El ecosistema de Wear OS consta de dispositivos con una amplia variedad de tamaños de pantalla. El uso de principios de IU adaptables es fundamental para ofrecer la mejor experiencia de calidad a todos. Las IUs adaptables se expanden y cambian para aprovechar al máximo todo el espacio de pantalla disponible, independientemente del tamaño de la pantalla en la que se renderizan. Las IUs adaptables cambian de forma responsiva, con componentes y métodos integrados directamente en la lógica del diseño. Estos diseños también utilizan puntos de interrupción de tamaño de pantalla (que aplican un diseño diferente en diferentes tamaños de pantalla) para crear una experiencia aún más rica para todos.
Términos esenciales
Diseño responsivo: Es un enfoque de diseño en el que los diseños formatean y posicionan de forma dinámica elementos como botones, campos de texto y diálogos para lograr una experiencia del usuario óptima. Utiliza prácticas de diseño responsivo para ofrecer automáticamente a los usuarios valor adicional en pantallas más grandes. Ya sea que se trate de más texto visible de un vistazo, más acciones en pantalla o objetivos táctiles más grandes y accesibles, las prácticas responsivas proporcionan una experiencia mejorada para los usuarios de pantallas grandes.
Diseño adaptable: Es un enfoque de diseño en el que la interfaz cambia en función de las condiciones conocidas del usuario, el dispositivo o el entorno. El diseño adaptable en Material incluye adaptaciones de diseño y componentes.
Tipos de diseños
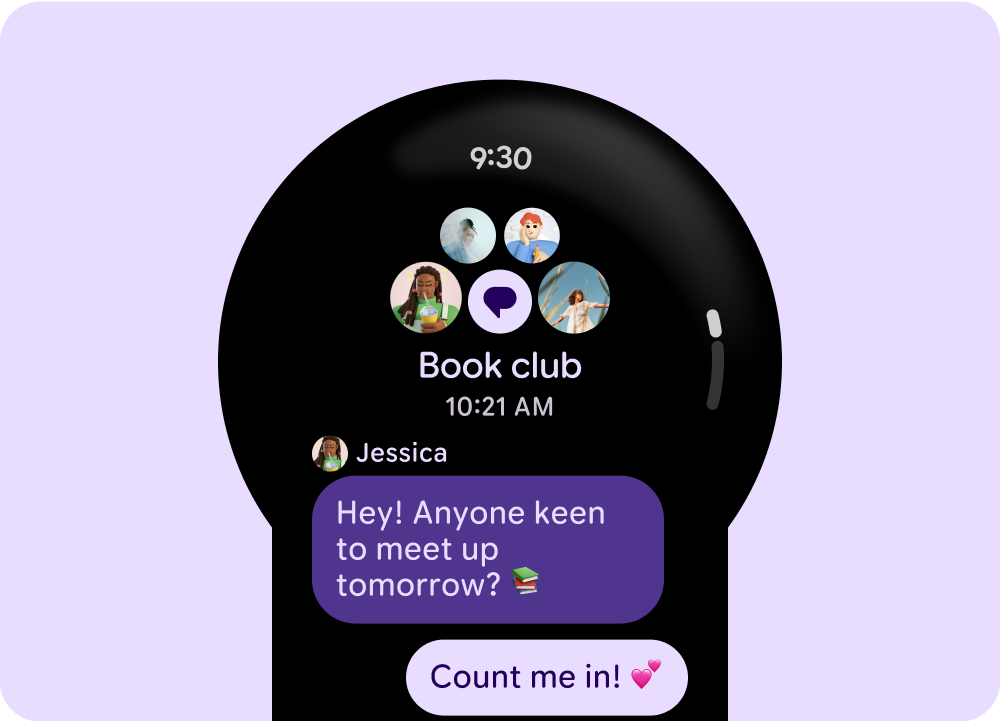
Cuando diseñas para diseños adaptables en la pantalla redonda, las vistas con desplazamiento y sin desplazamiento tienen requisitos únicos para escalar los elementos de la IU y mantener un diseño y una composición equilibrados.

Diseños de desplazamiento adaptables
Todos los márgenes superior, inferior y lateral deben definirse en porcentajes para evitar recortes y proporcionar una escala proporcional de los elementos.

