Material 3 Expressive (M3) se creó para satisfacer la demanda de los usuarios de experiencias modernas, relevantes y distintivas. Expressive también permite a los diseñadores reflejar emociones y sentimientos específicos en el diseño y la presentación de la interfaz.
Color y tipografía
El sistema de color se expande para adoptar las paletas de tonos más profundas de M3 y un conjunto de tokens más amplio, y la escala de tipografía más simple utiliza ejes de fuentes variables para una mayor expresión, lo que hace que las interacciones sean más expresivas y agradables.
Temas de color
Los nuevos tokens permiten aplicar más colores en diferentes temas y en el contexto del sistema de diseño en su totalidad.
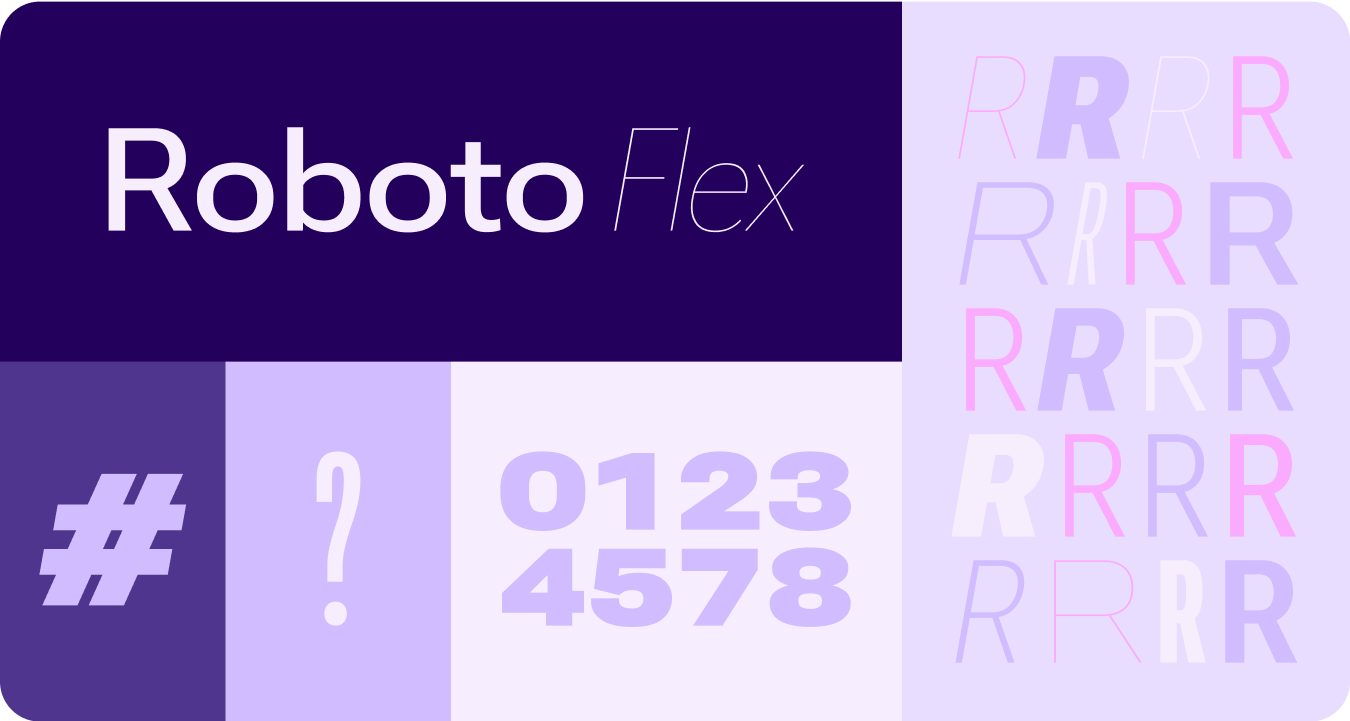
Fuentes variables
Las consideraciones actualizadas para las fuentes variables y sus ejes personalizables se extienden más allá de 1P para también satisfacer casos de uso de 3P, como Roboto Flex, que tiene un conjunto similar de ejes variables.

