원형 화면에서 적응형 레이아웃을 설계할 때 스크롤 뷰와 스크롤 불가 뷰에는 각각 UI 요소 크기 조정 및 균형 잡힌 레이아웃과 구성 유지를 위한 고유한 요구사항이 있습니다. 아래 이미지는 일반적인 제안사항이며 예시는 참고용입니다. 각 구성요소 또는 노출 경로 페이지에서 자세한 문맥 및 반응형 안내를 확인하세요.
더 많은 콘텐츠 한눈에 보기
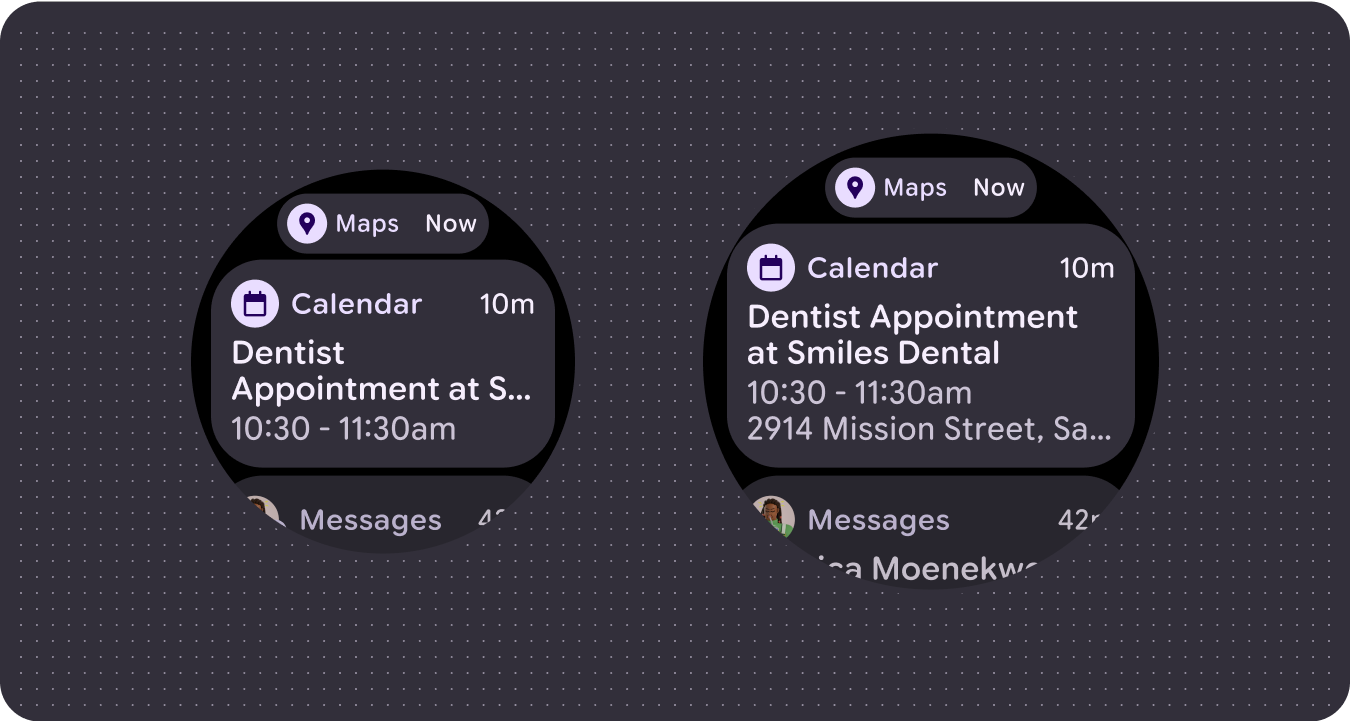
