Los diseños de vista de app no desplazables incluyen reproductores multimedia, diálogos de confirmación, selectores, interruptores y pantallas especiales de fitness o seguimiento que usan indicadores de progreso. Puedes restringir la altura de cualquier pantalla, lo que garantiza que el usuario se enfoque en una tarea o un conjunto de controles, en lugar de tener que explorar una lista de opciones. Para adaptarte a los dispositivos con tamaños de pantalla más pequeños, diseña teniendo en cuenta el tamaño limitado, asegúrate de que se pueda ver rápidamente y adopta la pantalla circular cuando corresponda.

Crea diseños responsivos y optimizados
Las vistas sin desplazamiento se enfocan en la información visible y les ofrecen a los usuarios valor con una interacción mínima. Sin embargo, incorporar el comportamiento responsivo en estos diseños puede ser un desafío. Para abordar este problema, actualizamos los diseños y componentes de la biblioteca de la IU de Android con un comportamiento responsivo integrado, incluidos los márgenes y el padding basados en porcentajes. Si usas nuestros componentes de Compose, puedes heredar automáticamente esta capacidad de respuesta.
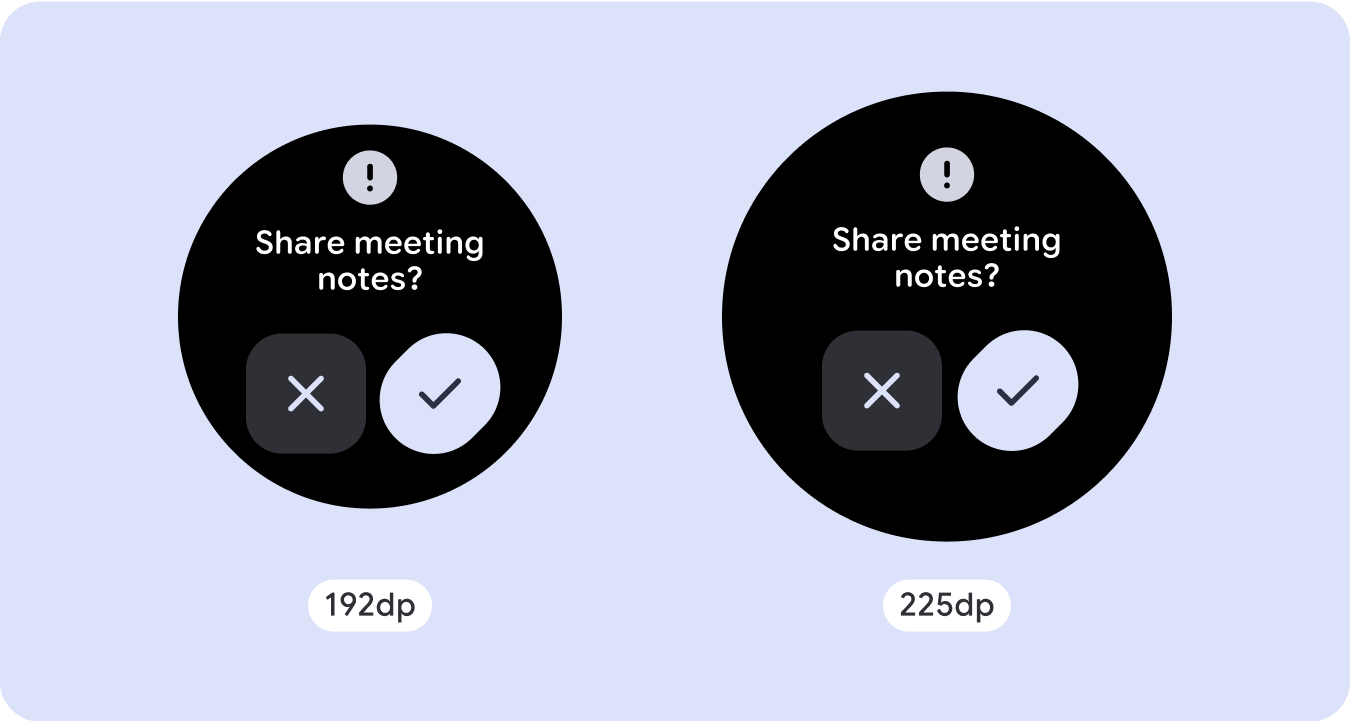
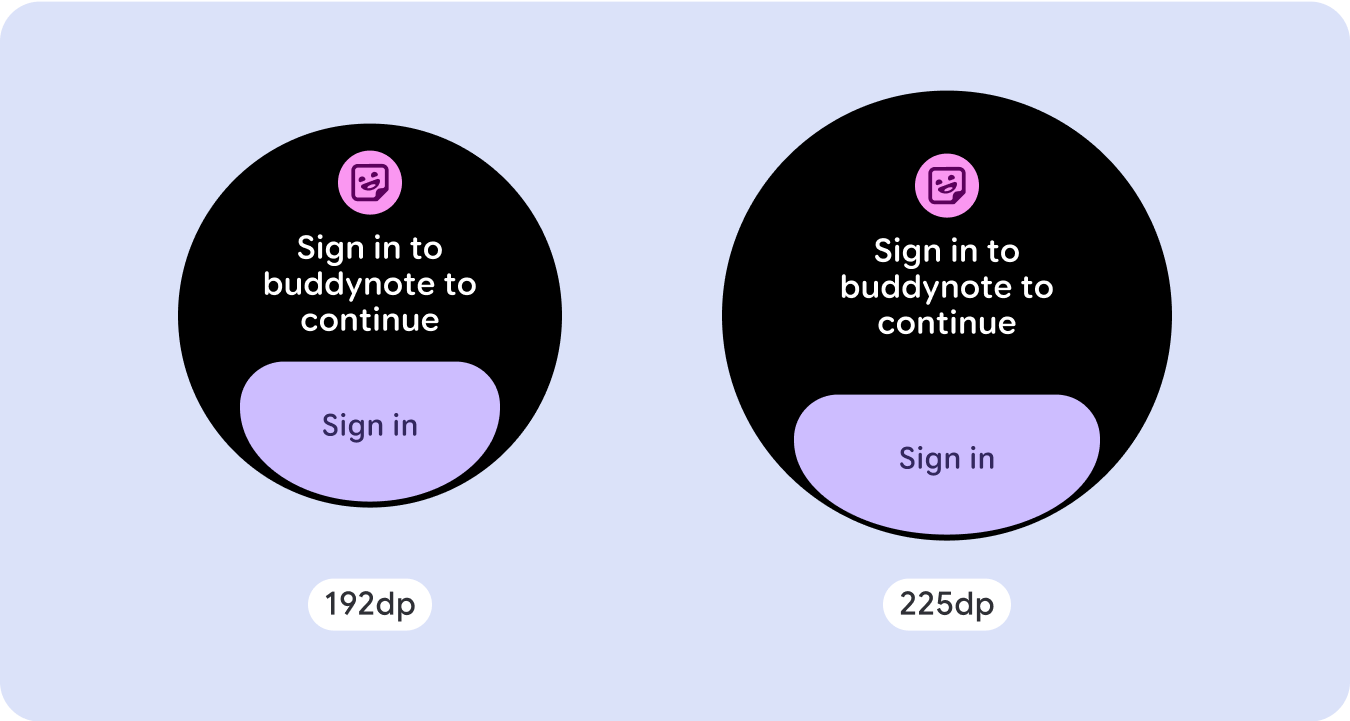
Para diseños de pantalla únicos, realiza pruebas exhaustivas en una variedad de tamaños de pantalla y asegúrate de que los componentes y los elementos se adapten sin problemas y eviten que se recorte el contenido. Nuestros márgenes de porcentaje ayudan a que los espaciadores se ajusten de manera eficaz, y te recomendamos que uses un punto de inflexión en 225 dp para agregar información adicional y funciones mejoradas en pantallas de reloj más grandes.
Verifica que los componentes se adapten al ancho y la altura disponibles
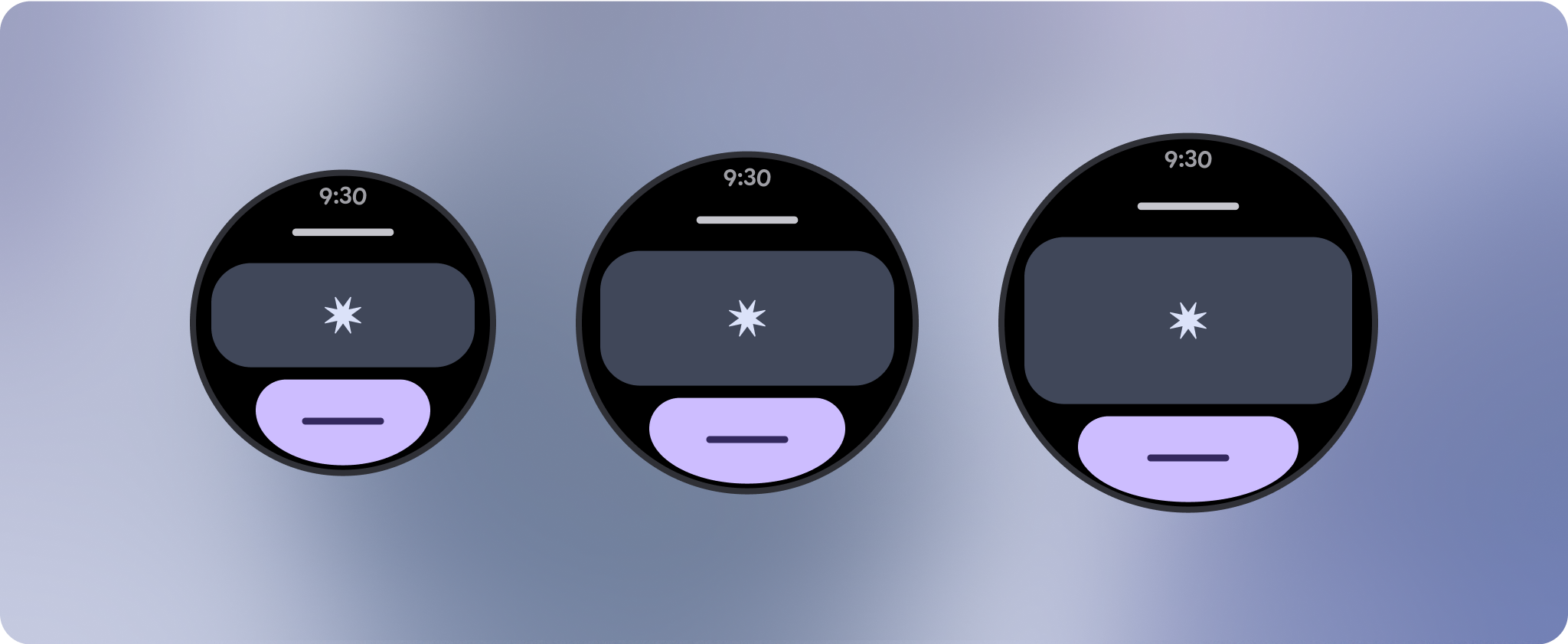
Todos los componentes se compilan de forma responsiva, lo que significa que se adaptan al ancho disponible (y a la altura cuando se usa pantalla completa). Asegúrate de tener los márgenes necesarios para garantizar que el contenido no se corte con la curva de redondeo de la pantalla. Además, asegúrate de que el comportamiento del diseño sea el necesario para garantizar que el contenido de la pantalla que no se desplaza no empuje el diseño para que se desplace o se corte.







