Les cartes permettent d'accéder rapidement aux informations et aux actions dont les utilisateurs ont besoin pour effectuer une tâche. Un geste sur le cadran permet à l'utilisateur de suivre ses progrès vers ses objectifs de remise en forme, de consulter la météo et plus encore. Vous pouvez lancer une application ou effectuer des tâches essentielles en un clin d'œil à l'aide des cartes.

Créer des conceptions responsives et optimisées
Pour vous aider à adapter vos mises en page de conception à des tailles d'écran plus grandes, nous avons modifié le comportement de nos mises en page et composants pour qu'ils disposent d'un comportement responsif intégré, y compris des marges et des marges intérieures basées sur des pourcentages.
Si vous utilisez nos modèles ProtoLayout, vous pouvez hériter de ces mises à jour automatiquement via la dernière version bêta de la bibliothèque Jetpack Wear ProtoLayout. De plus, vous n'avez besoin de fournir des mises en page que lorsque vous avez ajouté du contenu ou des composants supplémentaires après un point d'arrêt de taille d'écran. Pour obtenir des conseils et des recommandations complets sur l'exploitation d'une taille d'écran plus grande, consultez nos [consignes concernant les cartes][2]. Les cartes ont une hauteur d'écran fixe. Nous avons donc ajusté la marge intérieure pour maximiser l'espace limité de l'écran sans créer de rognage indésirable.
Vérifier que les composants remplissent la largeur disponible
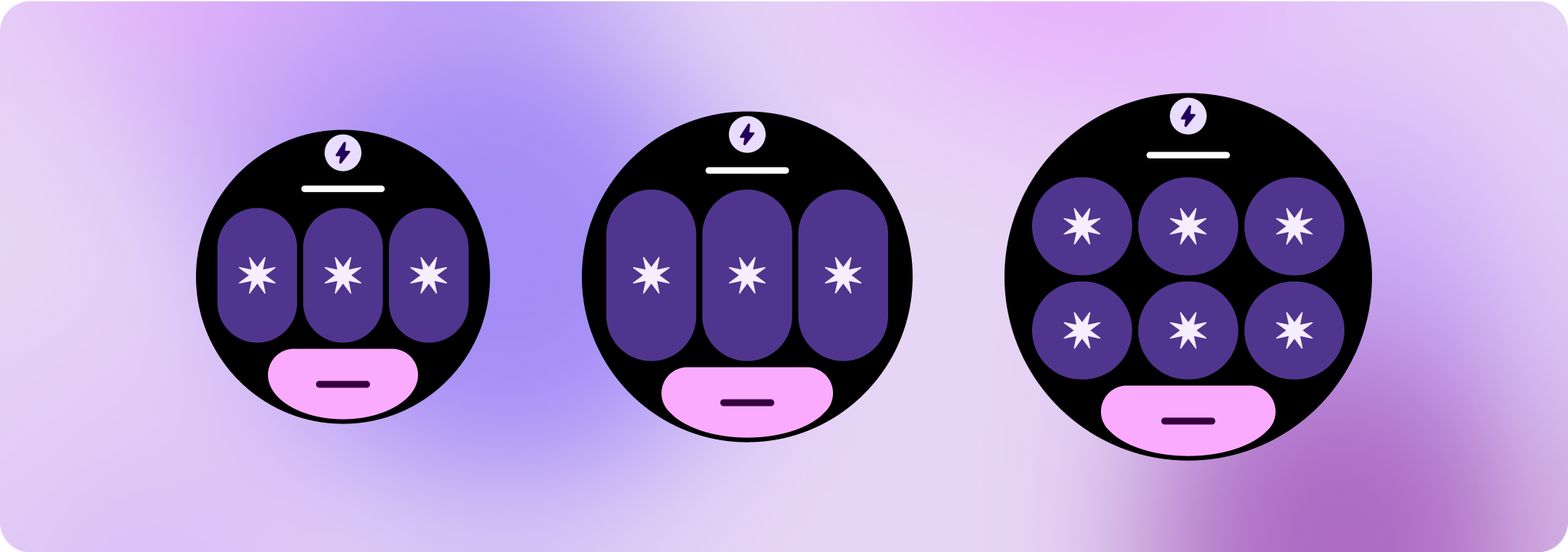
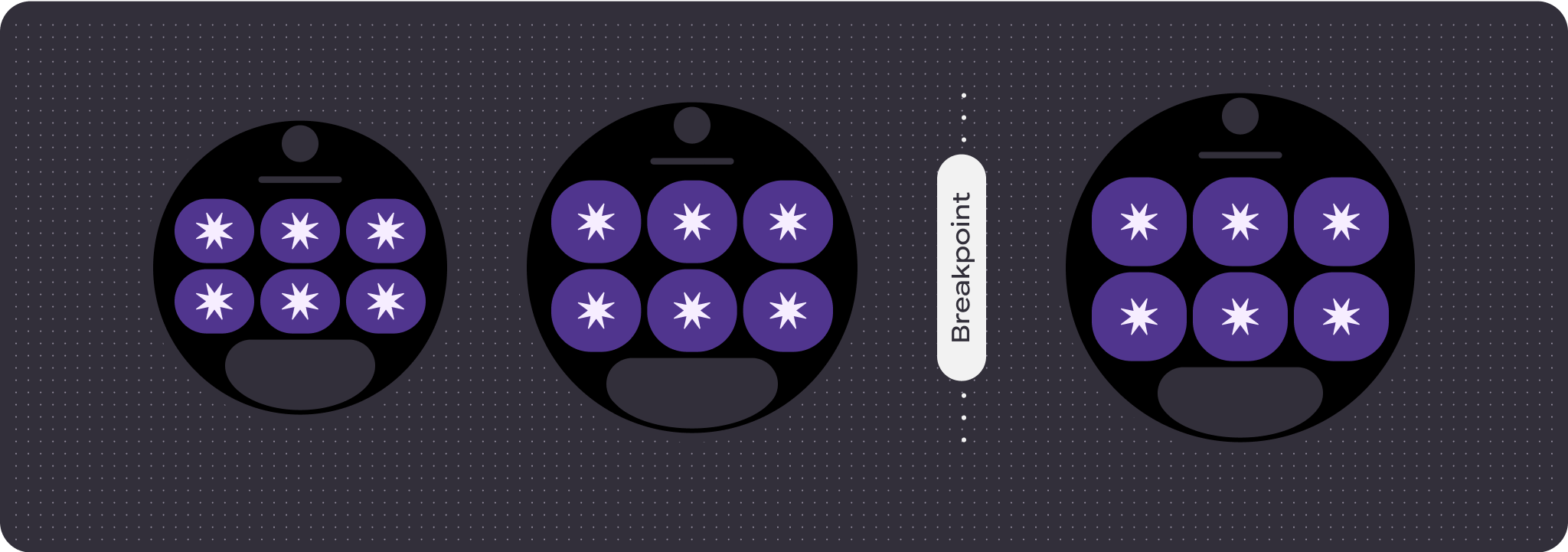
Tous les composants doivent être conçus de manière responsive. En définissant la hauteur et la largeur sur "expand" (Développer), elles remplissent l'espace disponible. Incluez les marges nécessaires pour éviter que le contenu ne soit rogné par l'écran arrondi.



