Los diseños de vista de la app de desplazamiento incluyen listas (TransformingLazyColumn) y diálogos.
Estos diseños conforman la mayoría de las pantallas de la app y representan una recopilación de componentes que deben adaptarse a tamaños de pantalla más grandes. Verifica que los componentes sean responsivos, es decir, que llenen el ancho disponible y adopten los ajustes de TransformingLazyColumn cuando haya más de la altura de la pantalla disponible. Estos diseños ya se compilan de forma responsiva, y tenemos algunas recomendaciones adicionales para aprovechar aún más el espacio ampliado.

Crea diseños responsivos y optimizados
Para ayudar a que tus diseños se adapten a tamaños de pantalla más grandes, actualizamos el comportamiento de nuestros diseños y componentes para que tengan un comportamiento responsivo integrado, incluidos los márgenes y el padding basados en porcentajes. Para abordar este problema, actualizamos los diseños y componentes de la biblioteca de la IU de Android con un comportamiento responsivo integrado, incluidos los márgenes y el padding basados en porcentajes. Si usas nuestros componentes de Compose, puedes heredar automáticamente esta capacidad de respuesta.
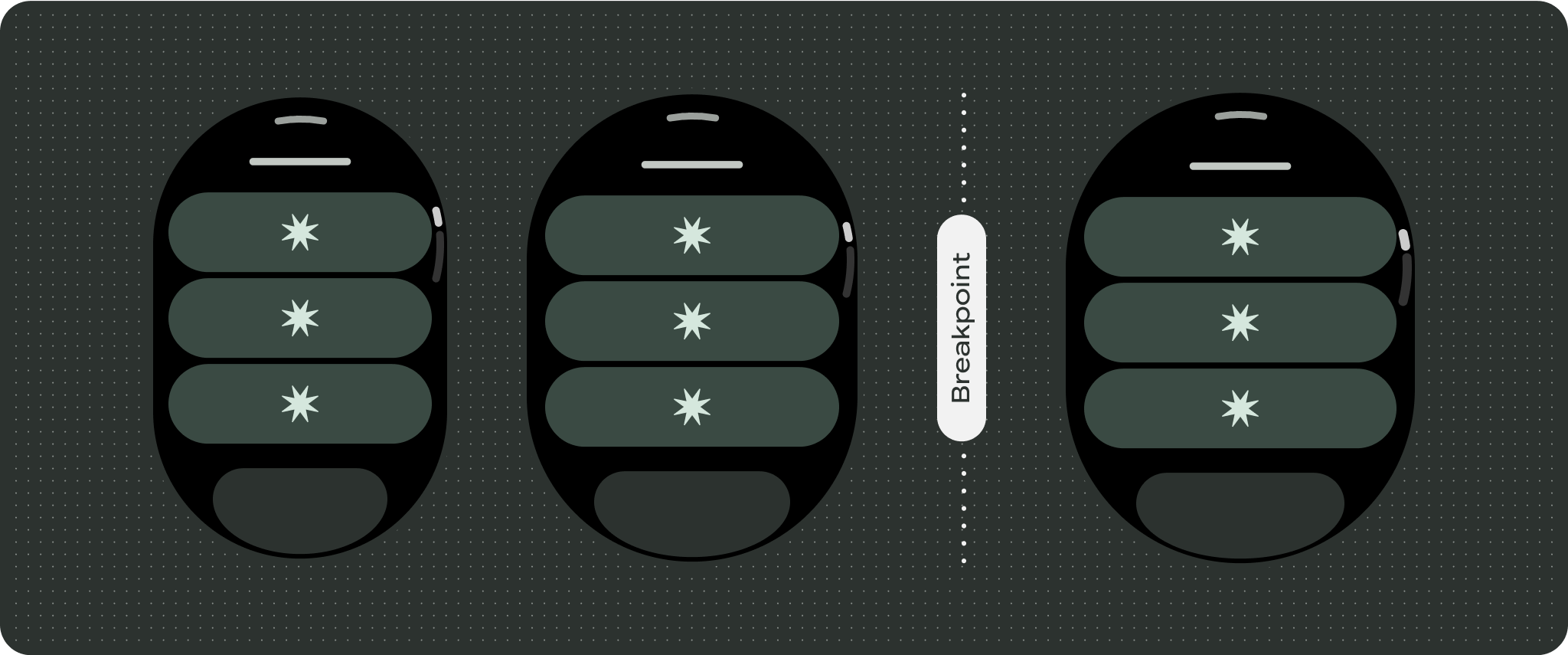
Para diseños de pantalla únicos, realiza pruebas exhaustivas en una variedad de tamaños de pantalla y asegúrate de que los componentes y los elementos se adapten sin problemas y eviten que se recorte el contenido. Nuestros márgenes de porcentaje ayudan a que los espaciadores se ajusten de manera eficaz, y te recomendamos que uses un punto de inflexión en 225 dp para agregar información adicional y funciones mejoradas en pantallas de reloj más grandes.
