Макеты представления приложений без прокрутки включают медиаплееры, диалоговые окна подтверждения, селекторы, переключатели и специальные экраны фитнеса или отслеживания с использованием индикаторов прогресса. Вы можете ограничить высоту любого экрана, что гарантирует, что пользователь будет сосредоточен на одной задаче или наборе элементов управления, а не на необходимости просматривать список опций. Чтобы разместить устройства с меньшим размером экрана, проектируйте с учетом ограниченного размера, обеспечивая удобство просмотра и охватывая круглый экран, где это уместно.

Создавайте адаптивные и оптимизированные дизайны
Непрокручиваемые представления фокусируются на беглой информации и предлагают пользователям ценность с минимальным взаимодействием. Однако встраивание адаптивного поведения в эти макеты может быть сложной задачей. Чтобы решить эту проблему, мы обновили макеты и компоненты библиотеки Android UI со встроенным адаптивным поведением, включая процентные поля и отступы. Если вы используете наши компоненты Compose, вы можете автоматически унаследовать эту адаптивность.
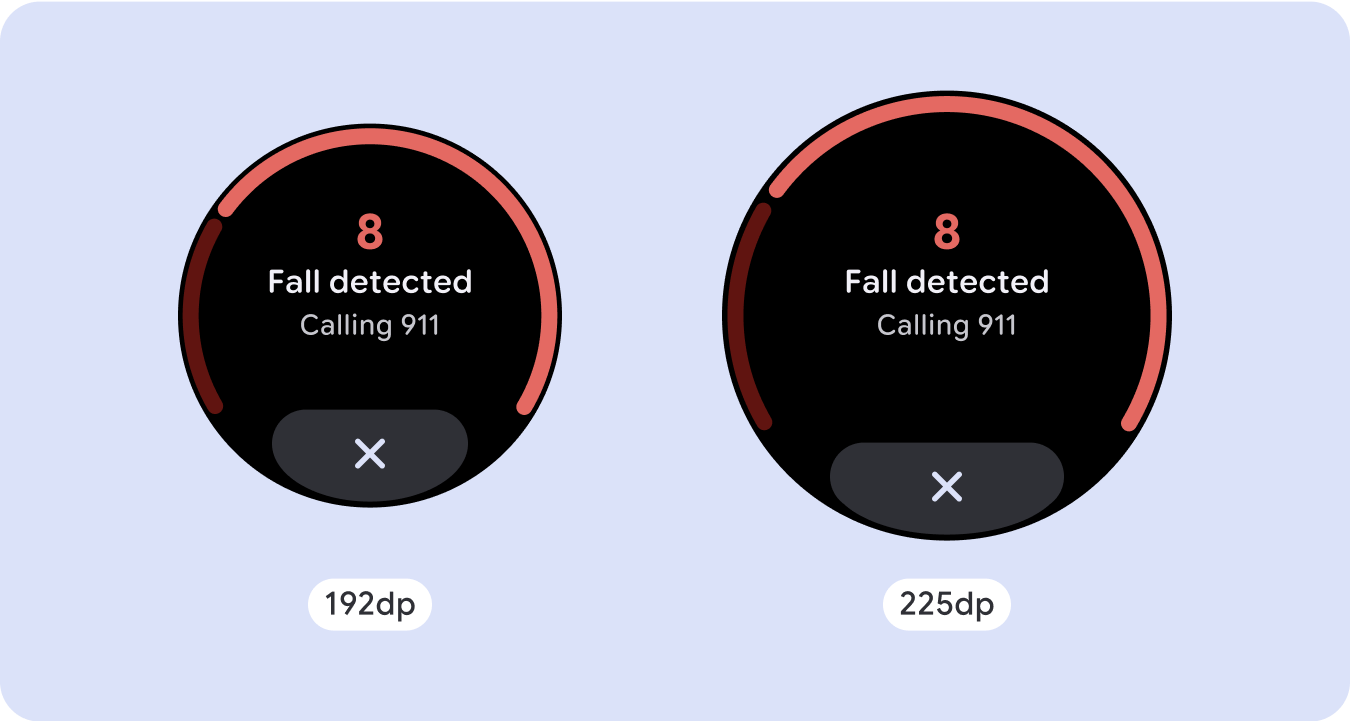
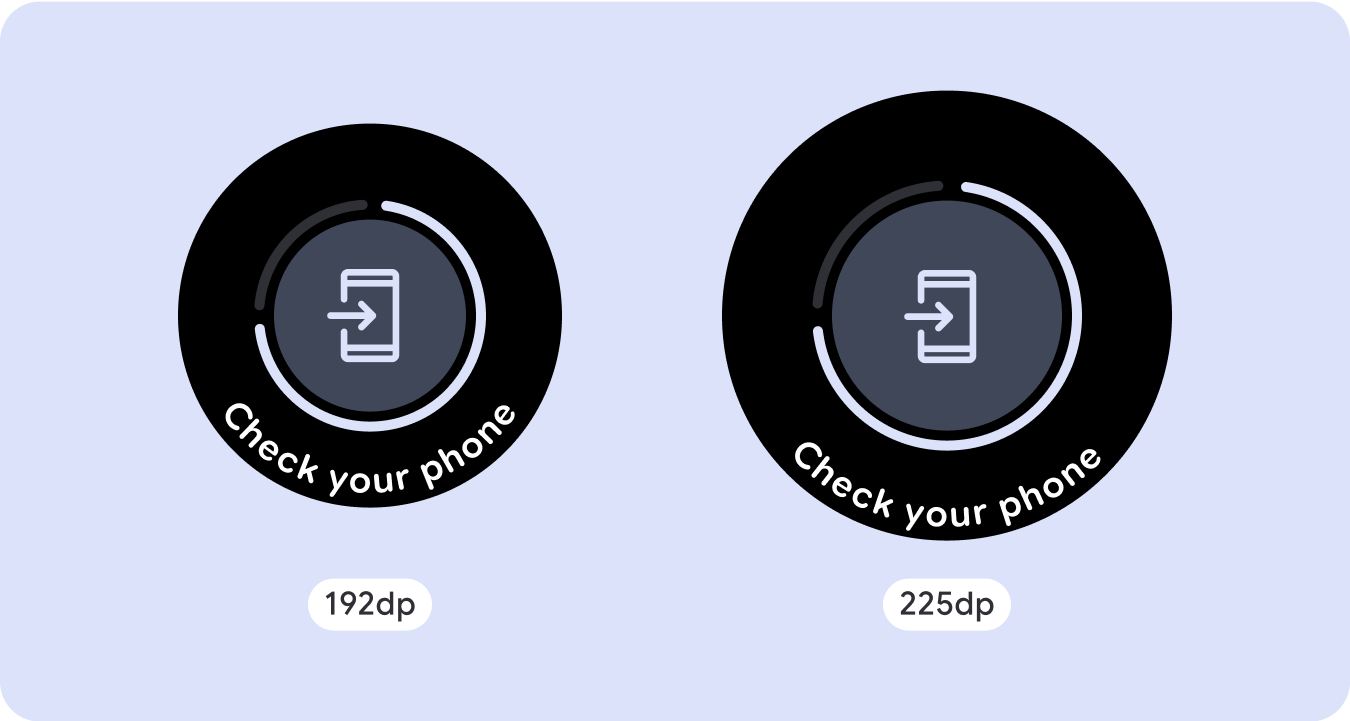
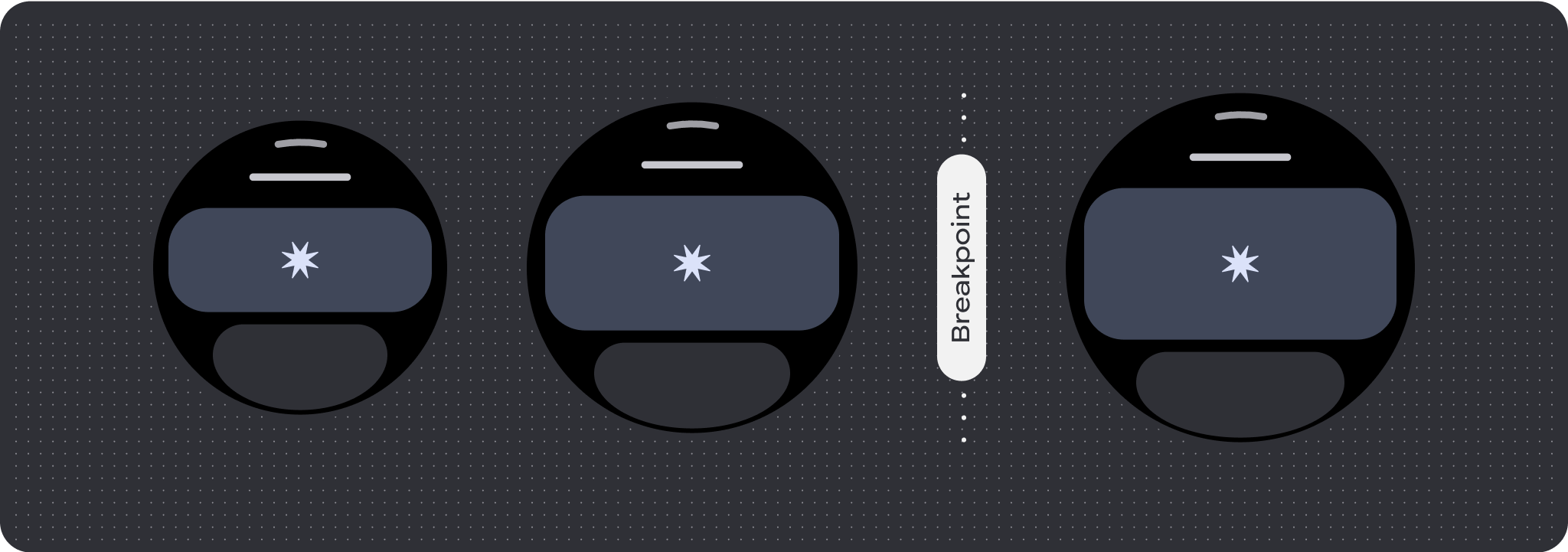
Для уникальных дизайнов экрана тщательно протестируйте на разных размерах экрана, чтобы компоненты и элементы плавно адаптировались и не обрезались. Наши процентные поля помогают эффективно масштабировать разделители, и мы рекомендуем использовать контрольную точку на 225dp для представления дополнительной информации и улучшенной функциональности на больших экранах часов.
Проверьте, что компоненты соответствуют доступной ширине и высоте.
Все компоненты созданы адаптивными, то есть они адаптируются к доступной ширине (и высоте при полноэкранном режиме). Убедитесь, что у вас есть необходимые поля, чтобы гарантировать, что контент не будет обрезан закругленной кривой экрана. Кроме того, обеспечьте необходимое поведение макета, чтобы ваш непрокручиваемый экранный контент не подталкивал макет к прокрутке или не обрезался.







