Макеты прокручиваемых представлений приложений включают списки ( TransformingLazyColumn ) и диалоги. Эти макеты составляют большинство экранов приложений и представляют собой набор компонентов, которые необходимо адаптировать к большим размерам экрана. Проверьте, что компоненты адаптивны, то есть заполняют доступную ширину и принимают корректировки TransformingLazyColumn , когда доступна большая часть высоты экрана. Эти макеты уже созданы адаптивными, и у нас есть несколько дополнительных рекомендаций, чтобы в дальнейшем использовать преимущества расширенного пространства.

Создавайте адаптивные и оптимизированные дизайны
Чтобы помочь макетам вашего дизайна адаптироваться к большим размерам экрана, мы обновили поведение наших макетов и компонентов, чтобы иметь встроенное адаптивное поведение, включая процентные поля и отступы. Чтобы решить эту проблему, мы обновили макеты и компоненты библиотеки Android UI со встроенным адаптивным поведением, включая процентные поля и отступы. Если вы используете наши компоненты Compose, вы можете автоматически унаследовать эту адаптивность.
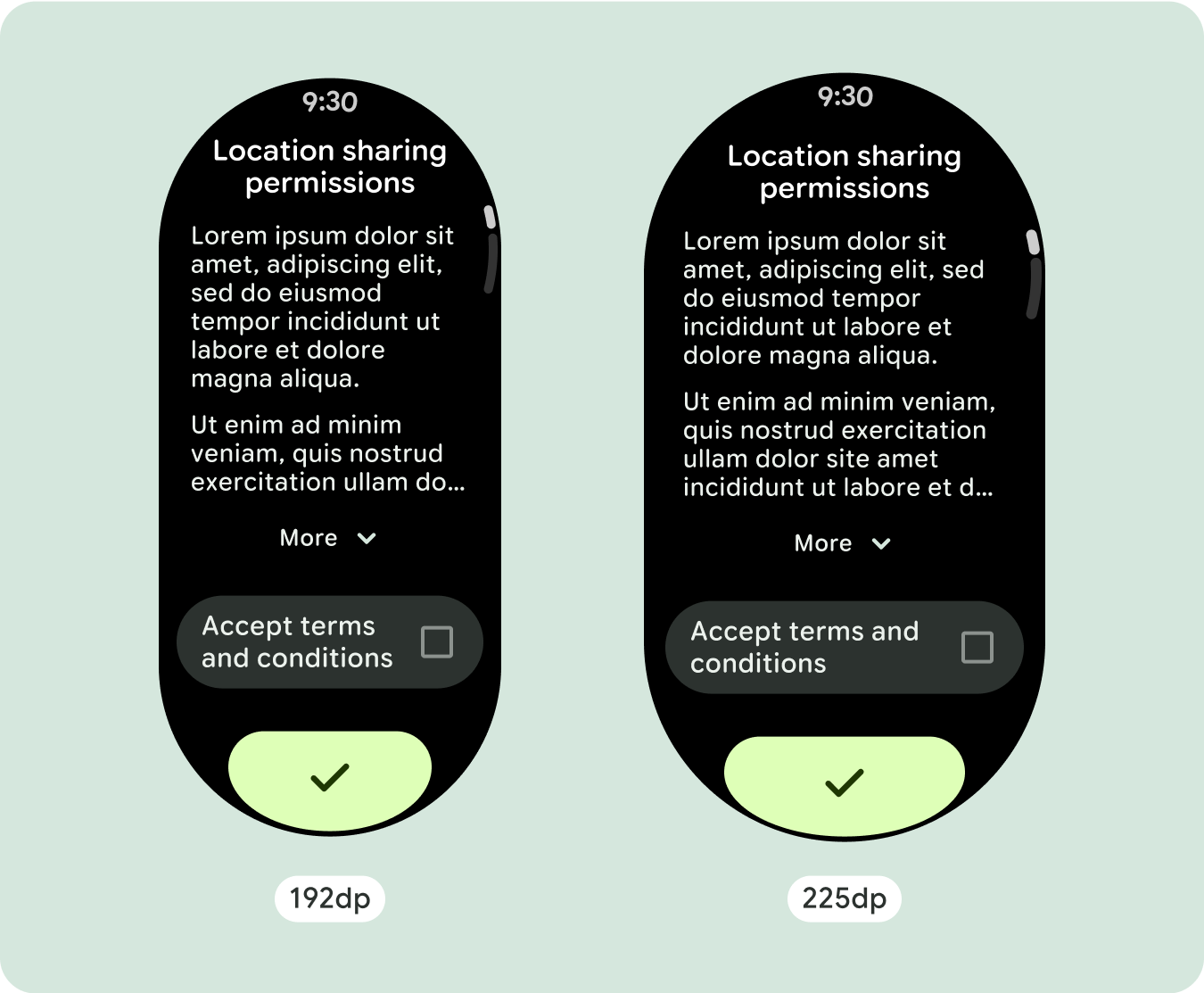
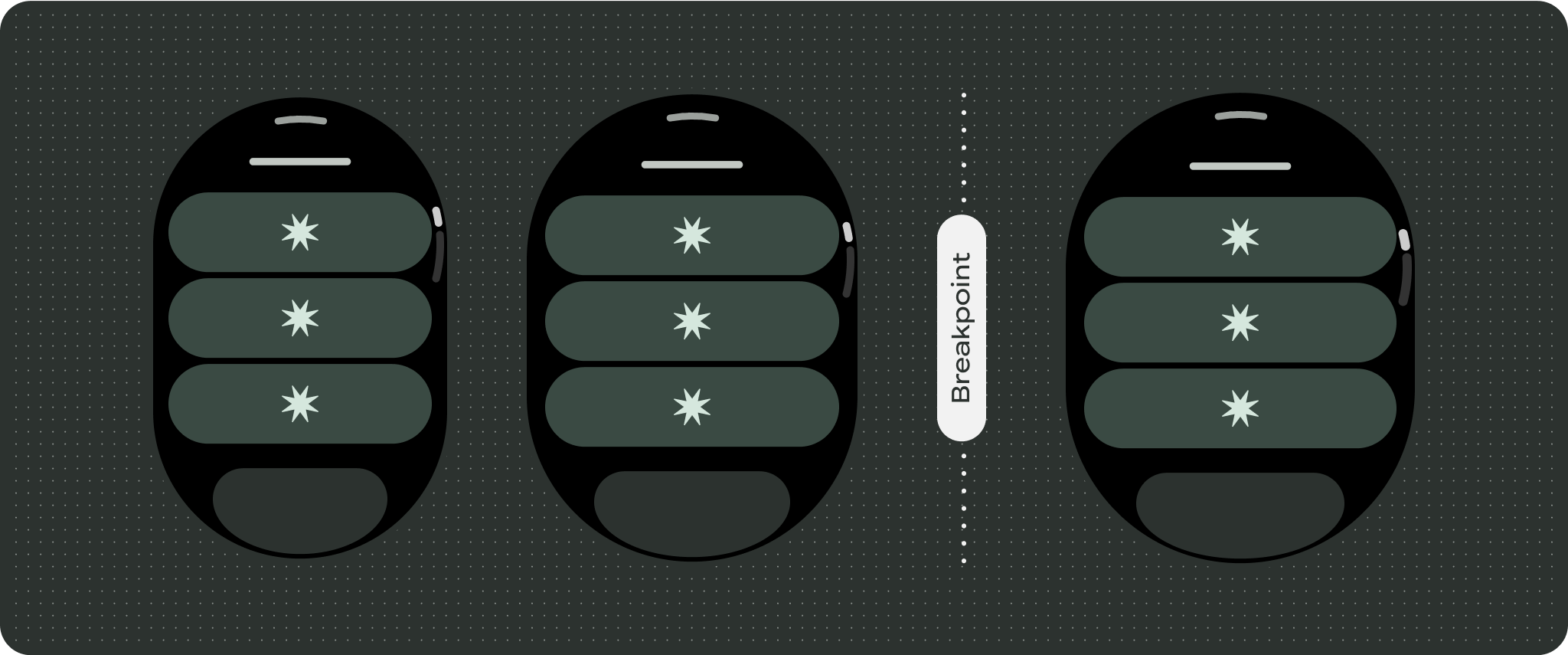
Для уникальных дизайнов экрана тщательно протестируйте на разных размерах экрана, чтобы компоненты и элементы плавно адаптировались и не обрезались. Наши процентные поля помогают эффективно масштабировать разделители, и мы рекомендуем использовать контрольную точку на 225dp для представления дополнительной информации и улучшенной функциональности на больших экранах часов.
