Il a été démontré que Material 3 Expressive permet de créer des produits désirables et plus accessibles, de proposer une expérience multiproduits fluide et d'accélérer la vitesse de l'équipe. Créez un produit que vos utilisateurs adoreront.
Une expérience utilisateur meilleure, plus facile et plus émotionnelle
Les recherches à l'origine de la nouvelle orientation audacieuse de Google en matière de conception
Material 3 Expressive est la mise à jour la plus étudiée du système de conception de Google à ce jour. Ici, les chercheurs Material Design partagent les données à l'origine des conceptions et de nouveaux insights sur la préférence des utilisateurs pour une expérience utilisateur basée sur les émotions.
Material 3 Expressive est né de la recherche, non pas de 41 nuances de bleu, qui déléguaient les décisions de conception aux données, mais d'une enquête collaborative couvrant la recherche, la conception et l'ingénierie. En 2022, notre stagiaire en recherche étudiait l'opinion des utilisateurs sur Material Design dans les applications Google. Après avoir mentionné ses premières conclusions à ses collègues, un débat de conception à l'échelle de l'équipe a commencé : pourquoi toutes ces applications se ressemblent-elles autant ? C'est si ennuyeux ? N'y avait-il pas moyen de renforcer l'émotion ?
Au cours des trois dernières années, nous avons exploré les implications de cette conversation, en itérant à travers des dizaines de cycles de conception et de recherche pour trouver la prochaine évolution de Material Design. Grâce à des dizaines d'études de recherche distinctes avec des centaines de conceptions et des dizaines de milliers de participants du monde entier, nous avons affiné un système à la fois esthétique et très utilisable.
