Applications qui créent une expérience utilisateur spécifiquement adaptée à la taille de l'écran, en exploitant de nouvelles mises en page, implémentées à un point d'inflexion clé de la taille de l'écran*, pour offrir une valeur ajoutée aux utilisateurs d'appareils à grand écran, offrant une expérience utilisateur que les appareils à petit écran ne peuvent pas égaler.
*Dans la conception d'une interface utilisateur (UI), un point d'inflexion fait référence à une largeur d'écran ou à une taille de fenêtre de visualisation spécifique à laquelle la mise en page et la présentation du contenu sont modifiées pour optimiser l'expérience utilisateur sur différents appareils. Les développeurs utilisent du code (comme les requêtes média CSS) pour définir ces points. Il est conseillé de fournir deux conceptions à ces points d'inflexion dans les spécifications de conception. Les tailles d'écran Wear OS commencent à 192 dp, avec un point d'arrêt par défaut de 225 dp pour les écrans plus grands.
Utiliser des points d'arrêt sur Wear OS
L'utilisation d'un point d'arrêt (BP) à 225 dp peut aider à optimiser les mises en page pour différentes tailles.

À faire
- Concevez des mises en page et des comportements personnalisés à partir de 225 dp pour utiliser l'espace supplémentaire de l'écran.
- Dans la mesure du possible, ajoutez une valeur après le point d'arrêt.
- Utilisez les options de composants plus grandes après le BP pour une UI plus lisible.
- Soyez expressif et audacieux.

À éviter
- Concevoir pour une seule taille d'appareil Testez vos conceptions sur plusieurs tailles d'écran.
- Ne vous fiez qu'au comportement responsif.
- Créez une application ou une carte qui ne se démarque pas de la concurrence.
Exemples
Les images suivantes présentent des exemples d'applications adaptatives et différenciées.
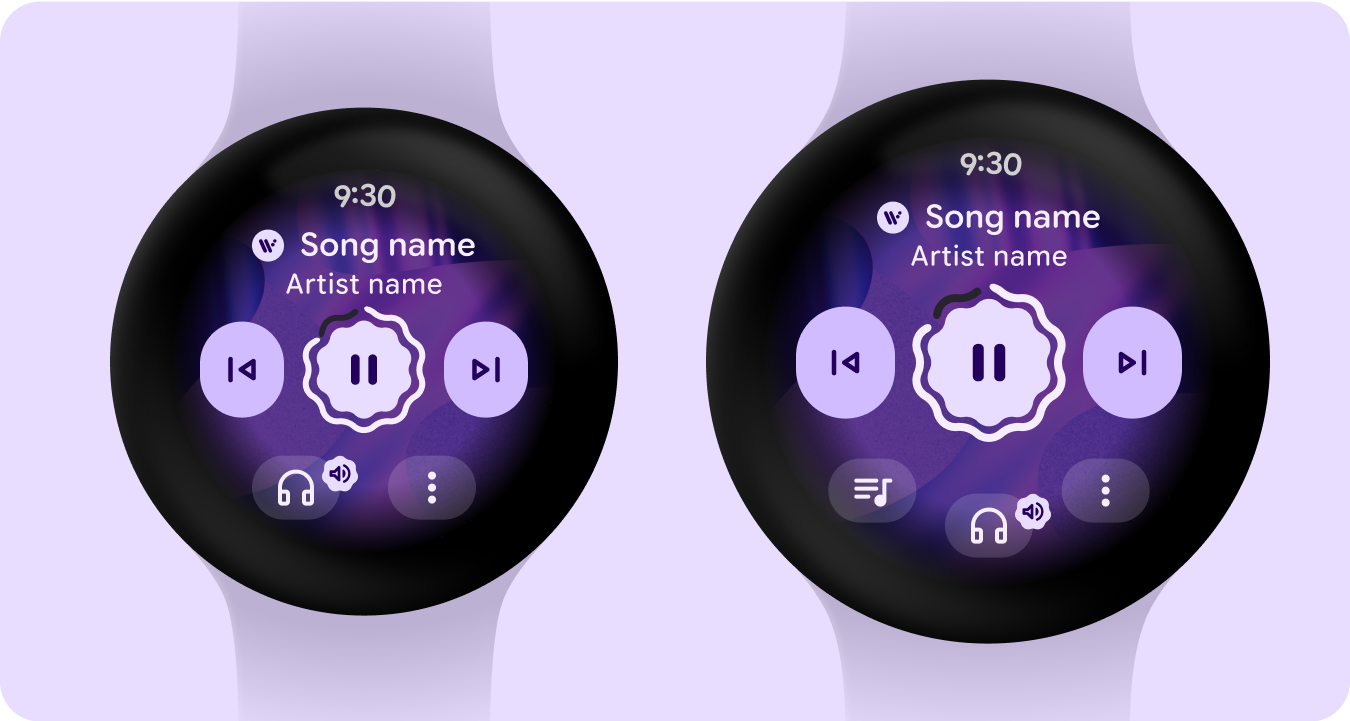
Lecteur multimédia
Augmentation des tailles des commandes principales et bouton inférieur supplémentaire après le point de rupture de 225 dp : ajout de valeur, meilleure utilisation de l'espace supplémentaire sur les écrans plus grands et amélioration de la visibilité.