Créer des conceptions adaptatives et différenciées
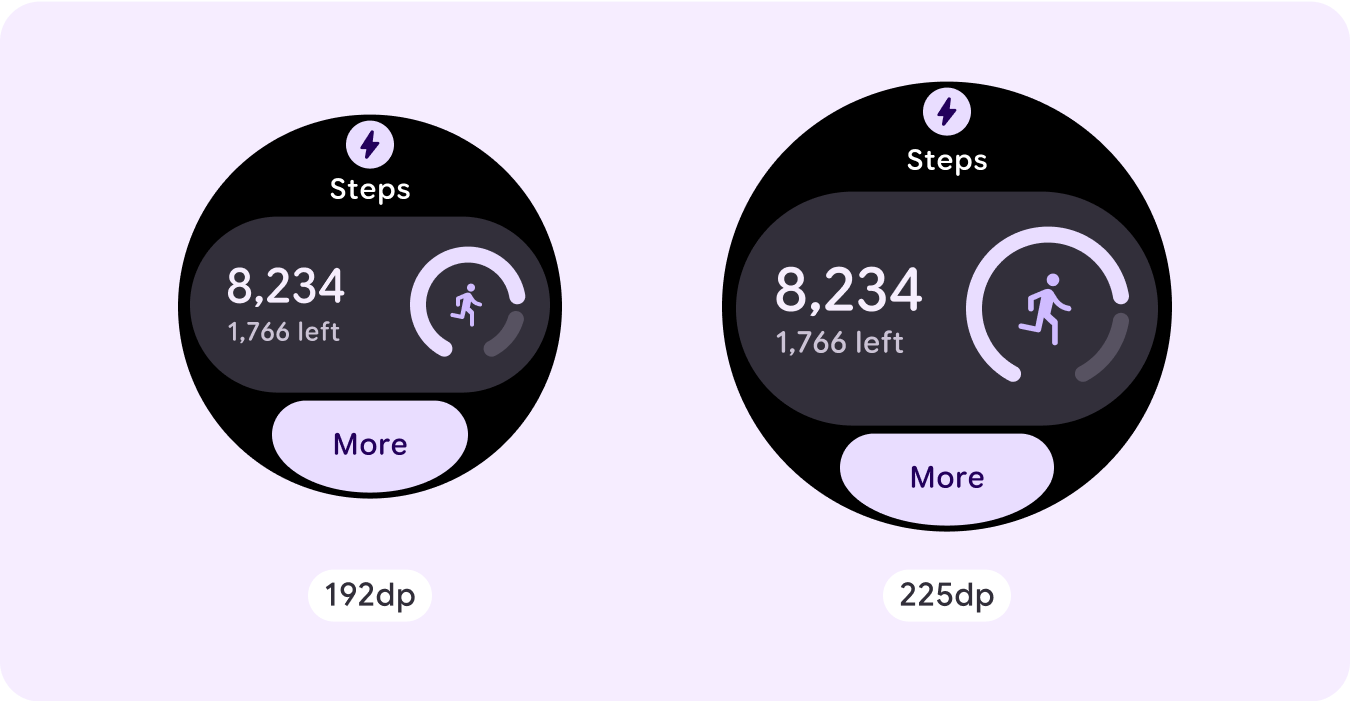
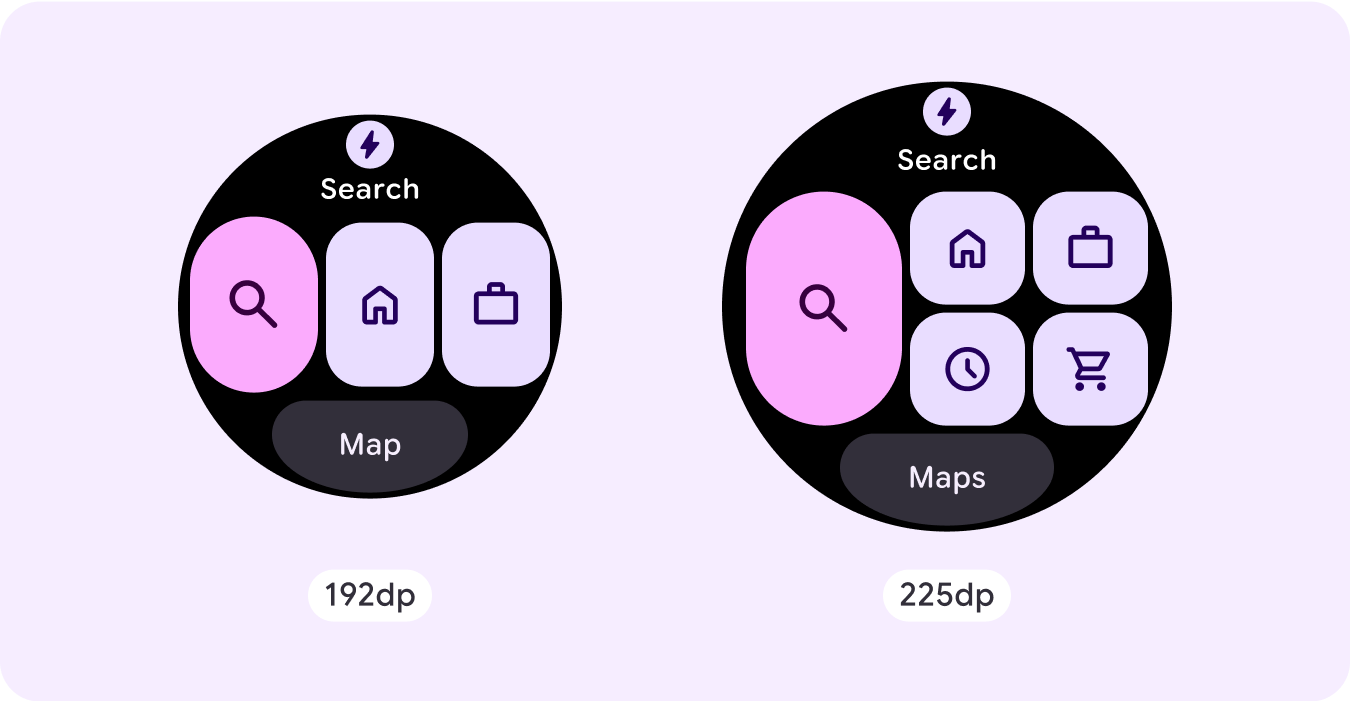
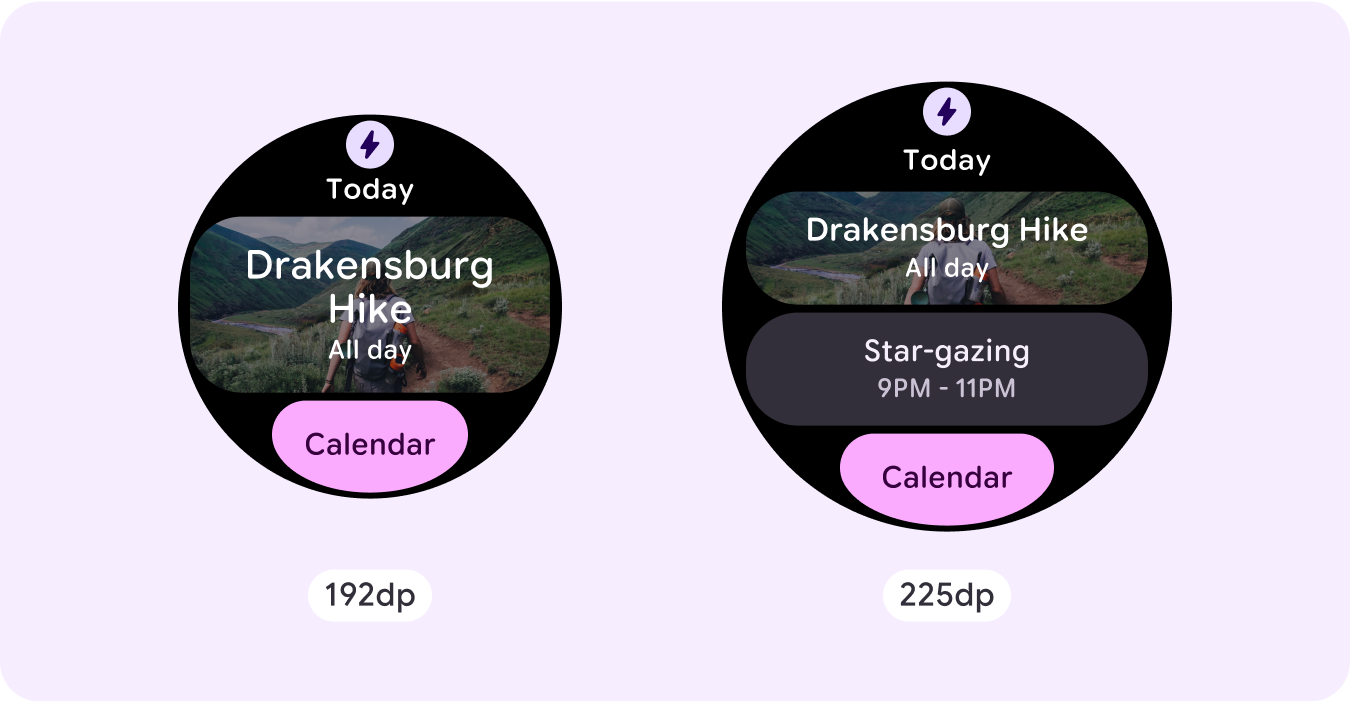
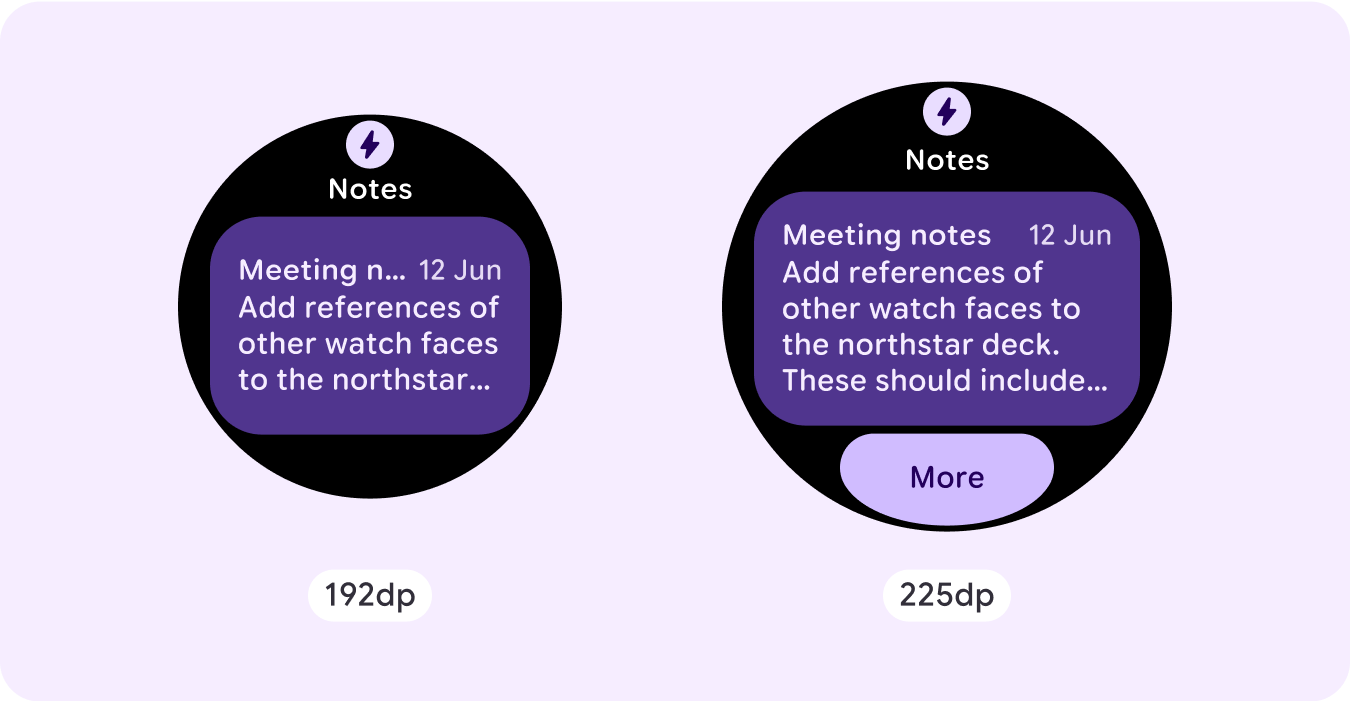
Pour exploiter tout l'espace supplémentaire sur les écrans plus grands, ajoutez un point d'inflexion de taille à 225 dp. Ce point d'inflexion vous permet d'afficher du contenu supplémentaire, d'inclure plus de boutons ou de données, ou de modifier la mise en page pour mieux l'adapter à un écran plus grand.
