O Material 3 Expressive (M3) foi criado para atender à demanda dos usuários por experiências modernas, relevantes e distintas. O Expressive também permite que os designers reflitam emoções e sentimentos específicos no layout e na apresentação da interface.
Cor e tipografia
O sistema de cores está sendo expandido para adotar as paletas tonais mais profundas do M3 e um conjunto de tokens mais amplo. Além disso, a escala tipográfica mais simples está usando eixos de fontes variáveis para mais expressão, tornando as interações mais expressivas e agradáveis.
Temas de cores
Os novos tokens permitem aplicar mais cores em diferentes temas e no contexto do sistema de design como um todo.
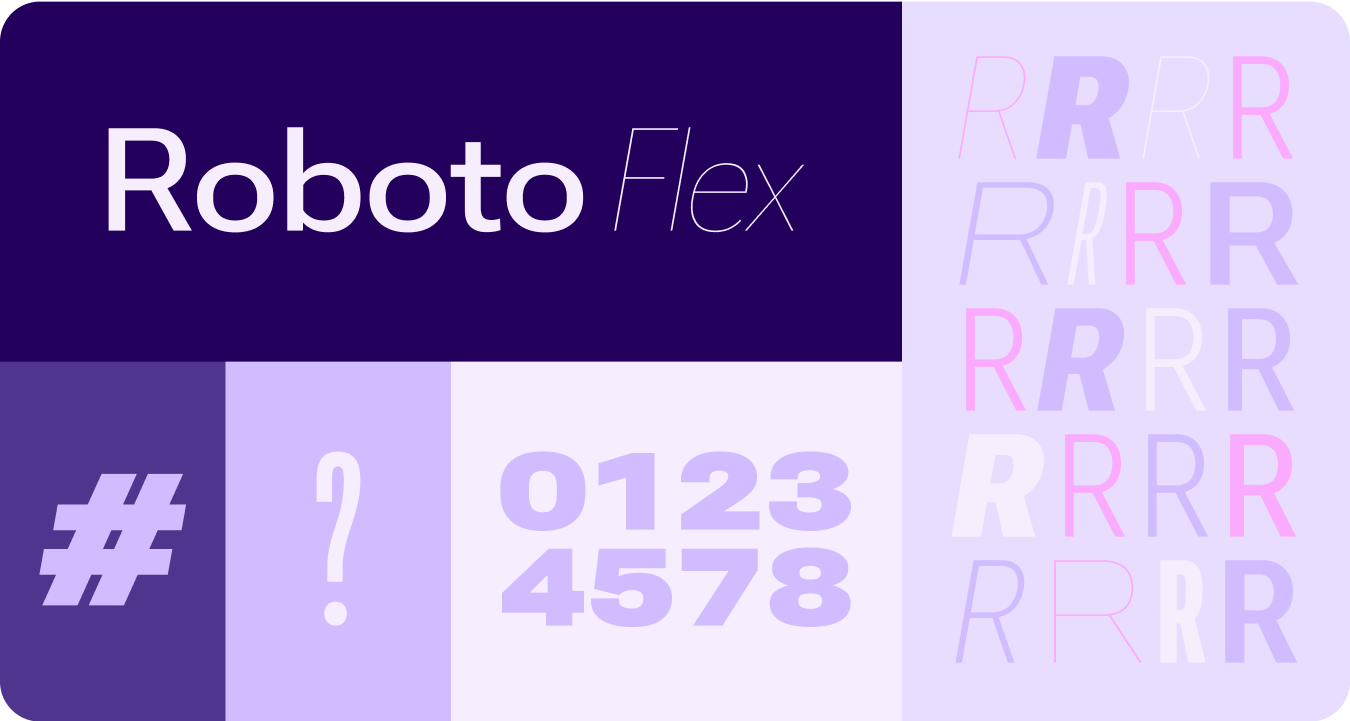
Fontes variáveis
As considerações atualizadas para fontes variáveis e eixos personalizáveis vão além de 1P para atender também a casos de uso de terceiros, como o Roboto Flex, que tem um conjunto semelhante de eixos variáveis.

