Las tarjetas brindan acceso rápido a la información y las acciones que los usuarios necesitan para realizar tareas. Con deslizar el dedo sobre la cara de reloj, un usuario puede ver cómo progresa hacia sus objetivos de entrenamiento, consultar el clima y mucho más. Inicia una app o realiza tareas esenciales con rapidez desde las tarjetas.

Crea diseños responsivos y optimizados
Para ayudarte a adaptar tus diseños a tamaños de pantalla más grandes, actualizamos el comportamiento de nuestros diseños y componentes para que tengan un comportamiento responsivo integrado, incluidos los márgenes y el padding basados en porcentajes.
Si usas nuestras plantillas de ProtoLayout, puedes heredar estas actualizaciones automáticamente a través de la versión beta más reciente de la biblioteca de Jetpack Wear ProtoLayout. Además, solo debes proporcionar diseños en los que hayas agregado contenido o componentes adicionales después de un punto de inflexión de tamaño de pantalla. Para obtener orientación y recomendaciones completas sobre cómo aprovechar un tamaño de pantalla más grande, consulta nuestra [guía de tarjetas][2]. Las tarjetas tienen una altura de pantalla fija, por lo que ajustamos el padding para maximizar el espacio limitado de la pantalla sin crear recortes no deseados.
Verifica que los componentes ocupen el ancho disponible
Todos los componentes deben compilarse de forma responsiva. Si estableces la altura y el ancho en “expandir”, se completa el espacio disponible. Incluye los márgenes necesarios para evitar que la pantalla redonda recorte el contenido.



Crea diseños adaptables y diferenciados