Cela nécessite une conception différente pour chaque point d'arrêt. La conception pour les écrans plus grands (plus de 225 dp) peut inclure les éléments supplémentaires suivants:
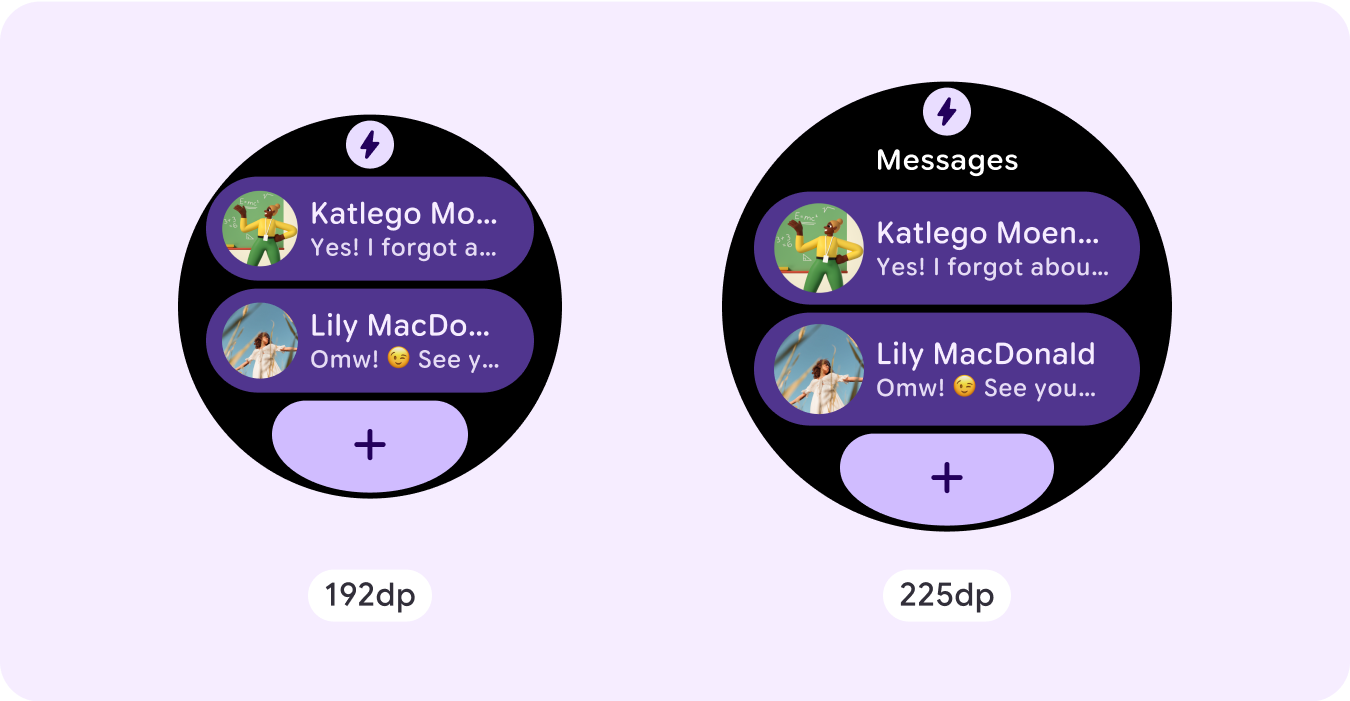
Afficher l'emplacement de titre précédemment masqué
Nous vous recommandons de le faire pour les mises en page comportant deux lignes avant le point d'inflexion, où l'emplacement du titre doit être supprimé afin de garantir la cible de pression minimale de 48 dp.


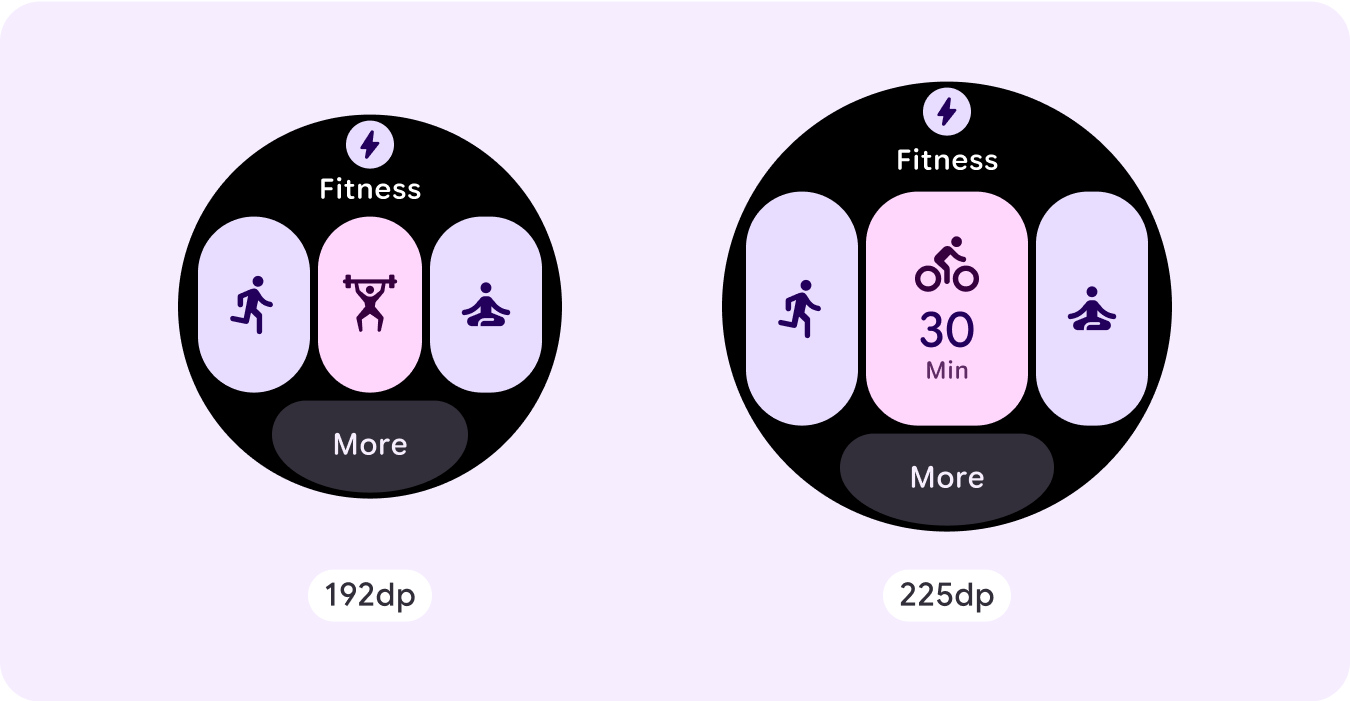
Augmenter la taille ou modifier l'état des composants existants
Cela peut être fait pour afficher plus de détails ou rendre le contenu plus lisible.


