Плитки обеспечивают быстрый доступ к информации и действиям, которые нужны пользователям для выполнения задач. Проведя пальцем по циферблату, пользователь может увидеть, как он продвигается к своим фитнес-целям, узнать погоду и многое другое. Запустите приложение или быстро выполните важные задачи с помощью плиток.

Создавайте адаптивные и оптимизированные дизайны
Чтобы помочь вам адаптировать макеты дизайна к экранам большего размера, мы обновили поведение наших макетов и компонентов, включив в них встроенную адаптивную функцию, включая процентные поля и отступы.
Если вы используете наши шаблоны ProtoLayout, вы можете унаследовать эти обновления автоматически через последнюю бета-версию библиотеки Wear ProtoLayout Jetpack. Кроме того, вам нужно предоставить только макеты, в которые вы добавили дополнительный контент или компоненты после контрольной точки размера экрана. Для получения полного руководства и рекомендаций о том, как использовать преимущества большего размера экрана, ознакомьтесь с нашим [руководством по плиткам][2]. Плитки имеют фиксированную высоту экрана, поэтому мы отрегулировали отступы, чтобы максимально использовать ограниченное пространство экрана, не создавая нежелательной обрезки.
Проверьте, что компоненты заполняют доступную ширину.
Все компоненты должны быть построены адаптивно. Если задать высоту и ширину