Lorsque vous concevez des mises en page adaptatives pour l'écran rond, les vues à défilement et celles sans défilement ont chacune des exigences uniques pour mettre à l'échelle les éléments d'interface utilisateur et maintenir une mise en page et une composition équilibrées. Les images ci-dessous sont des suggestions générales. Les exemples sont fournis à titre d'illustration uniquement. Consultez chaque composant ou page de surface pour obtenir des conseils détaillés, contextuels et adaptés.
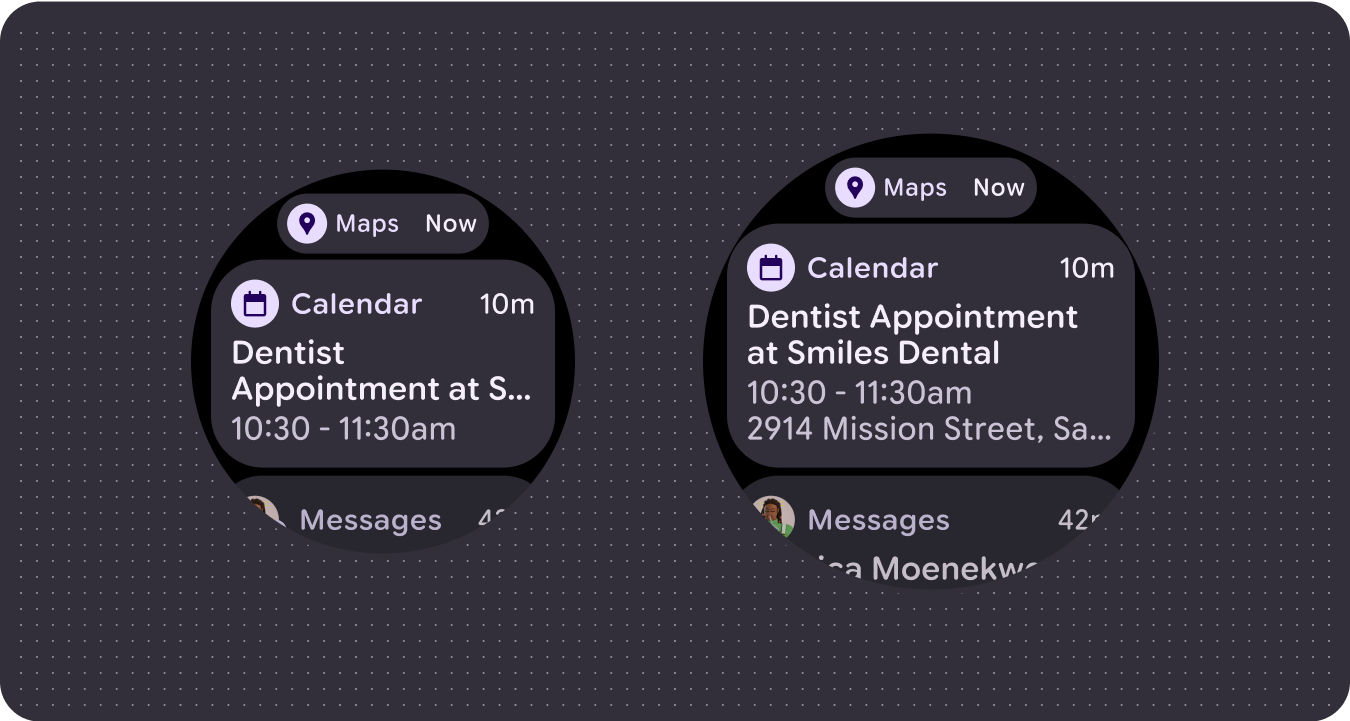
Plus de contenus en un coup d'œil
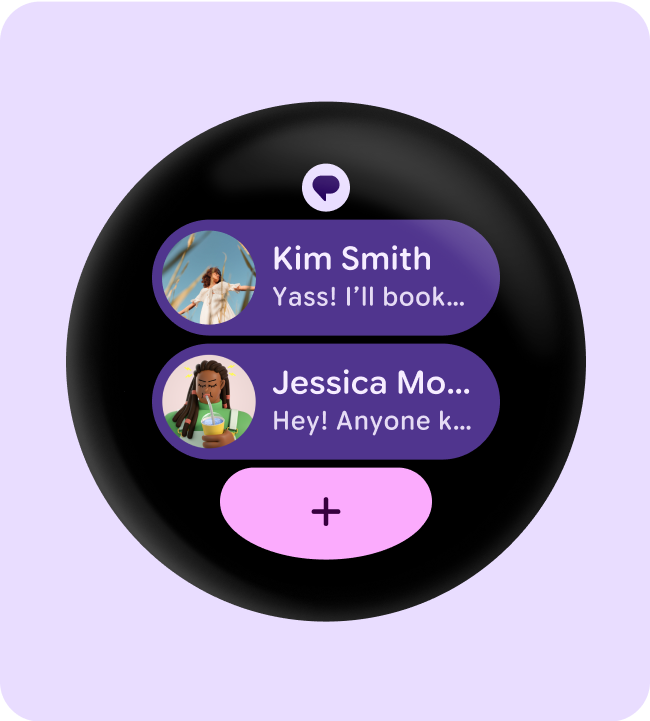
Les mises en page responsives permettent d'afficher plus de chips, de cartes, de lignes de texte et de boutons sur un même écran.

