Se demostró que Material 3 expresivo produce productos deseables y más accesibles, admite una experiencia fluida entre productos y aumenta la velocidad del equipo. Crea un producto que les encante a tus usuarios.
UX mejor, más fácil y emocional
La investigación detrás de la nueva y audaz dirección de diseño de Google
Material 3 expresivo es la actualización más investigada del sistema de diseño de Google hasta la fecha. Aquí, los investigadores de Material Design comparten los datos detrás de los diseños y las nuevas estadísticas sobre la preferencia de los usuarios por una UX impulsada por las emociones.
Material 3 expresivo nació de la investigación, no de la manera de los 41 tonos de azul, que delegaba las decisiones de diseño a los datos, sino de una investigación colaborativa que abarcaba la investigación, el diseño y la ingeniería. En 2022, nuestro pasante de investigación estudiaba la opinión de los usuarios sobre Material Design en las apps de Google. Después de mencionar sus hallazgos iniciales a sus colegas, comenzó un debate de diseño en todo el equipo: ¿por qué todas estas apps se veían tan similares? ¿Es tan aburrido? ¿No había espacio para aumentar el sentimiento?
Durante los últimos tres años, exploramos las implicaciones de esta conversación y realizamos iteraciones en decenas de rondas de diseño e investigación para encontrar la próxima evolución de Material Design. A través de docenas de estudios de investigación independientes con cientos de diseños y decenas de miles de participantes de todo el mundo, definimos mejor un sistema que es atractivo y muy fácil de usar.
Los principios expresivos de Material 3 se fundamentan en una investigación sólida y se basan en prácticas recomendadas de usabilidad de larga data. Los diseñadores pueden aplicar estos principios y componentes con confianza, ya que saben que están creando algo con lo que los usuarios pueden conectarse.

Investigación de Material 3 expresivo
A medida que el equipo de diseño creaba los conceptos iniciales y exploraba cómo un ethos de diseño más expresivo podría funcionar en todos los productos de Google, nos embarcamos en una serie de estudios de investigación con una variedad de métodos, incluidos los siguientes:
- Seguimiento ocular: Analiza dónde los usuarios enfocaron su atención.
- Encuestas y grupos focales: Miden las respuestas emocionales a diferentes diseños.
- Experimentos: Recopila opiniones y preferencias.
- Usabilidad: Observar qué tan rápido los participantes pudieron comprender y usar una interfaz.
Para sentar una base sólida, comenzamos con la investigación de componentes individuales. Varios ejemplos:
- Evaluamos las opciones de indicadores de progreso y determinamos cuál hacía que el tiempo de espera fuera más rápido y, al mismo tiempo, pareciera que pertenecía a un teléfono premium.
- Estudiamos el tamaño que puede tener un botón para mejorar el tiempo de presión sin abrumar a los demás elementos de la pantalla.
- Realizamos varios estudios sobre la nueva barra de herramientas flotante y optimizamos los diseños para que se perciban como modernos, limpios y enérgicos, además de visibles y fáciles de usar.
A través de esta investigación, nos aseguramos de seguir los requisitos de accesibilidad y las practicas recomendadas. En muchos casos, elegimos superar los estándares existentes para el tamaño del objetivo de la pulsación, el contraste de color y otros aspectos importantes que pueden facilitar el uso de las interfaces. Esta investigación nos ayudó a crear los elementos básicos y los lineamientos necesarios para esta nueva evolución de Material Design.

Sin embargo, la preferencia de nivel superior solo puede decirnos hasta cierto punto. Queríamos analizar los aspectos de diseño que llevaron a esta preferencia.