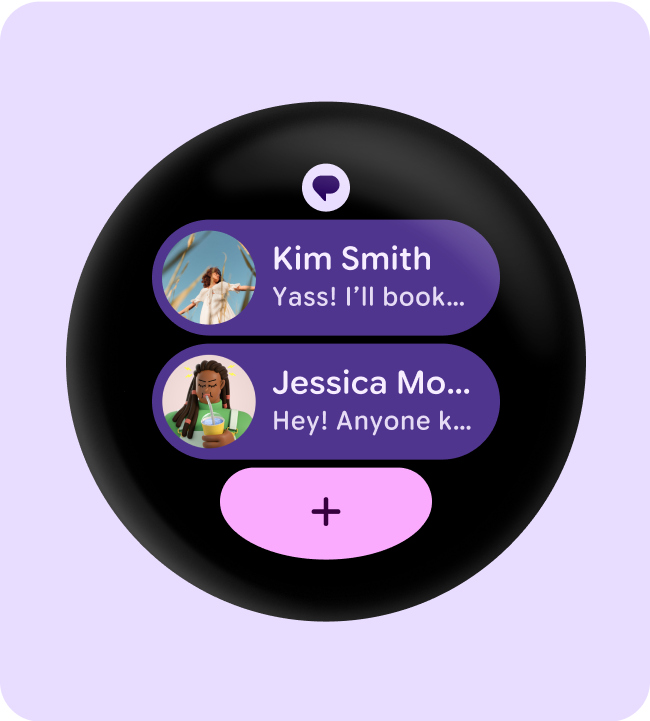
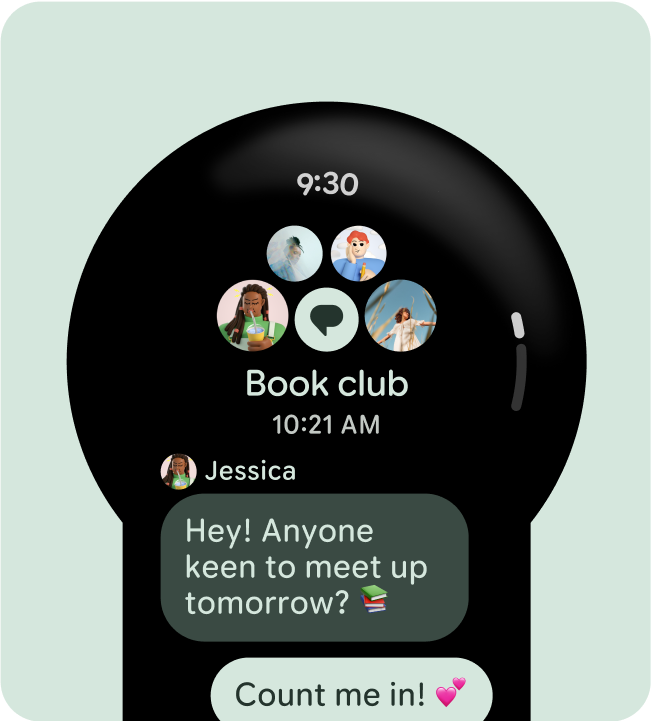
반응형 레이아웃을 사용하면 더 많은 칩, 카드, 텍스트 줄, 버튼을 단일 화면에 표시할 수 있습니다.

더 많은 콘텐츠 요소가 표시됨
정의된 화면 크기 중단점에 적용된 새 레이아웃을 사용하여 가능한 경우 콘텐츠를 도입하여 