Wear OS 생태계는 다양한 화면 크기의 기기로 구성됩니다. 적응형 UI 원칙을 사용하는 것은 모든 사용자에게 최고 품질의 환경을 제공하는 데 중요합니다. 적응형 UI는 렌더링되는 화면 크기와 관계없이 사용 가능한 모든 화면 공간을 최대한 활용하도록 확장되고 변경됩니다. 적응형 UI는 레이아웃 로직에 직접 빌드된 구성요소와 메서드를 사용하여 반응적으로 변경됩니다. 또한 이러한 레이아웃은 화면 크기 브레이크포인트를 활용하여(다양한 화면 크기에 서로 다른 디자인 적용) 모든 사용자에게 더욱 풍부한 환경을 제공합니다.
필수 용어
반응형 디자인: 최적의 사용자 환경을 위해 레이아웃이 버튼, 텍스트 필드, 대화상자와 같은 요소의 형식을 동적으로 지정하고 배치하는 디자인 접근 방식입니다. 반응형 디자인 관행을 활용하여 대형 화면에서 사용자에게 추가 가치를 자동으로 제공합니다. 한눈에 더 많은 텍스트를 표시하거나, 화면에 더 많은 작업을 표시하거나, 더 크고 접근하기 쉬운 탭 타겟을 제공하는 등 반응형 관행은 대형 화면 사용자에게 향상된 환경을 제공합니다.
적응형 디자인: 알려진 사용자, 기기 또는 환경 조건에 따라 인터페이스가 변경되는 디자인 접근 방식입니다. Material의 적응형 디자인에는 레이아웃 및 구성요소 적응이 포함됩니다.
레이아웃 유형
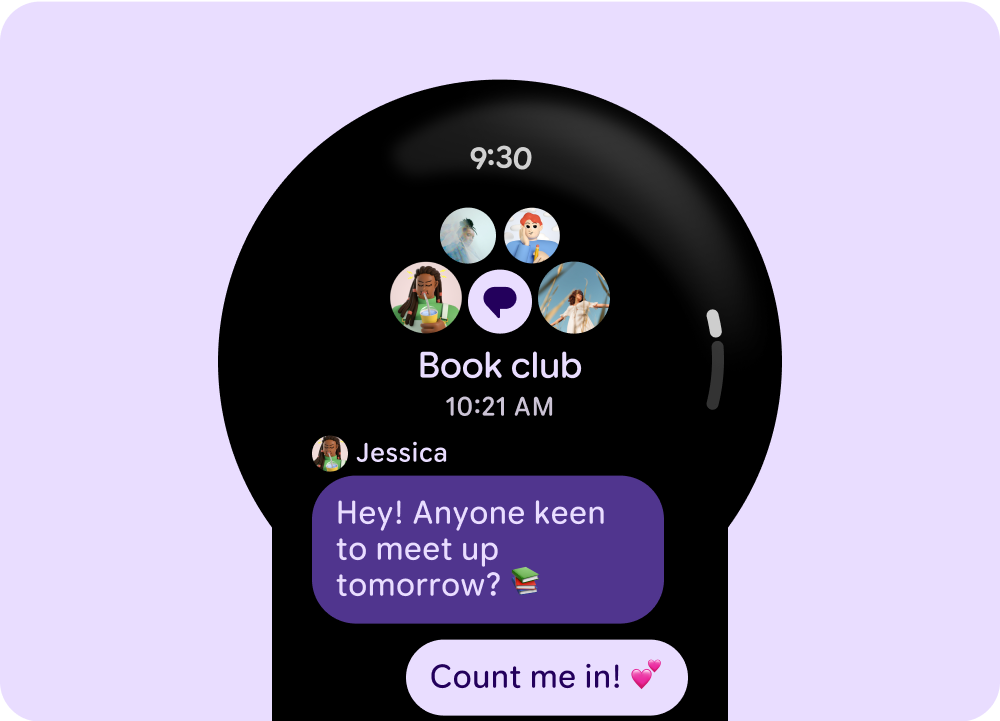
원형 화면에서 적응형 레이아웃을 설계할 때 스크롤 뷰와 스크롤 불가 뷰에는 각각 UI 요소 크기 조정 및 균형 잡힌 레이아웃과 구성 유지를 위한 고유한 요구사항이 있습니다.

적응형 스크롤 레이아웃
모든 상단, 하단, 측면 여백은 클리핑을 방지하고 요소의 비례 크기 조정을 제공하기 위해 백분율로 정의해야 합니다.

