Приложения, которые создают пользовательский интерфейс, специально адаптированный к размеру экрана, используя новые макеты, реализованные в ключевой точке критического размера экрана*, чтобы извлечь дополнительную ценность для пользователей устройств с большими экранами, обеспечивая пользовательский интерфейс, который не могут обеспечить устройства с меньшими экранами.
* В дизайне пользовательского интерфейса (UI) контрольная точка относится к определенной ширине экрана или размеру области просмотра, при которых макет и представление контента изменяются для оптимизации пользовательского опыта на различных устройствах. Разработчики используют код (например, медиа-запросы CSS) для определения этих точек, и рекомендуется предоставить два дизайна в этих контрольных точках в ваших спецификациях дизайна. Размеры экранов Wear OS начинаются с 192dp с контрольной точкой по умолчанию для больших экранов в 225dp.
Используйте точки останова на Wear OS
Использование контрольной точки (BP) на уровне 225dp может помочь оптимизировать макеты в диапазоне размеров.

Делать
- Создавайте индивидуальные макеты и варианты поведения с разрешением 225dp+, чтобы использовать дополнительное пространство экрана.
- По возможности добавляйте значение после контрольной точки.
- Используйте более крупные параметры компонентов после BP для более удобного пользовательского интерфейса.
- Будьте экспрессивны и смелы.

Не
- Проектируйте только для одного размера устройства. Протестируйте свои проекты на экранах разных размеров.
- Рассчитывайте только на отзывчивое поведение.
- Пусть ваше приложение или плитка будут ничем не примечательны.
Примеры
На следующих изображениях показаны примеры адаптивных и дифференцированных приложений.
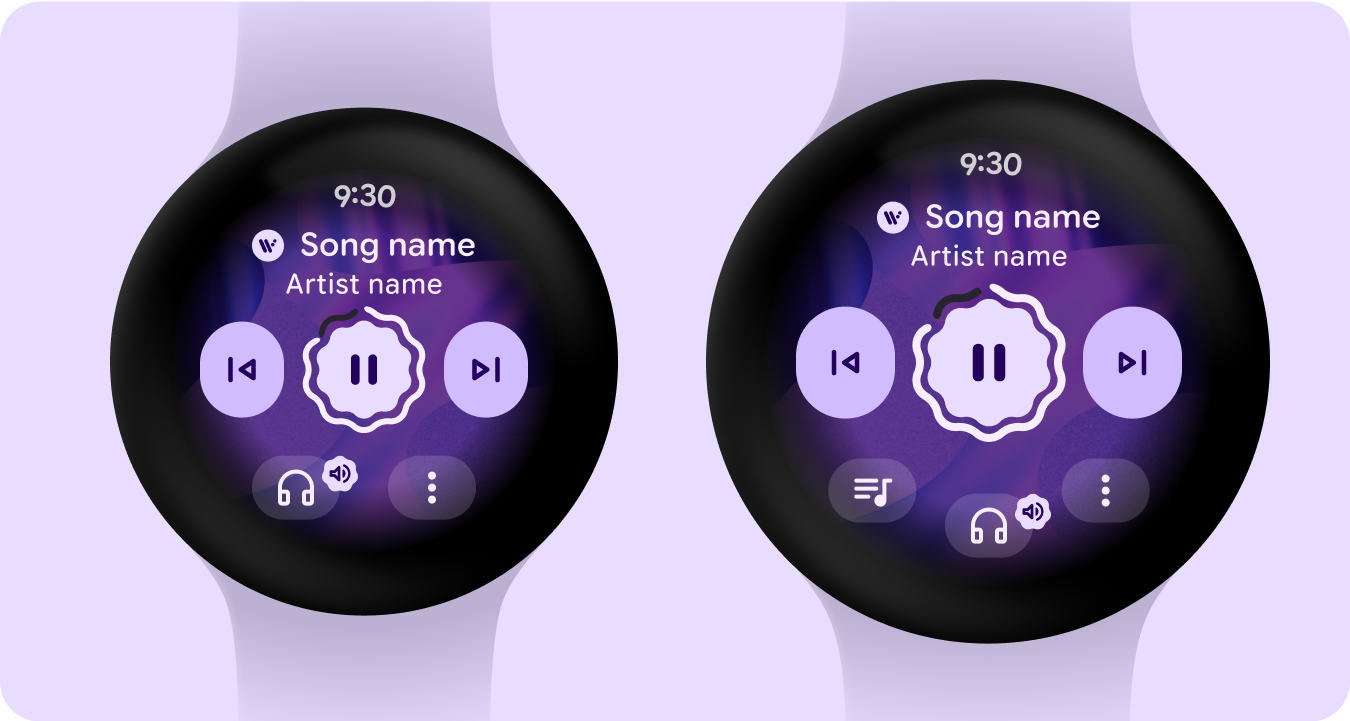
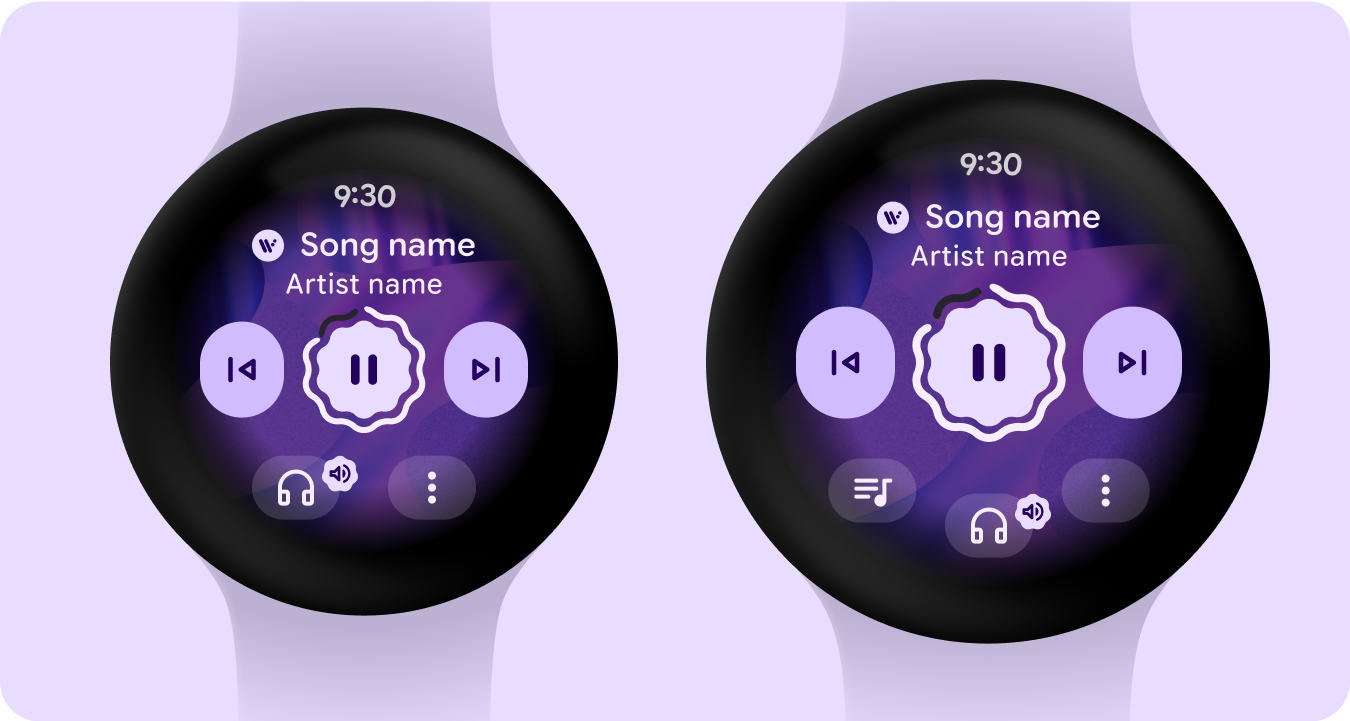
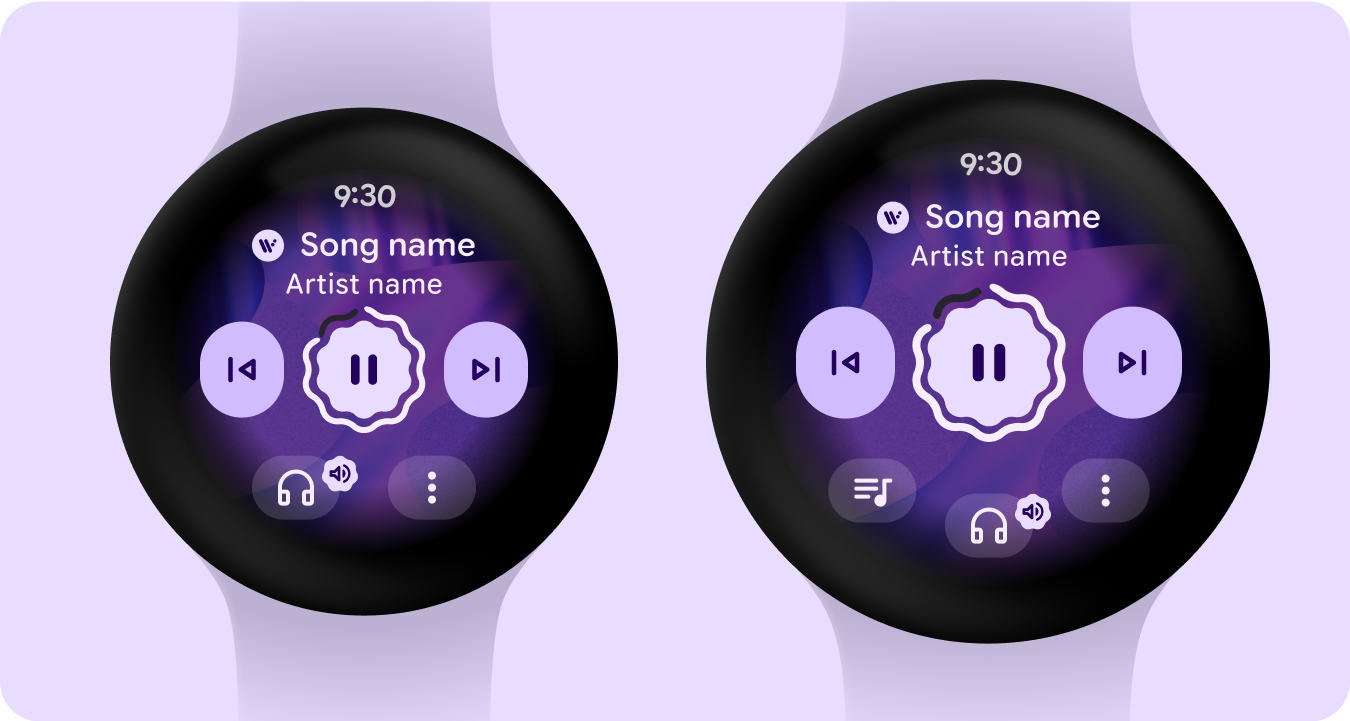
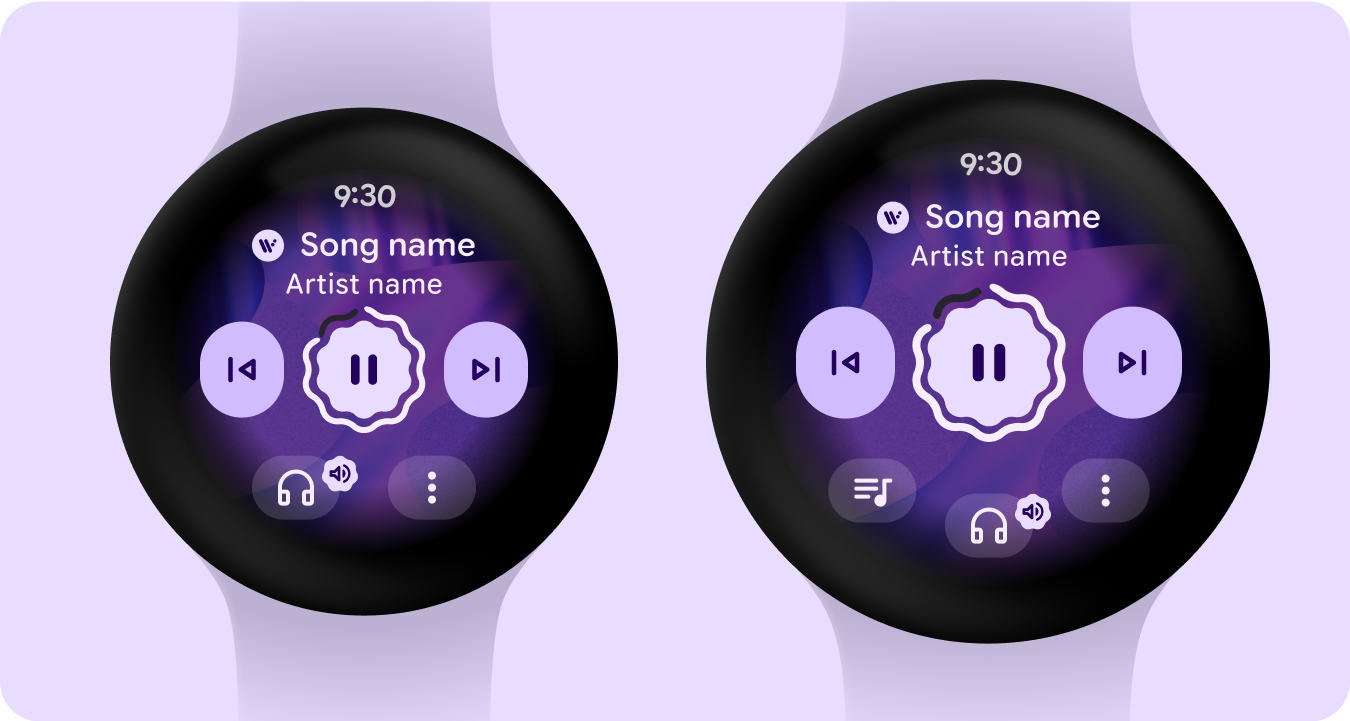
Медиаплеер
Увеличение размеров основных элементов управления и дополнительная нижняя кнопка после контрольной точки 225dp — дополнительная ценность, более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

