کاشیها دسترسی سریع به اطلاعات و اقداماتی را که کاربران برای انجام کارها نیاز دارند، فراهم میکنند. با کشیدن انگشت از صفحه ساعت، کاربر میتواند ببیند که چگونه به سمت اهداف تناسب اندام خود پیش میرود، آب و هوا را بررسی کند و موارد دیگر. یک برنامه را راه اندازی کنید یا کارهای ضروری را به سرعت از کاشی ها انجام دهید.

طراحی های پاسخگو و بهینه بسازید
برای اینکه به شما کمک کنیم طرحبندیهای طراحی خود را با اندازههای صفحه بزرگتر تطبیق دهید، ما رفتار طرحبندیها و اجزای خود را بهروزرسانی کردهایم تا رفتار پاسخگوی داخلی، از جمله حاشیهها و لایههای مبتنی بر درصد داشته باشیم.
اگر از الگوهای ProtoLayout ما استفاده میکنید، میتوانید این بهروزرسانیها را بهطور خودکار از طریق آخرین نسخه بتا کتابخانه Wear ProtoLayout Jetpack به ارث ببرید. همچنین، فقط باید طرحبندیهایی را تهیه کنید که در آن محتوا یا اجزای اضافی پس از نقطه شکست اندازه صفحه نمایش اضافه کردهاید. برای راهنمایی کامل و توصیههایی درباره نحوه استفاده از اندازه صفحه نمایش بزرگتر، [راهنمای کاشیها][2] ما را مشاهده کنید. کاشیها ارتفاع صفحه ثابتی دارند، بنابراین ما بالشتک را تنظیم کردهایم تا فضای محدود صفحه نمایش را بدون ایجاد برش ناخواسته به حداکثر برسانیم.
بررسی کنید که اجزای عرض موجود را پر کنند
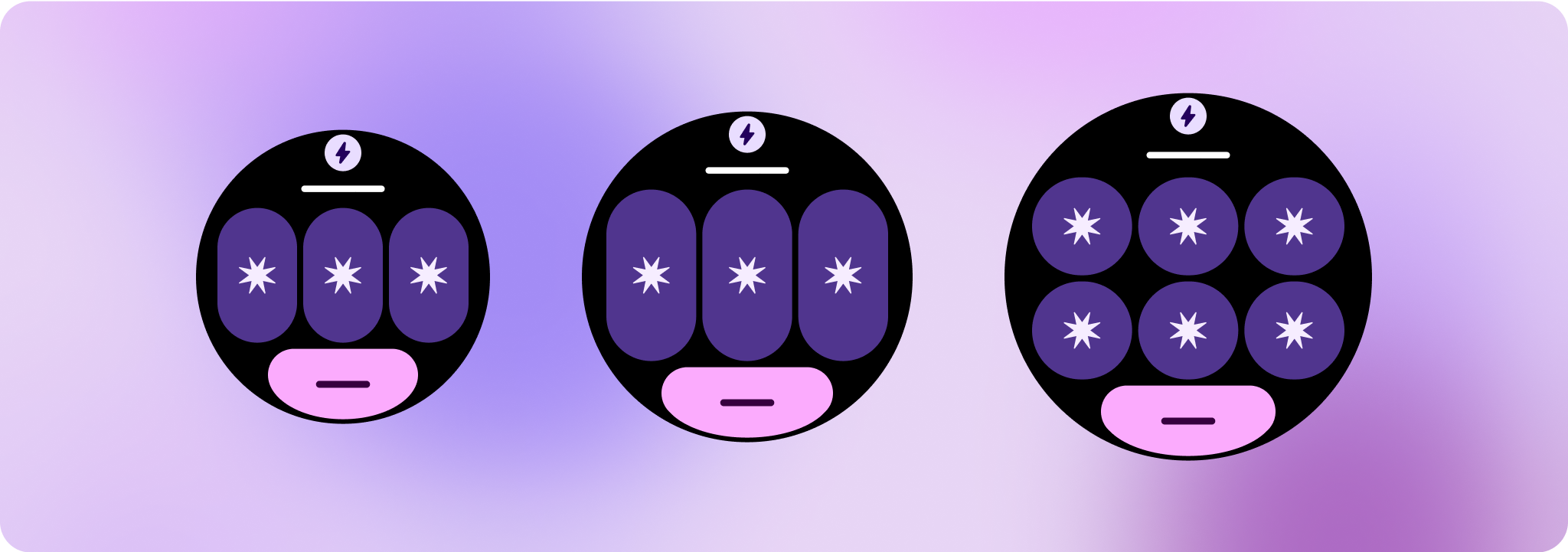
همه اجزا باید به صورت پاسخگو ساخته شوند. با تنظیم ارتفاع و عرض روی «بسط»، فضای موجود را پر می کنند. برای جلوگیری از بریده شدن محتوا توسط صفحه گرد، حاشیه های لازم را لحاظ کنید.