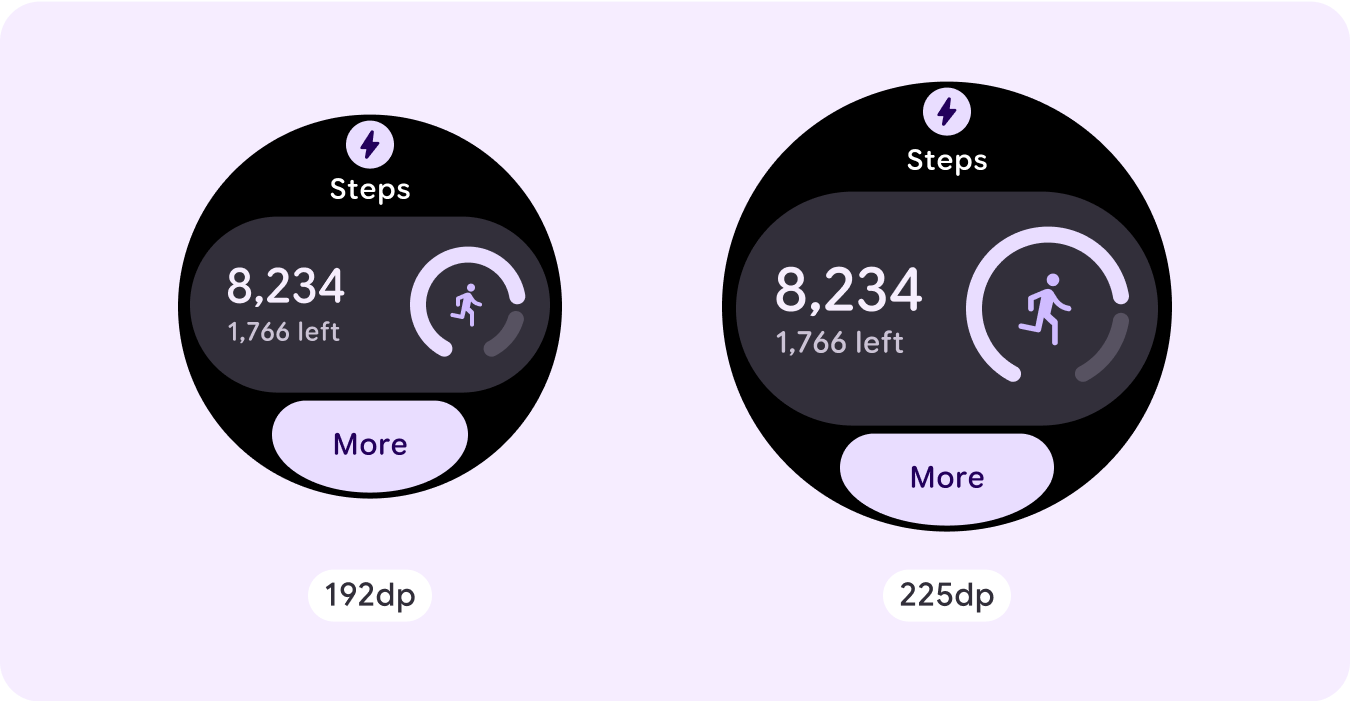
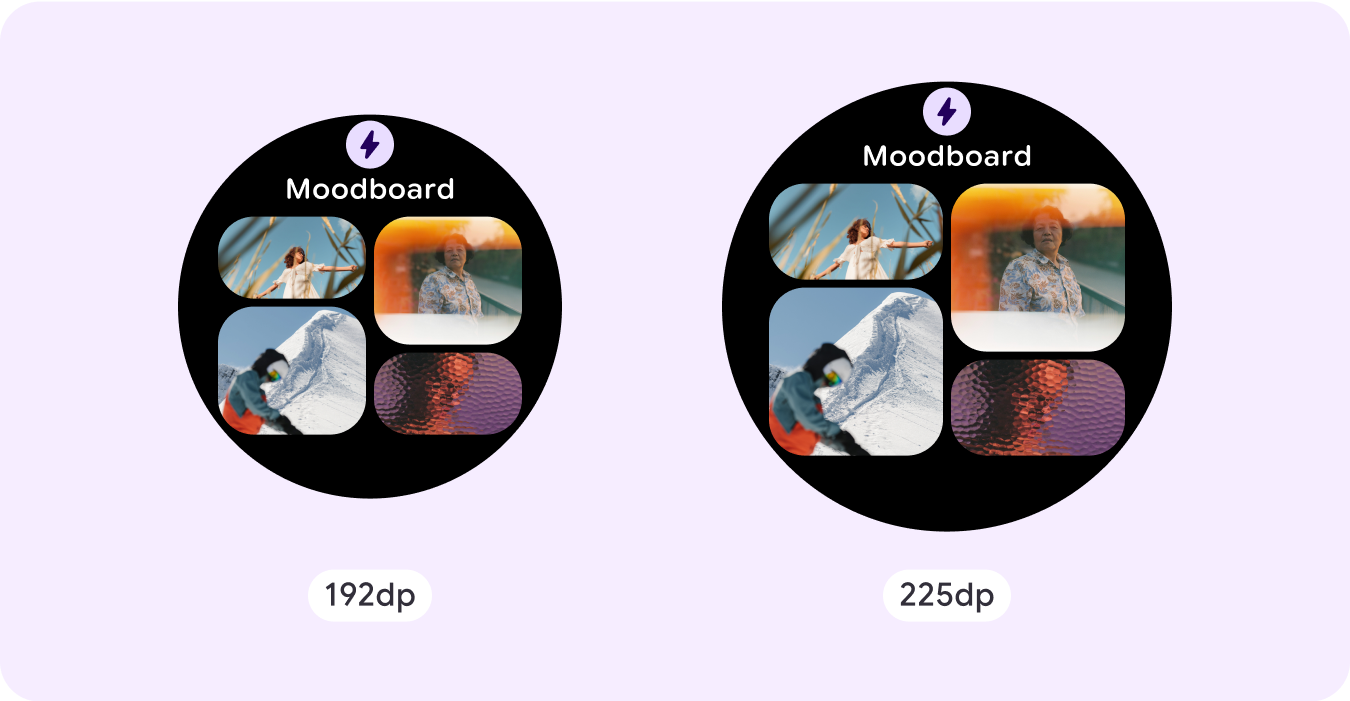
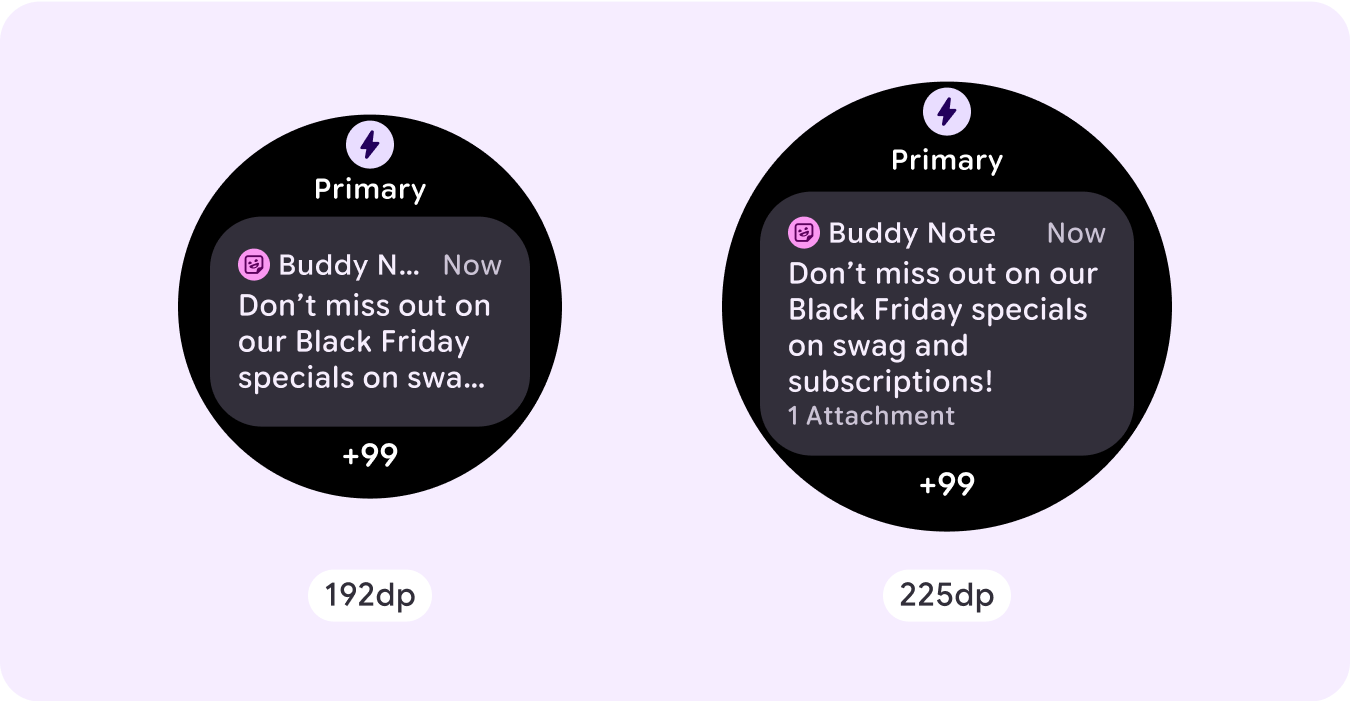
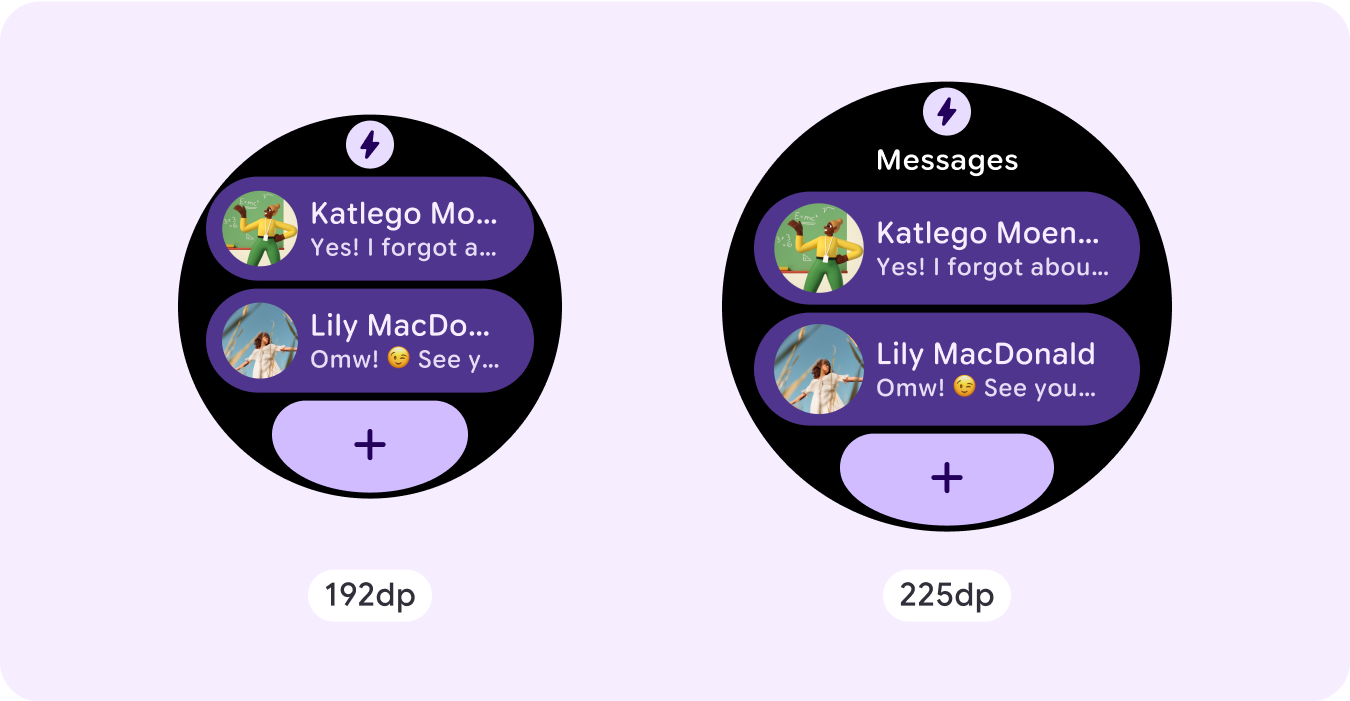
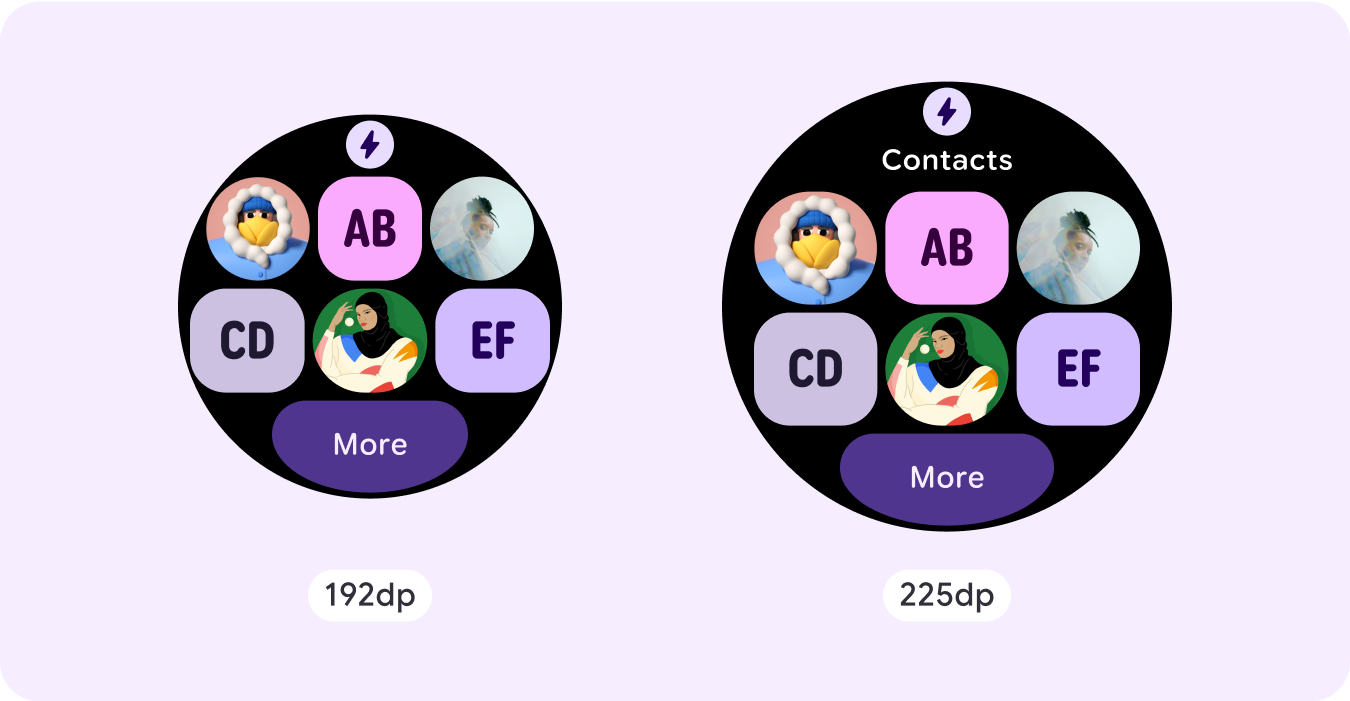
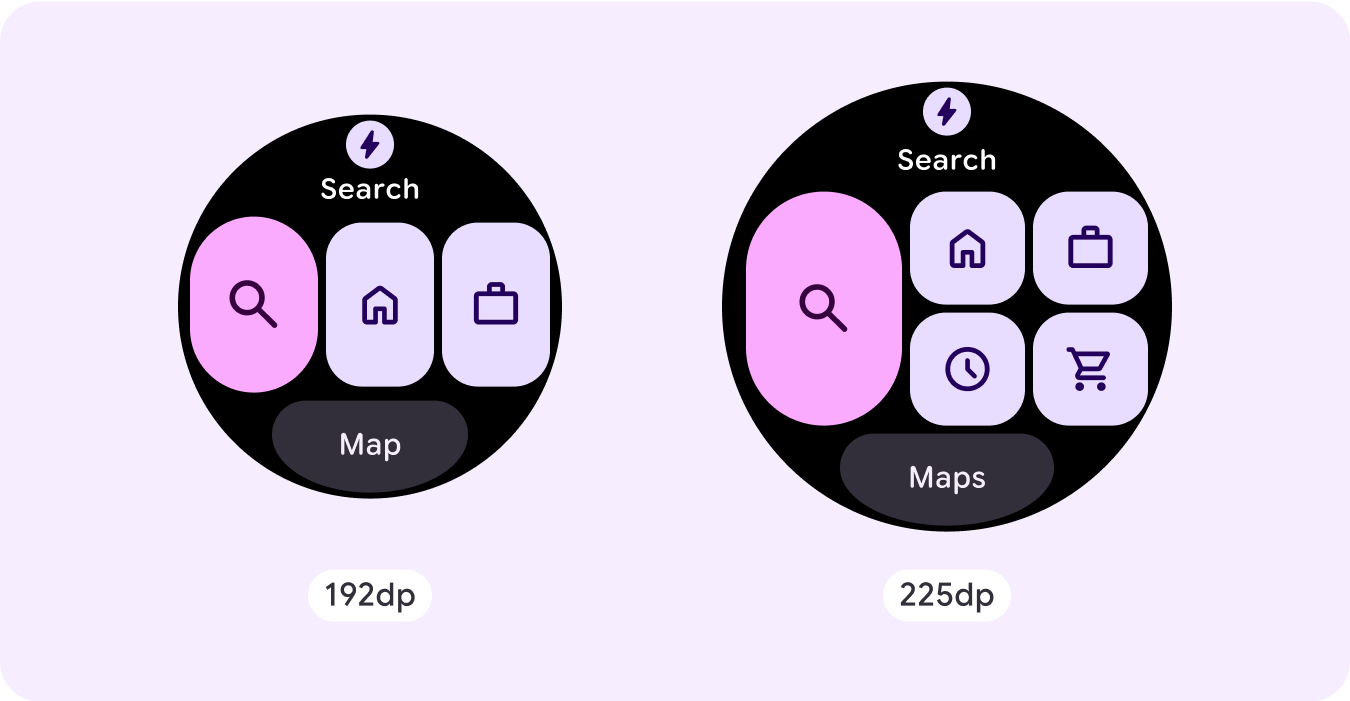
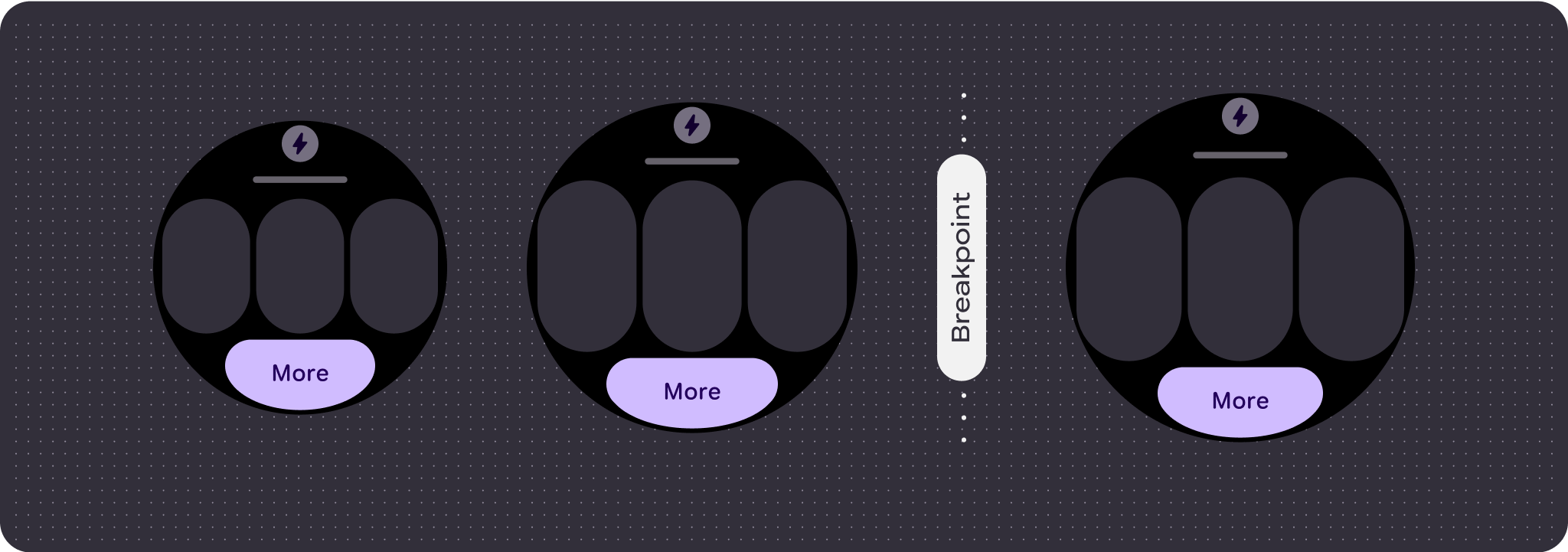
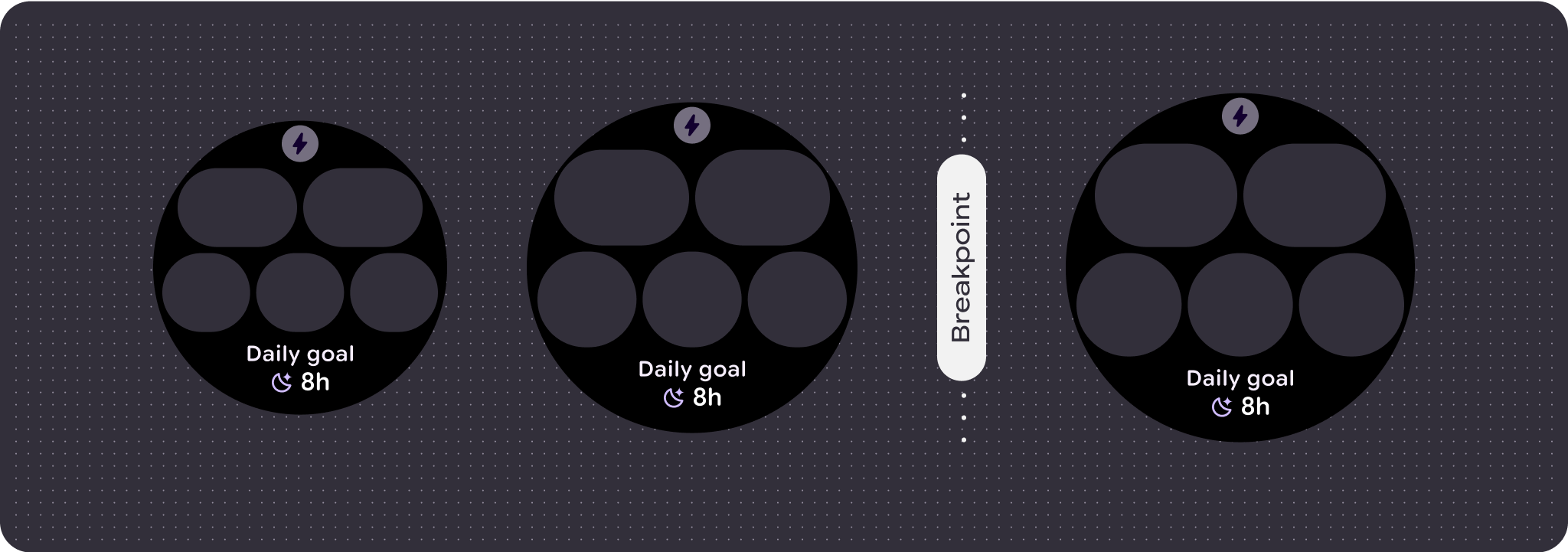
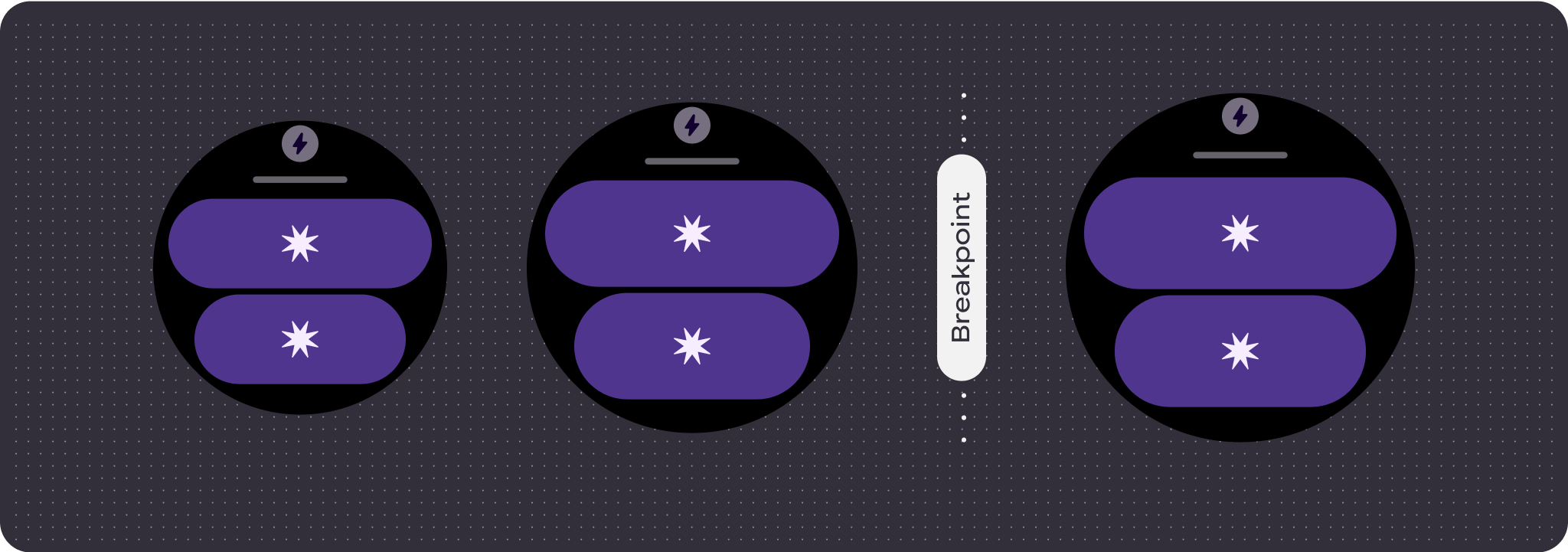
Para aprovechar al máximo el espacio adicional en tamaños de pantalla más grandes, agrega un punto de interrupción de tamaño en 225 dp. Este punto de inflexión te permite revelar contenido