Les mises en page de vue d'application non déroulantes incluent les lecteurs multimédias, les boîtes de dialogue de confirmation, les sélecteurs, les sélecteurs et les écrans de fitness ou de suivi spéciaux utilisant des indicateurs de progression. Vous pouvez limiter la hauteur de n'importe quel écran, ce qui permet à l'utilisateur de se concentrer sur une tâche ou un ensemble de commandes, au lieu de parcourir une liste d'options. Pour prendre en charge les appareils à écran plus petit, concevez en gardant à l'esprit la taille limitée, en veillant à ce que l'écran soit lisible en un coup d'œil et en adoptant l'écran circulaire, le cas échéant.

Créer des conceptions responsives et optimisées
Les vues sans défilement se concentrent sur les informations lisibles et offrent aux utilisateurs une valeur avec une interaction minimale. Toutefois, l'intégration d'un comportement responsif dans ces mises en page peut s'avérer difficile. Pour y remédier, nous avons mis à jour les mises en page et les composants de notre bibliothèque d'UI Android avec un comportement responsif intégré, y compris des marges et des marges intérieures basées sur des pourcentages. Si vous utilisez nos composants Compose, vous pouvez hériter automatiquement de cette réactivité.
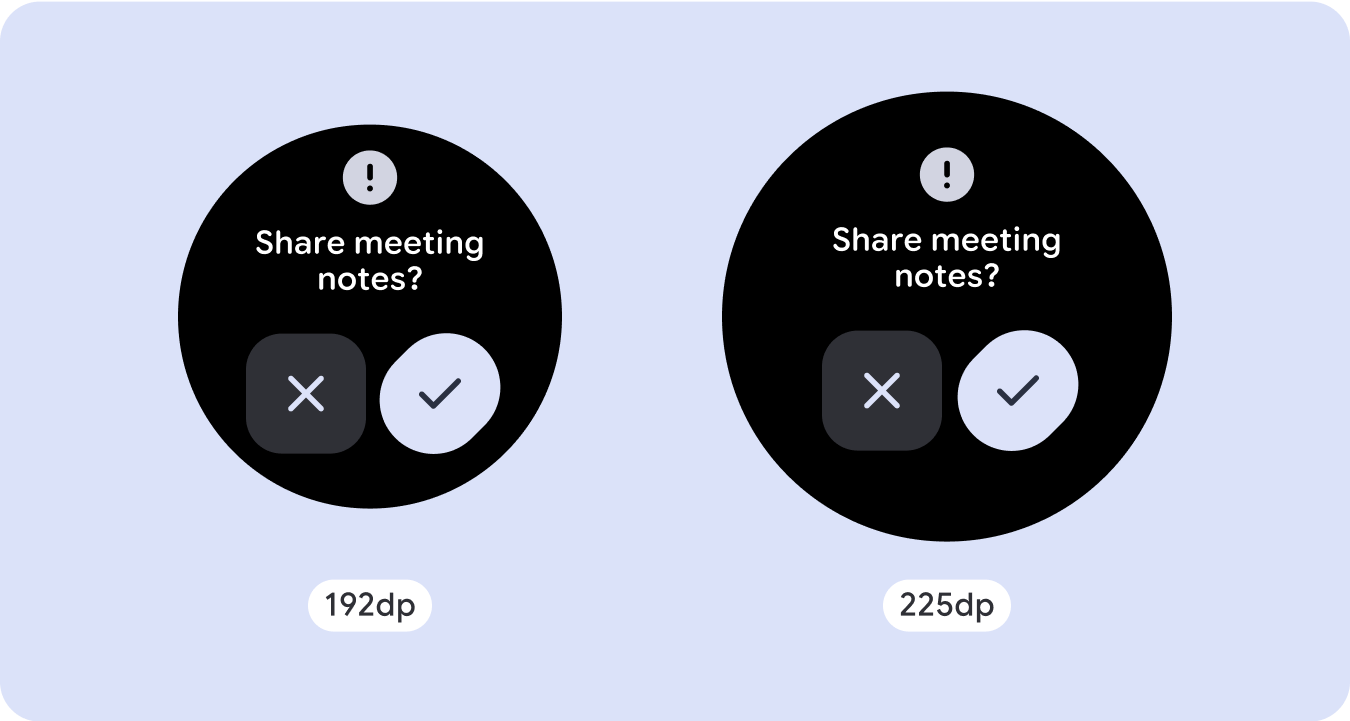
Pour les conceptions d'écran uniques, effectuez des tests approfondis sur différentes tailles d'écran, en vous assurant que les composants et les éléments s'adaptent facilement et en évitant le recadrage du contenu. Nos marges en pourcentage aident les espaces à s'adapter efficacement. Nous vous recommandons d'utiliser un point d'inflexion à 225 dp pour ajouter des informations supplémentaires et améliorer les fonctionnalités sur les écrans de montre plus grands.