طراحی های تطبیقی و متمایز بسازید
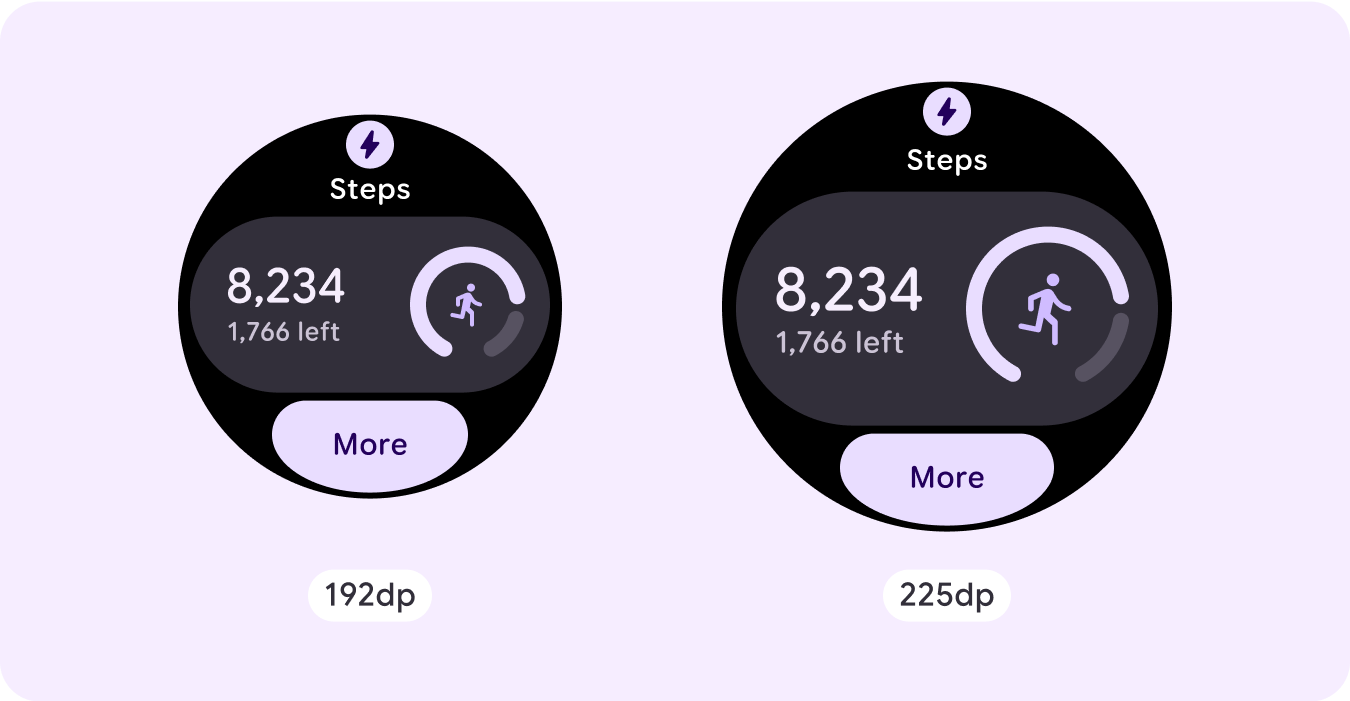
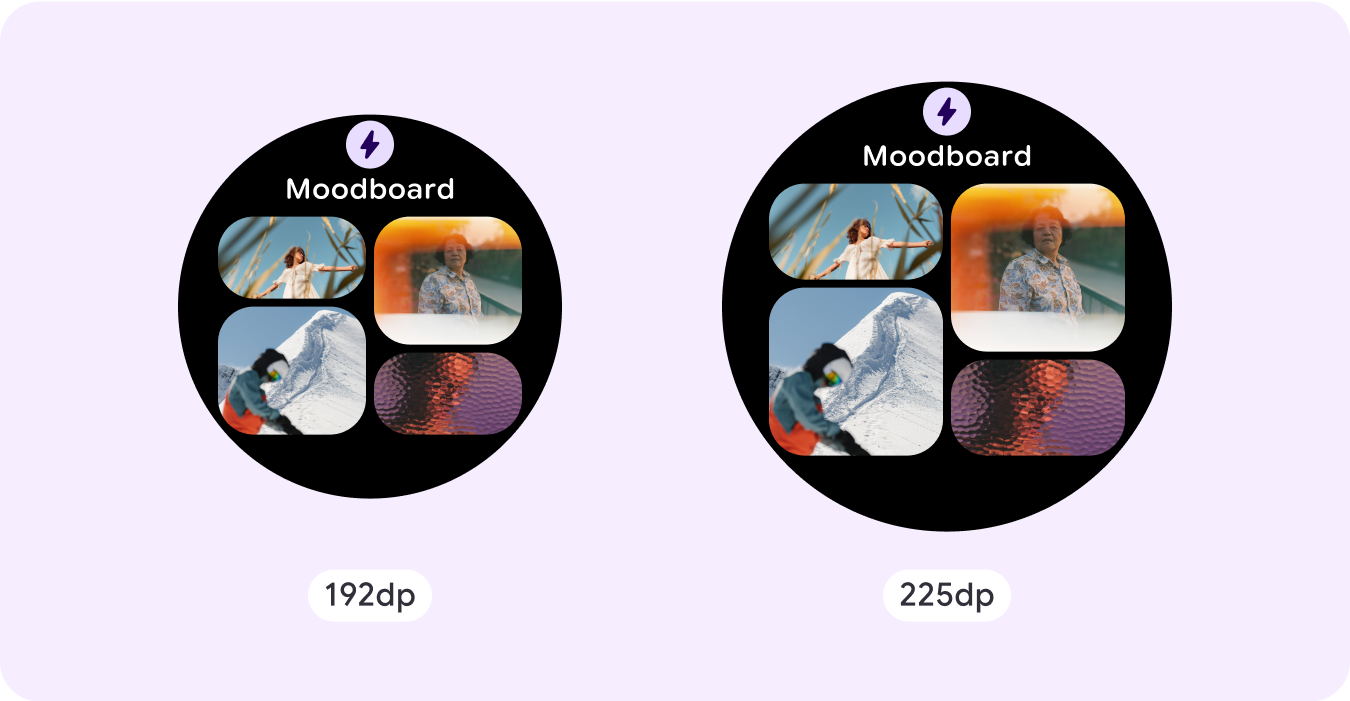
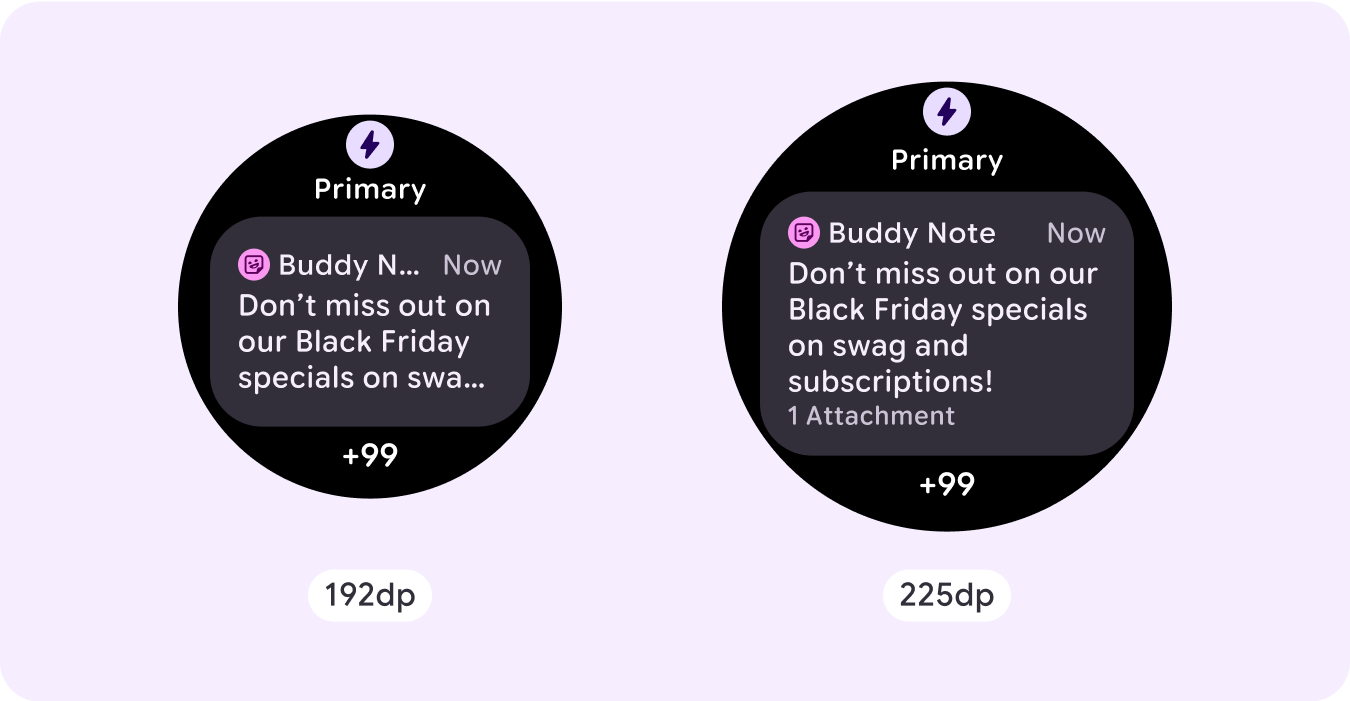
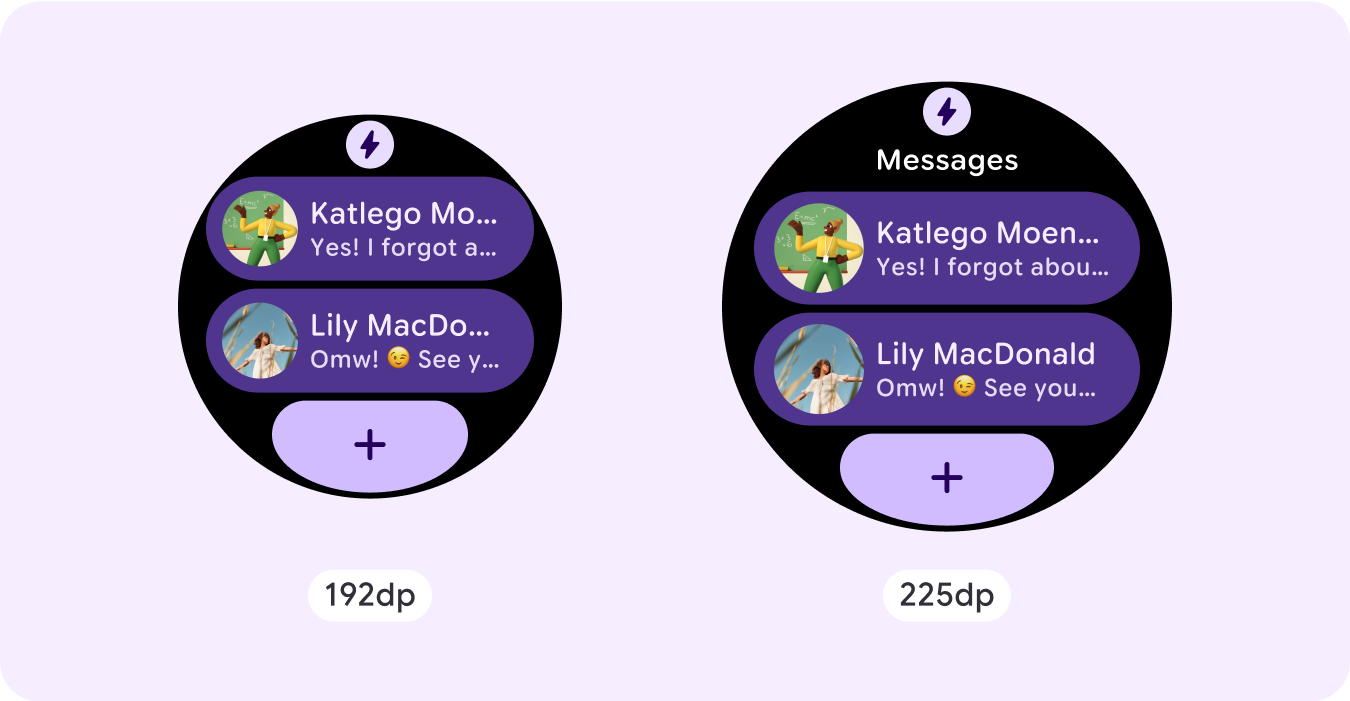
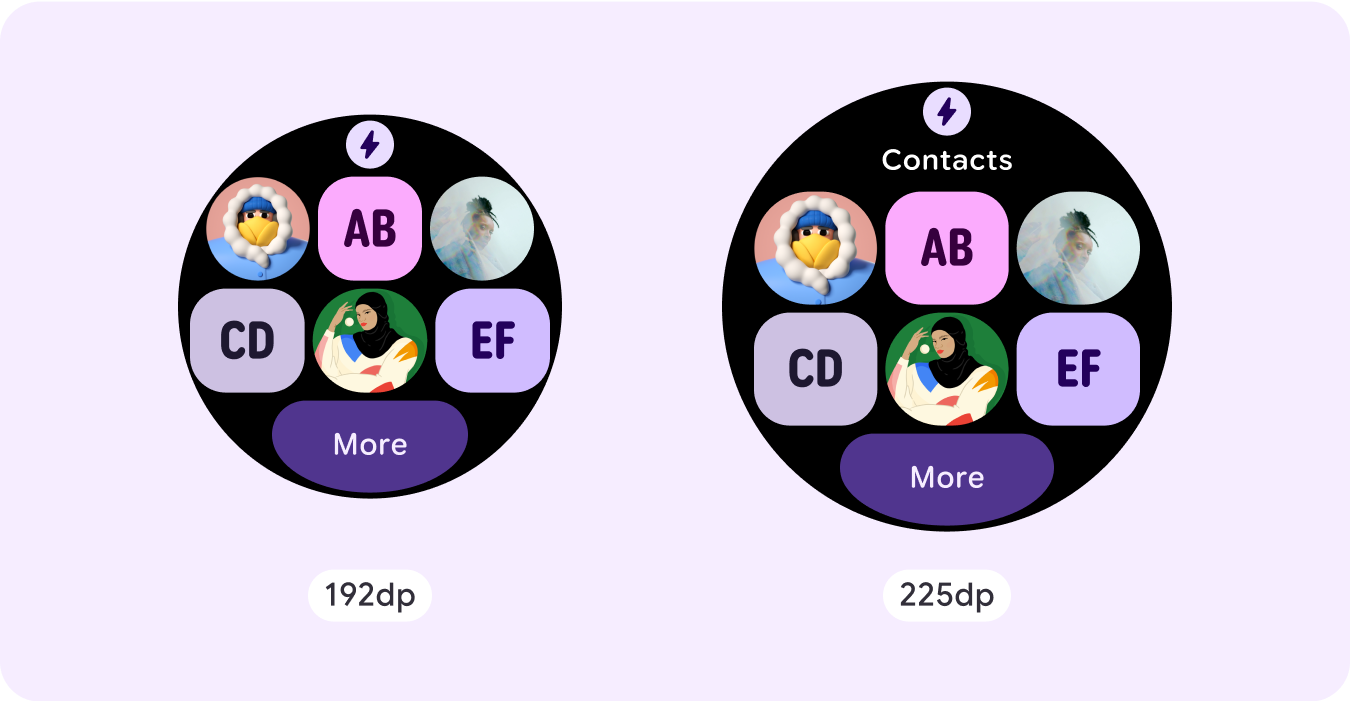