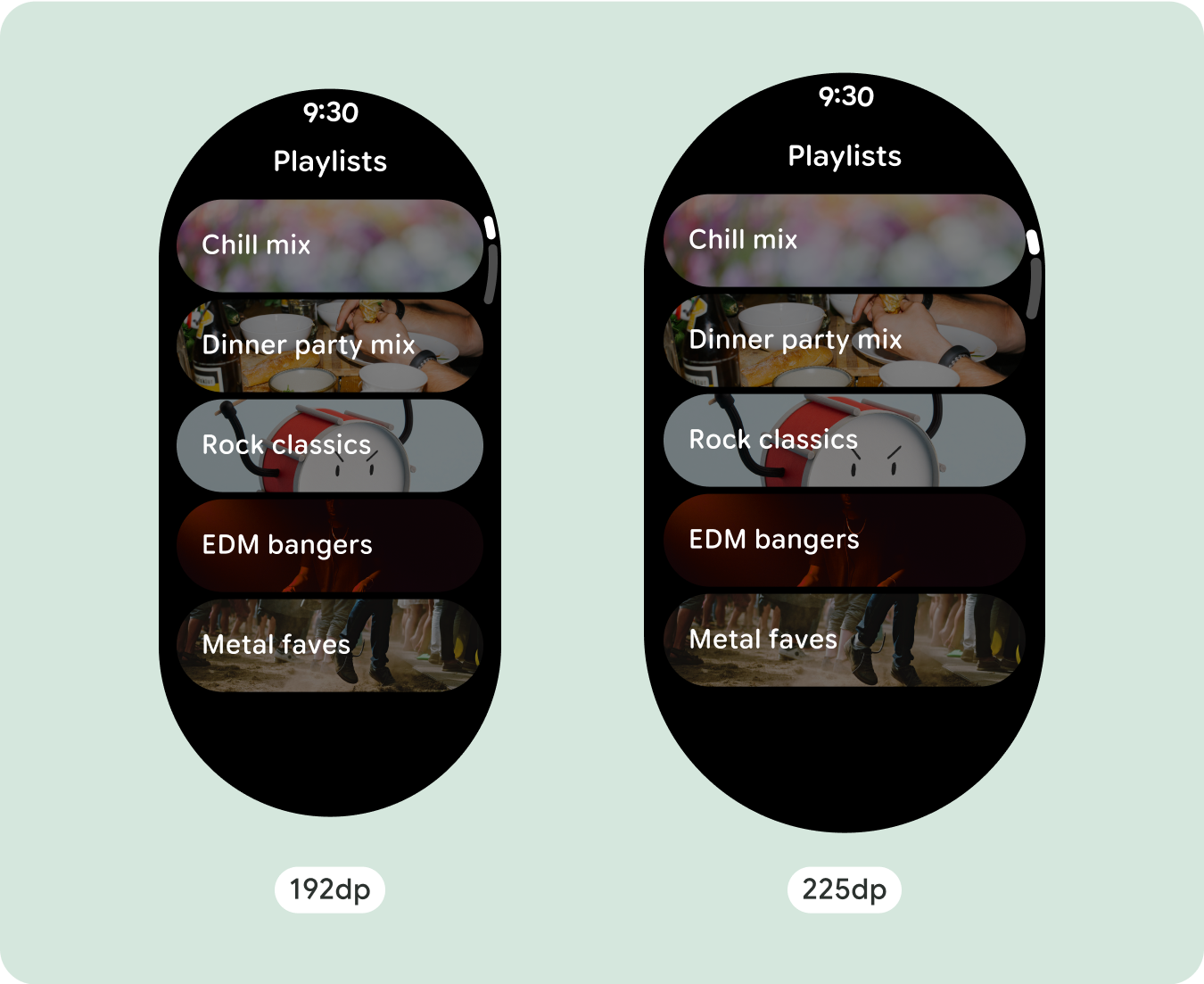
Verifica que los componentes ocupen el ancho disponible
Todos los componentes se compilan de forma responsiva, lo que significa que ocupan el ancho y la altura disponibles. Asegúrate de tener los márgenes necesarios para garantizar que la pantalla de redondeo no recorte el contenido.






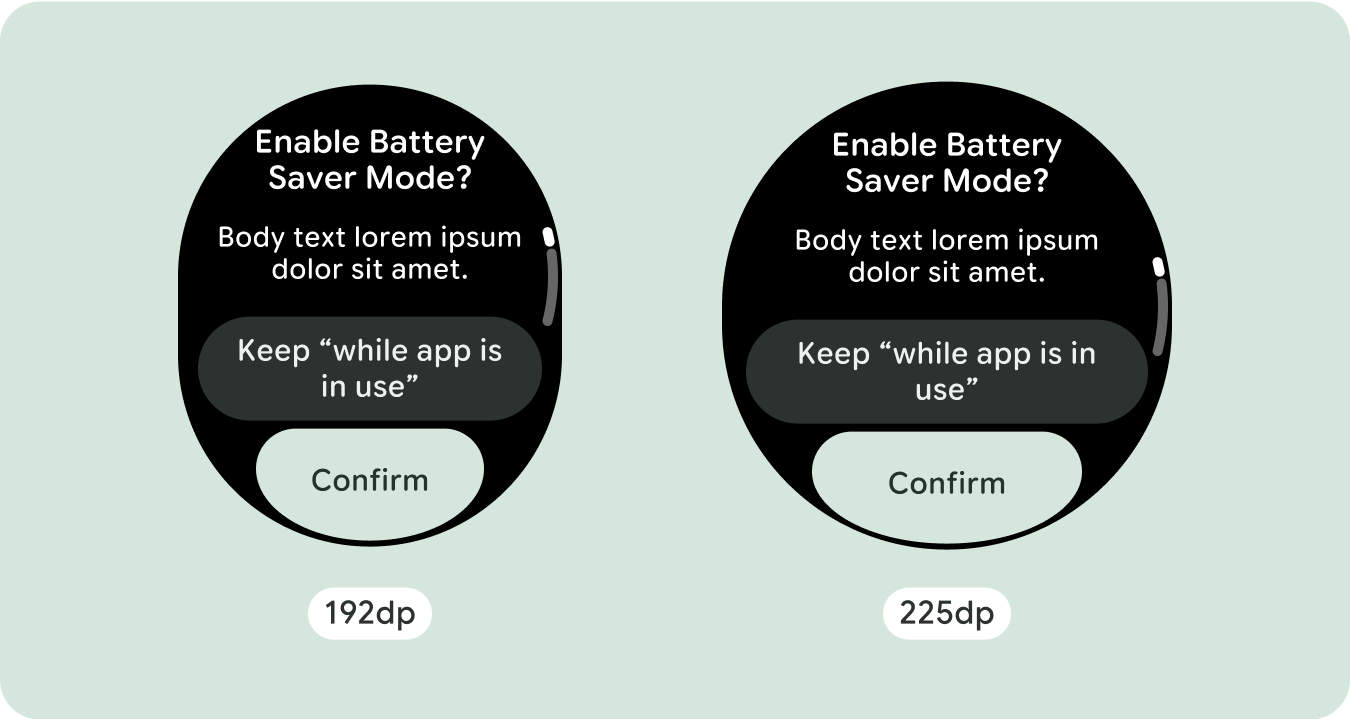
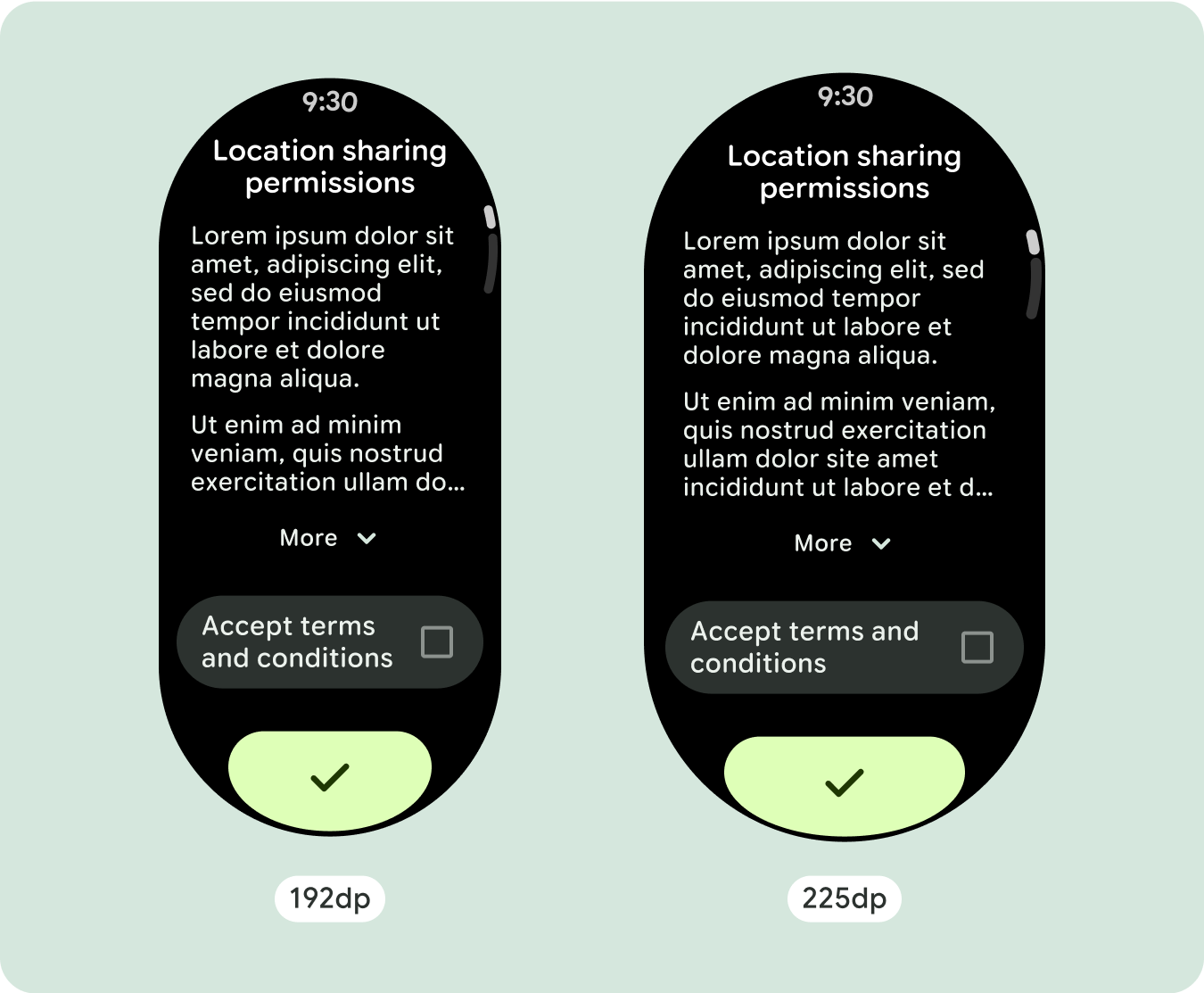
Cómo mostrar caracteres de texto adicionales
