Son apps que crean una experiencia del usuario específicamente adaptada al tamaño de la pantalla, aprovechando diseños nuevos, implementados en un punto de inflexión clave del tamaño de la pantalla,* para obtener un valor adicional para los usuarios de dispositivos con pantallas más grandes, lo que permite una experiencia del usuario que los dispositivos con pantallas más pequeñas no pueden igualar.
*En el diseño de la interfaz de usuario (IU), un punto de inflexión se refiere a un ancho de pantalla o un tamaño de vista específicos en los que se alteran el diseño y la presentación del contenido para optimizar la experiencia del usuario en varios dispositivos. Los desarrolladores usan código (como las consultas de medios CSS) para definir estos puntos, y es recomendable proporcionar dos diseños en estos puntos de inflexión en las especificaciones de diseño. Los tamaños de pantalla de Wear OS comienzan a partir de 192 dp con un punto de interrupción predeterminado para pantallas más grandes en 225 dp.
Usa puntos de interrupción en Wear OS
El uso de un punto de inflexión (BP) en 225 dp puede ayudar a optimizar los diseños en una variedad de tamaños.

Qué debes hacer
- Diseña diseños y comportamientos personalizados de más de 225 dp para usar el espacio adicional en pantalla.
- Agrega valor después del punto de interrupción siempre que sea posible.
- Usa las opciones de componentes más grandes después del BP para lograr una IU más visible.
- Sé expresivo y audaz.

Qué no debes hacer
- No diseñes para un solo tamaño de dispositivo. Prueba tus diseños en varios tamaños de pantalla.
- Solo confía en el comportamiento responsivo.
- No dejes que tu app o tarjeta no se destaque.
Ejemplos
En las siguientes imágenes, se muestran ejemplos de apps que son adaptables y diferenciadas.
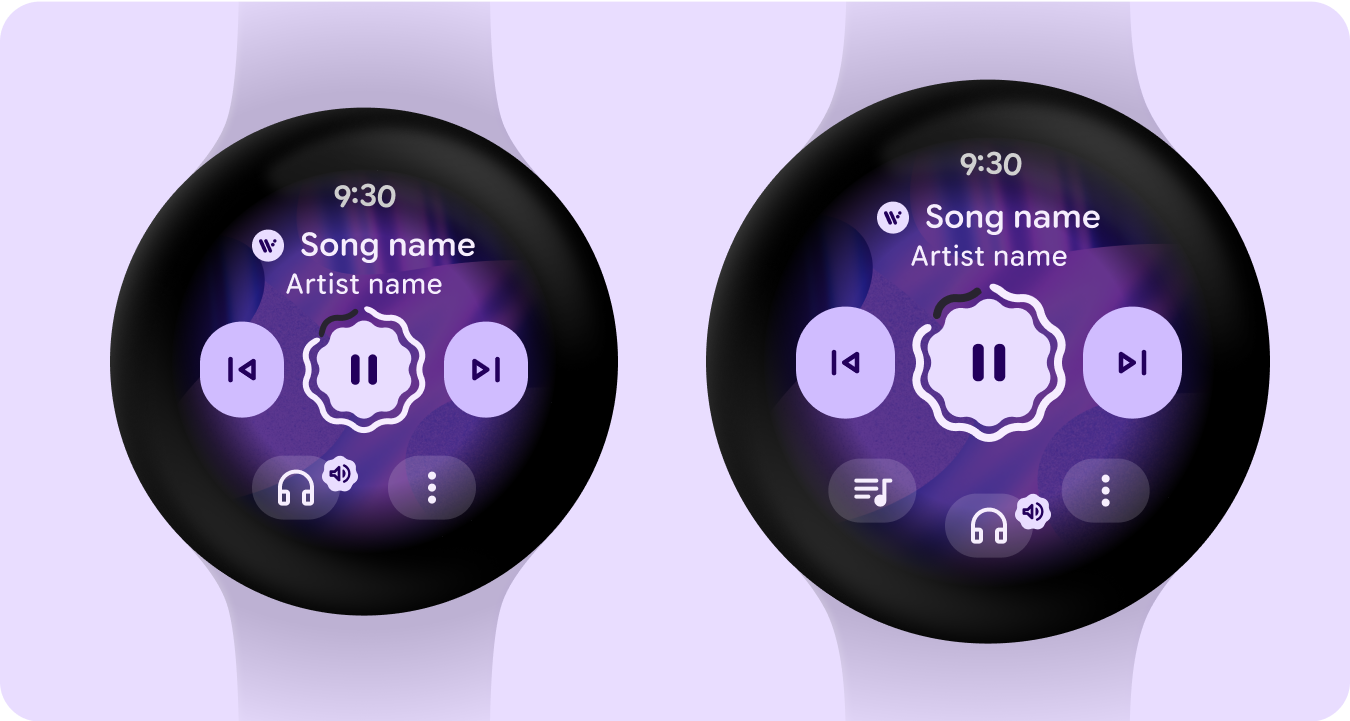
Reproductor multimedia
Aumento de los tamaños de los controles principales y botón inferior adicional después del punto de inflexión de 225 dp: agrega valor, aprovecha mejor el espacio adicional en pantallas más grandes y mejora la visibilidad.