Создавайте адаптивные и дифференцированные проекты
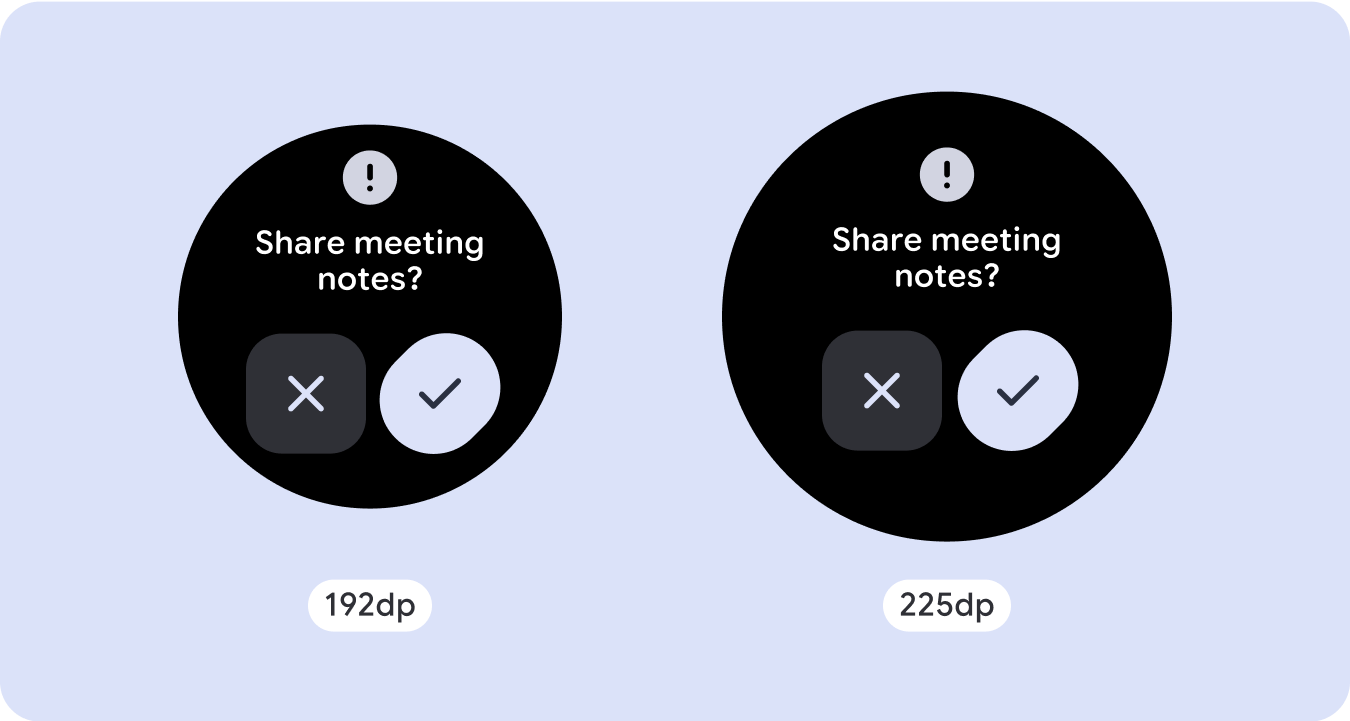
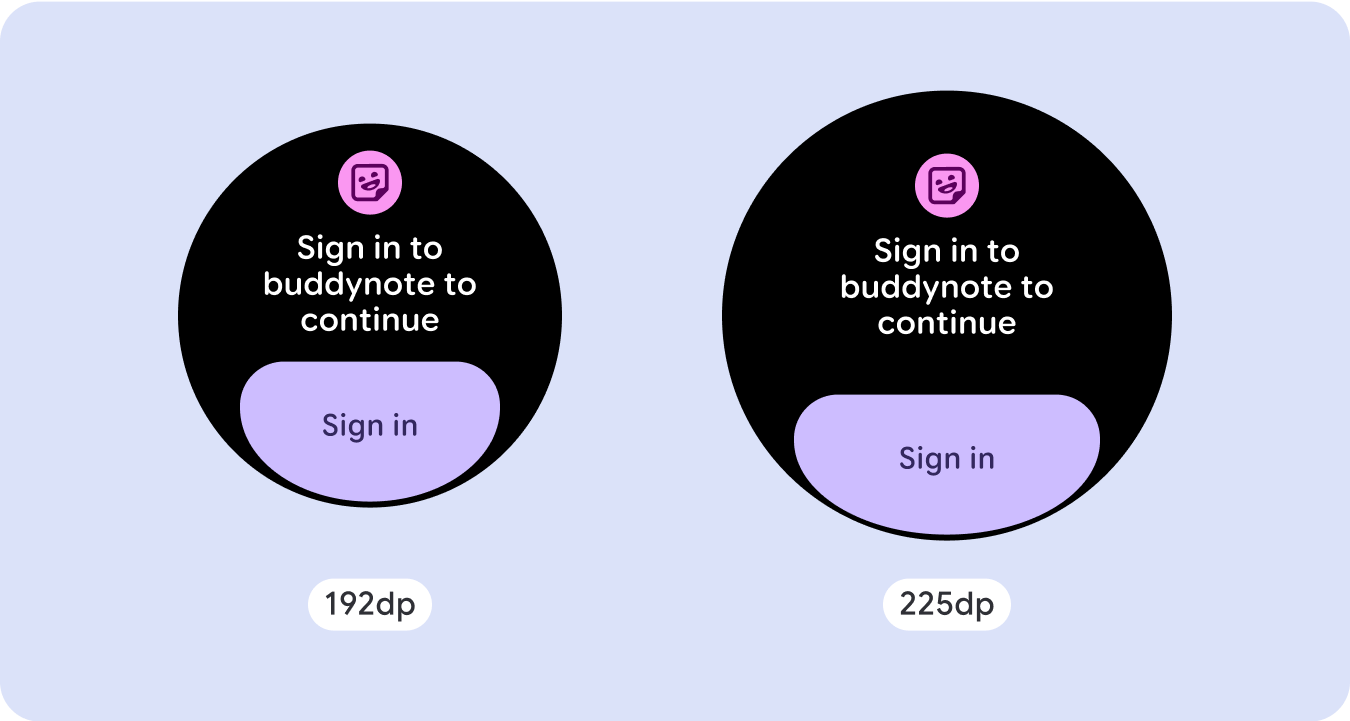
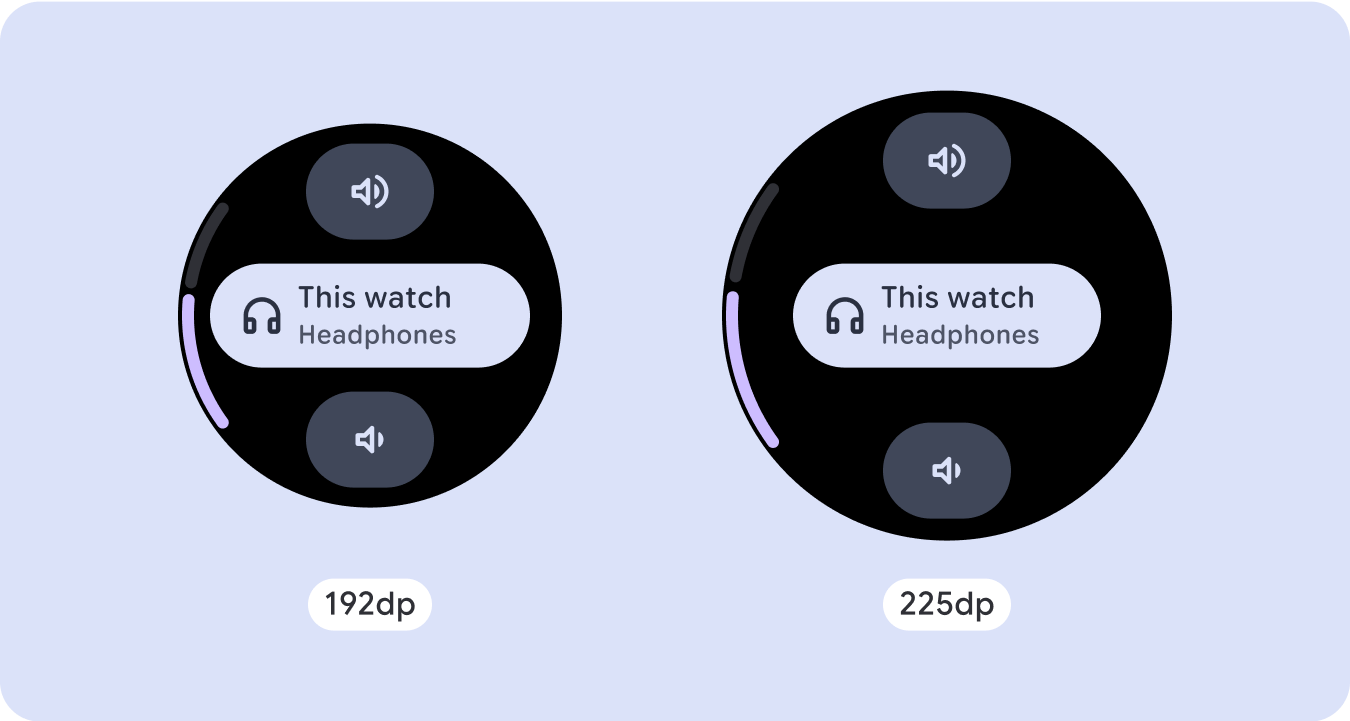
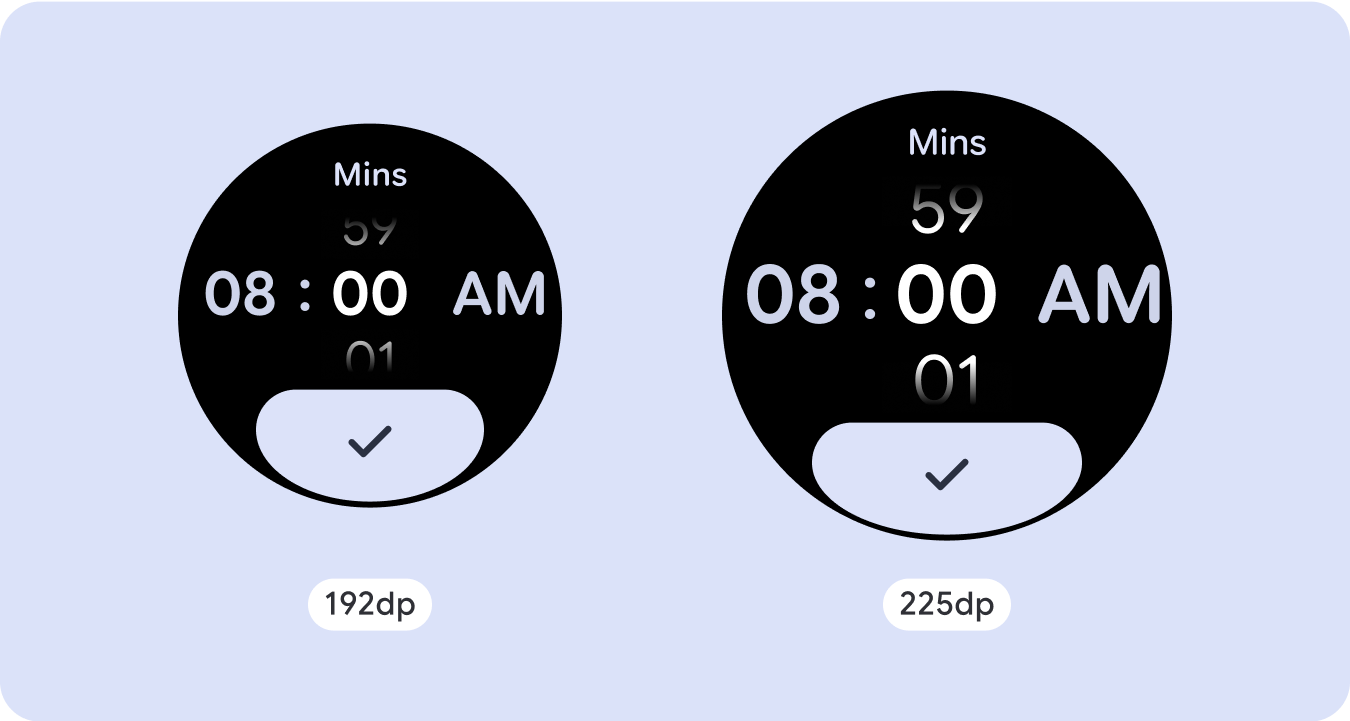
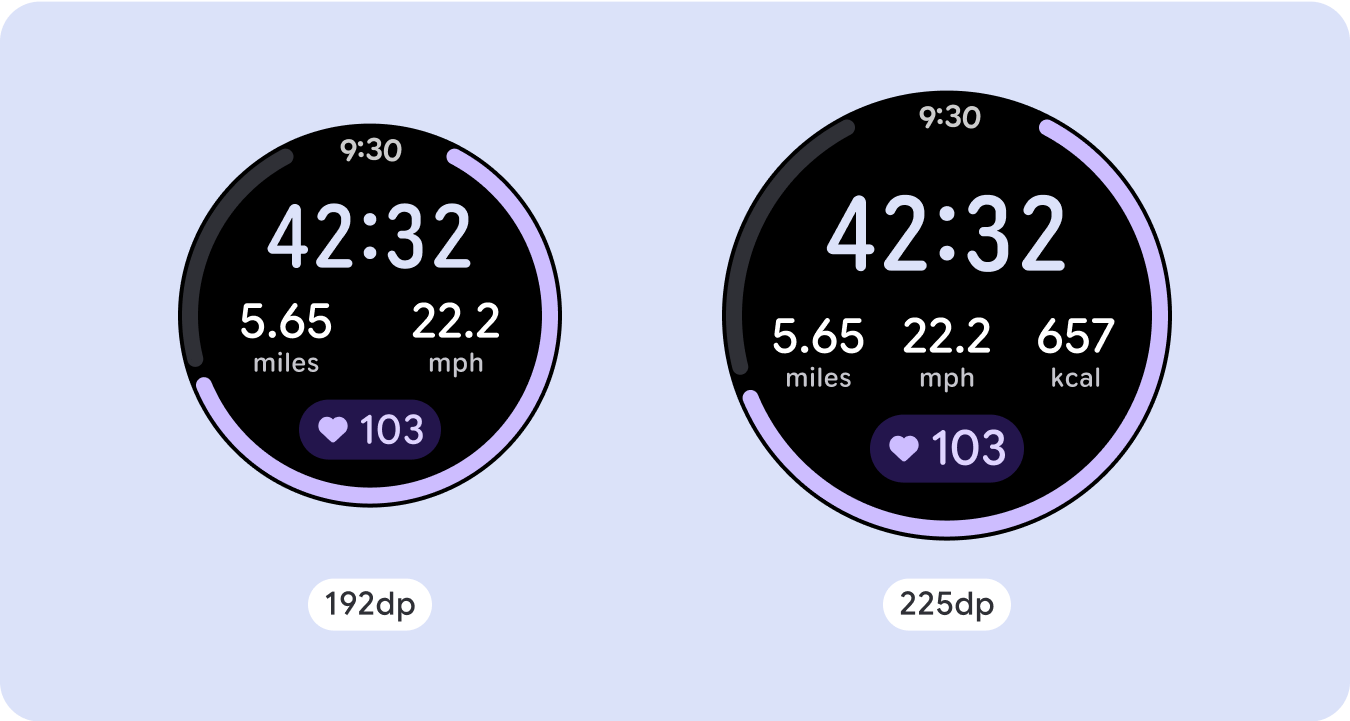
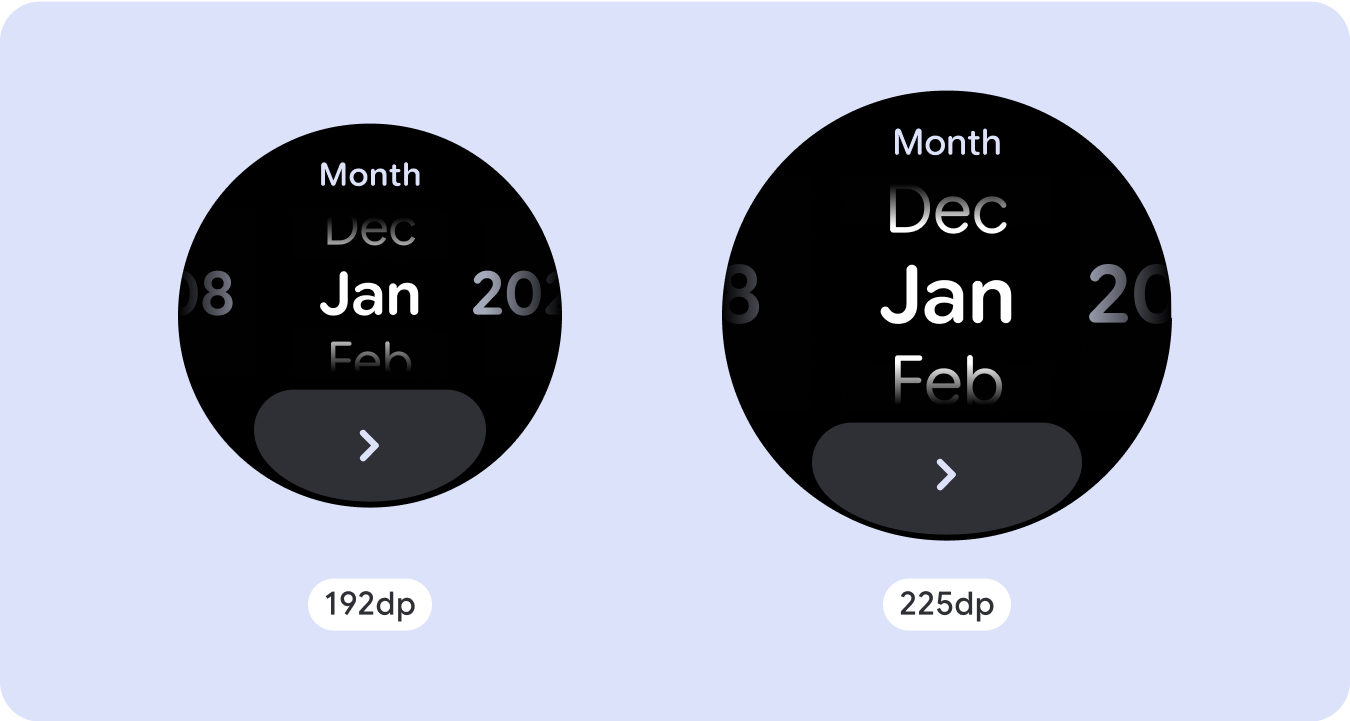
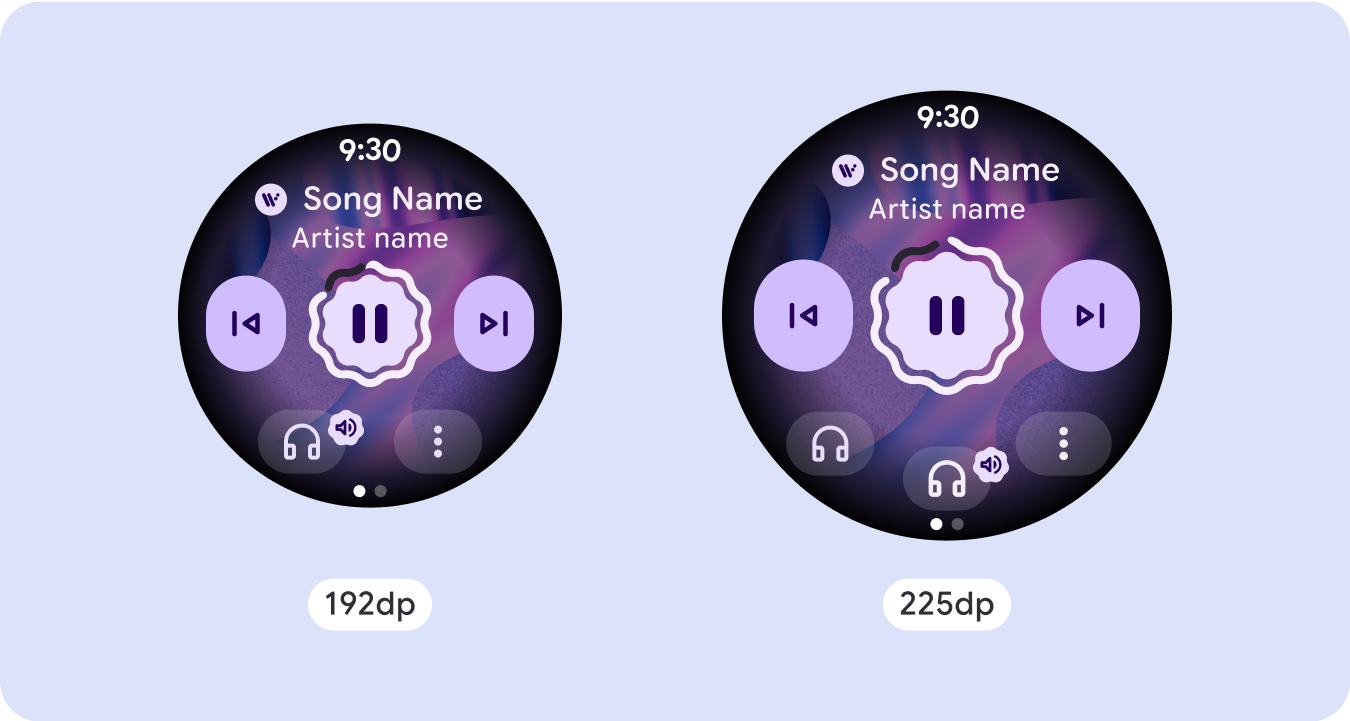
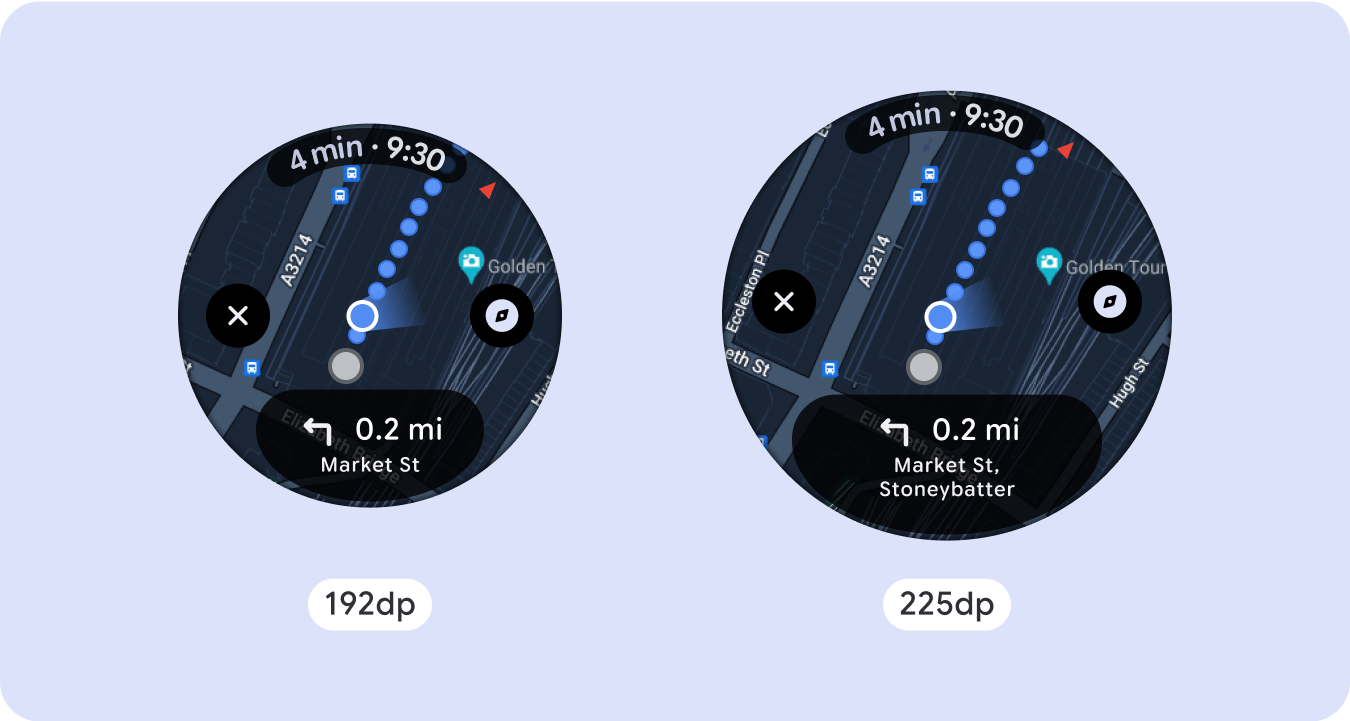
