При проектировании адаптивных макетов на круглом экране прокручиваемые и непрокручиваемые представления имеют уникальные требования к масштабированию элементов пользовательского интерфейса и поддержанию сбалансированного макета и композиции. Изображения ниже являются общими предложениями; примеры приведены только для иллюстративных целей. Просмотрите каждый компонент или страницу поверхности для получения подробного, контекстного и отзывчивого руководства.
Больше контента на первый взгляд
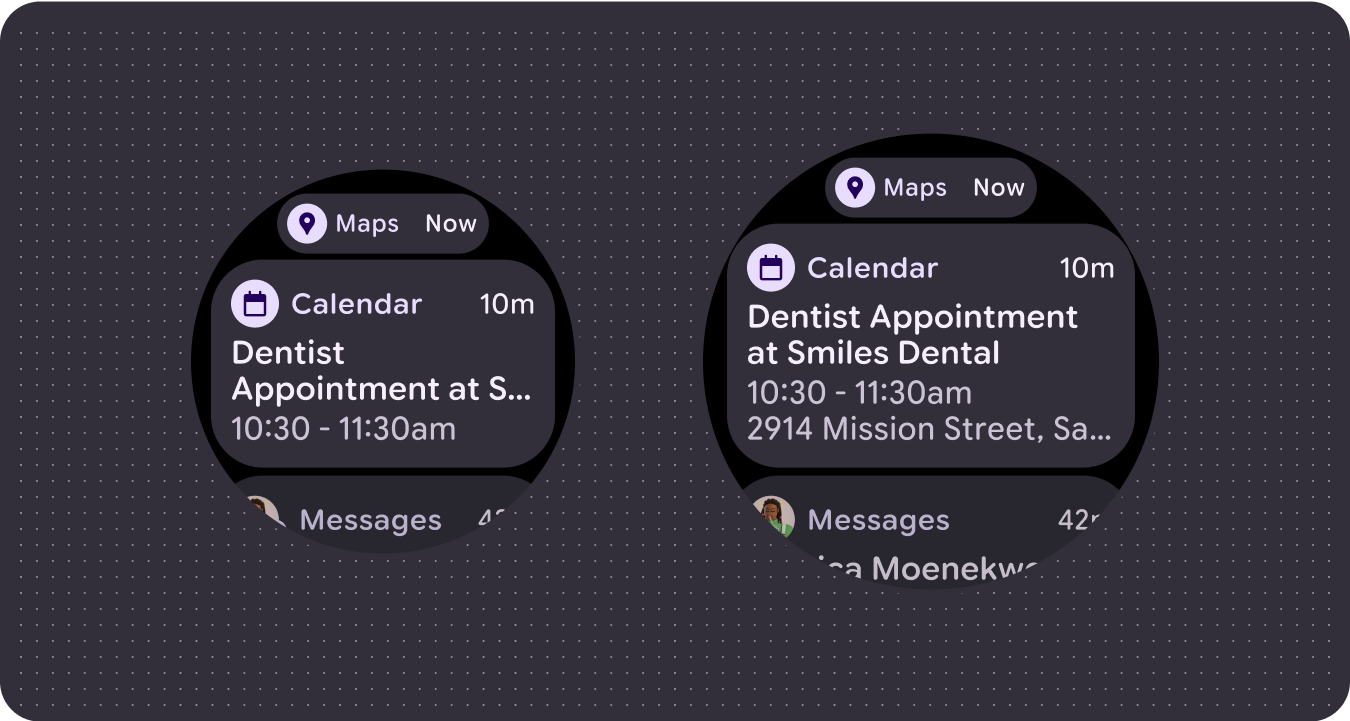
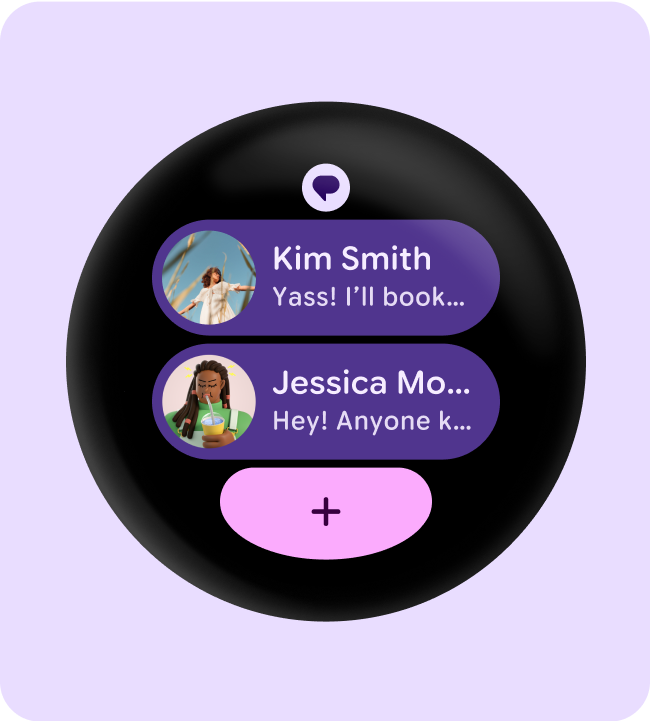
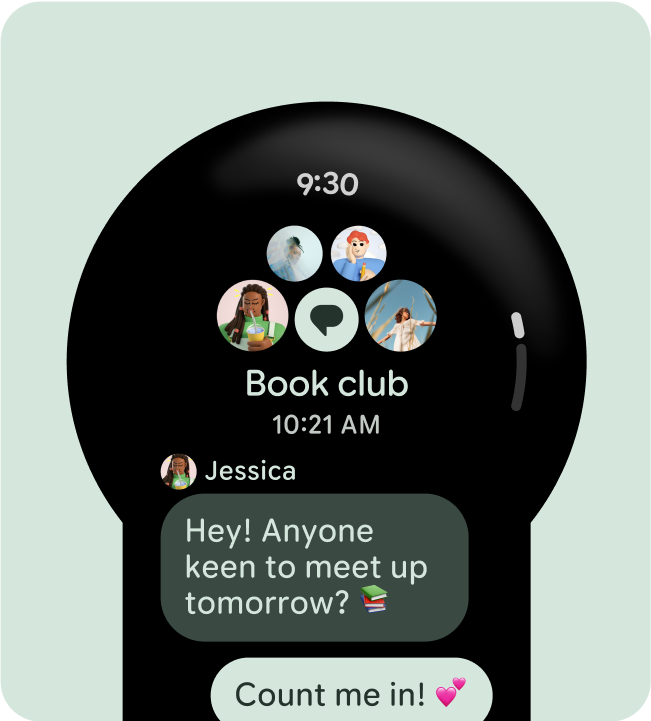
Адаптивные макеты позволяют разместить на одном экране больше фишек, карт, строк текста и кнопок.

Видно больше элементов контента
Используйте новые макеты, применяемые к определенным контрольным точкам размера экрана, чтобы обеспечить возможность