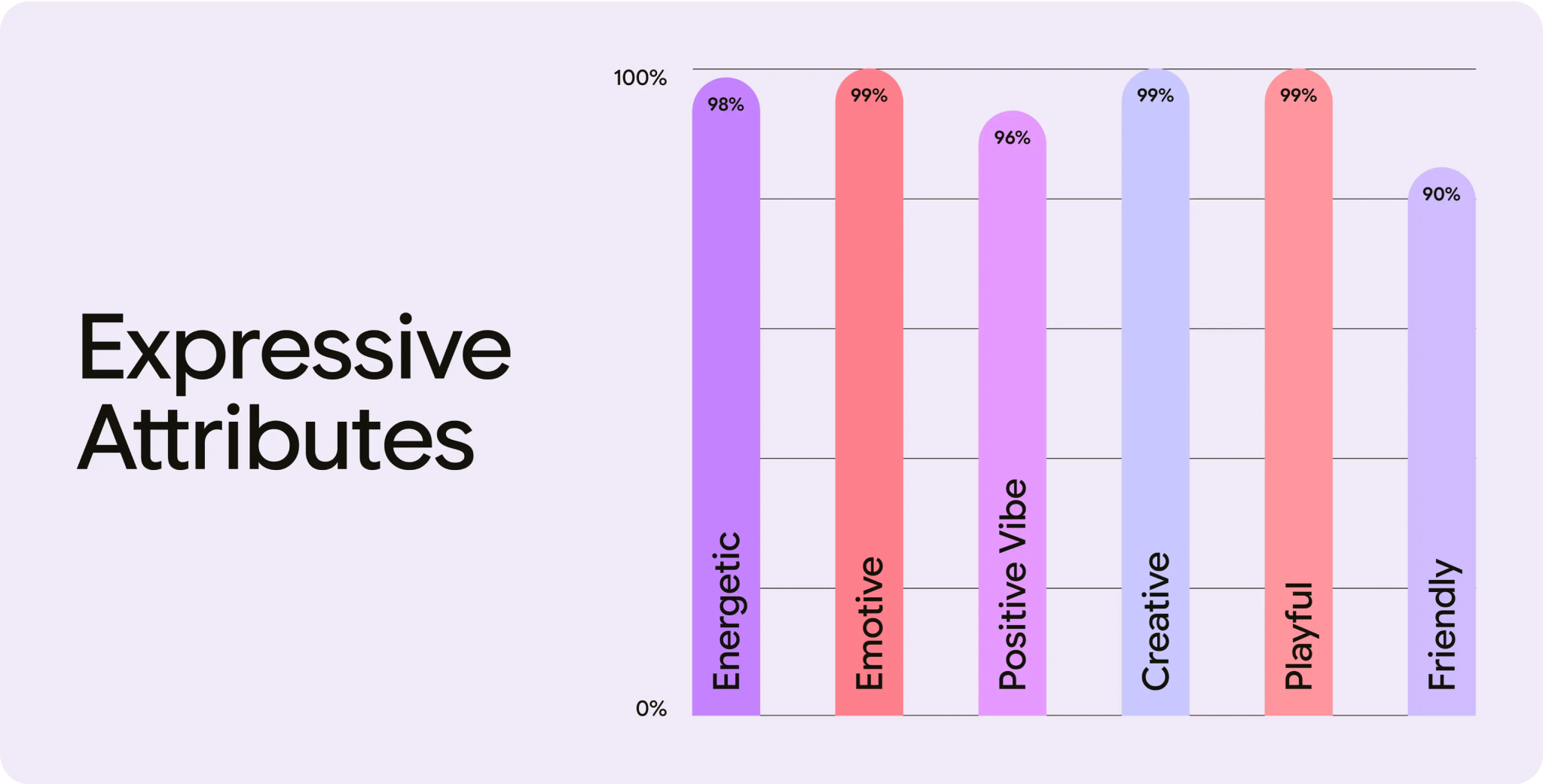
En Google I/O del año pasado, presentamos un conjunto de atributos que el equipo de Material Design usa para comparar diseños. ¿Quizás notaste que muchas de estas palabras eran emotivas? "Jugador", "enérgico", "creativo", "amistoso" y "ambiente positivo" son algunos ejemplos.
A medida que desarrollamos Material 3 expresivo, nuestros investigadores trabajaron con diseñadores para probar de forma iterativa nuevos diseños de pantalla en función de estos atributos, lo que ayudó a optimizar los diseños para lograr la reacción emocional deseada. Además, tratamos de garantizar que los diseños creados con este nuevo sistema se vean como más modernos y atractivos a la vista.

Resultados de la investigación sobre usuarios
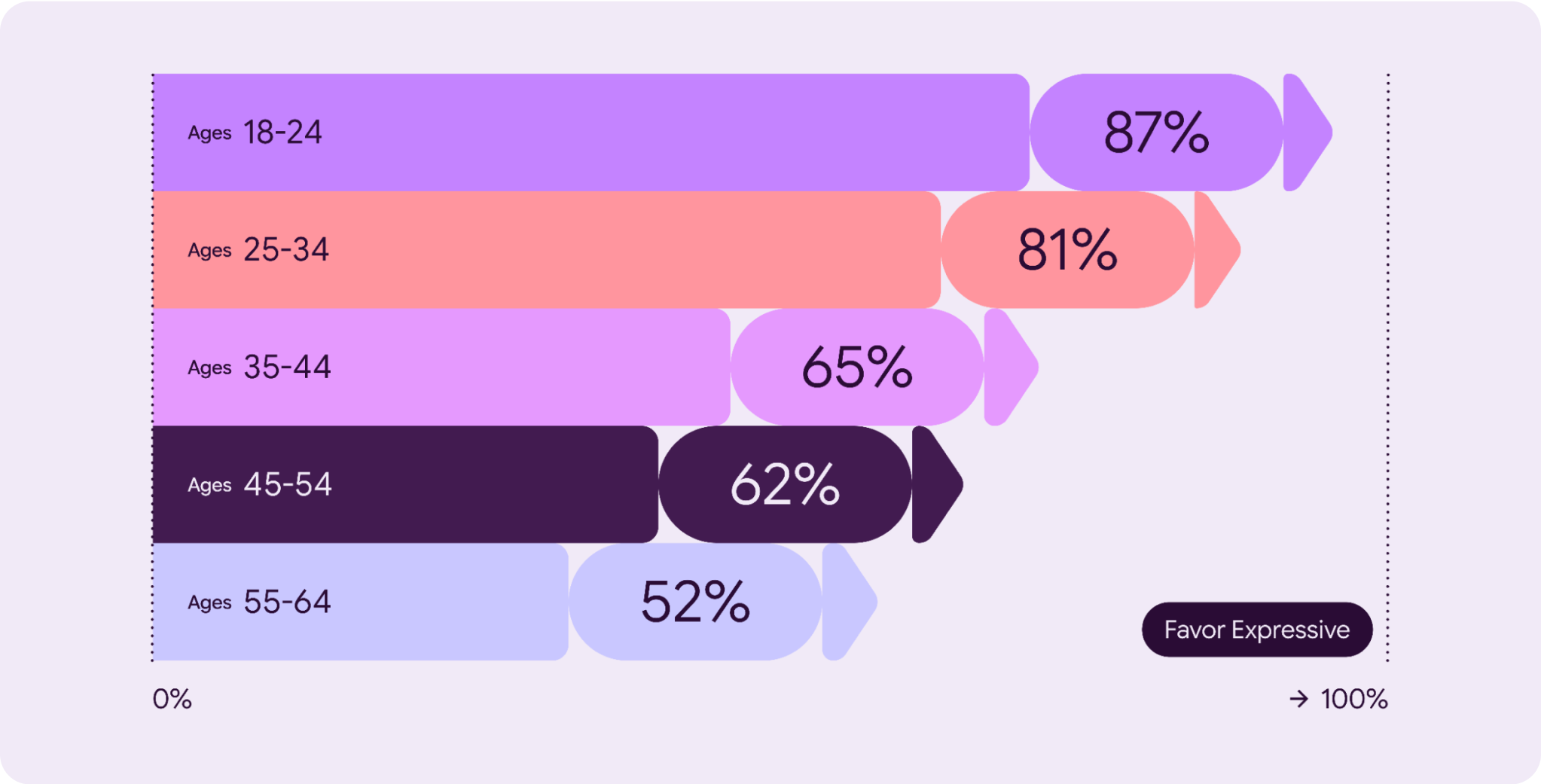
Las investigaciones muestran que los usuarios de Google consideran sus experiencias con dispositivos móviles y software como una extensión de sí mismos y que esperan que las experiencias de las apps reflejen sus preferencias individuales de estilo (color, tipo y contraste) y de comportamiento, como priorizar las apps y las acciones que se usan con frecuencia. Esta demanda es especialmente frecuente en los gustos y las expectativas dinámicos de las generaciones más jóvenes.
En promedio, las variantes de diseño más expresivas superaron al modelo de referencia en términos de preferencia (~100% de aumento) y estética (hasta un 170% de aumento).
Crea productos atractivos y más accesibles
Agrega funciones que los usuarios anhelan, como la personalización, los componentes expresivos y los nuevos algoritmos de color.
Haz que tu producto sea accesible de forma predeterminada con los estilos y componentes expresivos de Material 3.