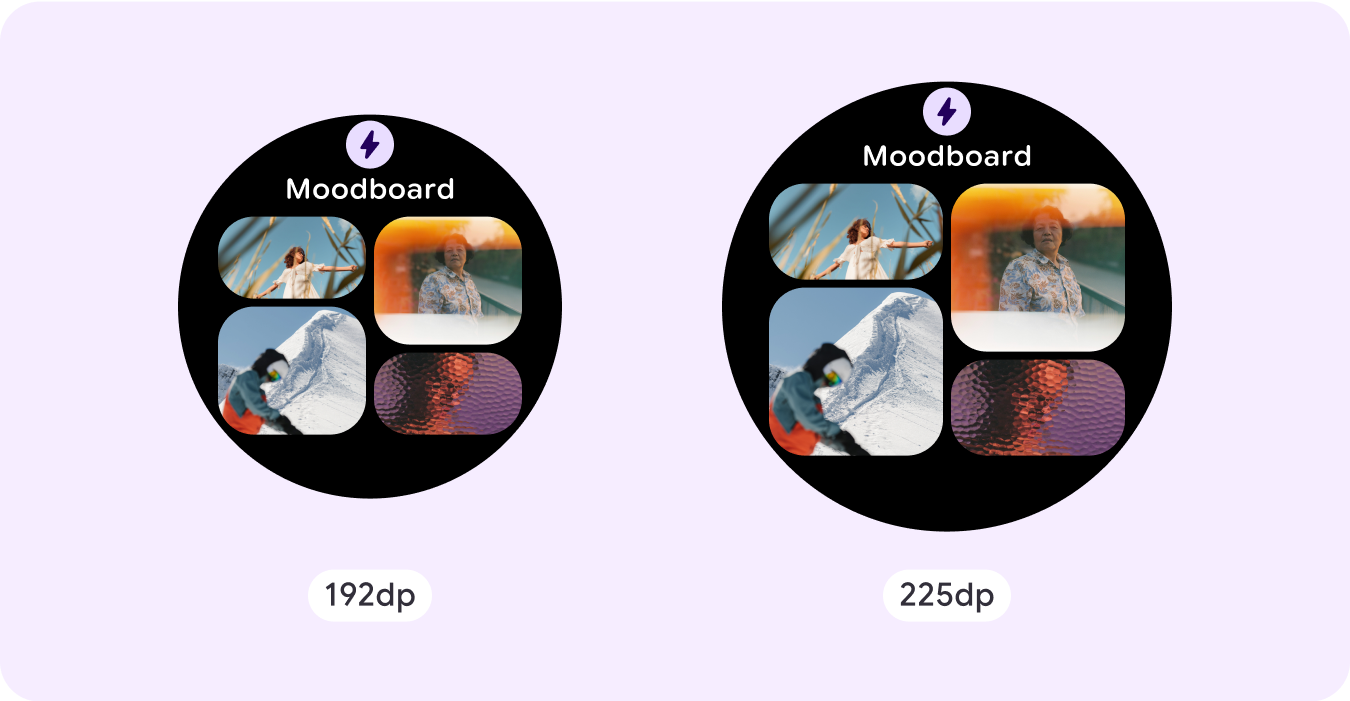
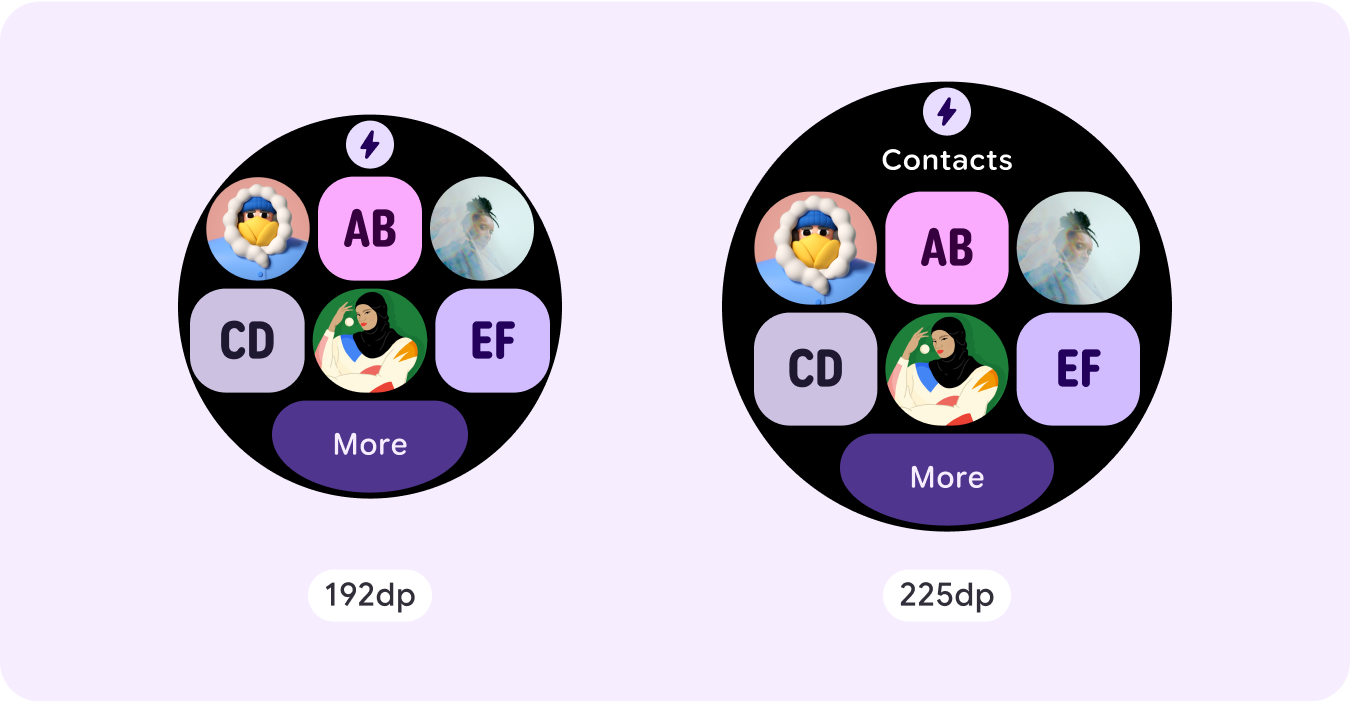
Ajouter des emplacements de composants dans la mise en page actuelle
En ajoutant des composants, la mise en page offre plus d'options ou des informations supplémentaires. Veillez toutefois à ce que le contenu reste visible en un coup d'œil.