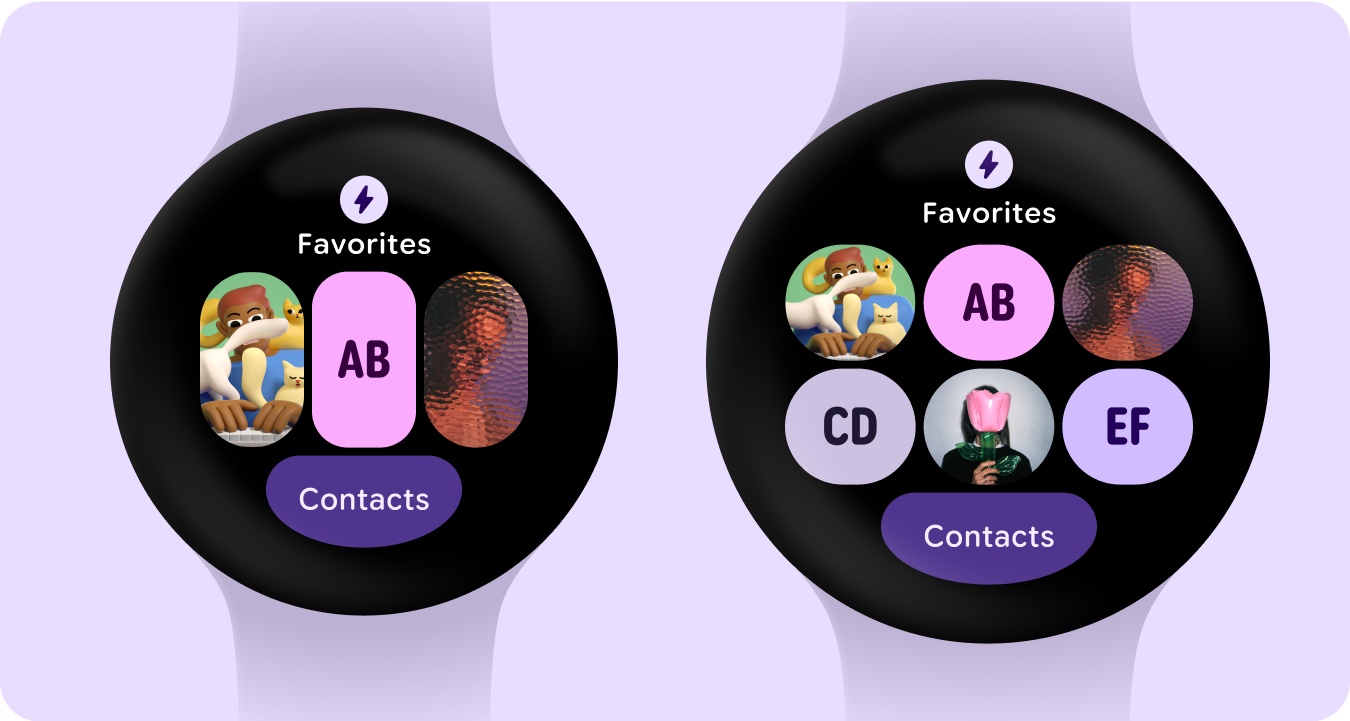
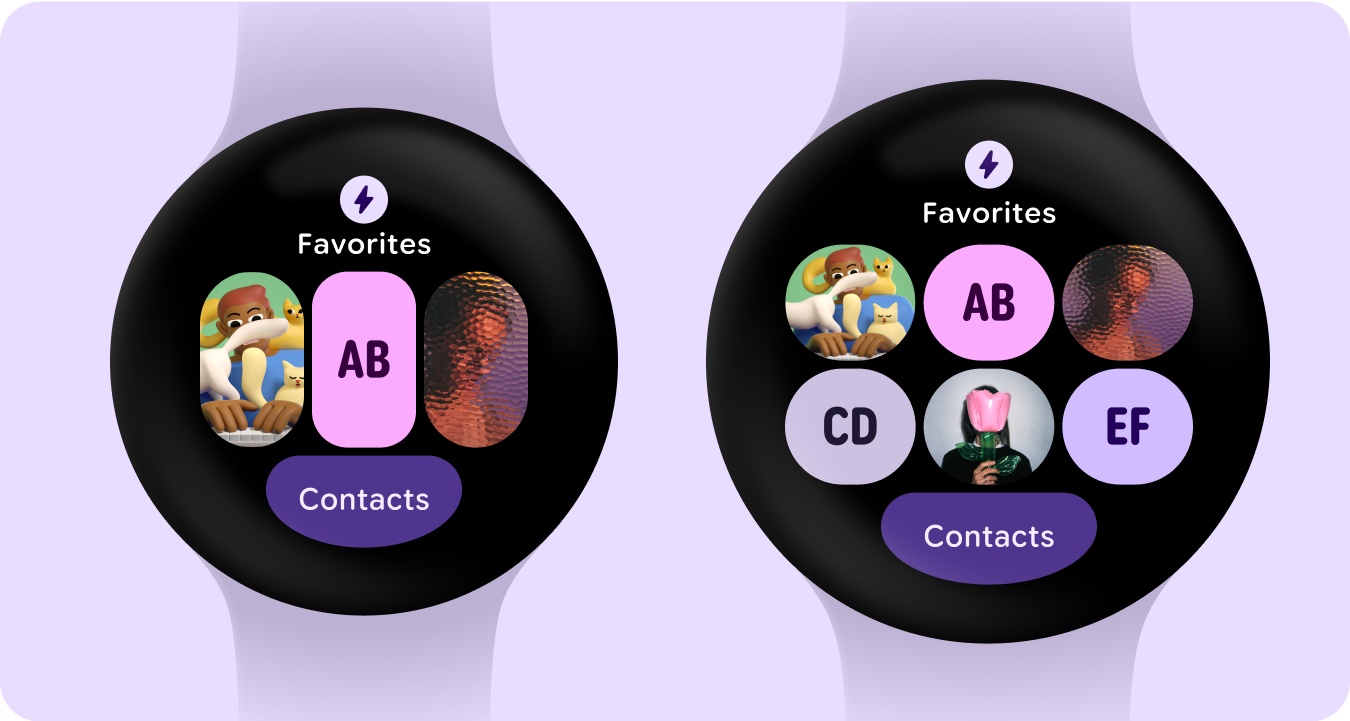
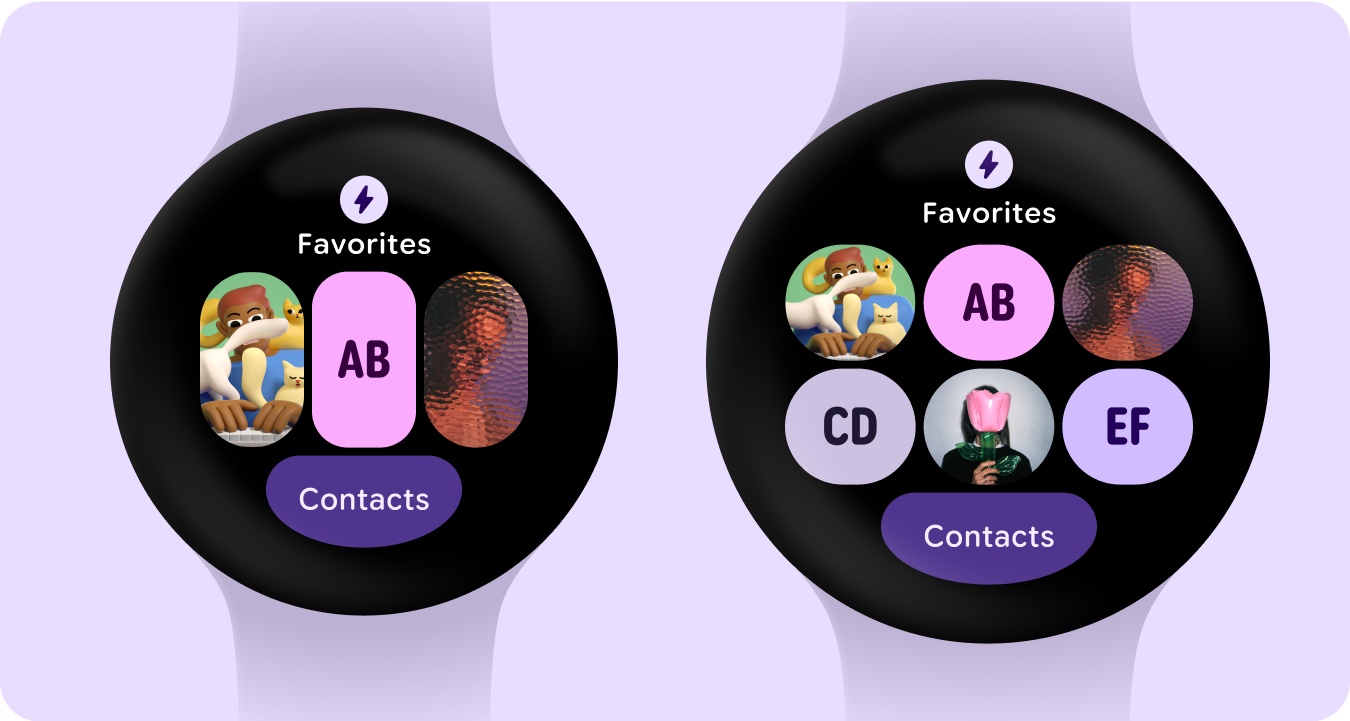
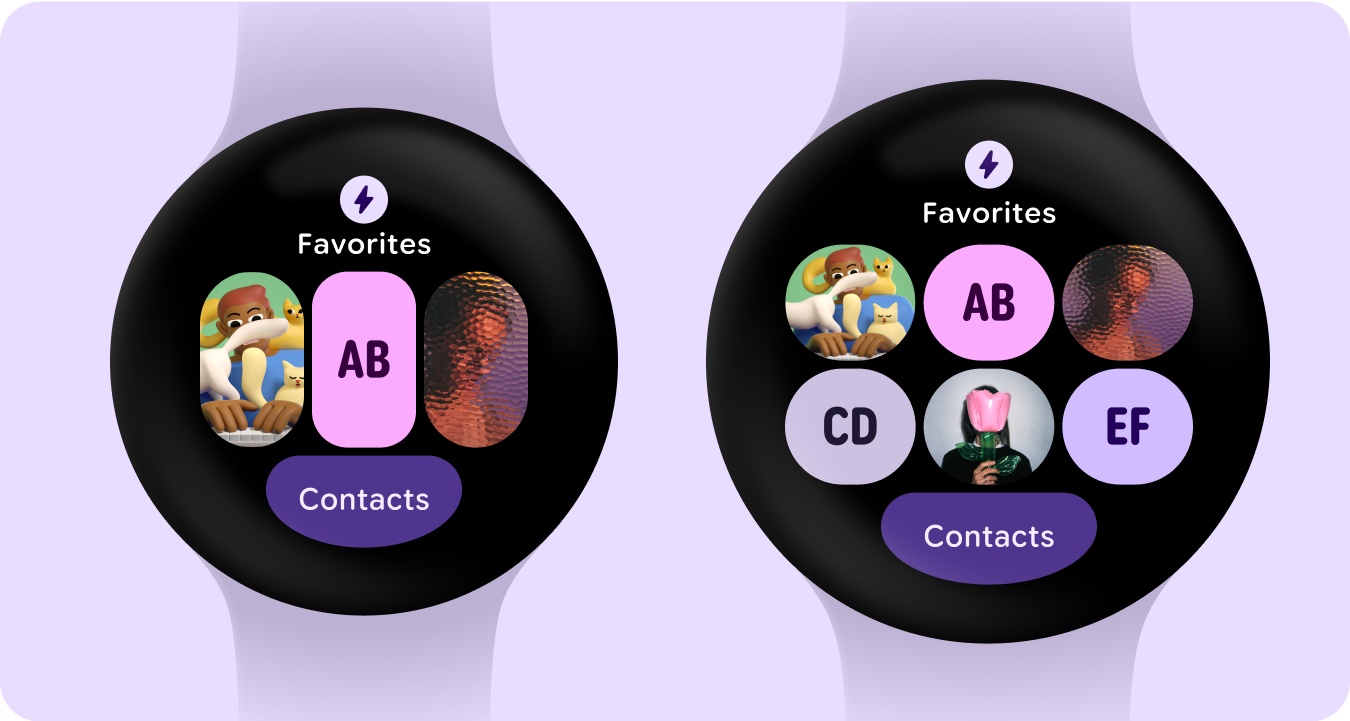
Плитка с группами кнопок
Дополнительный ряд кнопок после контрольной точки 225dp — добавление ценности с помощью дополнительных кнопок.