더 큰 화면 크기의 기기에서 사용자에게 추가 가치를 제공합니다.

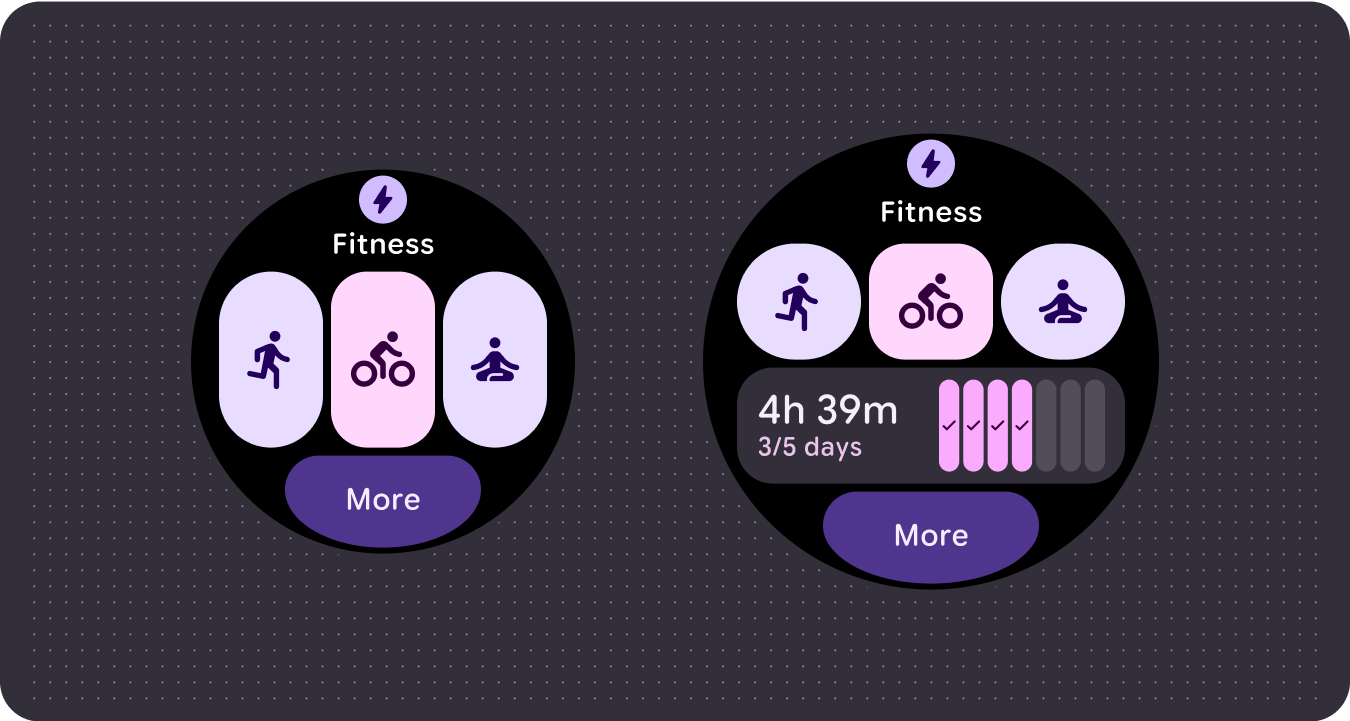
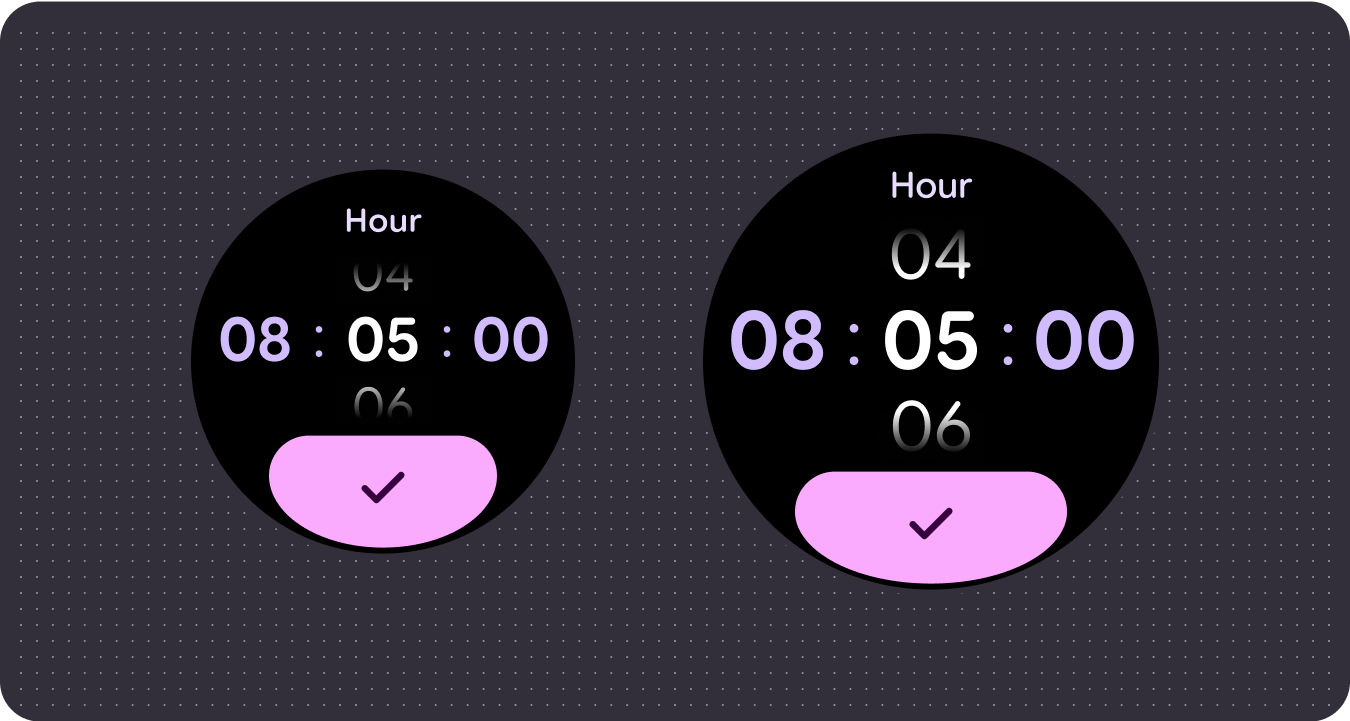
한눈에 보기 좋게 개선됨
추가 화면 공간을 사용하여 더 큰 컨테이너, 더 큰 텍스트, 더 두꺼운 링, 더 세부적인 데이터 시각화를 제공하여 한눈에 확인할 수 있도록 합니다.