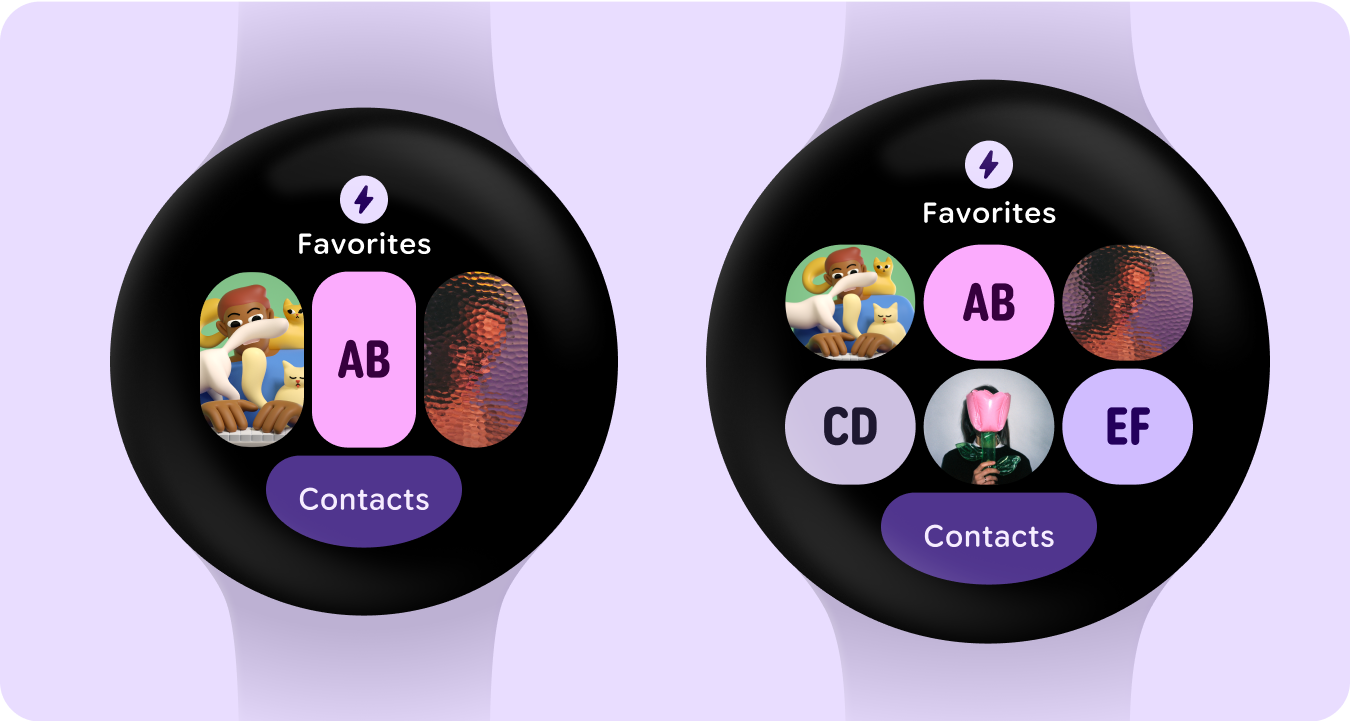
Mosaico con grupos de botones
Fila adicional de botones después del punto de inflexión de 225 dp: Agrega valor a través de botones adicionales.