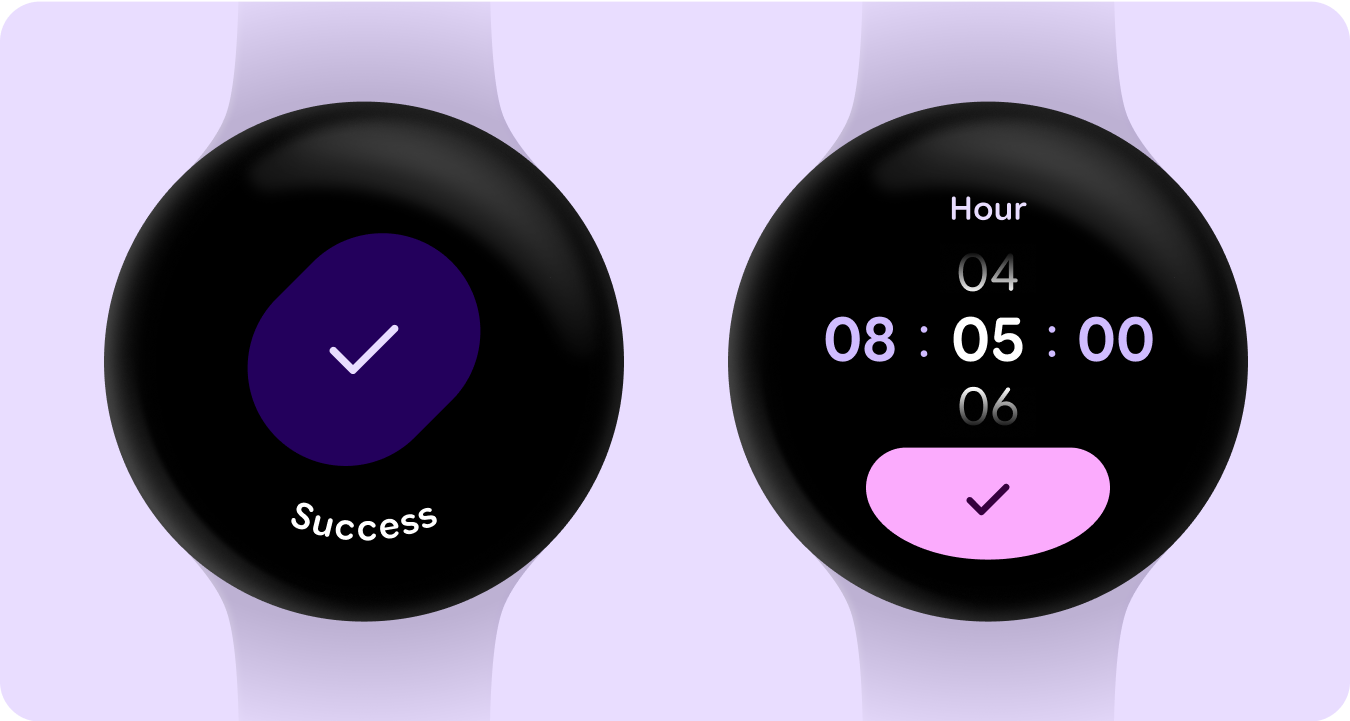
Eje de fuente variable en movimiento
Se utiliza el eje de fuentes variables para indicar comentarios de movimiento expresivos y hacer que las interacciones sean más expresivas y agradables de usar.
Ejemplos de casos de uso:
- Grosor de fuente dinámico
- Ancho de fuente dinámico
- Grosor y ancho de fuente dinámicos
Roles de escritura
Junto con una escala de escritura actualizada y optimizada, también presentamos nuevos roles de escritura que satisfacen específicamente patrones notables en Wear.