Vérifier que les composants s'adaptent à la largeur et à la hauteur disponibles
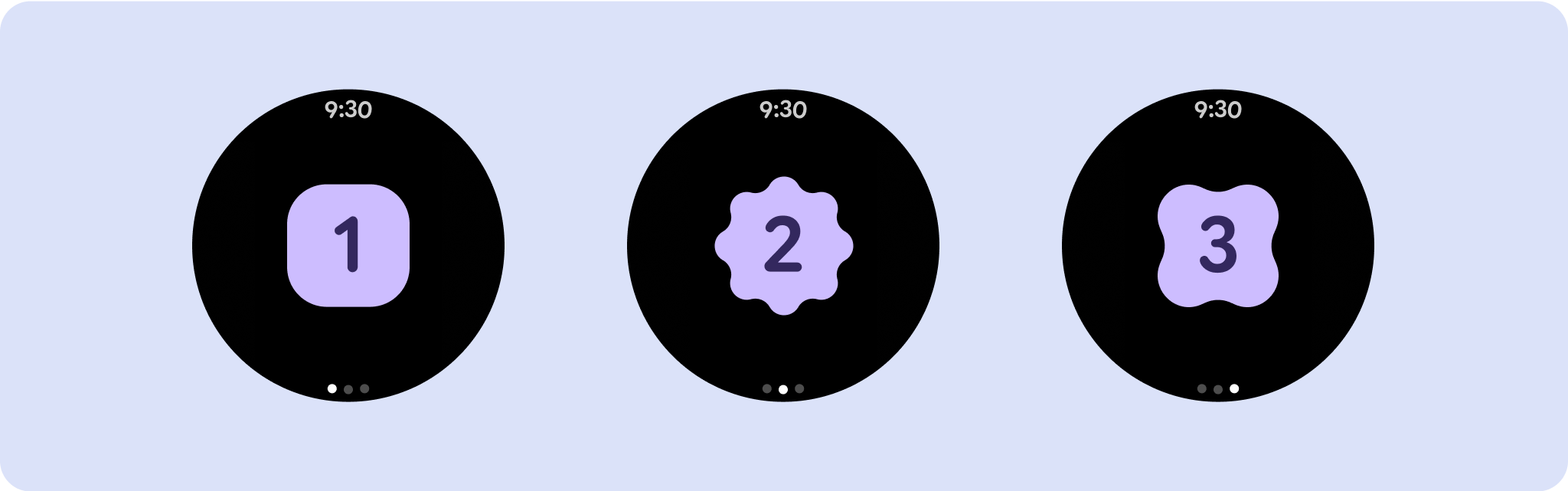
Tous les composants sont conçus de manière responsive, ce qui signifie qu'ils s'adaptent à la largeur (et à la hauteur en plein écran) disponible. Assurez-vous de disposer des marges nécessaires pour que le contenu ne soit pas coupé par la courbe d'arrondi de l'écran. Assurez-vous également que le comportement de mise en page nécessaire est appliqué pour que le contenu de l'écran non déroulant ne force pas la mise en page à défiler ni ne soit tronqué.







