주요 화면 크기 브레이크포인트*에 구현된 새로운 레이아웃을 활용하여 화면 크기에 맞게 맞춤설정된 사용자 환경을 만드는 앱으로, 더 큰 화면을 사용하는 기기 사용자에게 추가 가치를 제공하여 소형 화면 기기에서는 제공할 수 없는 사용자 환경을 제공합니다.
*사용자 인터페이스 (UI) 디자인에서 브레이크포인트는 다양한 기기에서 사용자 환경을 최적화하기 위해 콘텐츠의 레이아웃과 프레젠테이션이 변경되는 특정 화면 너비 또는 뷰포트 크기를 나타냅니다. 개발자는 CSS 미디어 쿼리와 같은 코드를 사용하여 이러한 지점을 정의하며 디자인 사양에서 이러한 브레이크포인트에 두 가지 디자인을 제공하는 것이 좋습니다. Wear OS 화면 크기는 192dp에서 시작하며 대형 화면의 기본 중단점은 225dp입니다.
Wear OS에서 브레이크포인트 사용
225dp에서 브레이크포인트 (BP)를 사용하면 다양한 크기에서 레이아웃을 최적화하는 데 도움이 됩니다.

권장사항
- 추가 화면 공간을 사용하도록 225dp 이상에서 맞춤 레이아웃과 동작을 설계합니다.
- 가능하면 중단점 뒤에 값을 추가합니다.
- 한눈에 볼 수 있는 UI를 위해 BP 뒤에 더 큰 구성요소 옵션을 사용합니다.
- 표현력이 높고 대담해야 합니다.

금지사항
- 하나의 기기 크기에만 맞게 디자인합니다. 여러 화면 크기에서 디자인을 테스트합니다.
- 반응형 동작만 사용합니다.
- 앱 또는 카드가 눈에 띄지 않도록 합니다.
예
다음 이미지는 적응형이며 차별화된 앱의 예를 보여줍니다.
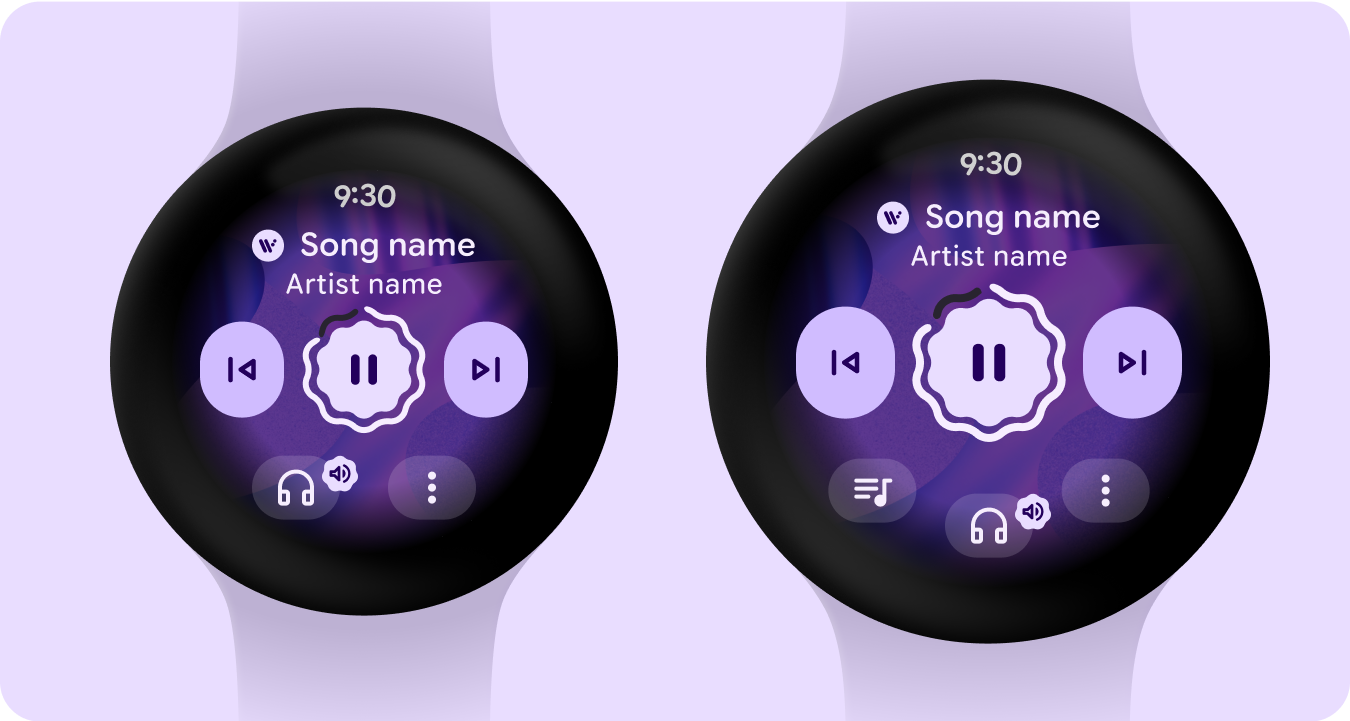
미디어 플레이어
225dp 브레이크포인트 후 기본 컨트롤 크기를 늘리고 하단 버튼을 추가했습니다. 가치를 더하고 더 큰 화면의 추가 공간을 더 잘 활용하며 한눈에 볼 수 있도록 개선했습니다.

