Этот уровень представляет собой минимальную планку качества для устройств на экранах всех размеров на Wear OS.
Первый шаг в создании отличного приложения для Wear OS — подготовить приложение для всех размеров экрана. Протестируйте приложение на различных целевых размерах экрана, найдите и исправьте любые очевидные ошибки.
На этом этапе макет вашего приложения может быть неидеальным, но в нем не должно быть очевидных проблем с визуальными эффектами или взаимодействием, а пользователи должны иметь возможность выполнять все потоки задач.
Создайте удобный пользовательский интерфейс

Делать
- Убедитесь, что в вашем приложении нет очевидных ошибок на экранах разных размеров.
- Используйте библиотеку компонентов M3 Compose, которая имеет встроенное адаптивное поведение.

Не
- Применяйте неудобное выравнивание или интервалы.
- Пропорционально увеличьте масштаб содержимого пользовательского интерфейса, чтобы заполнить доступное пространство.
Примеры
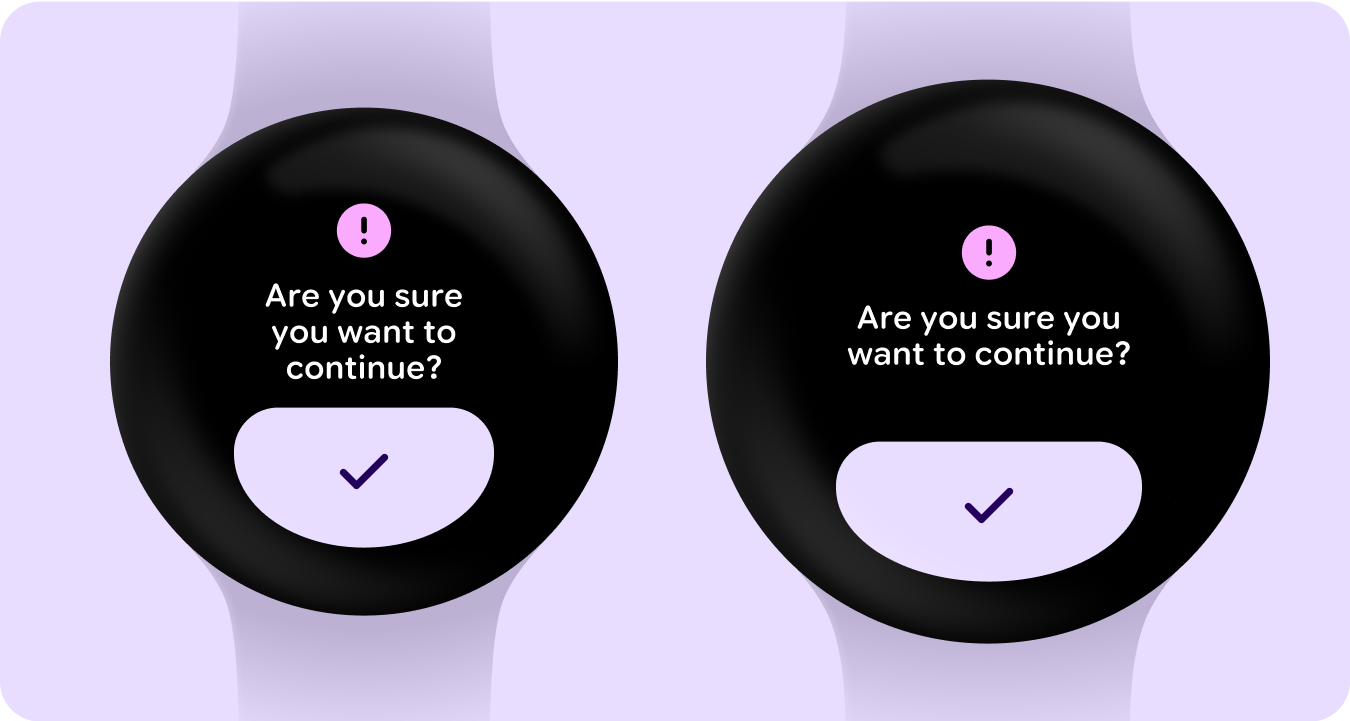