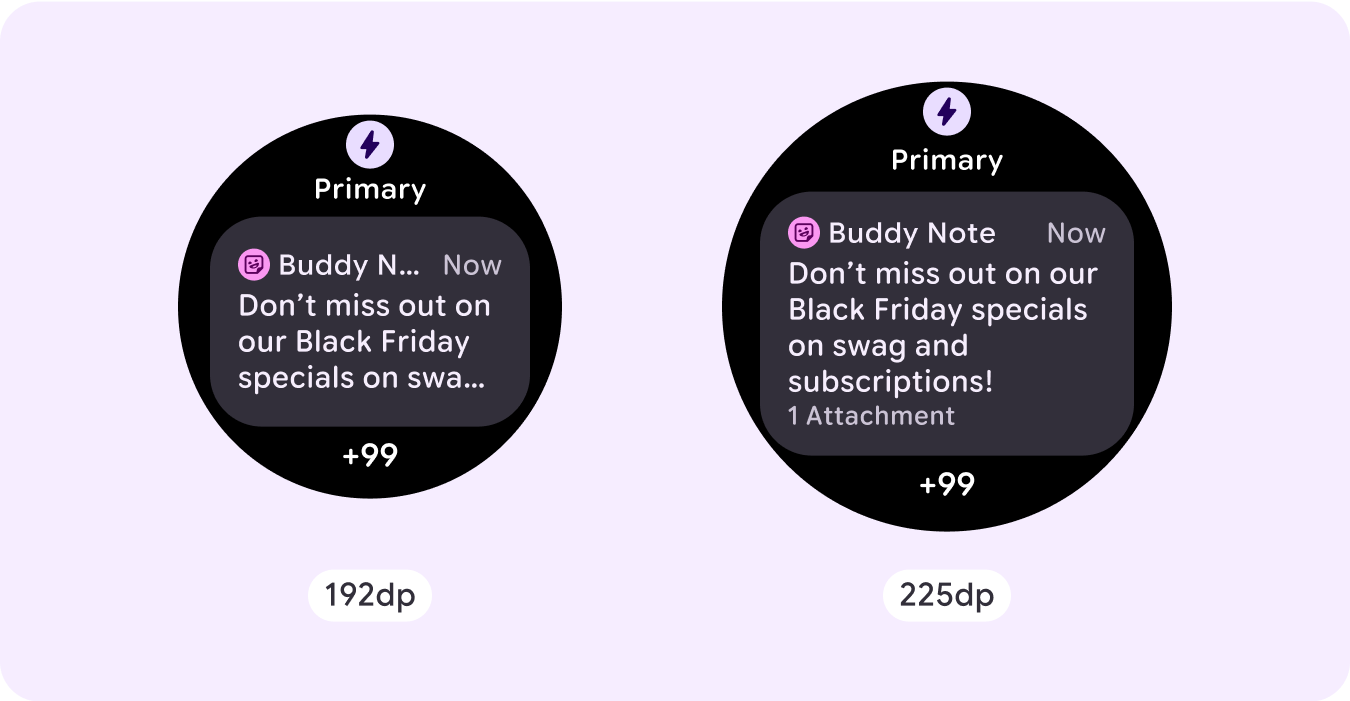
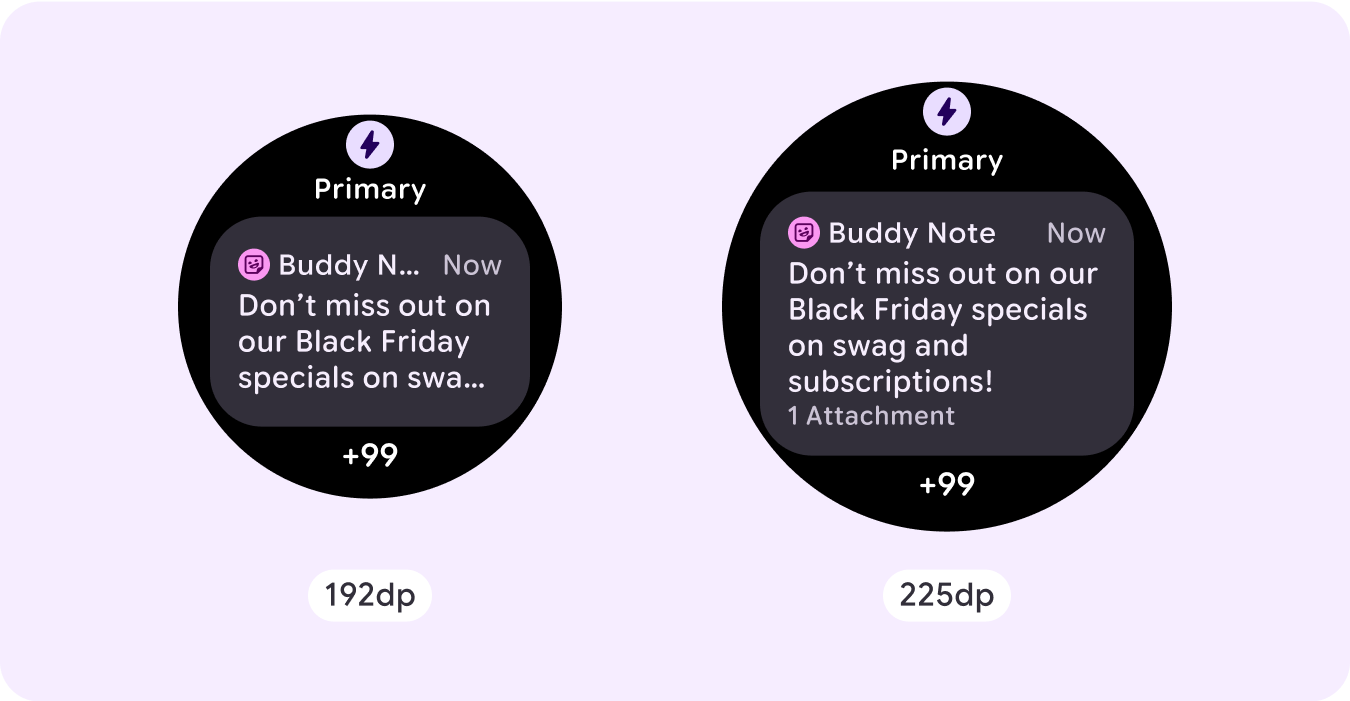
Ajouter du contenu en bas
Dans certains cas, il est plus logique d'ajouter des boutons d'action ou du contenu dans la section inférieure plutôt que d'ajouter des composants dans l'emplacement principal.