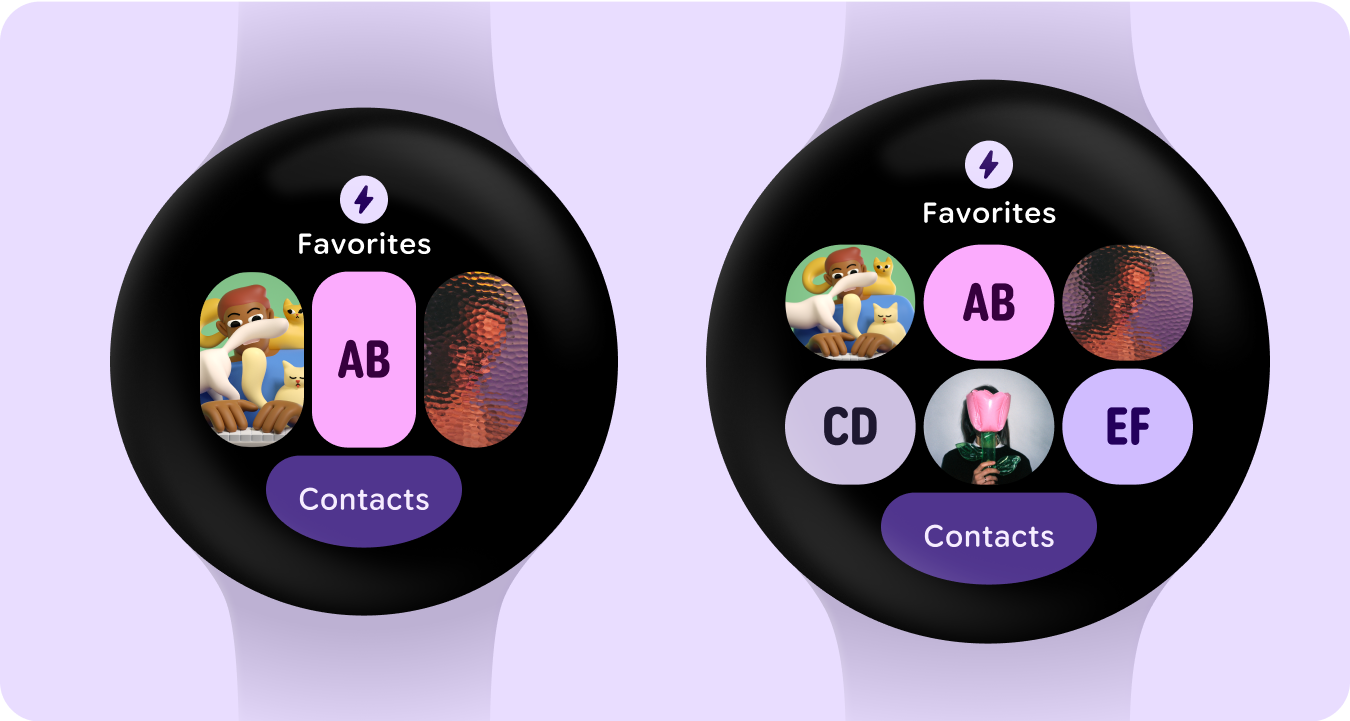
Carte avec des groupes de boutons
Ligne supplémentaire de boutons après le point d'arrêt de 225 dp : ajout de valeur via des boutons supplémentaires.