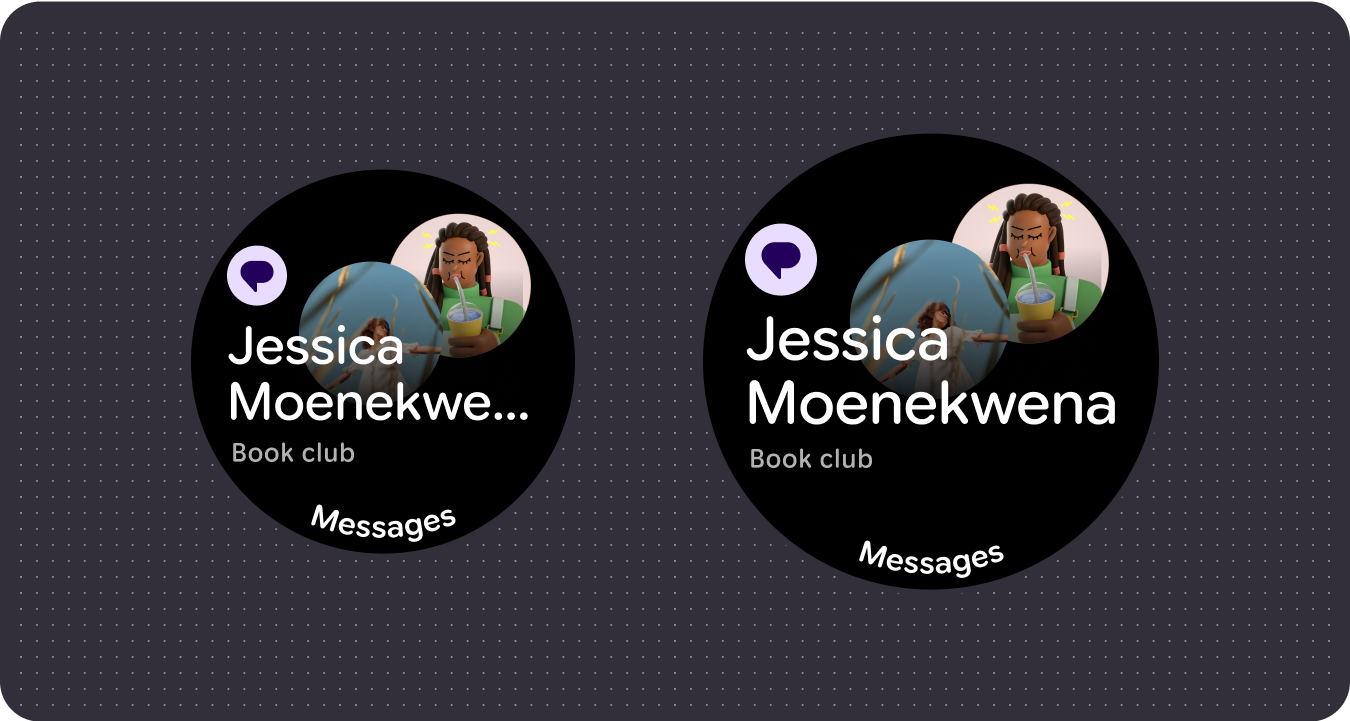
사용성 개선
추가 화면 공간을 사용하여 더 큰 탭 타겟, 더 나은 시각적 계층 구조, 콘텐츠 항목 간의 패딩을 제공하여 인터페이스에 쉽게 액세스하고 관심을 유도할 수 있도록 합니다.