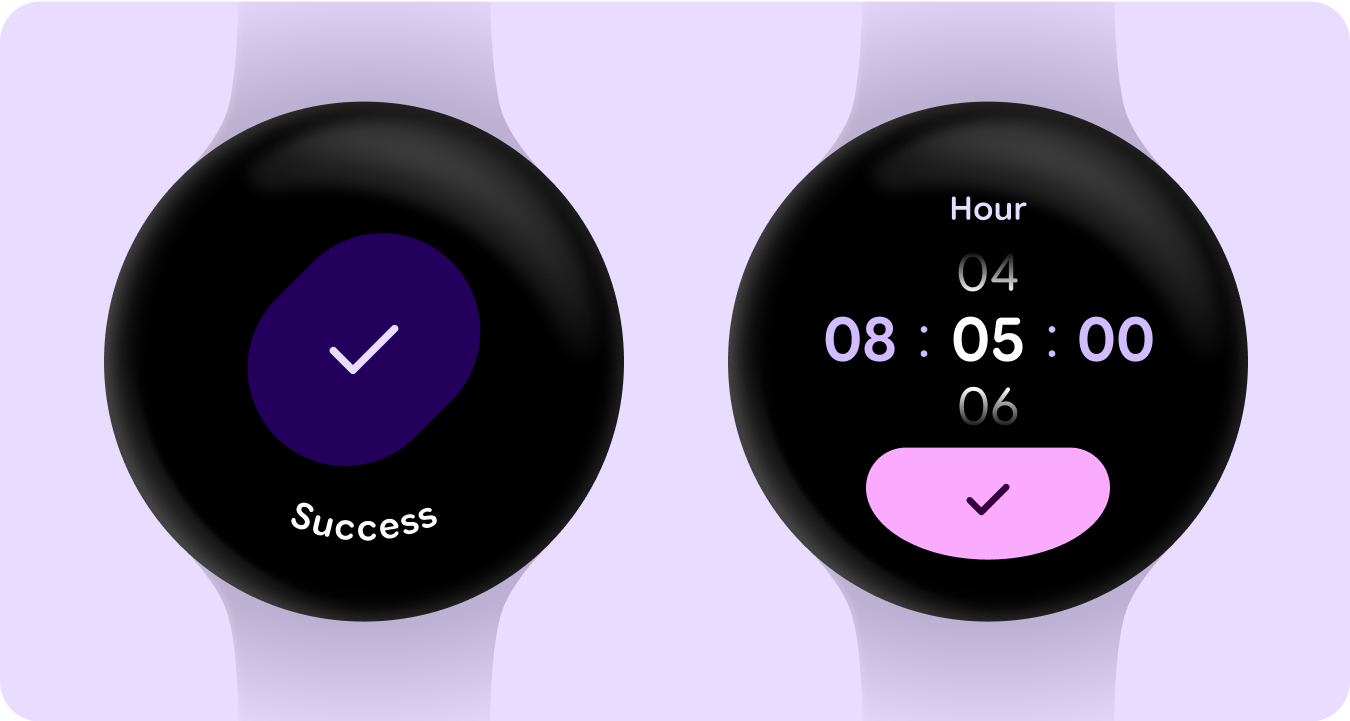
Eixo de fonte variável em movimento
Usando o eixo de fonte variável para sinalizar feedback de movimento expressivo e tornando as interações mais expressivas e agradáveis de usar.
Exemplos de casos de uso:
- Espessura dinâmica da fonte
- Largura da fonte dinâmica
- Espessura e largura dinâmicas da fonte
Funções de tipo
Além de uma escala tipográfica atualizada e otimizada, também estamos apresentando novas funções tipográficas que atendem especificamente a padrões notáveis no Wear.
