L'écosystème Wear OS se compose d'appareils de différentes tailles d'écran. L'utilisation des principes d'UI adaptative est essentielle pour offrir une expérience de la plus haute qualité à tous les utilisateurs. Les UI adaptatives s'étirent et se modifient pour exploiter au mieux tout l'espace disponible à l'écran, quelle que soit la taille de l'écran sur lequel elles sont affichées. Les UI adaptatives changent de manière responsive, à l'aide de composants et de méthodes intégrés directement à la logique de mise en page. Ces mises en page utilisent également des points de rupture de taille d'écran (en appliquant une conception différente à différentes tailles d'écran) pour créer une expérience encore plus riche pour tous.
Termes essentiels
Conception responsive:approche de conception dans laquelle les mises en page formatent et positionnent de manière dynamique des éléments tels que des boutons, des champs de texte et des boîtes de dialogue pour optimiser l'expérience utilisateur. Proposez automatiquement aux utilisateurs une valeur ajoutée sur les écrans plus grands en appliquant les pratiques de conception responsive. Que ce soit plus de texte visible d'un coup d'œil, plus d'actions à l'écran ou des cibles plus grandes et plus accessibles, les pratiques responsives offrent une expérience améliorée aux utilisateurs d'écrans de grande taille.
Conception adaptative:approche de conception dans laquelle l'interface change en fonction de l'utilisateur, de l'appareil ou des conditions environnementales connus. La conception adaptative dans Material inclut des adaptations de mise en page et de composants.
Types de mises en page
Lorsque vous concevez des mises en page adaptatives pour l'écran rond, les vues à défilement et celles sans défilement ont chacune des exigences uniques pour mettre à l'échelle les éléments d'interface utilisateur et maintenir une mise en page et une composition équilibrées.

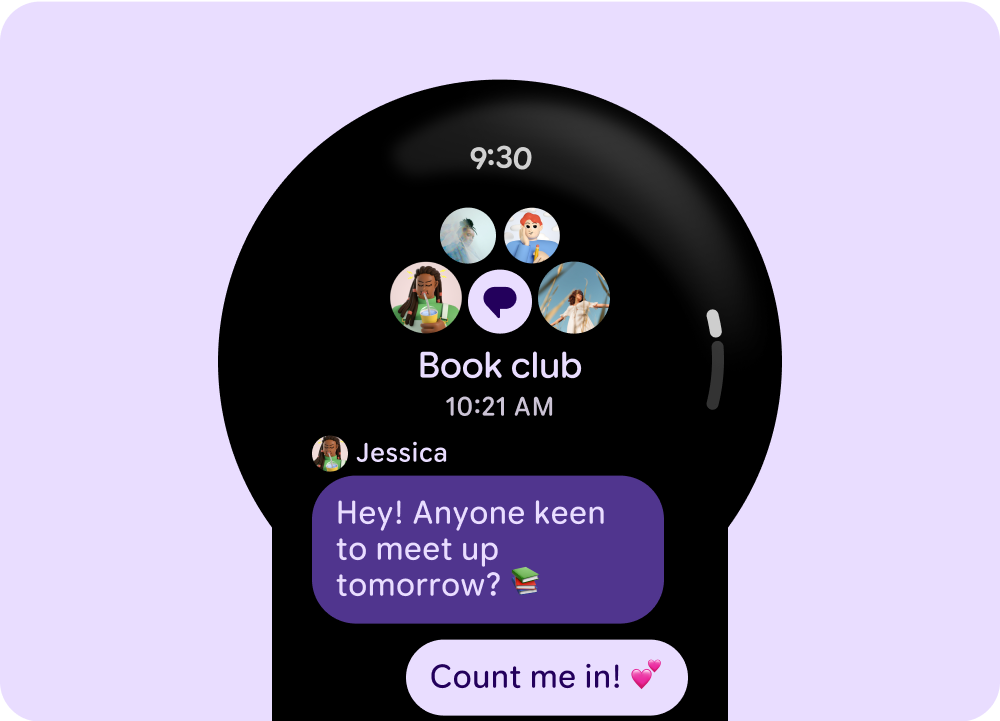
Mises en page adaptatives avec défilement
Toutes les marges supérieure, inférieure et latérales doivent être définies en pourcentages pour éviter le recadrage et assurer une mise à l'échelle proportionnelle des éléments.