Attention : Un écran plus grand ne doit jamais afficher moins d'informations que les écrans plus petits. Cela est particulièrement pertinent pour les comportements personnalisés ajoutés au point d'arrêt.
Un exemple courant est lorsque les composants ou les tailles de texte sont augmentées au-delà du point d'arrêt et qu'ils s'affichent moins sur les écrans plus grands. Les écrans doivent toujours être plus utiles à mesure qu'ils augmentent de taille.
Comportement responsif et adaptatif
Le comportement responsif et adaptatif dépend des trois emplacements (sections) de la mise en page.
Emplacement de l'icône et du titre de l'application
Le comportement de l'icône de l'application fournie par le système ne change pas. L'emplacement de titre s'adapte automatiquement à la taille d'écran plus large, affichant des caractères supplémentaires. Des marges internes proportionnelles (en pourcentage) sont appliquées à la section supérieure pour éviter tout recadrage lorsque la taille de l'écran augmente.
![]()
Emplacement principal (composants)
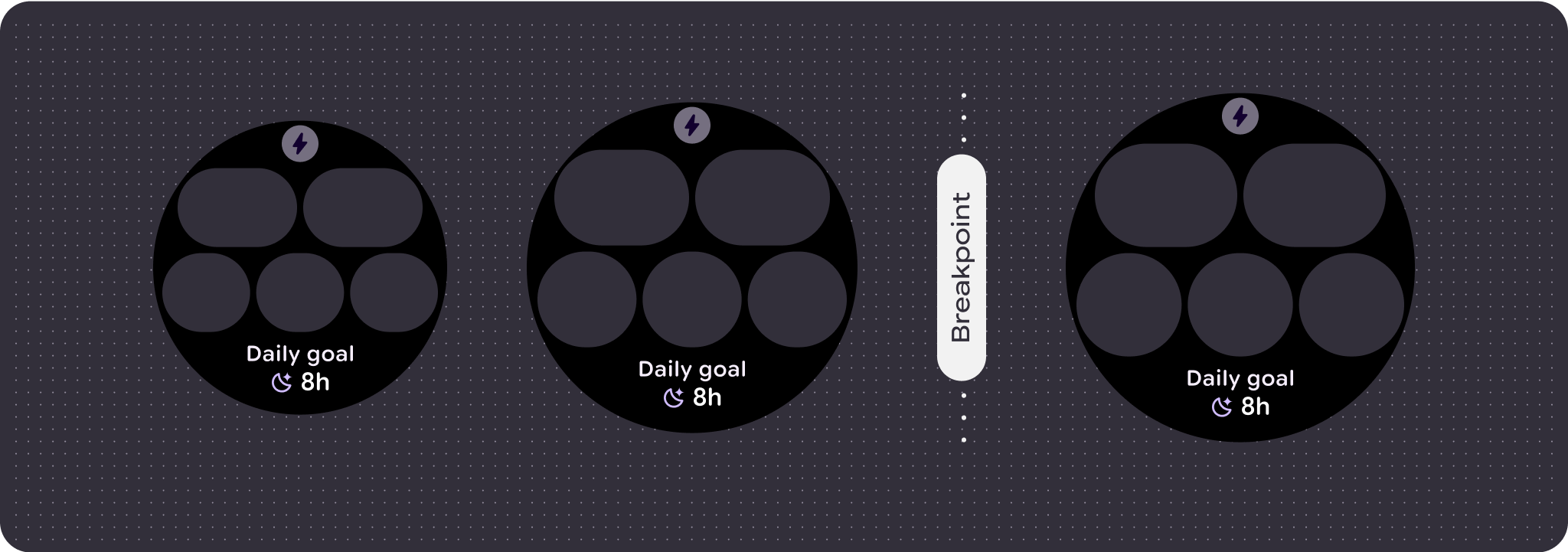
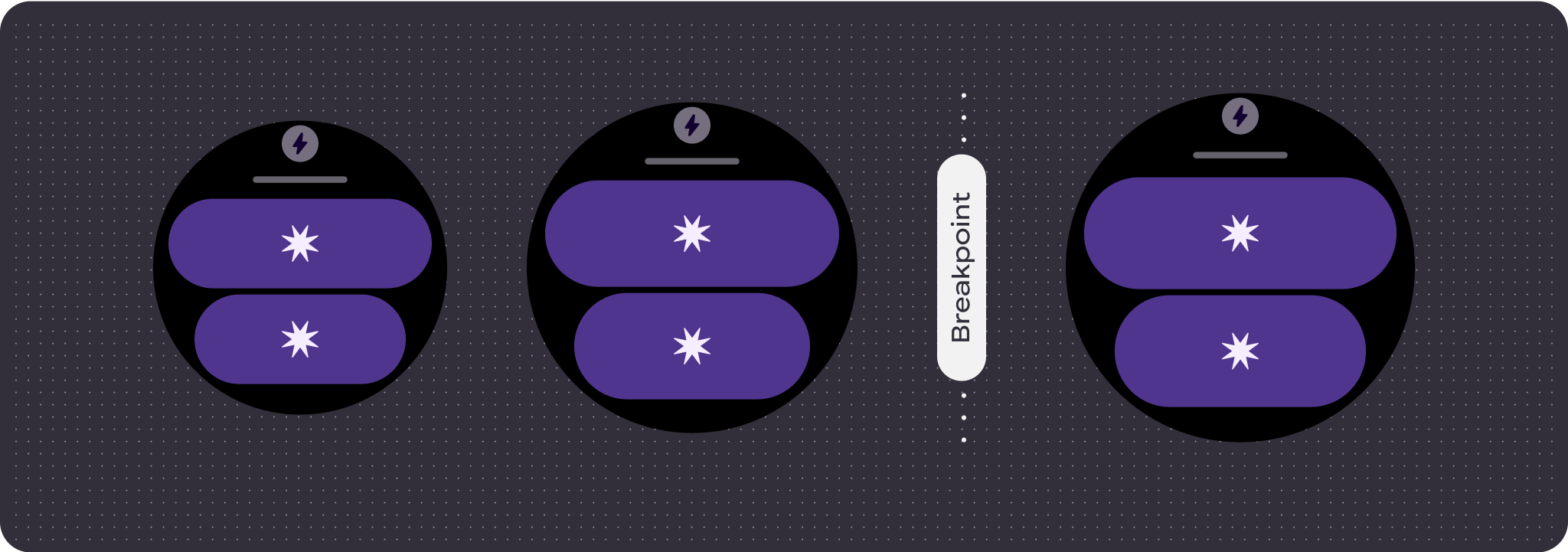
La largeur et la hauteur de tous les composants de l'emplacement principal doivent être définies sur "expand" (Développer) afin qu'ils s'adaptent automatiquement à la taille d'écran plus large. Des marges internes proportionnelles (en pourcentage) sont appliquées à la section de la fente principale (et à chaque ligne de cette fente dans certains cas) pour éviter tout recadrage lorsque la taille de l'écran augmente. Si vous combinez le rayon des coins et la mise en page, votre emplacement principal peut nécessiter des marges plus importantes.