Créer des conceptions adaptatives et différenciées
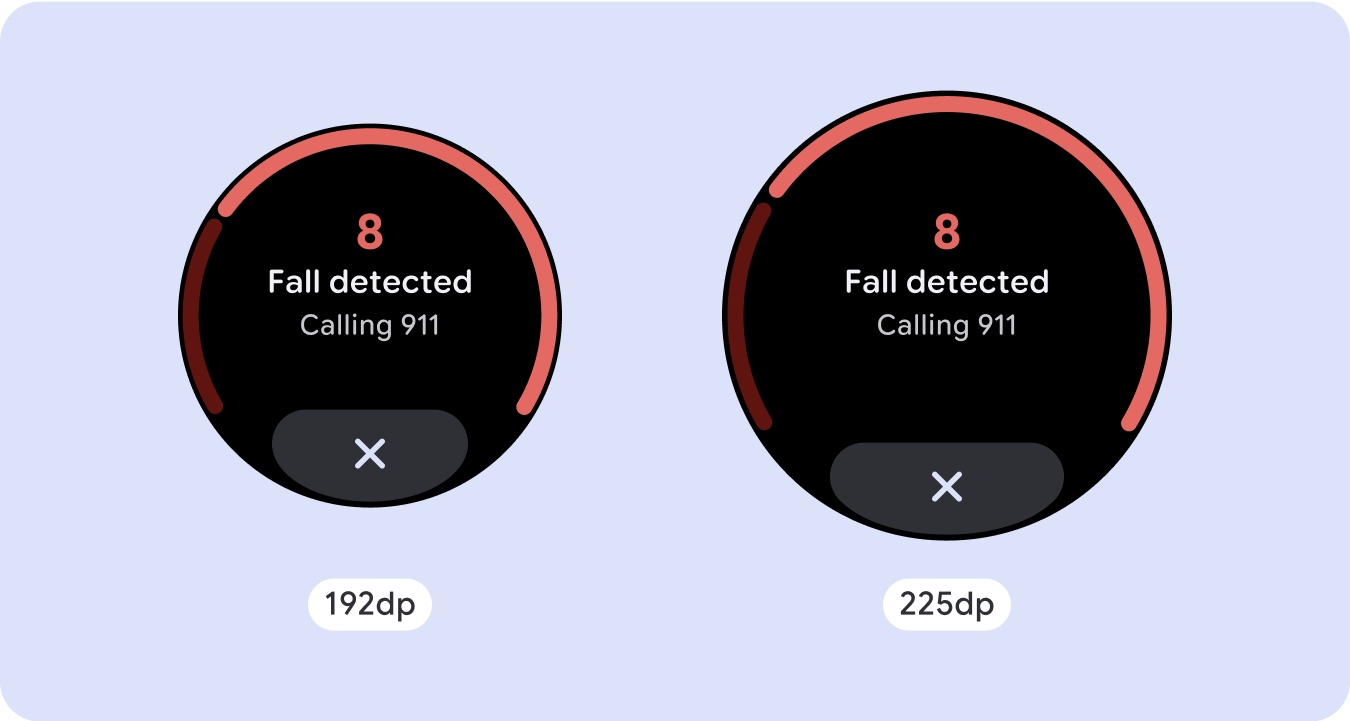
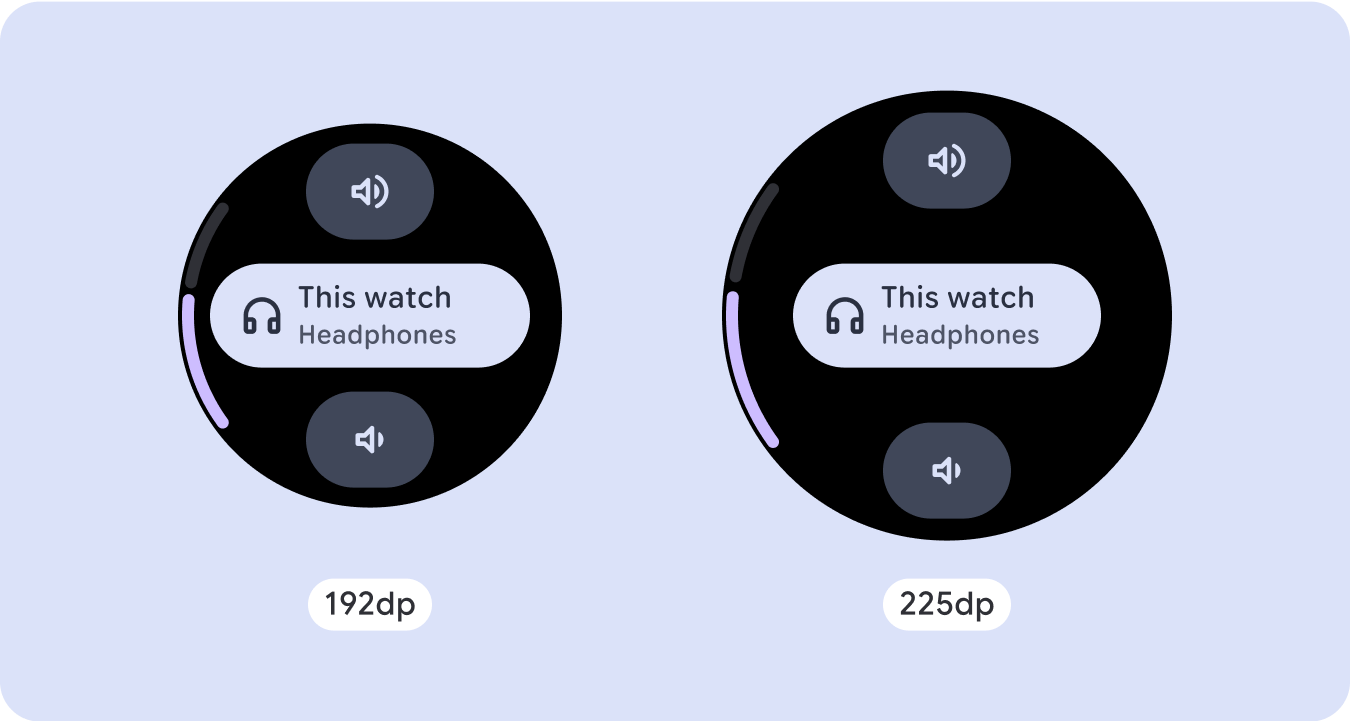
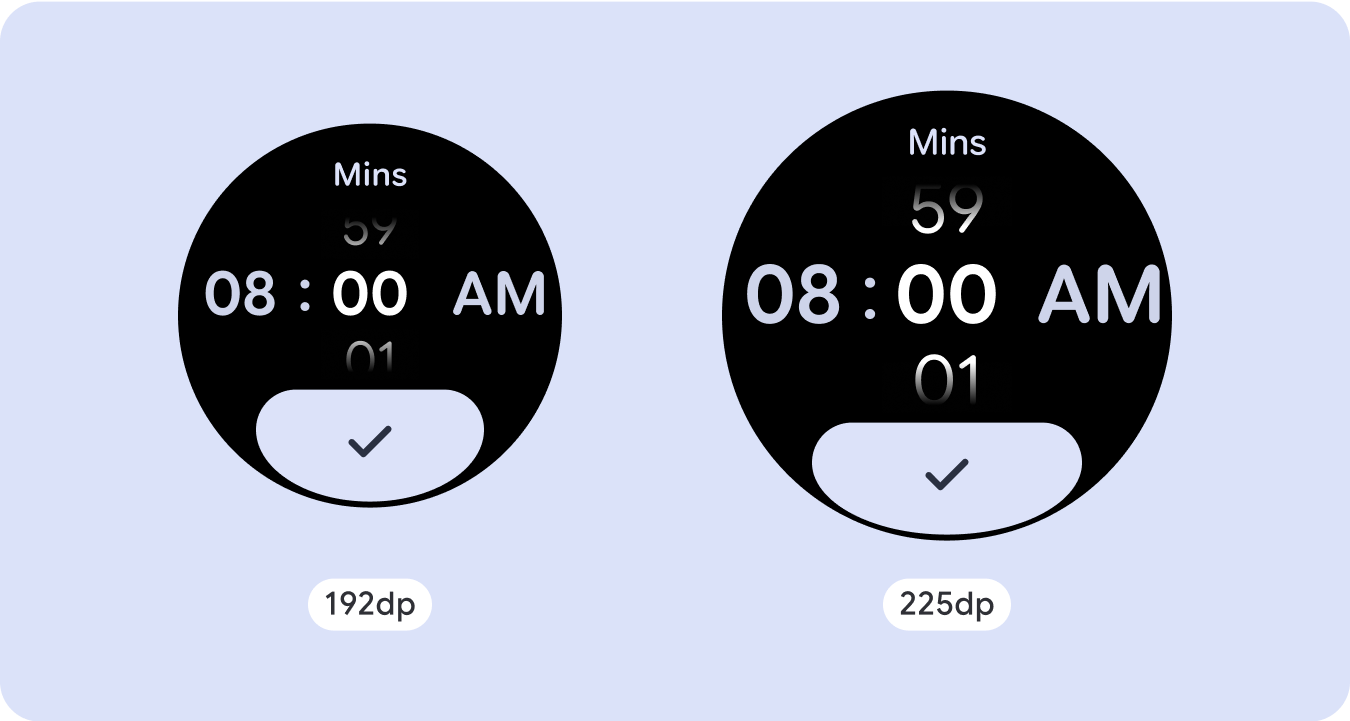
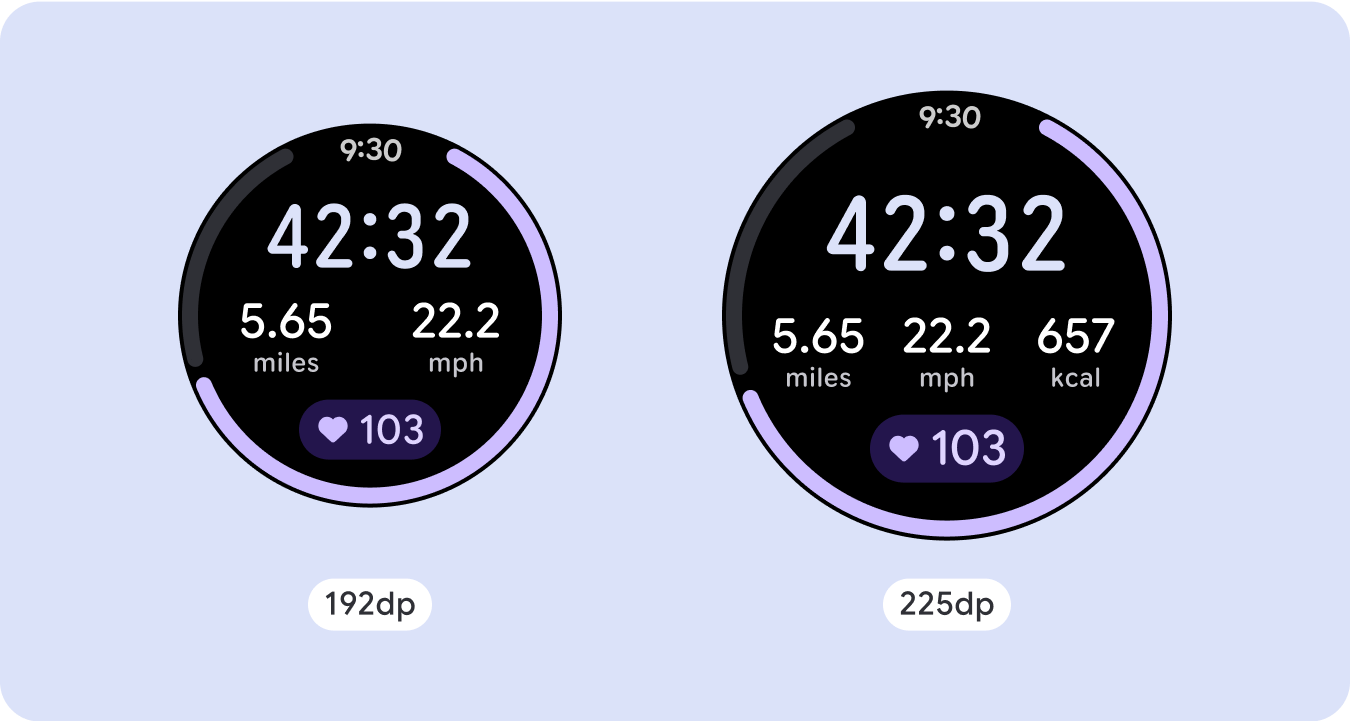
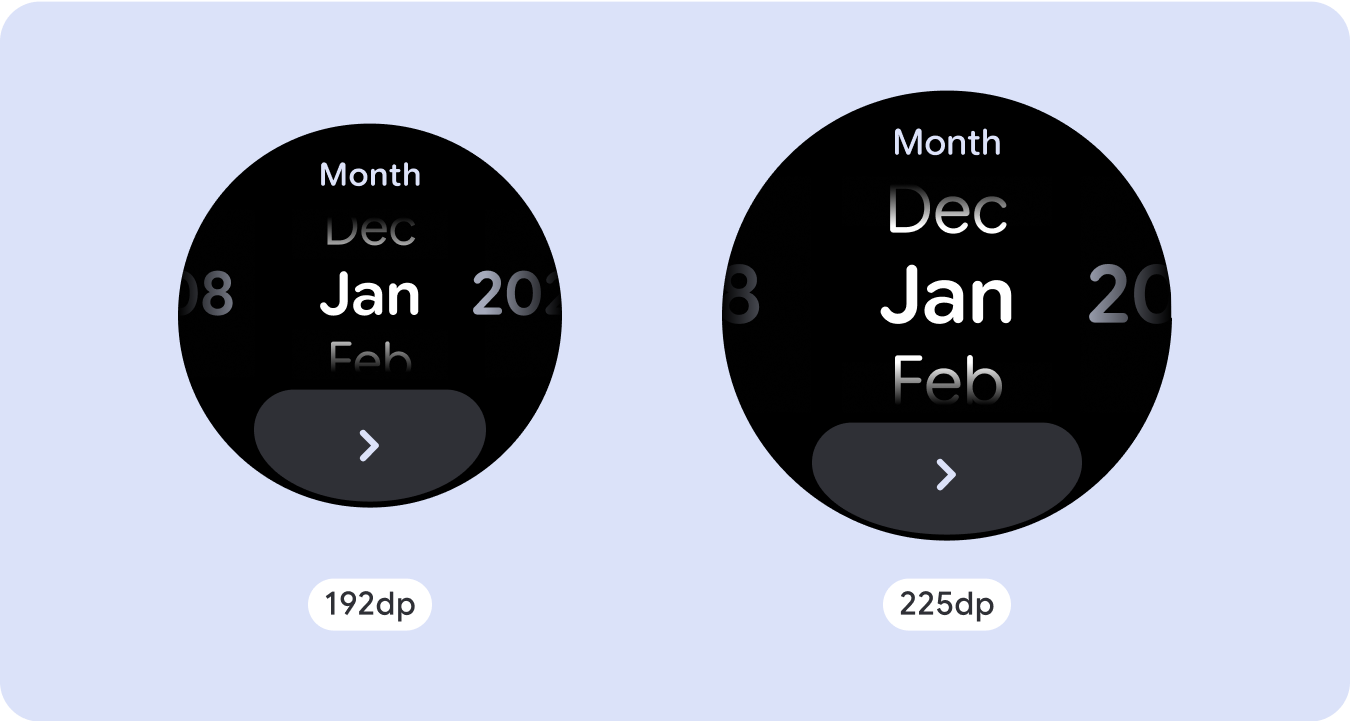
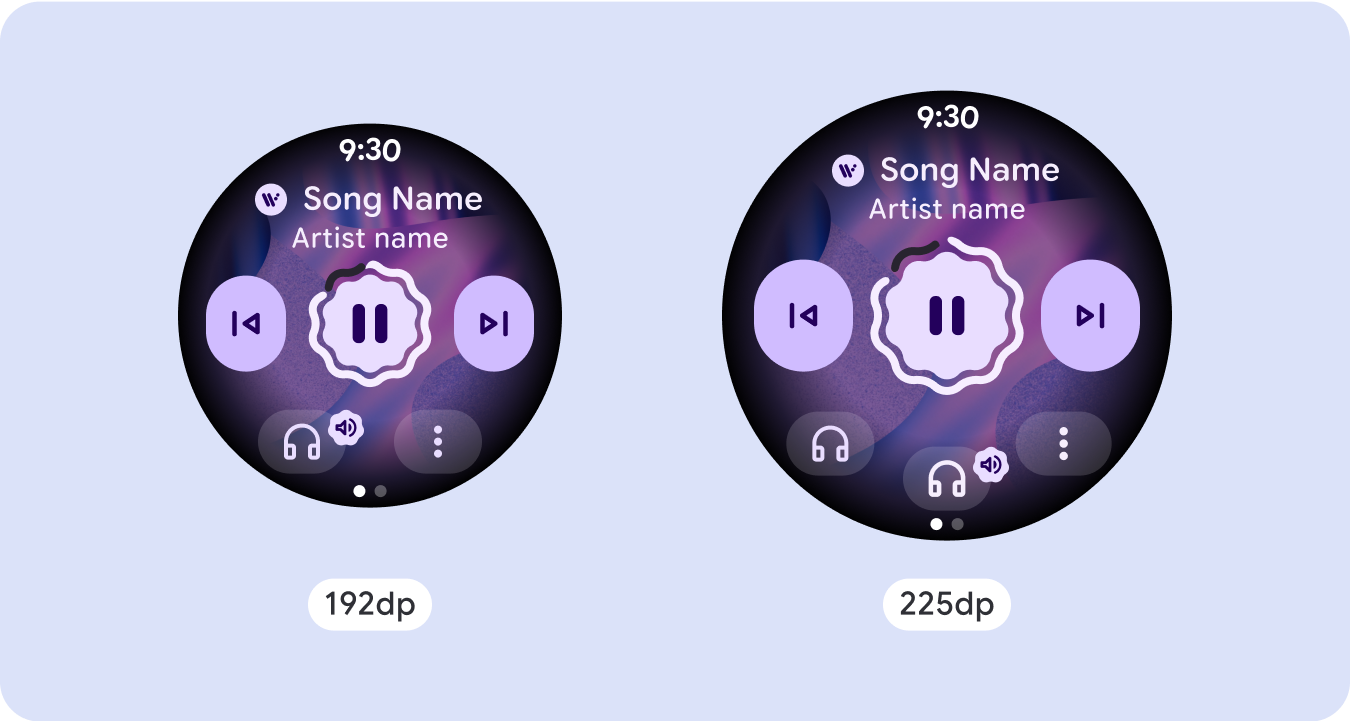
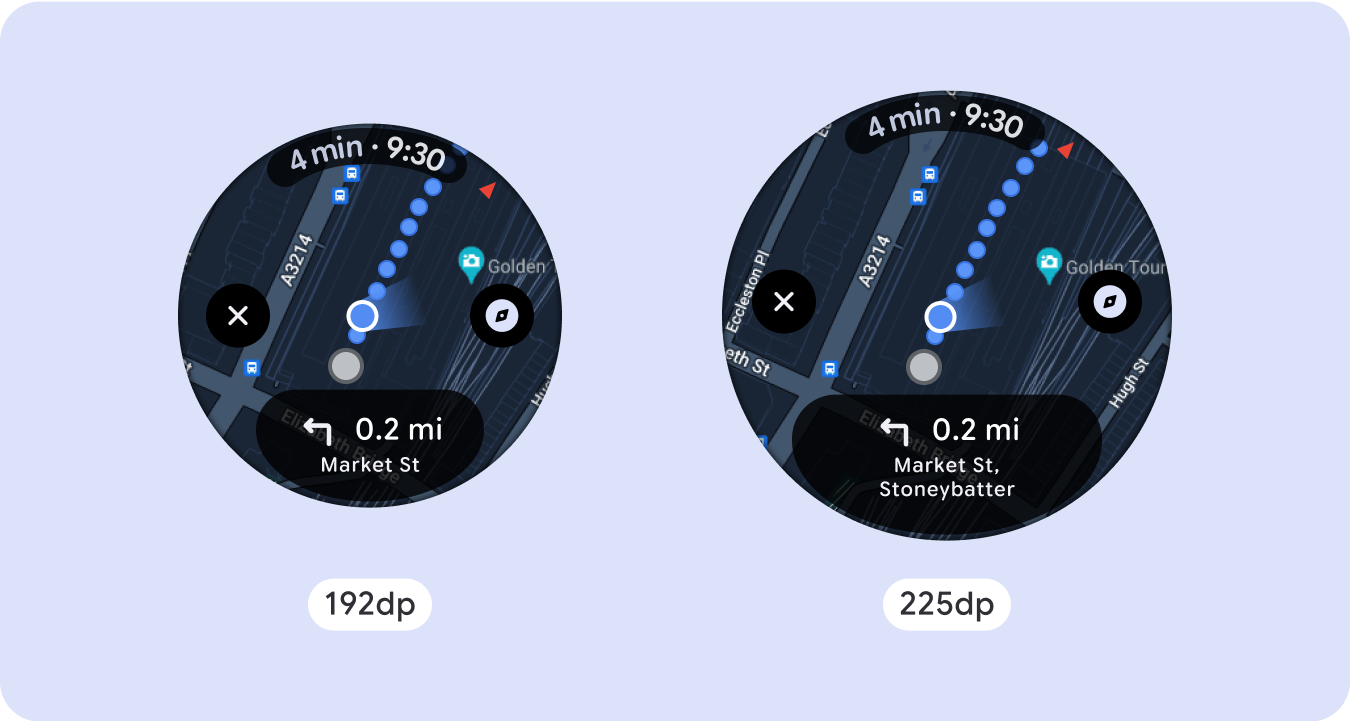
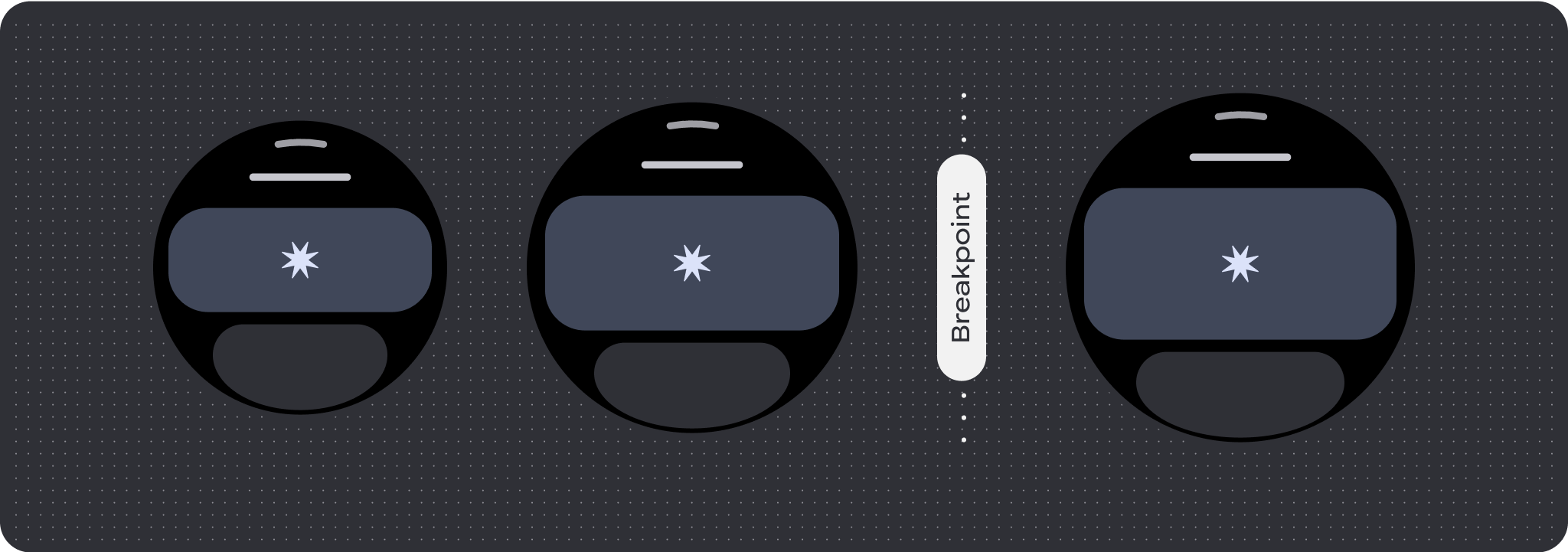
Pour exploiter au mieux l'espace supplémentaire sur les écrans de grande taille, ajoutez un point d'arrêt de taille à 225 dp. Ce point d'inflexion permet d'afficher du contenu