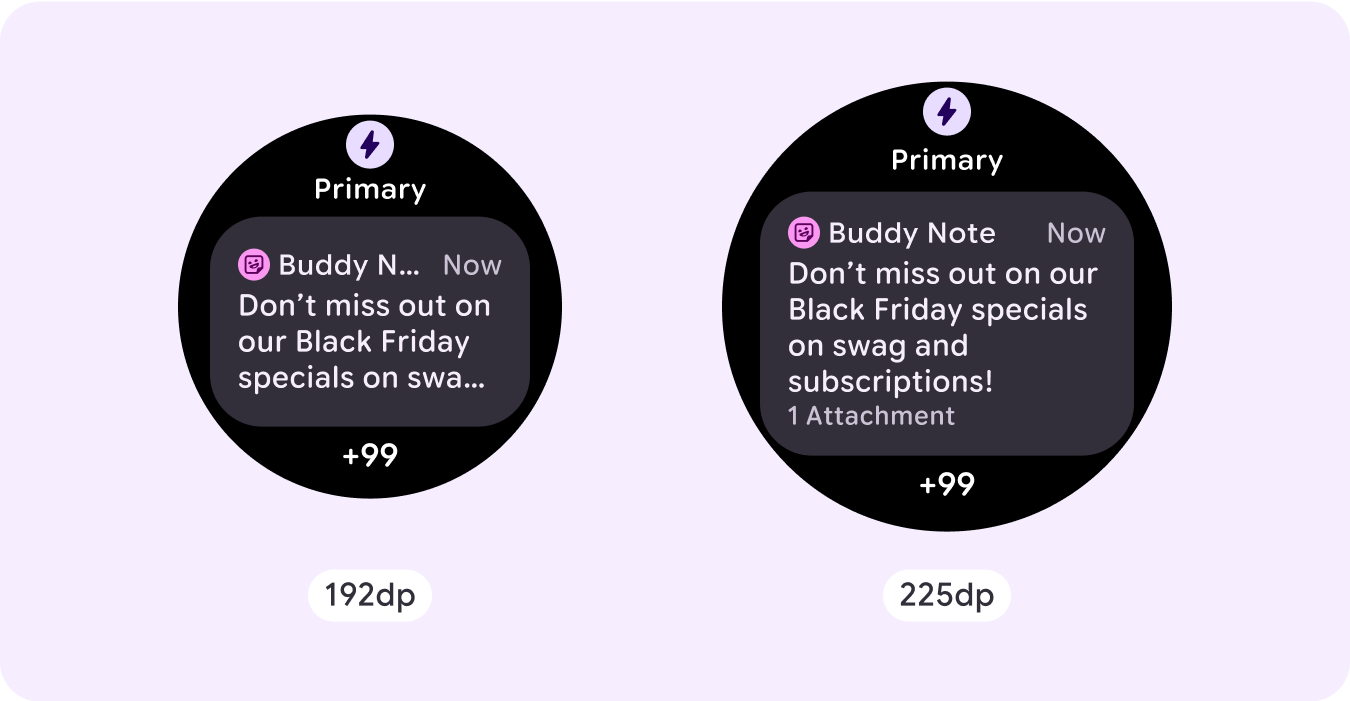
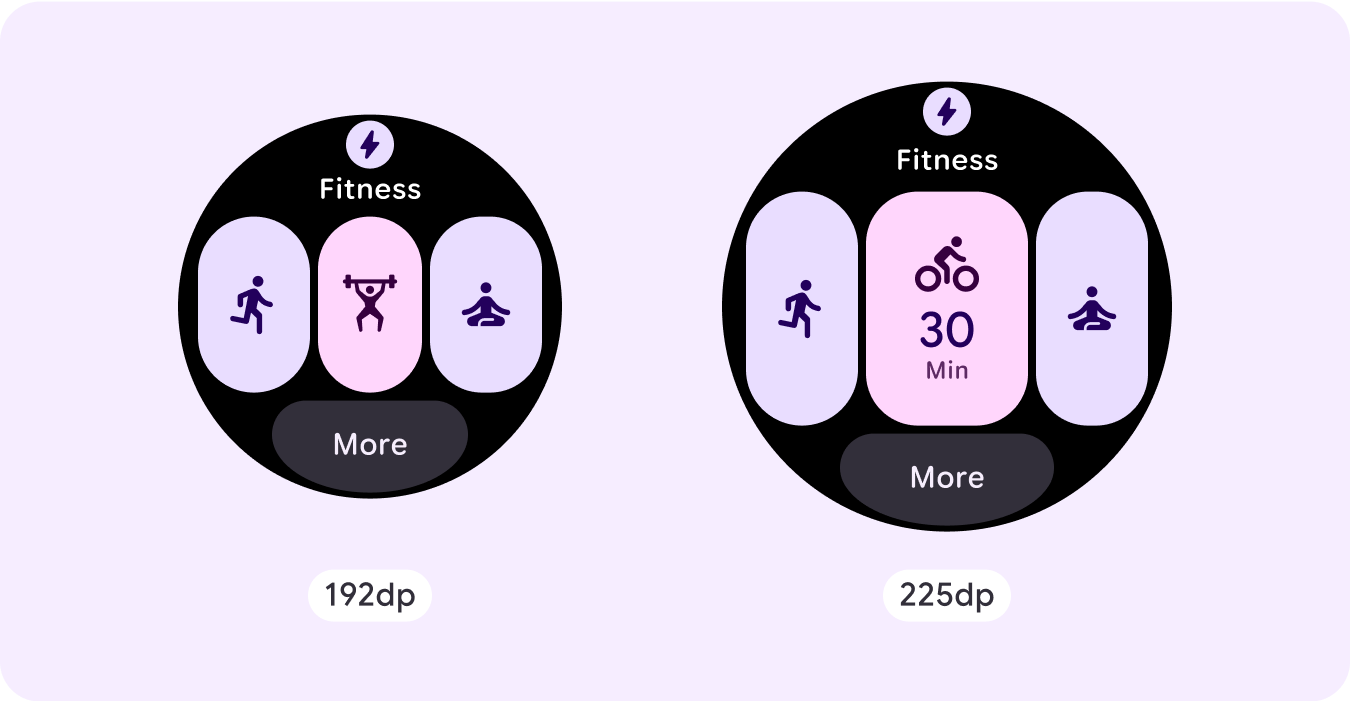
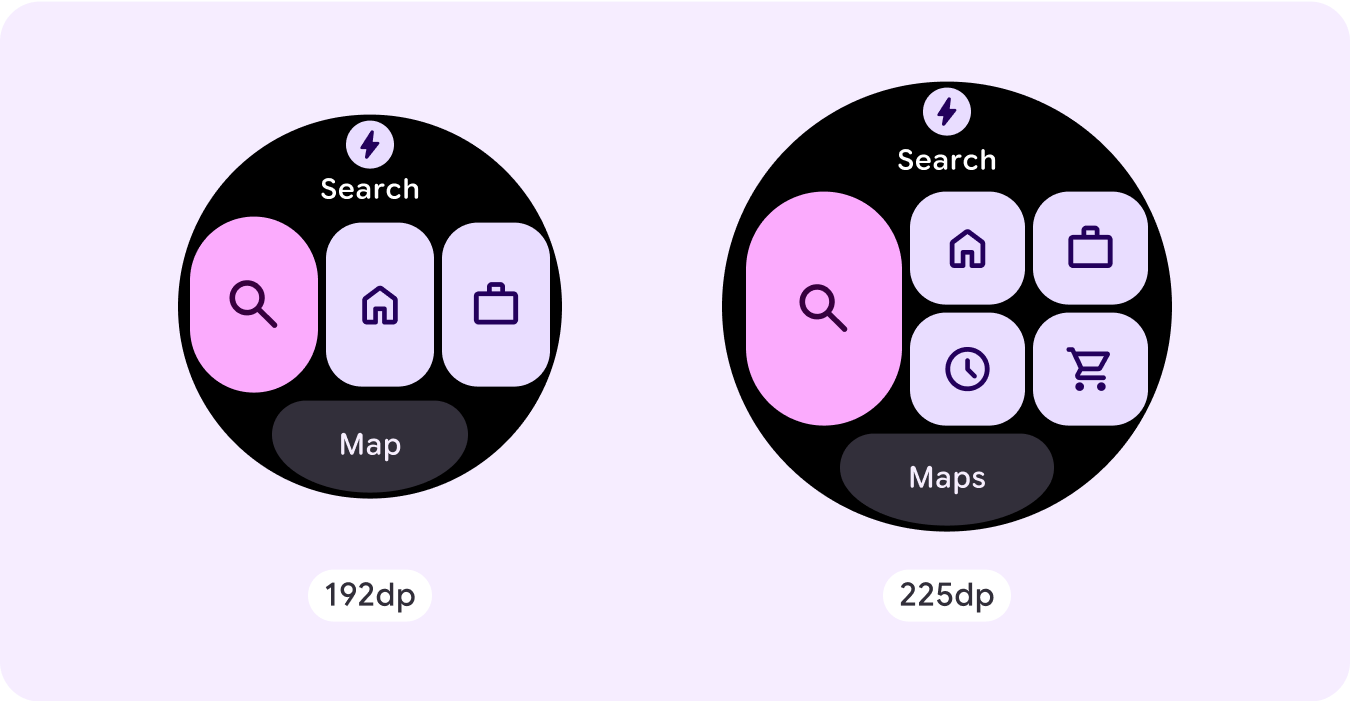
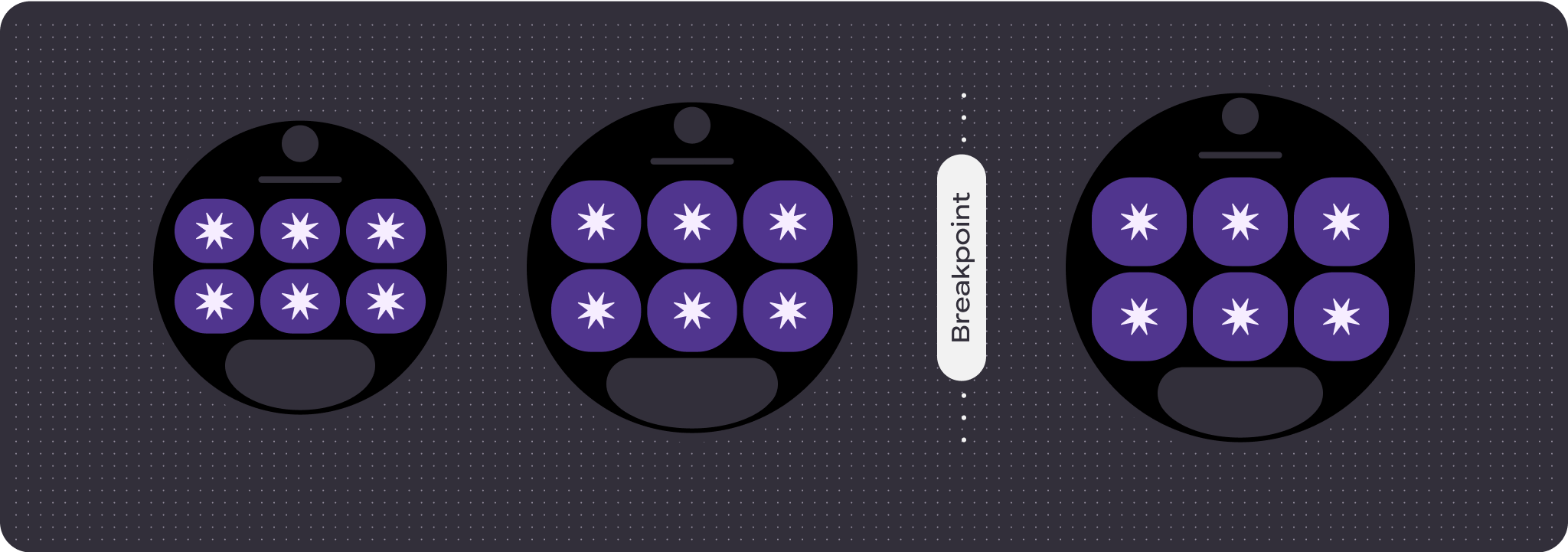
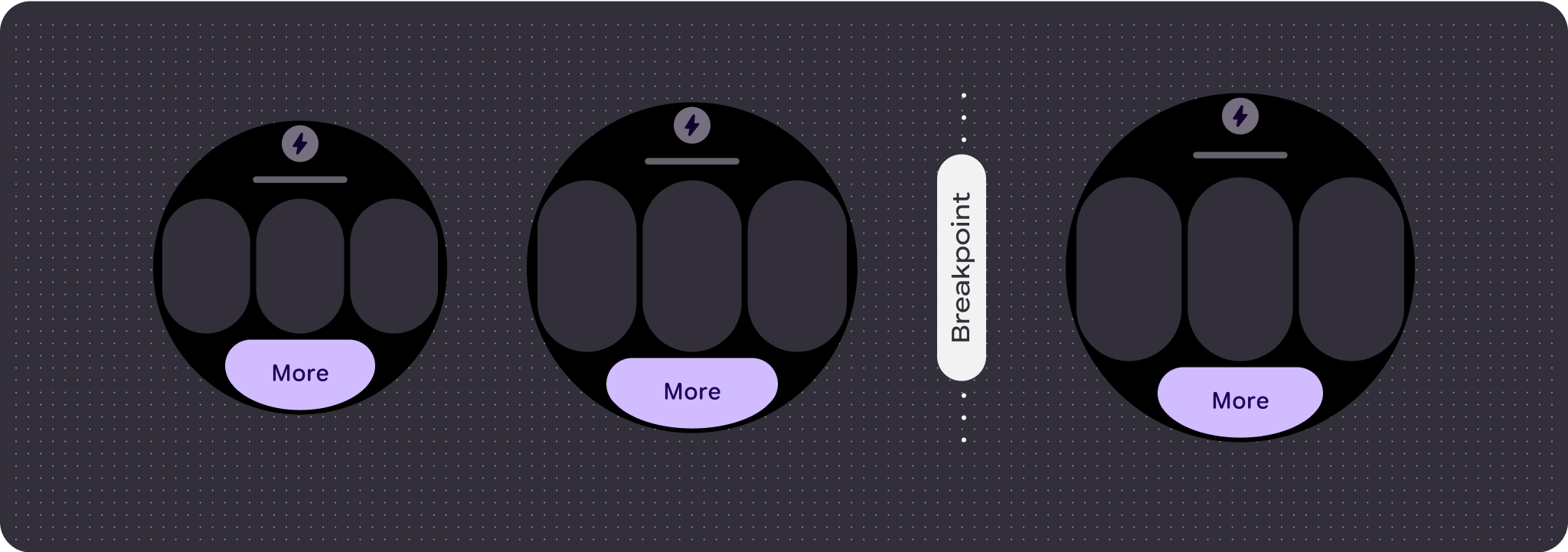
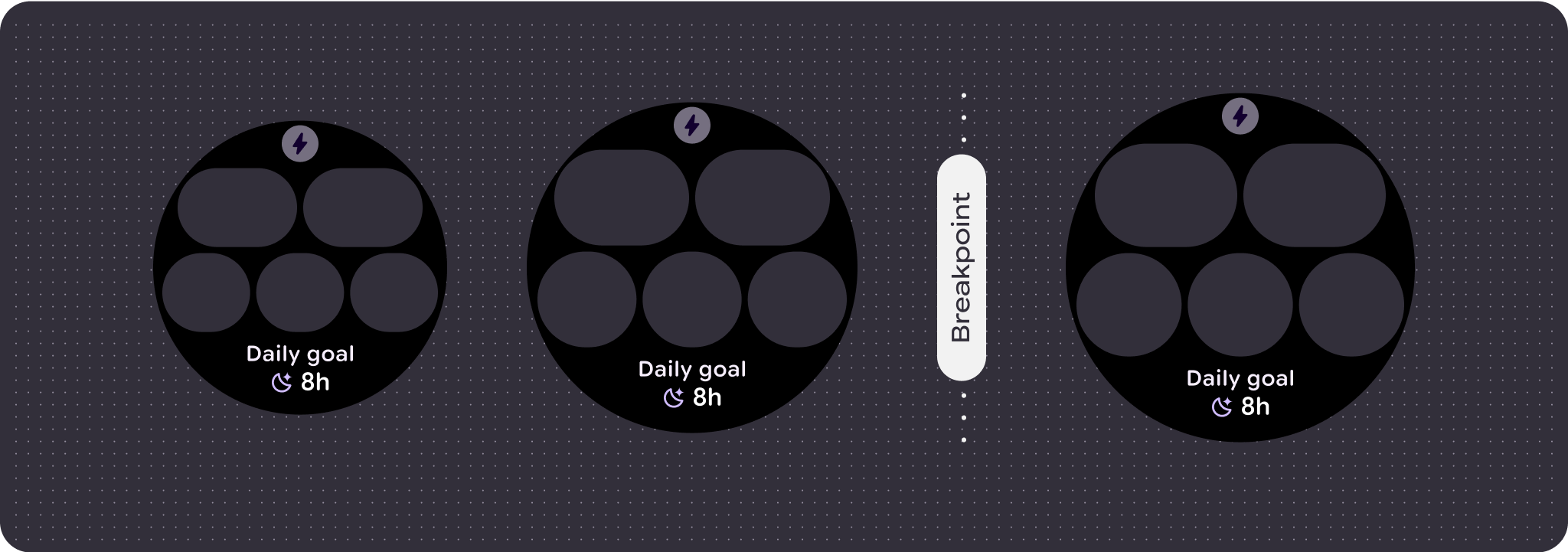