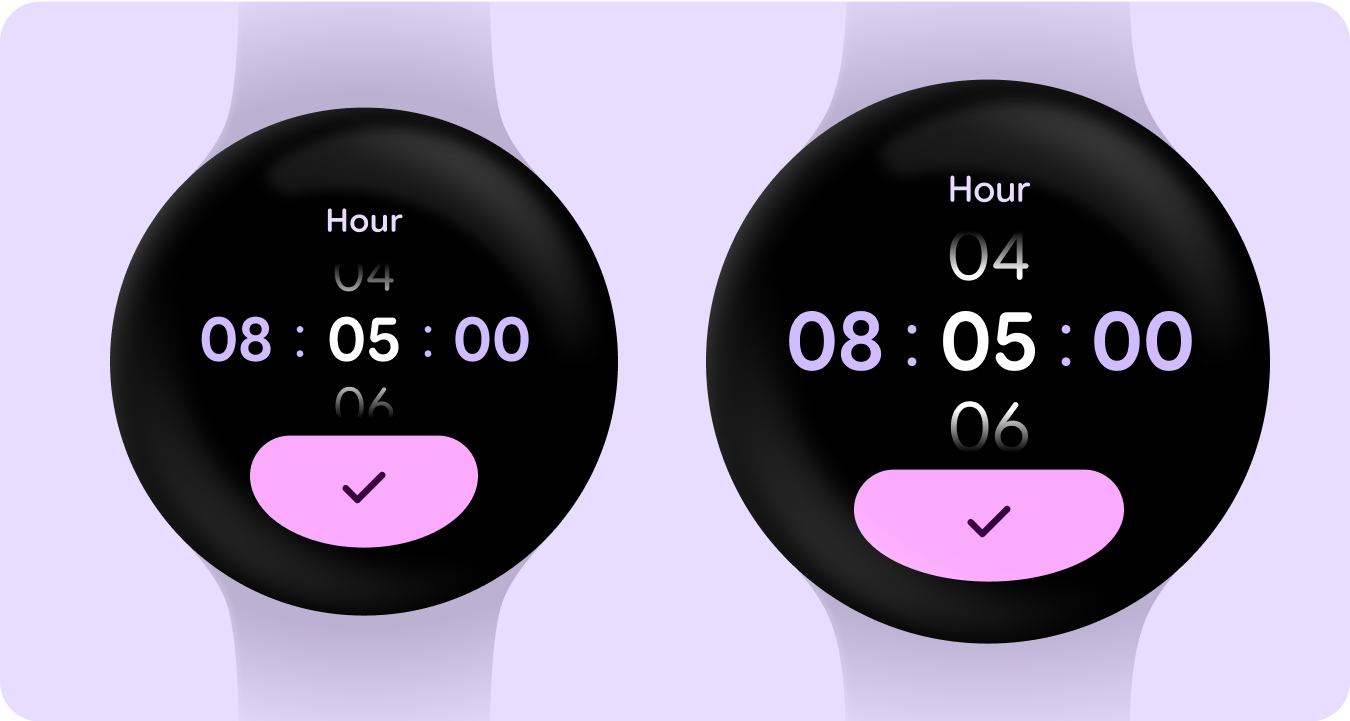
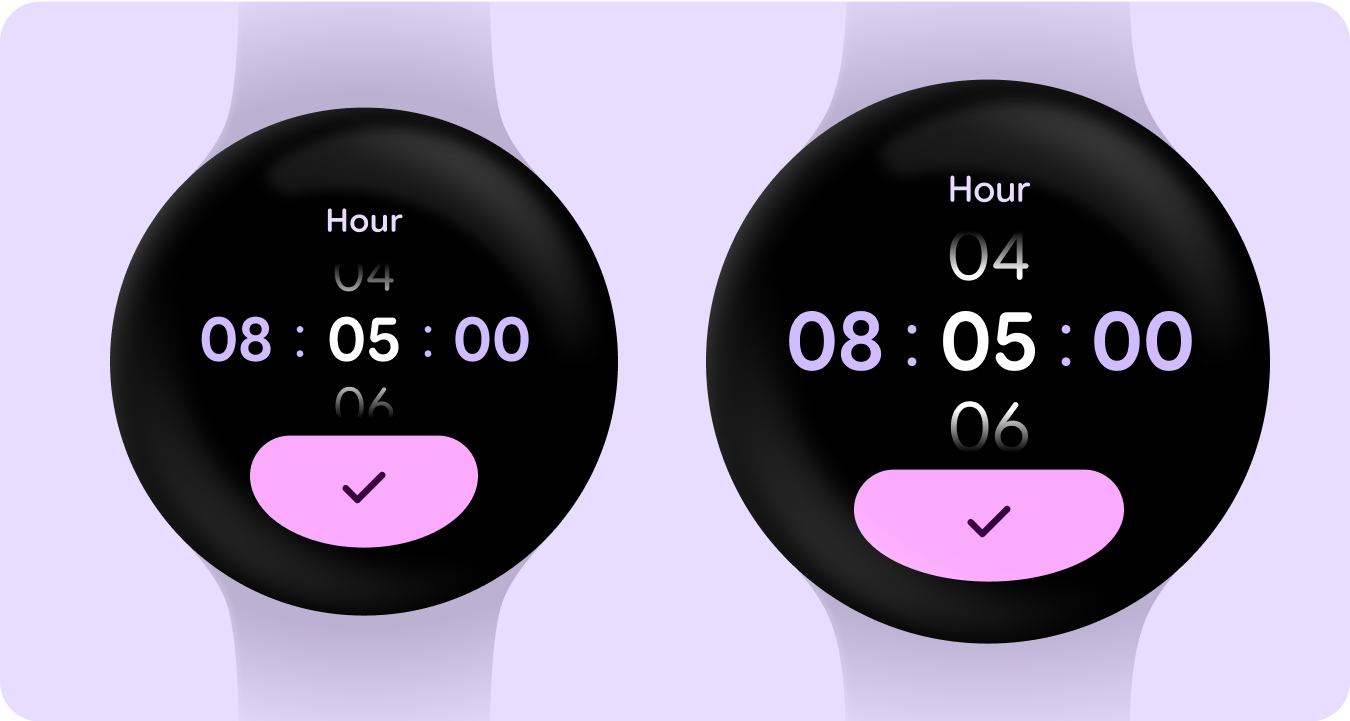
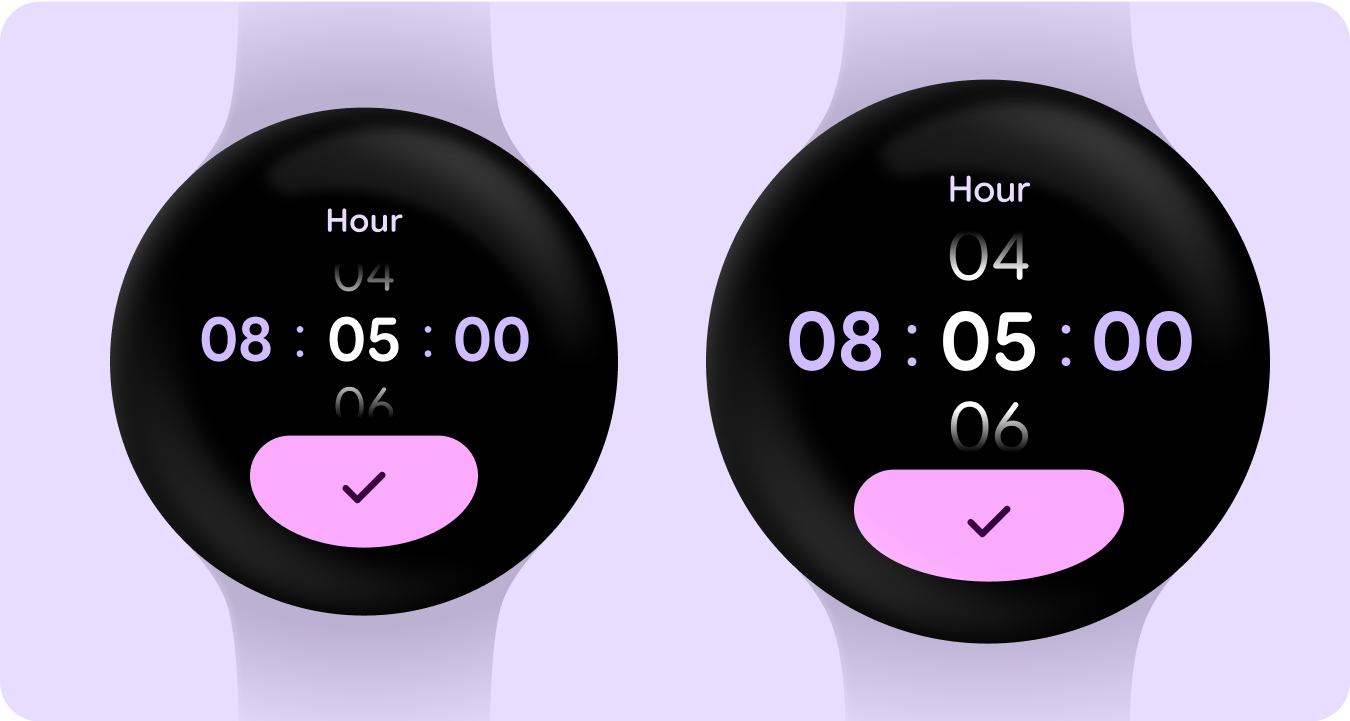
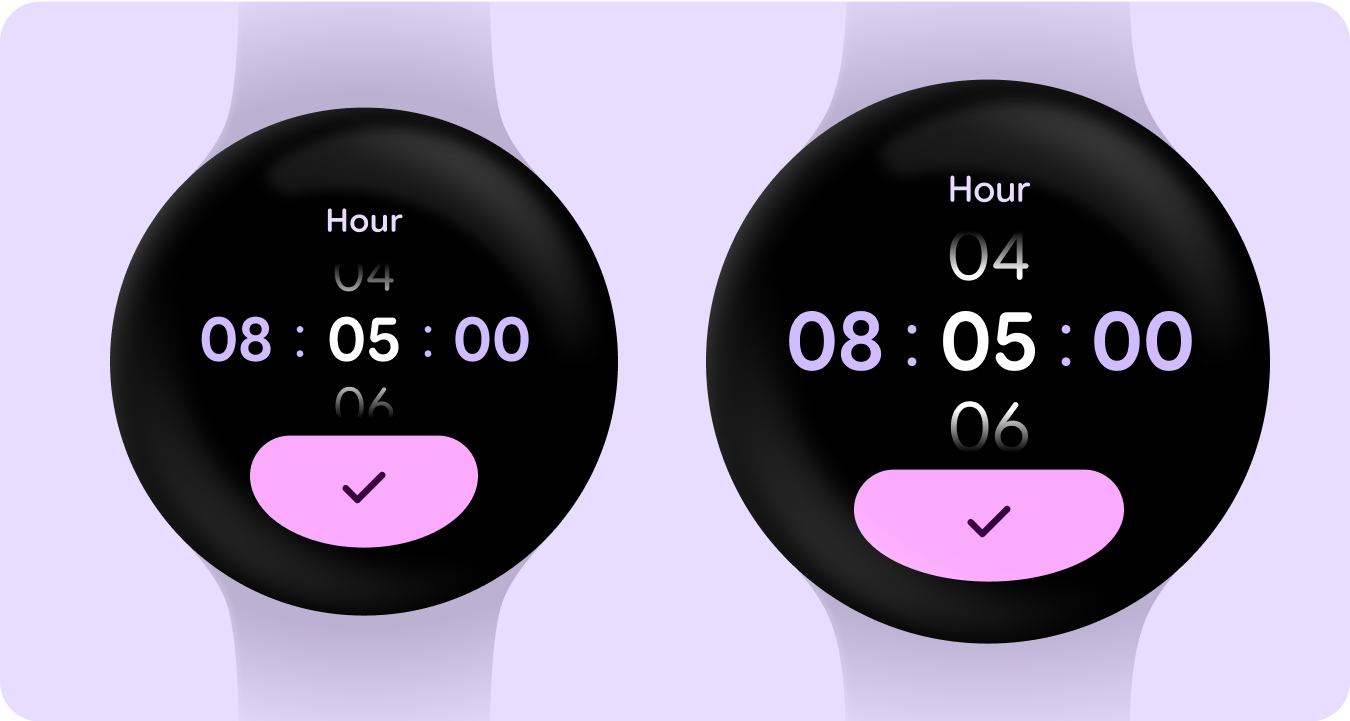
Сборщик
Размер чисел увеличивается после контрольной точки 225dp, что позволяет эффективнее использовать дополнительное пространство на больших экранах и улучшает удобство просмотра.

