Экосистема Wear OS состоит из устройств с широким спектром размеров экрана. Использование принципов адаптивного пользовательского интерфейса имеет решающее значение для предоставления максимально качественного опыта для всех. Адаптивные пользовательские интерфейсы растягиваются и изменяются, чтобы максимально использовать все доступное пространство экрана, независимо от размера экрана, на котором они отображаются. Адаптивные пользовательские интерфейсы изменяются в ответ, используя компоненты и методы, встроенные непосредственно в логику макета. Эти макеты также используют контрольные точки размера экрана — применяя разный дизайн к разным размерам экрана — для создания еще более насыщенного опыта для всех.
Основные термины
Адаптивный дизайн: подход к дизайну, при котором макеты динамически форматируют и позиционируют элементы, такие как кнопки, текстовые поля и диалоги, для оптимального пользовательского опыта. Автоматически предлагайте пользователям дополнительную ценность на больших экранах, используя методы адаптивного дизайна. Будь то больше текста, видимого с первого взгляда, больше действий на экране или более крупные, более доступные цели нажатия, адаптивные методы обеспечивают улучшенный опыт для пользователей больших экранов.
Адаптивный дизайн: Подход к дизайну, при котором интерфейс изменяется в зависимости от известных условий пользователя, устройства или окружающей среды. Адаптивный дизайн в Material включает в себя адаптацию макета и компонентов.
Типы макетов
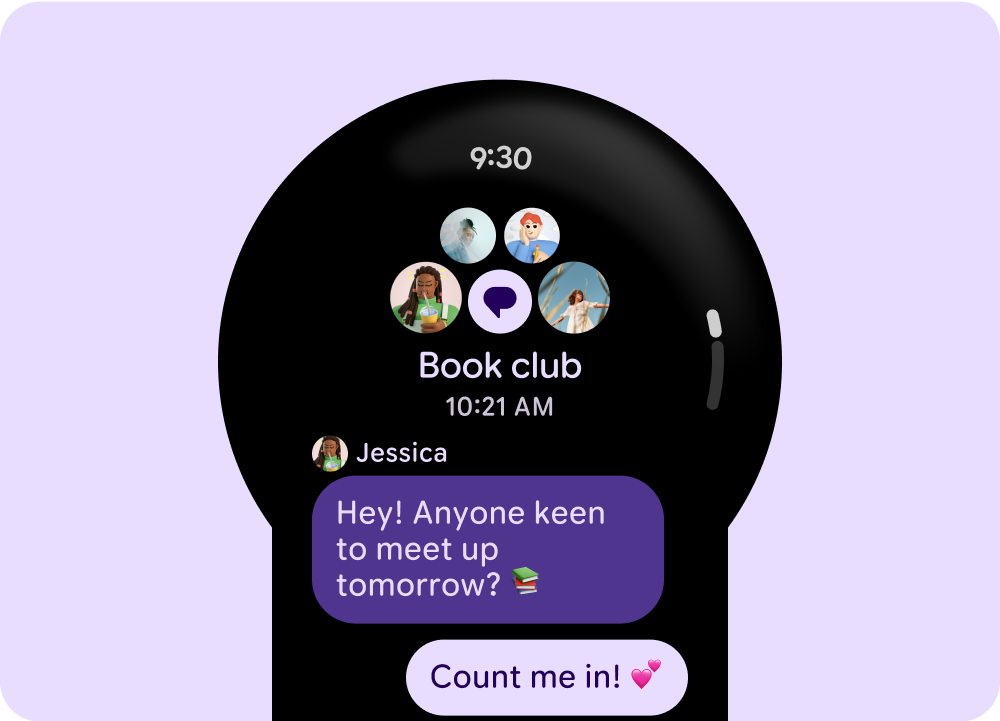
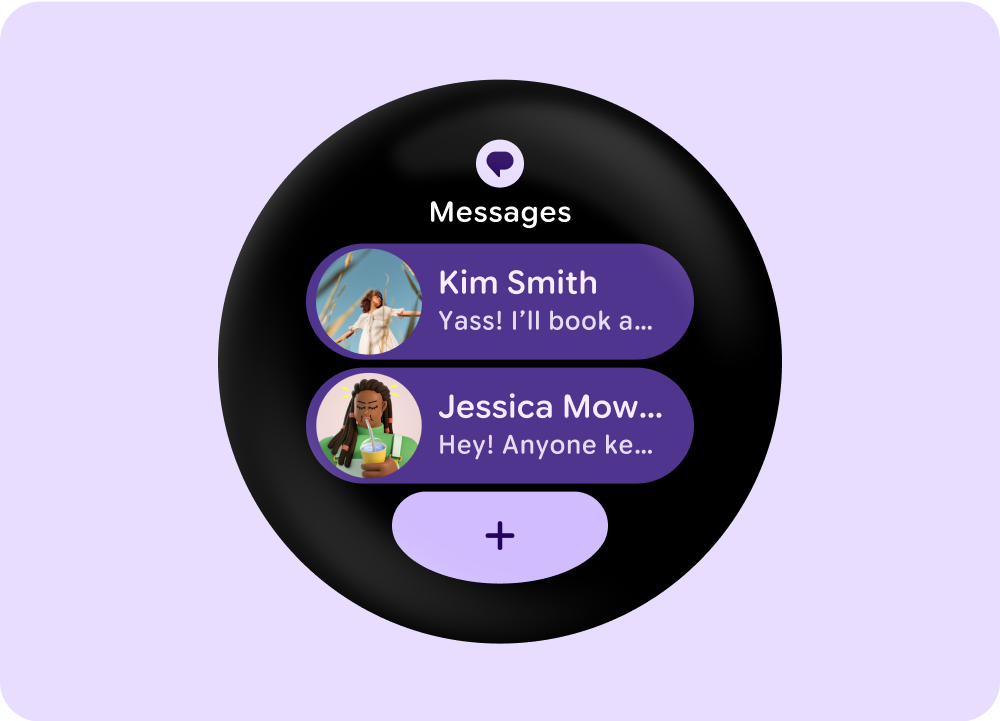
При проектировании адаптивных макетов на круглом экране для прокручиваемых и непрокручиваемых представлений существуют уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированной компоновки и композиции.