Crea diseños adaptables y diferenciados
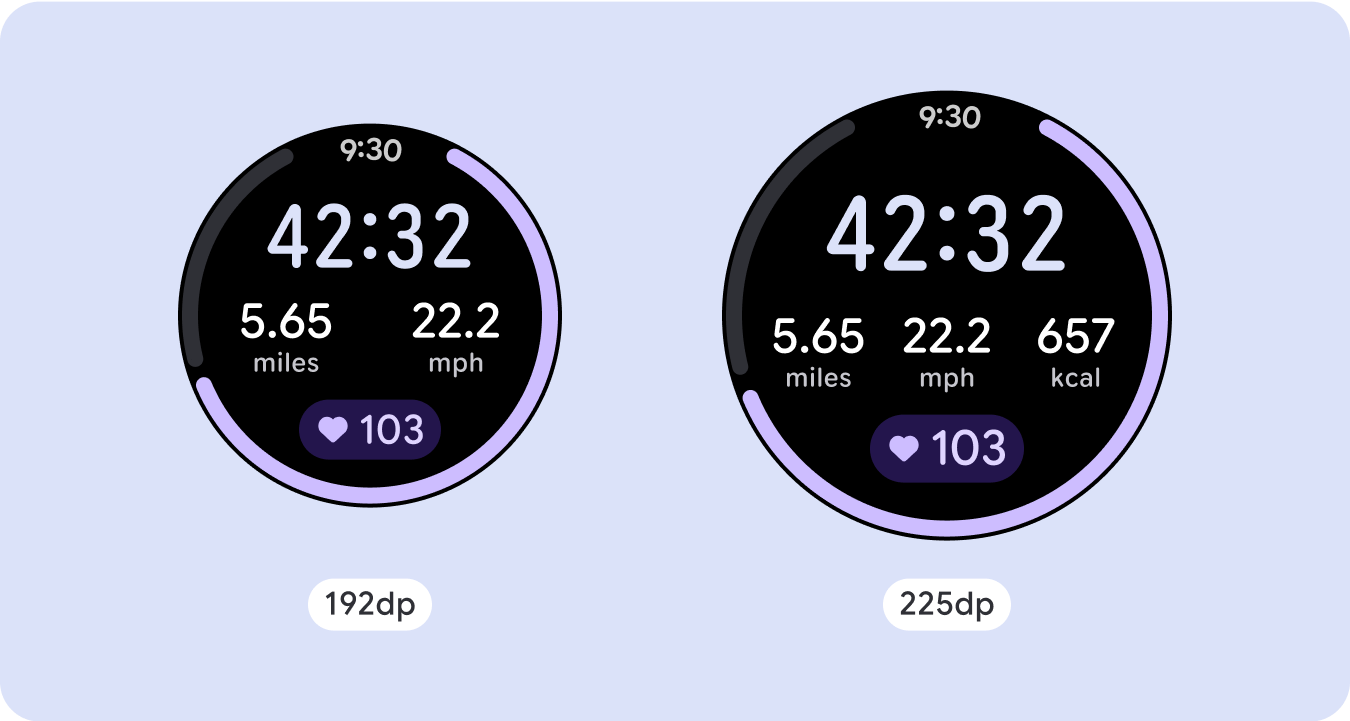
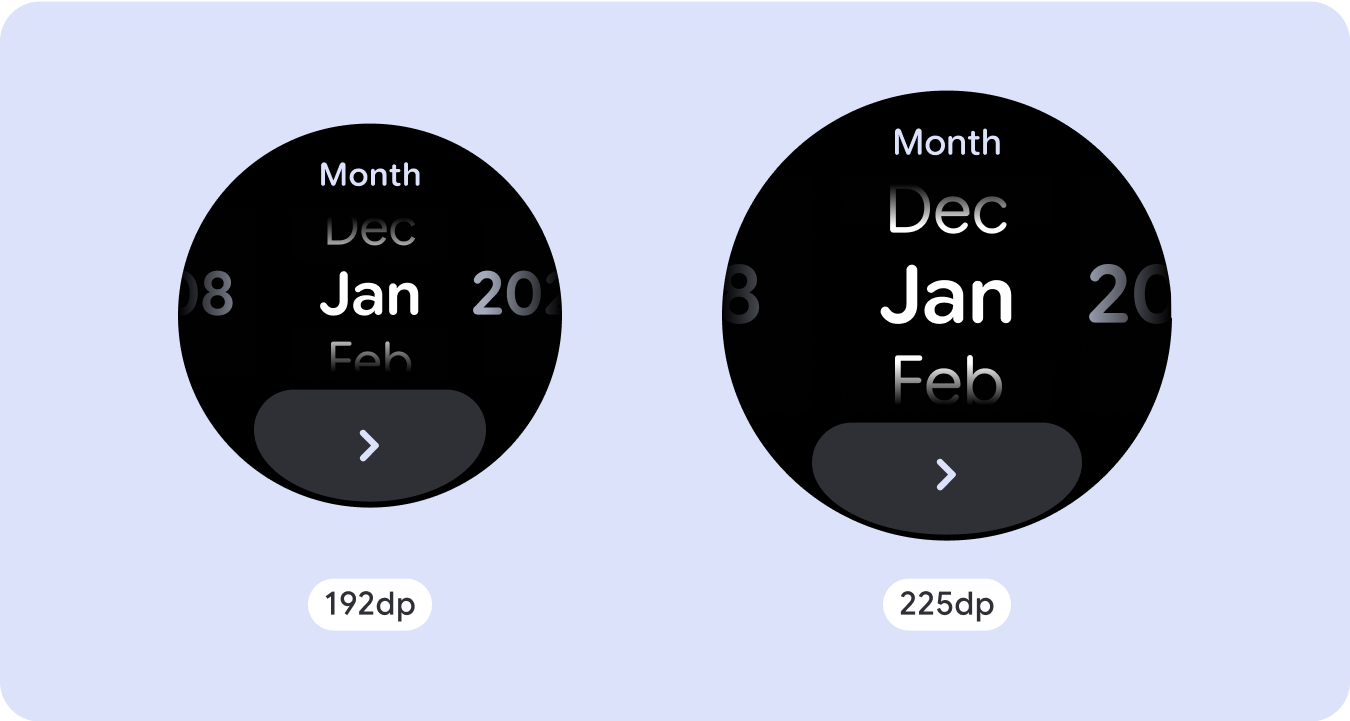
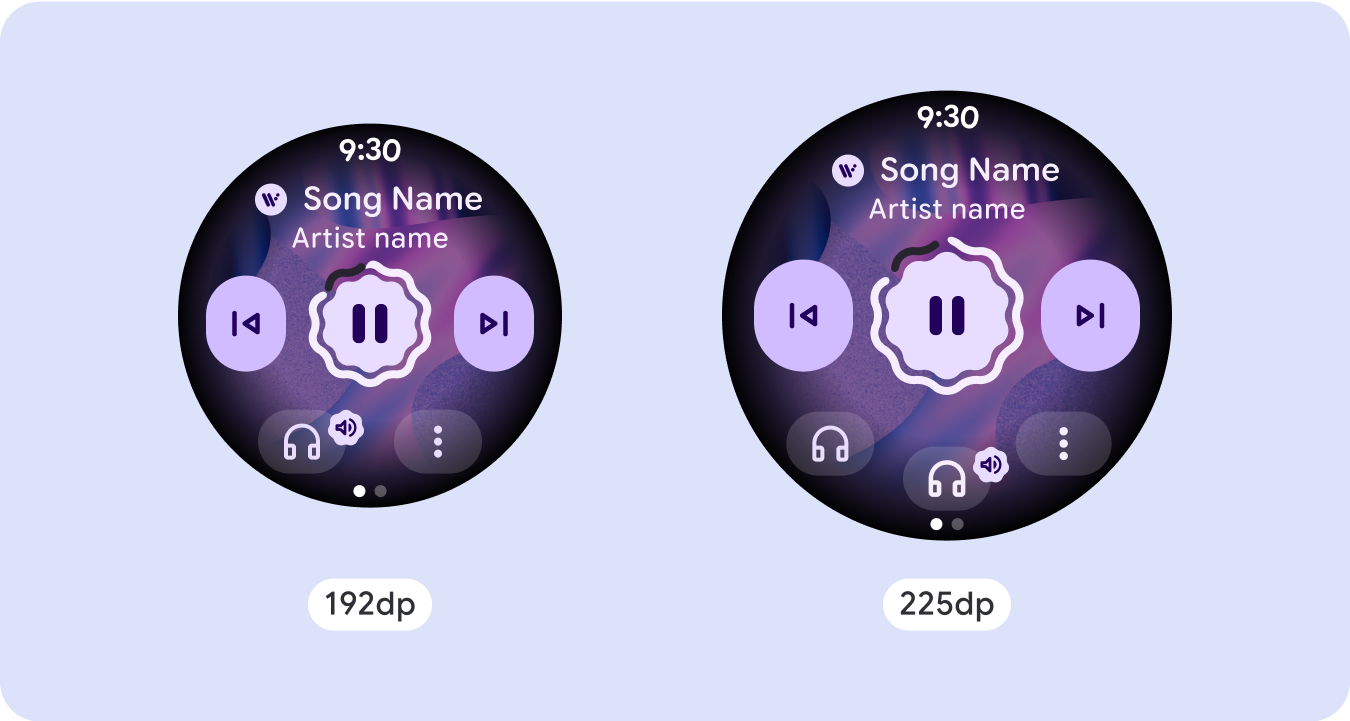
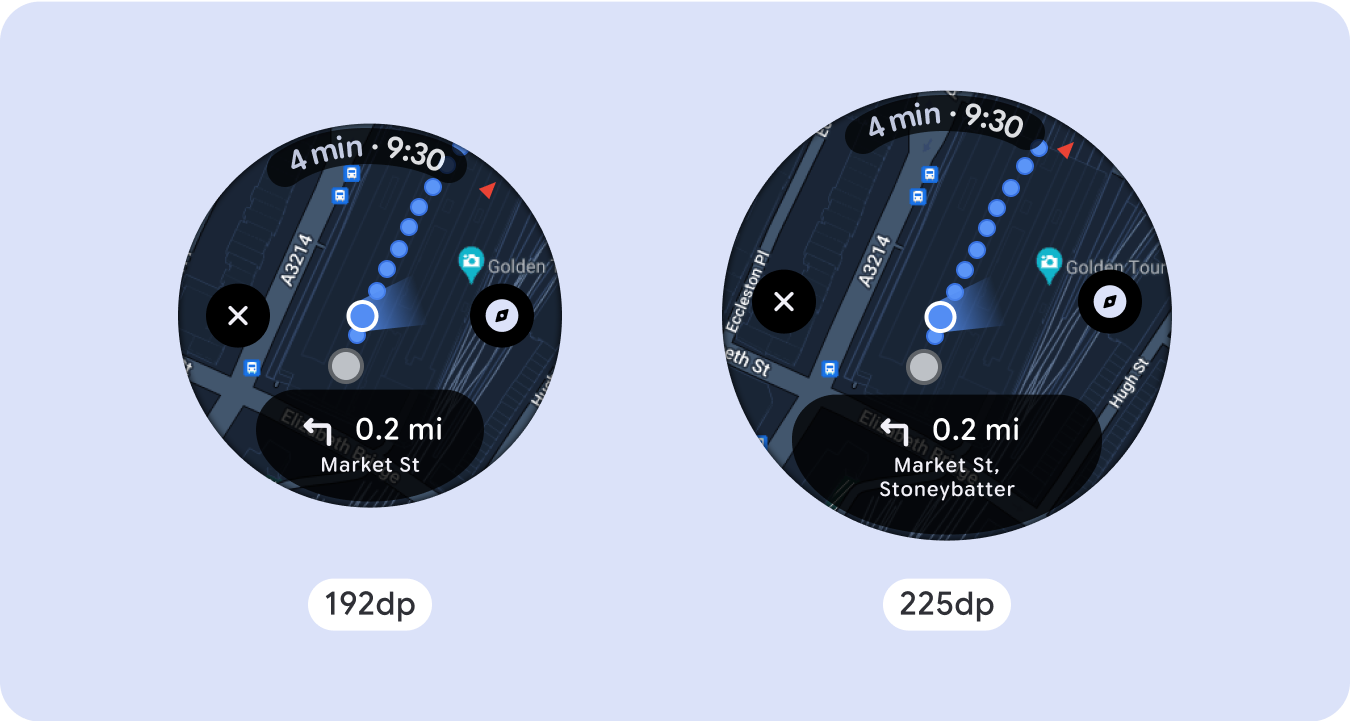
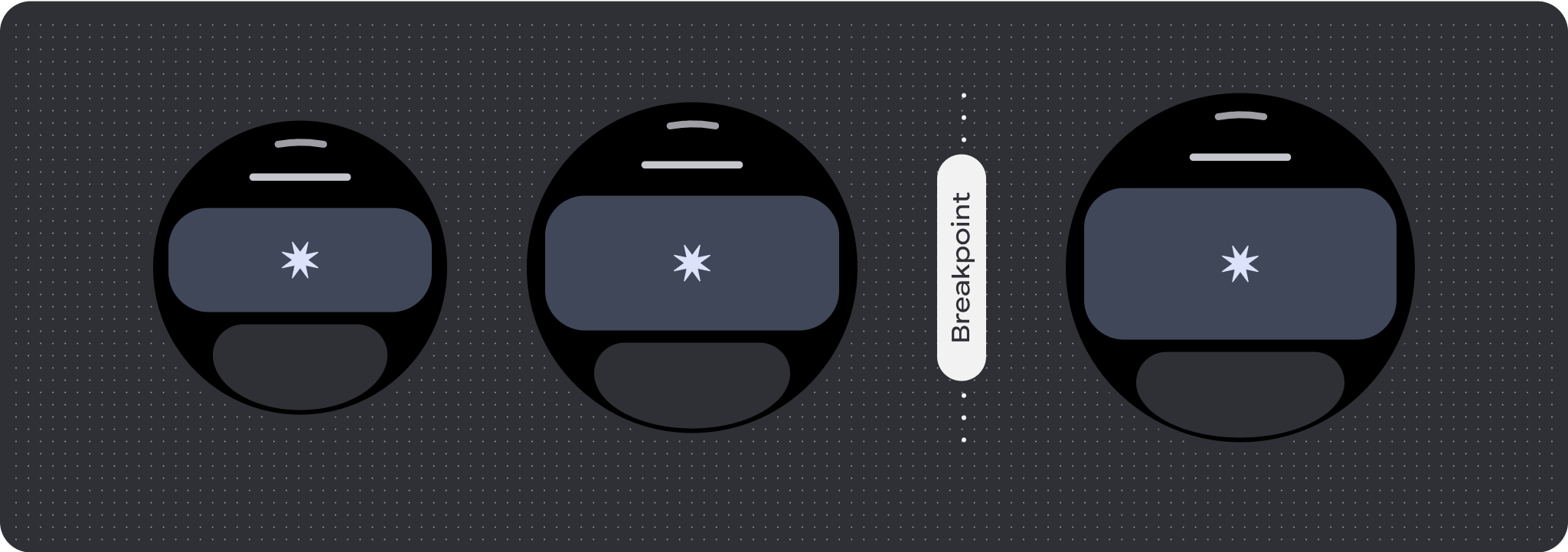
Para aprovechar mejor el espacio adicional en tamaños de pantalla más grandes, agrega un punto de inflexión de tamaño en 225 dp. Este punto de inflexión permite revelar contenido adicional, incluir más información, opciones y datos, o cambiar el diseño para que se adapte mejor al tamaño de pantalla más grande.
Esto requiere un diseño diferente para cada punto de inflexión. El diseño de pantalla más grande (más de 225 píxeles) podría incluir los siguientes elementos adicionales:
Aumentar el tamaño o cambiar el estado de los componentes existentes