Estos nuevos roles de tipo admiten varios casos de uso, como texto de Arc para títulos de superficies, contenido proactivo con espacio en vivo y un rol de tipo específicamente para números, que permiten tamaños de texto más grandes y con más estilo para cadenas que no necesitan localización.

Forma y movimiento
También nos enfocamos en el lenguaje de formas de una manera mucho más expansiva y significativa, ya que utilizamos formas de contenedores flexibles para aplicar el redondeo y el afilado del radio de las esquinas, lo que permite admitir listas de transformación de formas y estados de botones. Presentamos los botones que se ajustan a los bordes como un nuevo patrón de diseño icónico y propio para dispositivos redondos en Wear.
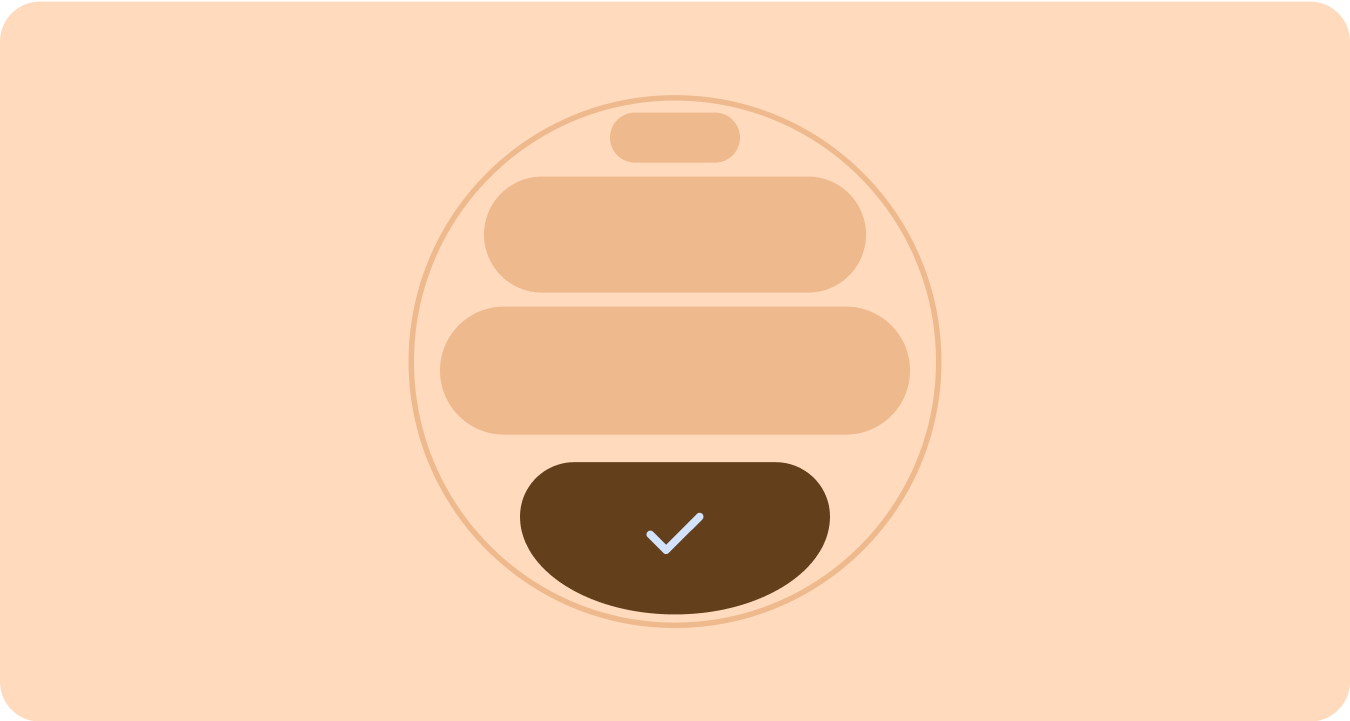
Contenedores que se ajustan a los bordes
Presentamos los contenedores de forma que adoptan la forma redonda y maximizan el espacio dentro del factor de forma circular.