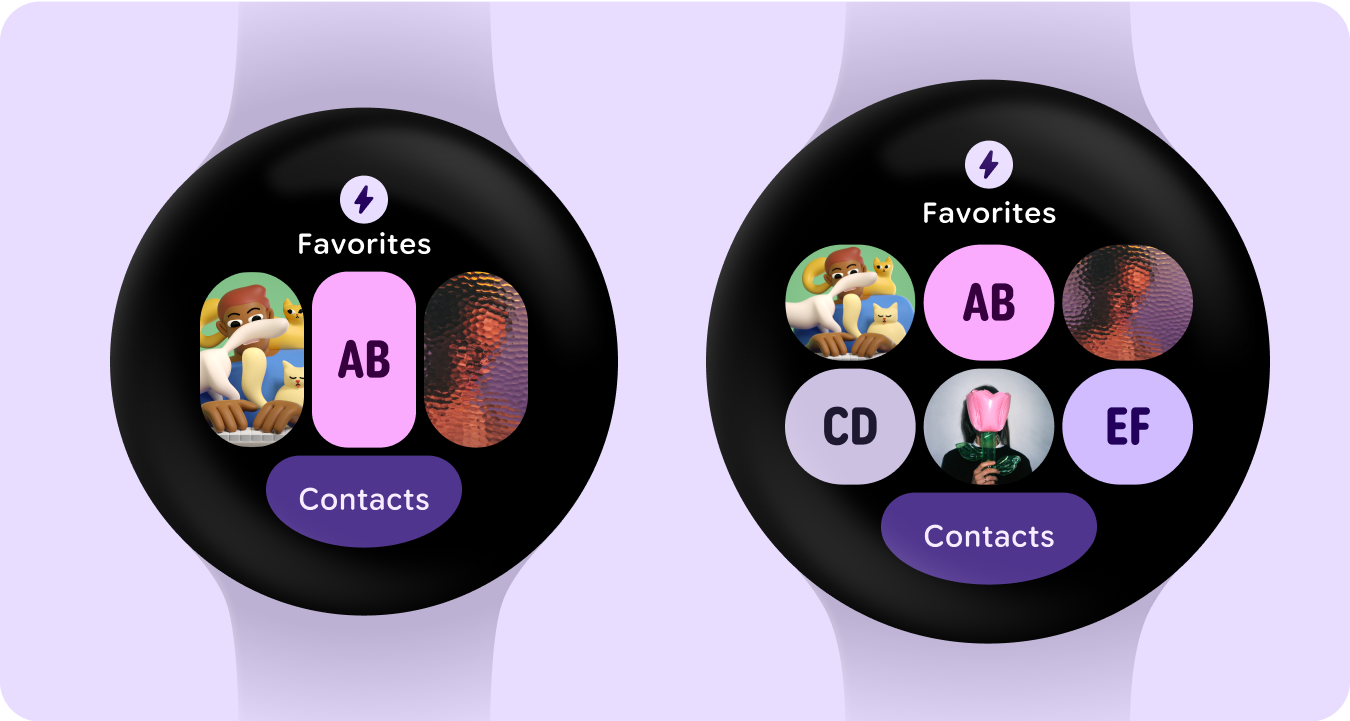
버튼 그룹이 있는 타일
225dp 브레이크포인트 뒤에 버튼 행 추가 - 추가 버튼을 통해 값 추가