Usa el punto de inserción para mostrar más detalles o hacer que el contenido sea más visible. Solo asegúrate de que la experiencia o la funcionalidad no se rompan en la pantalla pequeña y de que los cambios en la pantalla grande sean solo adicionales.



Agrega contenido dentro del diseño actual
Cuando se agregan componentes o contenido, el diseño proporciona opciones, detalles y, en última instancia, valor adicionales.
Esto nunca debe ser a costa de la visibilidad.


Usa la paginación
En situaciones en las que una experiencia requiere más contenido, pero se desea conservar un diseño sin desplazamiento, considera un diseño de varias páginas con paginación horizontal o vertical.

Comportamiento responsivo y adaptable
Todos los componentes de la biblioteca de Compose se adaptarán automáticamente al tamaño de pantalla más amplio y aumentarán de ancho y altura. En el caso de estas vistas en particular, el uso de puntos de interrupción puede brindar una experiencia particularmente rica y valiosa para todos los usuarios. Define todos los márgenes en porcentajes y define restricciones verticales de modo que el contenido principal en el medio pueda estirarse para llenar el área de visualización disponible.
Cuando diseñes, es mejor dividir una pantalla sin desplazamiento en una sección superior, central e inferior. De esta manera, puedes agregar márgenes internos a la sección superior e inferior para evitar recortes, pero permite que la sección central aproveche todo el ancho de la pantalla. Considera usar el botón de desplazamiento rotativo para controlar los elementos de la pantalla cuando su tamaño sea limitado, ya que las interacciones de solo presionar no pueden brindar la mejor experiencia.
Lista de tareas
- Crea diseños flexibles que se vean bien en todos los tamaños de pantalla.