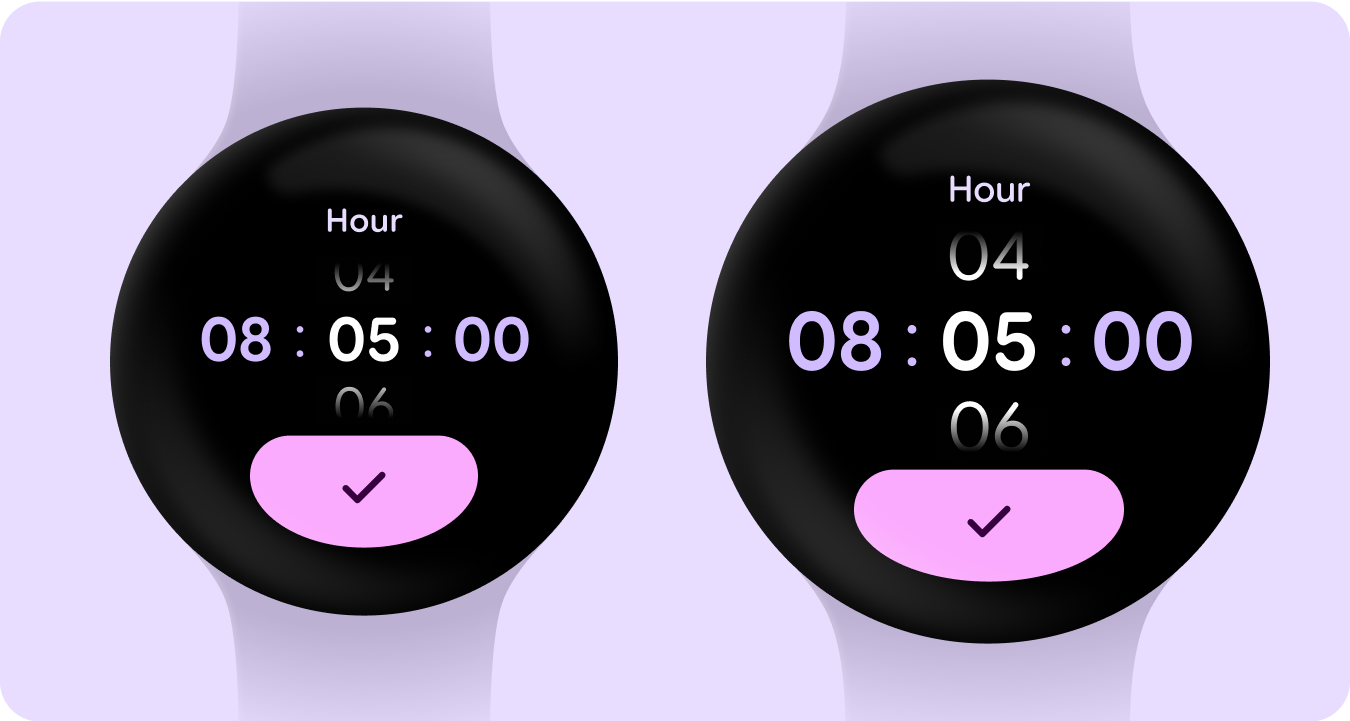
Sélecteur
La taille des chiffres augmente après le point d'arrêt de 225 dp, ce qui permet d'utiliser mieux l'espace supplémentaire sur les grands écrans et d'améliorer la lisibilité.