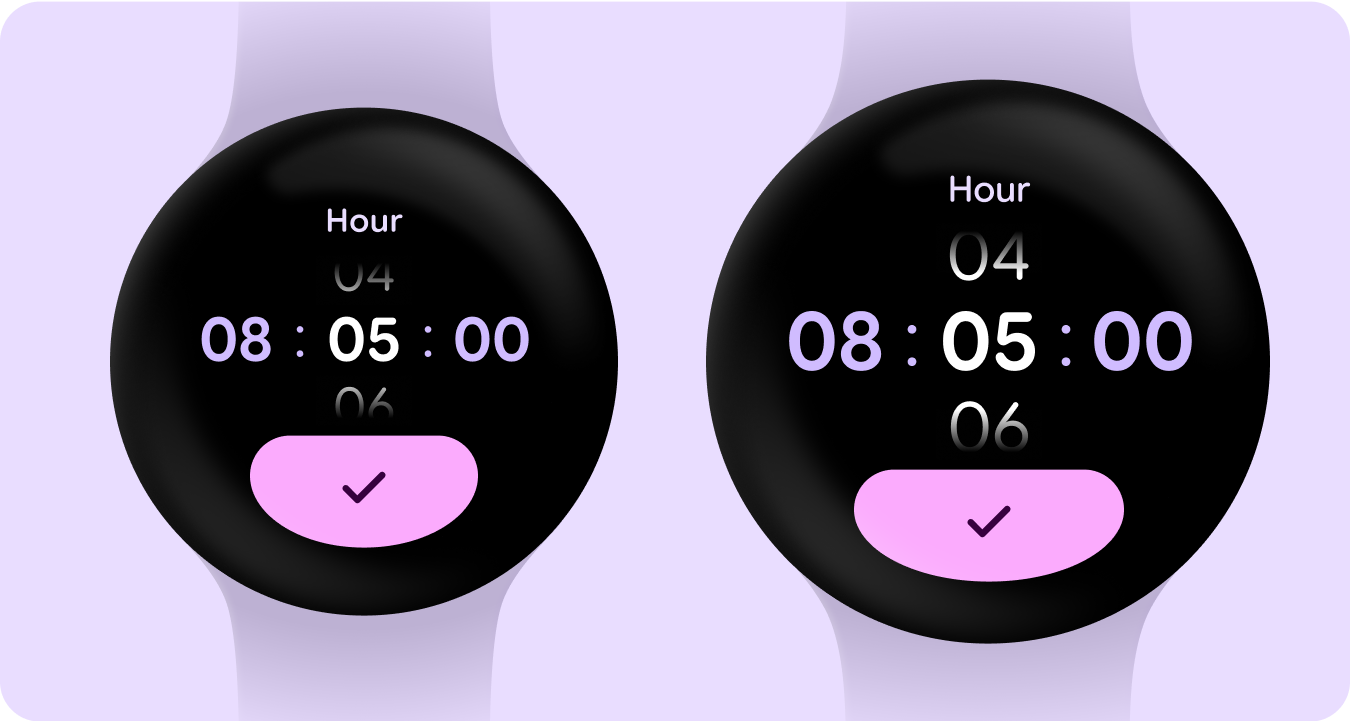
선택 도구
225dp 중단점 이후에는 숫자의 크기가 커집니다. 이렇게 하면 대형 화면의 추가 공간을 더 잘 활용하고 한눈에 확인할 수 있습니다.