- Aplica los márgenes superior, inferior y lateral recomendados.
- Define márgenes en valores porcentuales en lugares donde, de otro modo, el contenido podría recortarse.
- Utiliza restricciones de diseño para que los elementos aprovechen al máximo el espacio dentro de la pantalla y mantengan el equilibrio en diferentes tamaños de dispositivos.
- Ajusta el texto de la hora si se usa, pero no se superponga con la sección superior de la página (consulta los indicadores de progreso con un espacio en la parte superior para obtener más información).
- Considera usar botones que se ajusten a los bordes para aprovechar mejor el espacio limitado.
- Considera aplicar un punto de inflexión en 225 dp para agregar contenido adicional o hacer que el contenido existente sea más visible en pantallas de mayor tamaño.

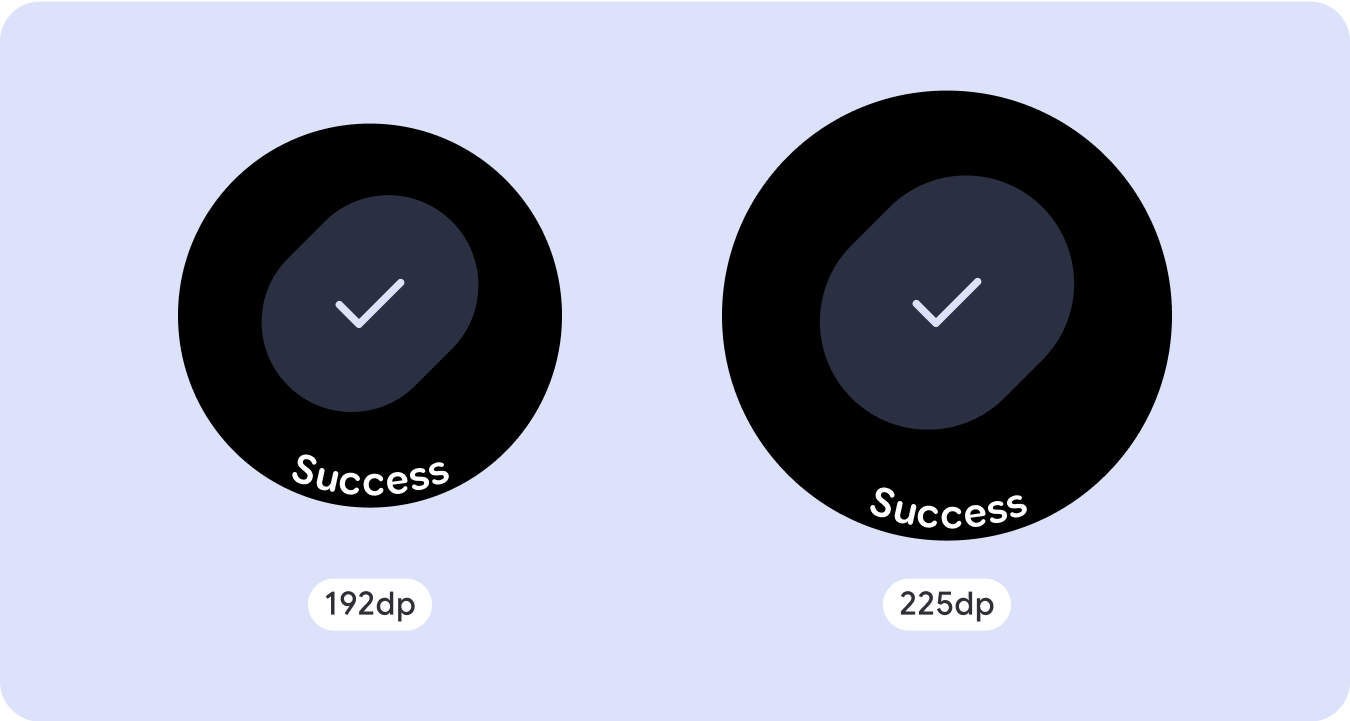
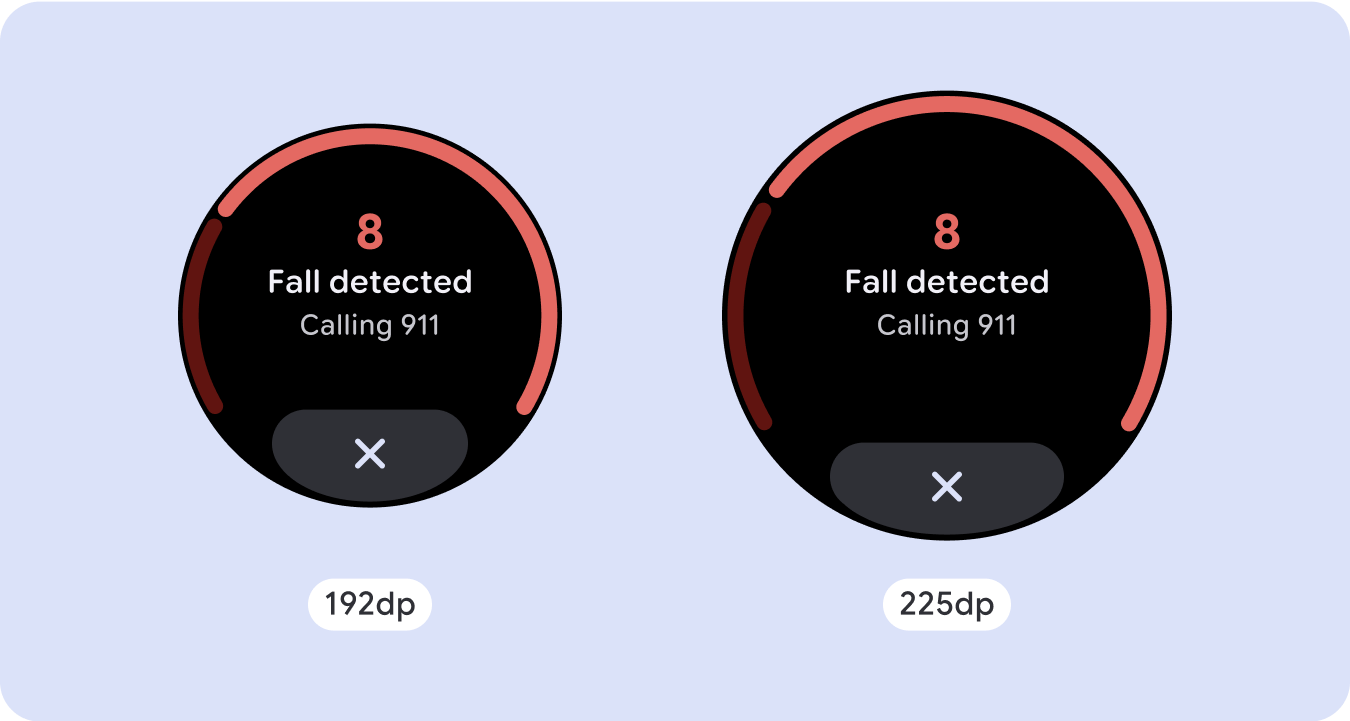
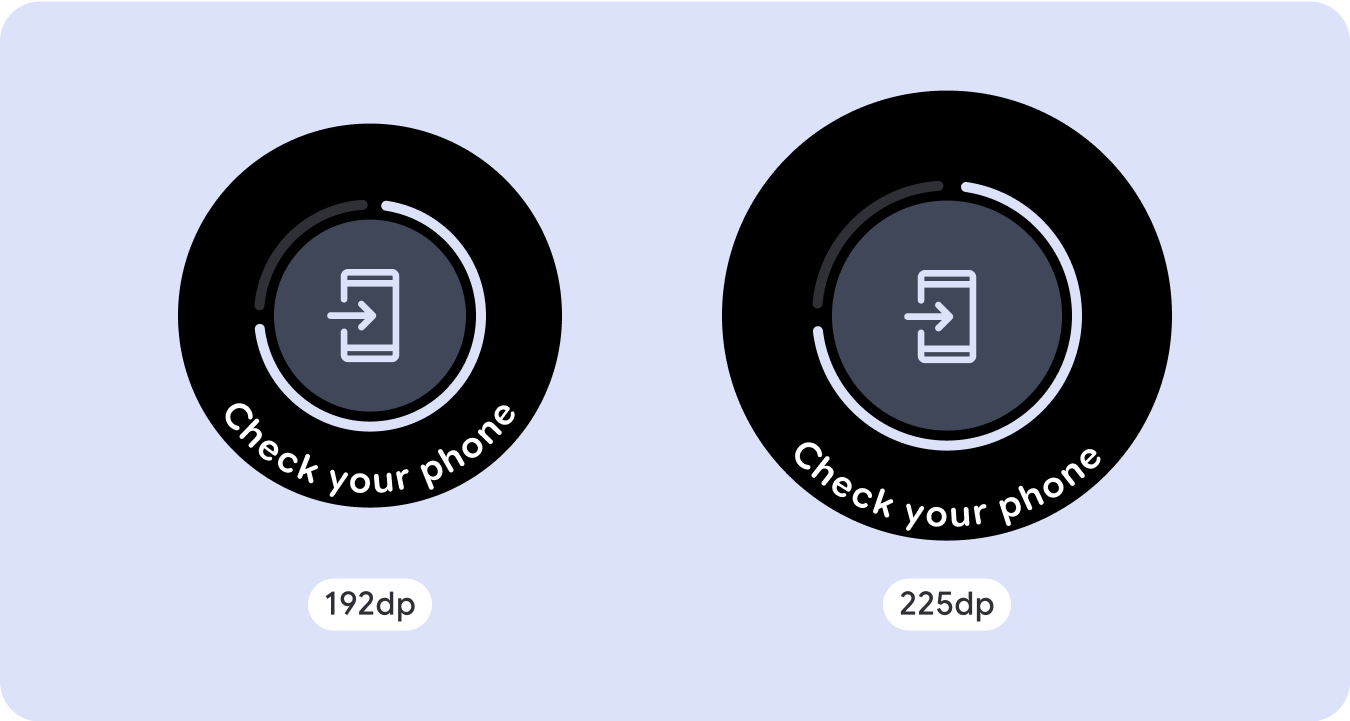
Indicadores de progreso de pantalla completa
No hay cambios de comportamiento en el indicador de progreso, ya que se adapta automáticamente al tamaño de la pantalla. Sin embargo, considera aplicar márgenes proporcionales (porcentaje) y padding en el área central para aprovechar mejor el espacio. También considera un punto de inflexión para aumentar el tamaño o la cantidad de componentes en una pantalla más grande.