Emplacement inférieur
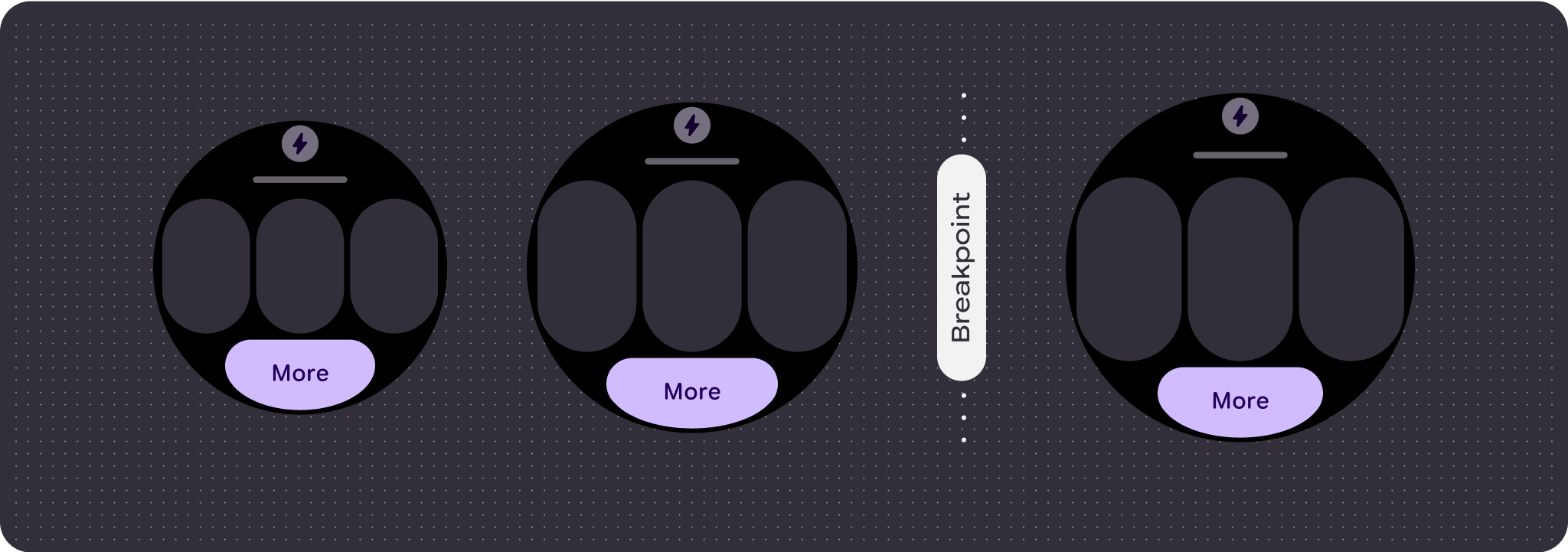
Le comportement du bouton ou du texte en bas ne change pas, mais la largeur du bouton et des zones de texte s'adapte automatiquement à la taille d'écran plus large et gagne des caractères. Des marges internes proportionnelles (en pourcentage) sont appliquées à l'emplacement inférieur pour éviter tout recadrage lorsque la taille de l'écran augmente. Lorsqu'aucun emplacement inférieur n'est présent, une marge par défaut est ajoutée automatiquement.



Créer des expériences différenciées
Une mise en page entièrement personnalisable, avec 60 permutations ou plus intégrées, permet une personnalisation pratiquement illimitée. Les cartes sont basées sur un système basé sur des emplacements. Vous pouvez donc remplacer un emplacement de la mise en page canonique par n'importe quel contenu ou composant, et définir le composant sur l'une des nombreuses variantes et combinaisons de couleurs. Dans ce cas, conservez un comportement responsif et suivez nos recommandations de conception.
Ces personnalisations doivent être limitées et ne pas s'écarter du modèle de carte. Cela permet de maintenir la cohérence lorsque les utilisateurs font défiler le carrousel de cartes sur leurs appareils Wear OS.