supplémentaire, d'inclure plus d'informations, d'options ou de données, ou de modifier la mise en page pour mieux s'adapter à la taille d'écran plus grande.
Cela nécessite une conception différente pour chaque point d'arrêt. La conception pour les écrans plus grands (225 et plus) peut inclure les éléments supplémentaires suivants:
Augmenter la taille ou modifier l'état des composants existants
Utilisez le point d'inflexion pour afficher plus de détails ou rendre le contenu plus lisible. Assurez-vous simplement que l'expérience ou la fonctionnalité n'est pas interrompue sur les petits écrans et que les modifications apportées aux grands écrans ne sont que des compléments.



Ajouter du contenu dans la mise en page actuelle
En ajoutant des composants ou du contenu, la mise en page offre des options, des détails et, en fin de compte, une valeur supplémentaires.
Cela ne doit jamais se faire au détriment de la lisibilité.


Utiliser la pagination
Dans les cas où une expérience nécessite plus de contenu, mais que vous souhaitez conserver une mise en page sans défilement, envisagez une mise en page multipage avec une pagination verticale ou horizontale.

Comportement responsif et adaptatif
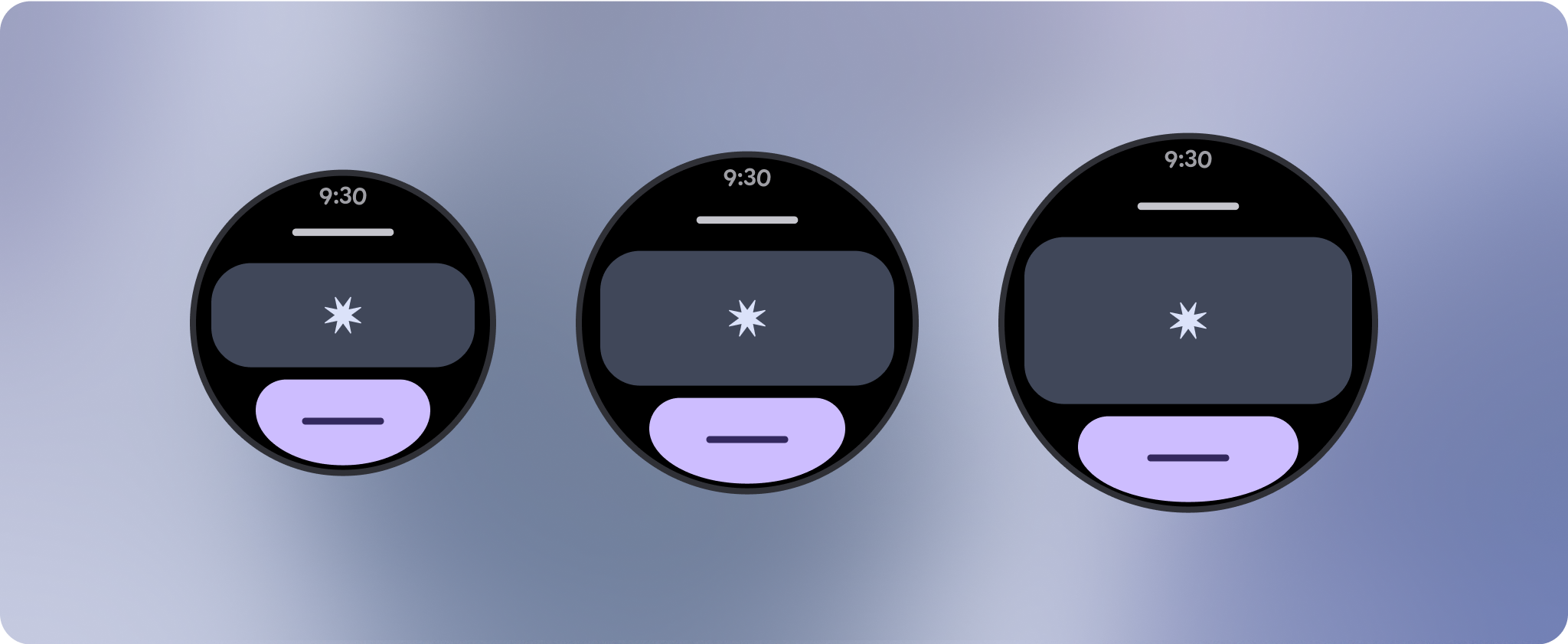
Tous les composants de la bibliothèque Compose s'adaptent automatiquement à la taille d'écran plus large, et gagnent en largeur et en hauteur. Pour ces vues en particulier, l'utilisation de points d'arrêt peut offrir une expérience particulièrement riche et intéressante pour tous les utilisateurs. Définissez toutes les marges en pourcentage et définissez des contraintes verticales afin que le contenu principal au milieu puisse s'étendre pour remplir la zone d'affichage disponible.