Se aplicó la forma
Usar radios de esquina y formas únicas como contenedores para adoptar un diseño expresivo, que se extiende a animaciones de carga agradables, diseños interesantes, botones con transformación de formas y grupos de botones adaptativos

Radio de esquina
Se utilizan formas de esquinas de Material 3 para permitir la variedad, la distinción y la relación entre las formas de los contenedores.

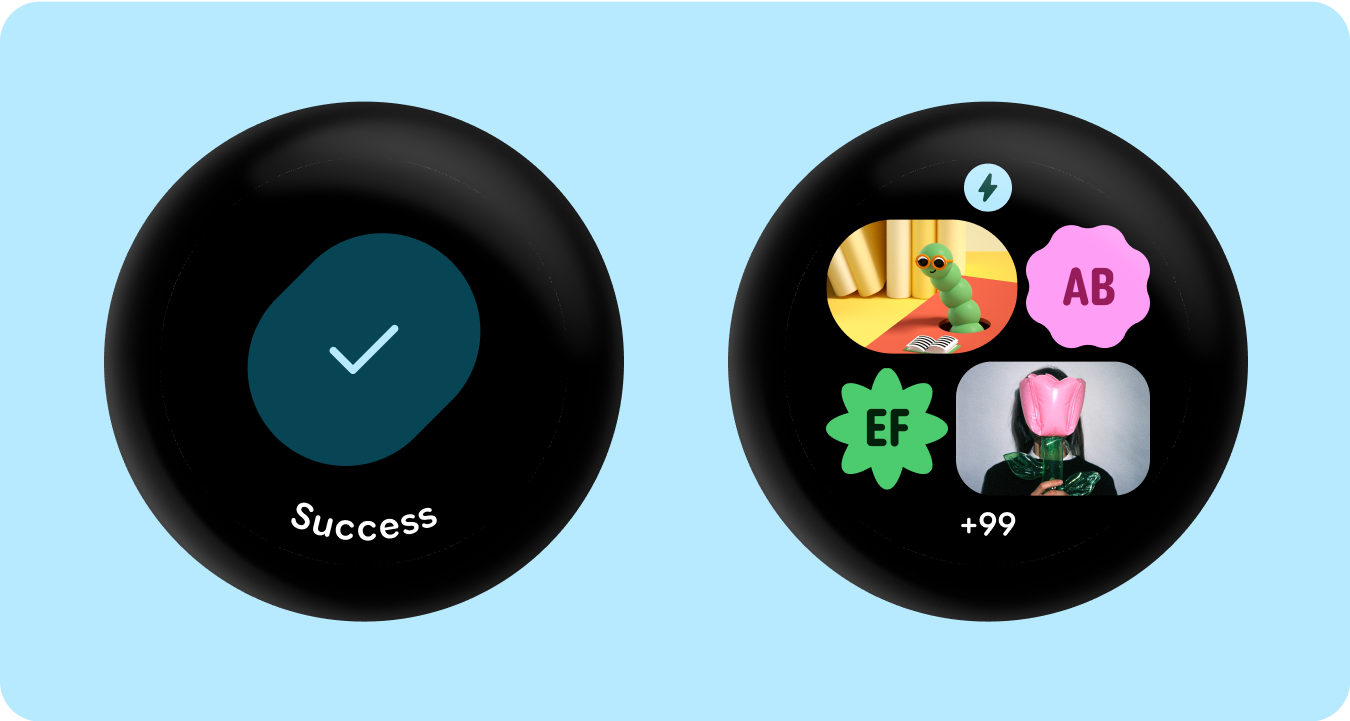
Contenedores agrupados
Los contenedores de componentes usan técnicas de diseño flexibles para adaptarse de forma dinámica al espacio disponible. Pueden distribuir este espacio de manera uniforme para lograr simetría o bien organizar los elementos de forma estratégica para establecer una jerarquía visual, enfatizar el contenido importante y guiar la interacción del usuario a través de indicadores visuales expresivos y basados en el movimiento.