Les principes Expressifs de Material 3 sont ancrés dans des recherches solides et reposent sur des bonnes pratiques d'usabilité de longue date. Les concepteurs peuvent appliquer ces composants et principes en toute confiance, en sachant qu'ils créent quelque chose avec lequel les utilisateurs peuvent s'identifier.

Rechercher sur Material 3 Expressive
Alors que l'équipe de conception créait des concepts initiaux et explorait comment une éthique de conception plus expressive pouvait fonctionner dans les produits Google, nous avons lancé une série d'études de recherche à l'aide de diverses méthodes, y compris les suivantes:
- Analyse du regard:analyse des éléments sur lesquels les utilisateurs ont concentré leur attention.
- Enquêtes et groupes de discussion:évaluer les réactions émotionnelles à différentes conceptions.
- Tests:collecte des sentiments et des préférences.
- Usabilité:mesure de la rapidité avec laquelle les participants peuvent comprendre et utiliser une interface.
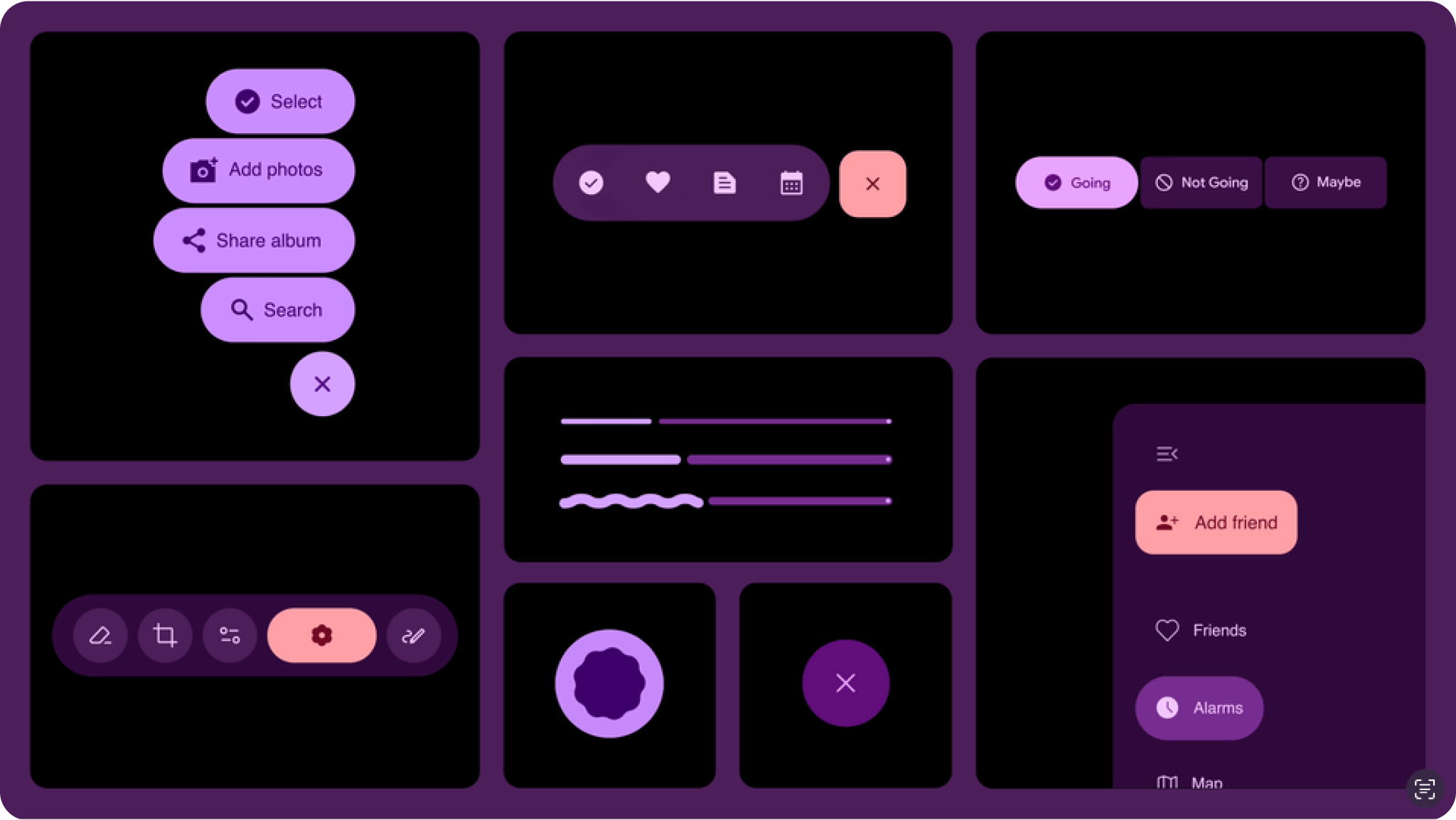
Pour poser des bases solides, nous avons commencé par des recherches sur les composants individuels. Voici plusieurs exemples :
- Nous avons évalué les options d'indicateurs de progression, en évaluant celles qui rendaient le temps d'attente plus court, tout en ayant l'air d'appartenir à un téléphone haut de gamme.
- Nous avons étudié la taille maximale d'un bouton, afin d'améliorer le temps de pression sans écraser les autres éléments à l'écran.
- Nous avons mené plusieurs études sur la nouvelle barre d'outils flottante, en optimisant les conceptions perçues comme modernes, épurées et énergiques, mais aussi visibles et utilisables.
Au cours de cette recherche, nous avons pris soin de respecter les exigences et les bonnes pratiques en matière d'accessibilité. Dans de nombreux cas, nous avons choisi de dépasser les normes existantes en termes de taille de cible de pression, de contraste des couleurs et d'autres aspects importants qui peuvent rendre les interfaces plus faciles à utiliser. Cette recherche nous a aidés à créer les composants et les consignes nécessaires à cette nouvelle évolution de Material Design.