La mayoría de los componentes tienen cuadros de texto que ocupan todo el ancho disponible. Esto significa que aumentan automáticamente el recuento de caracteres a medida que aumenta el ancho de la pantalla.



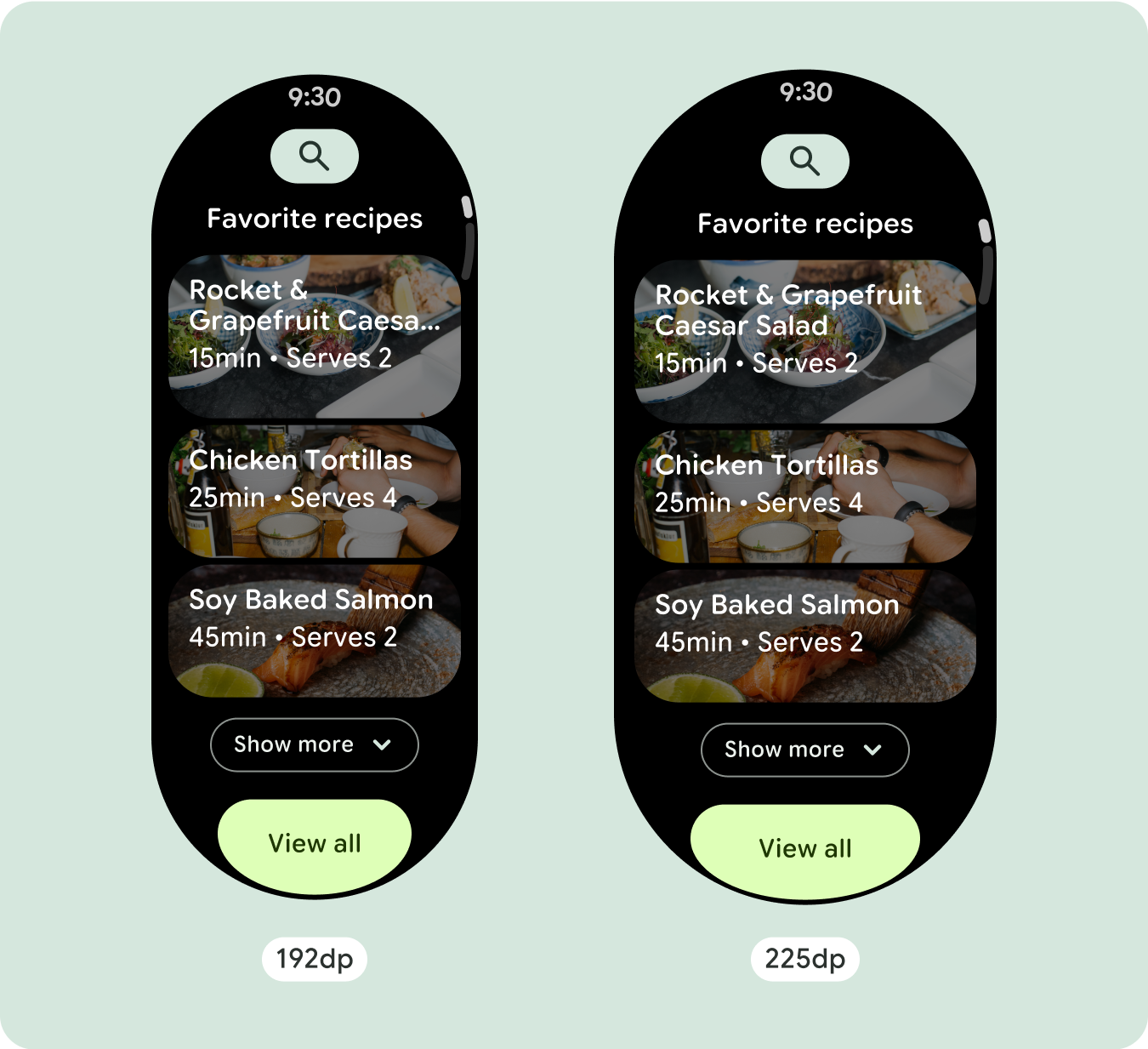
Crea diseños adaptables y diferenciados
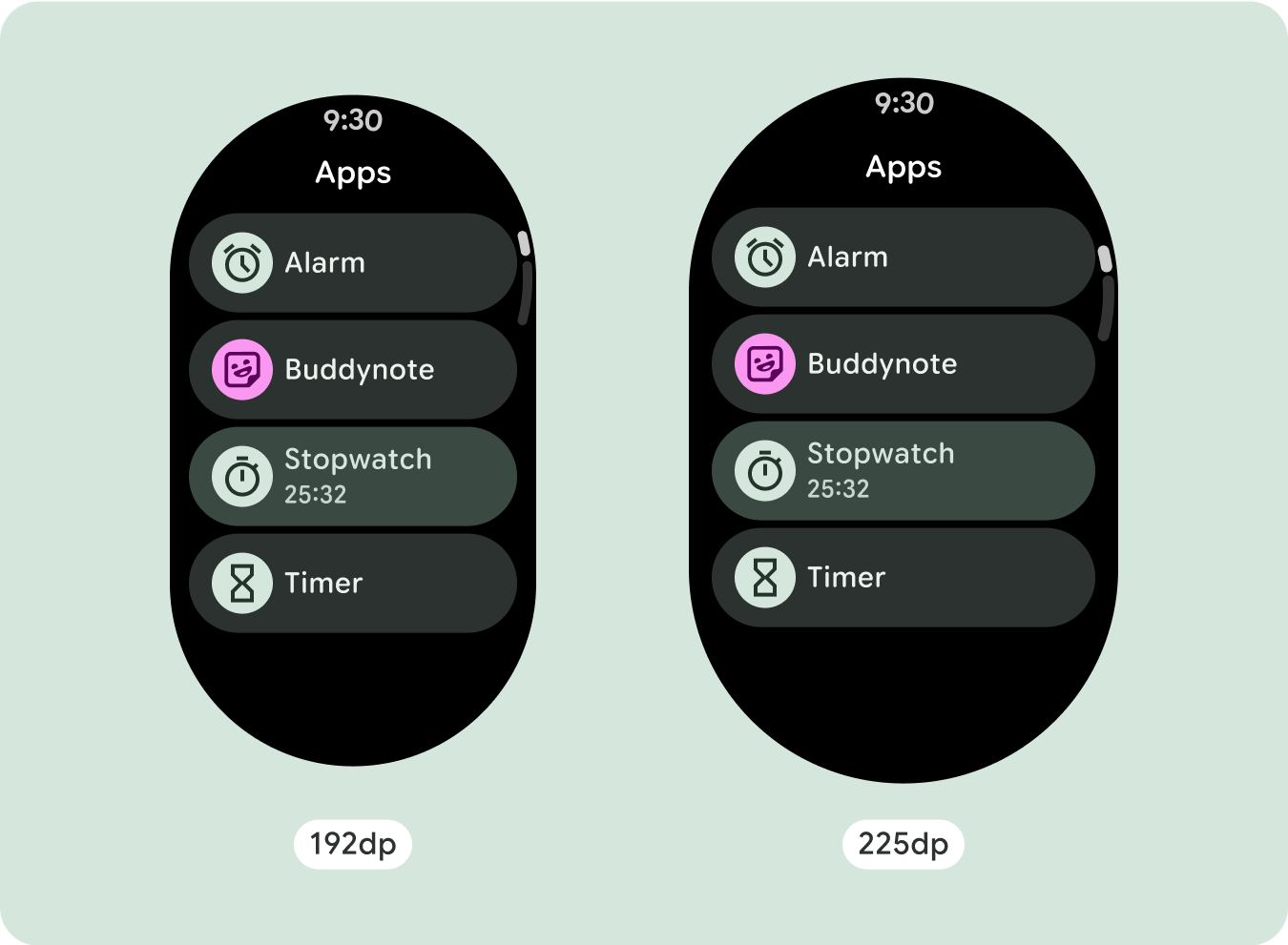
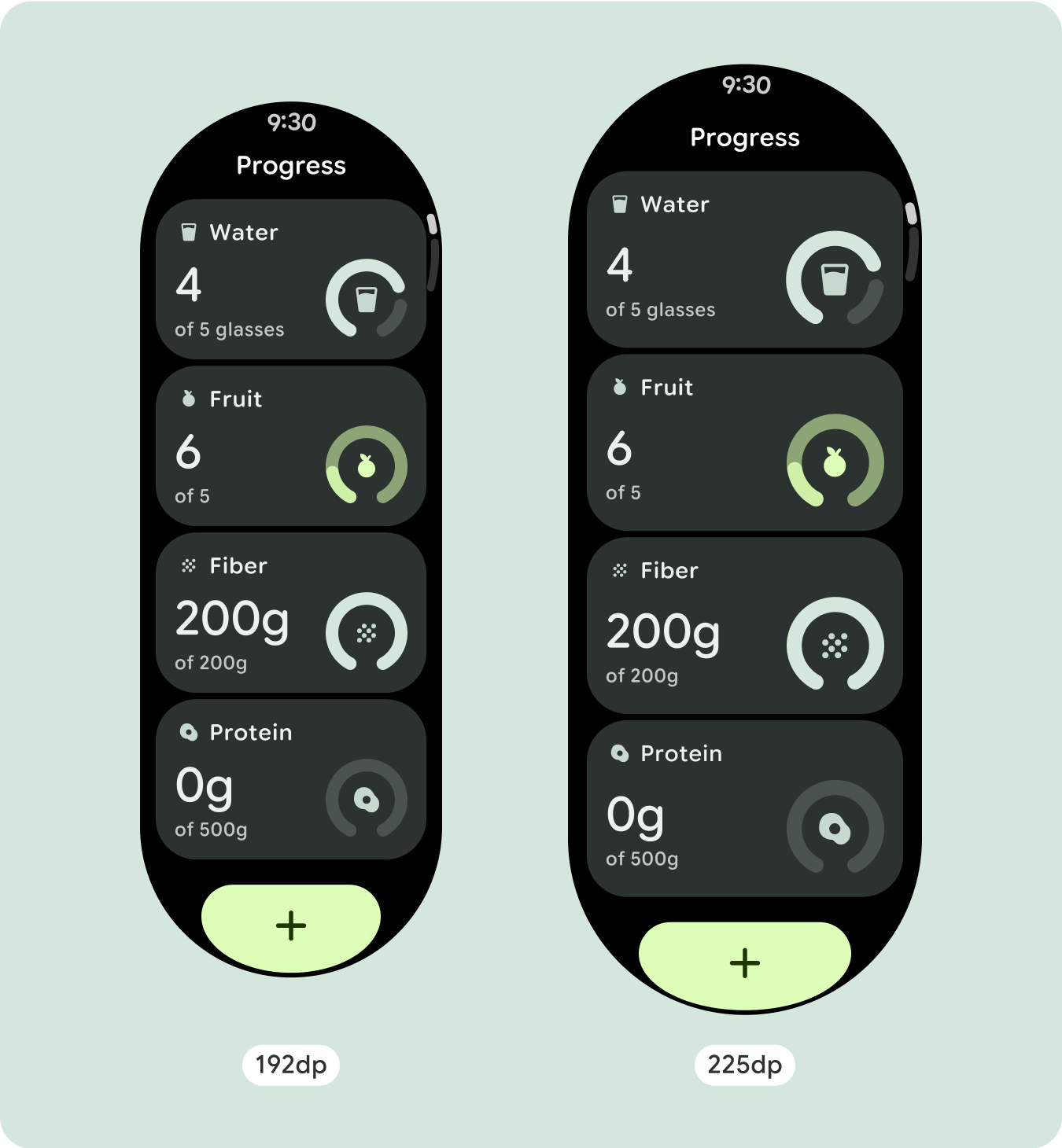
Como los diseños de desplazamiento mostrarán automáticamente más de lo que antes estaba oculto debajo de la