Material 3 Expressive se inclina hacia el lenguaje de formas de una manera mucho más expansiva y significativa, ya que utiliza formas de contenedor flexibles para aplicar el redondeo y el afilado de los radios de las esquinas para admitir listas de transformación de formas y estados de botones. El sistema de diseño también presenta botones que se ajustan a los bordes como un patrón de diseño icónico y propio para dispositivos redondos en Wear OS.

Cómo mantener el escalamiento de los elementos de la IU
Cuando diseñas diseños en una pantalla redonda, las vistas de desplazamiento y las que no son de desplazamiento tienen requisitos únicos para mantener el ajuste de escala de los elementos de la IU y conservar un diseño y una composición equilibrados.
Vistas de desplazamiento
En el caso de las vistas de desplazamiento, usa porcentajes para definir todos los márgenes superior, inferior y laterales para evitar el recorte y proporcionar un ajuste de escala proporcional de los elementos.
Todos los márgenes superior, inferior y laterales deben definirse en porcentajes para evitar el recorte y proporcionar un ajuste proporcional de los elementos.
Vistas sin desplazamiento
En el caso de las vistas que no se desplazan, usa porcentajes y restricciones verticales para todos los márgenes. De esta manera, el contenido principal del medio puede estirarse para llenar el área disponible.
Todos los márgenes deben definirse en porcentajes, y las restricciones verticales deben definirse de manera que el contenido principal del medio se pueda expandir para llenar el área disponible.
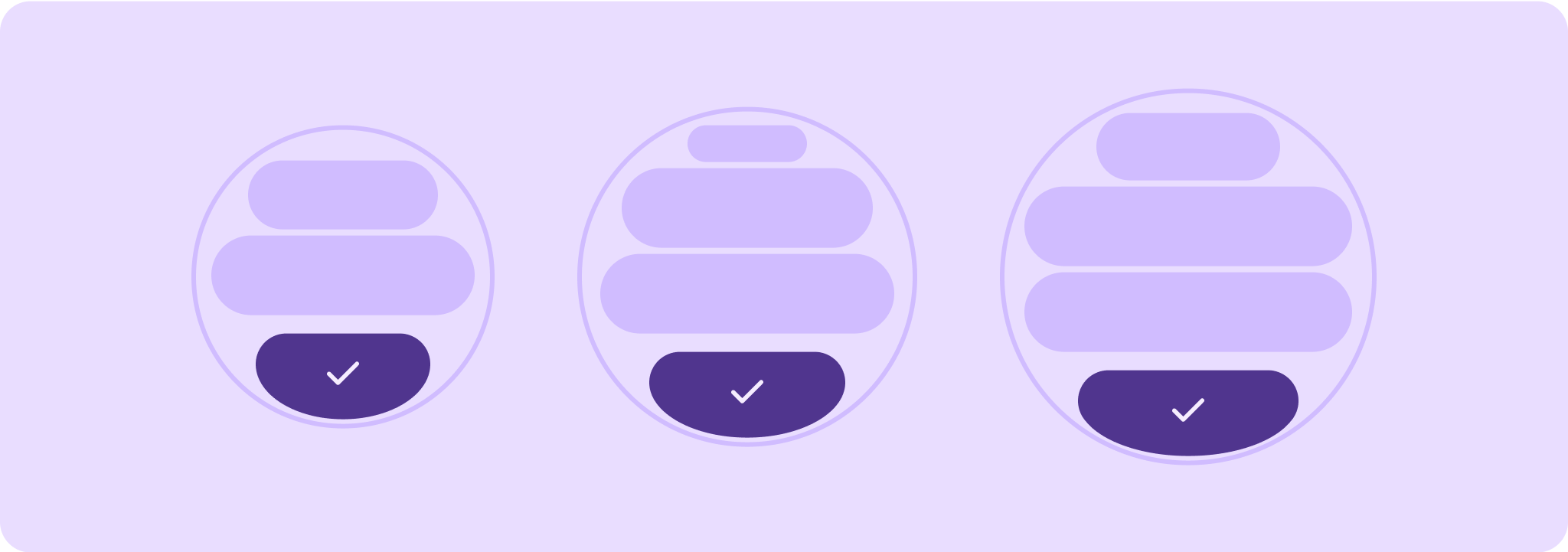
Niveles de lineamientos de calidad
Nuestros lineamientos de calidad se organizan en tres niveles. Habilita la mejor experiencia posible para tus usuarios cumpliendo con los lineamientos de los tres niveles.

Listo para todos los tamaños de pantalla
Asegúrate de que tu app brinde una experiencia de calidad en todos los tamaños de pantalla. Crea diseños que usen por completo el espacio disponible de la app.

Diseño adaptable y optimizado
Ofrece más contenido a los usuarios en los dispositivos que lo permiten y utiliza diseños responsivos que se adapten automáticamente a diferentes tamaños de pantalla.

Adaptativo y diferenciado
Aprovecha al máximo el espacio adicional utilizando puntos de interrupción para ofrecer nuevas experiencias potentes en pantallas más grandes que no son posibles en dispositivos con pantallas más pequeñas.