Адаптивные прокручиваемые макеты
Все верхние, нижние и боковые поля должны быть определены в процентах, чтобы избежать обрезки и обеспечить пропорциональное масштабирование элементов.

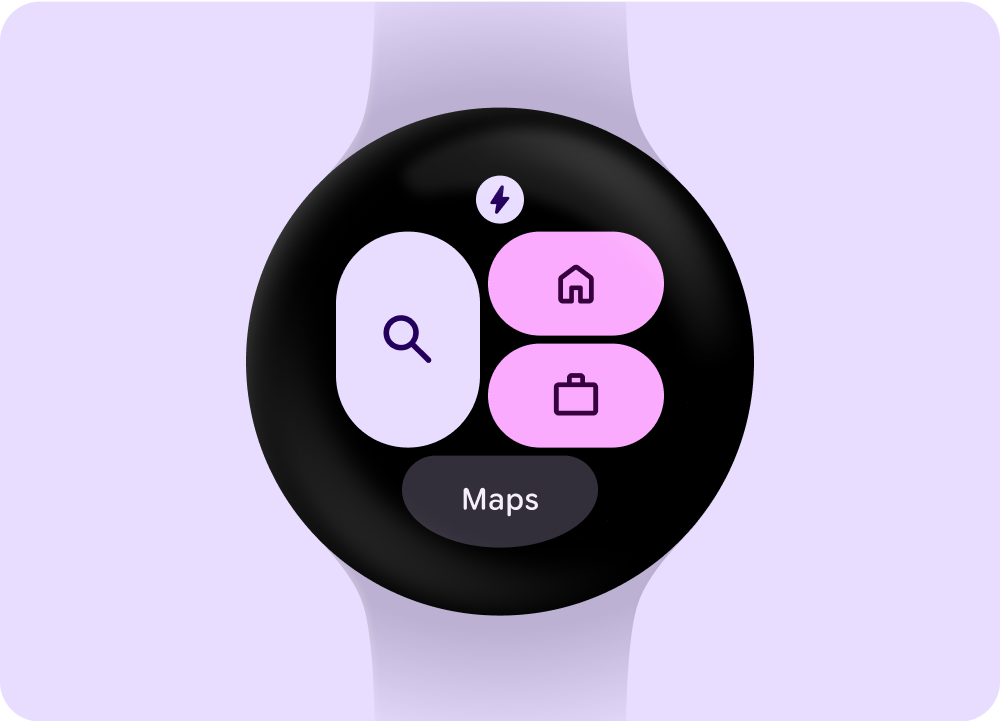
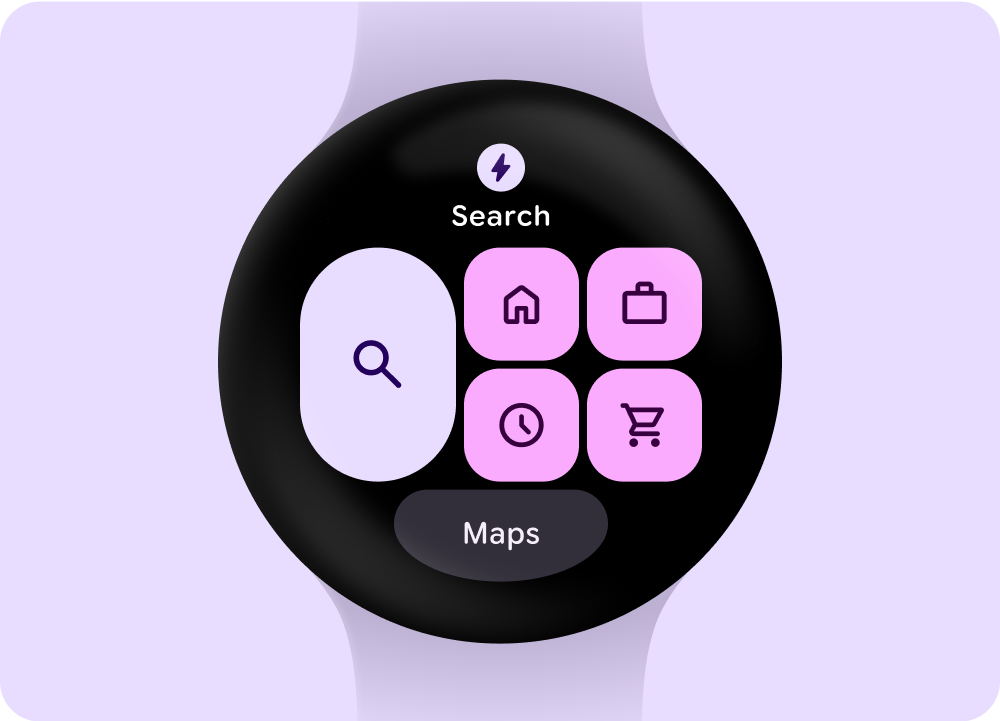
Адаптивные непрокручиваемые макеты
Все поля должны быть определены в процентах, а вертикальные ограничения должны быть определены таким образом, чтобы основное содержимое в середине могло растянуться и заполнить доступную область.
Основные размеры экрана
Многие часы в экосистеме Wear OS имеют разные размеры экрана. При проектировании для Wear OS помните, что поверхности вашего приложения отображаются на экранах разных размеров. При проектировании для разных устройств помните о следующих принципах.