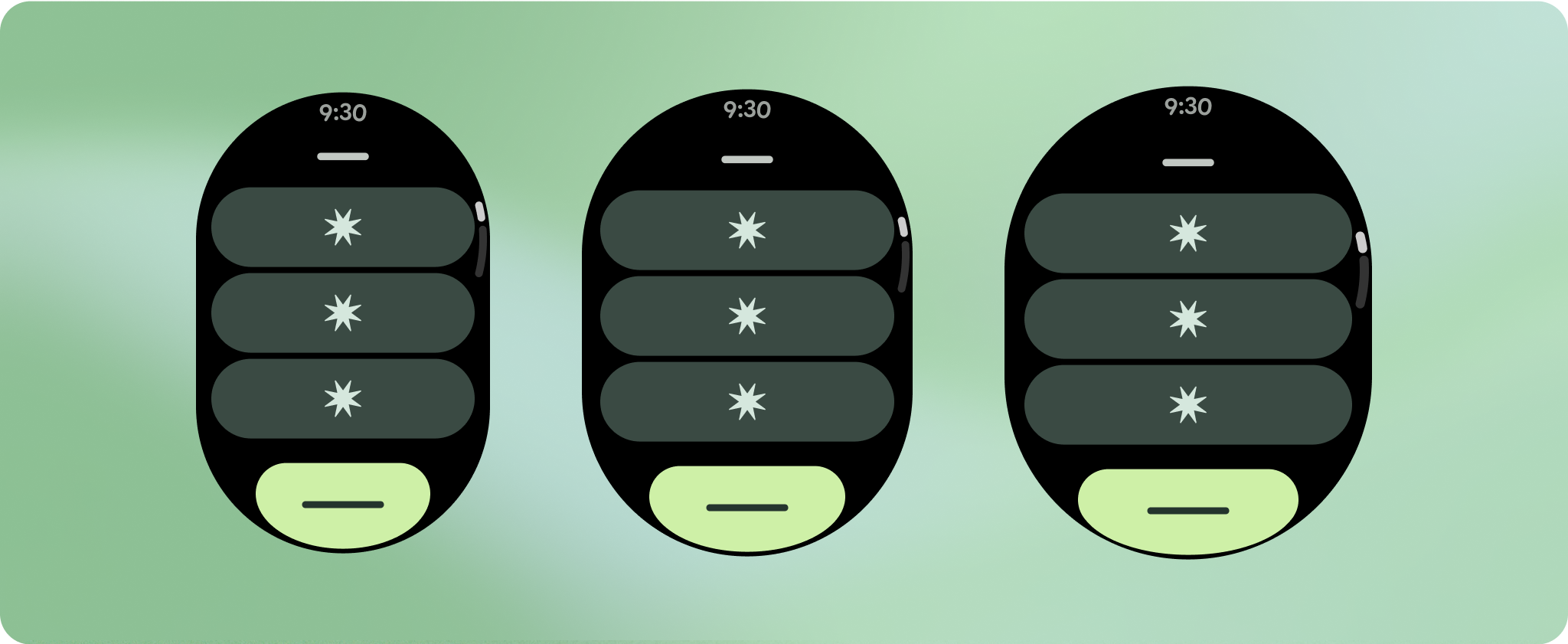
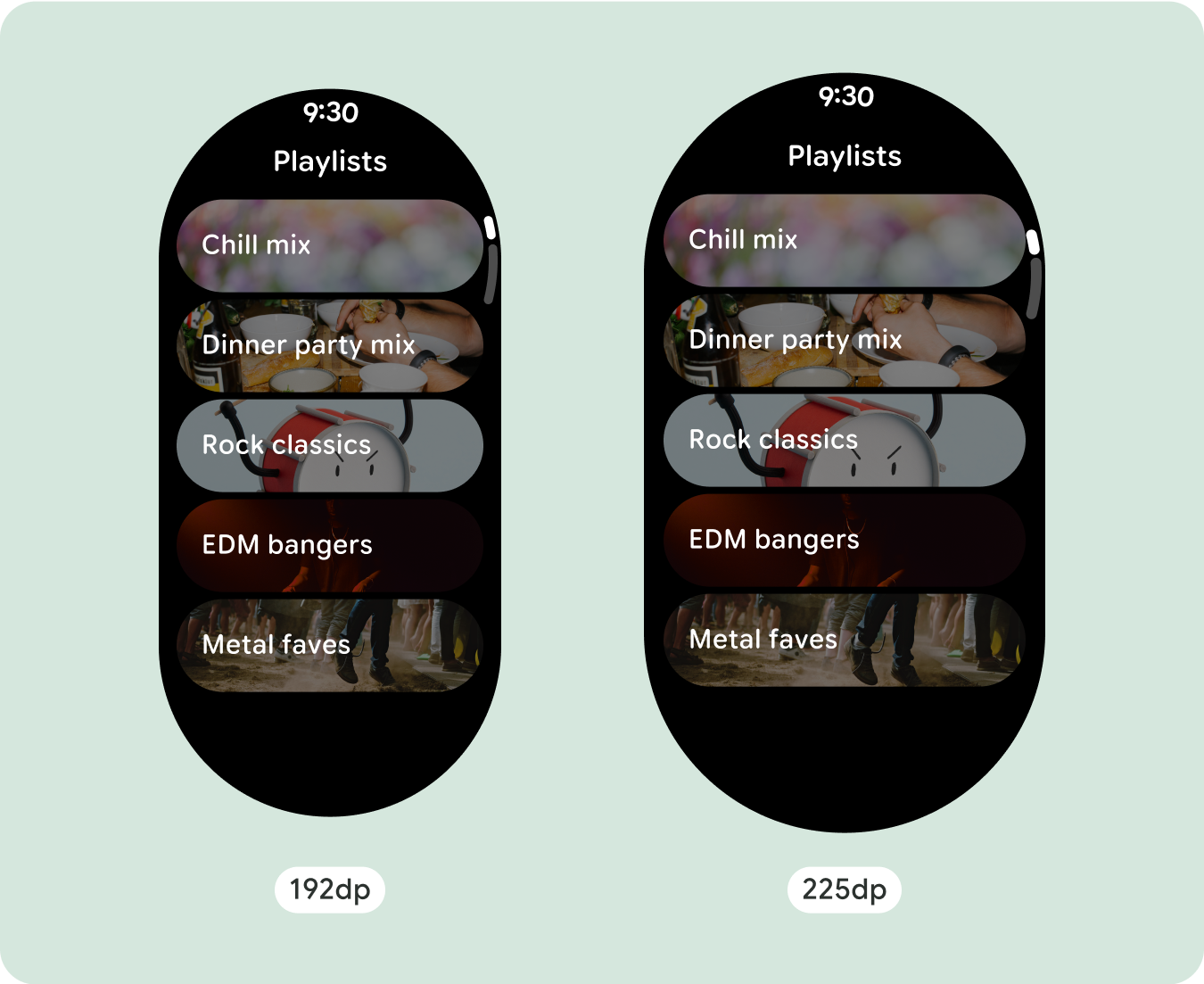
Проверьте, что компоненты заполняют доступную ширину.
Все компоненты созданы адаптивными, то есть они заполняют доступную ширину и высоту. Убедитесь, что у вас есть необходимые поля, чтобы гарантировать, что содержимое не будет обрезано экраном скругления.






Показать дополнительные текстовые символы
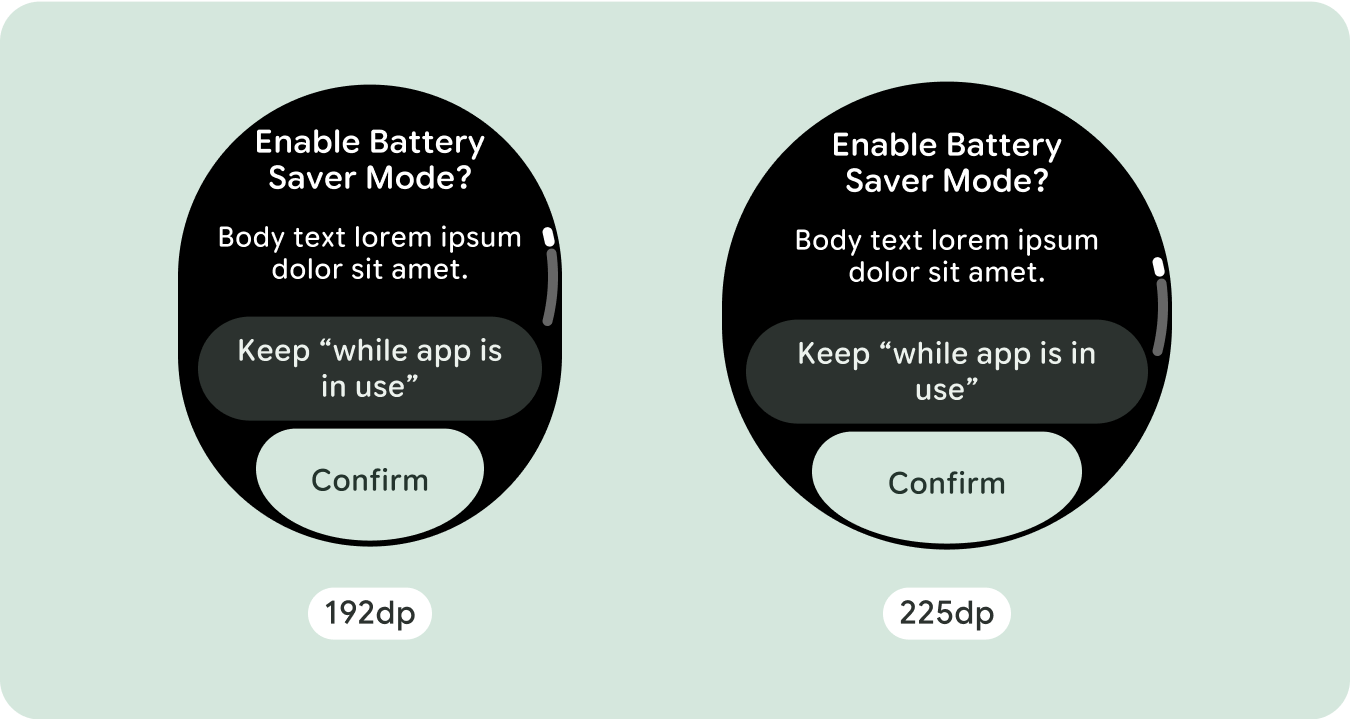
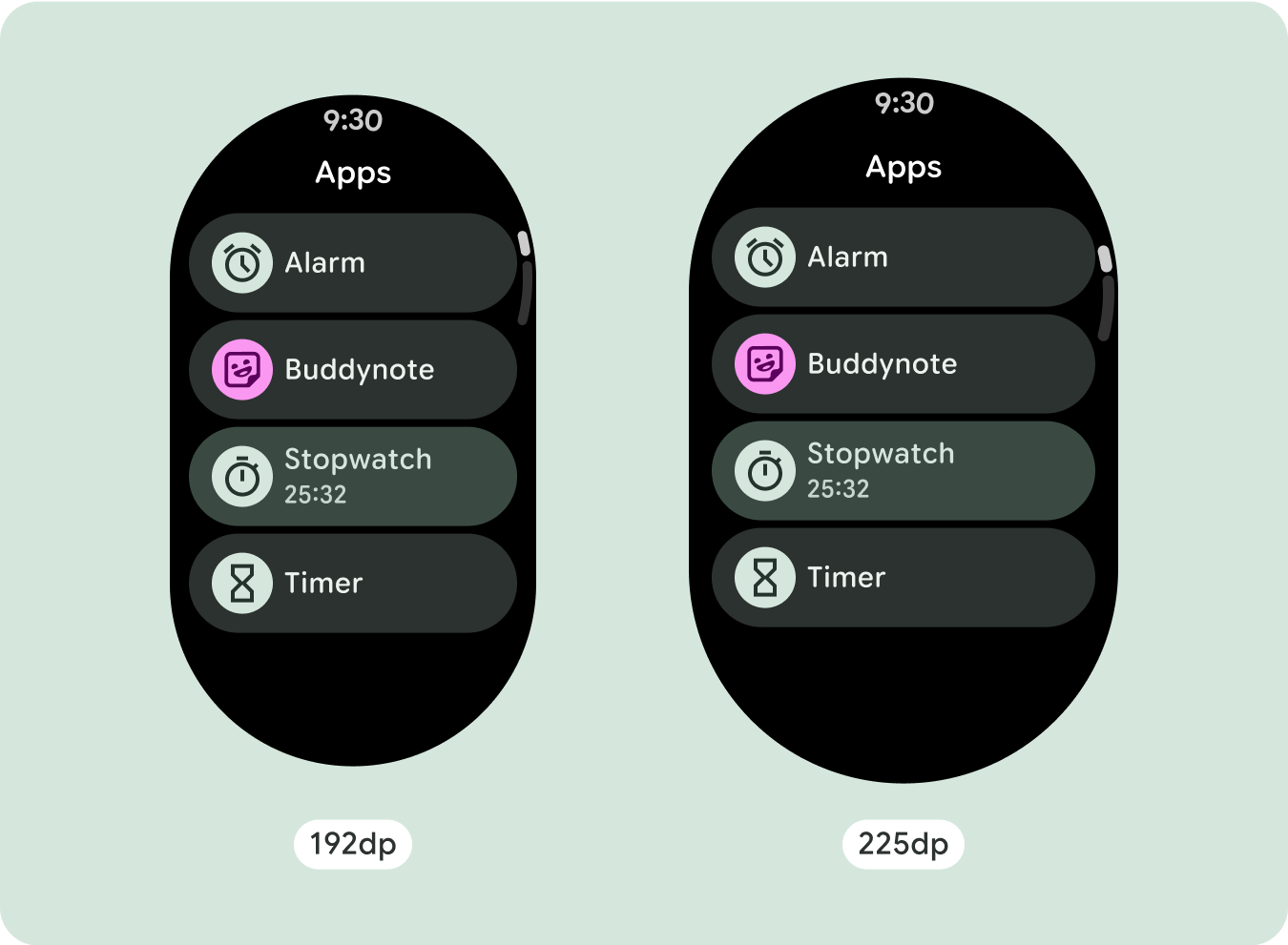
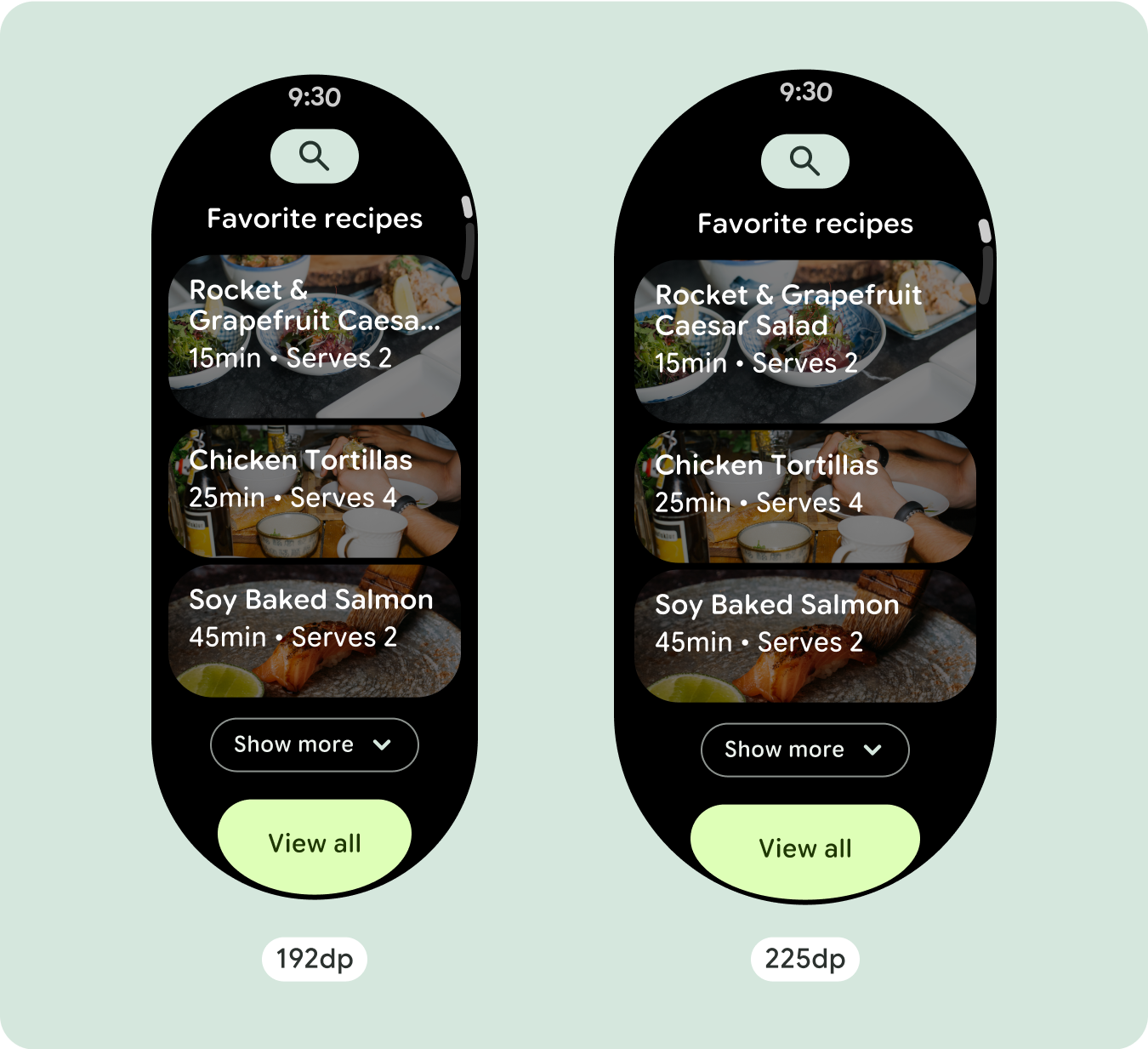
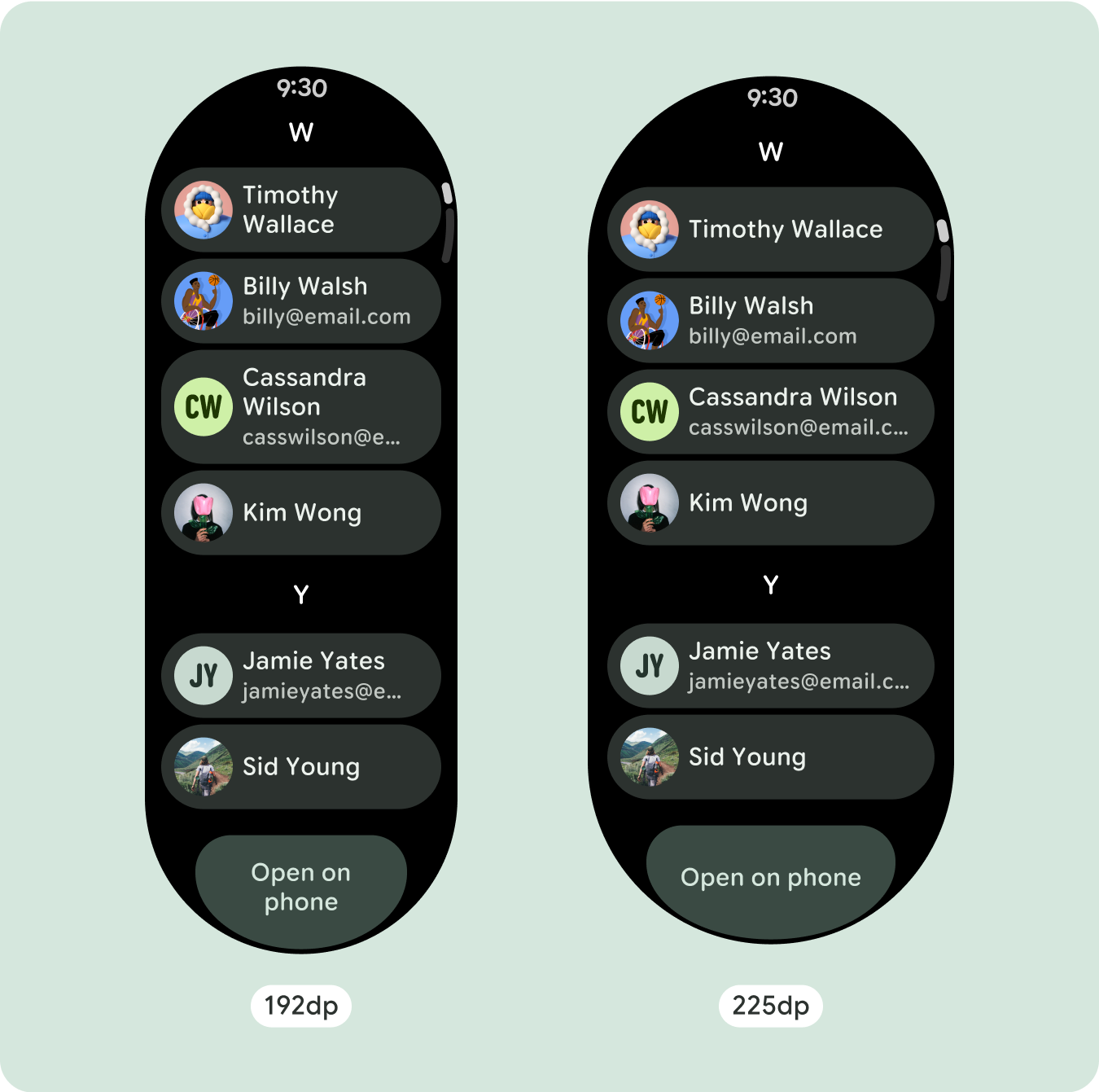
