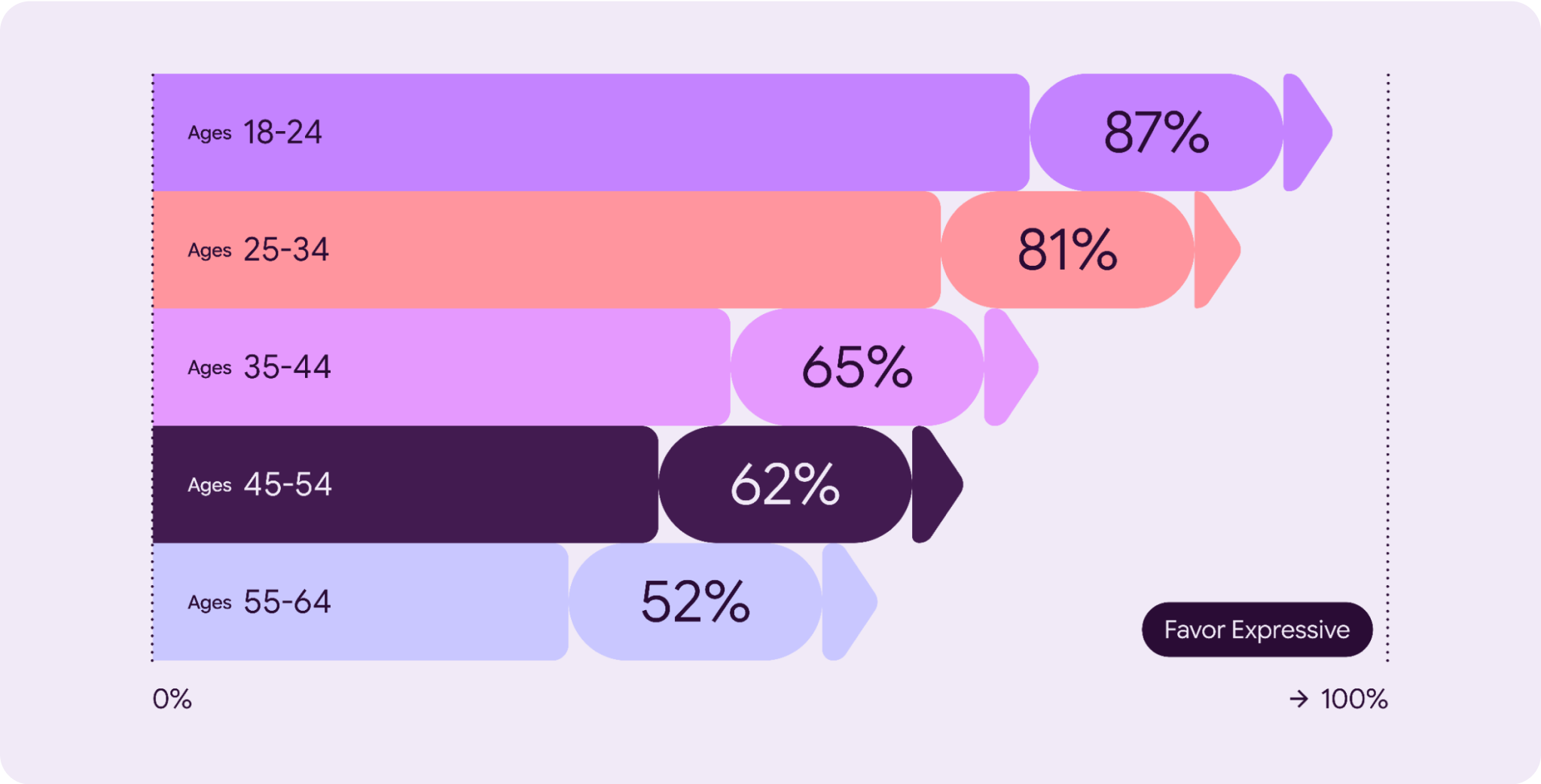
연구에 따르면 Google 사용자는 휴대기기와 소프트웨어 환경을 자신의 연장선으로 여기며 앱 환경이 스타일(색상, 글꼴, 대비)과 행동(예: 자주 사용하는 앱 및 작업 우선순위 지정)에 대한 개별 사용자 환경설정을 반영할 것으로 기대합니다. 이러한 수요는 특히 젊은 세대의 역동적인 취향과 기대에 따라 증가하고 있습니다.
평균적으로 표현력이 더 강한 디자인 대안이 선호도 (~100% 증가)와 미적 감각 (최대 170% 증가) 측면에서 기준보다 우수했습니다.
매력적이고 접근성이 뛰어난 제품 만들기
맞춤설정, 표현력 있는 구성요소, 새로운 색상 알고리즘과 같은 사용자가 원하는 기능을 추가하세요.
Material 3 Expressive 스타일 및 구성요소를 사용하여 제품을 기본적으로 접근 가능하게 만듭니다.

시작하기
이제 '깔끔'하고 '지루'한 디자인을 넘어 사용자와 감정적으로 소통하는 인터페이스를 만들어야 합니다. 직접 사용해 볼 준비가 되셨나요? 다음은 몇 가지 팁입니다.
- 실험 시작: 업데이트된 Figma용 Material 3 Expressive 디자인 키트를 살펴보고 표현성 있는 디자인 옵션을 사용해 보세요.
- 전략 사용: Material 3 표현형 디자인 전략을 사용해 살펴보고 핵심 사용자 여정을 지원하도록 UI를 조정합니다.
- 의도적으로 사용자의 니즈에서 시작: 생기 있고 표현력이 풍부한 디자인에 대한 호소력이 광범위하게 있었지만, 소수의 사용자는 더 차분하고 강렬하지 않은 버전을 선호했습니다. 항상 사용자에게 필요한 것부터 시작하세요. 적절한 전술과 구성요소를 결정하기 전에 요구사항과 중요한 사용자 여정을 파악합니다.
- 기능 우선: 시각적 효과를 위해 제품의 핵심 기능을 손상시키지 마세요. 아무리 감정을 표현해도 명확하지 않으면 소용이 없습니다.
- 접근성 표준 준수: 색상 대비, 스크린 리더 호환성, 탐색, 기타 접근성 권장사항에 관한 기존 가이드라인을 준수합니다.
- 반복, 반복, 반복: 연구를 통해 참신함과 친숙함, 장난기, 전문성 간에 적절한 균형을 찾습니다. 디자인 스케일을 사용하면 한 발 앞서 시작할 수 있습니다. 사용성 연구를 실시하여 너무 멀리 가지 않았는지 확인하는 것도 잊지 마세요.