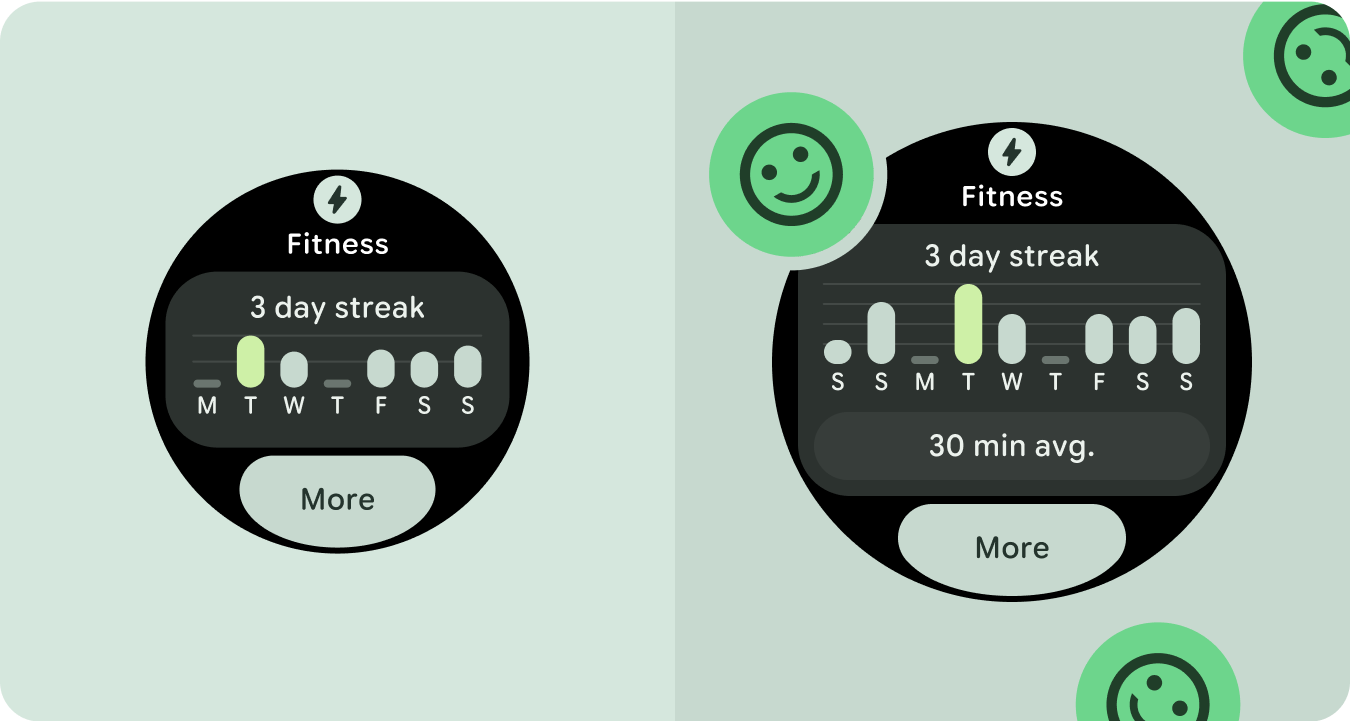
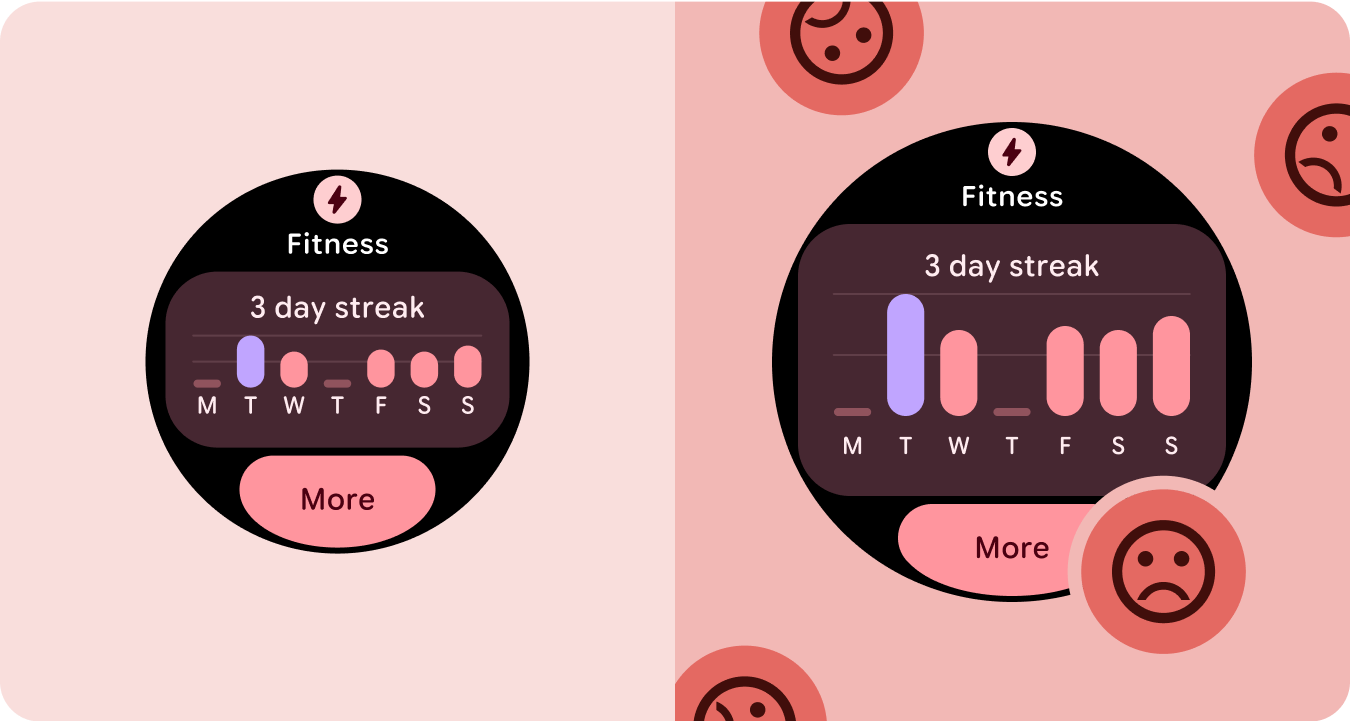
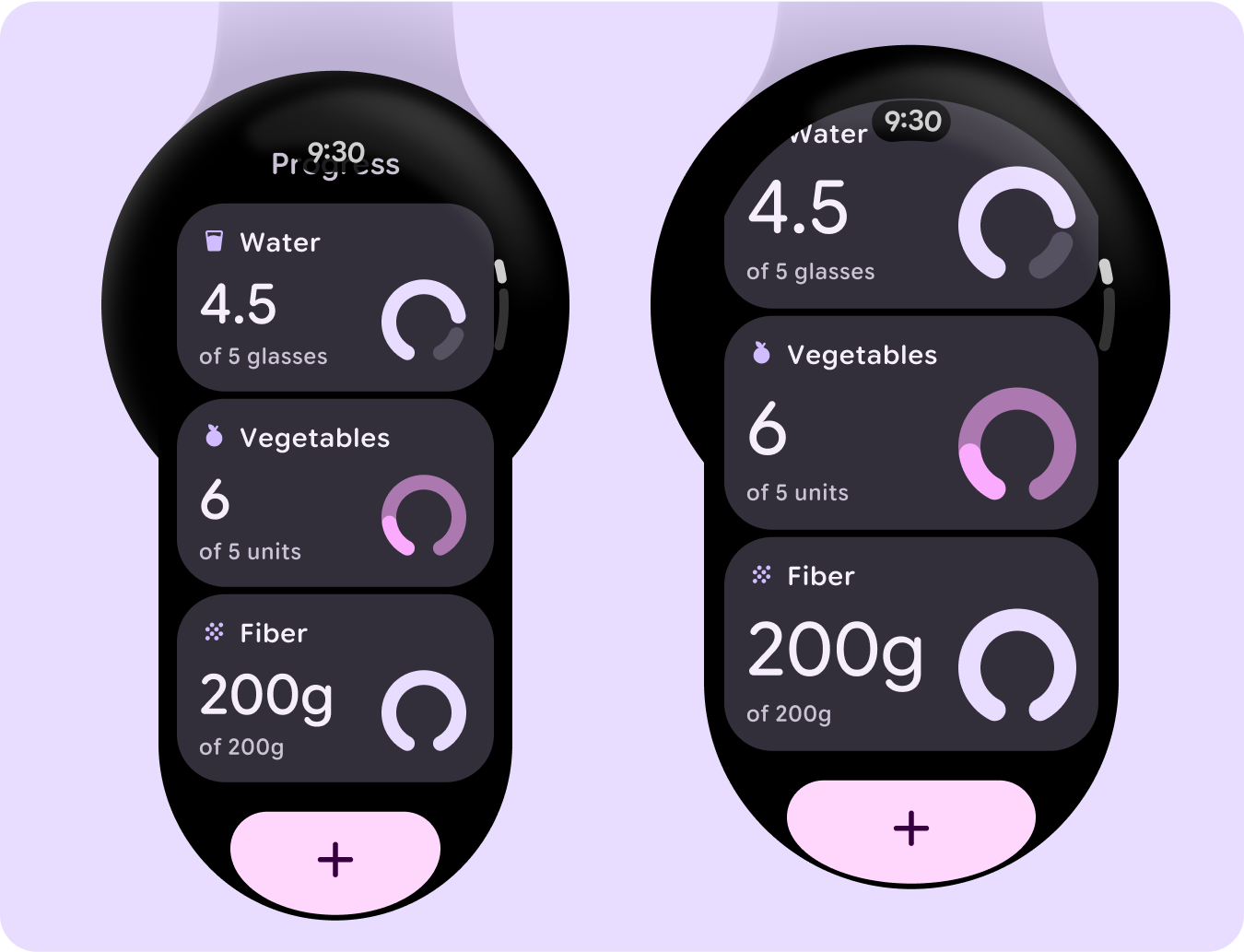
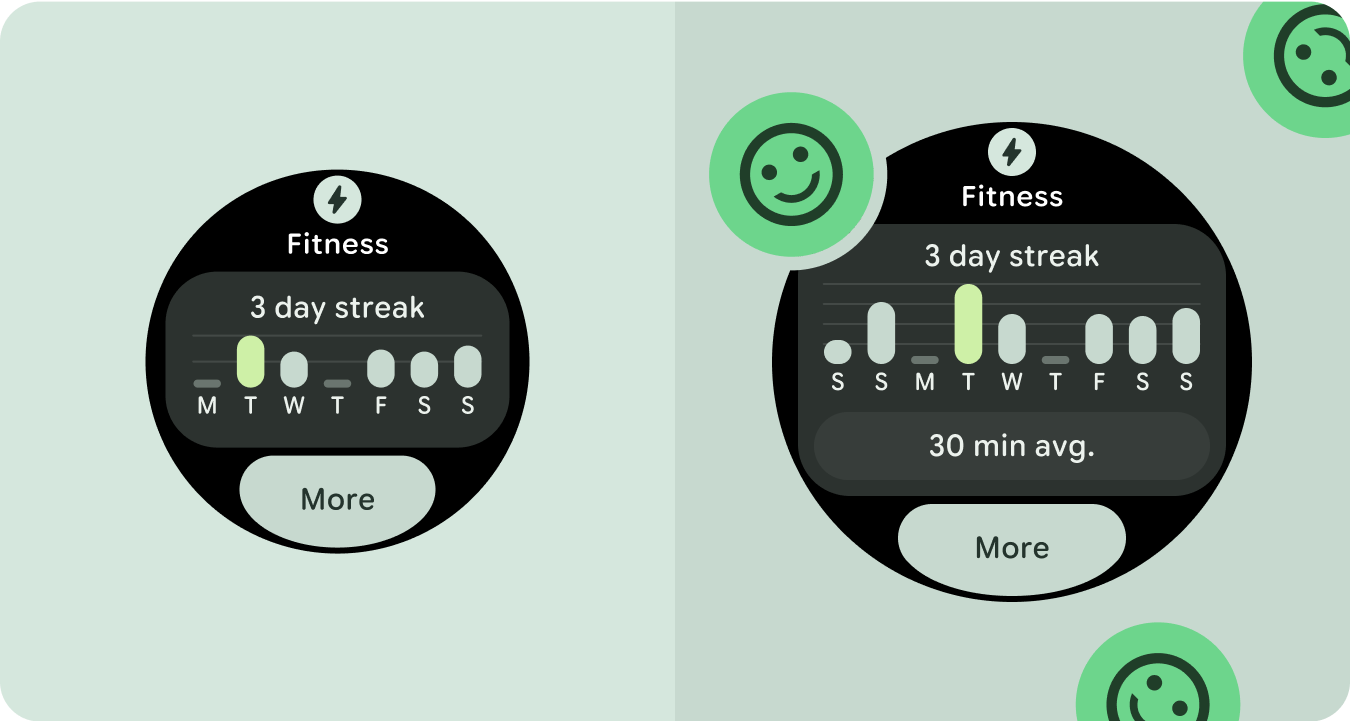
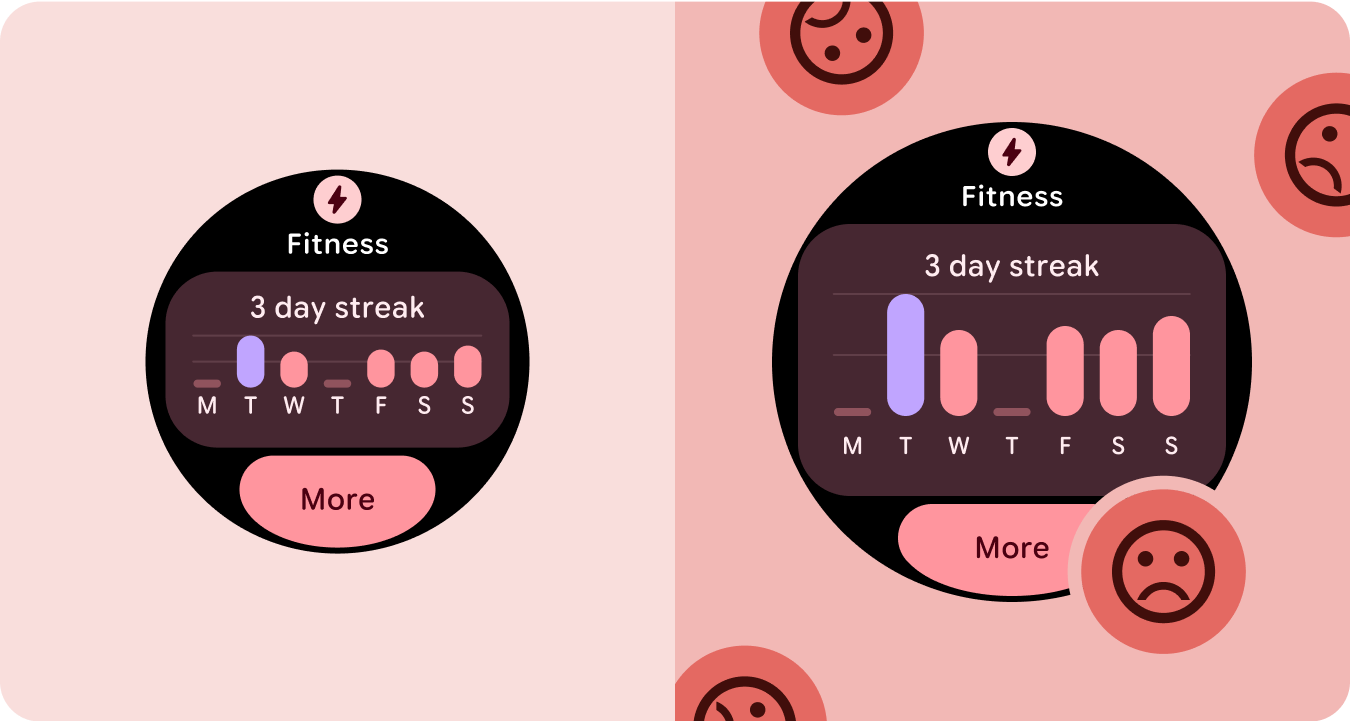
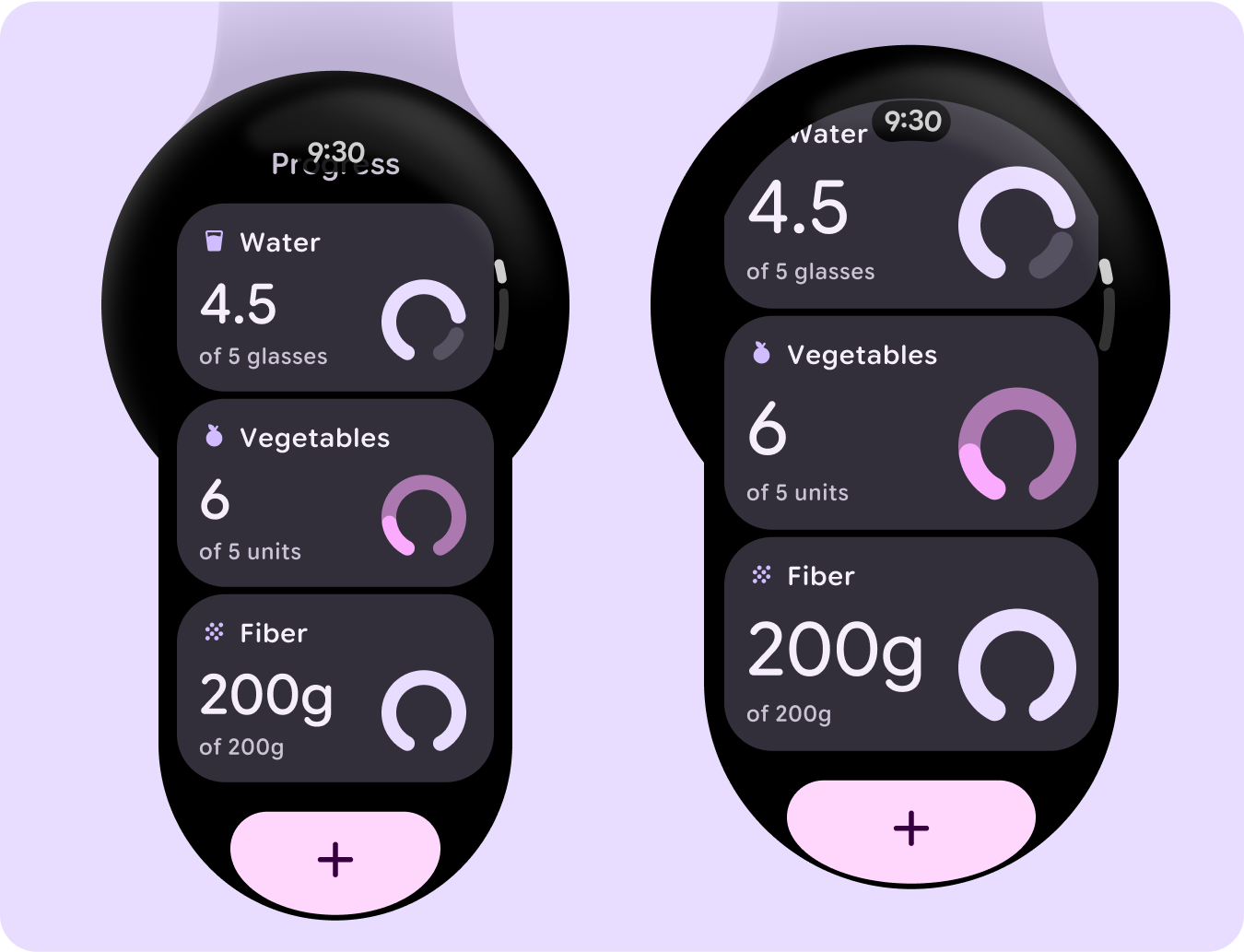
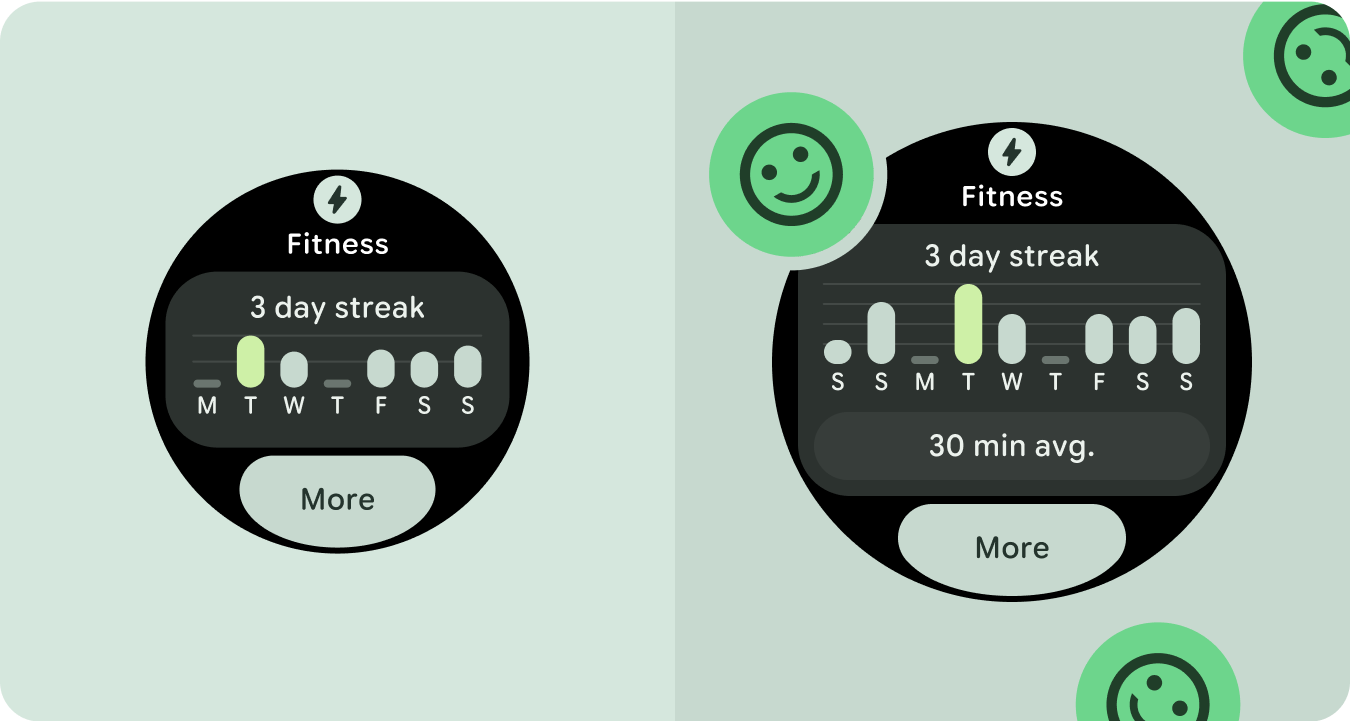
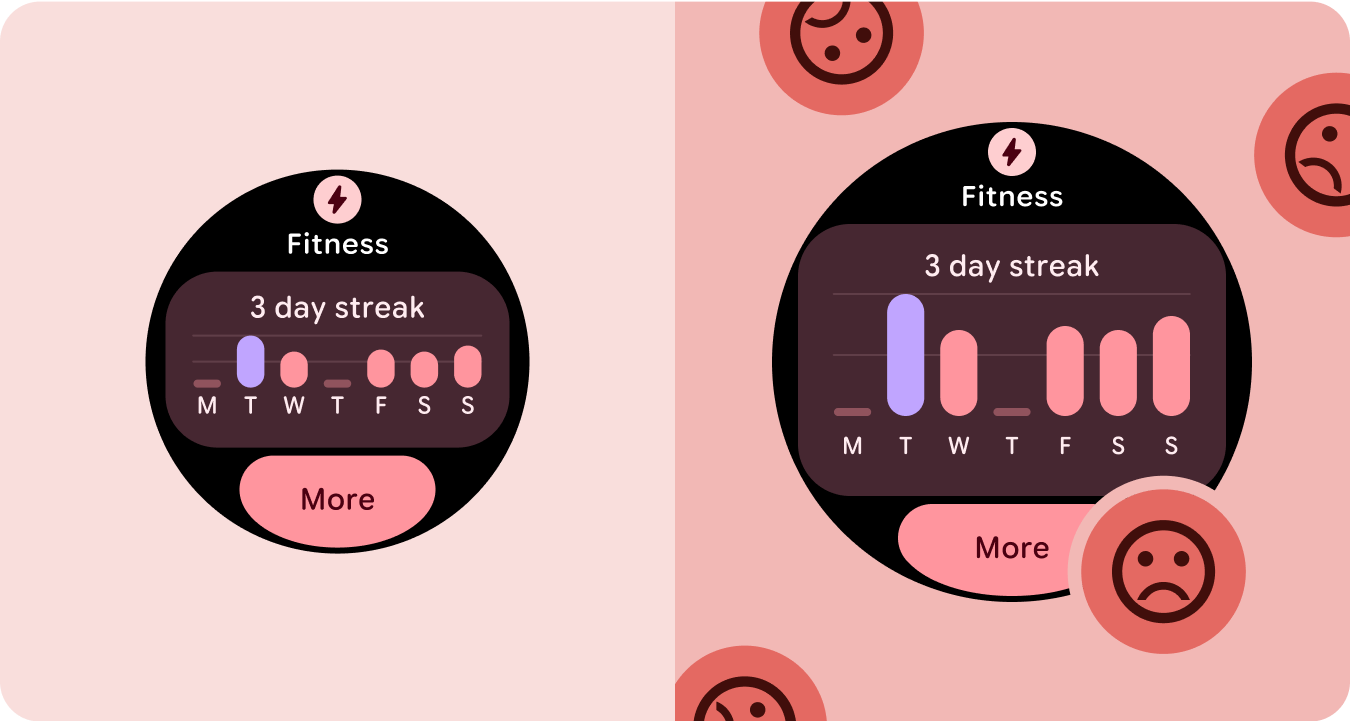
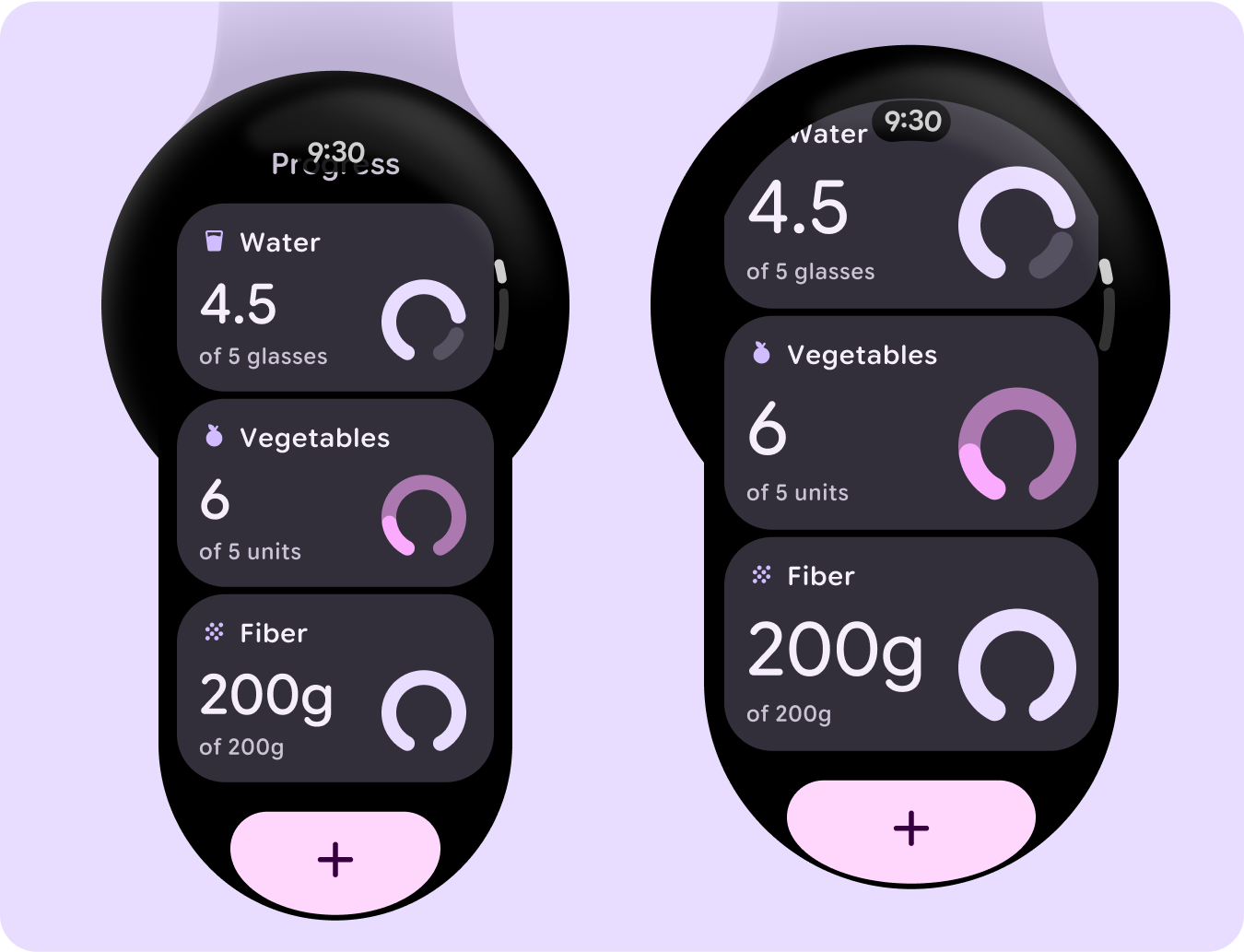