Чтобы наилучшим образом использовать дополнительное пространство на экранах большего размера, добавьте контрольную точку размера на 225dp. Эта контрольная точка позволяет отобразить дополнительный контент, включить больше информации, опций, данных или изменить макет для лучшего соответствия большему размеру экрана.
Это требует разного дизайна для каждой точки останова. Дизайн большего экрана (225+) может включать следующие дополнительные элементы:
Увеличить размер или изменить состояние существующих компонентов
Используйте точку останова, чтобы показать больше деталей или сделать контент более наглядным. Просто убедитесь, что опыт или функциональность не нарушаются на маленьком экране, а изменения на большом экране являются лишь дополнительными.



Добавить контент в текущий макет
Добавляя компоненты или контент, макет обеспечивает дополнительные возможности, детализацию и, в конечном итоге, ценность.
Это ни в коем случае не должно идти в ущерб удобству просмотра.


Использовать нумерацию страниц
В сценариях, когда требуется больше контента, но при этом желательно сохранить макет без прокрутки, рассмотрите вариант многостраничного макета с вертикальной или горизонтальной навигацией по страницам.

Реагирующее и адаптивное поведение
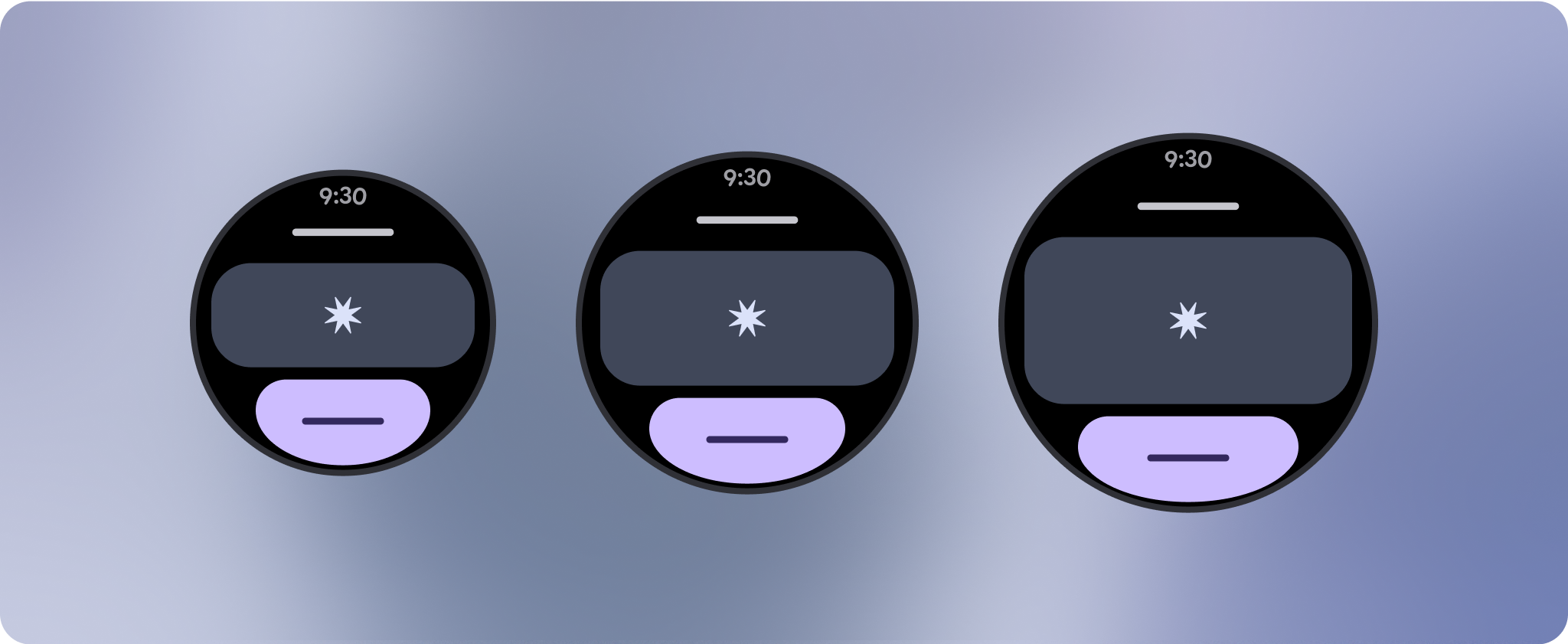
Все компоненты в библиотеке Compose автоматически адаптируются к более широкому размеру экрана и увеличиваются в ширину и высоту. Для этих представлений, в частности, использование контрольных точек может обеспечить особенно богатый и ценный опыт для всех пользователей. Определите все поля в процентах и определите вертикальные ограничения таким образом, чтобы основное содержимое в середине могло растягиваться для заполнения доступной области отображения.