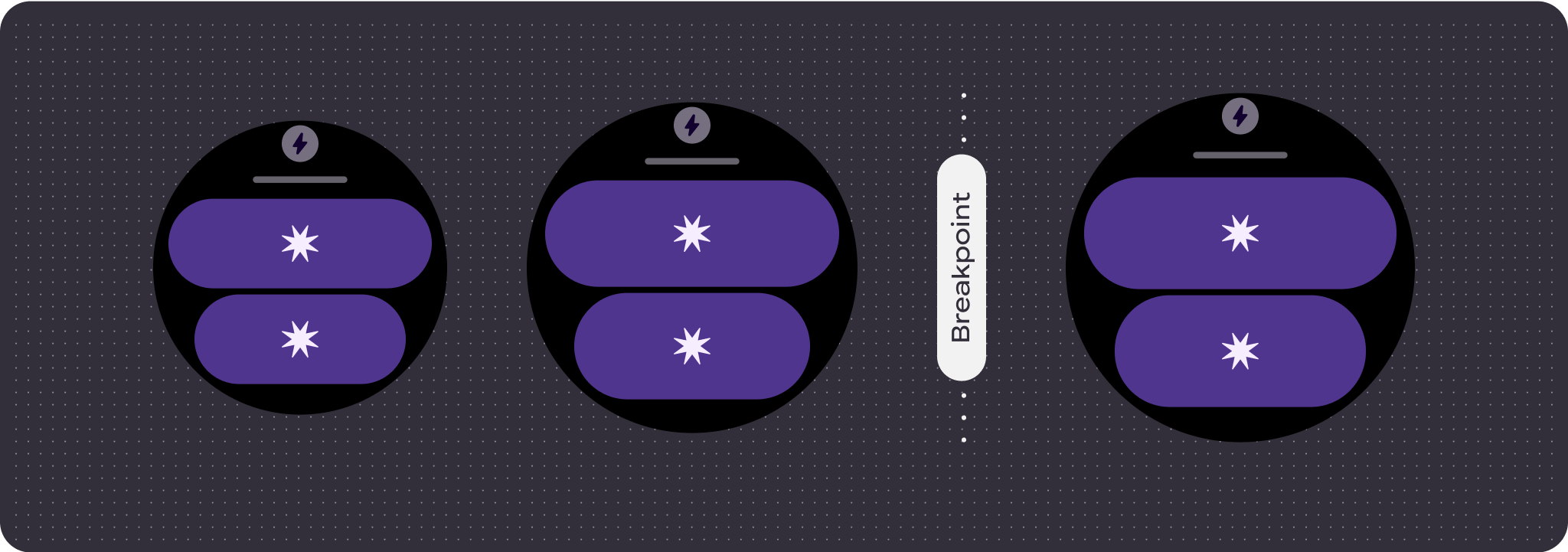
برای استفاده حداکثری از فضای اضافی در اندازه های بزرگتر، یک نقطه شکست اندازه با 225dp اضافه کنید. این نقطه انفصال به شما امکان میدهد محتوای اضافی را نشان دهید، دکمهها یا دادههای بیشتری را