adicional, incluir más botones o datos, o cambiar el diseño para que se adapte mejor a la pantalla más grande.
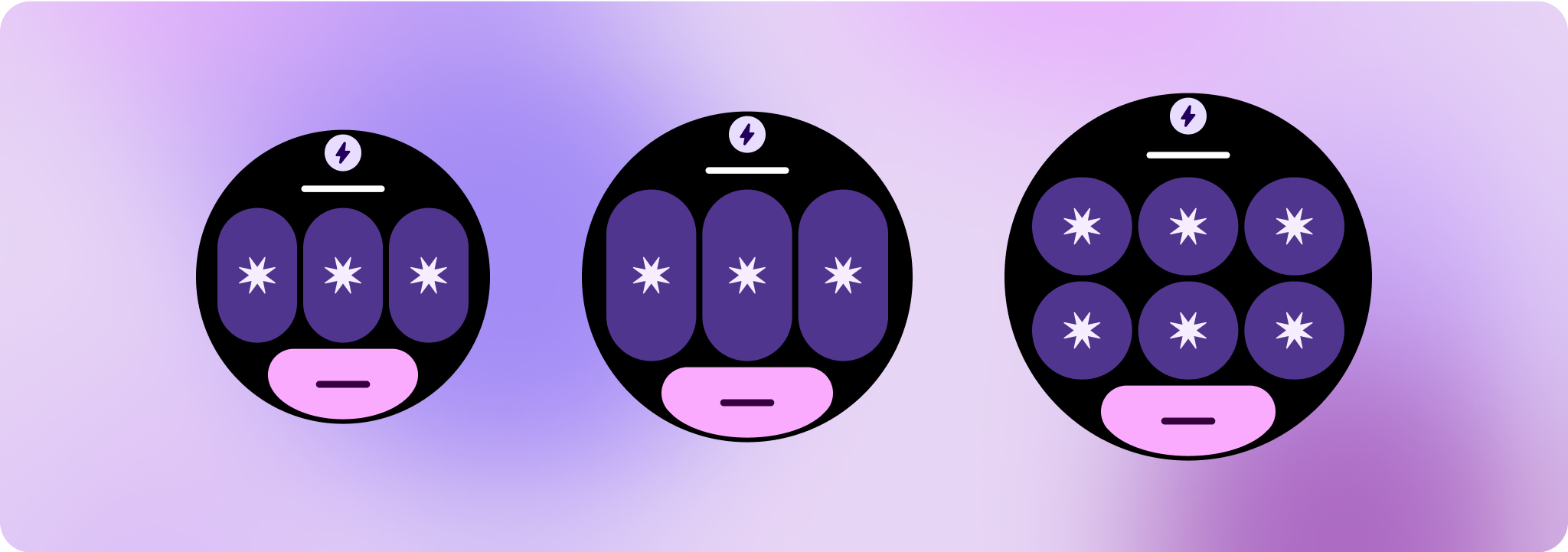
Esto requiere un diseño diferente para cada punto de inflexión. El diseño de pantalla más grande (más de 225 dp) podría incluir los siguientes elementos adicionales:
Muestra la posición del título oculta anteriormente
Esto se recomienda en diseños con dos filas antes del punto de inflexión, en el que se debe quitar el espacio del título para garantizar el objetivo de toque mínimo de 48 dp.