Лучше всего разбить непрокручиваемый экран на верхнюю, среднюю и нижнюю части при проектировании. Таким образом, вы можете добавить внутренние поля к верхней и нижней части, чтобы избежать обрезки, но позволить средней части использовать всю ширину экрана. Рассмотрите возможность использования поворотной кнопки прокрутки для управления элементами экрана, когда его размер ограничен, поскольку взаимодействие только нажатием может не обеспечить наилучшего опыта.
Контрольный список
- Создавайте гибкие макеты, которые будут выглядеть разумно на экранах всех размеров.
- Примените рекомендуемые верхние, нижние и боковые поля.
- Определите поля в процентных значениях в тех местах, где в противном случае содержимое может быть обрезано.
- Используйте ограничения макета, чтобы элементы максимально эффективно использовали пространство на экране и поддерживали баланс на устройствах разных размеров.
- При необходимости укажите время текста, но не перекрывая верхнюю часть страницы (подробнее см. в разделе Индикаторы хода выполнения с верхним зазором)
- Подумайте об использовании кнопок, прилегающих к краям, чтобы эффективнее использовать ограниченное пространство.
- Рассмотрите возможность применения контрольной точки на уровне 225dp, чтобы представить дополнительный контент или сделать существующий контент более удобным для просмотра на экранах большего размера.

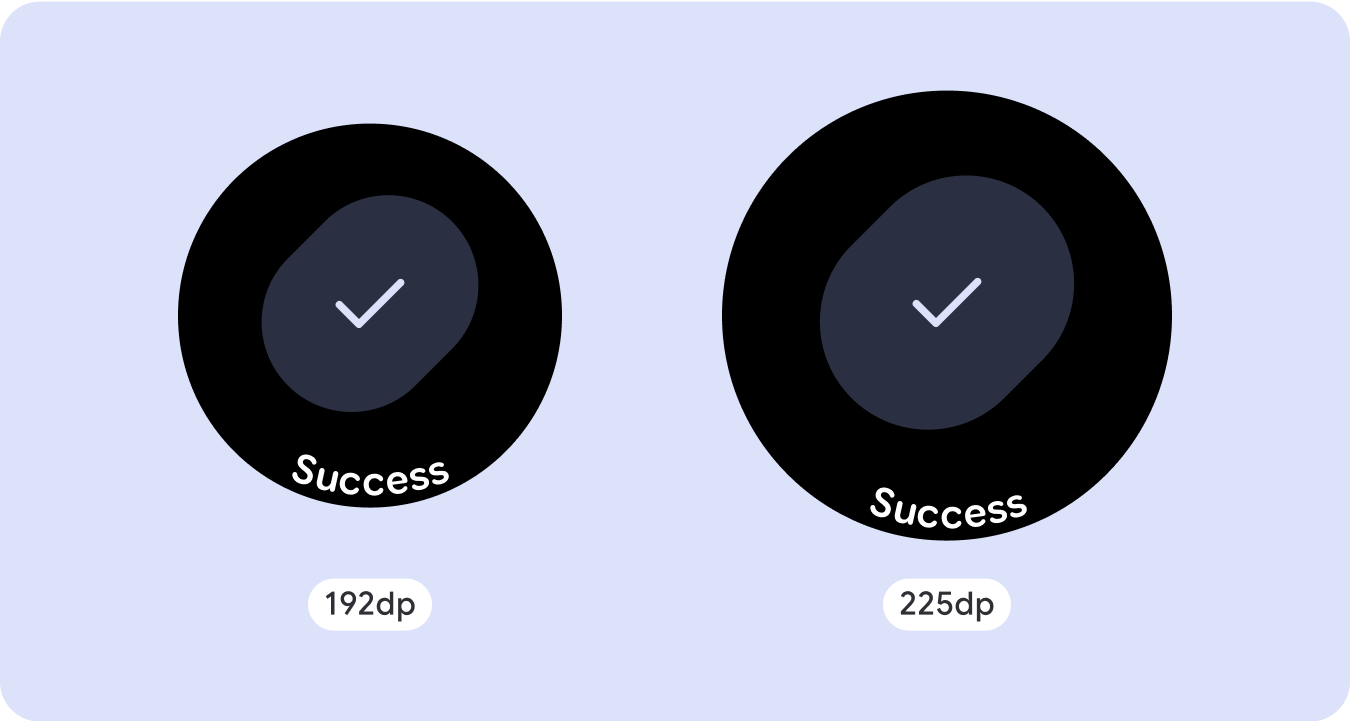
Полноэкранные индикаторы хода выполнения
Поведение индикатора прогресса не меняется, поскольку он автоматически адаптируется к размеру экрана, однако рассмотрите возможность применения пропорциональных (процентных) полей и отступов в центральной области для наилучшего использования пространства. Также рассмотрите возможность использования контрольной точки для увеличения размера или количества компонентов на большем экране.

Создавайте дифференцированный опыт
Непрокручиваемые макеты настраиваются, но они более ограничены в том, сколько контента можно добавить на экран и какие компоненты работают лучше всего. Использование кнопок-значков вместо более широких кнопок в форме таблеток позволяет лучше использовать ограниченное пространство, а визуальная графика, такая как индикаторы хода выполнения и большие точки данных, помогает передавать ключевую информацию графическим способом. Все элементы, которые охватывают рамку экрана, автоматически увеличиваются с размером экрана, поэтому они становятся еще более эффективными.