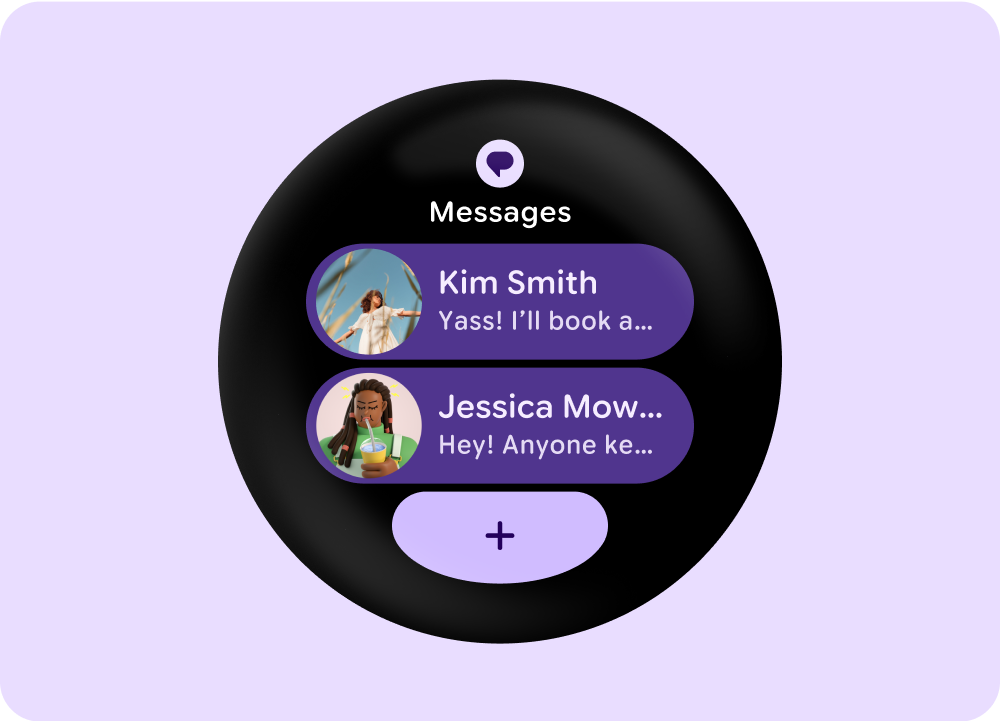
스크롤되지 않는 적응형 레이아웃
모든 여백은 백분율로 정의해야 하며, 가운데에 있는 기본 콘텐츠가 사용 가능한 영역을 채우도록 늘어날 수 있도록 세로 제약 조건을 정의해야 합니다.
주요 화면 크기
Wear OS 생태계 내의 대부분의 시계는 화면 크기가 다릅니다. Wear OS용으로 디자인할 때는 앱 노출 영역이 다양한 화면 크기에 표시된다는 점에 유의하세요. 다양한 기기용으로 디자인할 때는 다음 원칙에 유의하세요.

작은 크기 우선
항상 지원되는 작은 원형 화면 에뮬레이터(204dp~216dp)를 먼저 디자인합니다. 레이아웃이 좁은 경우 192dp로 렌더링하여 중단되지 않도록 합니다. 더 큰 글꼴 크기로 192dp로 테스트해야 합니다. 그런 다음 더 큰 기기에 맞게 최적화합니다.

조정을 감안하여 디자인
외부 여백을 절댓값이 아닌 백분율로 정의하여 원형 화면에서 여백이 비례하여 조정되도록 하고 UI 요소가 잘리지 않도록 합니다.

글꼴 크기
UI 요소의 높이는 글꼴 크기 조정 및 굵은 텍스트와 같은 접근성 설정에 따라 비선형 방식으로 변경될 수 있습니다.
다음 화면 크기는 Wear OS 기기에서 특히 일반적으로 선택됩니다. 작은 화면과 큰 화면 사이의 중단점으로 225dp를 사용하는 것이 좋습니다.