введения контента, когда это возможно, предоставляя пользователю дополнительную ценность на устройствах с большими размерами экрана.

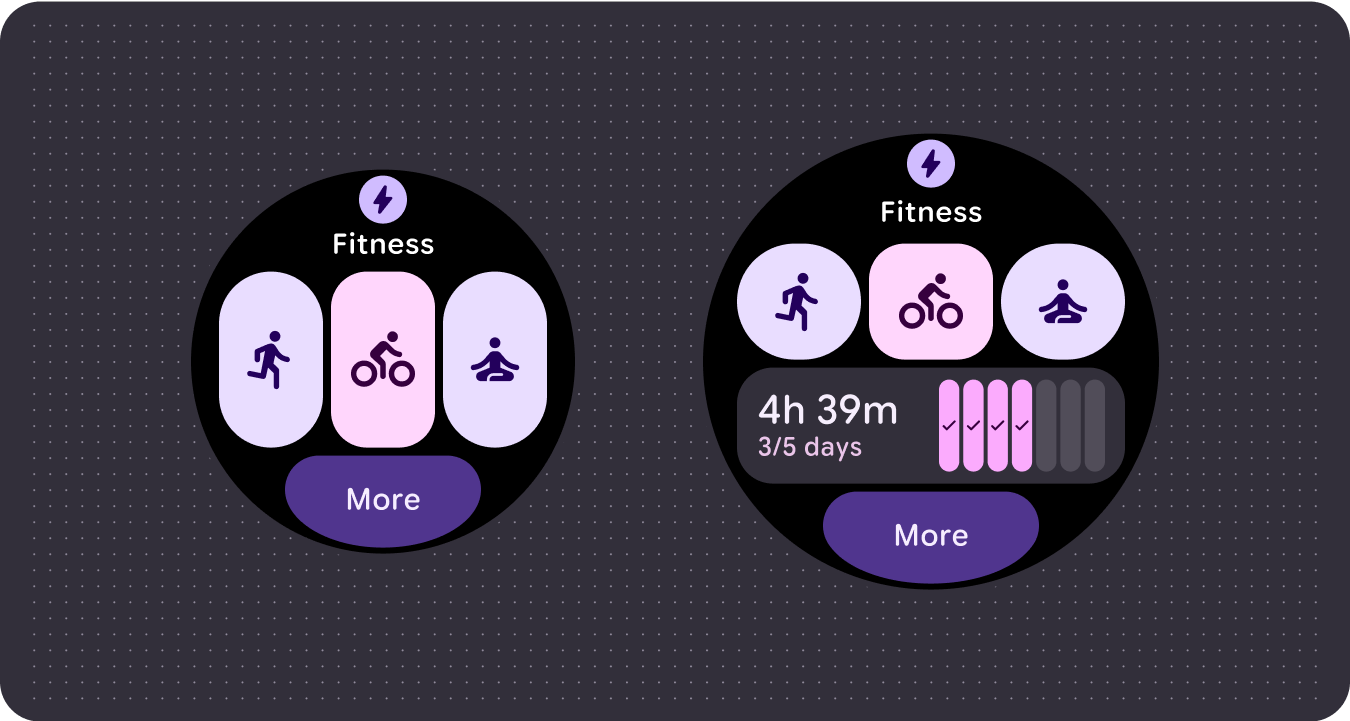
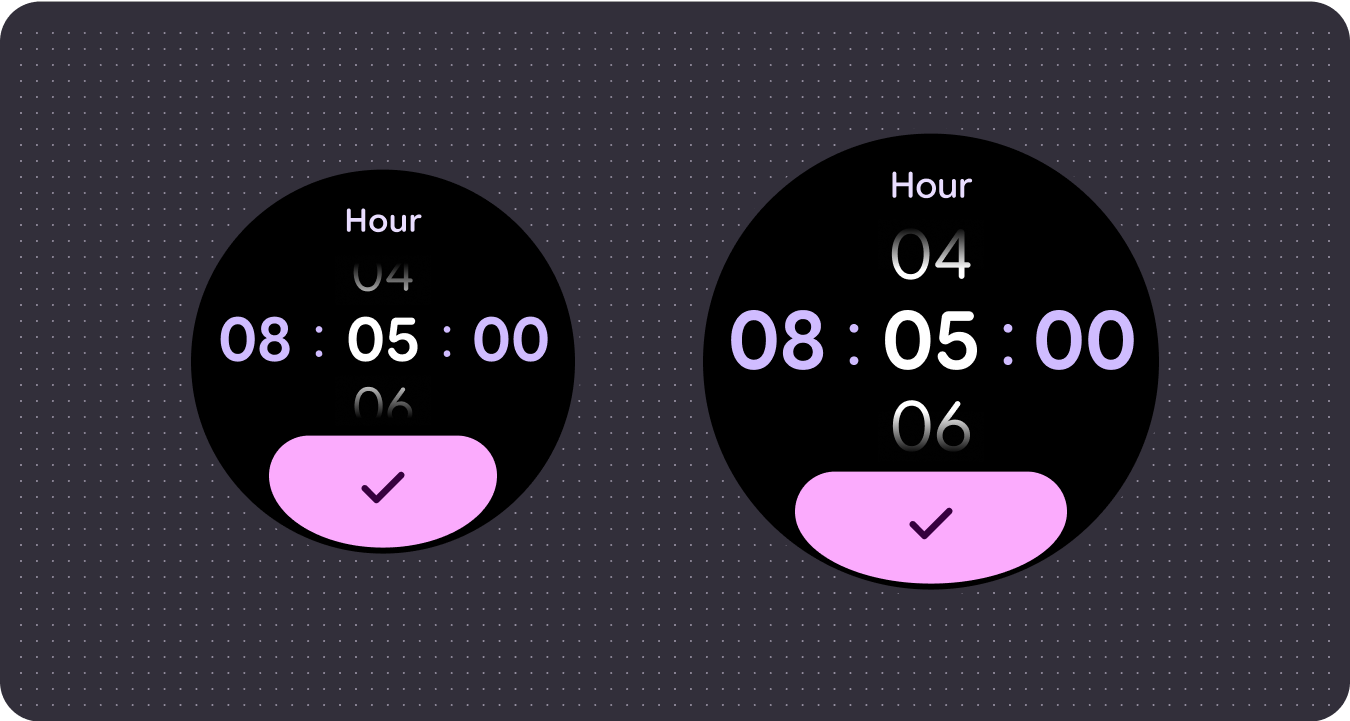
Улучшенная обзорность
Используйте дополнительное пространство на экране для размещения более крупных контейнеров, более крупного текста, более толстых колец и более детальной визуализации данных для удобства просмотра.