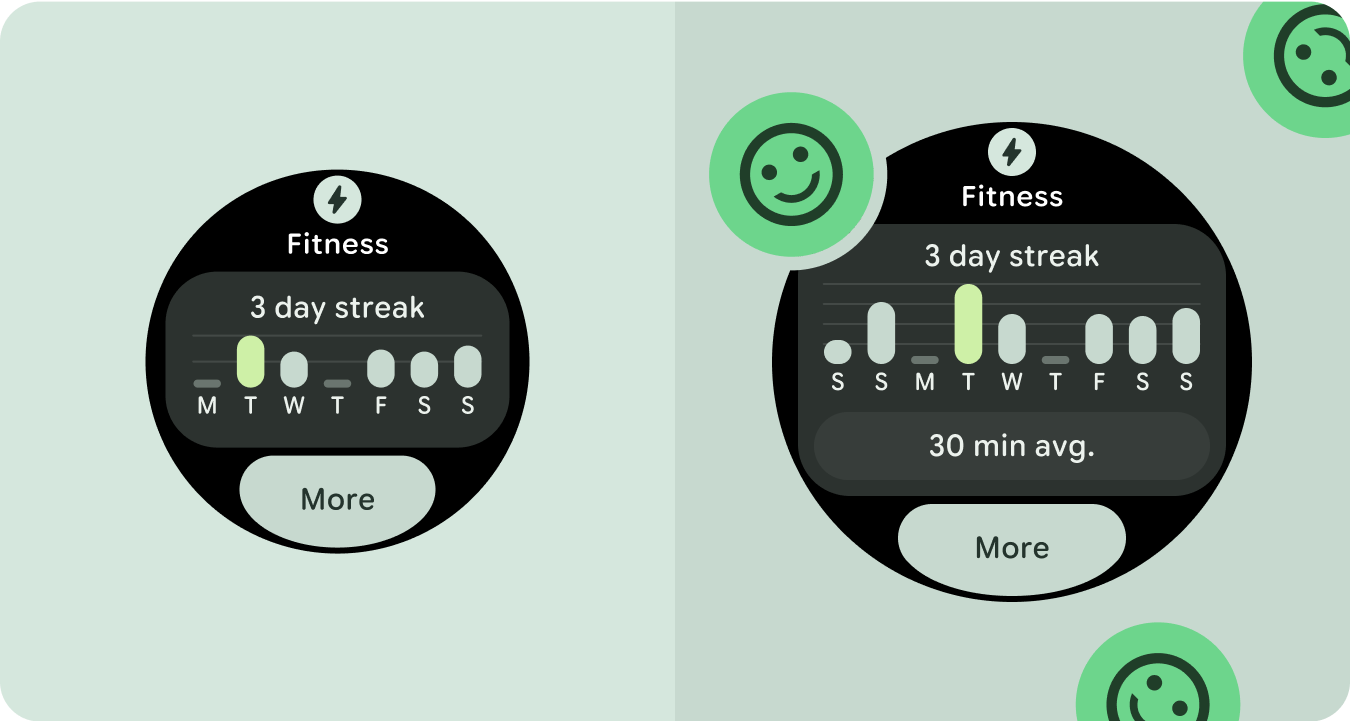
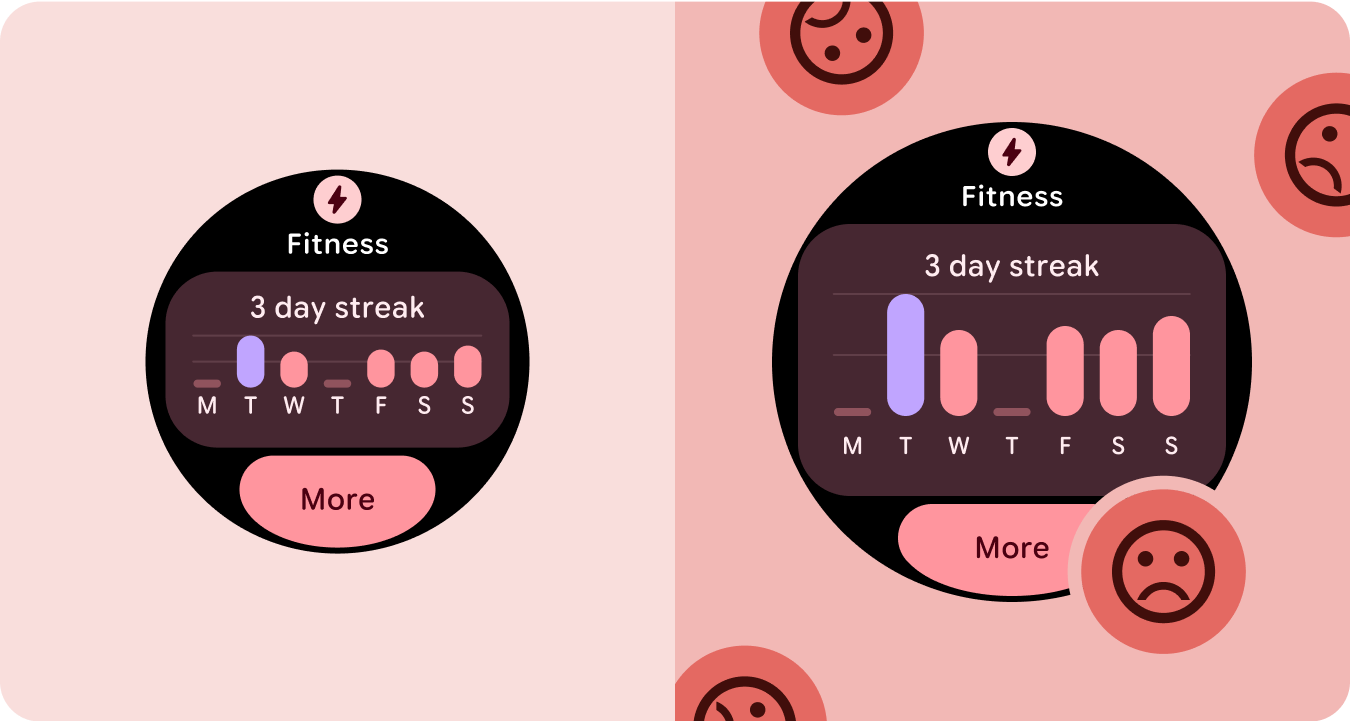
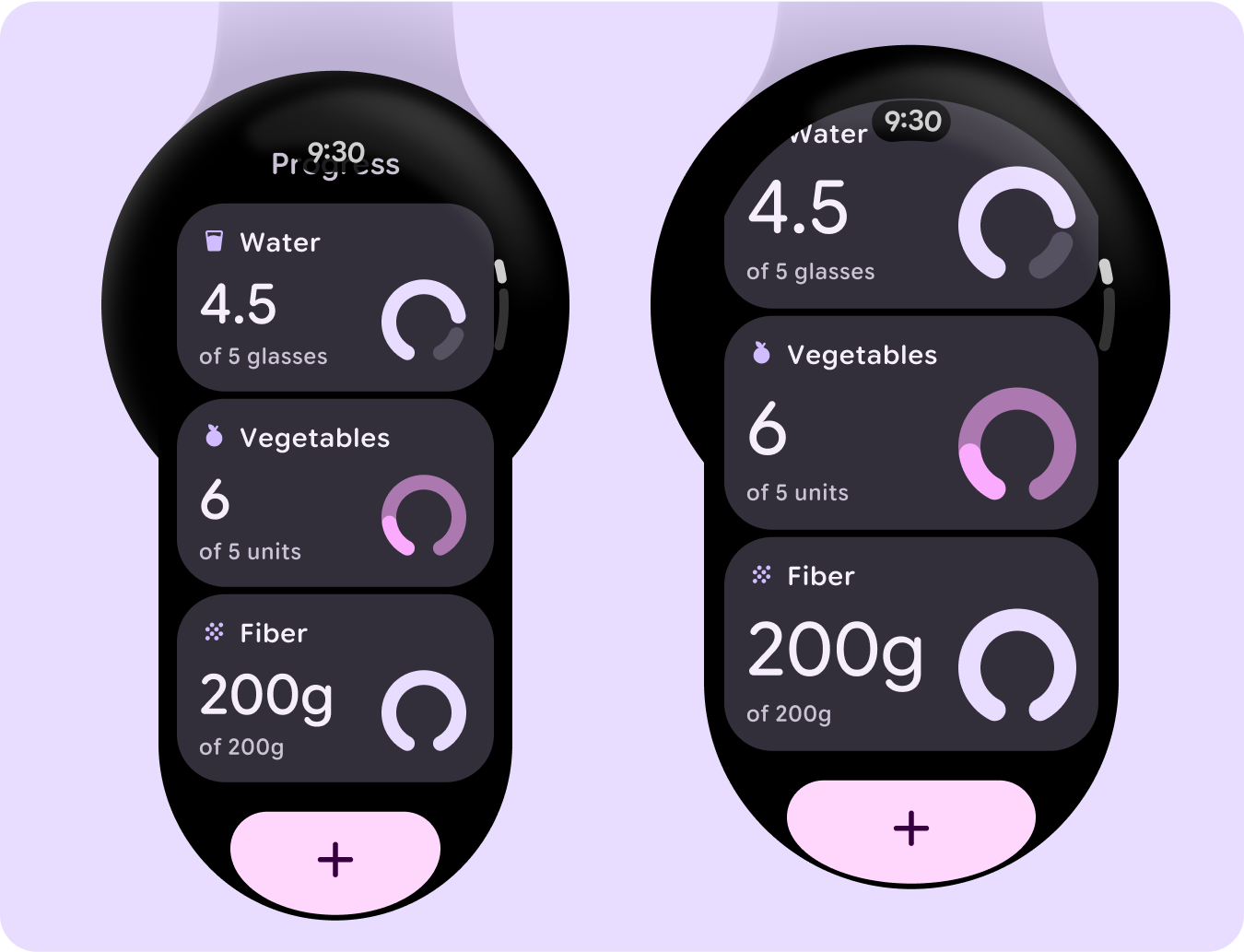
Список карточек с графиками
Увеличение основного числа и графика после контрольной точки 225dp — более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Плитка с картами
Дополнительный ряд с картой после контрольной точки 225dp — добавление ценности за счет дополнительных карт.

