
Минимальная планка качества для всех размеров экрана на Wear OS.
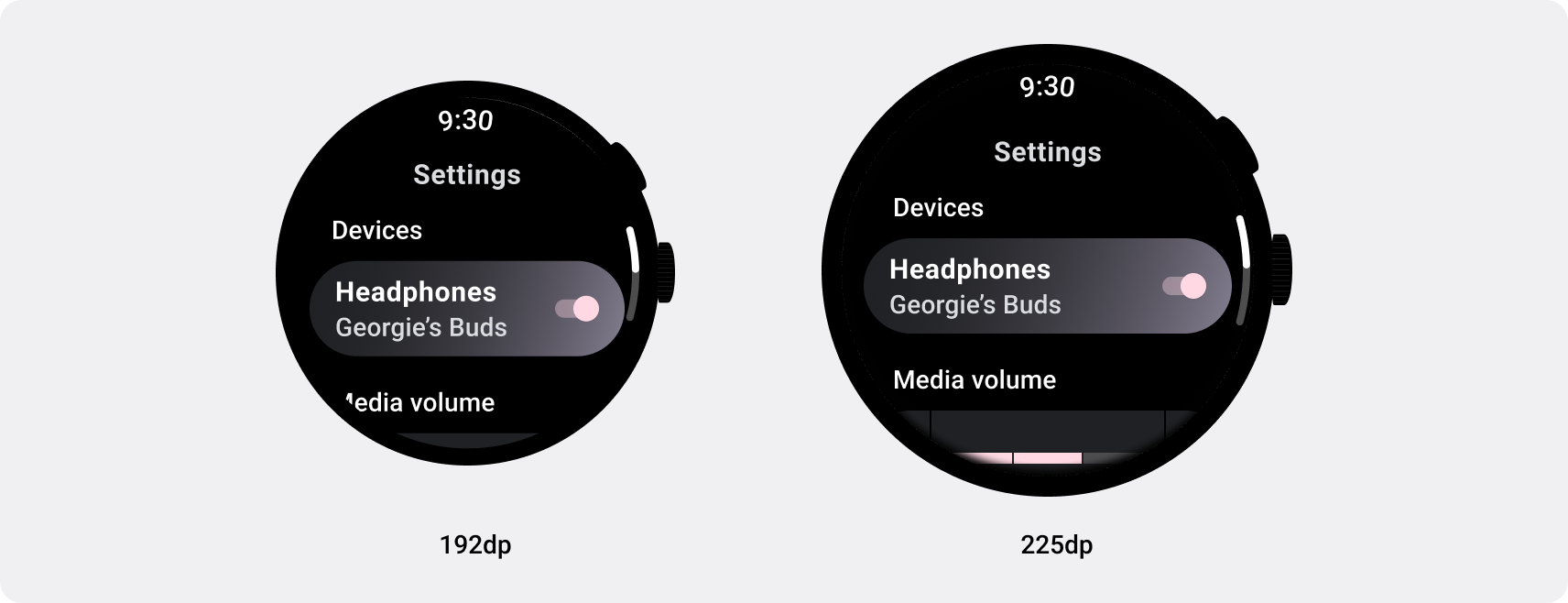
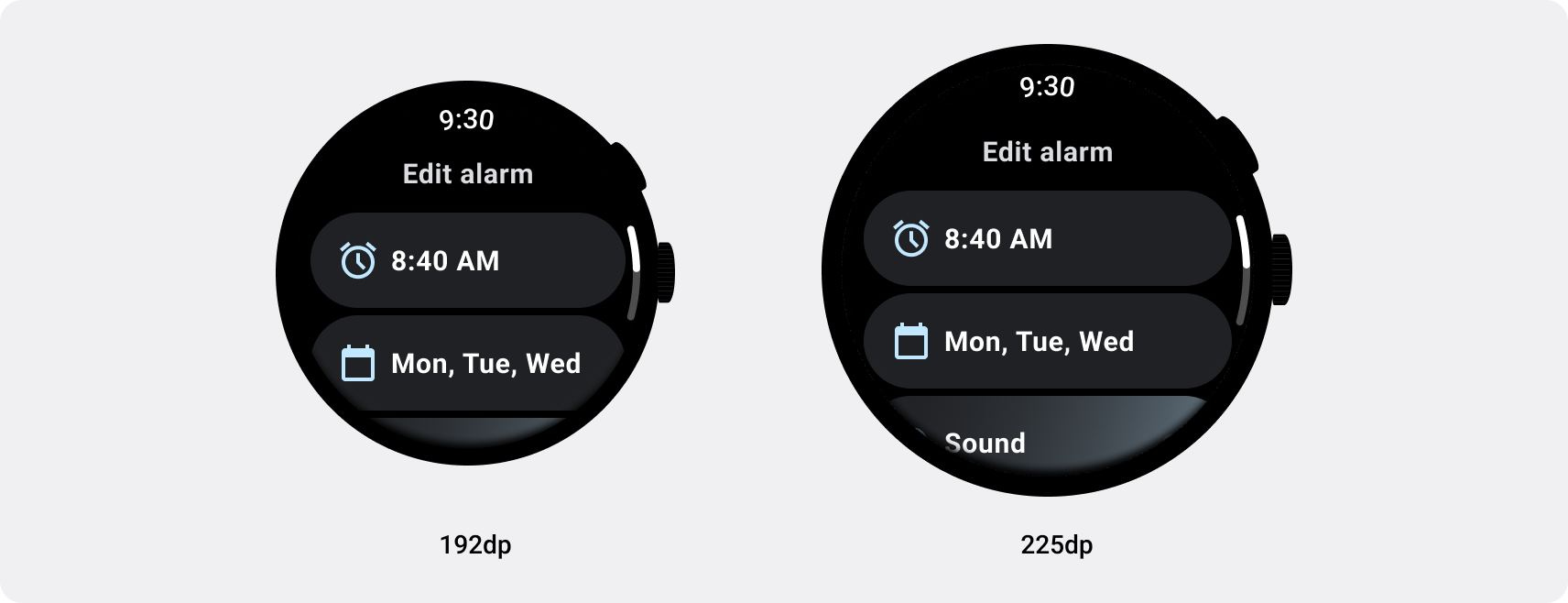
Первый шаг в создании отличного приложения для Wear OS — подготовить его для экранов всех размеров. Это означает тестирование вашего приложения на разных размерах целевых экранов, а также выявление и исправление любых очевидных ошибок.
На этом этапе макет вашего приложения может быть не идеальным, но