mitad inferior de la pantalla, no hay mucho que debas hacer para agregar valor. Cada componente ocupa el ancho disponible y, en algunos casos, puede ganar filas adicionales de texto (como las tarjetas) o estirarse para ocupar el ancho disponible (como los botones de íconos).
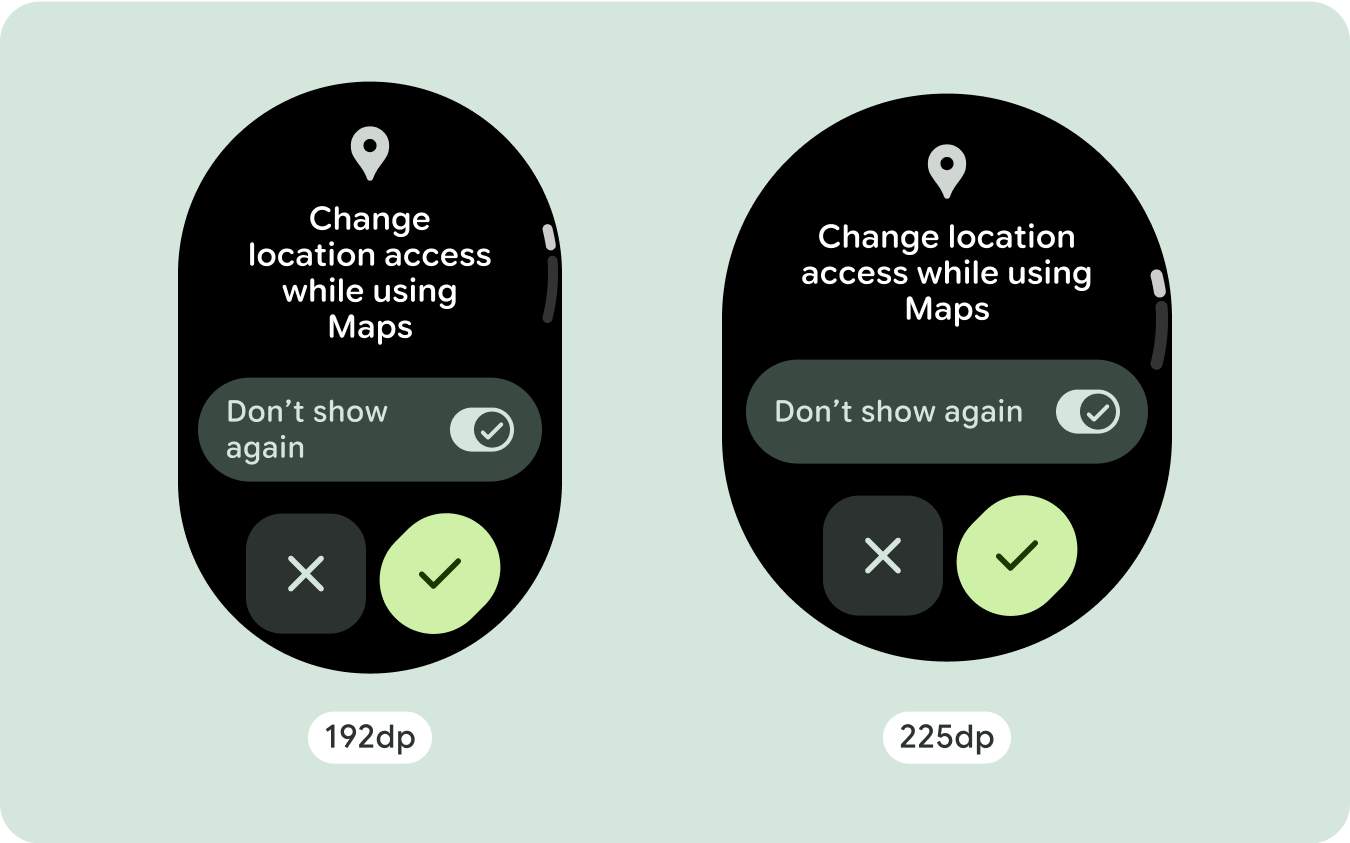
Para aprovechar mejor el espacio adicional en tamaños de pantalla más grandes, agrega un punto de interrupción de tamaño en 225 dp. Este punto de inflexión permite revelar contenido adicional, incluir más botones o datos, o cambiar el diseño para que se adapte mejor a la pantalla más grande. Esto requiere un diseño diferente para cada punto de inflexión. El diseño de pantalla más grande (más de 225 píxeles) podría incluir los siguientes elementos adicionales:
Aumentar el tamaño o cambiar el estado de los componentes existentes
Esto se puede hacer para mostrar más detalles o hacer que el contenido sea más visible.