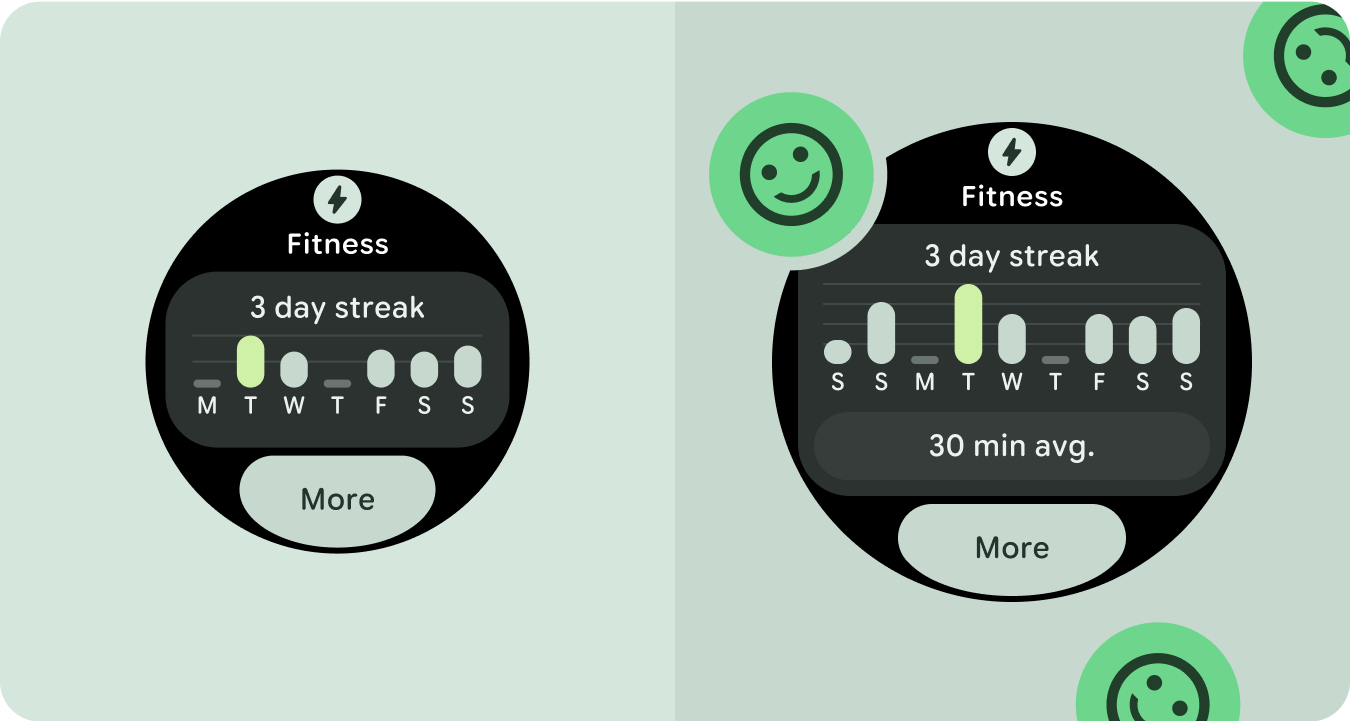
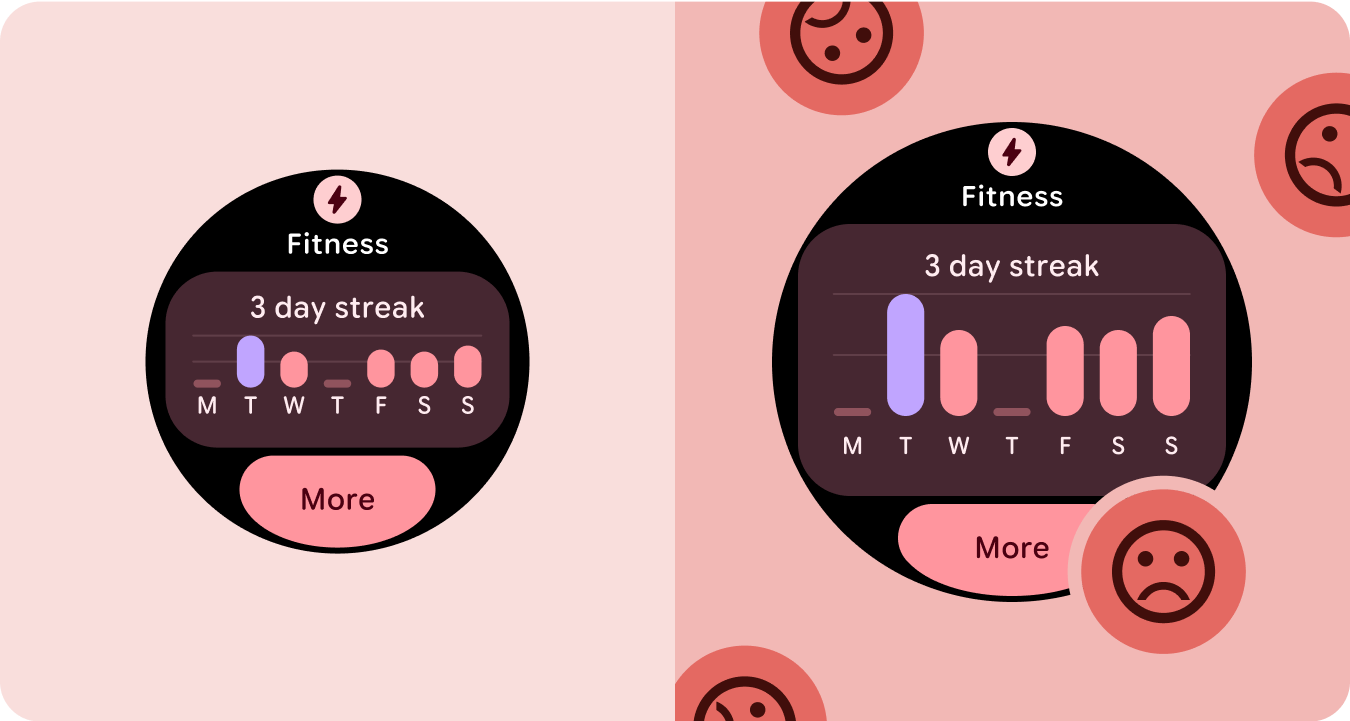
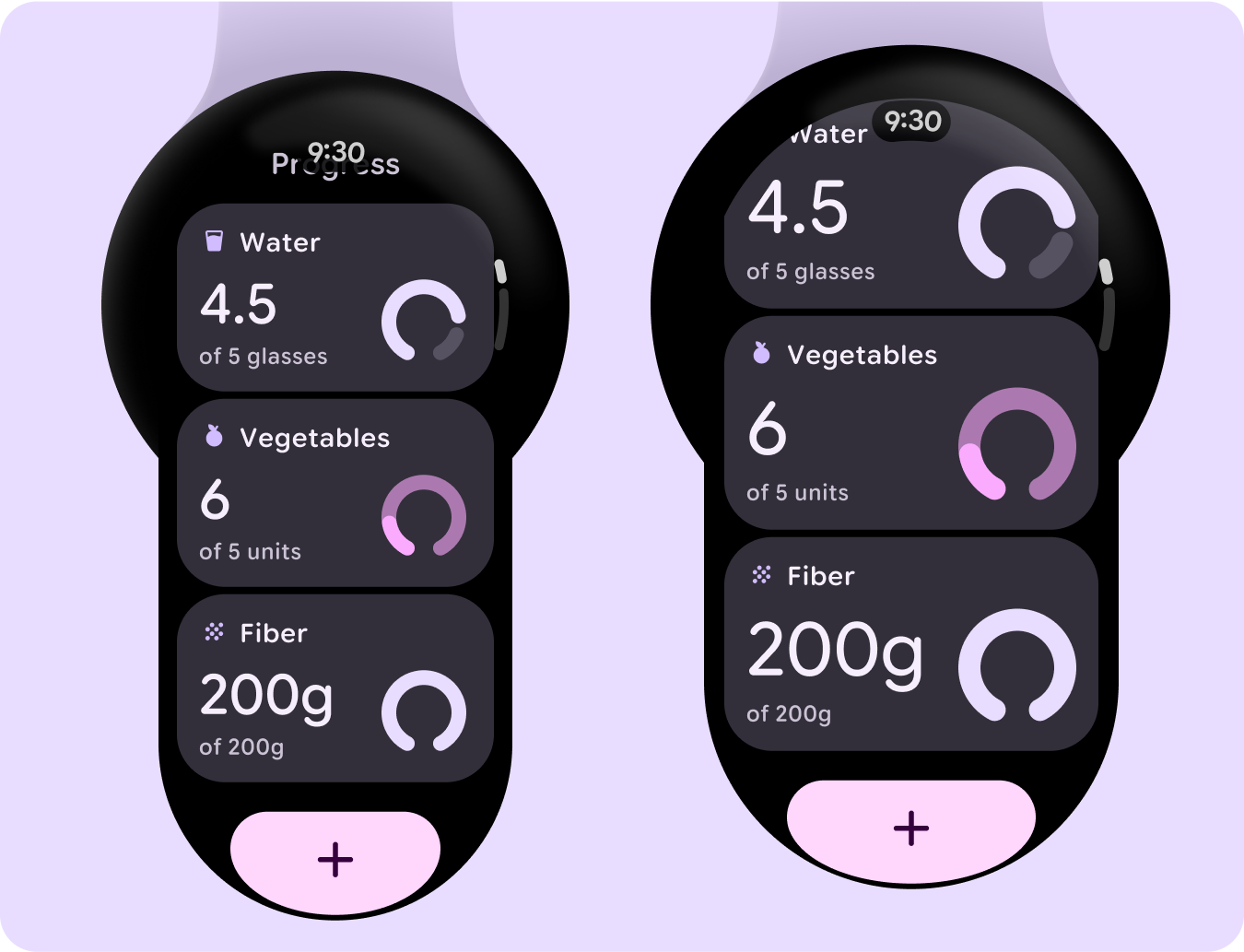