Lors de la conception, il est préférable de diviser un écran non déroulant en trois sections : supérieure, médiane et inférieure. Vous pouvez ainsi ajouter des marges intérieures à la section supérieure et inférieure pour éviter le recadrage, tout en permettant à la section centrale de profiter de toute la largeur de l'écran. Envisagez d'utiliser le bouton de défilement rotatif pour contrôler les éléments de l'écran lorsque sa taille est limitée, car les interactions par tapotement ne sont pas toujours les plus efficaces.
Checklist
- Créez des mises en page flexibles qui s'affichent correctement sur toutes les tailles d'écran.
- Appliquez les marges recommandées en haut, en bas et sur les côtés.
- Définissez des marges en valeurs de pourcentage dans les zones où le contenu pourrait être rogné.
- Utilisez des contraintes de mise en page afin que les éléments exploitent au mieux l'espace de l'écran et conservent l'équilibre entre les différentes tailles d'appareils.
- Prévoyez un espace pour le texte temporel, le cas échéant, sans chevaucher la section supérieure de la page (pour en savoir plus, consultez les indicateurs de progression avec un espace en haut).
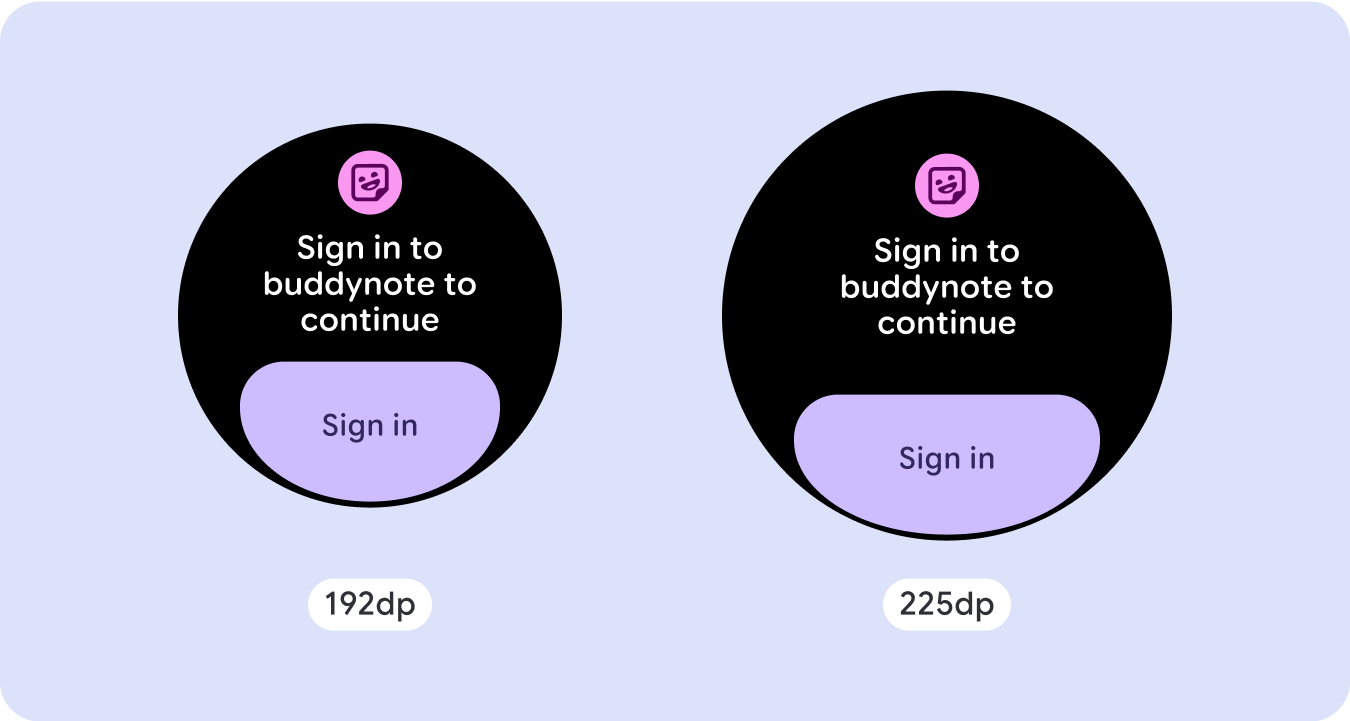
- Pensez à utiliser des boutons qui épousent les bords pour utiliser davantage l'espace limité.
- Envisagez d'appliquer un point d'arrêt à 225 dp pour présenter du contenu supplémentaire ou rendre le contenu existant plus visible sur les écrans de plus grande taille.