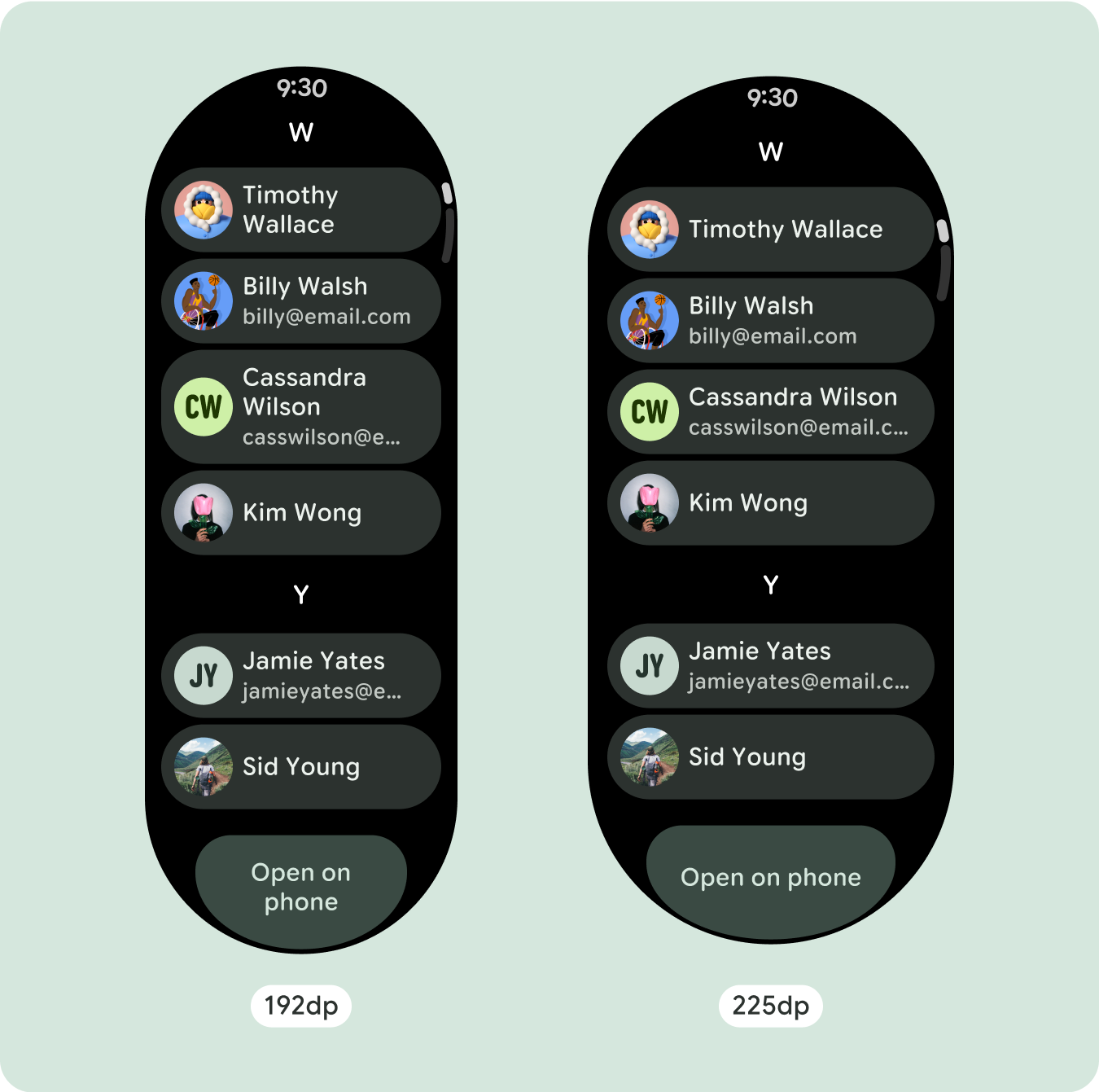
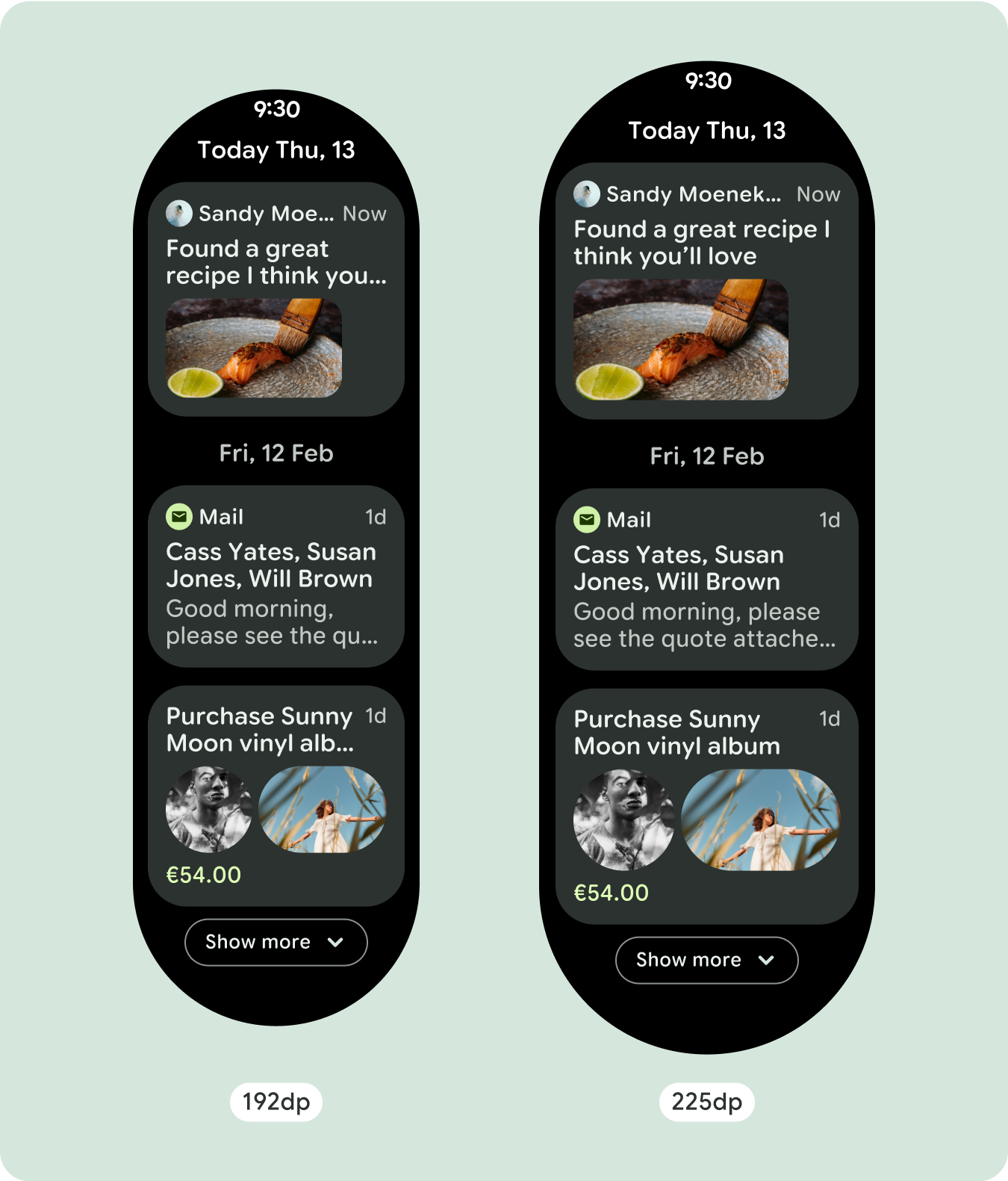
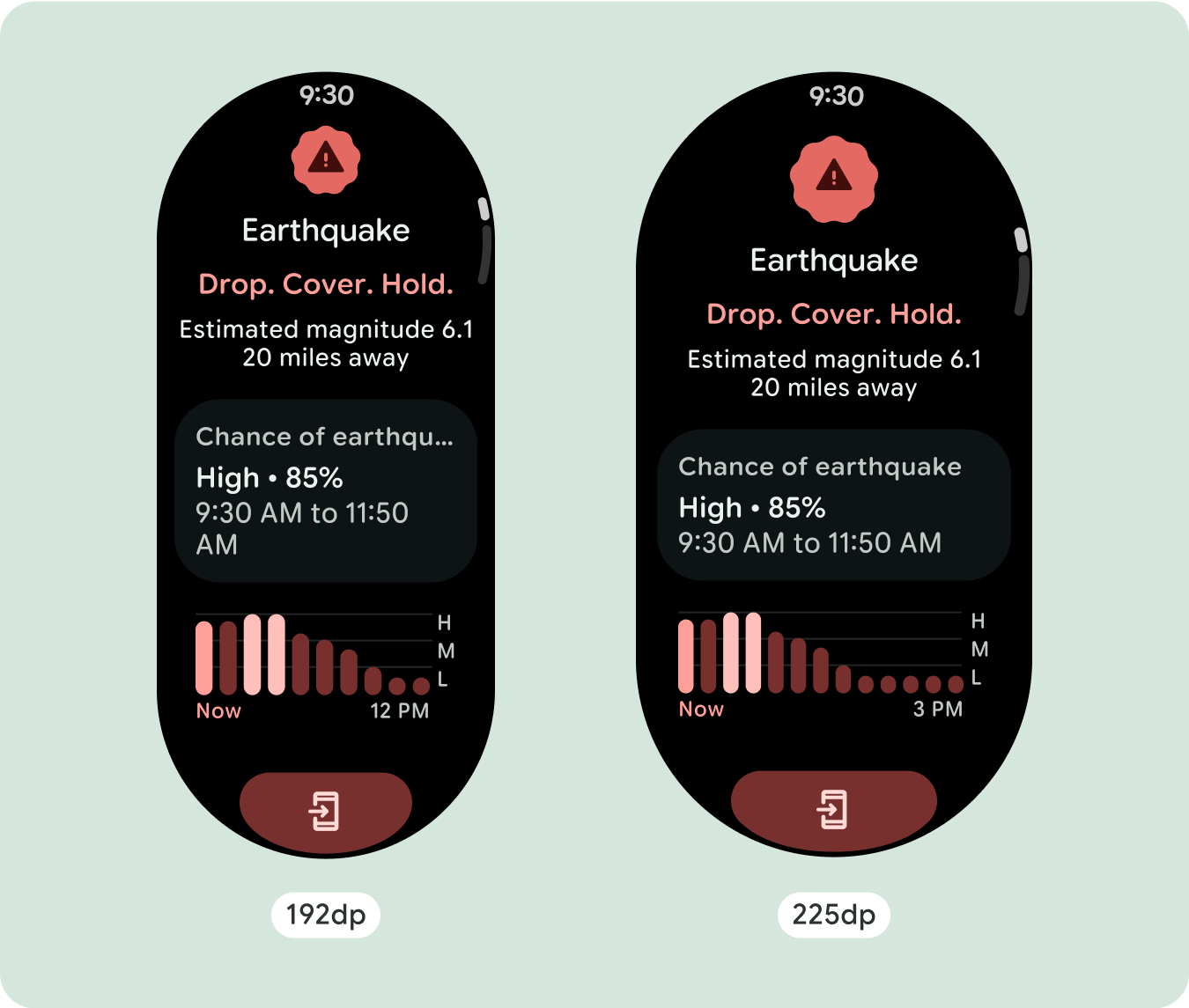
Diseños optimizados y diferenciados
El diseño puede alterarse ligeramente después del punto de inflexión de 225 dp, de modo que el contenido de la mitad superior de la pantalla en la vista predeterminada se optimice. Sin embargo, todo el contenido de la mitad inferior de la pantalla debería seguir disponible independientemente del tamaño de la pantalla.