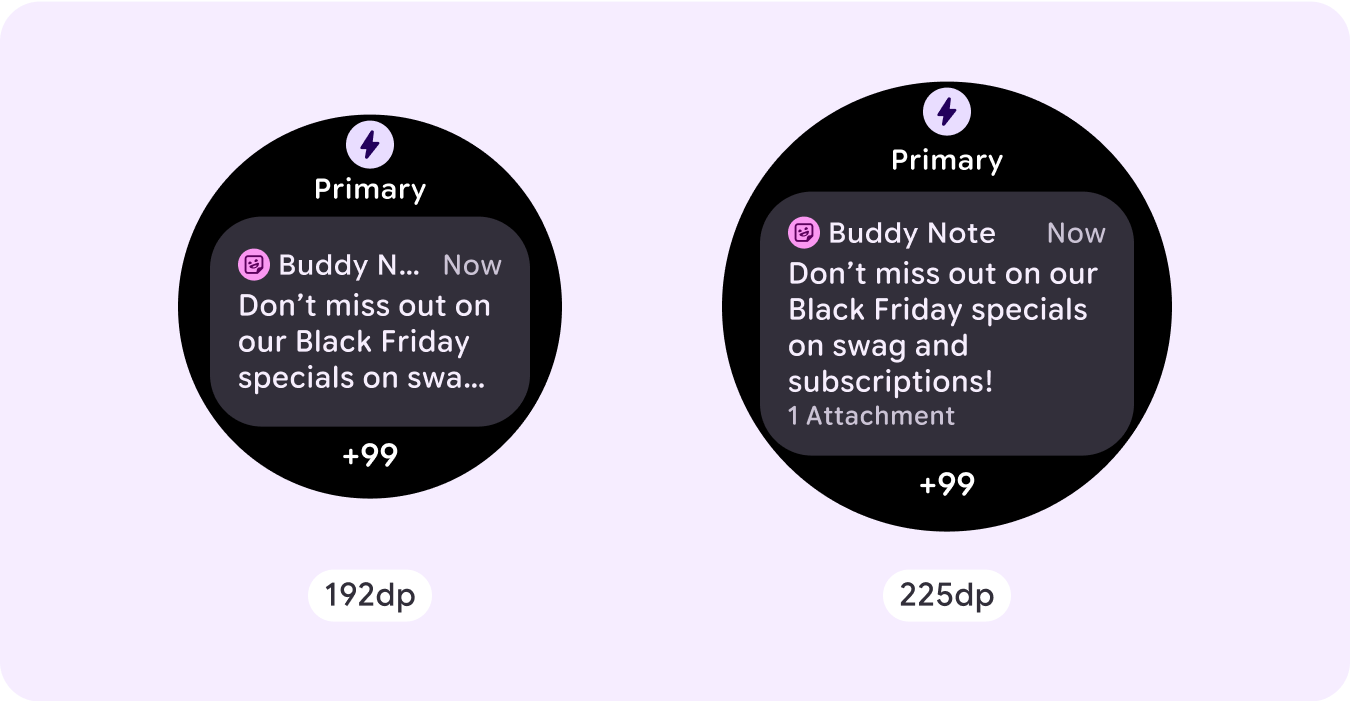
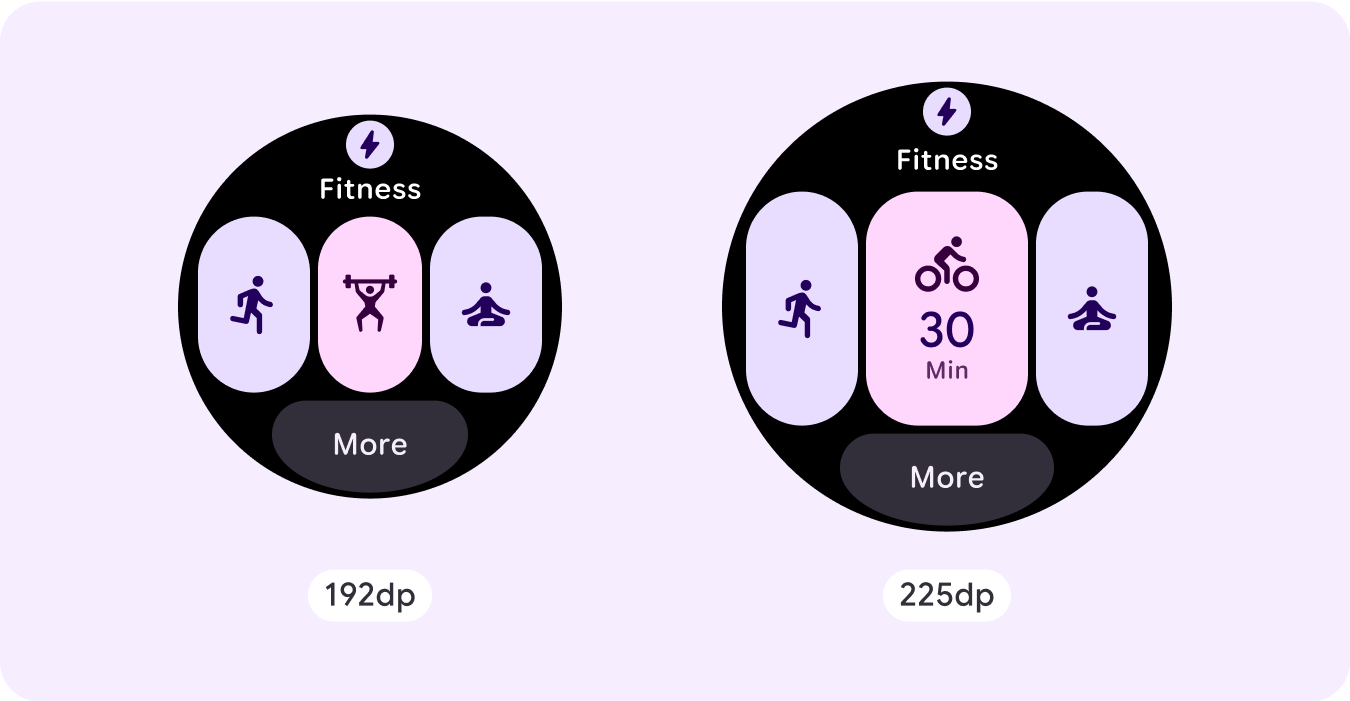
Aumentar el tamaño o cambiar el estado de los componentes existentes
Esto se puede hacer para mostrar más detalles o hacer que el contenido sea más visible.