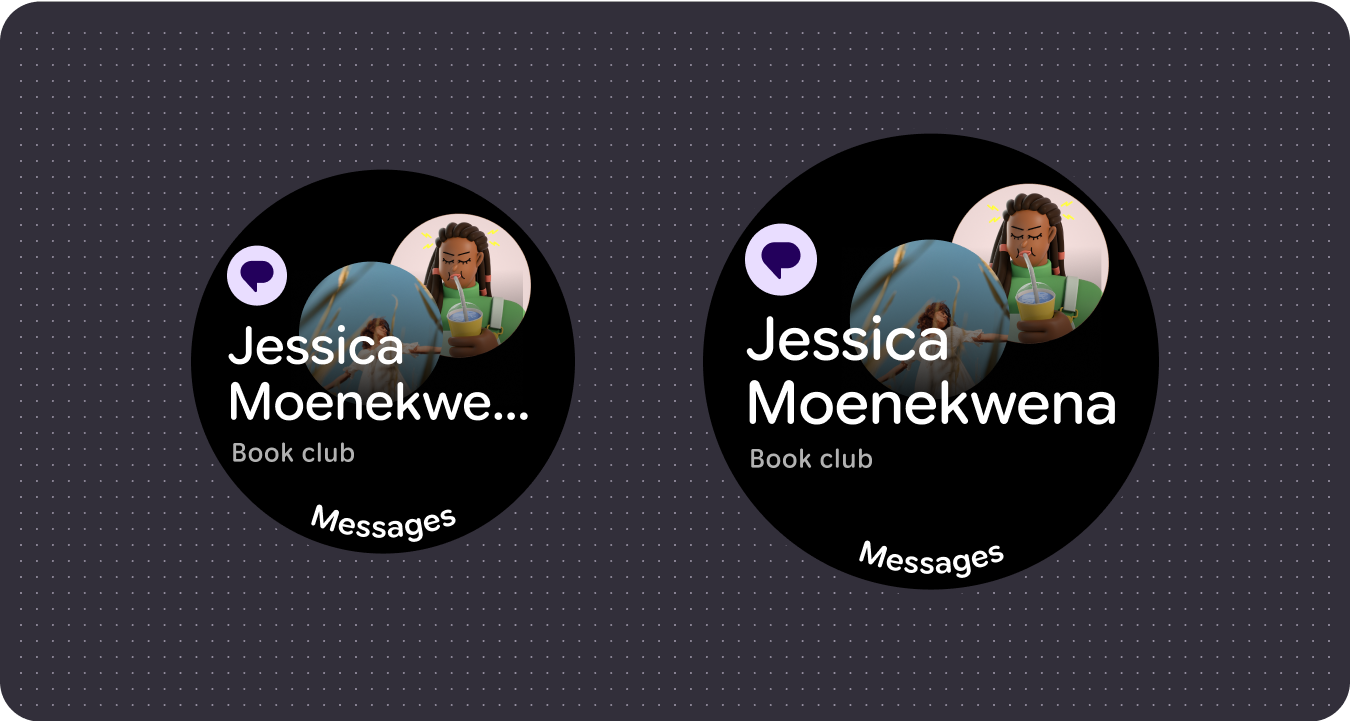
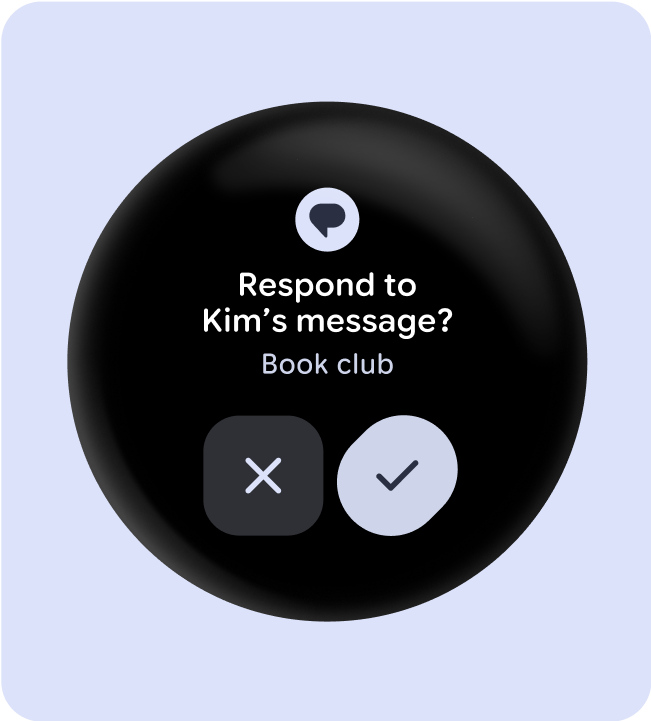
Улучшенное удобство использования
Используйте дополнительное пространство на экране, чтобы обеспечить более крупные области нажатия, лучшую визуальную иерархию и отступы между элементами контента, чтобы интерфейсы были доступными и интересными.