그래프가 있는 카드 목록
225dp 브레이크포인트 이후 기본 숫자 및 그래프 증가 - 대형 화면의 추가 공간을 더 잘 활용하고 한눈에 파악할 수 있도록 개선했습니다.

카드가 있는 카드
225dp 브레이크포인트 뒤에 카드가 있는 추가 행 - 추가 카드를 통해 가치를 더합니다.

지도
225dp 브레이크포인트 뒤에 카드가 있는 행 추가 - 추가 카드를 통해 가치를 더합니다.

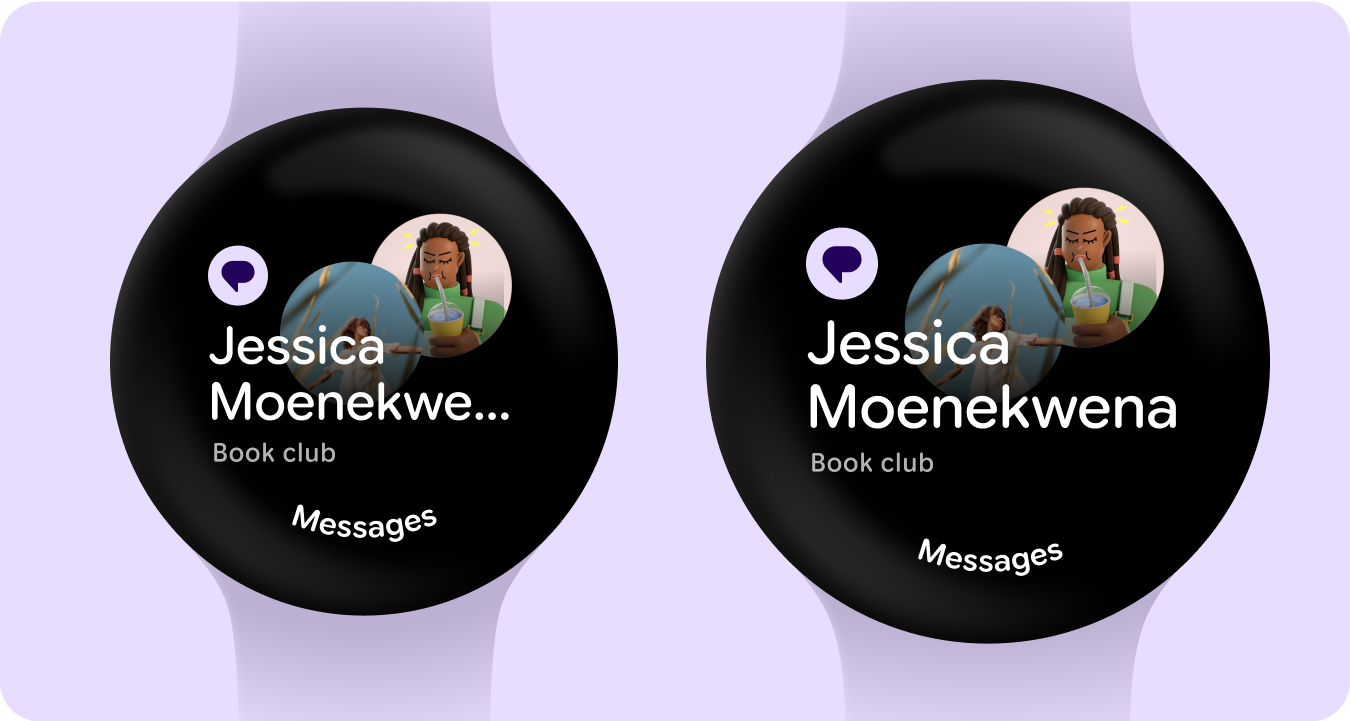