как «расширить», они заполнят доступное пространство. Включите необходимые поля, чтобы предотвратить обрезание контента закругленным экраном.



Создавайте адаптивные и дифференцированные проекты
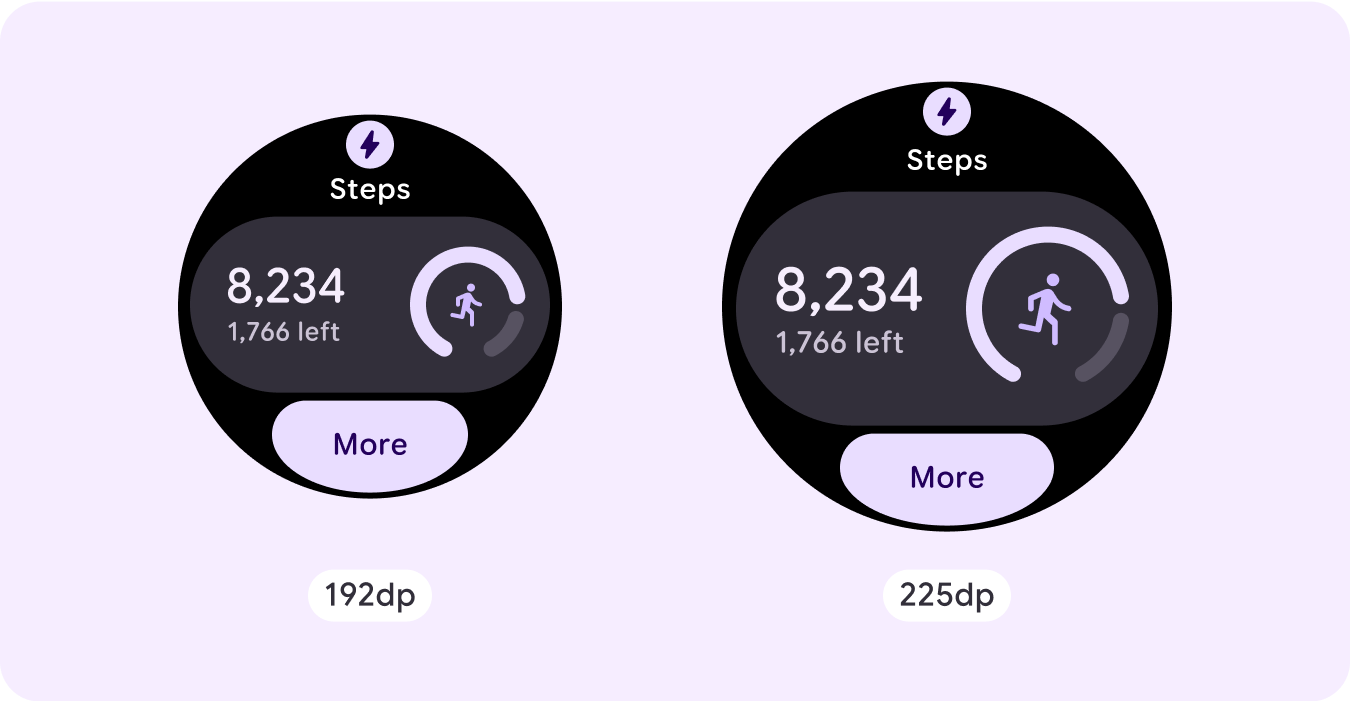
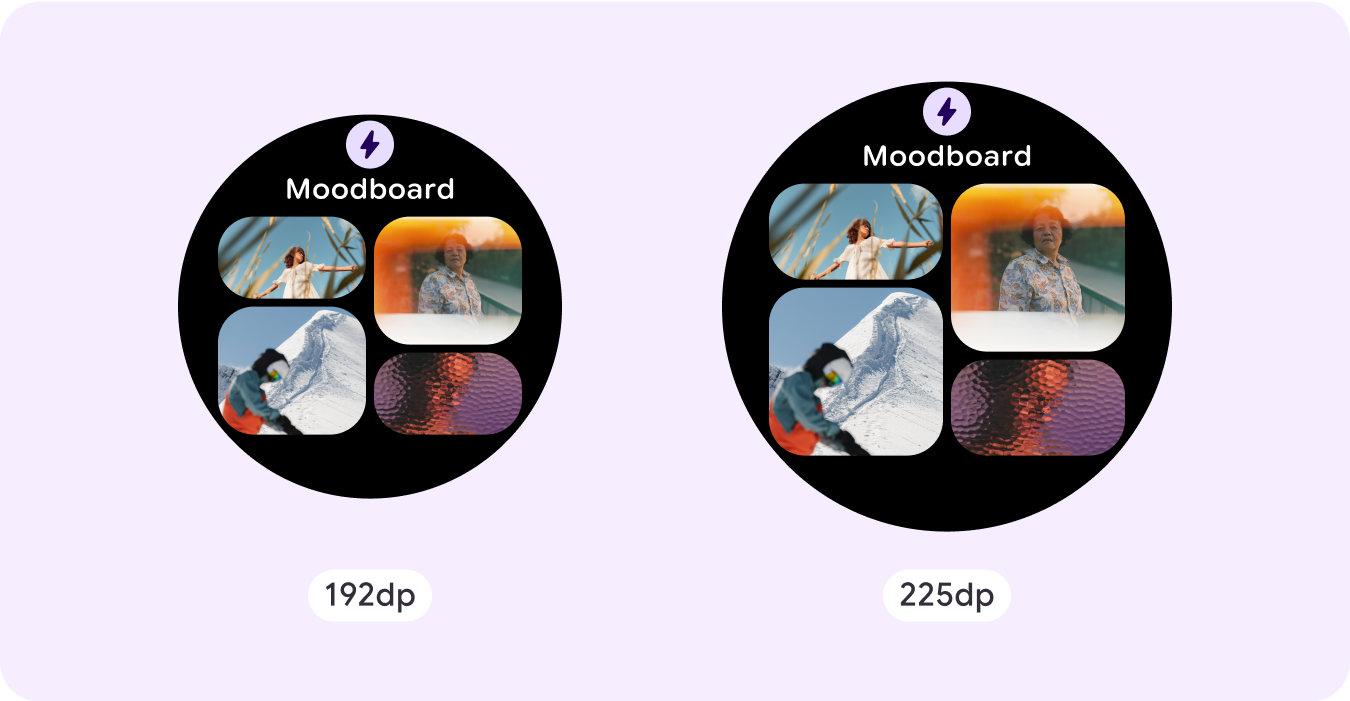
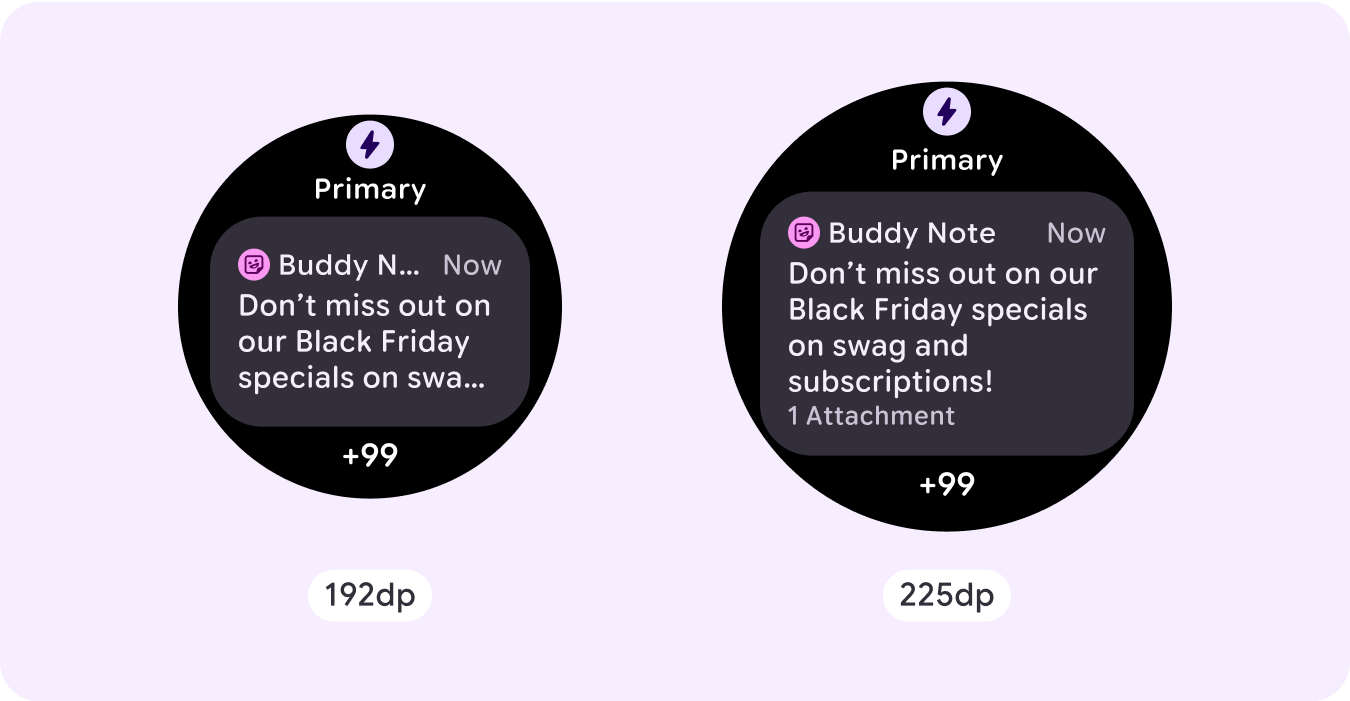
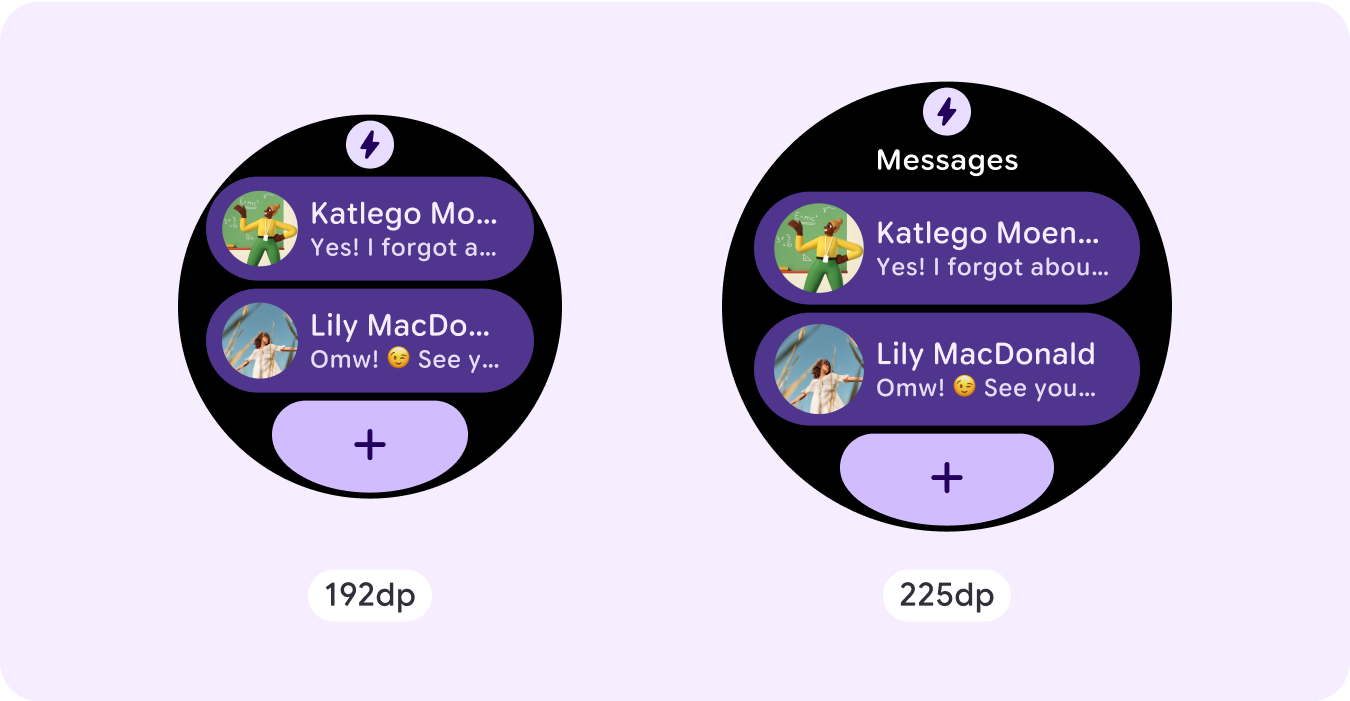
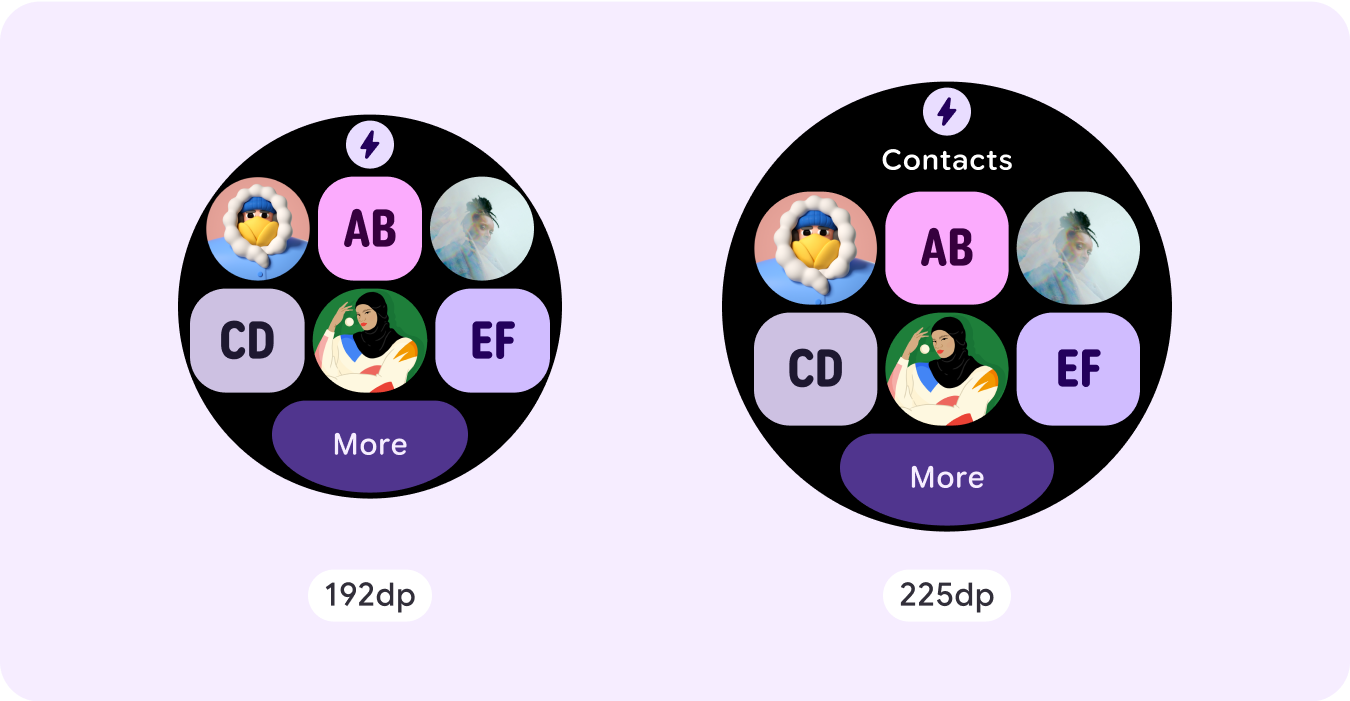
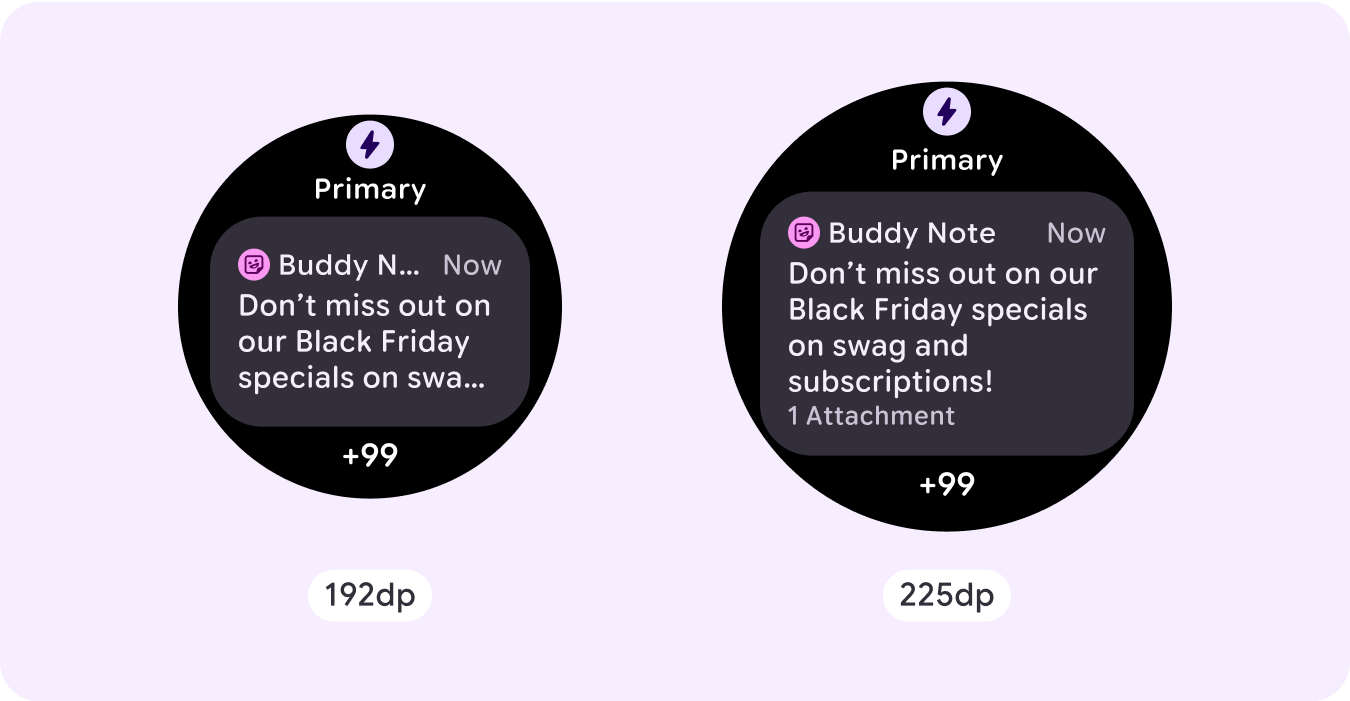