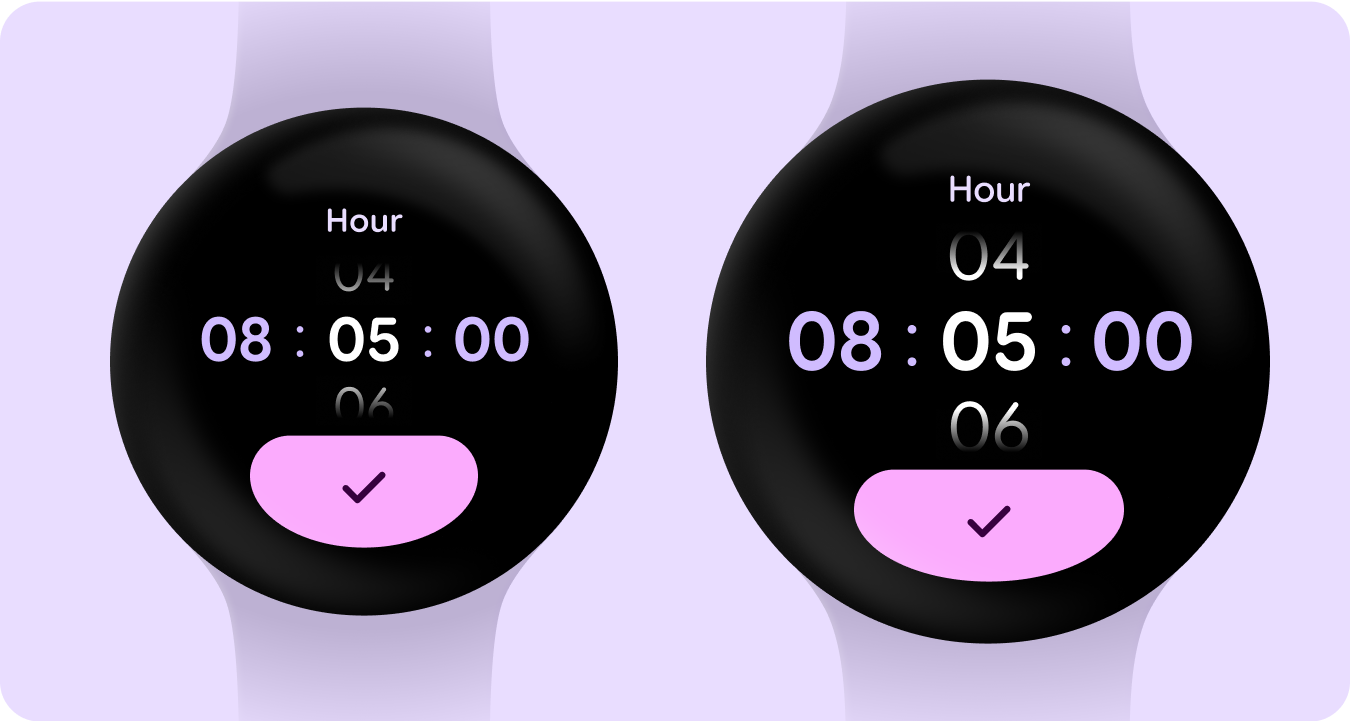
Selector
Los números aumentan de tamaño después del punto de interrupción de 225 dp, lo que aprovecha mejor el espacio adicional en pantallas más grandes y mejora la visibilidad.