Сначала маленький
Всегда сначала проектируйте для поддерживаемого эмулятора с круглым экраном: 204dp - 216dp. Если макет плотный, визуализируйте его в 192dp, чтобы убедиться, что ничего не сломается - обязательно также протестируйте его в 192dp с более крупными размерами шрифта. Затем оптимизируйте для больших устройств.

Дизайн для масштаба
Определите внешние поля в процентах, а не в абсолютных значениях, чтобы поля могли пропорционально масштабироваться на круглых экранах и не обрезать какие-либо элементы пользовательского интерфейса.

Размеры шрифта
Высота элемента пользовательского интерфейса может изменяться нелинейно в зависимости от масштабирования шрифта и настроек доступности, таких как жирный текст.
Следующие размеры экрана особенно распространены для устройств Wear OS. Выгодно использовать 225dp в качестве точки разрыва между меньшими экранами и большими экранами.

192dp до 224dp

225dp до 240+dp
Уровни качества проектирования
Мы также склоняемся к языку форм гораздо более обширным и осмысленным образом, используя гибкие формы контейнеров для применения скругления/заострения радиуса угла для поддержки списков морфинга форм и состояний кнопок. Мы также представляем кнопки, обнимающие края, как новый компонент и знаковый шаблон дизайна для круглых устройств на Wear OS. Наши рекомендации по качеству организованы в три уровня. Обеспечьте наилучший возможный опыт для ваших пользователей, выполнив рекомендации на всех трех уровнях.

Готово для всех размеров экрана
Убедитесь, что ваше приложение обеспечивает качественный опыт на экранах всех размеров. Создавайте макеты, которые полностью используют доступное пространство приложения.

Отзывчивый и оптимизированный
Предоставляйте больше контента пользователям на устройствах, которые это поддерживают, и используйте адаптивные макеты, которые автоматически адаптируются к разным размерам экрана.

Адаптивный и дифференцированный
Максимально эффективно используйте дополнительное пространство, используя контрольные точки, чтобы предложить на больших экранах новые мощные возможности, которые невозможны на устройствах с экранами меньшего размера.