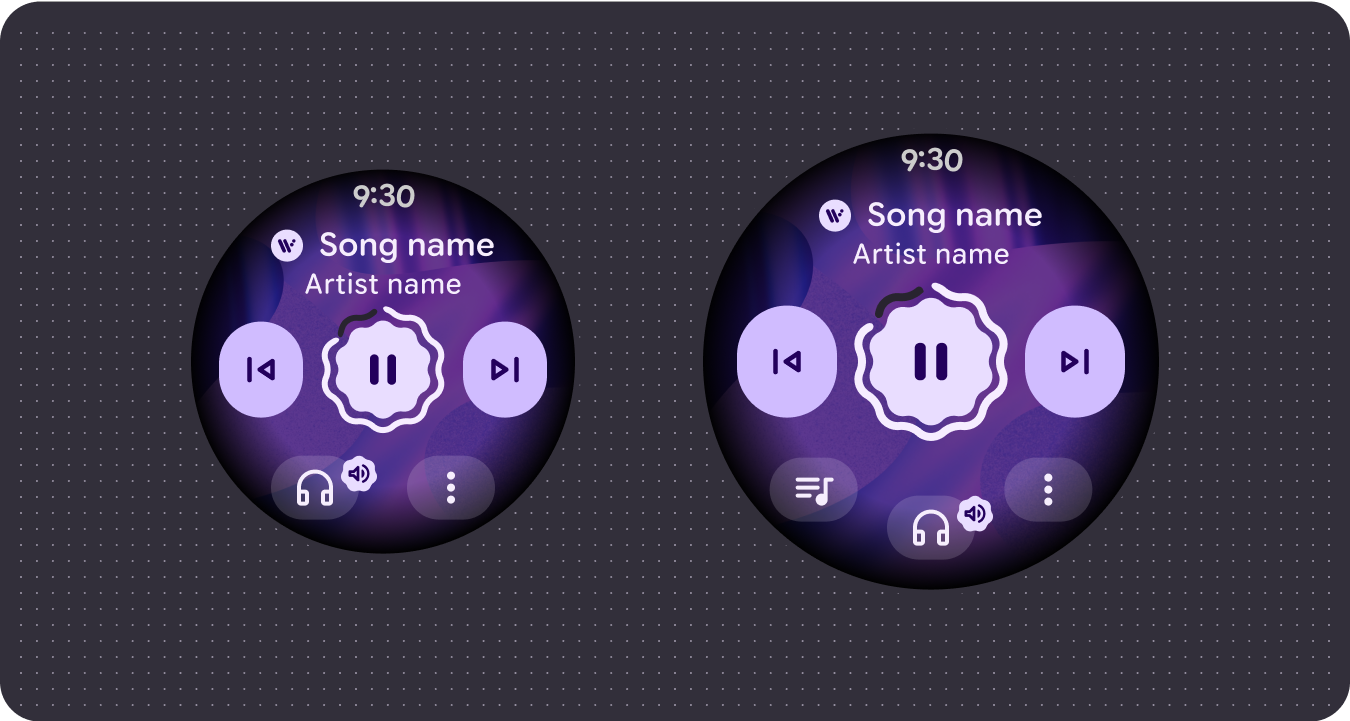
Оптимизированные композиции
Используйте наши обновленные компоненты и шаблоны, чтобы улучшить внешний вид и удобство использования наших пользовательских интерфейсов на экранах всех размеров.

Используйте устоявшиеся канонические макеты
Используйте устоявшиеся канонические макеты, чтобы помочь вашим пользовательским интерфейсам плавно адаптироваться к различным размерам устройств. Наши канонические макеты были разработаны тщательно, чтобы обеспечить высококачественный опыт на всех размерах экрана.

Плитки (макеты без прокрутки)

Макеты прокрутки приложений

Приложения без прокрутки макетов