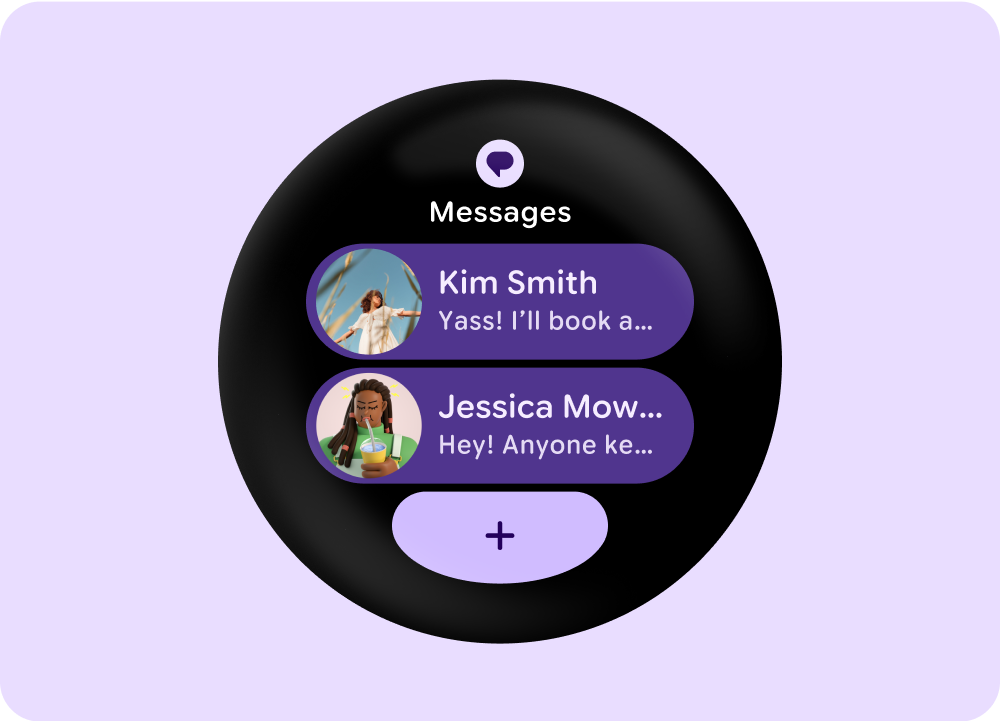
Mises en page adaptatives sans défilement
Toutes les marges doivent être définies en pourcentages, et les contraintes verticales doivent être définies de sorte que le contenu principal au milieu puisse s'étendre pour remplir la zone disponible.
Principales tailles d'écran
Bon nombre des montres de l'écosystème Wear OS disposent d'écrans de tailles différentes. Lorsque vous concevez une application pour Wear OS, gardez à l'esprit que les surfaces de votre application sont affichées sur ces différentes tailles d'écran. Tenez compte des principes suivants lorsque vous concevez pour différents appareils.

Petit d'abord
Commencez toujours par concevoir pour le petit émulateur d'écran rond compatible: 204 dp à 216 dp. Si la mise en page est dense, affichez-la à 192 dp pour vous assurer qu'aucun élément ne se brise. Veillez également à la tester à 192 dp avec des tailles de police plus grandes. Ensuite, optimisez pour les appareils plus grands.

Concevoir des solutions évolutives
Définissez les marges extérieures sous forme de pourcentages plutôt que de valeurs absolues, afin qu'elles puissent s'adapter proportionnellement aux écrans arrondis et éviter de rogner des éléments de l'interface utilisateur.

Tailles de police
La hauteur d'un élément d'interface utilisateur peut varier de manière non linéaire, en fonction de la mise à l'échelle de la police et des paramètres d'accessibilité tels que le texte en gras.
Les tailles d'écran suivantes sont particulièrement courantes pour les appareils Wear OS. Il est recommandé d'utiliser 225 dp comme point d'arrêt entre les écrans plus petits et les écrans plus grands.

192 dp à 224 dp

225 dp à 240 dp et plus
Niveaux de qualité de la conception
Nous utilisons également le langage des formes de manière beaucoup plus large et significative en appliquant un arrondi/un aplatissement du rayon des coins pour les listes et les états des boutons qui se transforment. Nous lançons également les boutons qui épousent les bords, un nouveau composant et un modèle de conception emblématique pour les appareils ronds sur Wear OS. Nos consignes de qualité sont organisées en trois niveaux. Offrez la meilleure expérience possible à vos utilisateurs en respectant les consignes des trois niveaux.

Prêt pour toutes les tailles d'écran
Assurez-vous que votre application offre une expérience de qualité sur toutes les tailles d'écran. Créez des mises en page qui exploitent pleinement l'espace disponible dans l'application.