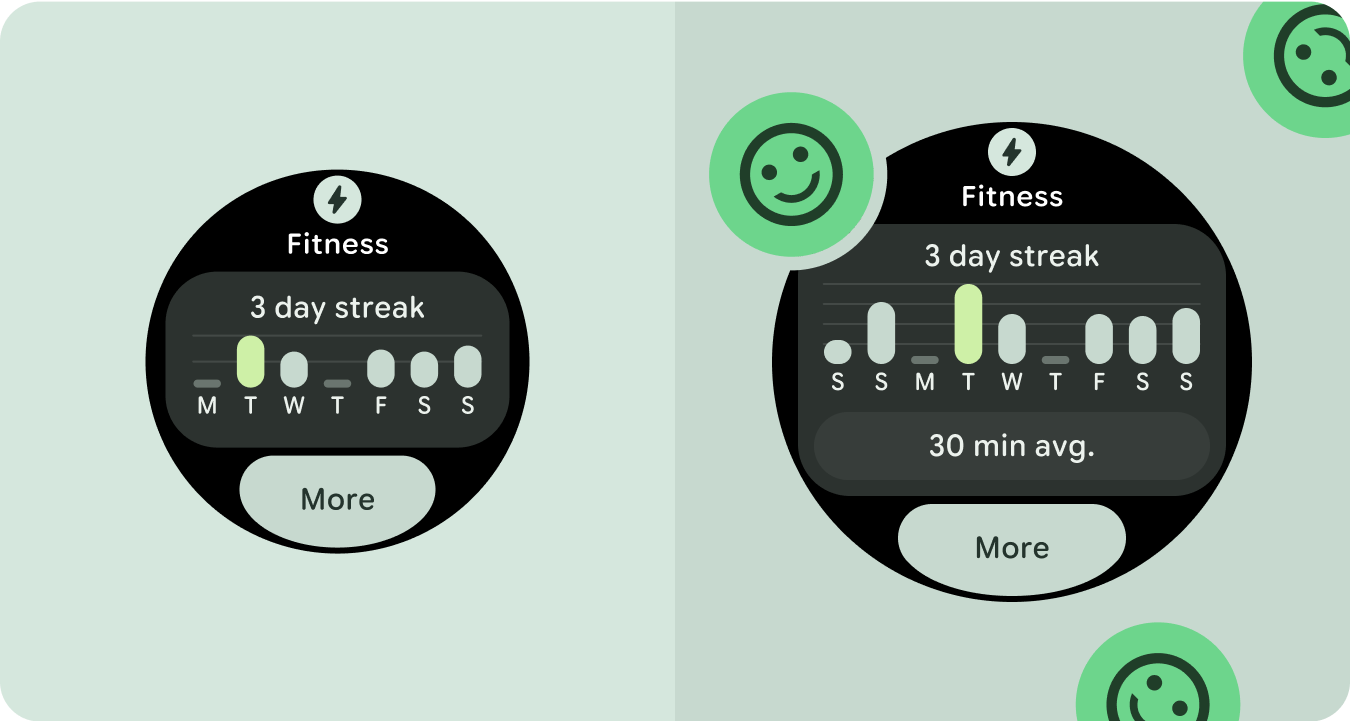
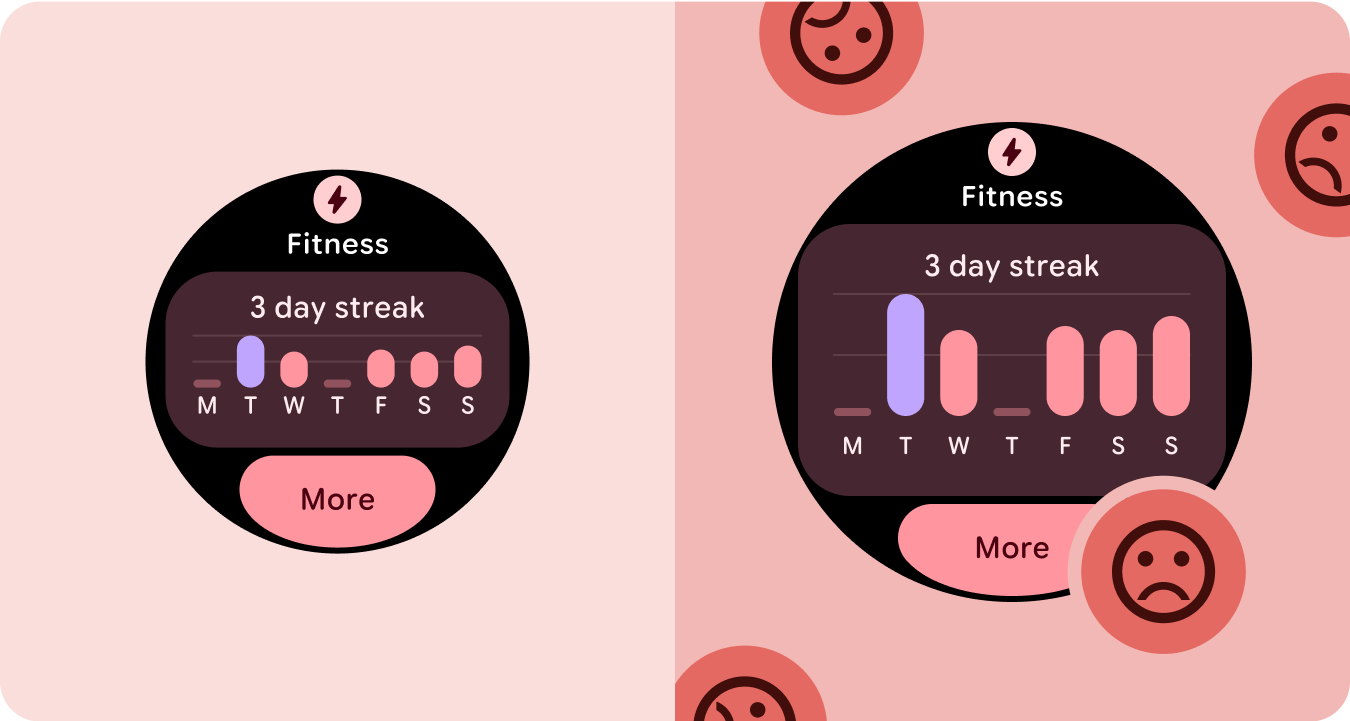
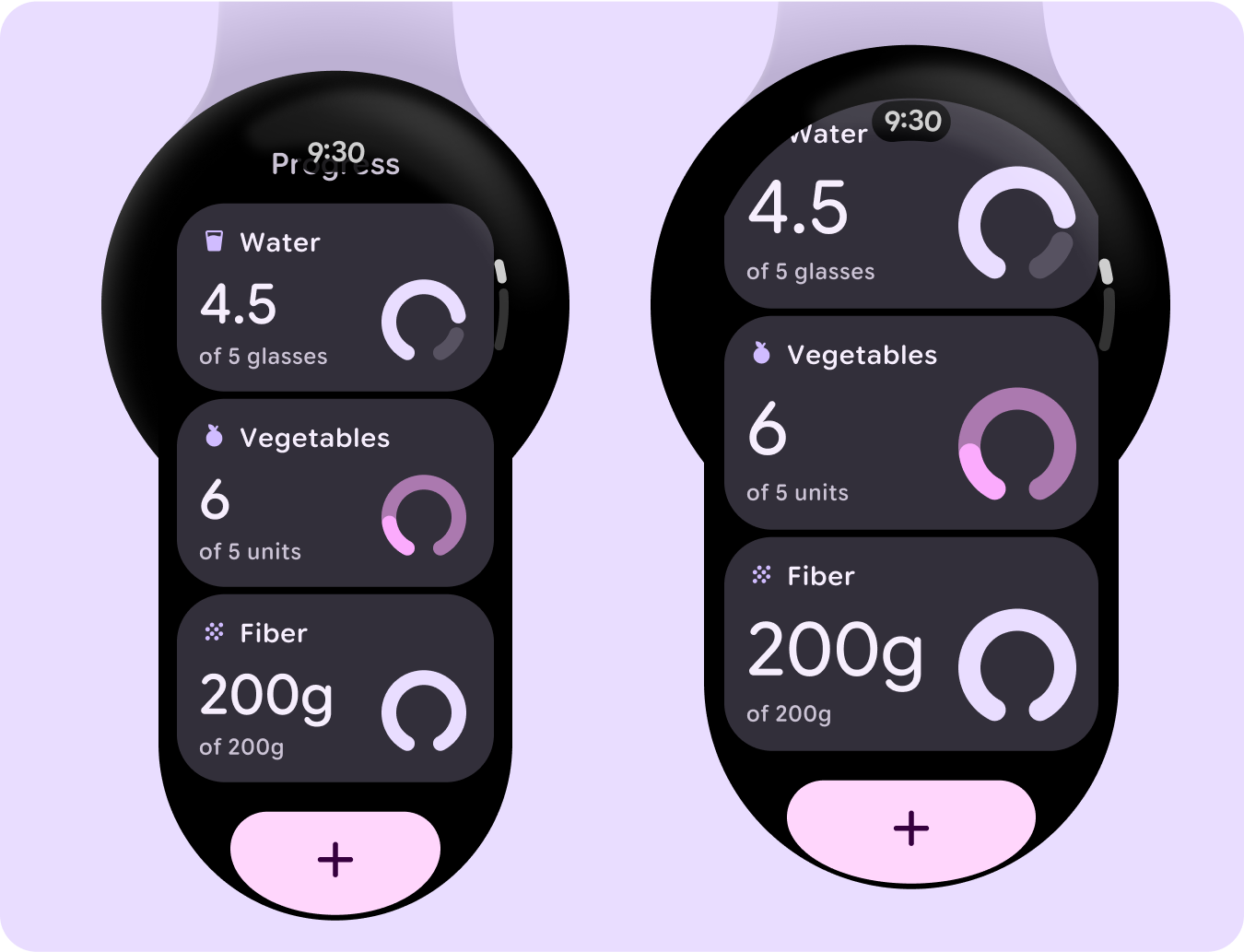
Liste de fiches avec graphiques
Augmentation du nombre principal et du graphique après le point d'arrêt de 225 