اضافه کنید یا طرحبندی را تغییر دهید تا مناسبتر با صفحه نمایش بزرگتر باشد.
این نیاز به طراحی متفاوتی برای هر نقطه شکست دارد. طراحی صفحه نمایش بزرگتر (225+ dp) می تواند شامل عناصر اضافی زیر باشد:
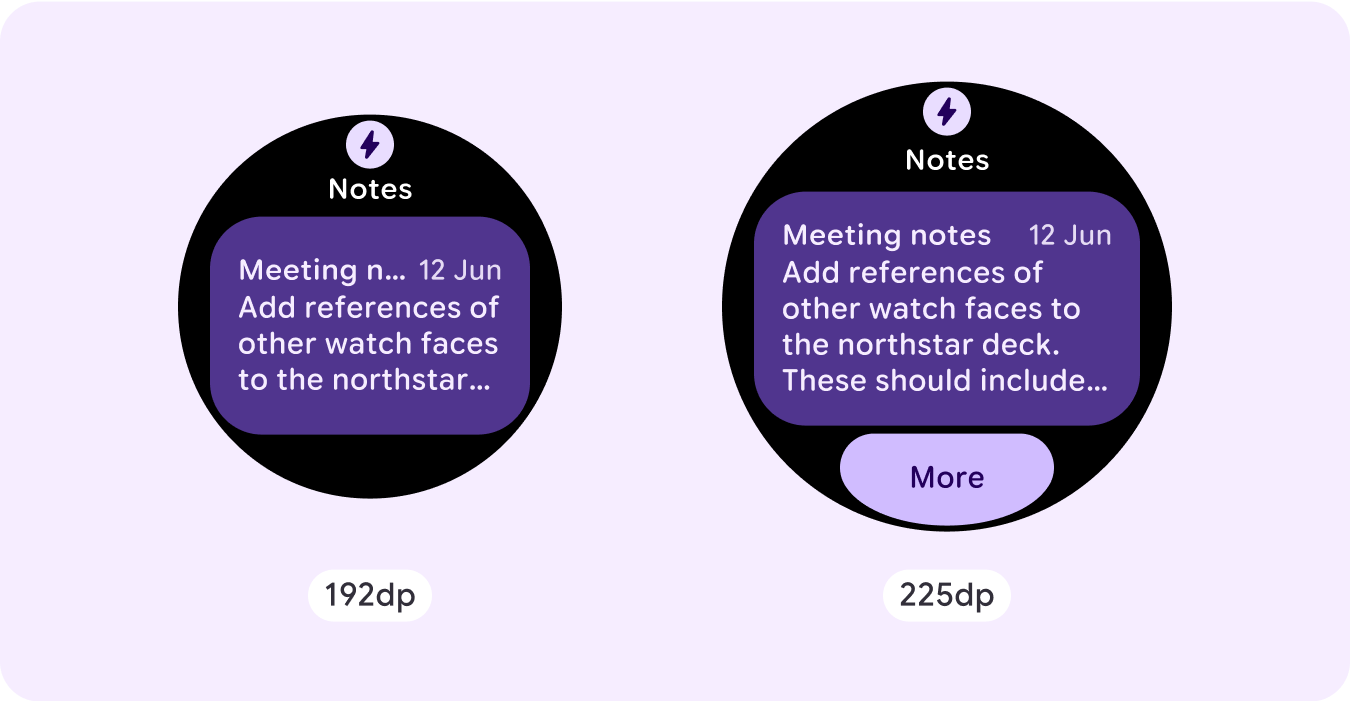
شکاف عنوان پنهان قبلی را نشان دهید
این در مورد طرحبندیهایی با دو ردیف قبل از نقطه شکست توصیه میشود، جایی که برای اطمینان از حداقل ضربه زدن به هدف 48dp، باید شکاف عنوان حذف شود.


اندازه را افزایش دهید یا وضعیت اجزای موجود را تغییر دهید
این می تواند به منظور نشان دادن جزئیات بیشتر یا قابل مشاهده تر کردن محتوا انجام شود.


اسلات اجزا را در طرح فعلی اضافه کنید
با افزودن مؤلفهها، طرحبندی گزینههای بیشتر یا جزئیات بیشتری را ارائه میدهد. با این حال، مطمئن شوید که محتوا قابل مشاهده است.