Agrega ranuras de componentes dentro del diseño actual
Cuando se agregan componentes, el diseño proporciona más opciones o detalles adicionales. Sin embargo, asegúrate de que el contenido siga siendo visible de un vistazo.



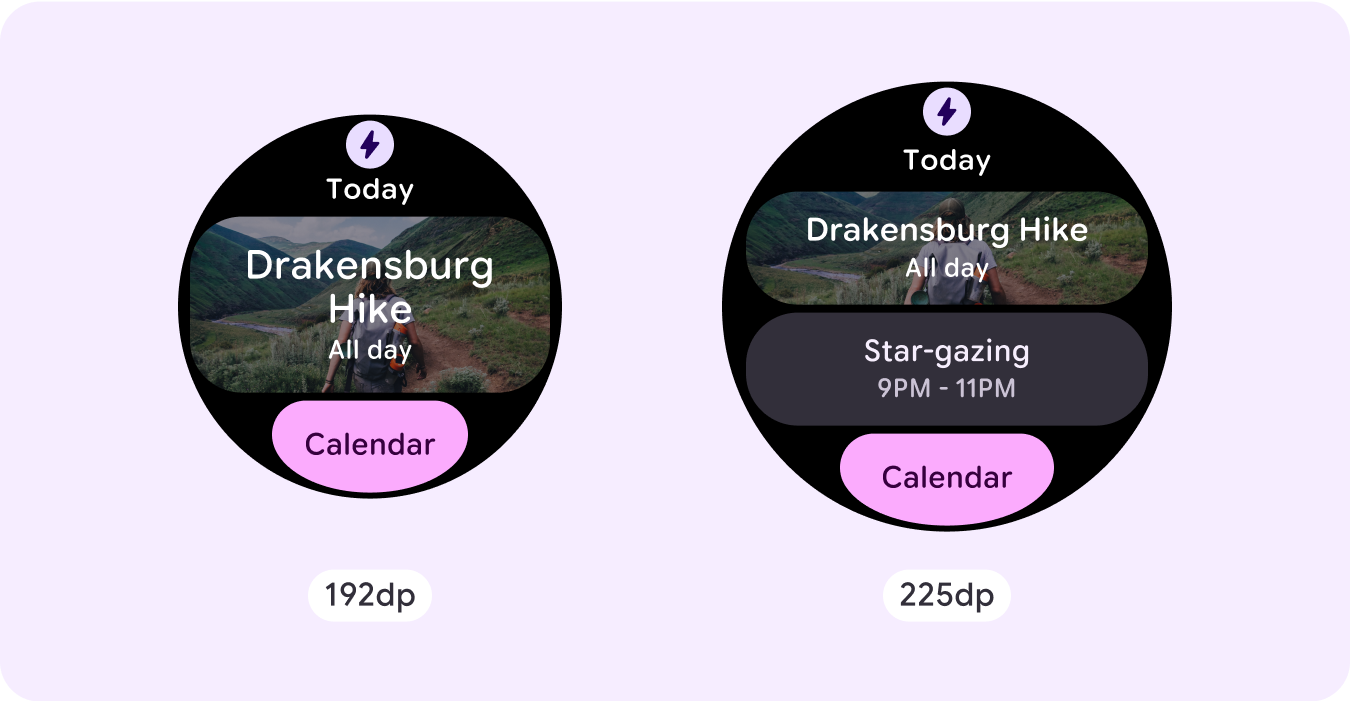
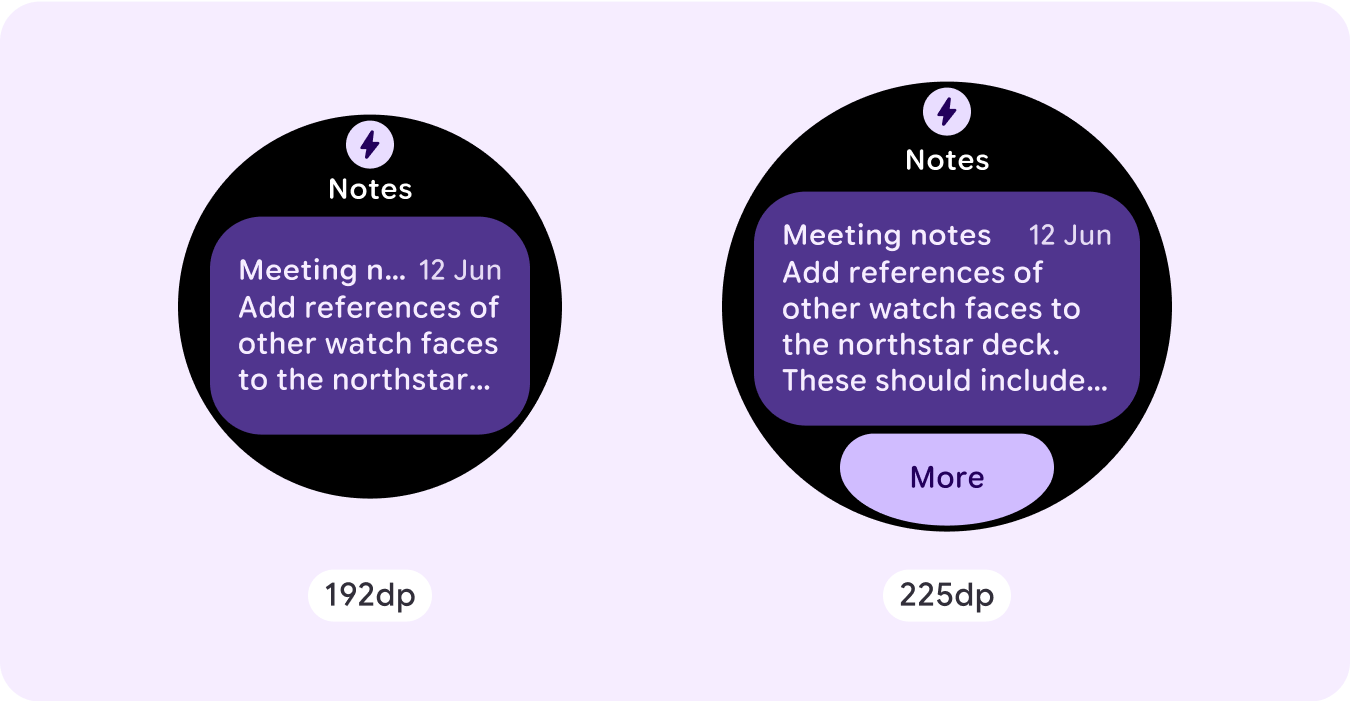
Agrega más contenido al final
En algunos casos, es más conveniente agregar botones de acción o contenido en la sección inferior, en lugar de agregar componentes dentro del espacio principal.