dp, ce qui permet d'utiliser mieux l'espace supplémentaire sur les grands écrans et d'améliorer la lisibilité.

Carte avec cartes
Ligne supplémentaire avec une carte après le point d'arrêt de 225 dp, ajoutant de la valeur via des cartes supplémentaires.

Maps
Ligne supplémentaire avec une carte après le point d'arrêt de 225 dp, ajoutant de la valeur via des cartes supplémentaires.

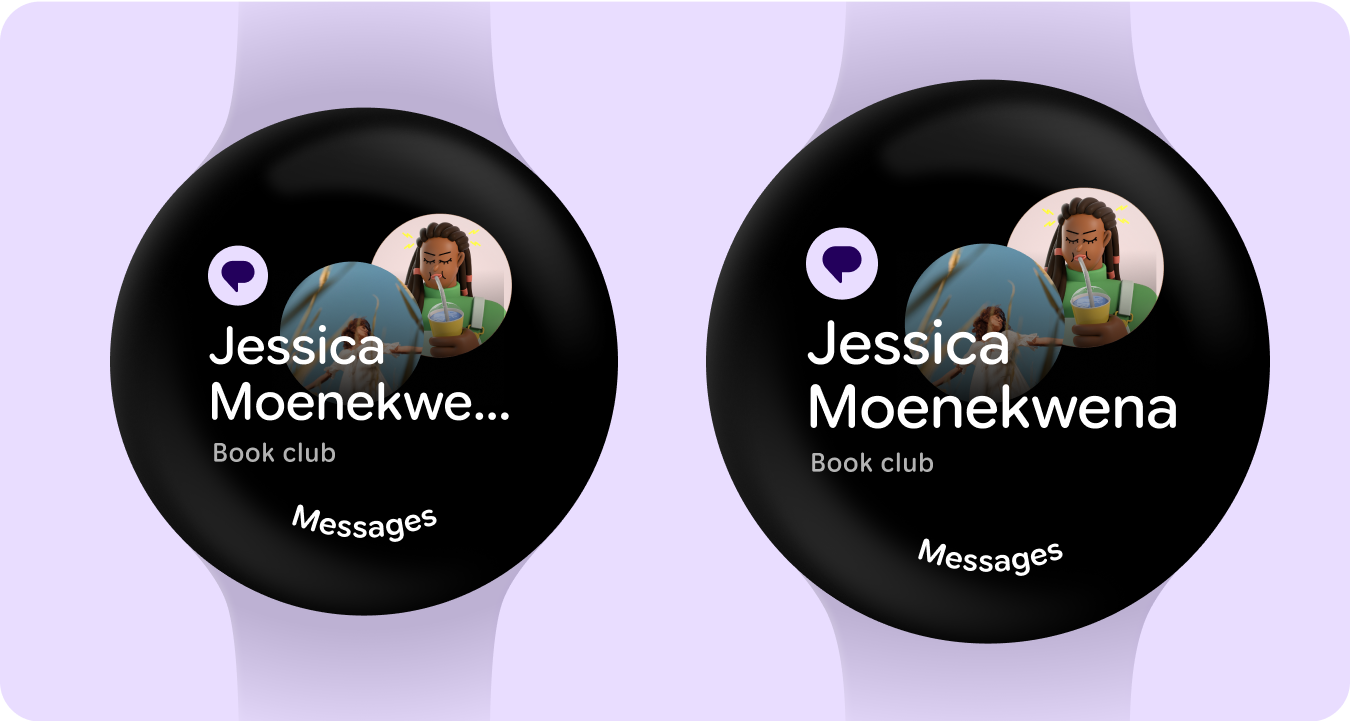
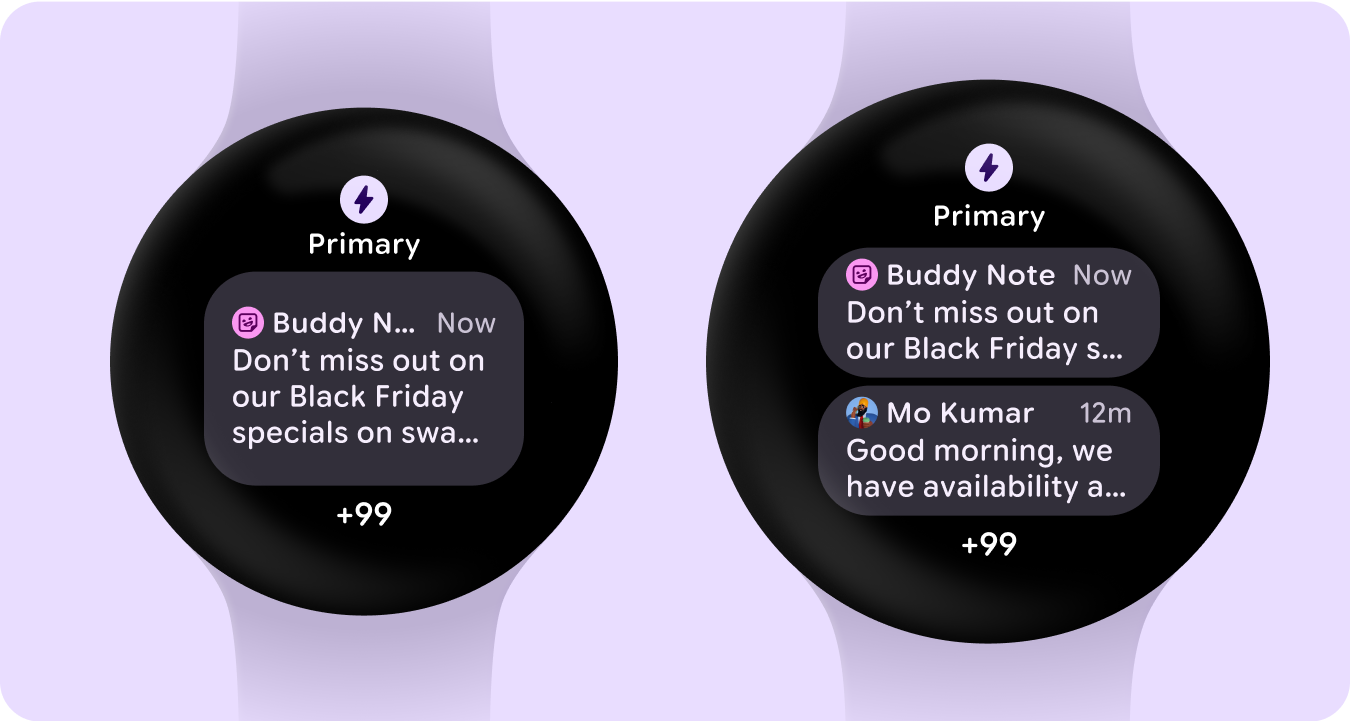
Notifications plus lisibles
Augmentation de l'image, de l'icône de l'application et du texte après le point d'arrêt de 225 dp. Cela permet d'utiliser mieux l'espace supplémentaire sur les écrans plus grands et d'améliorer la lisibilité.