Essas novas funções de tipo oferecem suporte a vários casos de uso, incluindo texto em arco para títulos de superfície, conteúdo proativo com espaço dinâmico e uma função de tipo especificamente para numerais, que permite tamanhos de texto maiores e mais estilizados para strings que não precisam ser localizadas.

Forma e movimento
Também estamos usando a linguagem de formas de uma maneira muito mais ampla e significativa, utilizando formas de contêiner flexíveis para aplicar arredondamento e nitidez do raio do canto, a fim de oferecer suporte a listas de transformação de formas e estados de botões. Estamos apresentando botões que se ajustam à borda como um novo padrão de design icônico e próprio para dispositivos redondos no Wear.
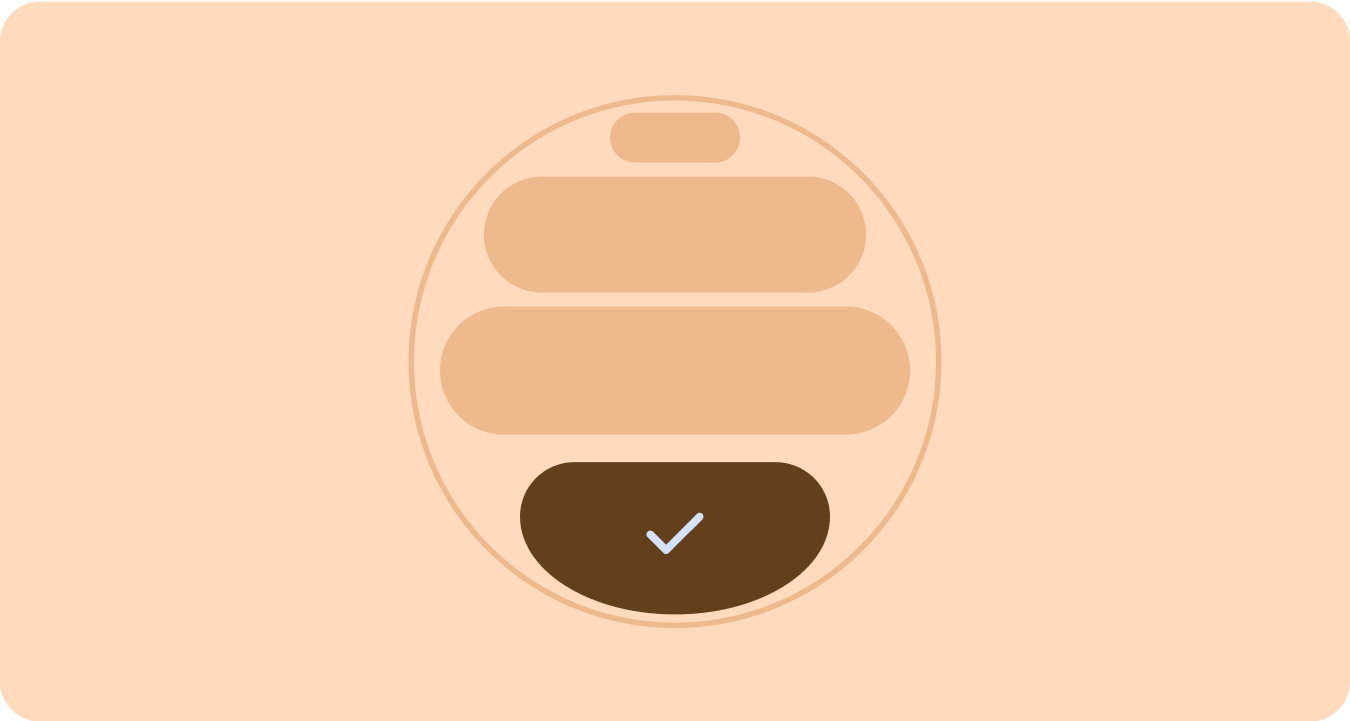
Contêineres que acompanham a borda
Apresentamos contêineres de forma que envolvem o formato circular e maximizam o espaço dentro dele.