Большинство компонентов имеют текстовые поля, которые заполняют доступную ширину. Это означает, что они автоматически увеличивают количество символов по мере увеличения ширины экрана.



Создавайте адаптивные и дифференцированные проекты
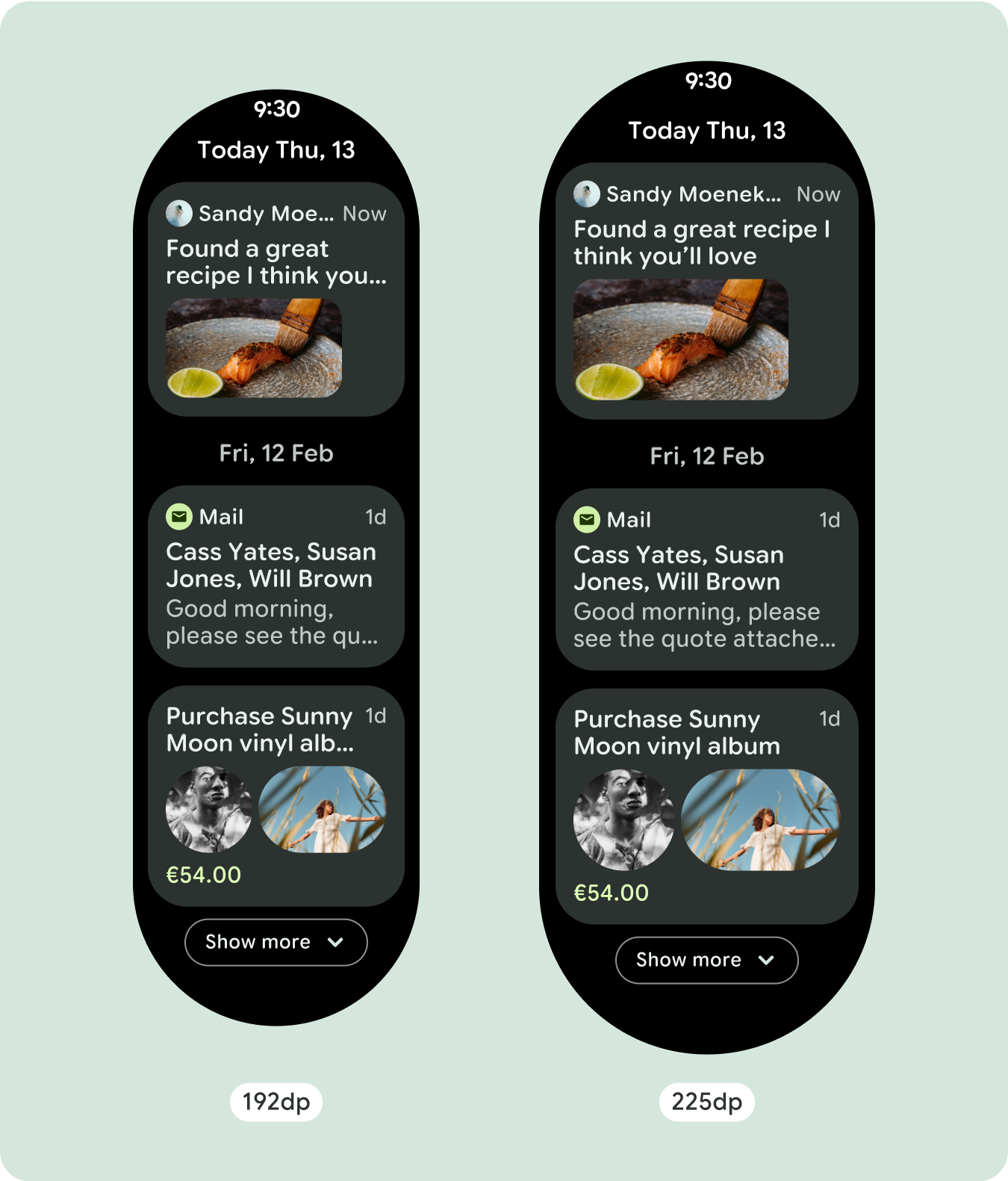
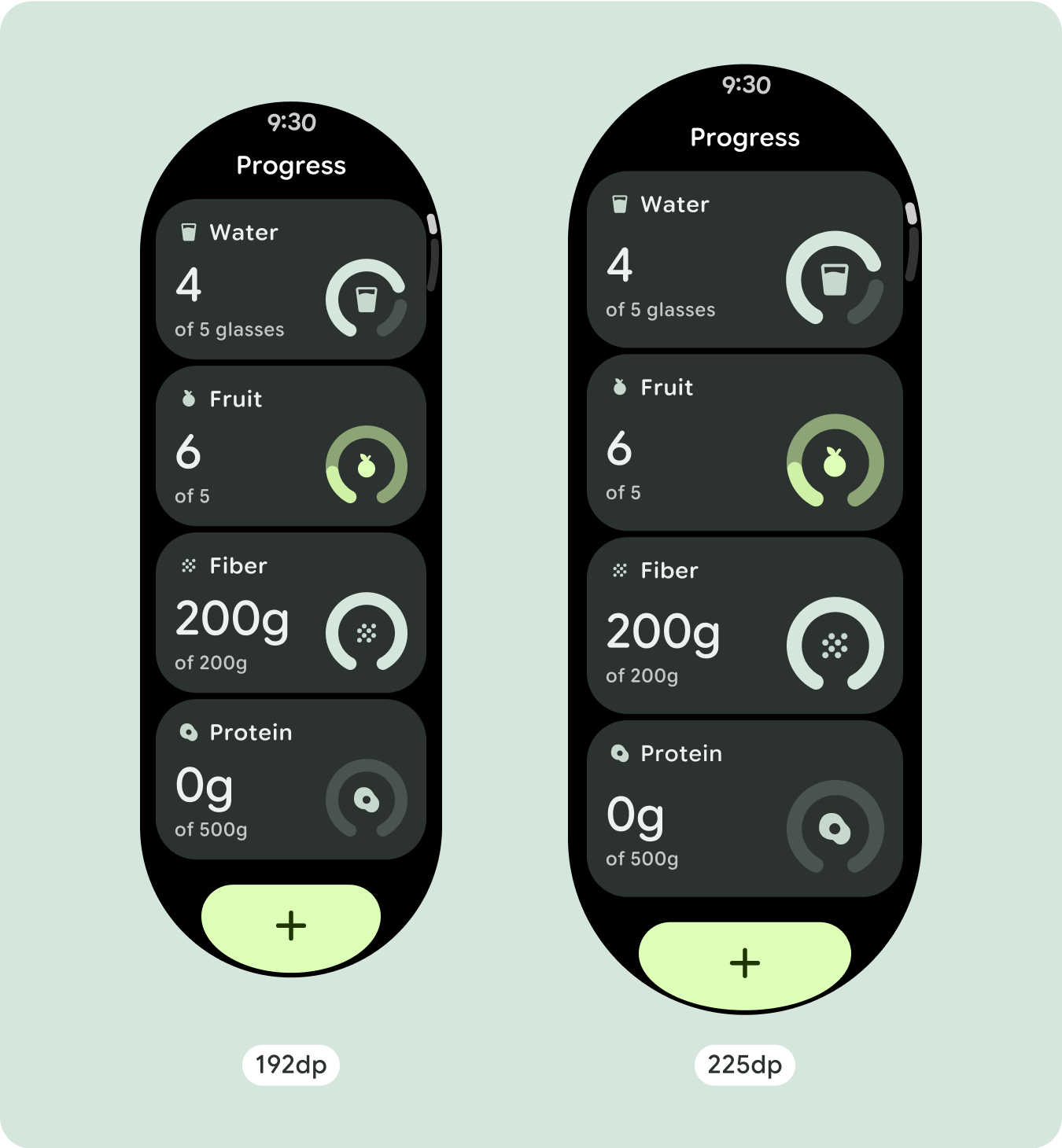
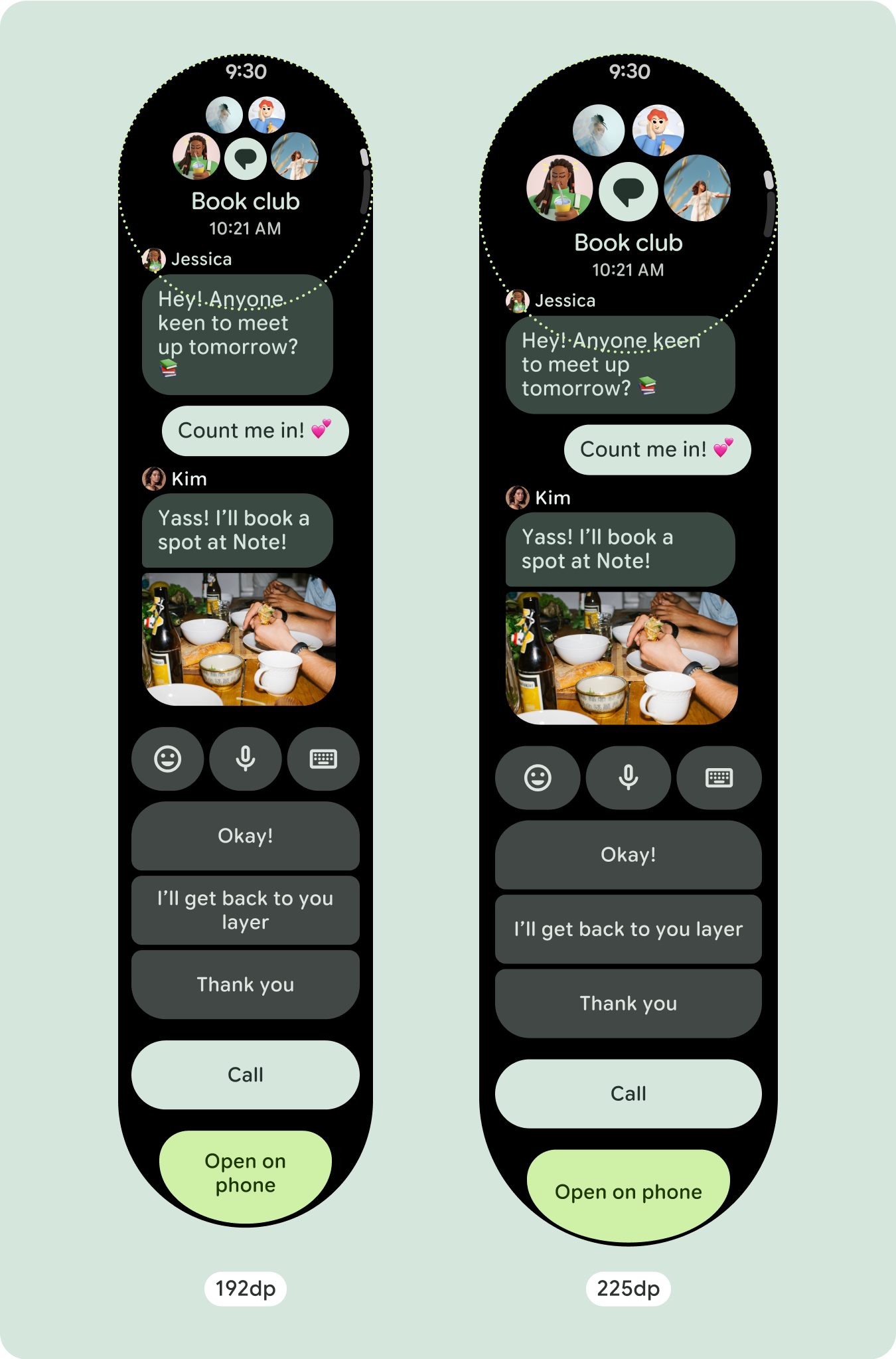
Поскольку прокручиваемые макеты автоматически покажут больше того, что ранее было скрыто под сгибом экрана, вам не нужно много делать, чтобы добавить ценность. Каждый компонент заполняет доступную ширину, и в некоторых случаях