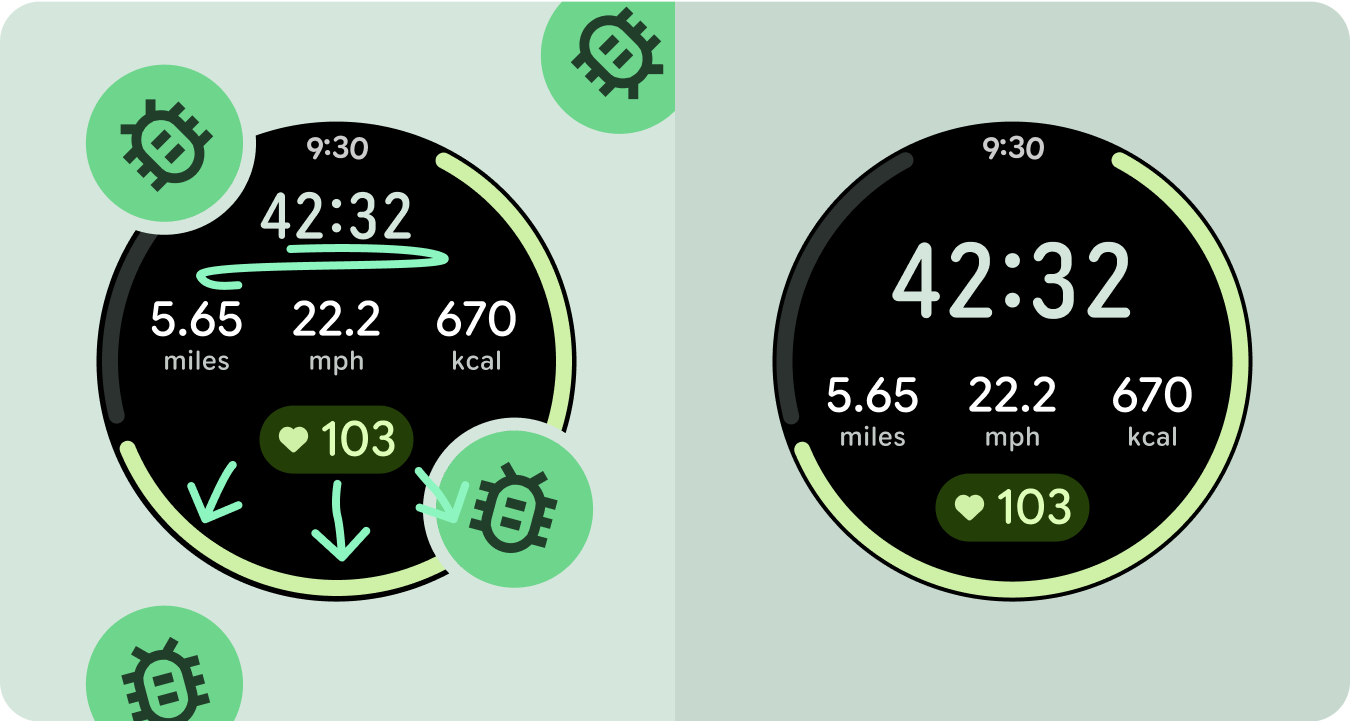
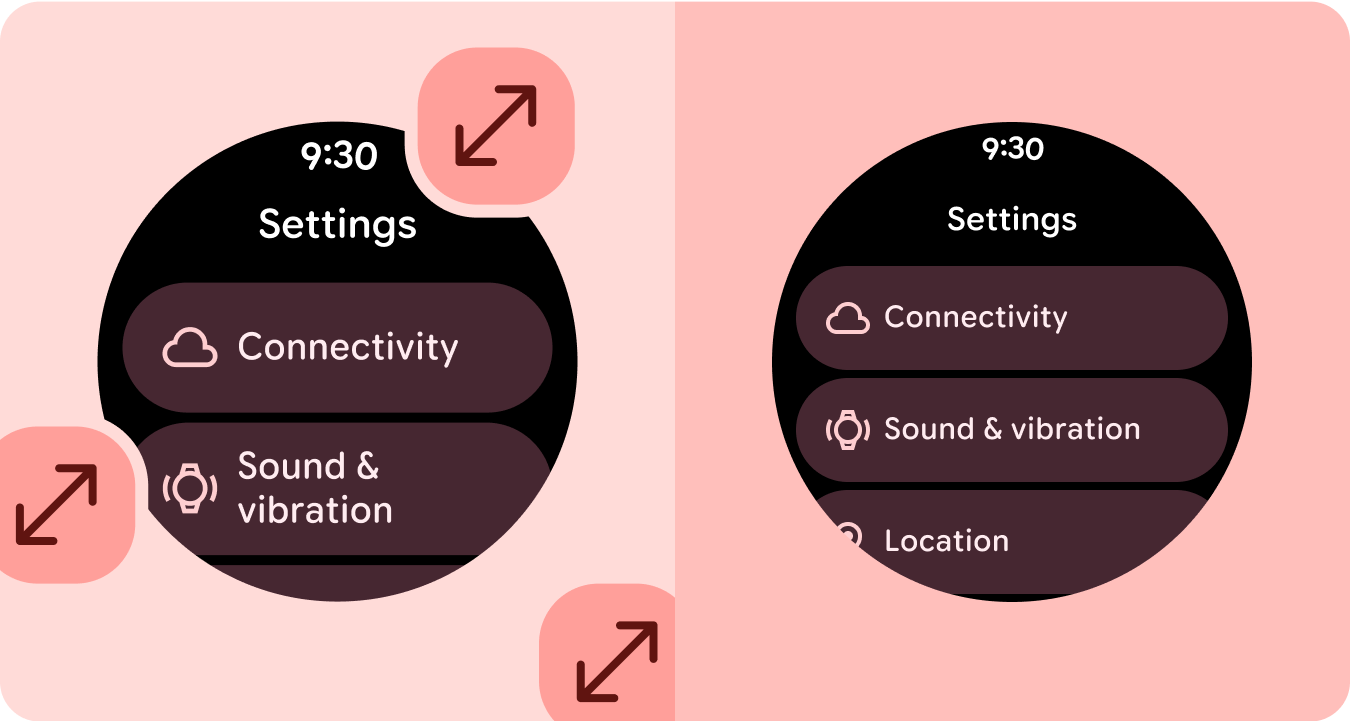
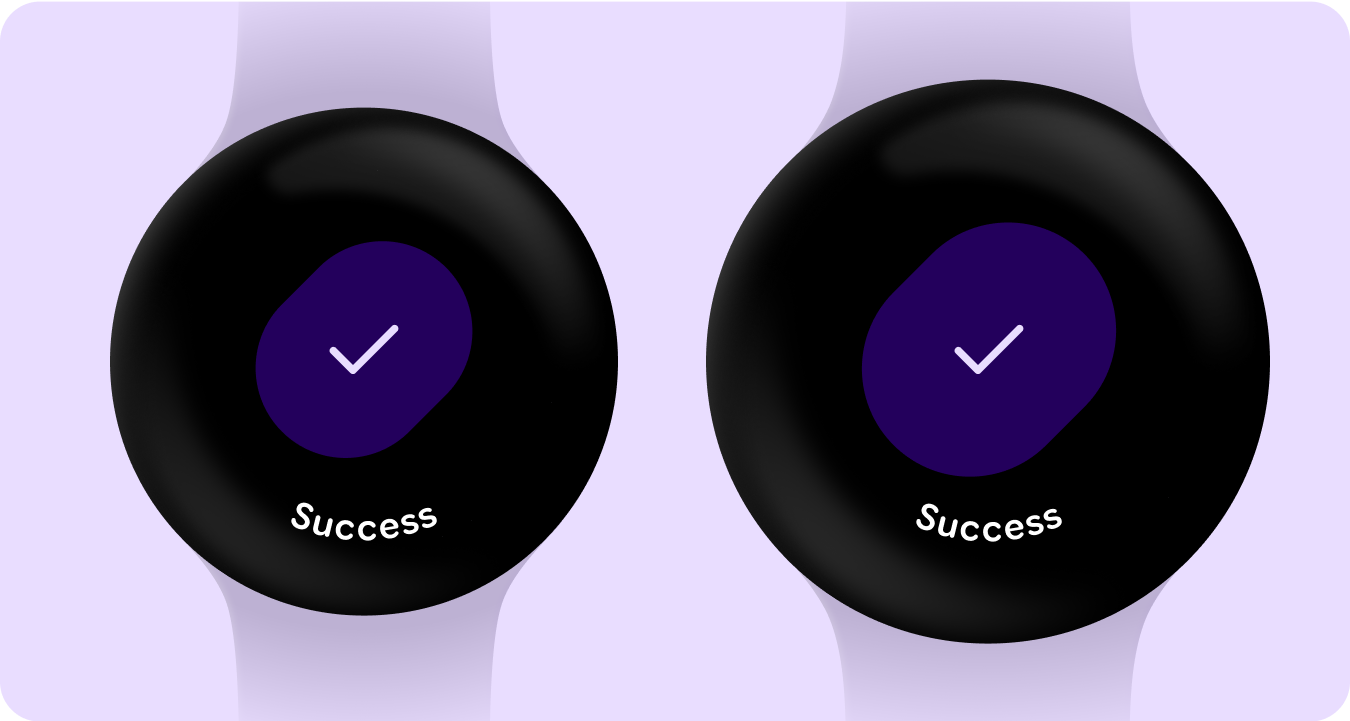
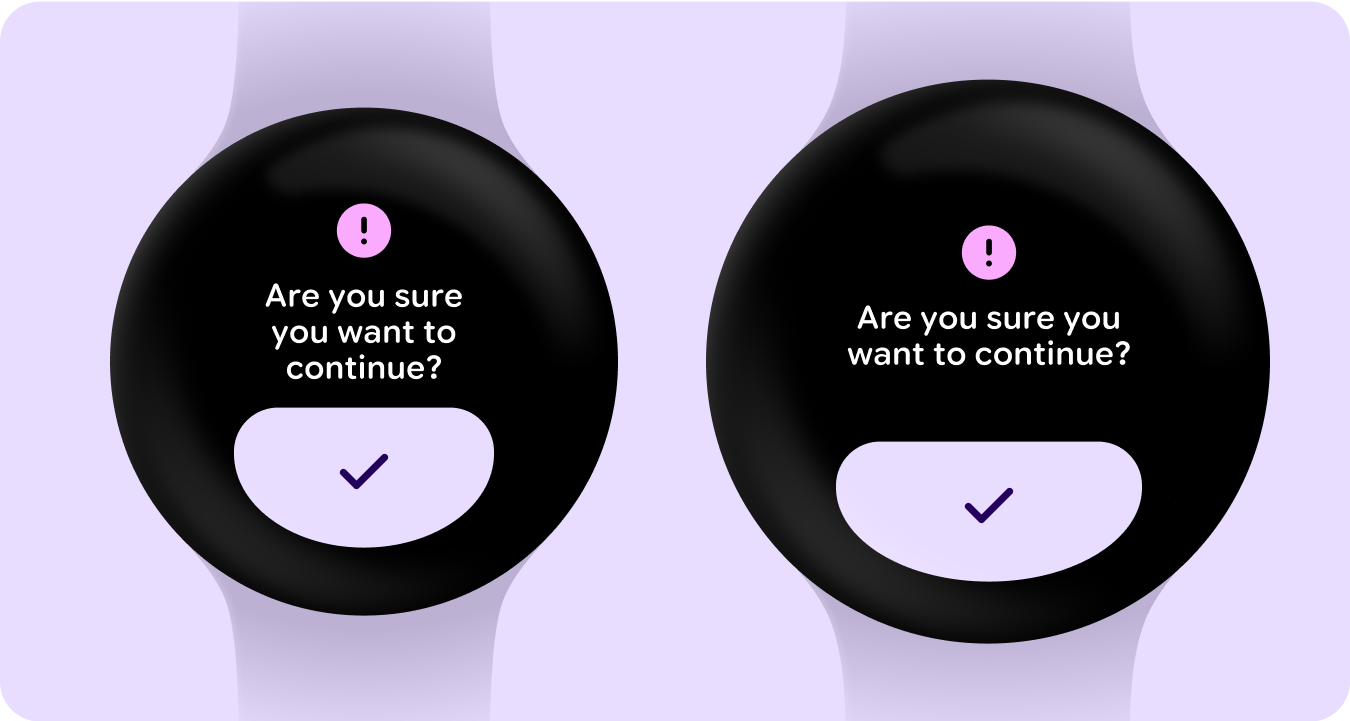
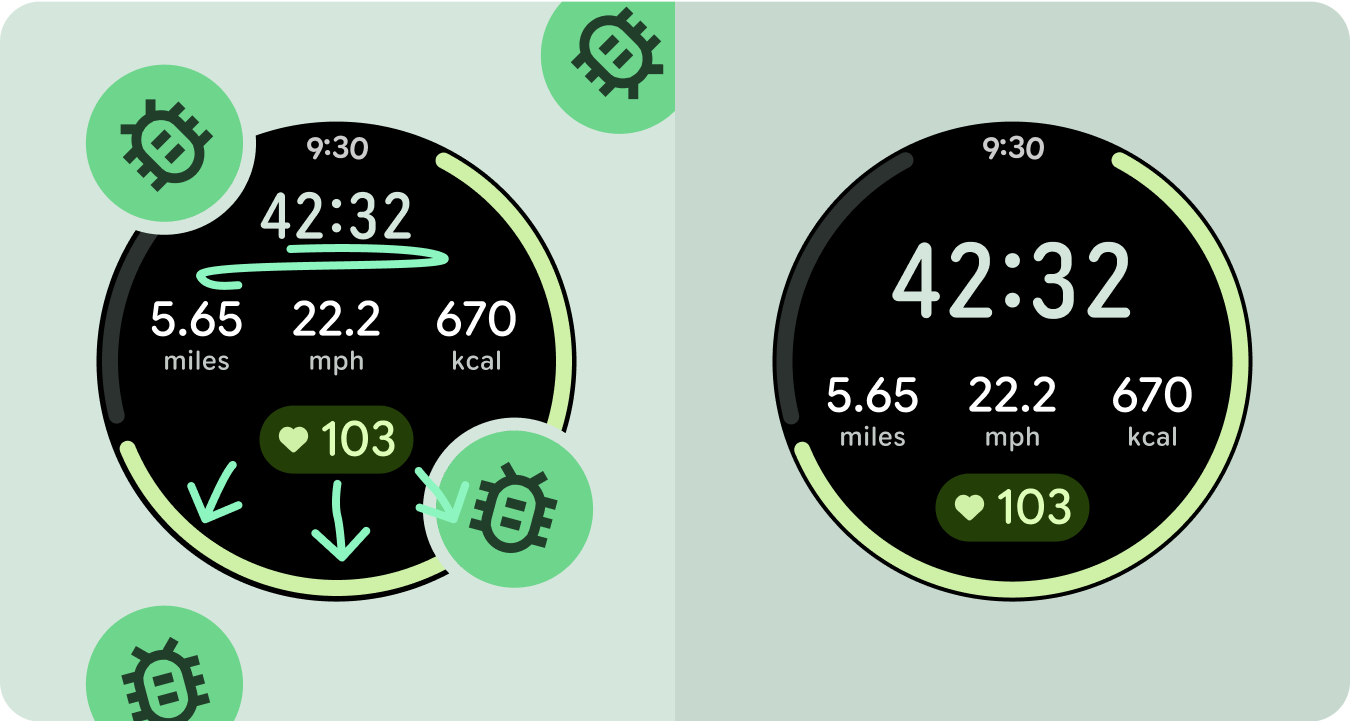
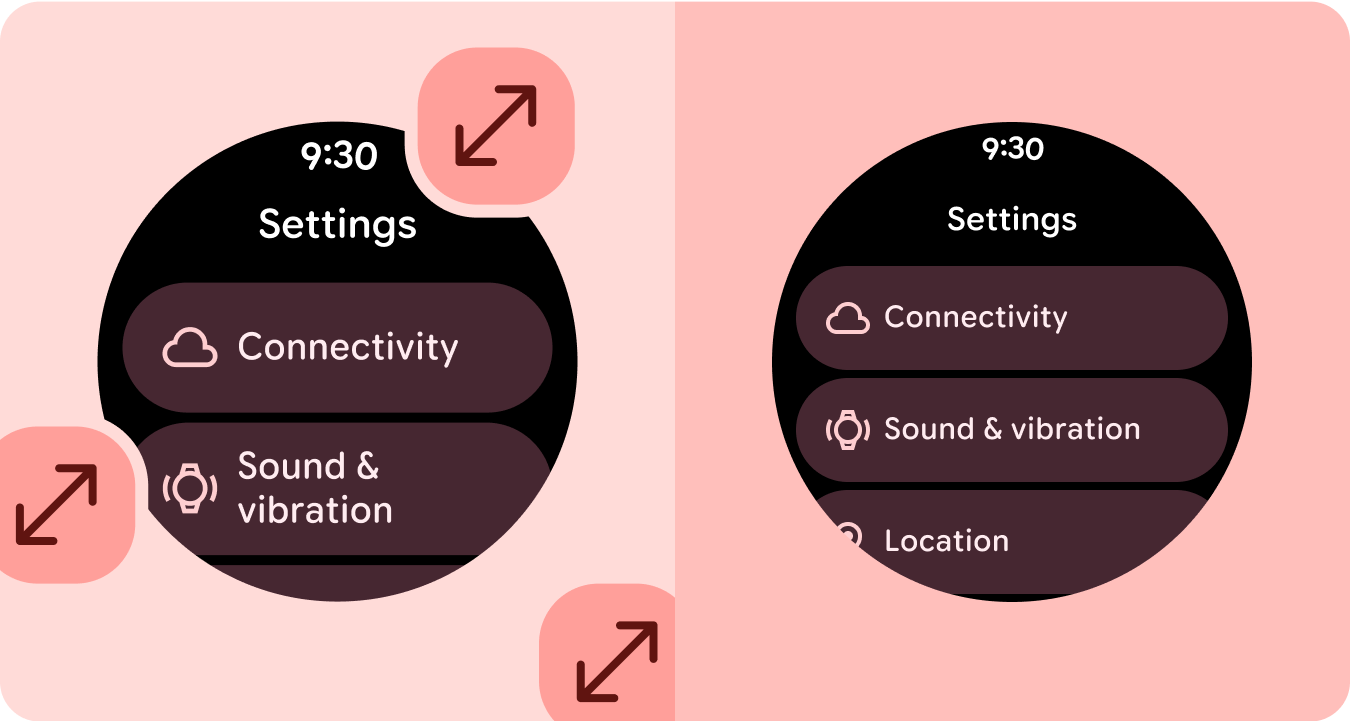