Comportamiento responsivo y adaptable
Todos los componentes de la biblioteca de Compose se adaptarán automáticamente al tamaño de pantalla más amplio y aumentarán de ancho y altura. Las vistas de desplazamiento que usan prácticas de diseño responsivo suelen adaptarse a una variedad de tamaños de pantalla. Sin embargo, en algunos casos especiales, puedes usar un punto de inflexión para anular las dimensiones y aumentar los diseños que expanden la funcionalidad, mejoran la visibilidad o hacen que el contenido se ajuste mejor en la pantalla.
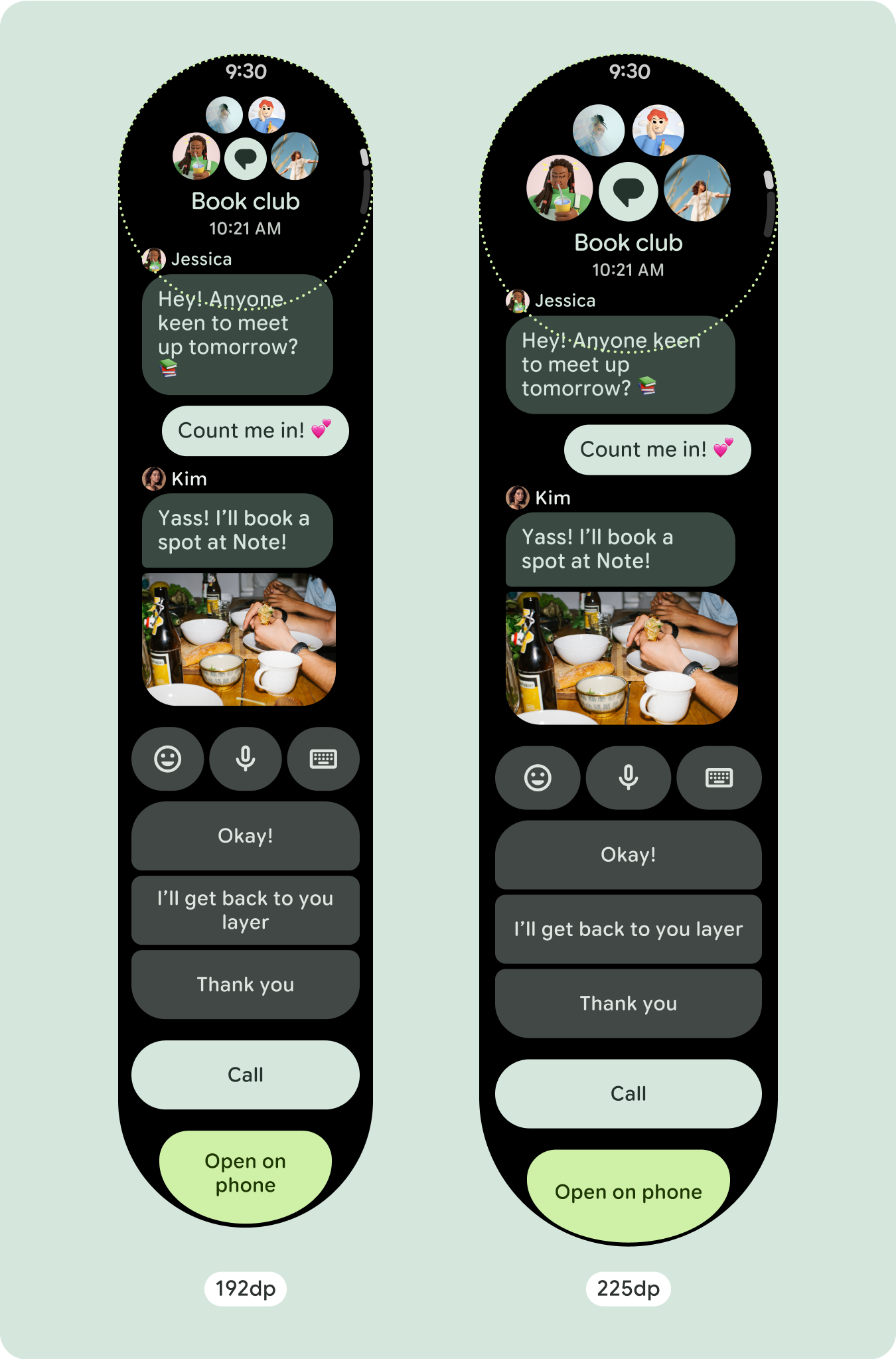
Todos los márgenes superior, inferior y lateral deben definirse en porcentajes para evitar cortes y proporcionar una escala proporcional de los elementos. Ten en cuenta que el elemento PositionIndicator aparece cuando el usuario se desplaza y se ajusta automáticamente al bisel de la pantalla, independientemente de su tamaño.
Lista de tareas
- Aplica los márgenes superior, inferior y lateral recomendados.
- Define los márgenes externos en valores porcentuales para evitar que se recorten al comienzo y al final del contenedor desplazable.
- Aplica márgenes en valores de DP fijos entre los elementos de la IU.
- Considera aplicar un punto de inflexión en 225 dp para agregar contenido adicional o hacer que el contenido existente sea más visible en pantallas de mayor tamaño.

Crea experiencias diferenciadas
Las vistas de desplazamiento son altamente personalizables, con la capacidad de agregar cualquier combinación de componentes en cualquier orden. Los márgenes superior e inferior pueden cambiar según los componentes que se encuentran en la parte superior e inferior. Esto evita que la curva creciente de la pantalla recorte el contenido.