Precaución: Un tamaño de pantalla más grande nunca debe mostrar menos información que uno más pequeño. Esto es especialmente relevante para los comportamientos personalizados que se agregan en el punto de interrupción.
Un ejemplo común de esto es cuando los componentes o los tamaños de texto aumentan más allá del punto de inflexión y terminan mostrando menos en las pantallas más grandes. Las pantallas siempre deben mostrar más valor a medida que aumenta el tamaño.
Comportamiento responsivo y adaptable
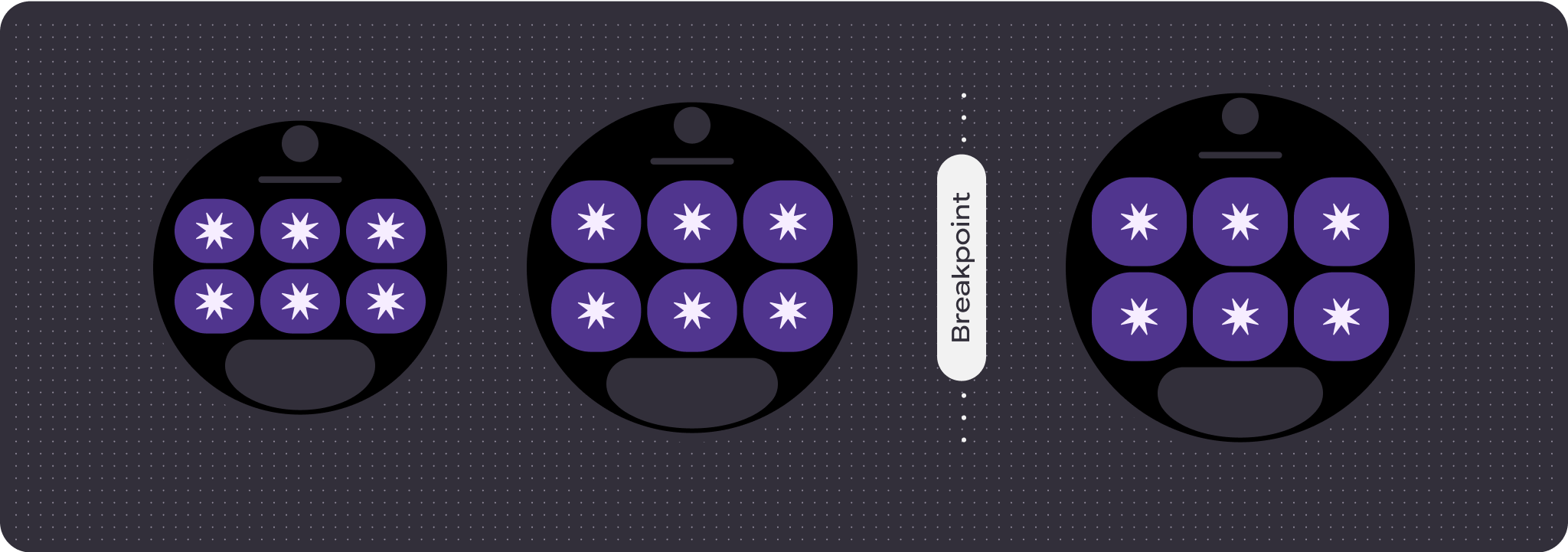
El comportamiento responsivo y adaptable depende de los tres espacios (secciones) del diseño.
Ícono y espacio para el título de la app
No hay cambios de comportamiento en el ícono de la app que proporciona el sistema. La posición del título se adapta automáticamente al tamaño de pantalla más amplio y muestra caracteres adicionales. Hay márgenes internos proporcionales (porcentaje) en la sección superior para evitar recortes cuando aumenta el tamaño de la pantalla.
![]()
Ranura principal (componentes)
Todos los componentes dentro del espacio principal deben establecer su ancho y altura para que se "expandan" y se adapten automáticamente al tamaño de pantalla más amplio. Hay márgenes internos proporcionales (porcentaje) en la sección del espacio principal y en cada fila dentro de este espacio en algunos casos para evitar recortes cuando aumenta el tamaño de la pantalla. Si usas una combinación de radio de esquina y diseño, es posible que tu ranura principal requiera márgenes más grandes.

Ranura inferior
No hay cambios de comportamiento en el botón o el texto de la parte inferior, pero el ancho del botón y los cuadros de texto se adaptan automáticamente al tamaño de pantalla más amplio y ganan caracteres. Hay márgenes internos proporcionales (porcentaje) en la ranura inferior para evitar recortes cuando aumenta el tamaño de la pantalla. Cuando no hay un espacio inferior, se agrega automáticamente un margen predeterminado.



Crea experiencias diferenciadas
Un diseño totalmente personalizable, con 60 o más permutaciones integradas, permite una personalización prácticamente ilimitada. Las tarjetas se compilan en un sistema basado en ranuras, por lo que puedes reemplazar una ranura del diseño canónico por cualquier contenido o componente, y configurar el componente en una de las muchas variantes y combinaciones de colores. En este caso, mantén un comportamiento responsivo y sigue nuestras recomendaciones de diseño.
Estas personalizaciones deben ser limitadas y no deben desviarse de la plantilla de tarjetas. Esto se hace para mantener la coherencia cuando los usuarios se desplazan por el carrusel de tarjetas en sus dispositivos Wear OS.