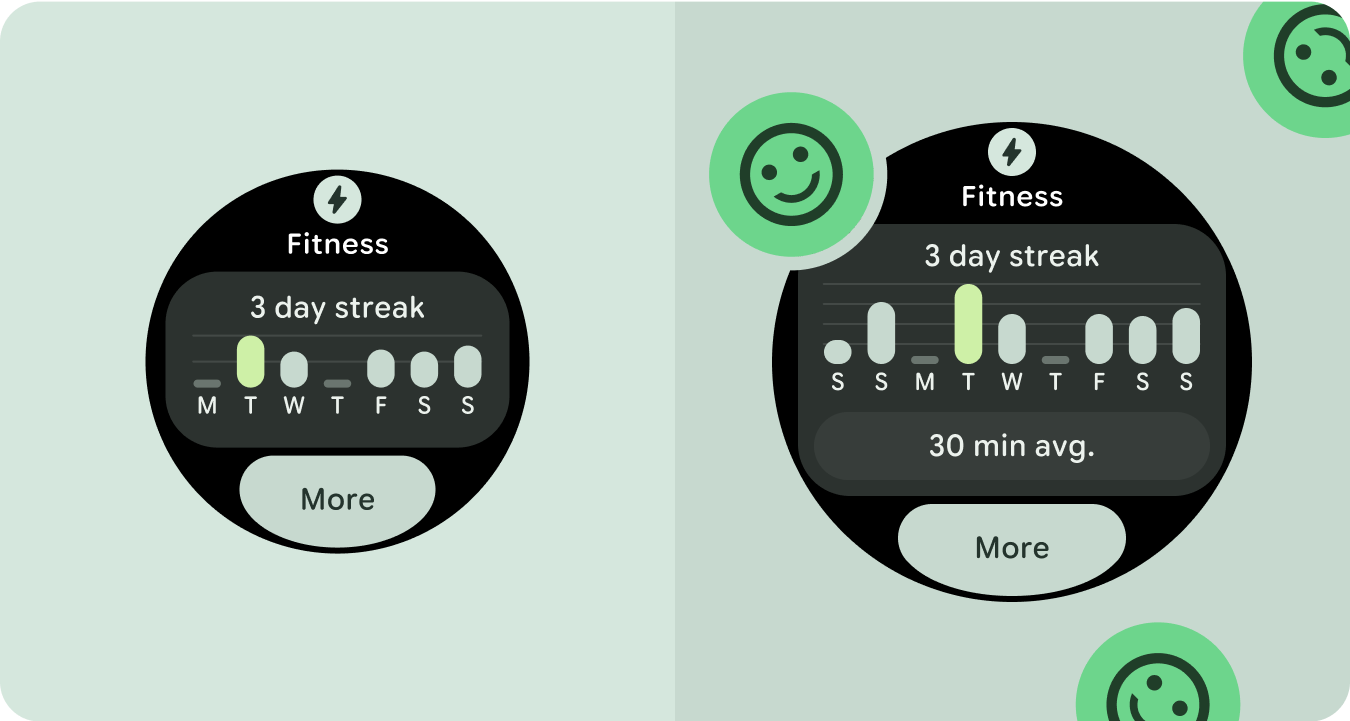
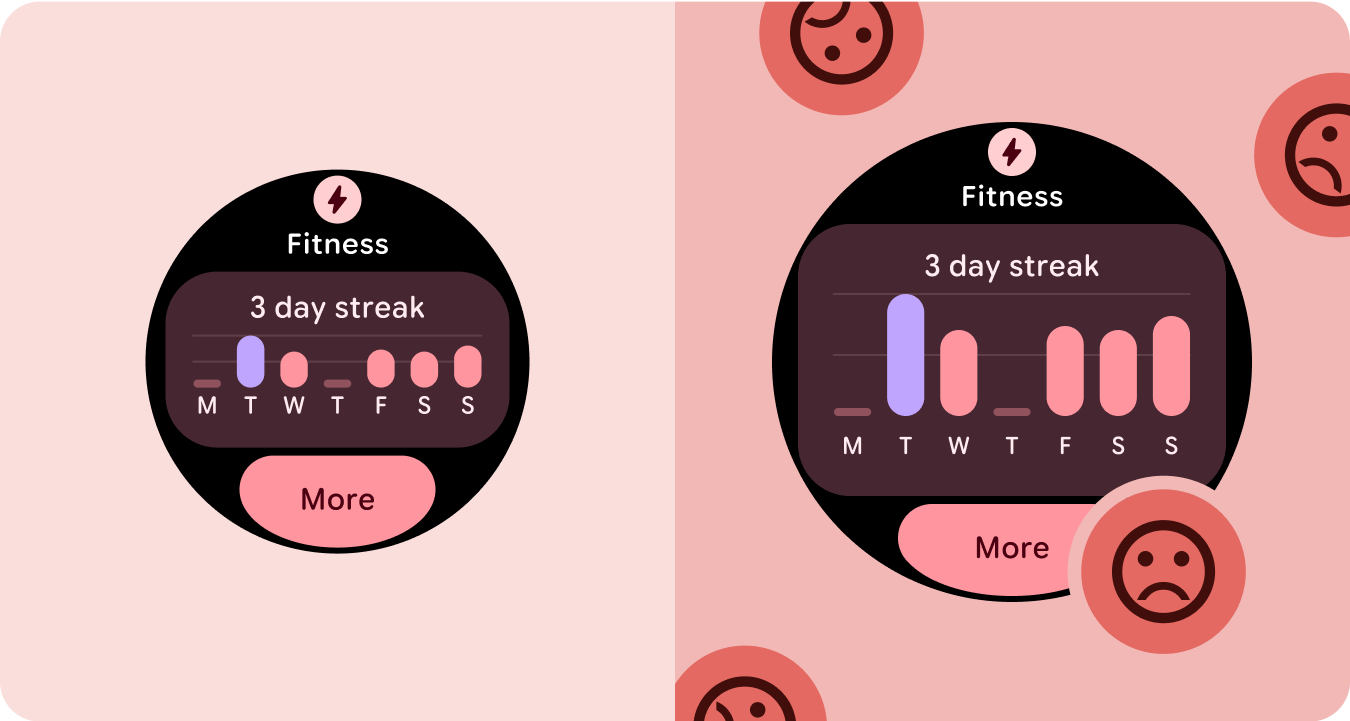
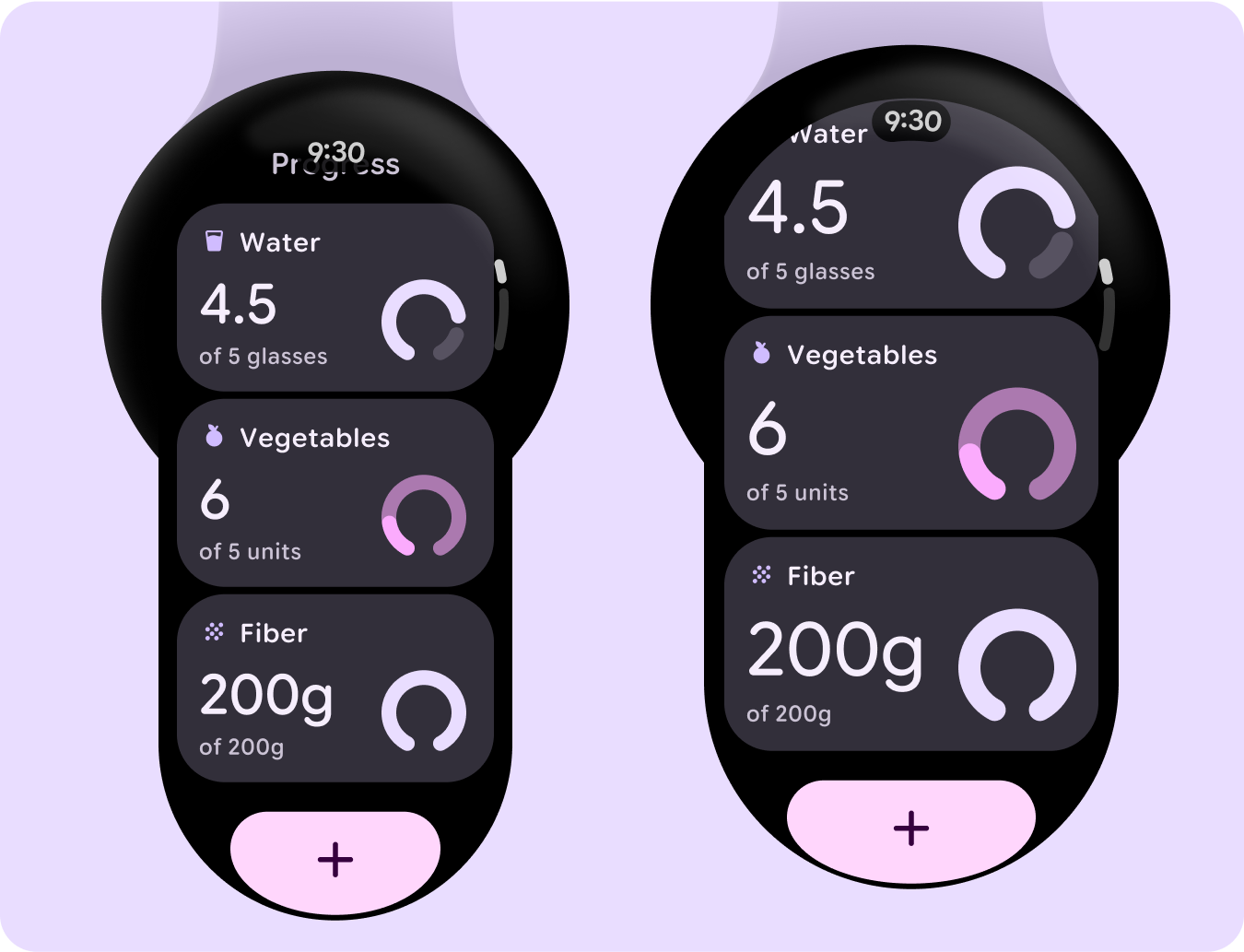
Lista de tarjetas con gráficos
Aumento del número principal y del gráfico después del punto de inflexión