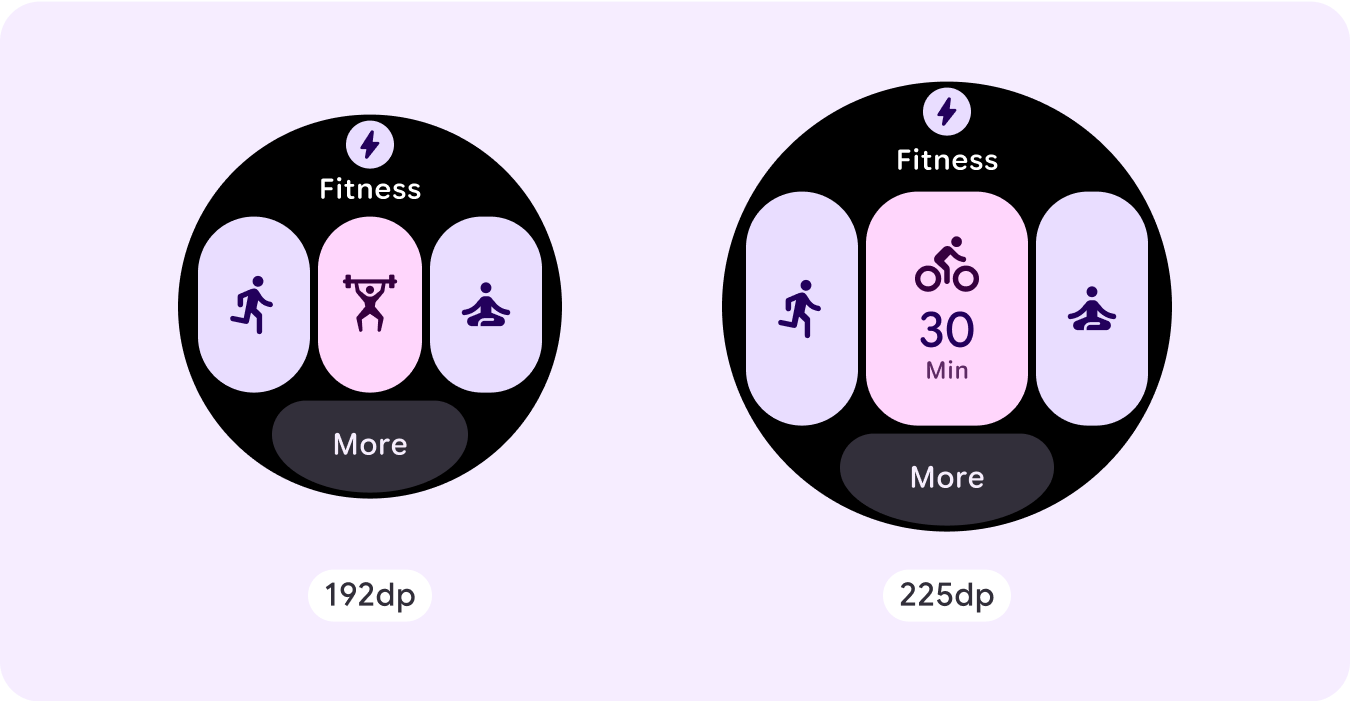
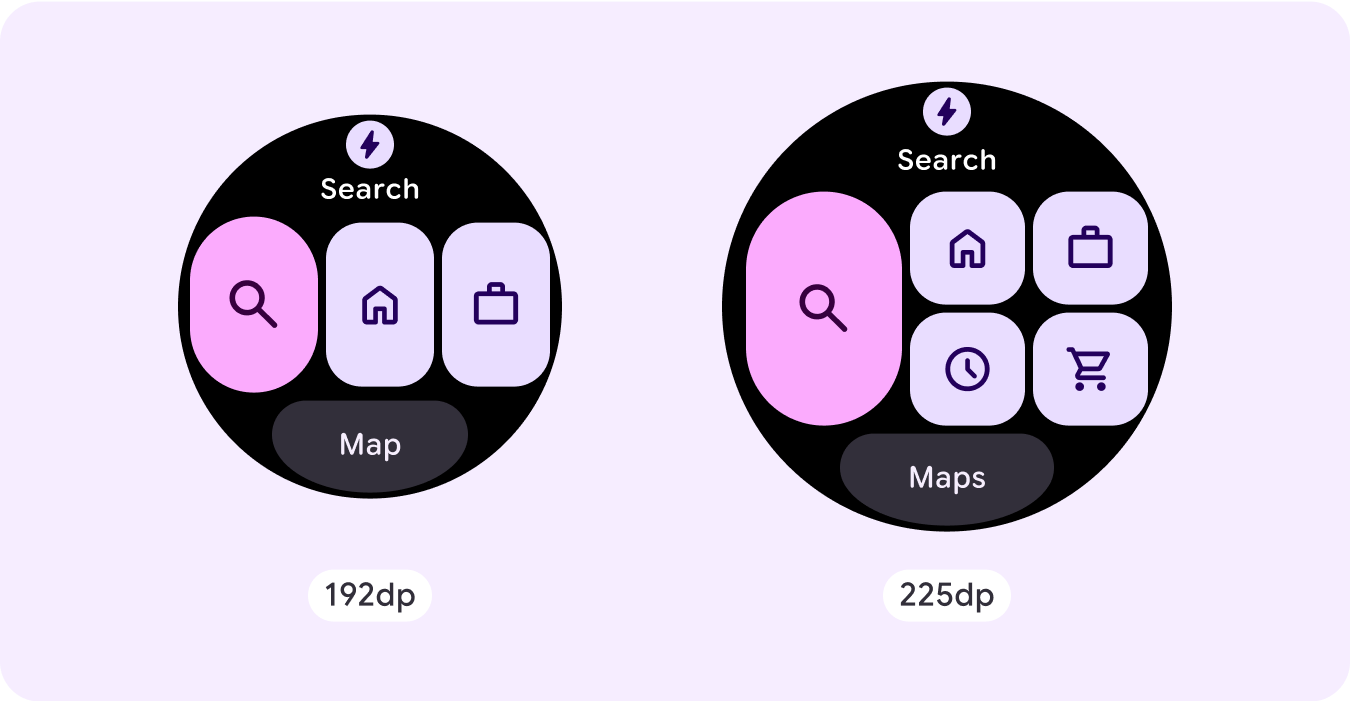
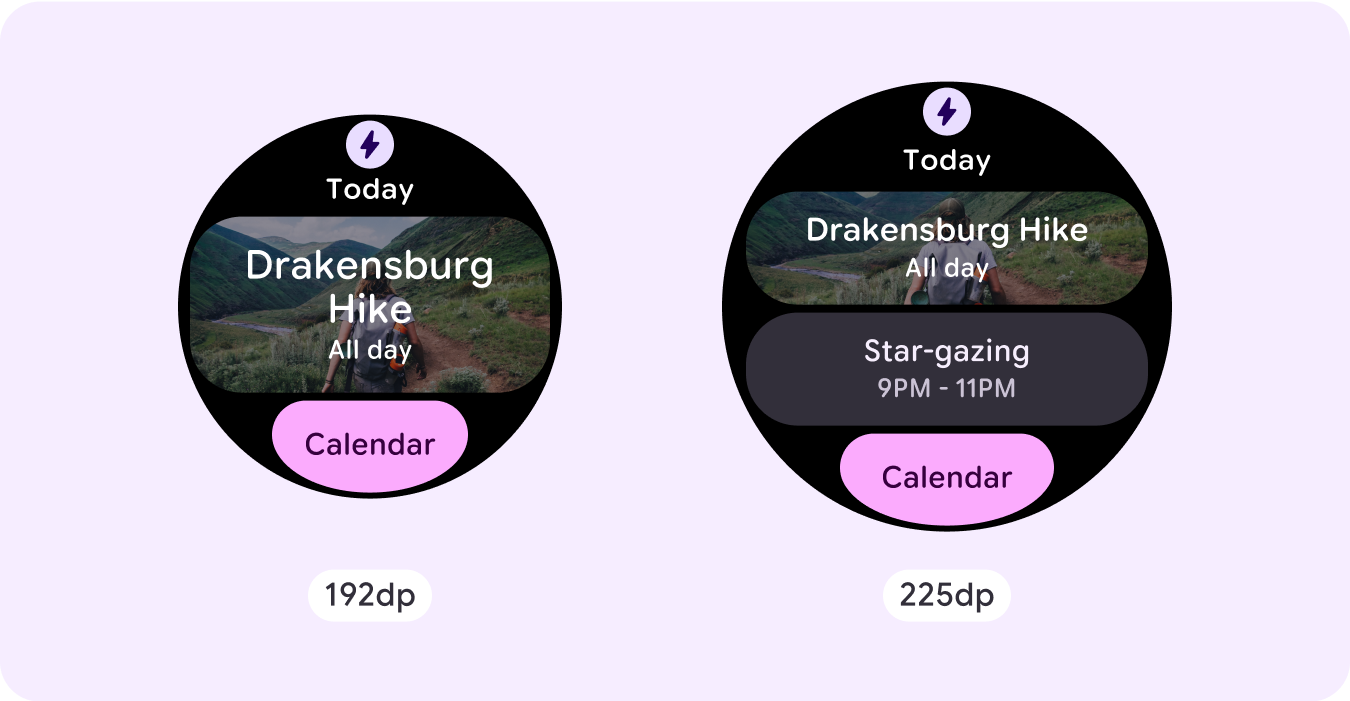
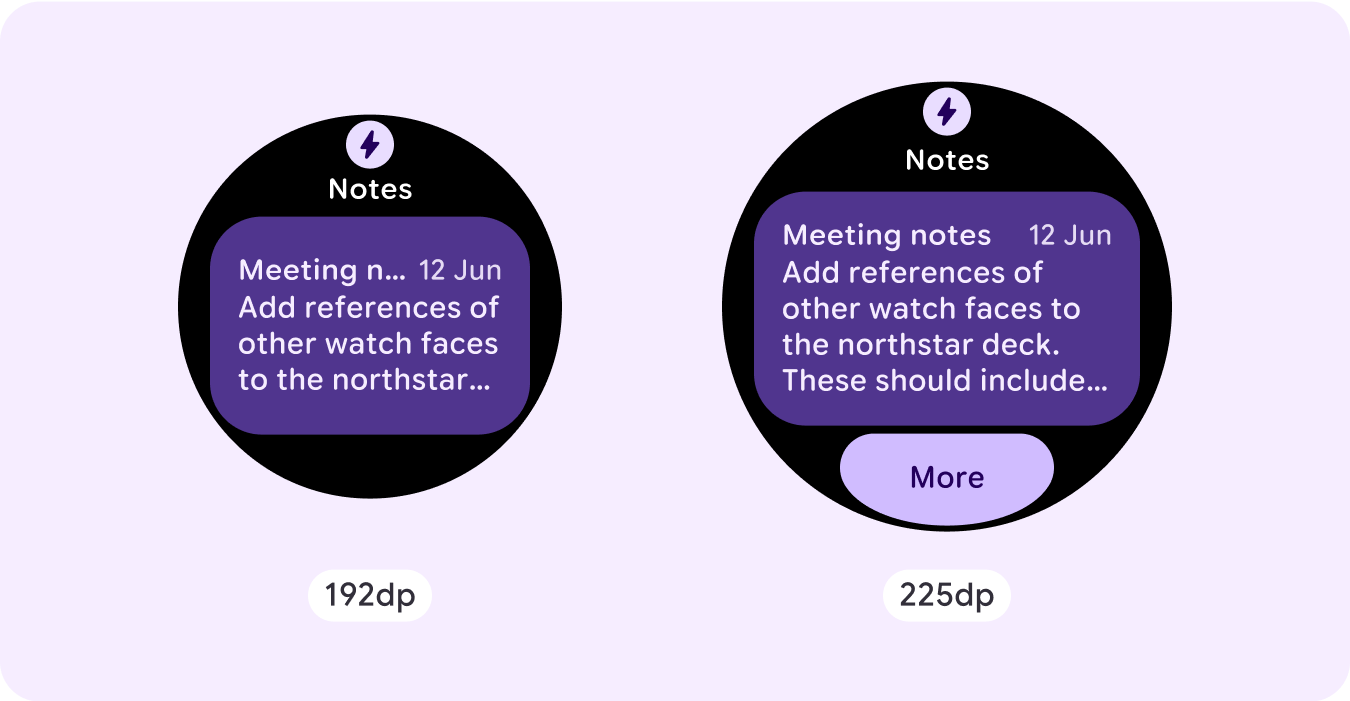
Чтобы максимально использовать дополнительное пространство на экранах большего размера, добавьте контрольную точку размера на 225dp. Эта контрольная точка позволяет вам отобразить дополнительный контент, включить больше кнопок или данных или изменить макет для лучшего соответствия большему экрану.