Mais les préférences de premier niveau ne nous en disent pas beaucoup. Nous voulions examiner les aspects de conception qui ont conduit à cette préférence.
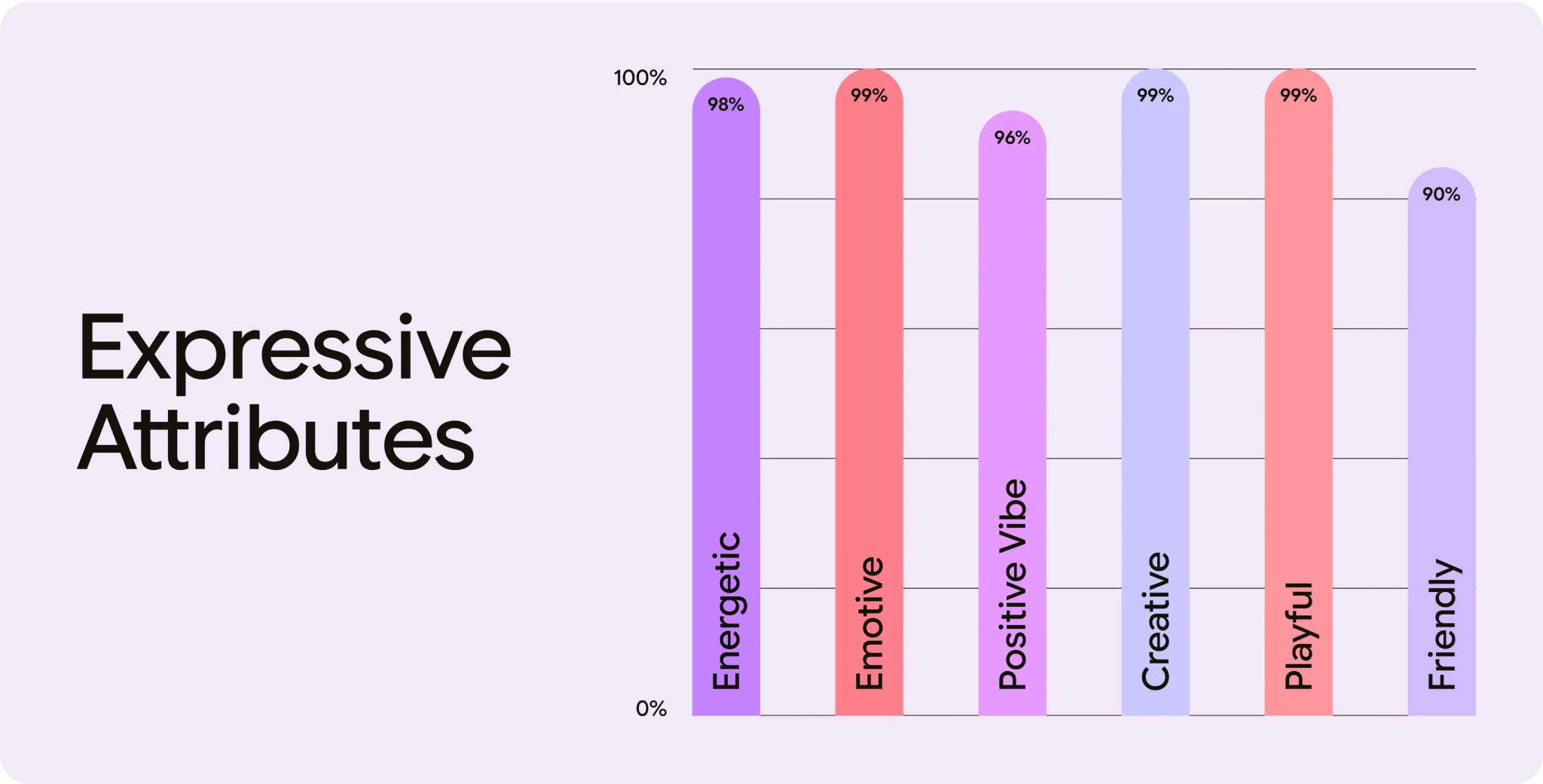
Lors de la Google I/O de l'année dernière, nous avons présenté un ensemble d'attributs que l'équipe Material Design utilise pour comparer les conceptions. Avez-vous remarqué que beaucoup d'entre eux étaient des mots chargés d'émotions ? "Amusant", "énergique", "créatif", "amical" et "ambiance positive" sont quelques exemples.
Au cours du développement de Material 3 Expressive, nos chercheurs ont travaillé avec des concepteurs pour tester de manière itérée les nouvelles conceptions d'écran par rapport à ces attributs, afin d'optimiser les conceptions pour obtenir la réaction émotionnelle souhaitée. De plus, nous avons cherché à nous assurer que les conceptions créées avec ce nouveau système sont perçues comme plus modernes et plus attrayantes visuellement.

Résultats de la recherche sur l'expérience utilisateur
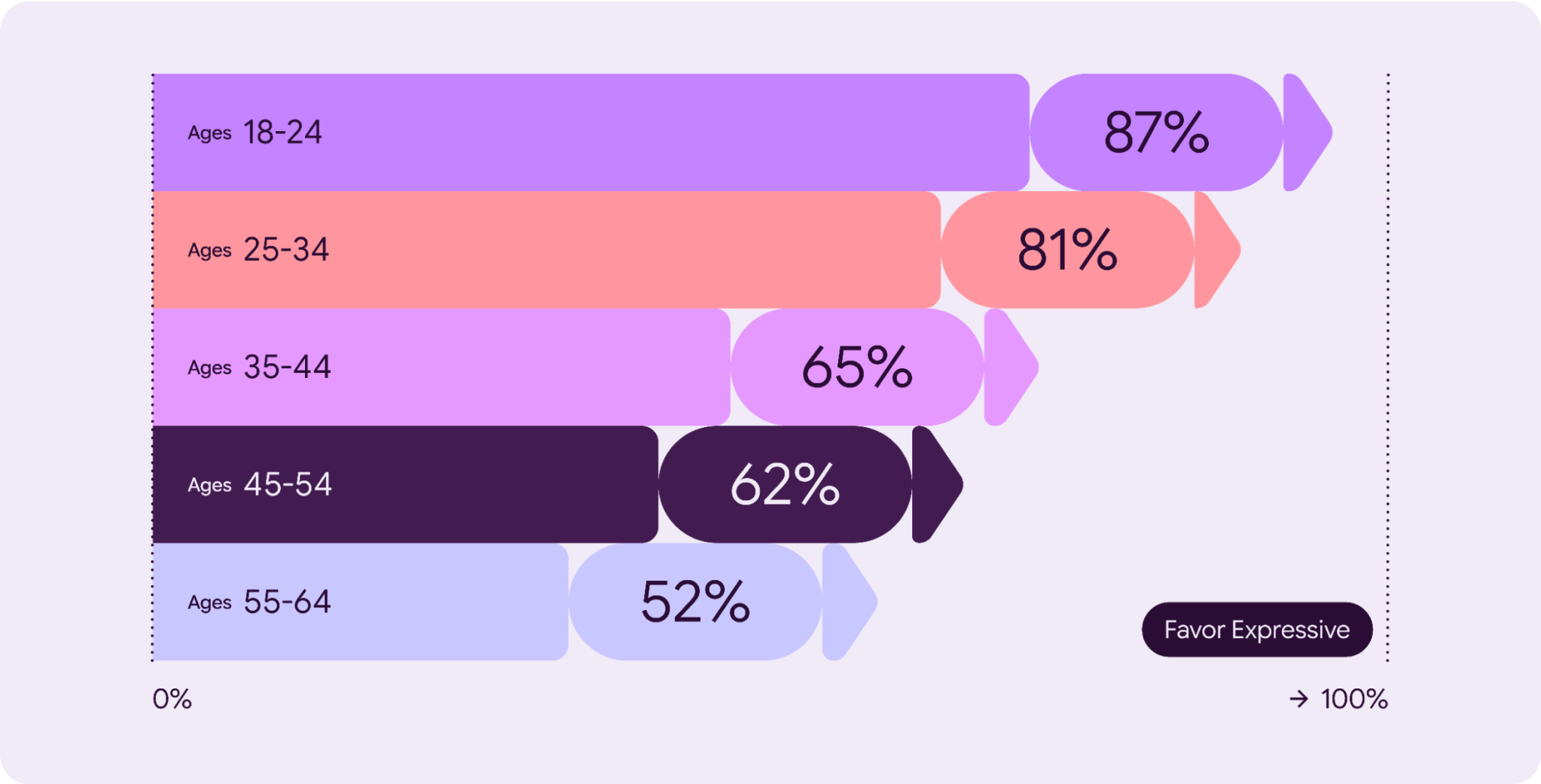
Des recherches montrent que les utilisateurs Google considèrent leurs appareils mobiles et leurs expériences logicielles comme une extension d'eux-mêmes. Ils s'attendent à ce que les expériences dans les applications reflètent leurs préférences individuelles en termes de style (couleur, police et contraste) et de comportement, comme la priorisation des applications et des actions fréquemment utilisées. Cette demande est particulièrement répandue chez les jeunes générations, dont les goûts et les attentes sont dynamiques.
En moyenne, les variantes de conception les plus expressives ont surpassé la référence en termes de préférence (augmentation d'environ 100 %) et d'esthétique (jusqu'à 170 %).
Créer des produits désirables et plus accessibles