de 225 dp: Se aprovecha mejor el espacio adicional en pantallas más grandes y se mejora la visibilidad.

Tarjeta con tarjetas
Fila adicional con una tarjeta después del punto de inflexión de 225 dp: Agrega valor a través de tarjetas adicionales.

Maps
Fila adicional con una tarjeta después del punto de inflexión de 225 dp: Agrega valor a través de tarjetas adicionales.

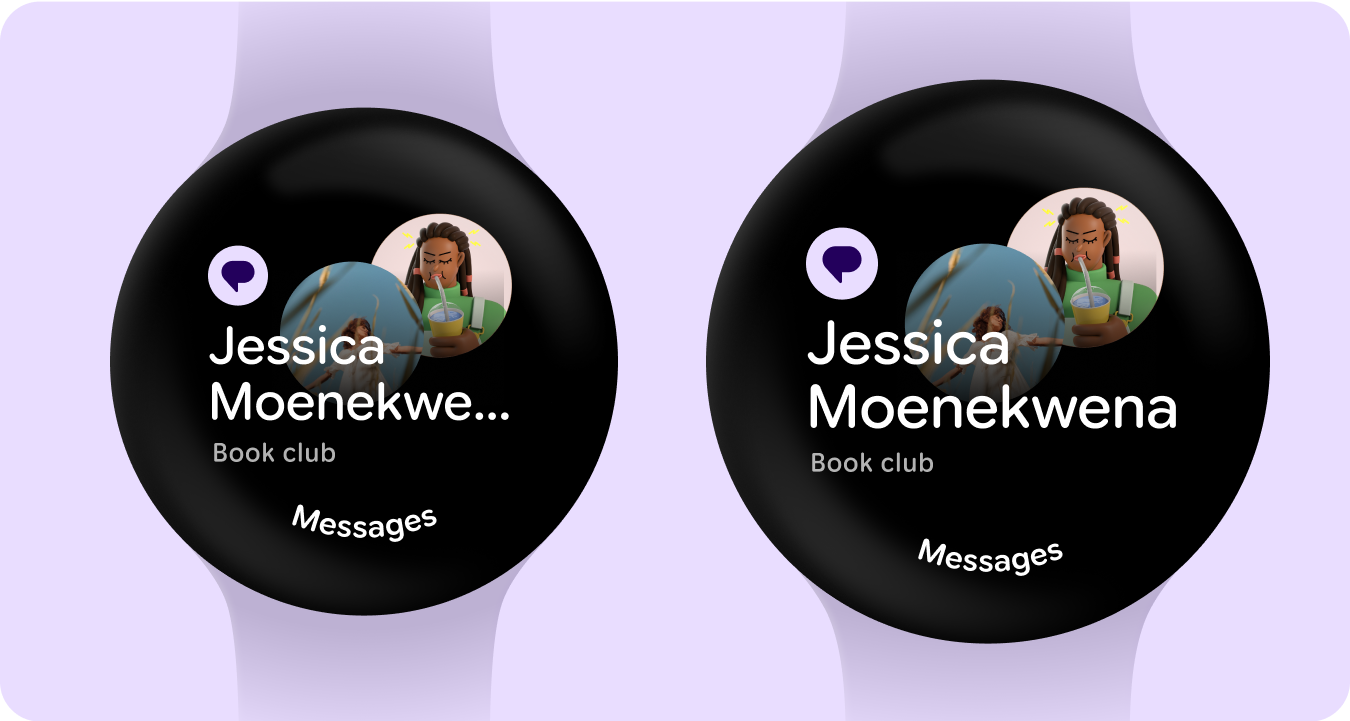
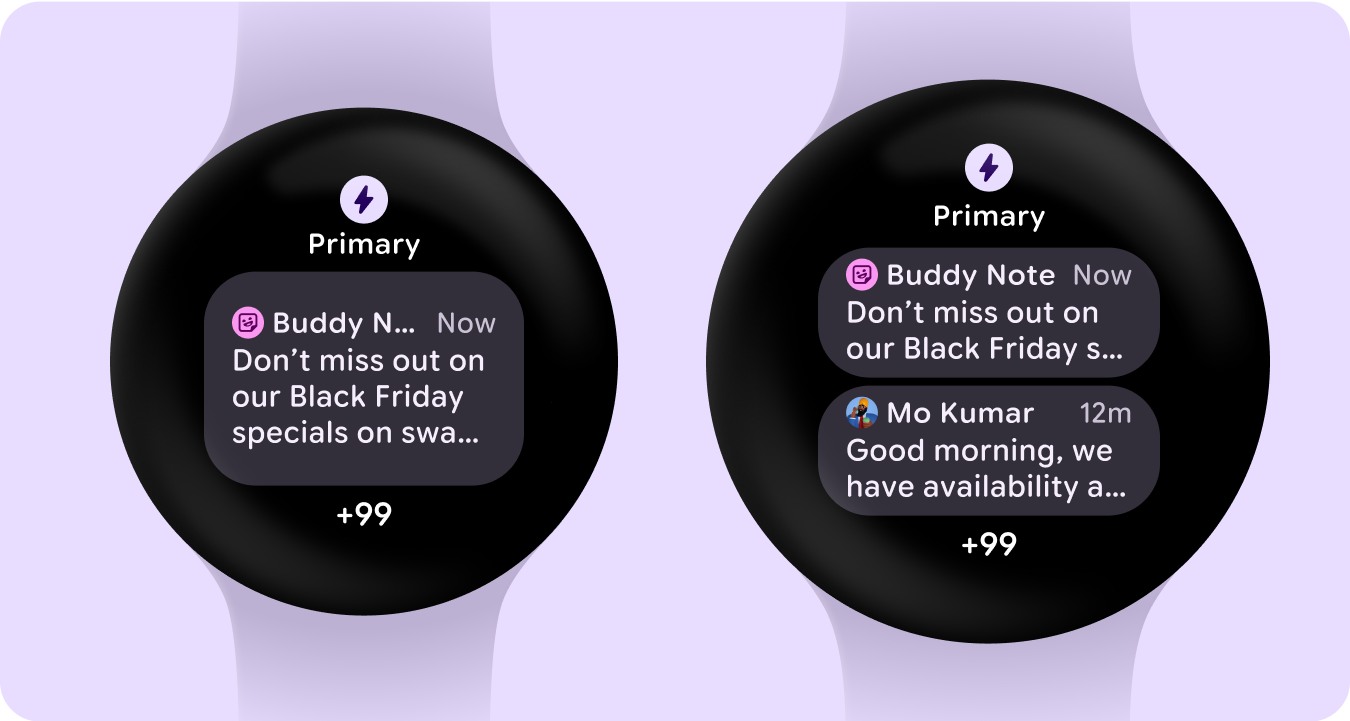
Notificaciones de fácil visualización
Aumento de la imagen, el ícono de la app y el texto después del punto de inflexión de 225 dp: Aprovecha mejor el espacio adicional en pantallas más grandes y mejora la visibilidad.