Comenzar
Es hora de ir más allá de los diseños “limpios” y “aburridos” para crear interfaces que se comuniquen con las personas a nivel emocional. ¿Todo listo para probarlo? Tenemos algunas sugerencias:
- Comienza a experimentar: Explora el kit de diseño expresivo de Material 3 actualizado para Figma y comienza a jugar con las opciones de diseño expresivo.
- Prueba las tácticas: Explora las tácticas de diseño expresivo de Material 3 y, al mismo tiempo, adapta tu IU para admitir los recorridos principales del usuario.
- Sé intencional y comienza por las necesidades del usuario: Si bien hubo un gran atractivo por el diseño vibrante y expresivo, una minoría importante de usuarios prefirió versiones más tranquilas y menos intensas. Siempre comienza con lo que tus usuarios necesitan. Comprende sus requisitos y los recorridos críticos del usuario antes de determinar la elección correcta de tácticas y componentes.
- Prioriza la funcionalidad: No comprometas la funcionalidad principal de tu producto por elementos visuales. Ninguna cantidad de emoción puede compensar la falta de claridad.
- Sigue los estándares de accesibilidad: Cumple con los lineamientos establecidos para el contraste de colores, la compatibilidad con lectores de pantalla, la navegación y otras prácticas recomendadas de accesibilidad.
- Itera, itera y vuelve a iterar: Usa la investigación para encontrar el equilibrio adecuado entre la novedad y la familiaridad, la diversión y el profesionalismo. Nuestras escalas de diseño pueden darte una ventaja. Y no olvides realizar una investigación de usabilidad para verificar que no te hayas pasado.