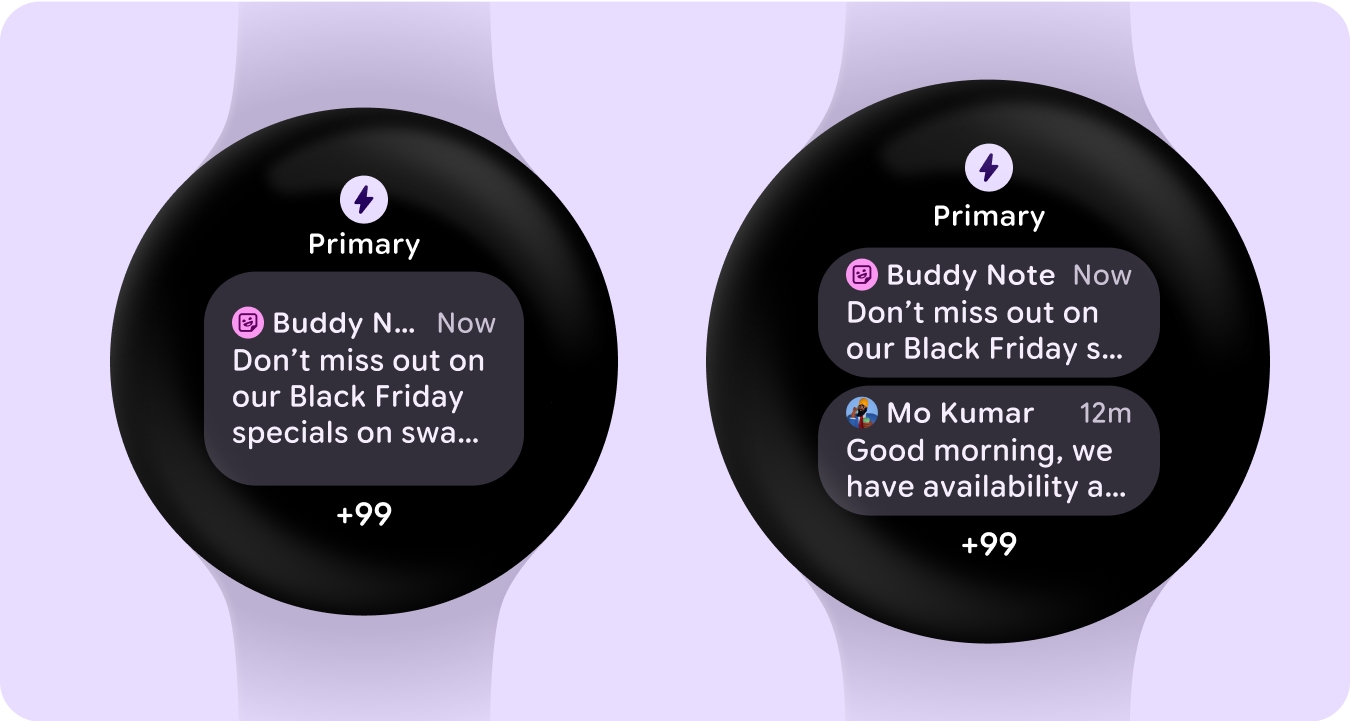
한눈에 확인할 수 있는 알림
225dp 브레이크포인트 이후 이미지, 앱 아이콘, 텍스트 증가 - 대형 화면의 추가 공간을 더 효과적으로 활용하고 한눈에 볼 수 있도록 개선했습니다.