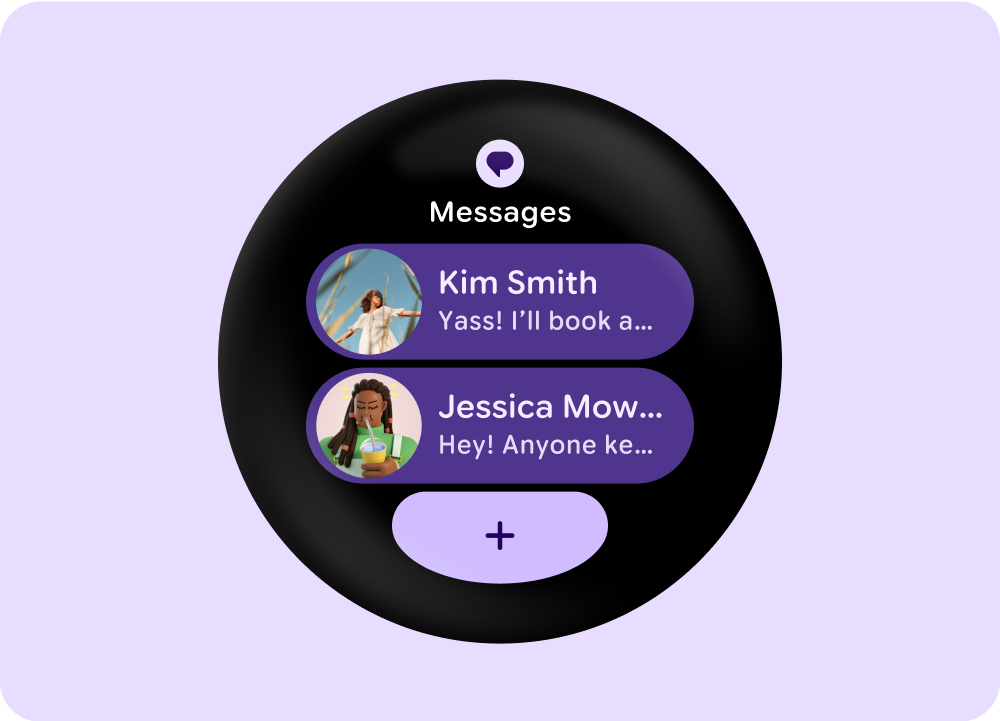
Diseños adaptables sin desplazamiento
Todos los márgenes deben definirse en porcentajes, y las restricciones verticales deben definirse de modo que el contenido principal en el medio pueda estirarse para llenar el área disponible.
Tamaños de pantalla clave
Muchos de los relojes del ecosistema de Wear OS tienen diferentes tamaños de pantalla. Cuando diseñes para Wear OS, ten en cuenta que las plataformas de tu app se muestran en estos diferentes tamaños de pantalla. Ten en cuenta los siguientes principios cuando diseñes para diferentes dispositivos.

Primero lo más pequeño
Siempre diseña primero para el emulador de pantalla redonda compatible pequeño: de 204 dp a 216 dp. Si el diseño es denso, renderízalo a 192 dp para asegurarte de que no se rompa nada. Asegúrate de probarlo también a 192 dp con tamaños de fuente más grandes. Luego, optimiza para dispositivos más grandes.

Diseña a escala
Define los márgenes externos como porcentajes en lugar de valores absolutos, de modo que los márgenes puedan escalar de manera proporcional en pantallas redondas y evitar recortar ningún elemento de la IU.

Tamaños de fuente
La altura de un elemento de la IU puede cambiar de forma no lineal, según el escalamiento de la fuente y la configuración de accesibilidad, como el texto en negrita.
Los siguientes tamaños de pantalla son opciones particularmente comunes para dispositivos Wear OS. Es conveniente usar 225 dp como punto de inflexión entre pantallas más pequeñas y más grandes.