приложение не имеет очевидных проблем с визуальным оформлением или взаимодействием, и пользователи могут выполнять все потоки задач.


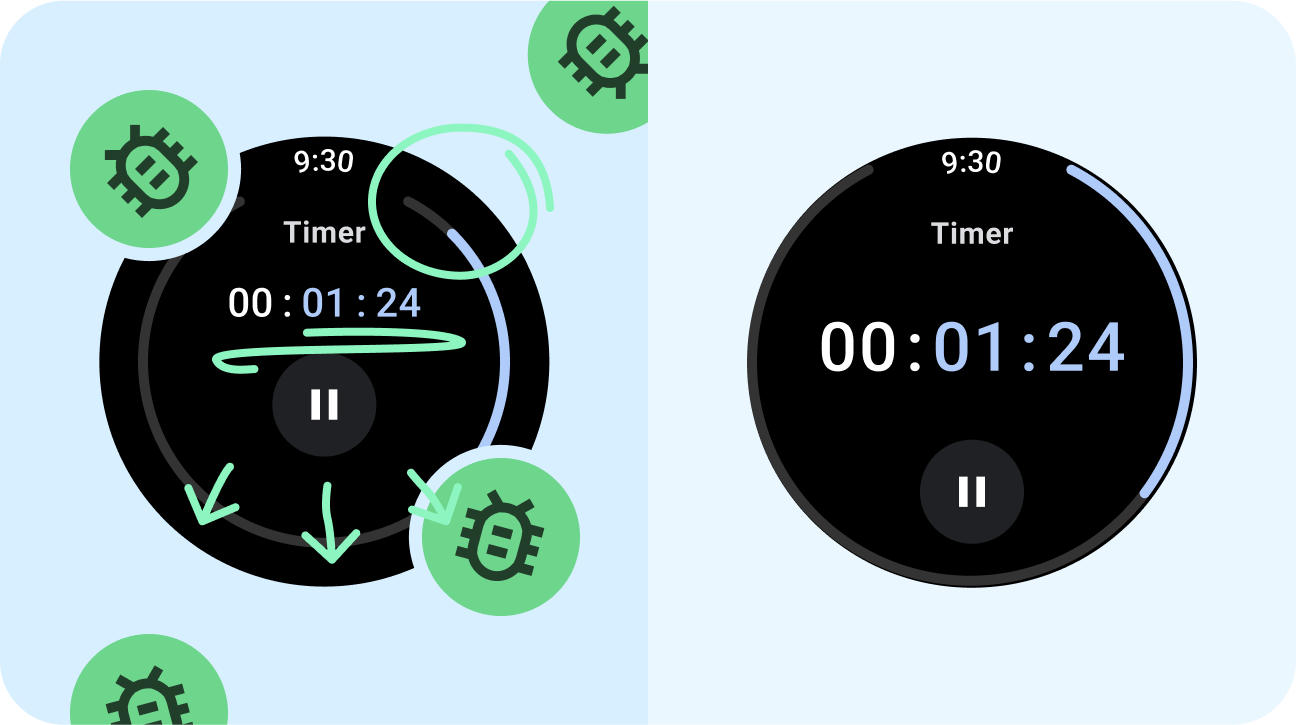
Общие проблемы, на которые следует обратить внимание
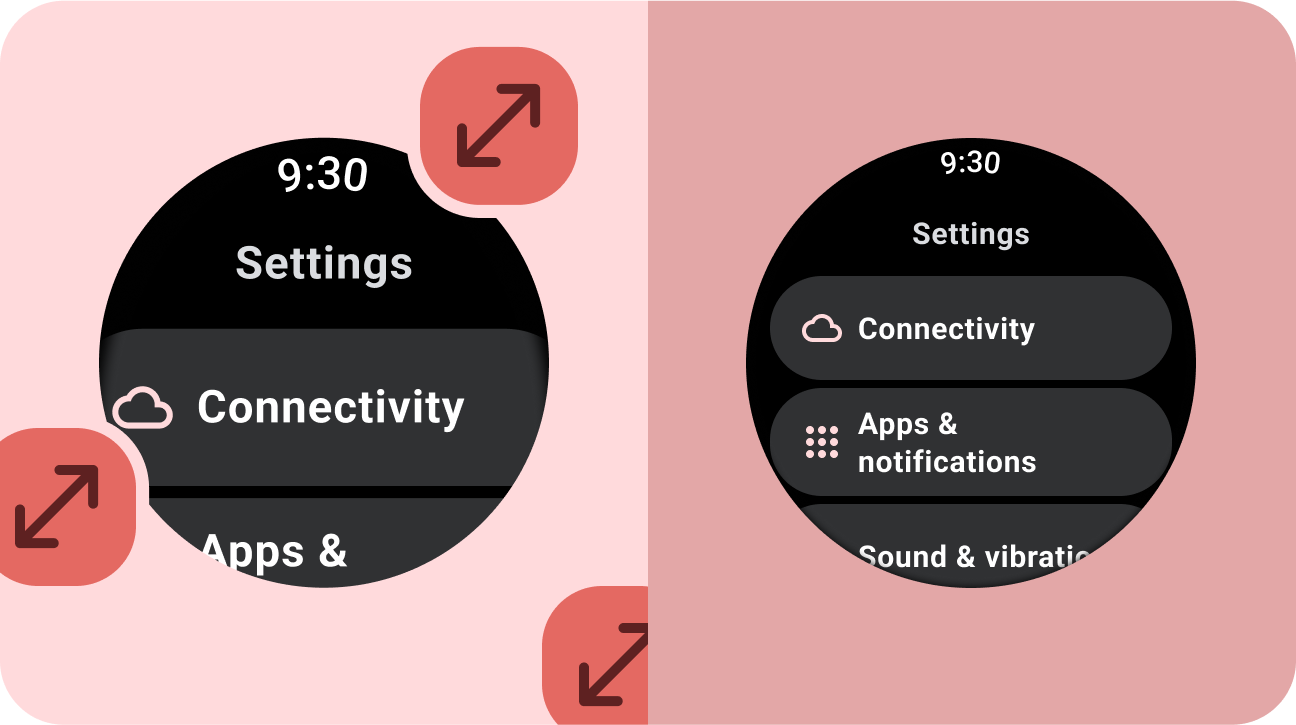
- Проблемы с верхними, нижними и боковыми полями.
- Обрезка текста, кнопок и других компонентов
- Неправильная адаптация компонентов
- Непоследовательное масштабирование элементов пользовательского интерфейса.

Лучшая практика

Берегись
- Неудобное выравнивание или интервал.
- Пропорциональное увеличение содержимого пользовательского интерфейса.
Следующий шаг: адаптивность и оптимизация

Адаптивные и оптимизированные приложения используют адаптивные макеты, которые автоматически адаптируются к различным размерам экрана, предлагая пользователям дополнительную ценность и обеспечивая продуктивный и привлекательный пользовательский опыт.