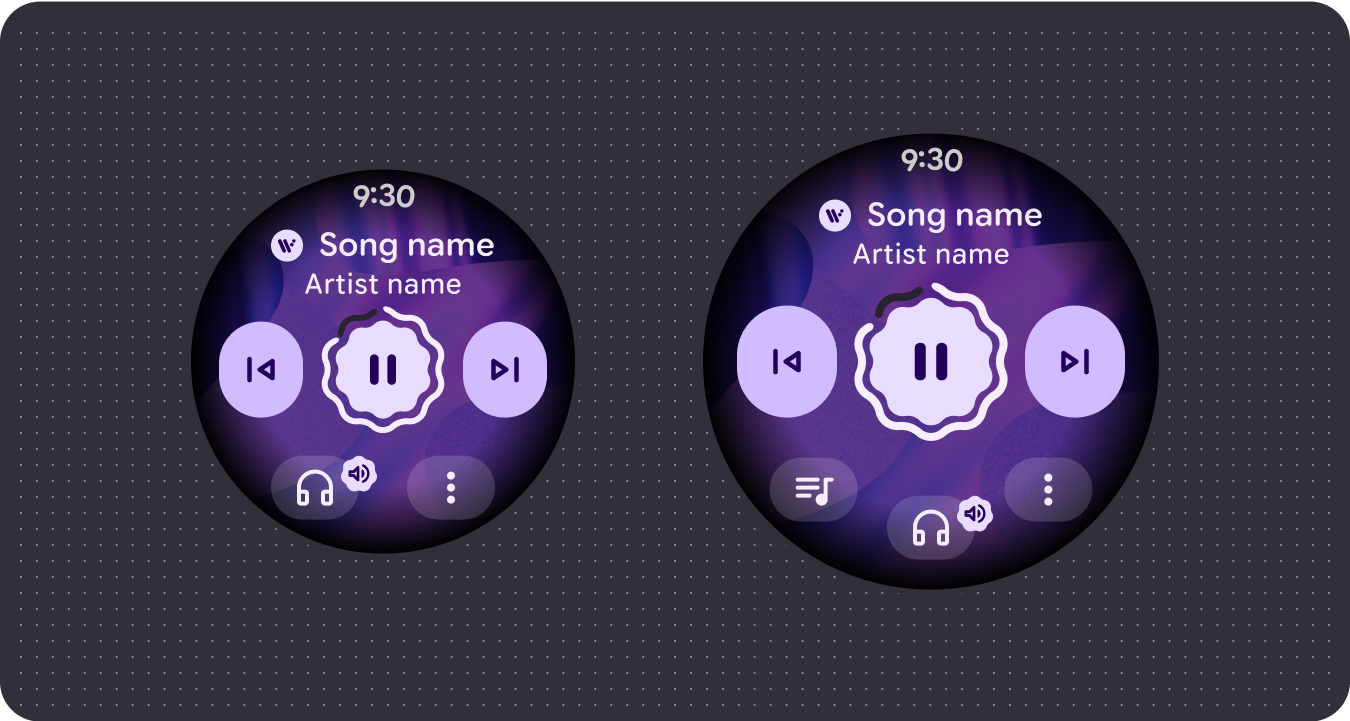
최적화된 구성
업데이트된 구성요소와 템플릿을 활용하여 모든 화면 크기에서 UI의 디자인을 개선하세요.

기존 표준 레이아웃 사용
확립된 표준 레이아웃을 활용하여 UI가 다양한 기기 크기에 맞게 원활하게 조정되도록 하세요. Google의 표준 레이아웃은 모든 화면 크기에서 고품질 환경을 제공하도록 신중하게 개발되었습니다.

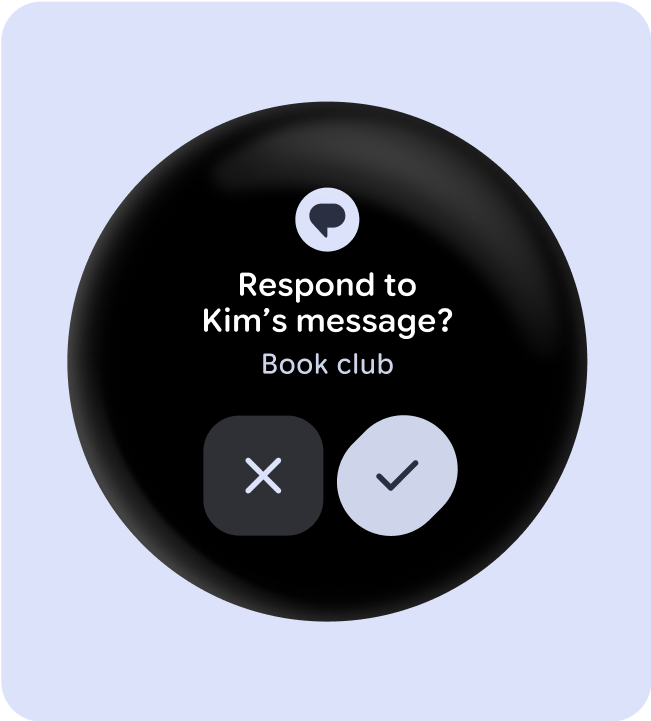
카드 (스크롤되지 않는 레이아웃)

앱 스크롤 레이아웃

스크롤되지 않는 앱 레이아웃