Это требует разного дизайна для каждой точки останова. Дизайн большего экрана (225+ dp) может включать следующие дополнительные элементы:
Показать ранее скрытый слот заголовка
Это рекомендуется для макетов с двумя строками перед точкой останова, где необходимо удалить слот заголовка, чтобы обеспечить минимальный целевой уровень нажатия 48dp.


Увеличить размер или изменить состояние существующих компонентов
Это можно сделать для того, чтобы показать больше деталей или сделать содержимое более наглядным.


Добавить слоты компонентов в текущую компоновку
Добавляя компоненты, макет предоставляет больше опций или дополнительных деталей. Убедитесь, что содержимое остается читаемым.



Добавьте больше контента внизу
В некоторых случаях имеет смысл добавлять кнопки действий или контент в нижнюю часть, а не добавлять компоненты в основной слот.

Внимание: больший размер дисплея никогда не должен отображать меньше информации, чем меньшие. Это особенно актуально для пользовательских поведений, добавленных в контрольную точку.
Типичным примером этого является случай, когда компоненты или размеры текста увеличиваются после контрольной точки и в итоге показывают меньше, чем большие экраны. Экраны всегда должны показывать большее значение с увеличением размера.
Реагирующее и адаптивное поведение
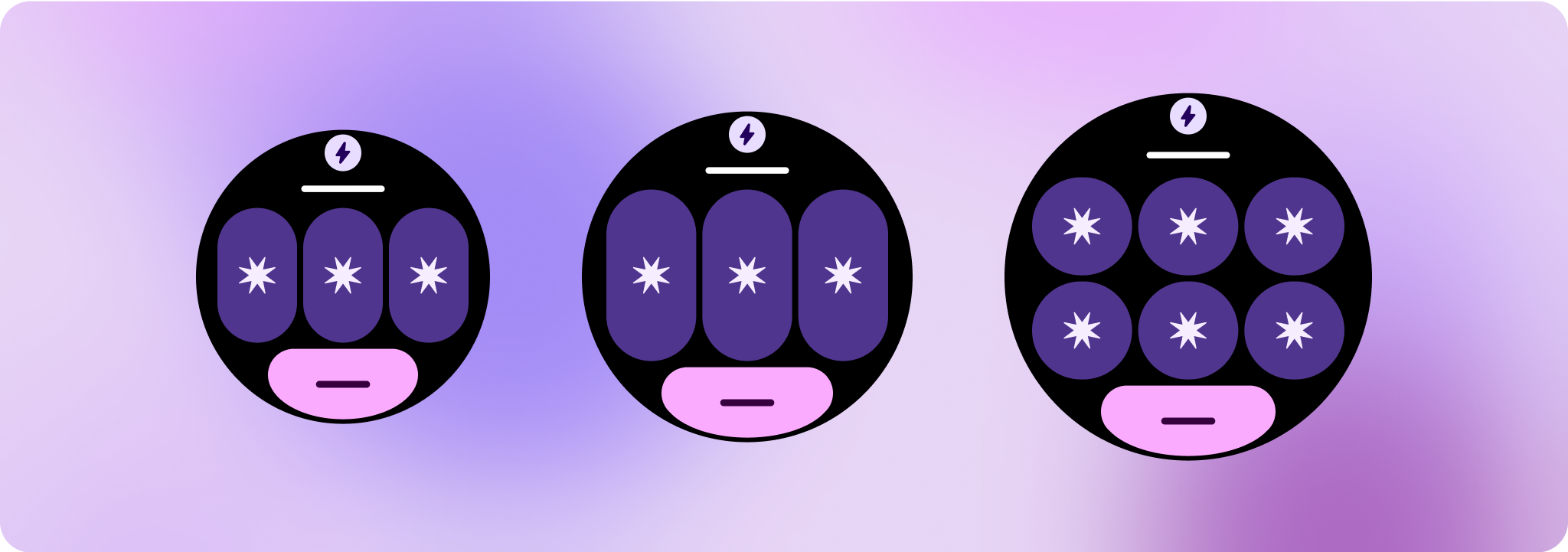
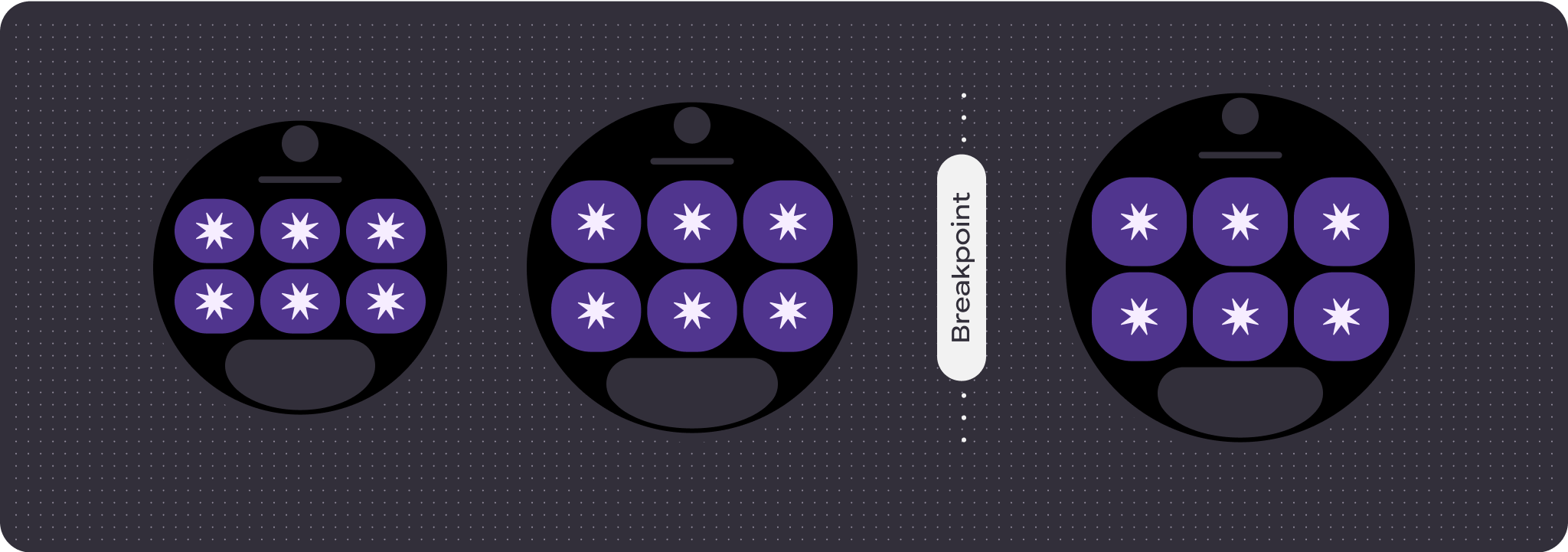
Отзывчивое и адаптивное поведение зависит от трех слотов (разделов) макета.
Значок приложения и слот заголовка
Система не вносит никаких изменений в поведение значка приложения. Слот заголовка автоматически адаптируется к более широкому размеру экрана, отображая дополнительные символы. В верхней части имеются пропорциональные (процентные) внутренние поля, чтобы избежать обрезки при увеличении размера экрана.
![]()
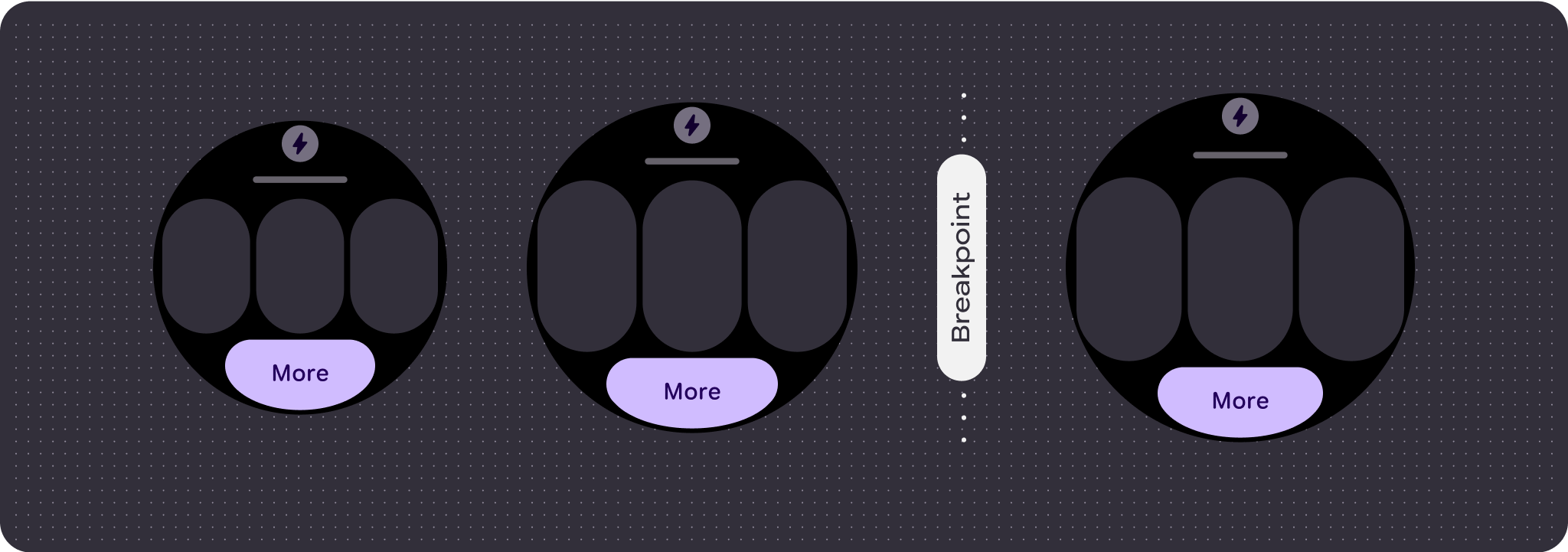
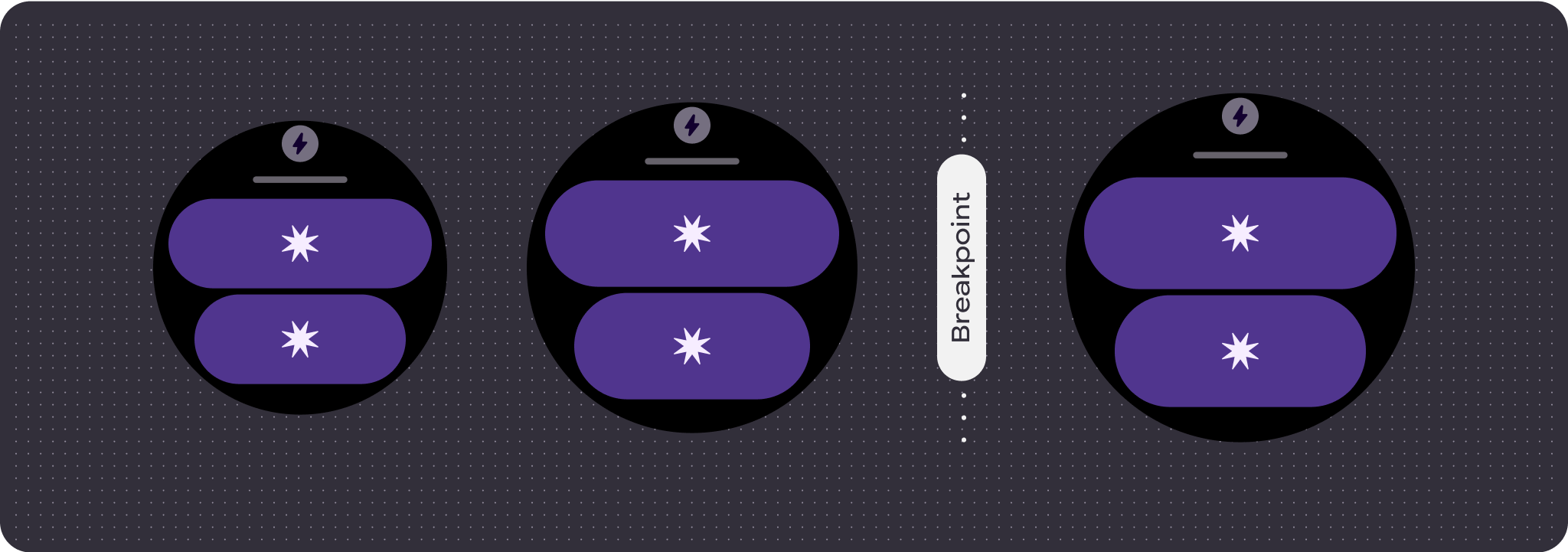
Основной слот (компоненты)
Все компоненты в основном слоте должны устанавливать свою ширину и высоту на «расширение», чтобы они автоматически адаптировались к более широкому размеру экрана. В разделе основного слота (и в некоторых случаях в каждой строке внутри этого слота) имеются пропорциональные (процентные) внутренние поля, чтобы избежать обрезки при увеличении размера экрана. Если вы используете комбинацию радиуса угла и макета, вашему основному слоту могут потребоваться более крупные поля.