компонент может получить дополнительные строки текста (например, карточки), или компоненты могут растягиваться, чтобы заполнить доступную ширину (например, кнопки-значки).
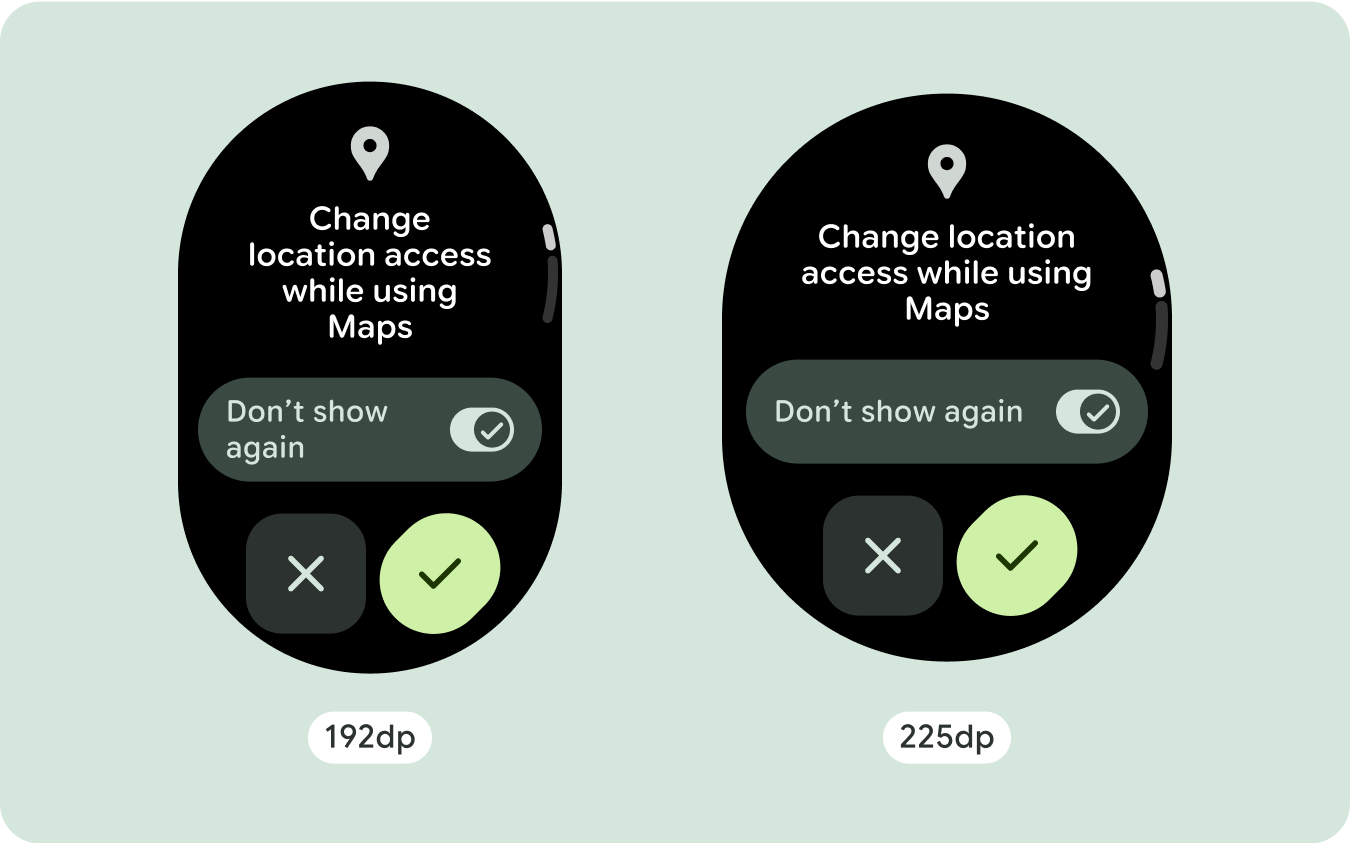
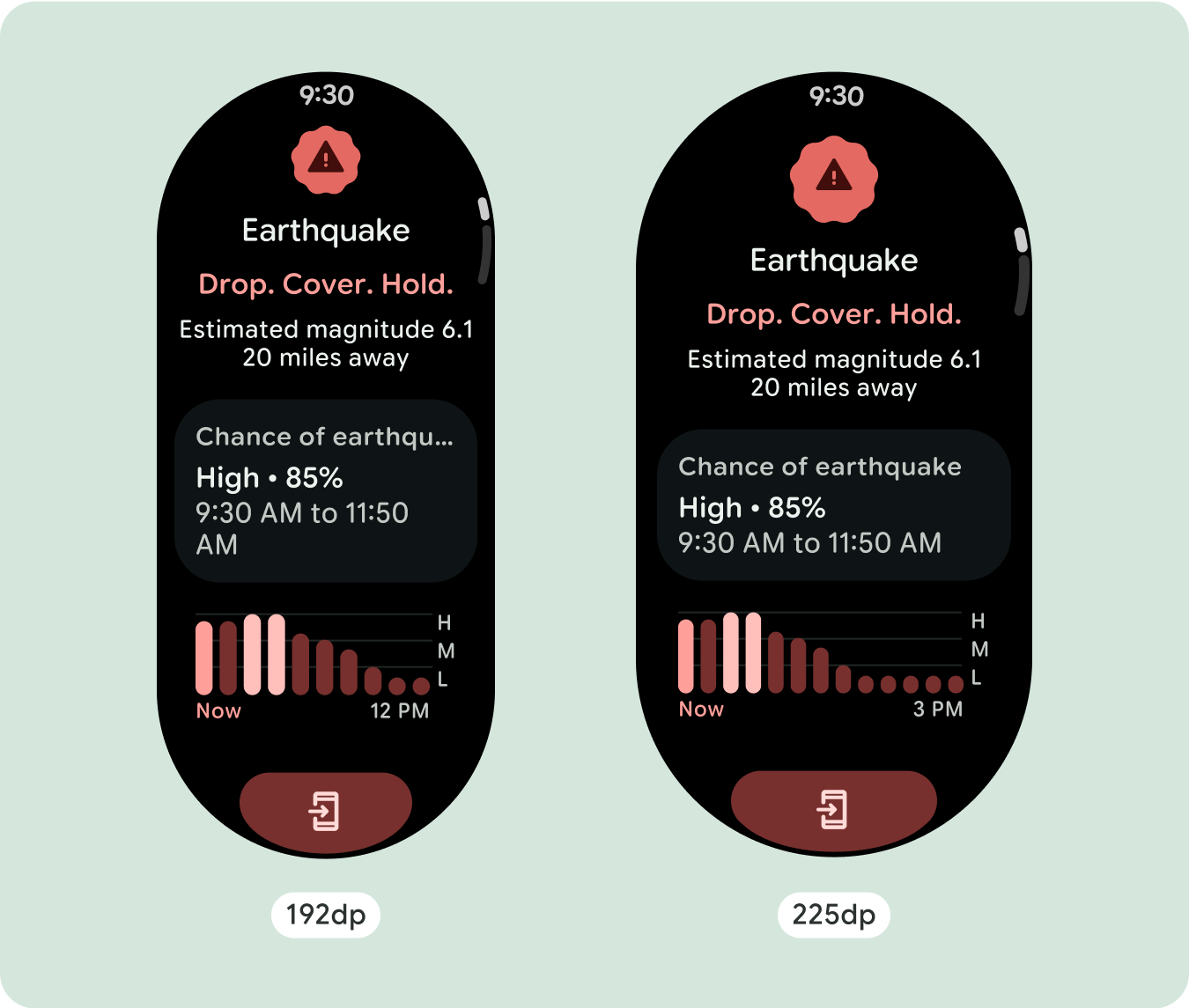
Чтобы наилучшим образом использовать дополнительное пространство на экранах большего размера, добавьте контрольную точку размера на 225dp. Эта контрольная точка позволяет отобразить дополнительный контент, включить больше кнопок или данных или изменить макет для лучшего соответствия большему экрану. Для этого