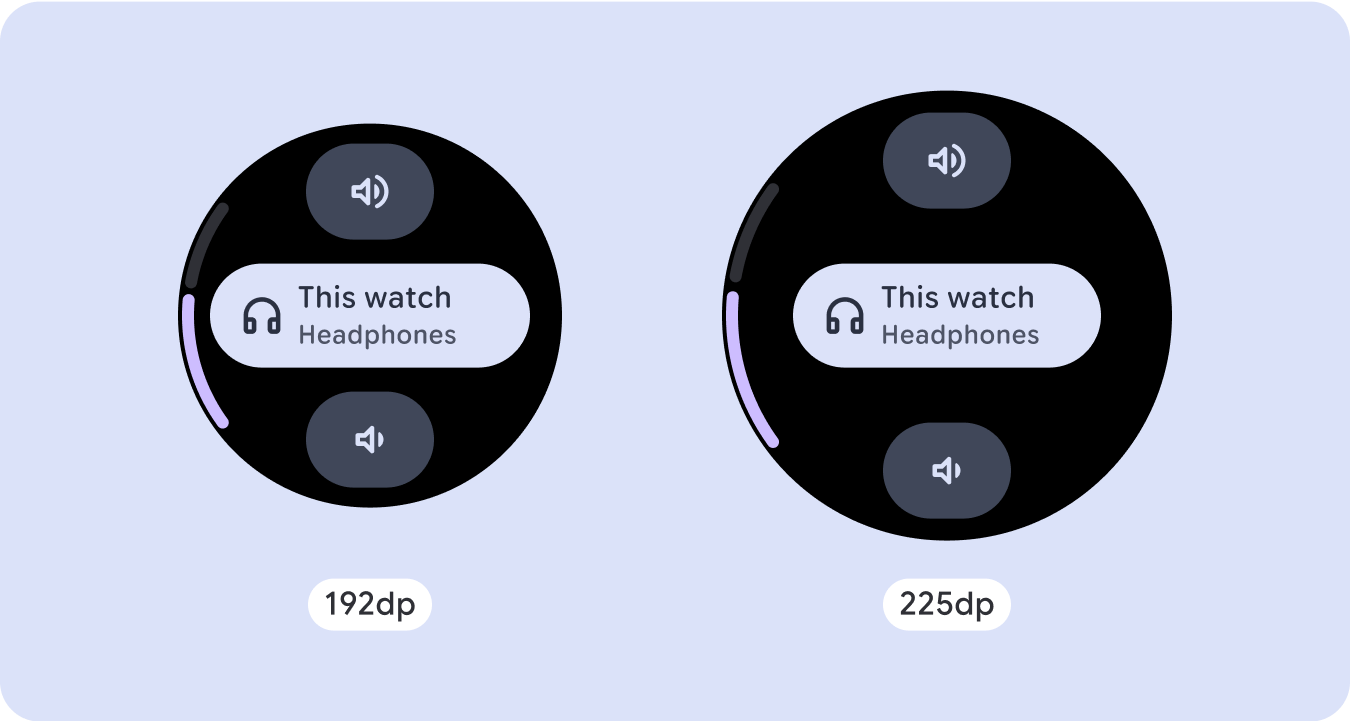
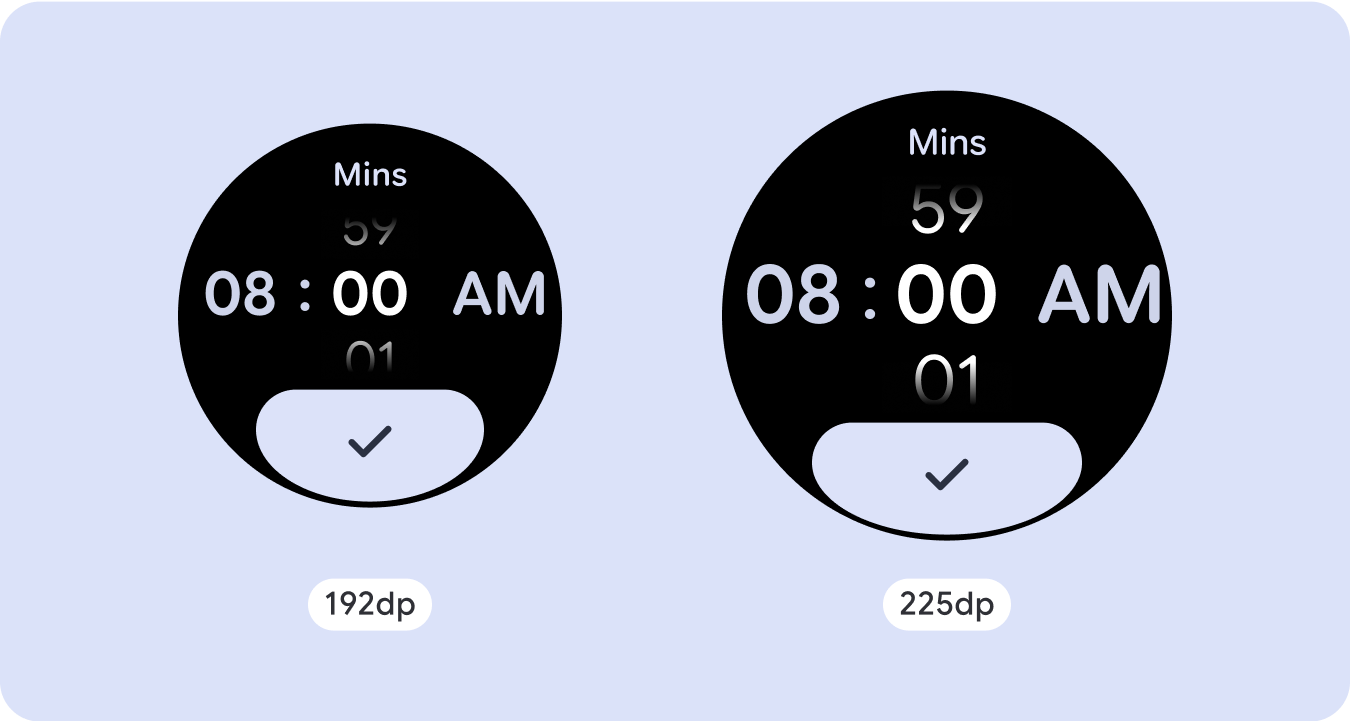
Crea experiencias diferenciadas
Los diseños sin desplazamiento se pueden personalizar, pero son más limitados en la cantidad de contenido que se puede agregar a la pantalla y en el tipo de componentes que funcionan mejor. El uso de botones con íconos en lugar de botones más anchos con forma de píldora aprovecha mejor el espacio limitado, y los gráficos visuales, como los indicadores de progreso y los datos grandes, ayudan a comunicar información clave de forma gráfica. Todos los elementos que rodean el bisel de la pantalla aumentan automáticamente con el tamaño de la pantalla, por lo que se vuelven aún más impactantes.