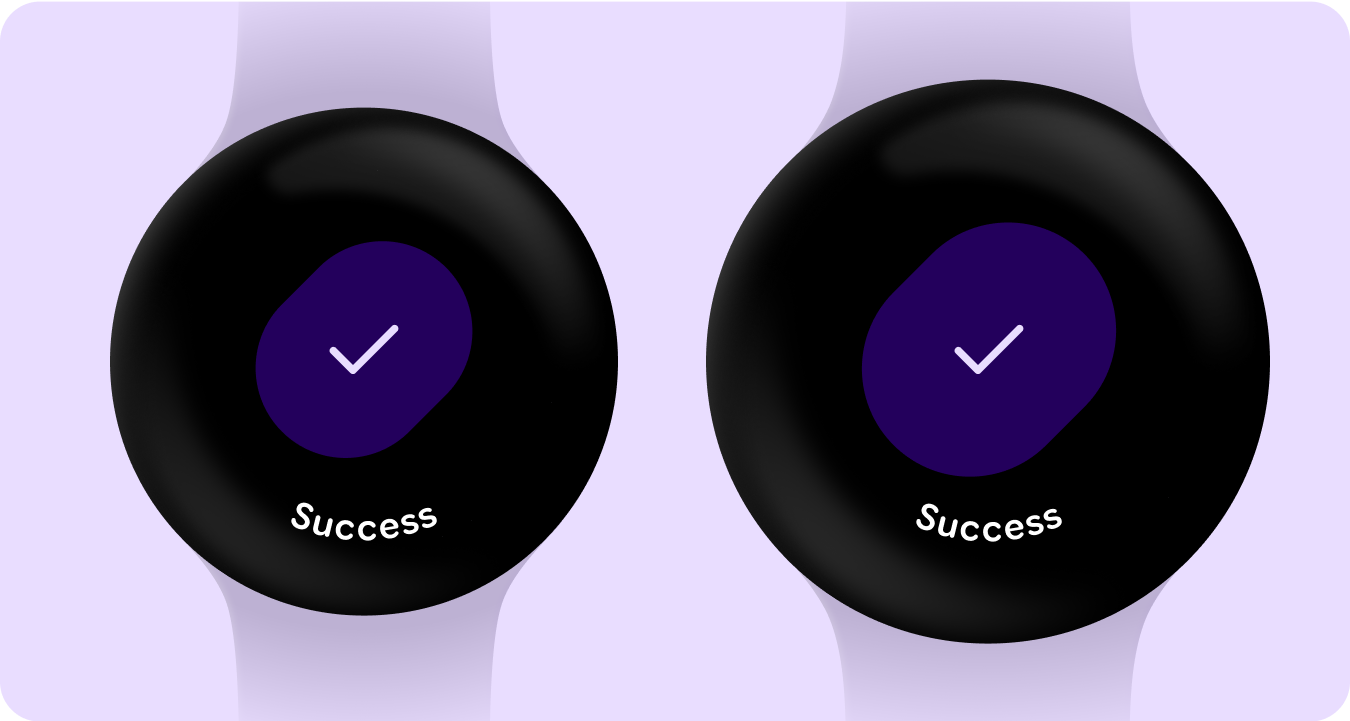
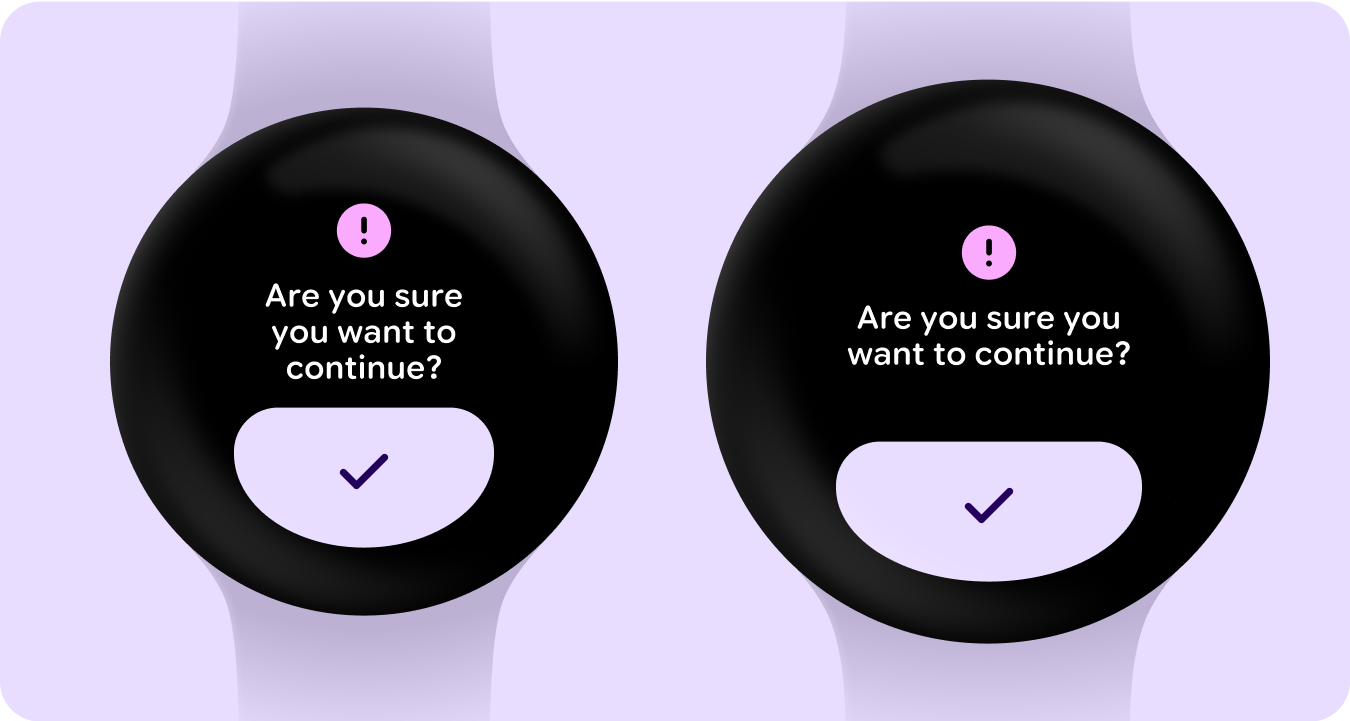
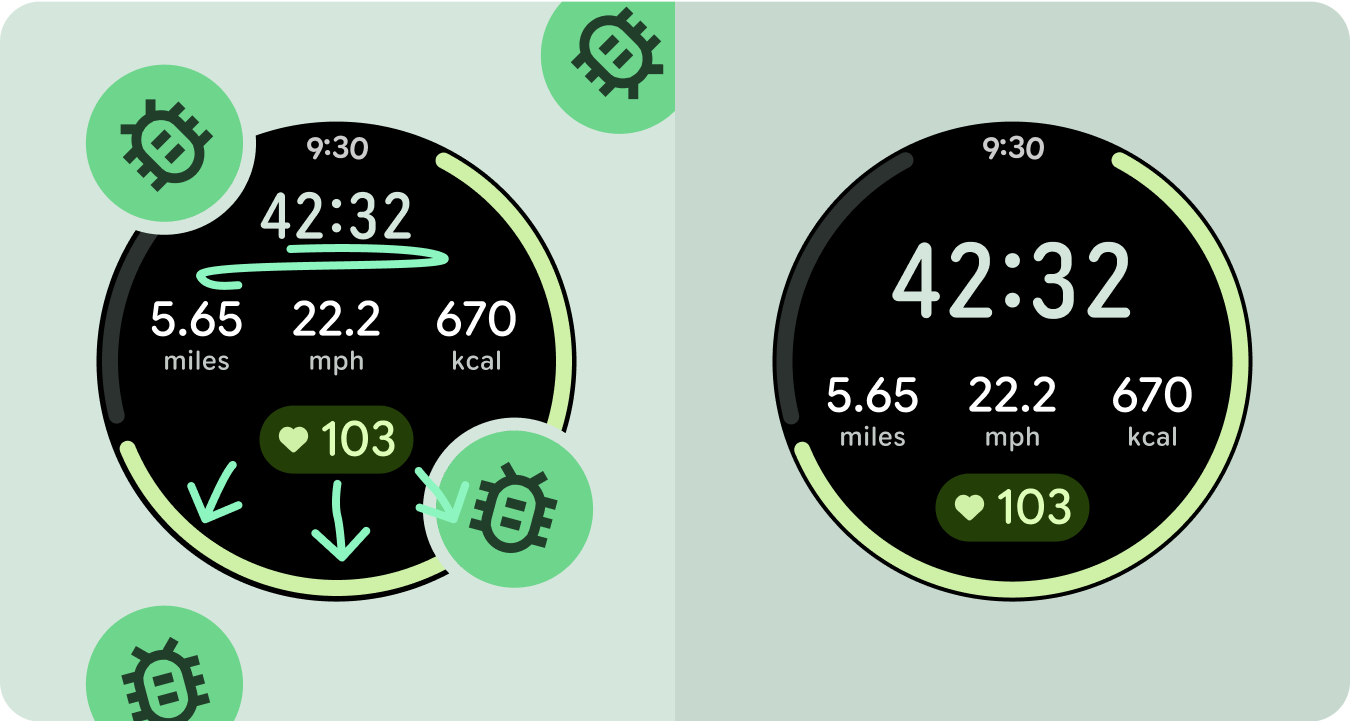
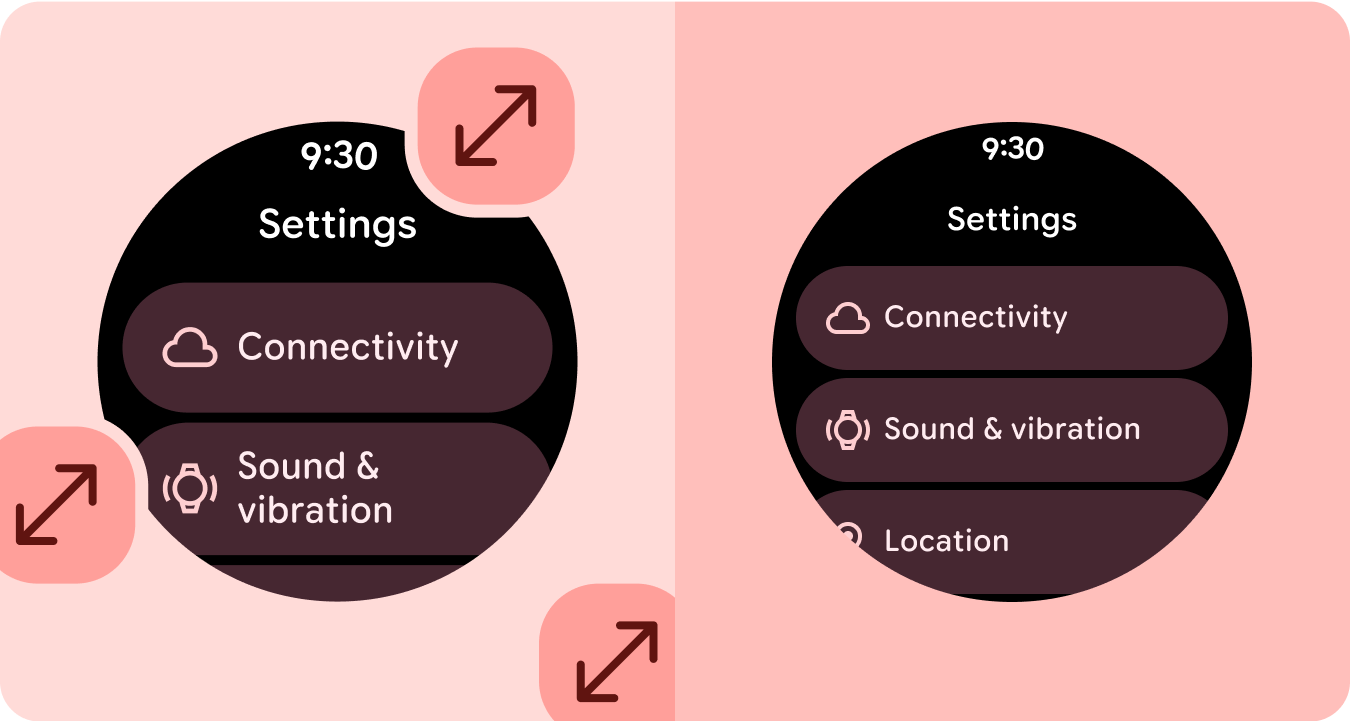
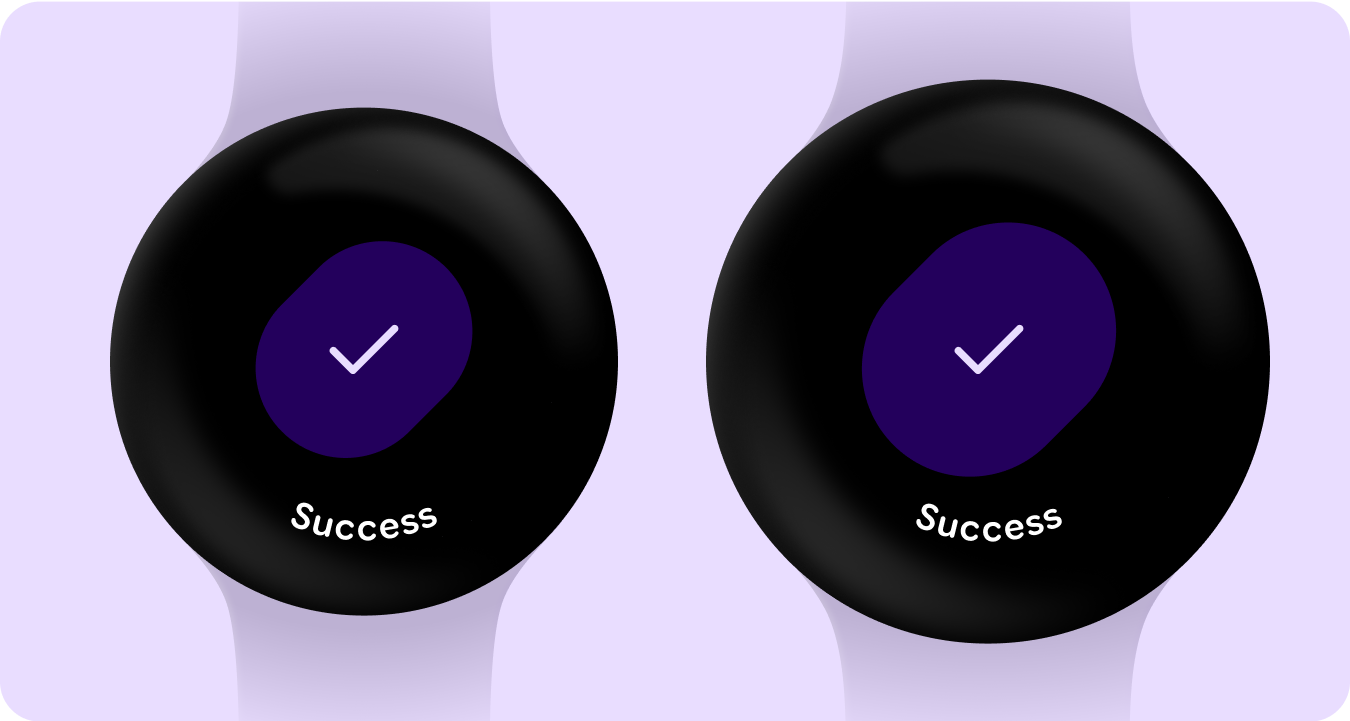
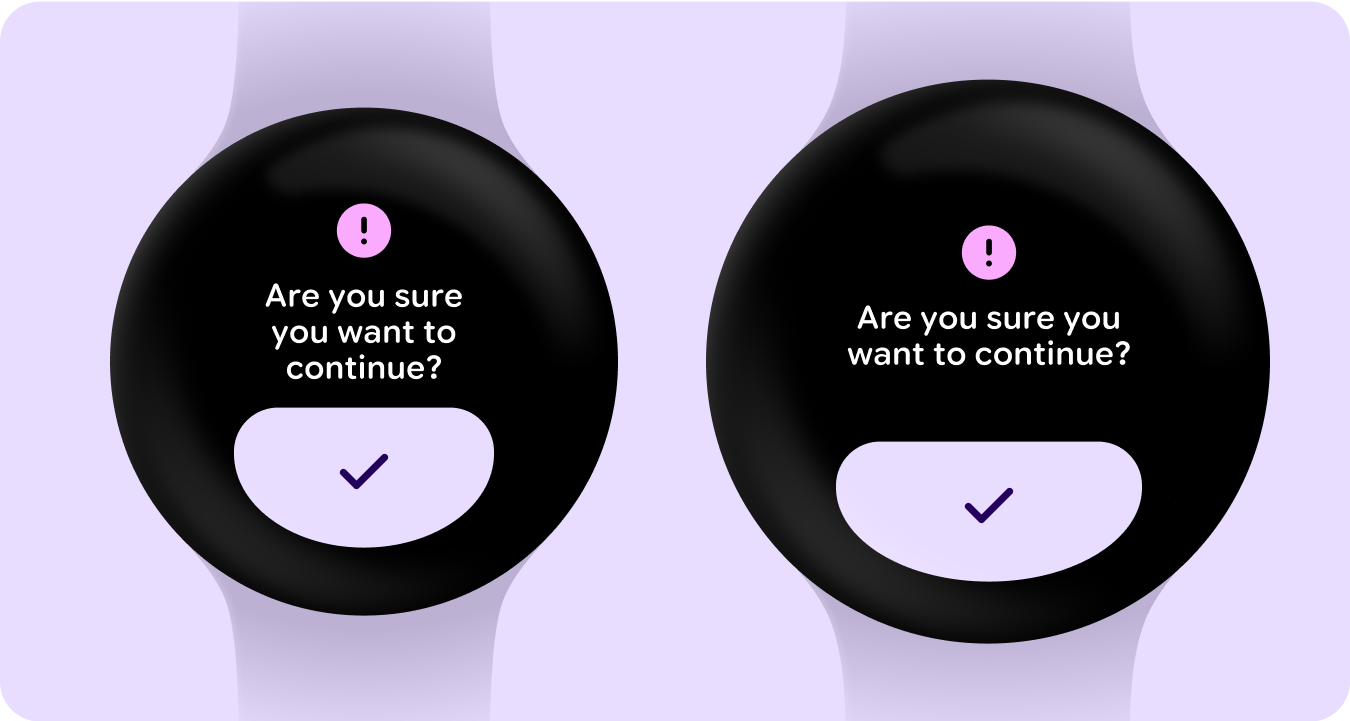