Карты
Дополнительный ряд с картой после контрольной точки 225dp — добавление ценности за счет дополнительных карт.

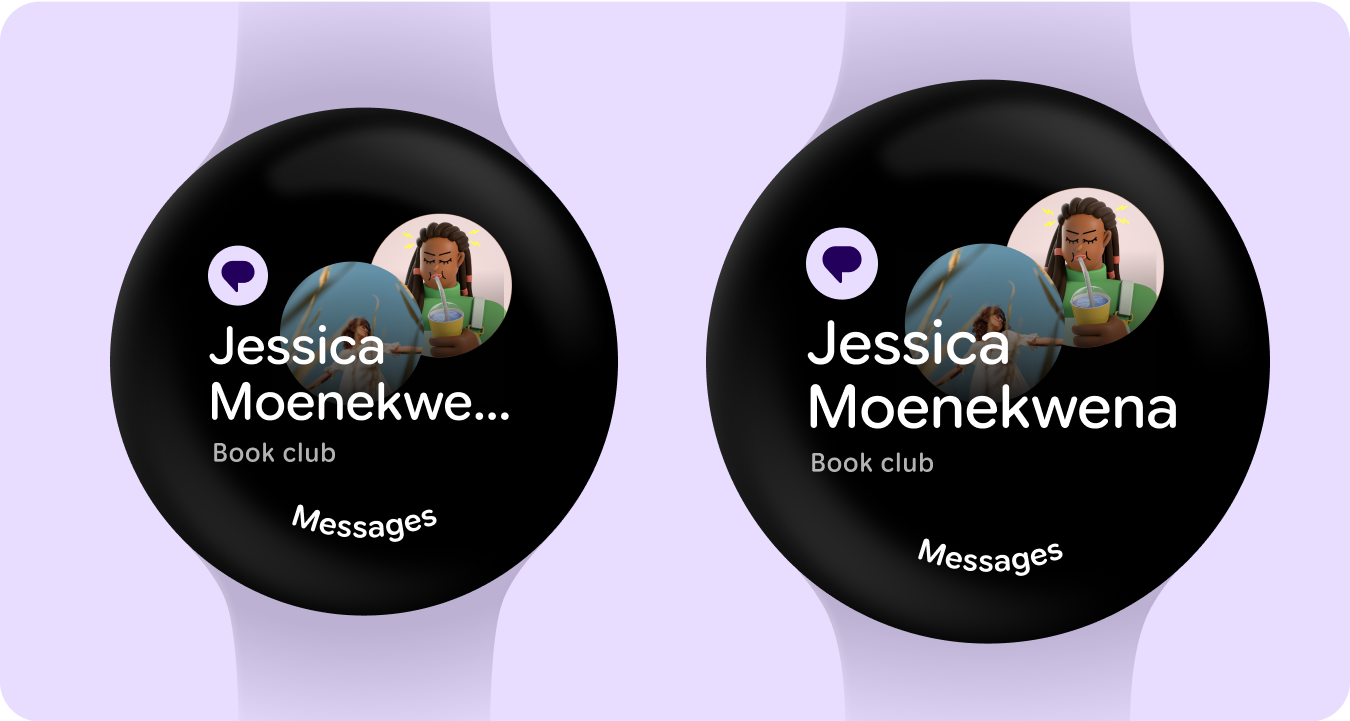
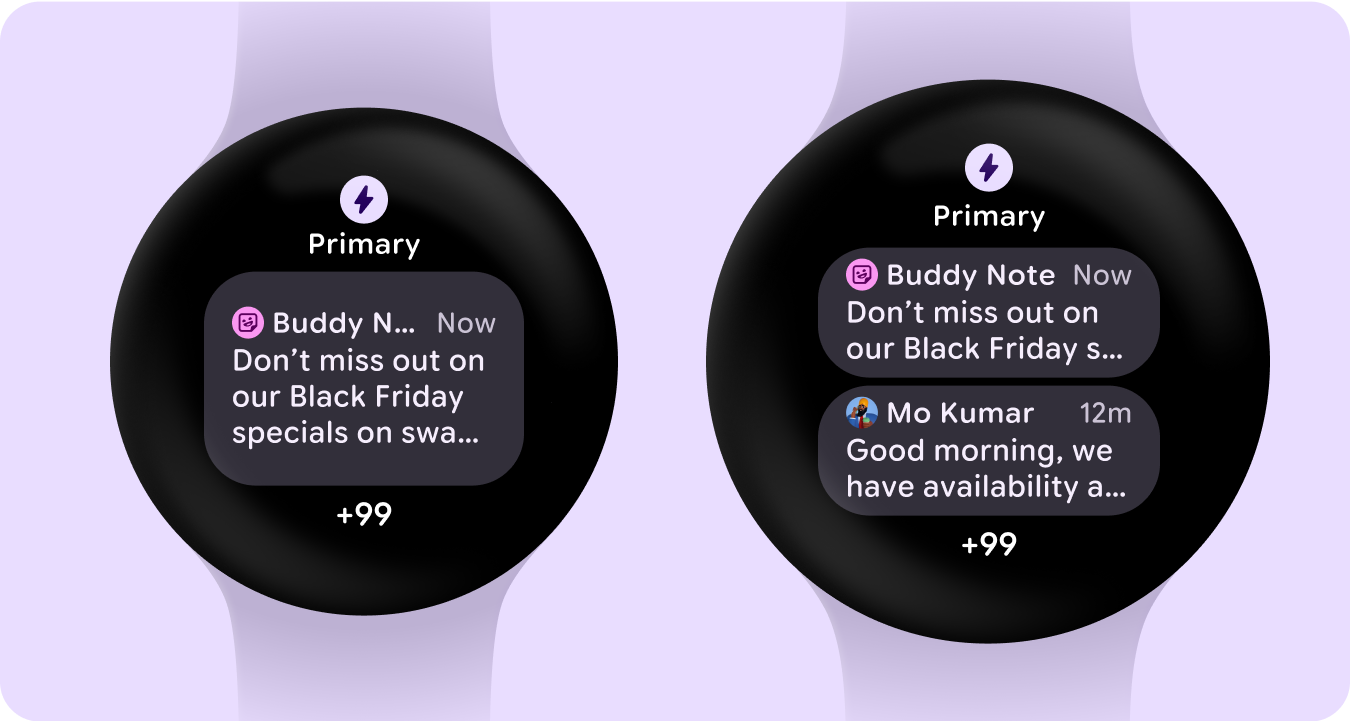
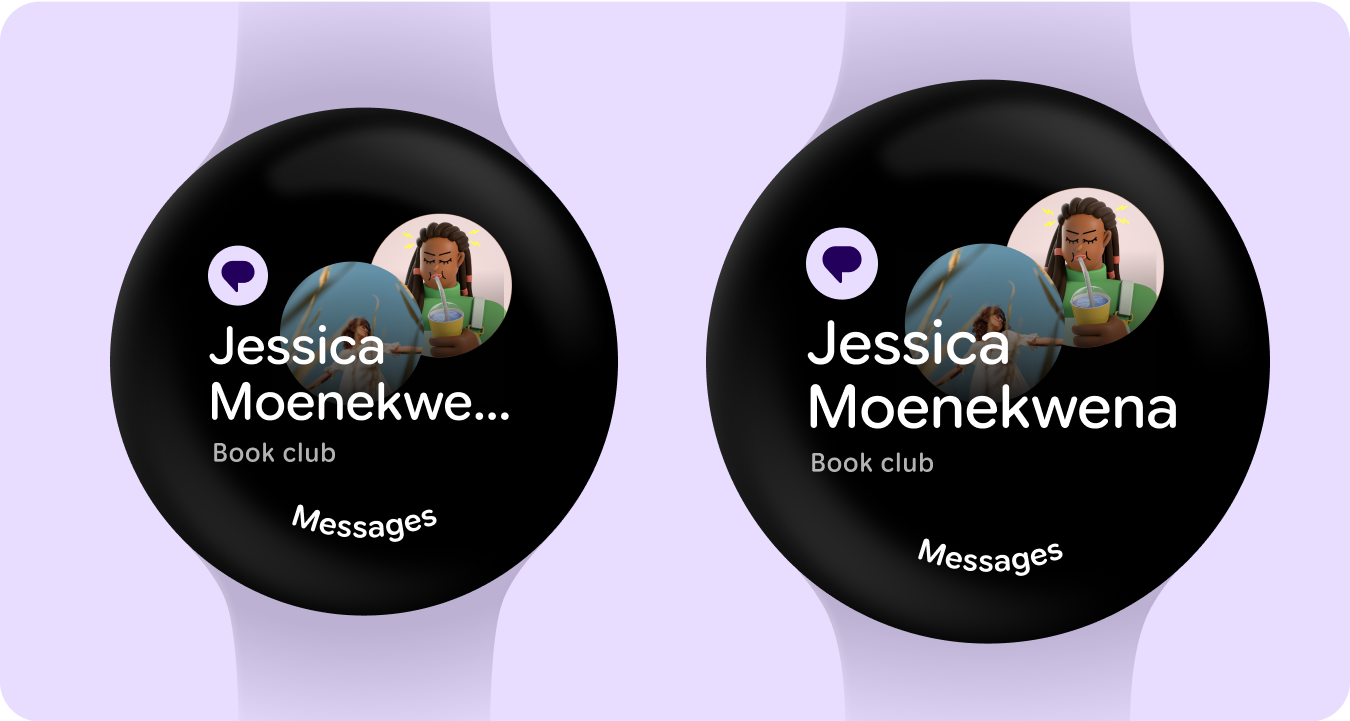
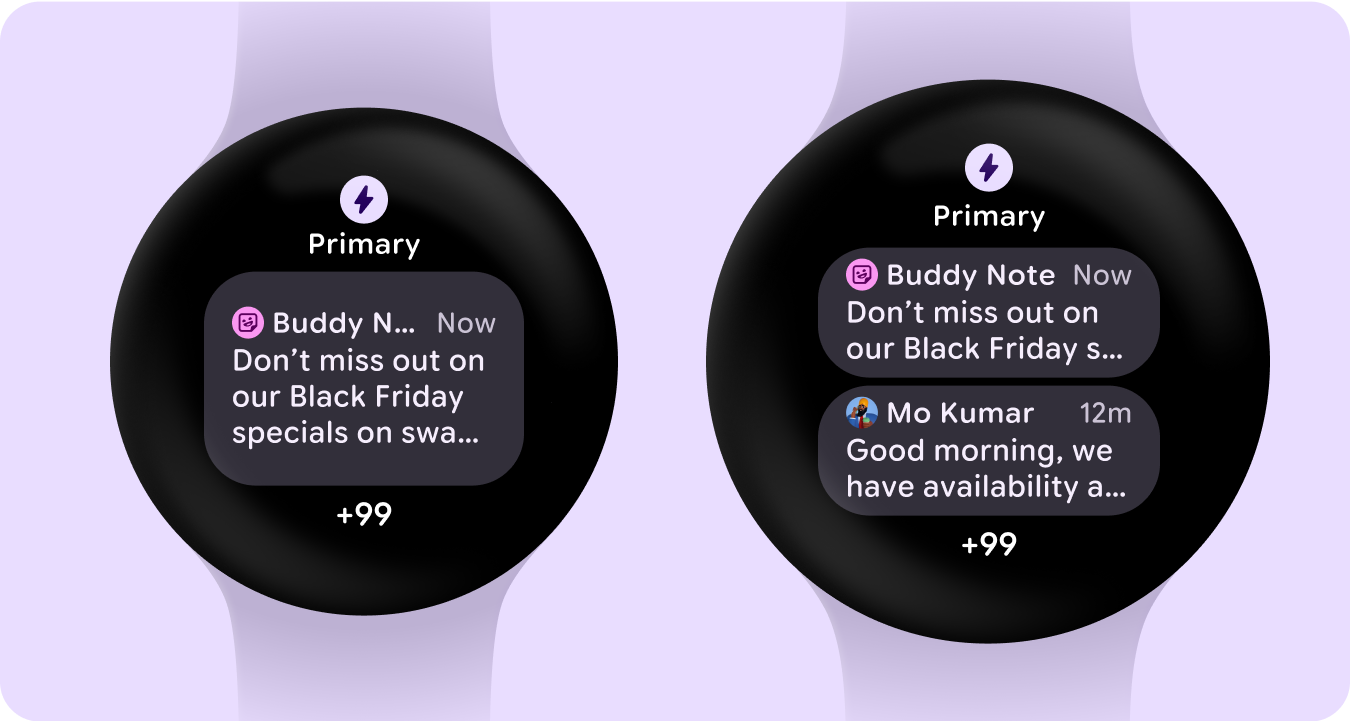
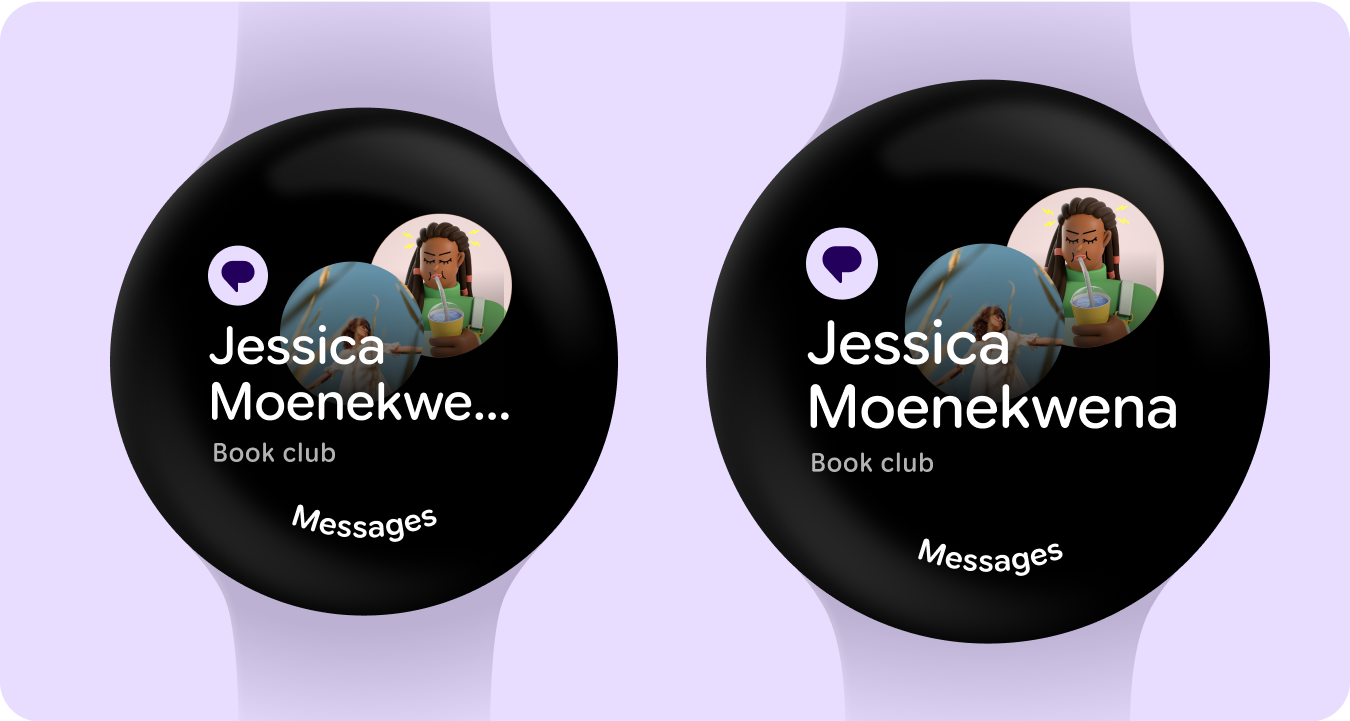
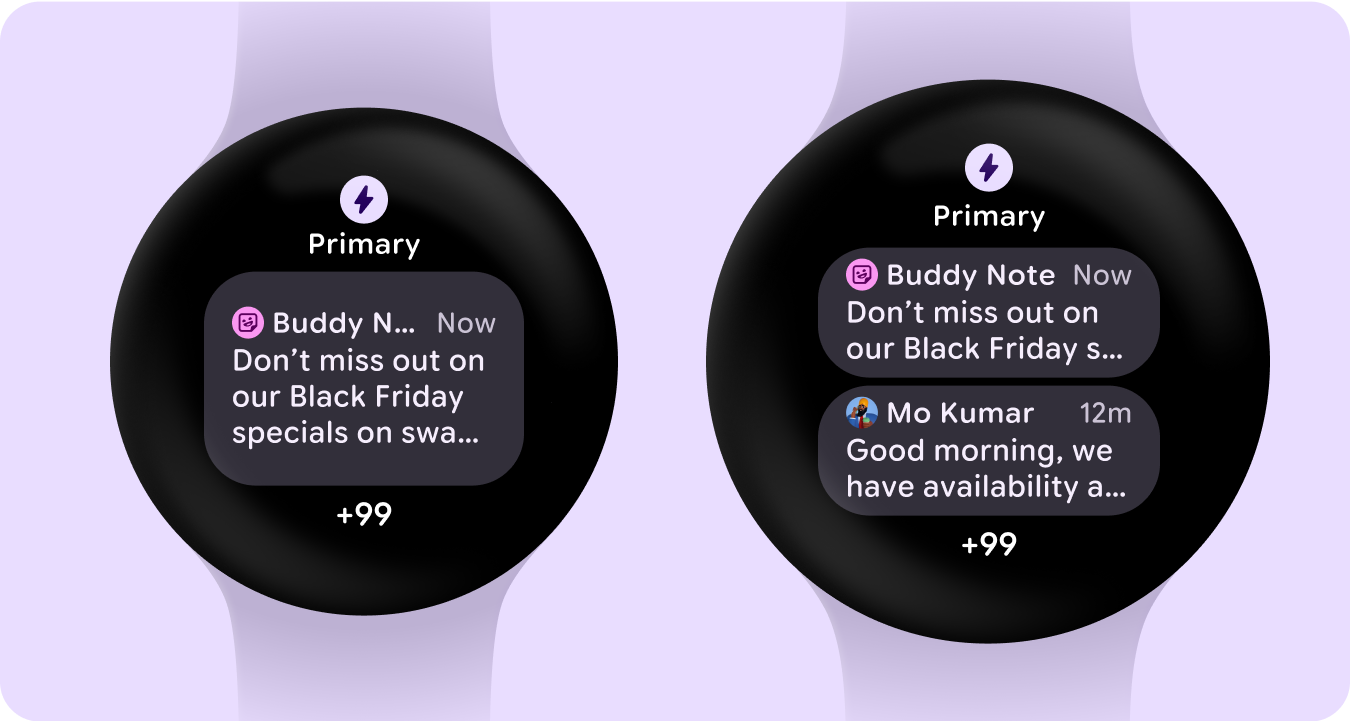
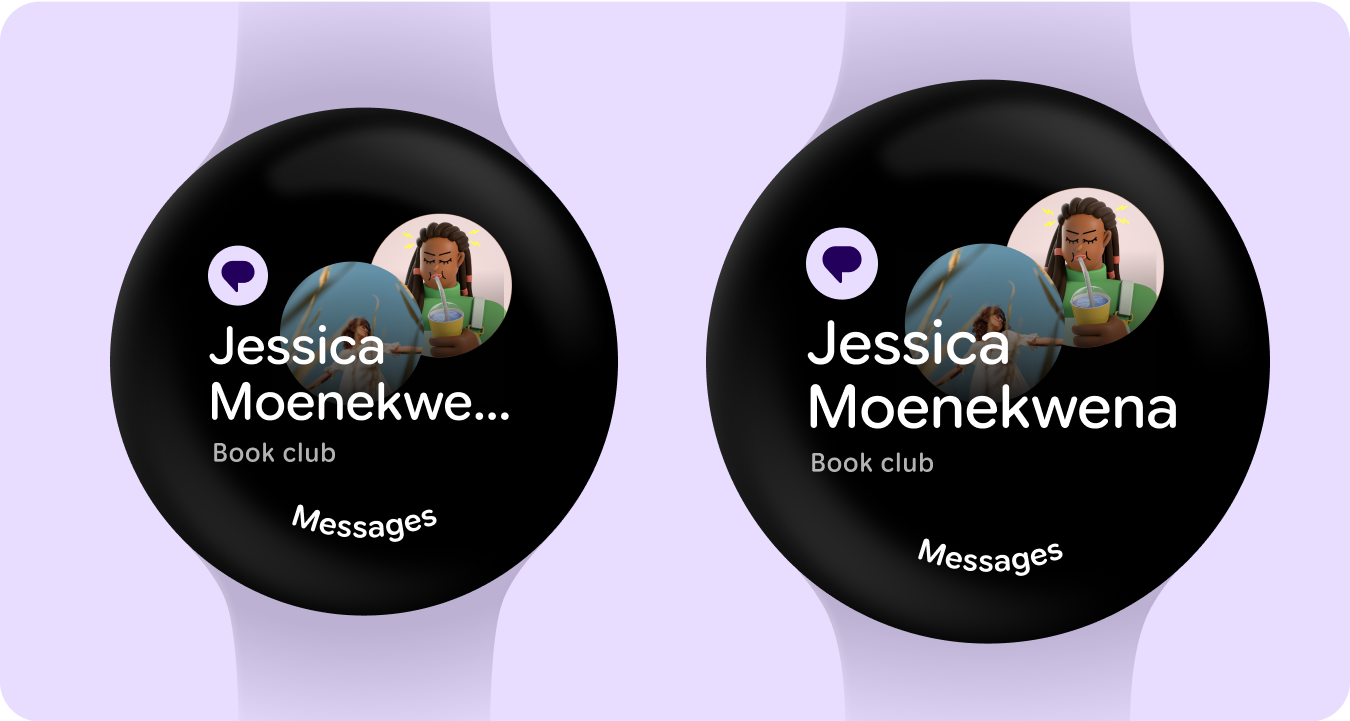
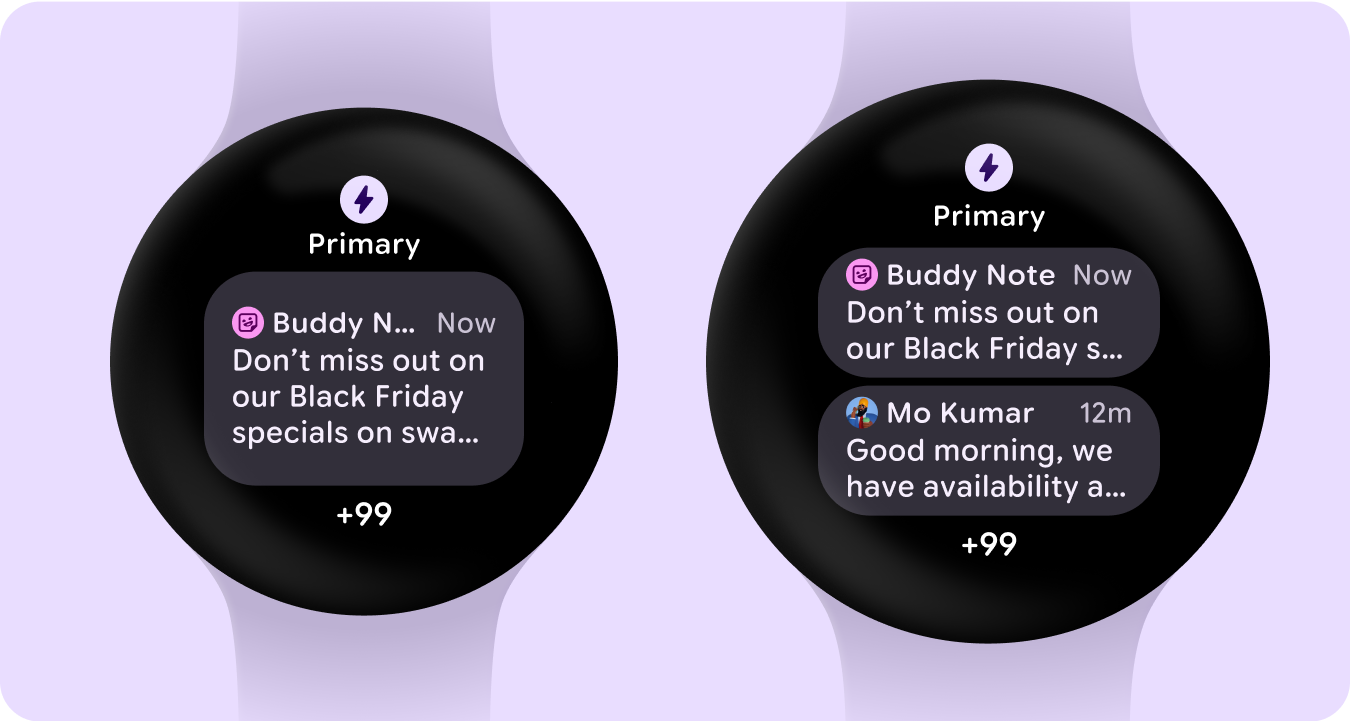
Уведомления, которые можно увидеть
Увеличение изображения, значка приложения и текста после контрольной точки 225dp — более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Приложения, которые создают пользовательский интерфейс, специально адаптированный к размеру экрана, используя новые макеты, реализованные в ключевой точке критического размера экрана*, чтобы извлечь дополнительную ценность для пользователей устройств с большими экранами, обеспечивая пользовательский интерфейс, который не могут обеспечить устройства с меньшими экранами.
* В дизайне пользовательского интерфейса (UI) контрольная точка относится к определенной ширине экрана или размеру области просмотра, при которых макет и представление контента изменяются для оптимизации пользовательского опыта на различных устройствах. Разработчики используют код (например, медиа-запросы CSS) для определения этих точек, и рекомендуется предоставить два дизайна в этих контрольных точках в ваших спецификациях дизайна. Размеры экранов Wear OS начинаются с 192dp с контрольной точкой по умолчанию для больших экранов в 225dp.
Используйте точки останова на Wear OS
Использование контрольной точки (BP) на уровне 225dp может помочь оптимизировать макеты в диапазоне размеров.