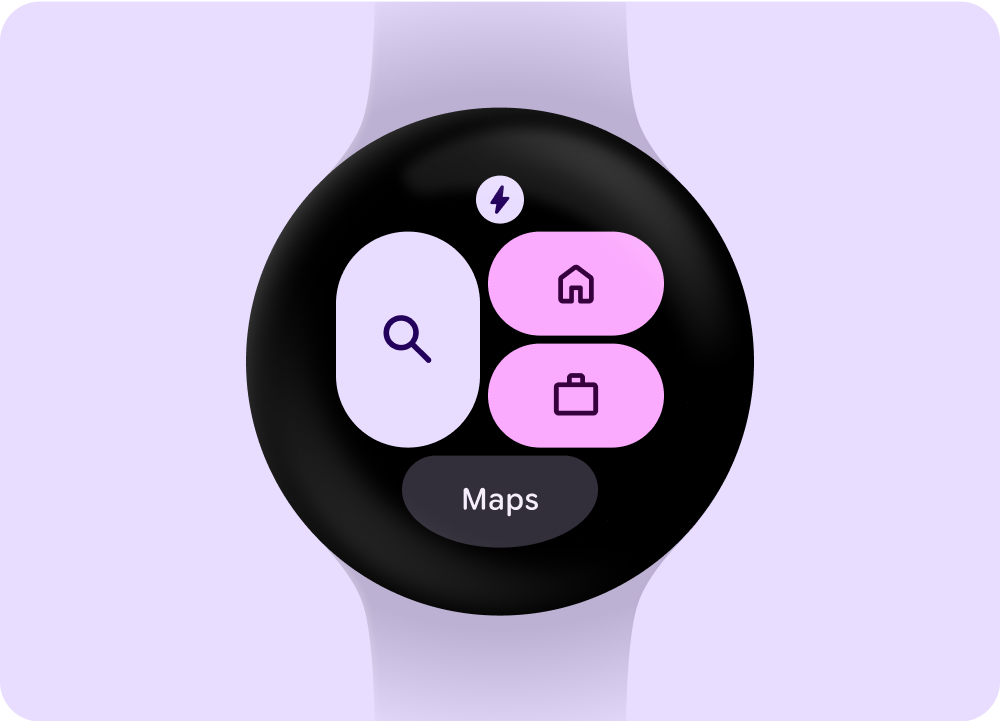
192dp~224dp

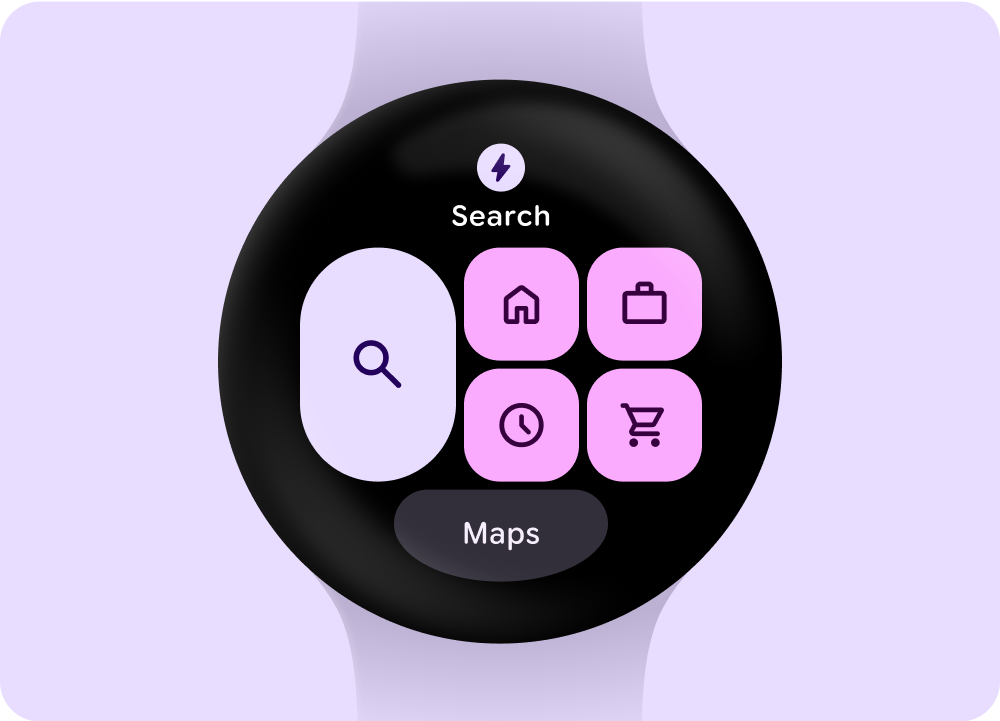
225dp~240dp 이상
디자인 품질 단계
또한 유연한 컨테이너 도형을 활용하여 모서리 반경을 둥글게 처리하거나 선명하게 처리하여 도형 모핑 목록과 버튼 상태를 지원하는 등 도형 언어를 훨씬 더 광범위하고 의미 있는 방식으로 활용하고 있습니다. 또한 Wear OS의 원형 기기용 새로운 구성요소 및 상징적인 디자인 패턴으로 가장자리에 맞는 버튼을 도입합니다. Google의 품질 가이드라인은 3단계로 구성됩니다. 세 가지 등급의 가이드라인을 모두 준수하여 사용자에게 최상의 환경을 제공하세요.

모든 화면 크기에 맞게 준비됨
앱이 모든 화면 크기에서 품질 높은 환경을 제공하는지 확인합니다. 사용 가능한 앱 공간을 최대한 활용하는 레이아웃을 만듭니다.

반응형 및 최적화됨
허용하는 기기에서 사용자에게 더 많은 콘텐츠를 제공하고 다양한 화면 크기에 자동으로 적응하는 반응형 레이아웃을 활용하세요.

적응형 및 차별화된 콘텐츠
브레이크포인트를 활용하여 추가 공간을 최대한 활용하고 작은 화면의 기기에서는 불가능한 대형 화면에서 강력한 새로운 환경을 제공하세요.