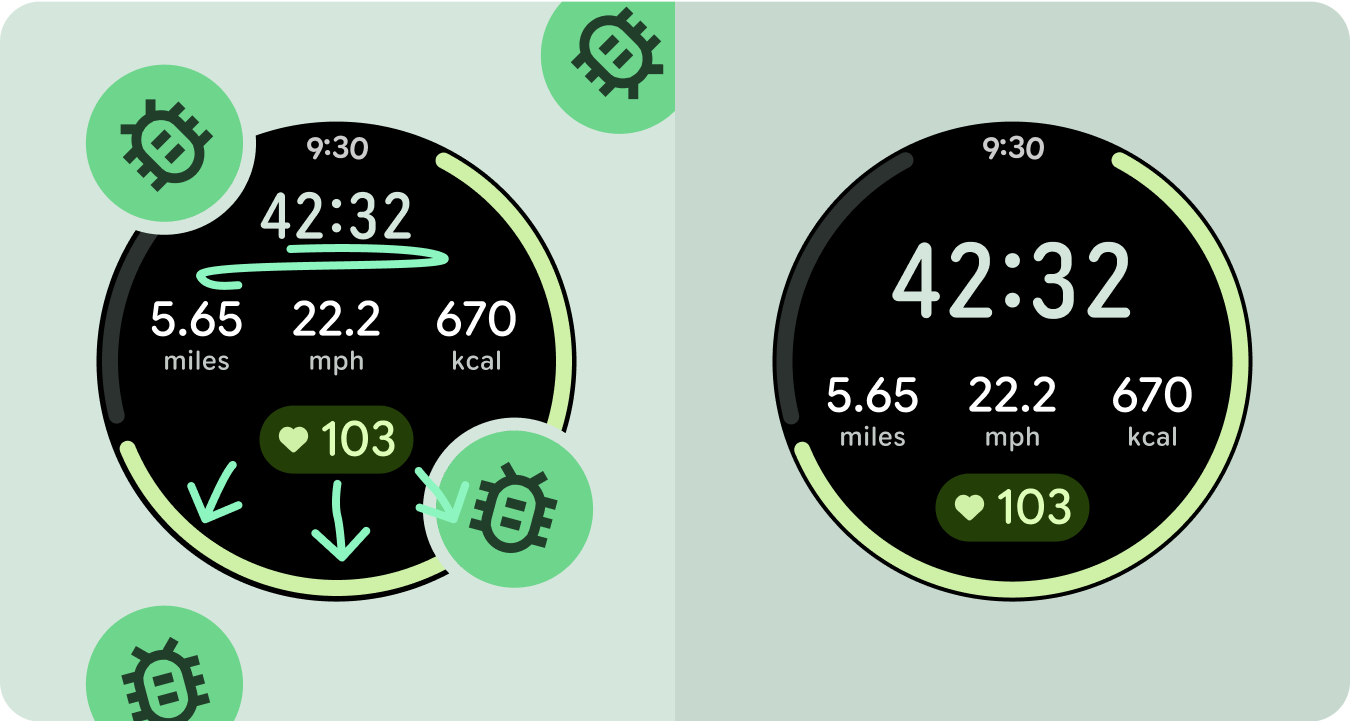
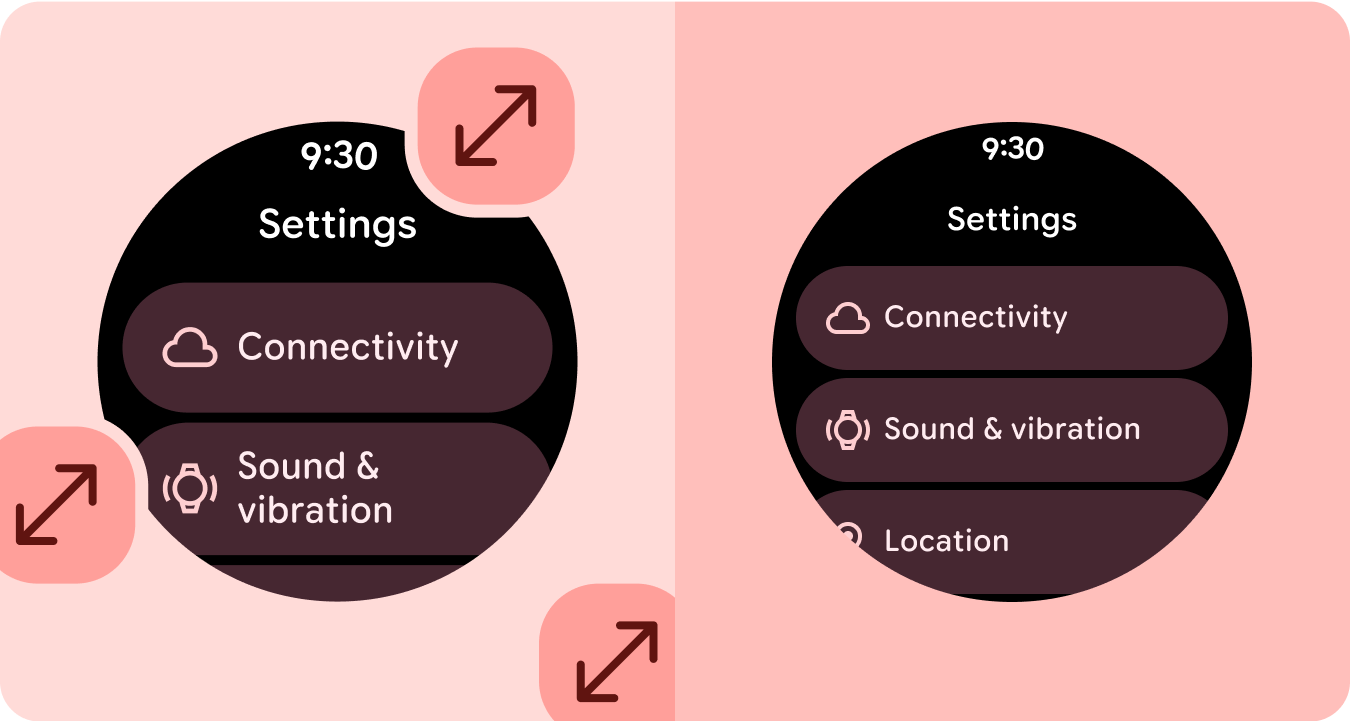
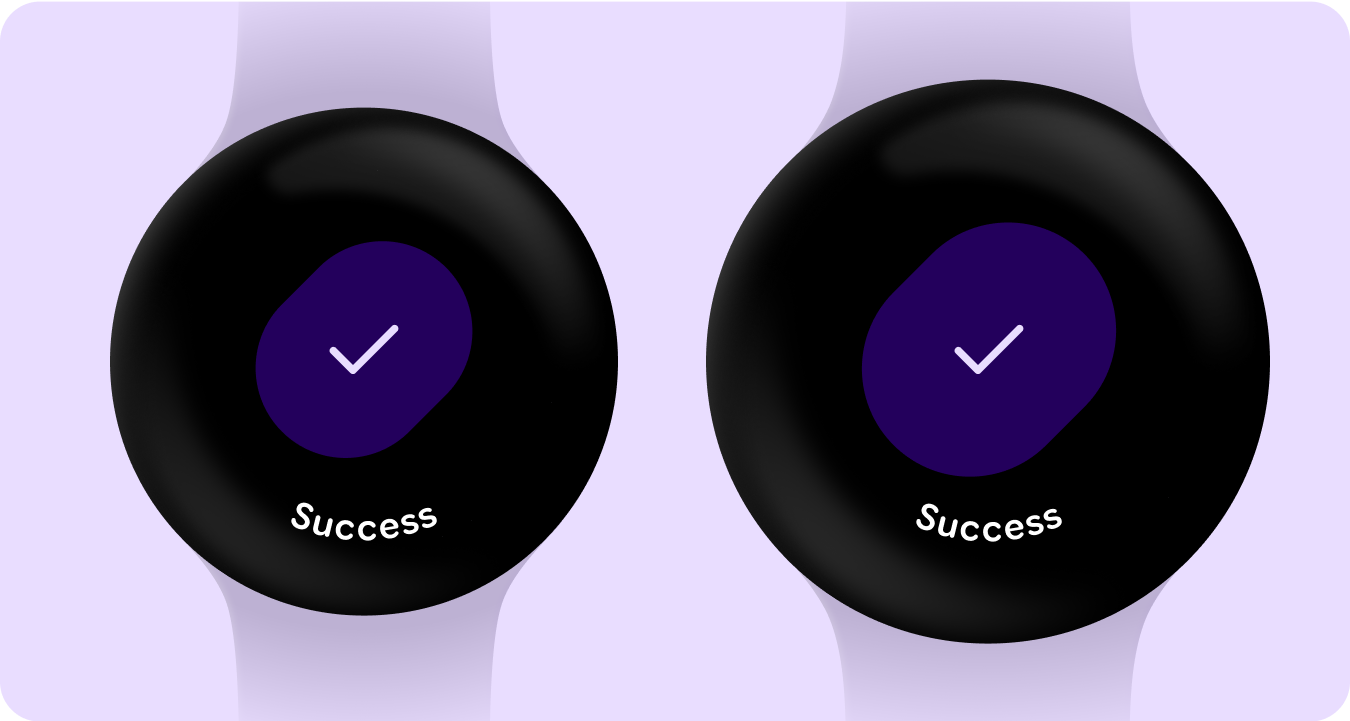
На следующих изображениях показаны примеры приложений, готовых для экранов всех размеров.
Подтверждающие наложения