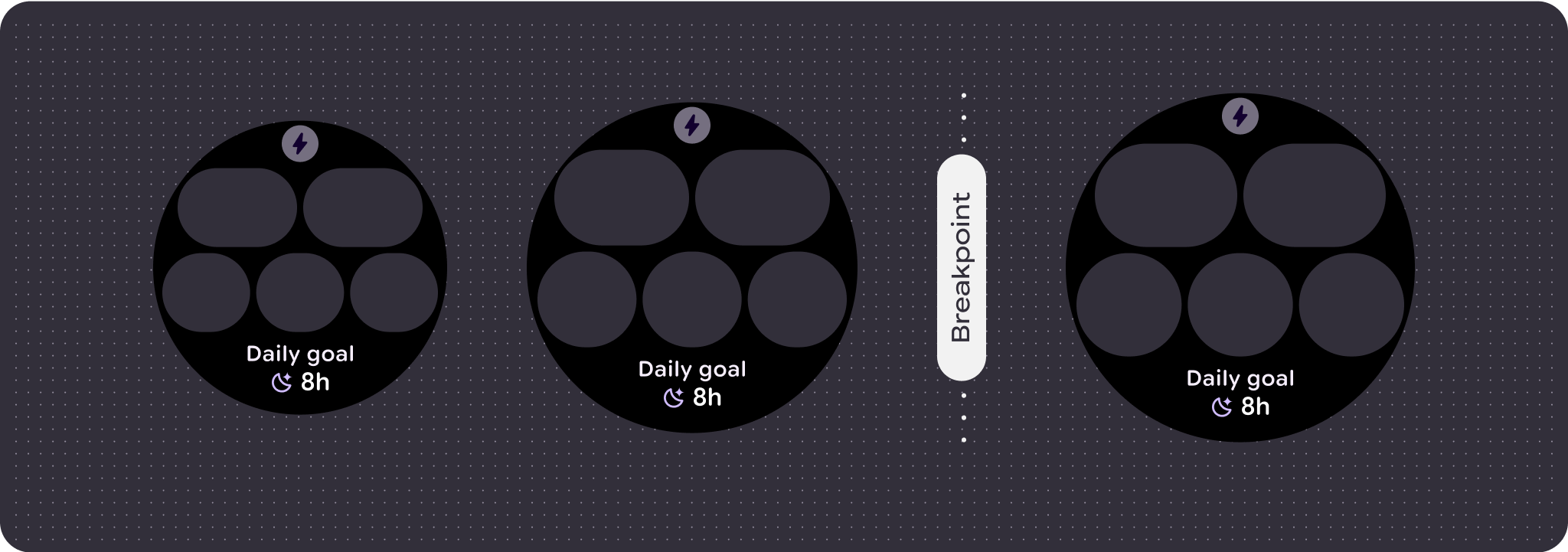
Нижний слот
Поведение нижней кнопки или текста не меняется, но ширина кнопки и текстовых полей автоматически адаптируется к более широкому размеру экрана и увеличивает количество символов. В нижнем слоте есть пропорциональные (процентные) внутренние поля, чтобы избежать обрезки при увеличении размера экрана. Если нижний слот отсутствует, автоматически добавляется поле по умолчанию.



Создавайте дифференцированный опыт
Один полностью настраиваемый макет, с 60 или более встроенными перестановками, обеспечивает практически безграничную настройку. Плитки построены на основе системы слотов, поэтому вы можете заменить слот из канонического макета любым содержимым или компонентом и установить компонент на один из многих вариантов и цветовых комбинаций. В этом случае поддерживайте адаптивное поведение и следуйте нашим рекомендациям по дизайну.
Эти настройки должны быть ограниченными и не должны отклоняться от шаблона плитки. Это необходимо для поддержания согласованности при прокрутке пользователями карусели плиток на своих устройствах Wear OS.