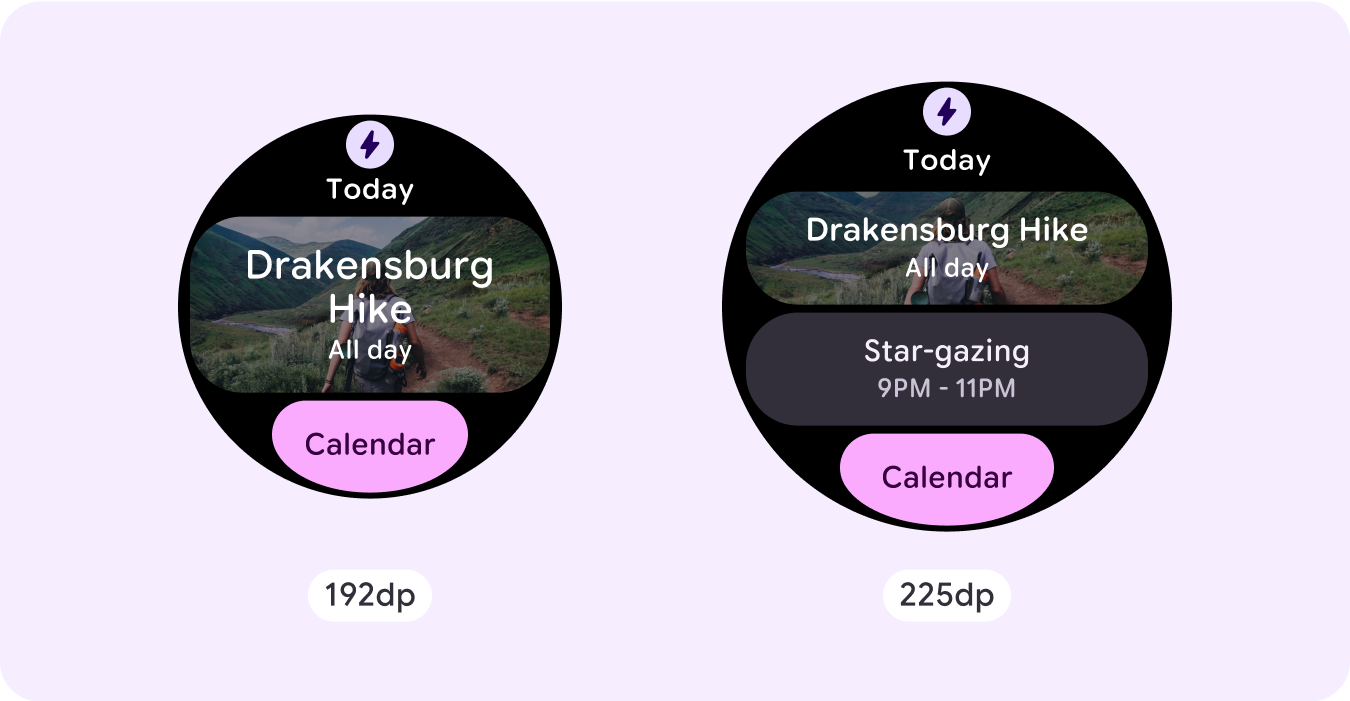
محتوای بیشتری را در پایین اضافه کنید
در برخی موارد، به جای افزودن مؤلفهها در اسلات اصلی، افزودن دکمههای عمل یا محتوا در بخش پایین منطقیتر است.

احتیاط: اندازه نمایشگر بزرگتر هرگز نباید اطلاعات کمتری نسبت به نمایشگرهایی که کوچکتر از آن هستند نمایش دهد. این به ویژه برای رفتارهای سفارشی اضافه شده در نقطه شکست مرتبط است.
یک مثال رایج در این مورد زمانی است که اجزا یا اندازه متن از نقطه شکست گذشته است و در نهایت در صفحه های بزرگتر کمتر نشان داده می شود. صفحه نمایش ها همیشه باید با افزایش اندازه ارزش بیشتری نشان دهند.
رفتار پاسخگو و سازگار
رفتار پاسخگو و تطبیقی به سه شکاف (بخش) طرح بستگی دارد.
نماد برنامه و اسلات عنوان
هیچ تغییر رفتاری در نماد برنامه ارائه شده توسط سیستم وجود ندارد. اسلات عنوان به طور خودکار با اندازه بزرگتر صفحه سازگار می شود و کاراکترهای اضافی را نمایش می دهد. حاشیههای داخلی متناسب (درصد) در قسمت بالایی وجود دارد تا در هنگام افزایش اندازه صفحه، از هرگونه بریده شدن جلوگیری شود.
![]()
اسلات اصلی (قطعات)
همه اجزای درون شکاف اصلی باید عرض و ارتفاع خود را روی "بسط" تنظیم کنند تا به طور خودکار با اندازه بزرگتر صفحه سازگار شوند. حاشیههای داخلی متناسب (درصد) در بخش شکاف اصلی وجود دارد - و در برخی موارد هر ردیف در این شکاف - برای جلوگیری از هرگونه بریدگی در هنگام افزایش اندازه صفحه نمایش. اگر از ترکیبی از شعاع گوشه و چیدمان استفاده میکنید، ممکن است شکاف اصلی شما به حاشیههای بزرگتری نیاز داشته باشد.

شکاف پایین
هیچ تغییر رفتاری در دکمه یا متن پایین وجود ندارد، اما عرض دکمه و کادرهای متنی به طور خودکار با اندازه بزرگتر صفحه تطبیق داده می شود و کاراکترها را به دست می آورند. حاشیههای داخلی متناسبی (درصد) در شکاف پایینی وجود دارد تا هنگام افزایش اندازه صفحه، از هرگونه بریدگی جلوگیری شود. هنگامی که هیچ شکاف پایینی وجود ندارد، یک حاشیه پیش فرض به طور خودکار اضافه می شود.



تجربیات متمایز ایجاد کنید
یک طرح کاملاً قابل تنظیم، با 60 یا بیشتر جایگشت تعبیه شده در آن، امکان سفارشی سازی عملاً بی حد و حصر را فراهم می کند. کاشیها بر اساس یک سیستم مبتنی بر شکاف ساخته شدهاند، بنابراین میتوانید یک شکاف از طرحبندی متعارف را با هر محتوا یا جزء جایگزین کنید و جزء را روی یکی از انواع مختلف و ترکیبهای رنگی تنظیم کنید. در این مورد، رفتار پاسخگو را حفظ کنید و توصیه های طراحی ما را دنبال کنید.
این سفارشیسازیها باید محدود باشند و نباید از قالب کاشی منحرف شوند. این برای حفظ ثبات زمانی است که کاربران در چرخ و فلک کاشیهای دستگاههای Wear OS خود حرکت میکنند.