Диалоги

Этот уровень представляет собой минимальную планку качества для устройств на экранах всех размеров на Wear OS.
Первый шаг в создании отличного приложения для Wear OS — подготовить приложение для всех размеров экрана. Протестируйте приложение на различных целевых размерах экрана, найдите и исправьте любые очевидные ошибки.
На этом этапе макет вашего приложения может быть неидеальным, но в нем не должно быть очевидных проблем с визуальными эффектами или взаимодействием, а пользователи должны иметь возможность выполнять все потоки задач.
Создайте удобный пользовательский интерфейс

Делать
- Убедитесь, что в вашем приложении нет очевидных ошибок на экранах разных размеров.
- Используйте библиотеку компонентов M3 Compose, которая имеет встроенное адаптивное поведение.

Не
- Применяйте неудобное выравнивание или интервалы.
- Пропорционально увеличьте масштаб содержимого пользовательского интерфейса, чтобы заполнить доступное пространство.
Примеры
На следующих изображениях показаны примеры приложений, готовых для экранов всех размеров.
Подтверждающие наложения

Диалоги

Этот уровень представляет собой минимальную планку качества для устройств на экранах всех размеров на Wear OS.
Первый шаг в создании отличного приложения для Wear OS — подготовить приложение для всех размеров экрана. Протестируйте приложение на различных целевых размерах экрана, найдите и исправьте любые очевидные ошибки.
На этом этапе макет вашего приложения может быть неидеальным, но в нем не должно быть очевидных проблем с визуальными эффектами или взаимодействием, а пользователи должны иметь возможность выполнять все потоки задач.
Создайте удобный пользовательский интерфейс

Делать
- Убедитесь, что в вашем приложении нет очевидных ошибок на экранах разных размеров.
- Используйте библиотеку компонентов M3 Compose, которая имеет встроенное адаптивное поведение.

Не
- Применяйте неудобное выравнивание или интервалы.
- Пропорционально увеличьте масштаб содержимого пользовательского интерфейса, чтобы заполнить доступное пространство.
Примеры
На следующих изображениях показаны примеры приложений, готовых для экранов всех размеров.
Подтверждающие наложения

Диалоги

Этот уровень представляет собой минимальную планку качества для устройств на экранах всех размеров на Wear OS.
Первый шаг в создании отличного приложения для Wear OS — подготовить приложение для всех размеров экрана. Протестируйте приложение на различных целевых размерах экрана, найдите и исправьте любые очевидные ошибки.
На этом этапе макет вашего приложения может быть неидеальным, но в нем не должно быть очевидных проблем с визуальными эффектами или взаимодействием, а пользователи должны иметь возможность выполнять все потоки задач.
Создайте удобный пользовательский интерфейс

Делать
- Убедитесь, что в вашем приложении нет очевидных ошибок на экранах разных размеров.
- Используйте библиотеку компонентов M3 Compose, которая имеет встроенное адаптивное поведение.

Не
- Применяйте неудобное выравнивание или интервалы.
- Пропорционально увеличьте масштаб содержимого пользовательского интерфейса, чтобы заполнить доступное пространство.
Примеры
На следующих изображениях показаны примеры приложений, готовых для экранов всех размеров.
Подтверждающие наложения

Диалоги