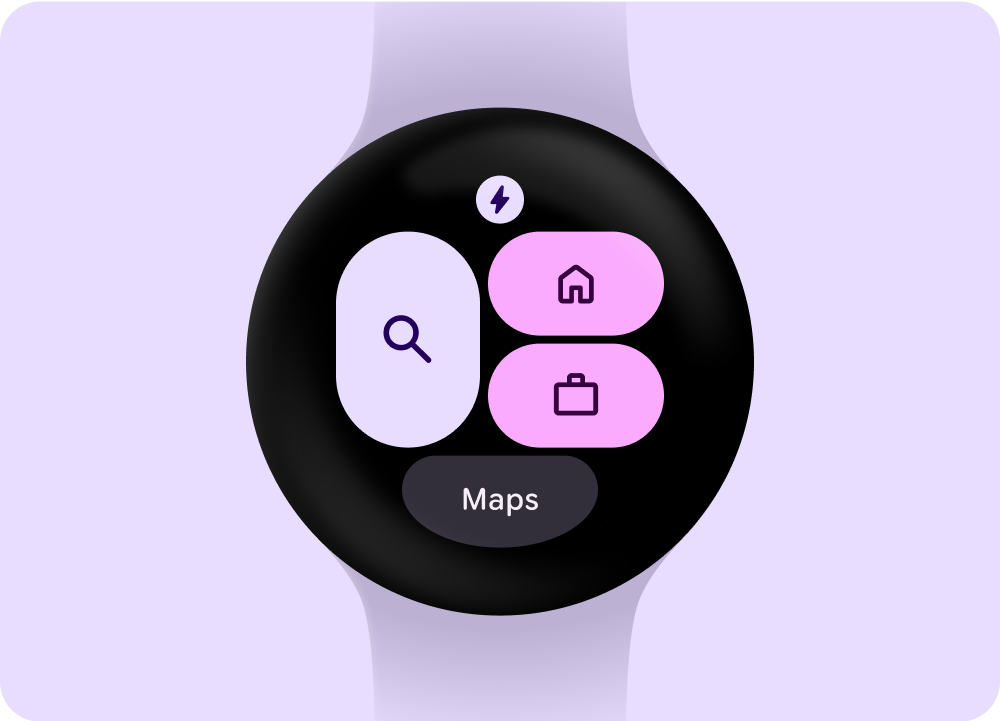
De 192 dp a 224 dp

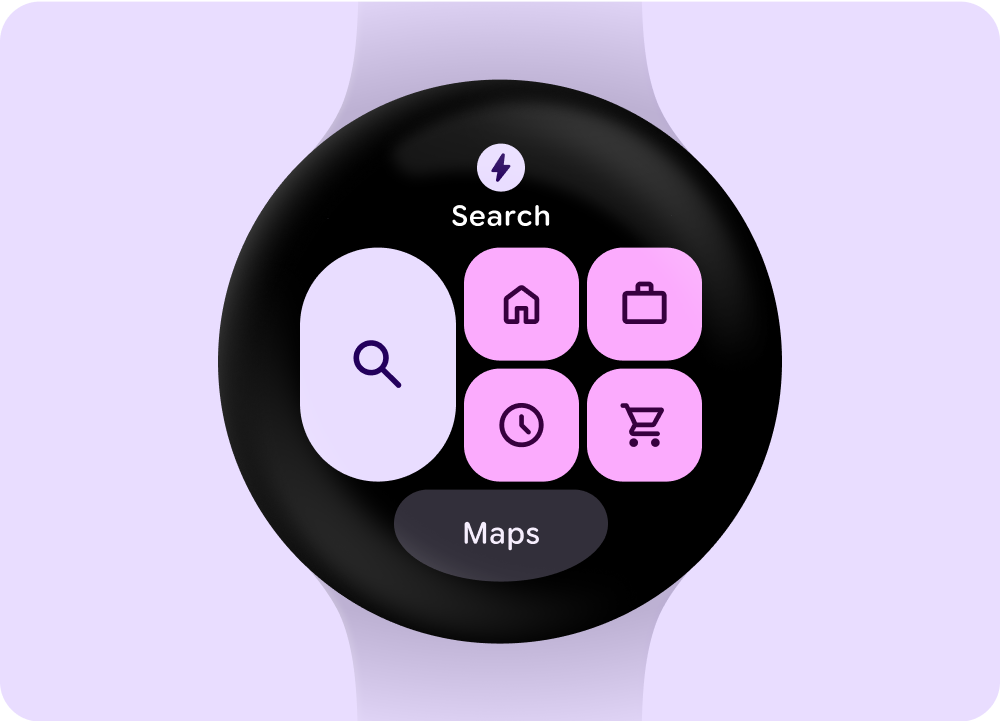
De 225 dp a más de 240 dp
Niveles de calidad del diseño
También nos apoyamos en el lenguaje de formas de una manera mucho más amplia y significativa mediante el uso de formas de contenedor flexibles para aplicar el redondeo o el corte del radio de las esquinas para admitir listas de transformación de formas y estados de botones. También presentamos los botones que se ajustan a los bordes como un nuevo componente y un patrón de diseño icónico para dispositivos redondos en Wear OS. Nuestros lineamientos de calidad se organizan en tres niveles. Cumple con los lineamientos de los tres niveles para ofrecer la mejor experiencia posible a los usuarios.

Listo para todos los tamaños de pantalla
Asegúrate de que tu app ofrezca una experiencia de calidad en todos los tamaños de pantalla. Crea diseños que aprovechen por completo el espacio disponible de la app.

Responsivo y optimizado
Publica más contenido para los usuarios en los dispositivos que lo permitan y usa diseños responsivos que se adapten automáticamente a diferentes tamaños de pantalla.

Adaptativo y diferenciado
Aprovecha al máximo el espacio adicional con los puntos de inflexión para ofrecer experiencias nuevas y potentes en pantallas más grandes que no son posibles en dispositivos con pantallas más pequeñas.