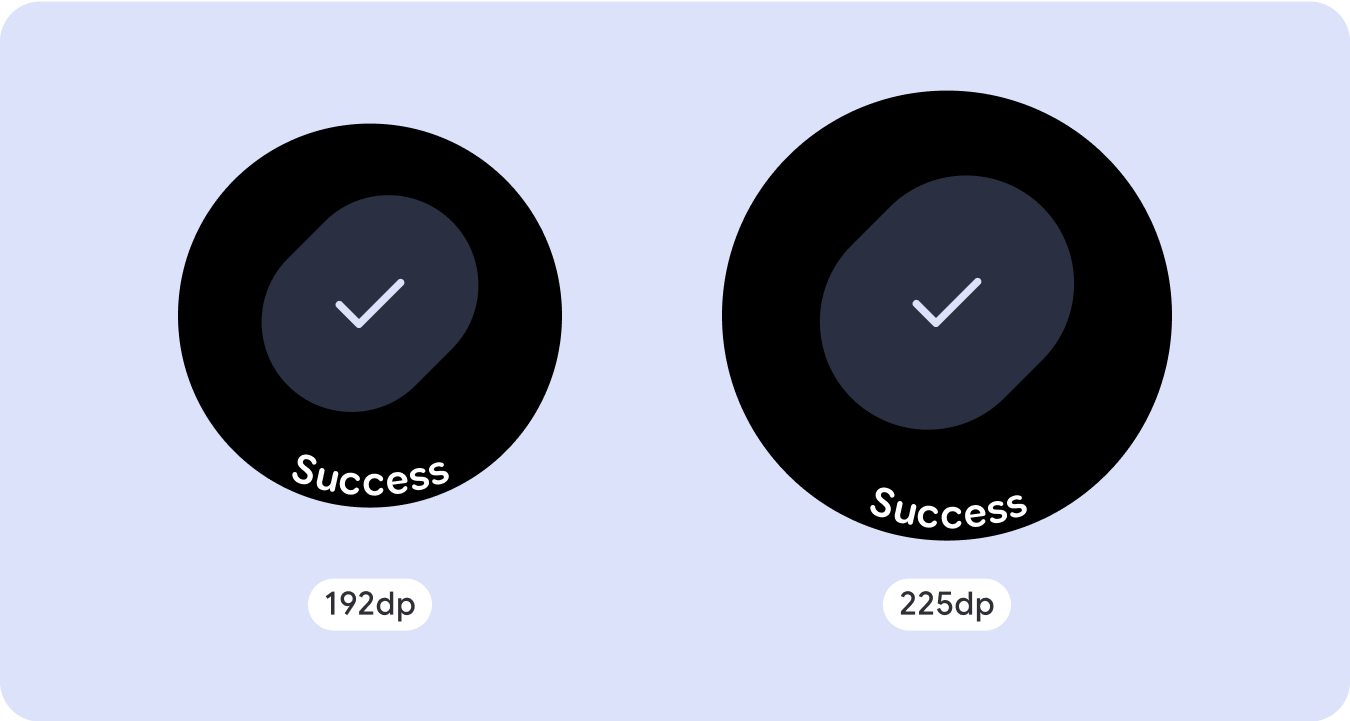
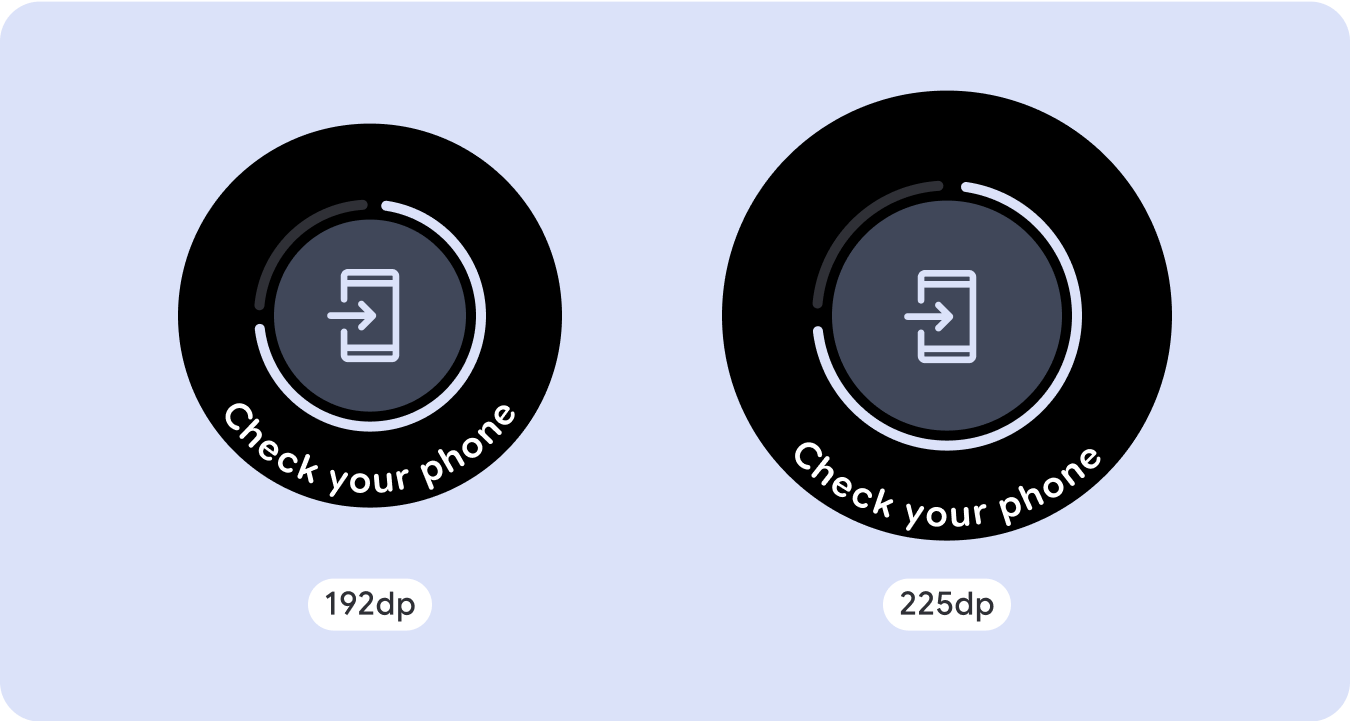
Indicateurs de progression en plein écran
Le comportement de l'indicateur de progression ne change pas, car il s'adapte automatiquement à la taille de l'écran. Toutefois, envisagez d'appliquer des marges et des marges intérieures proportionnelles (en pourcentage) à la zone centrale pour optimiser l'espace. Envisagez également d'utiliser un point d'inflexion pour augmenter la taille ou le nombre de composants sur un écran plus grand.

Créer des expériences différenciées
Les mises en page sans défilement sont personnalisables, mais elles sont plus limitées en termes de quantité de contenu pouvant être ajoutée à l'écran et de type de composants qui fonctionnent le mieux. L'utilisation de boutons avec icône au lieu de boutons plus larges en forme de pilule permet d'utiliser l'espace limité de manière plus efficace. Les graphiques visuels tels que les indicateurs de progression et les grands points de données aident à communiquer des informations clés de manière graphique. Tous les éléments qui épousent le contour de l'écran se développent automatiquement avec la taille de l'écran, ce qui les rend encore plus percutants.