Ajoutez des fonctionnalités appréciées par les utilisateurs, comme la personnalisation, les composants expressifs et de nouveaux algorithmes de couleur.
Rendez votre produit accessible par défaut à l'aide des styles et des composants expressifs Material 3.

Premiers pas
Il est temps de dépasser les conceptions "propres" et "ennuyeuses" pour créer des interfaces qui touchent les utilisateurs sur le plan émotionnel. Prêt à l'essayer ? Voici quelques conseils:
- Commencez à expérimenter:explorez le kit de conception Material 3 Expressive mis à jour pour Figma et commencez à jouer avec les options de conception expressive.
- Essayez les tactiques:explorez les tactiques de conception expressive de Material 3 tout en adaptant votre UI aux principaux parcours utilisateur.
- Soyez intentionnel et partez des besoins des utilisateurs:bien que la conception dynamique et expressive ait été largement appréciée, une forte minorité d'utilisateurs a préféré des versions plus calmes et moins intenses. Commencez toujours par ce dont vos utilisateurs ont besoin. Comprendre leurs exigences et leurs parcours utilisateur critiques avant de déterminer le bon choix de tactiques et de composants
- Priorisez la fonctionnalité:ne compromettez pas la fonctionnalité de base de votre produit pour des fioritures visuelles. Aucune émotion ne peut compenser un manque de clarté.
- Respectez les normes d'accessibilité:respectez les consignes établies concernant le contraste des couleurs, la compatibilité avec les lecteurs d'écran, la navigation et d'autres bonnes pratiques d'accessibilité.
- Itérez, itérez, itérez:utilisez la recherche pour trouver le juste équilibre entre fraîcheur et familiarité, ludicité et professionnalisme. Nos échelles de conception peuvent vous aider à vous lancer. N'oubliez pas de mener des recherches sur l'usabilité pour vérifier que vous n'êtes pas allé trop loin.