требуется отдельный дизайн для каждой контрольной точки. Дизайн большего экрана (225+) может включать следующие дополнительные элементы:
Увеличить размер или изменить состояние существующих компонентов
Это можно сделать для того, чтобы показать больше деталей или сделать содержимое более наглядным.

Оптимизированные и дифференцированные макеты
Макет может немного измениться после контрольной точки 225dp, так что содержимое, расположенное над сгибом в представлении по умолчанию, будет оптимизировано, однако весь тот же контент, расположенный под сгибом, должен быть по-прежнему доступен независимо от размера экрана.


Реагирующее и адаптивное поведение
Все компоненты в библиотеке Compose автоматически адаптируются к более широкому размеру экрана и увеличиваются в ширину и высоту. Виды прокрутки, использующие адаптивные методы дизайна, обычно адаптируются к диапазону размеров экрана. Однако в некоторых особых случаях можно использовать точку останова для переопределения размеров и дополнения макетов, которые расширяют функциональность, улучшают обзорность или позволяют лучше разместить контент на экране.
Все верхние, нижние и боковые поля должны быть определены в процентах, чтобы избежать обрезки и обеспечить пропорциональное масштабирование элементов. Учтите, что PositionIndicator появляется, когда пользователь прокручивает, и он автоматически охватывает рамку экрана независимо от ее размера.
Контрольный список
- Примените рекомендуемые верхние, нижние и боковые поля.
- Определите внешние поля в процентных значениях, чтобы предотвратить обрезку в начале и конце прокручиваемого контейнера.
- Применяйте поля с фиксированными значениями DP между элементами пользовательского интерфейса.
- Рассмотрите возможность применения контрольной точки на уровне 225dp, чтобы представить дополнительный контент или сделать существующий контент более удобным для просмотра на экранах большего размера.

Создавайте дифференцированный опыт
Прокручиваемые представления имеют широкие возможности настройки, с возможностью добавления любой комбинации компонентов в любом порядке. Верхние и нижние поля могут меняться в зависимости от того, какие компоненты находятся сверху и снизу. Это необходимо для предотвращения обрезания контента растущей кривизной экрана.