Делать
- Создавайте индивидуальные макеты и варианты поведения с разрешением 225dp+, чтобы использовать дополнительное пространство экрана.
- По возможности добавляйте значение после контрольной точки.
- Используйте более крупные параметры компонентов после BP для более удобного пользовательского интерфейса.
- Будьте экспрессивны и смелы.

Не
- Проектируйте только для одного размера устройства. Протестируйте свои проекты на экранах разных размеров.
- Рассчитывайте только на отзывчивое поведение.
- Пусть ваше приложение или плитка будут ничем не примечательны.
Примеры
На следующих изображениях показаны примеры адаптивных и дифференцированных приложений.
Медиаплеер
Увеличение размеров основных элементов управления и дополнительная нижняя кнопка после контрольной точки 225dp — дополнительная ценность, более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Плитка с группами кнопок
Дополнительный ряд кнопок после контрольной точки 225dp — добавление ценности с помощью дополнительных кнопок.

Сборщик
Размер чисел увеличивается после контрольной точки 225dp, что позволяет эффективнее использовать дополнительное пространство на больших экранах и улучшает удобство просмотра.

Список карточек с графиками
Увеличение основного числа и графика после контрольной точки 225dp — более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Плитка с картами
Дополнительный ряд с картой после контрольной точки 225dp — добавление ценности за счет дополнительных карт.

Карты
Дополнительный ряд с картой после контрольной точки 225dp — добавление ценности за счет дополнительных карт.

Уведомления, которые можно увидеть
Увеличение изображения, значка приложения и текста после контрольной точки 225dp — более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Приложения, которые создают пользовательский интерфейс, специально адаптированный к размеру экрана, используя новые макеты, реализованные в ключевой точке критического размера экрана*, чтобы извлечь дополнительную ценность для пользователей устройств с большими экранами, обеспечивая пользовательский интерфейс, который не могут обеспечить устройства с меньшими экранами.
* В дизайне пользовательского интерфейса (UI) контрольная точка относится к определенной ширине экрана или размеру области просмотра, при которых макет и представление контента изменяются для оптимизации пользовательского опыта на различных устройствах. Разработчики используют код (например, медиа-запросы CSS) для определения этих точек, и рекомендуется предоставить два дизайна в этих контрольных точках в ваших спецификациях дизайна. Размеры экранов Wear OS начинаются с 192dp с контрольной точкой по умолчанию для больших экранов в 225dp.
Используйте точки останова на Wear OS
Использование контрольной точки (BP) на уровне 225dp может помочь оптимизировать макеты в диапазоне размеров.

Делать
- Создавайте индивидуальные макеты и варианты поведения с разрешением 225dp+, чтобы использовать дополнительное пространство экрана.
- По возможности добавляйте значение после контрольной точки.
- Используйте более крупные параметры компонентов после BP для более удобного пользовательского интерфейса.
- Будьте экспрессивны и смелы.

Не
- Проектируйте только для одного размера устройства. Протестируйте свои проекты на экранах разных размеров.
- Рассчитывайте только на отзывчивое поведение.
- Пусть ваше приложение или плитка будут ничем не примечательны.
Примеры
На следующих изображениях показаны примеры адаптивных и дифференцированных приложений.
Медиаплеер
Увеличение размеров основных элементов управления и дополнительная нижняя кнопка после контрольной точки 225dp — дополнительная ценность, более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Плитка с группами кнопок
Дополнительный ряд кнопок после контрольной точки 225dp — добавление ценности с помощью дополнительных кнопок.

Сборщик
Размер чисел увеличивается после контрольной точки 225dp, что позволяет эффективнее использовать дополнительное пространство на больших экранах и улучшает удобство просмотра.

Список карточек с графиками
Увеличение основного числа и графика после контрольной точки 225dp — более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Плитка с картами
Дополнительный ряд с картой после контрольной точки 225dp — добавление ценности за счет дополнительных карт.

Карты
Дополнительный ряд с картой после контрольной точки 225dp — добавление ценности за счет дополнительных карт.

Уведомления, которые можно увидеть
Увеличение изображения, значка приложения и текста после контрольной точки 225dp — более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Приложения, которые создают пользовательский интерфейс, специально адаптированный к размеру экрана, используя новые макеты, реализованные в ключевой точке критического размера экрана*, чтобы извлечь дополнительную ценность для пользователей устройств с большими экранами, обеспечивая пользовательский интерфейс, который не могут обеспечить устройства с меньшими экранами.
* В дизайне пользовательского интерфейса (UI) контрольная точка относится к определенной ширине экрана или размеру области просмотра, при которых макет и представление контента изменяются для оптимизации пользовательского опыта на различных устройствах. Разработчики используют код (например, медиа-запросы CSS) для определения этих точек, и рекомендуется предоставить два дизайна в этих контрольных точках в ваших спецификациях дизайна. Размеры экранов Wear OS начинаются с 192dp с контрольной точкой по умолчанию для больших экранов в 225dp.
Используйте точки останова на Wear OS
Использование контрольной точки (BP) на уровне 225dp может помочь оптимизировать макеты в диапазоне размеров.

Делать
- Создавайте индивидуальные макеты и варианты поведения с разрешением 225dp+, чтобы использовать дополнительное пространство экрана.
- По возможности добавляйте значение после контрольной точки.
- Используйте более крупные параметры компонентов после BP для более удобного пользовательского интерфейса.
- Будьте экспрессивны и смелы.

Не
- Проектируйте только для одного размера устройства. Протестируйте свои проекты на экранах разных размеров.
- Рассчитывайте только на отзывчивое поведение.
- Пусть ваше приложение или плитка будут ничем не примечательны.
Примеры
На следующих изображениях показаны примеры адаптивных и дифференцированных приложений.
Медиаплеер
Увеличение размеров основных элементов управления и дополнительная нижняя кнопка после контрольной точки 225dp — дополнительная ценность, более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Плитка с группами кнопок
Дополнительный ряд кнопок после контрольной точки 225dp — добавление ценности с помощью дополнительных кнопок.

Сборщик
Размер чисел увеличивается после контрольной точки 225dp, что позволяет эффективнее использовать дополнительное пространство на больших экранах и улучшает удобство просмотра.

Список карточек с графиками
Увеличение основного числа и графика после контрольной точки 225dp — более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.

Плитка с картами
Дополнительный ряд с картой после контрольной точки 225dp — добавление ценности за счет дополнительных карт.

Карты
Дополнительный ряд с картой после контрольной точки 225dp — добавление ценности за счет дополнительных карт.

Уведомления, которые можно увидеть
Увеличение изображения, значка приложения и текста после контрольной точки 225dp — более эффективное использование дополнительного пространства на больших экранах и улучшение удобства просмотра.