Réactivité et optimisation
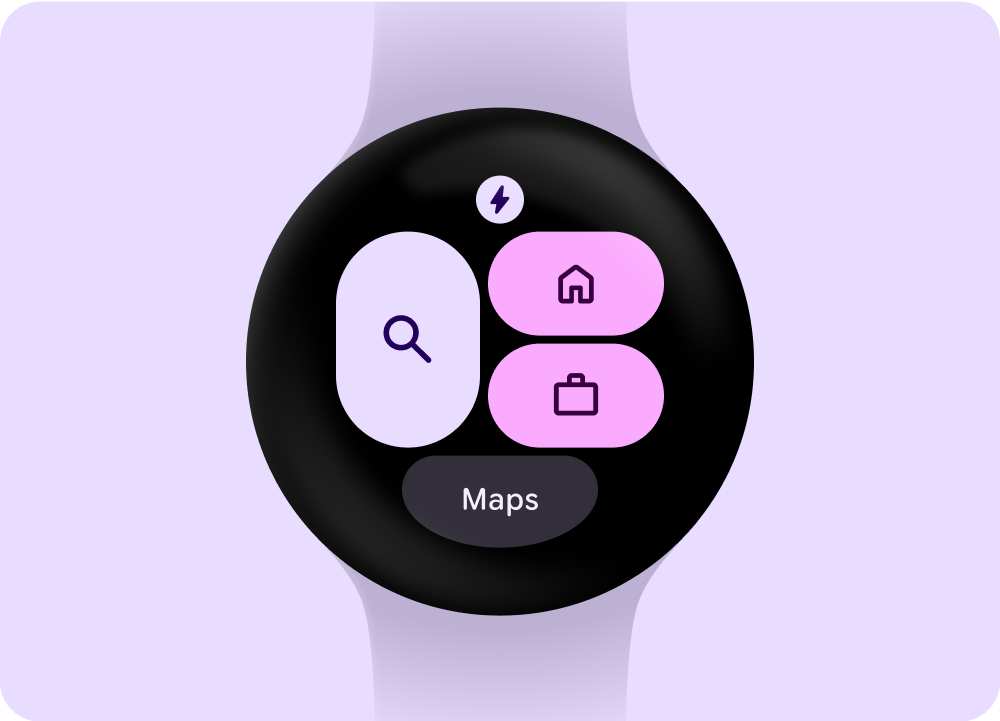
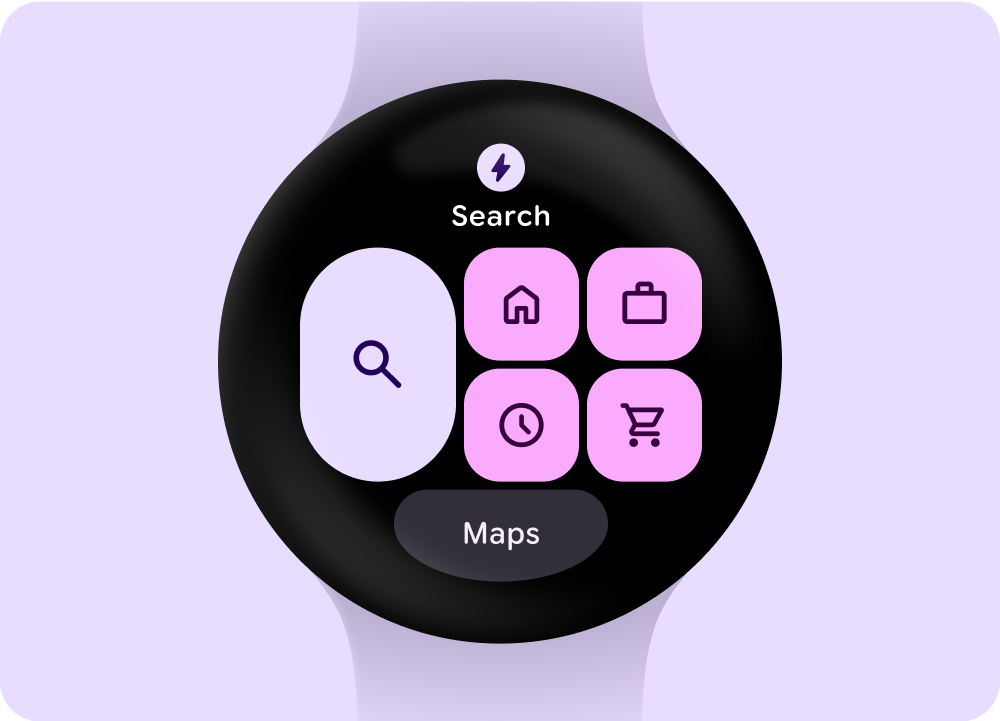
Proposez plus de contenus aux utilisateurs sur les appareils qui le permettent et utilisez des mises en page responsives qui s'adaptent automatiquement à différentes tailles d'écran.

Adaptative et différenciée
Exploitez l'espace supplémentaire en utilisant des points de rupture pour proposer de nouvelles expériences puissantes sur les écrans plus grands, ce qui n'est pas possible sur les appareils à écran plus petit.