Forma aplicada
Usando raio de canto e formas exclusivas como contêineres para adotar um design expressivo, que se estende a animações de carregamento agradáveis, layouts interessantes, botões de transformação de formas e grupos de botões adaptáveis.

Raio dos cantos
Utilizar formas de cantos do Material 3 para permitir variedade, distinção e relação entre formas de contêineres.

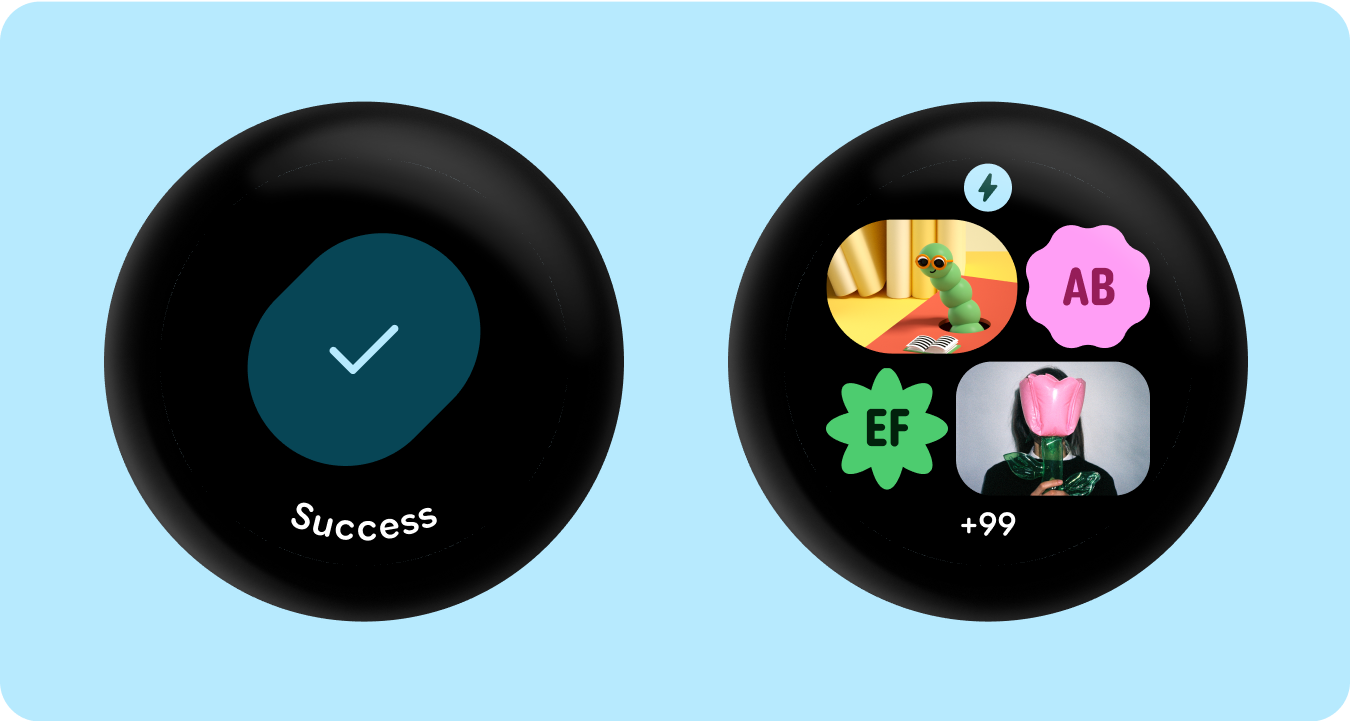
Contêineres agrupados
Os contêineres de componentes usam técnicas de layout flexíveis para se adaptar dinamicamente ao espaço disponível. Eles podem distribuir esse espaço de maneira uniforme para simetria ou organizar estrategicamente os elementos para estabelecer uma hierarquia visual, enfatizar conteúdo importante e orientar a interação do usuário por meio de pistas visuais expressivas e baseadas em movimento.