Plus d'éléments de contenu visibles
Utilisez de nouvelles mises en page, appliquées à des points d'arrêt de taille d'écran définis, pour permettre l'introduction de contenu lorsque cela est possible, ce qui offre une valeur ajoutée à l'utilisateur sur les appareils dotés de tailles d'écran plus grandes.

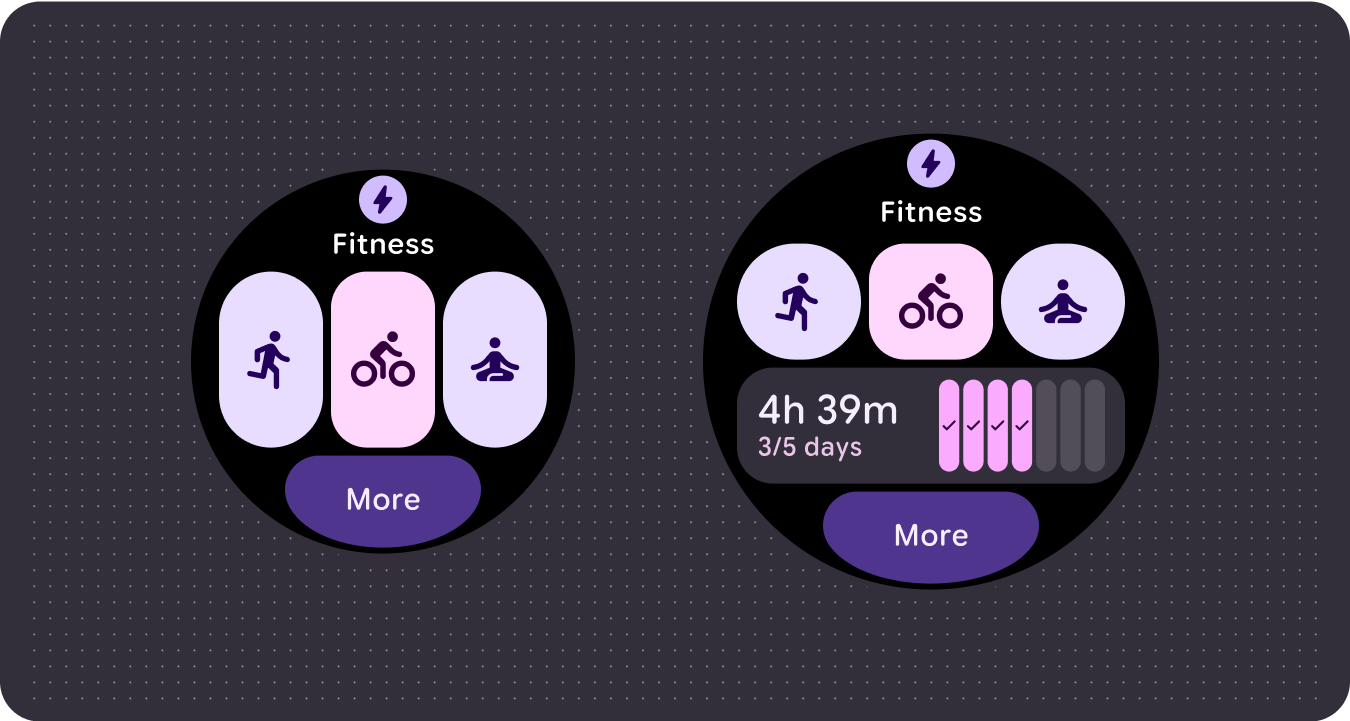
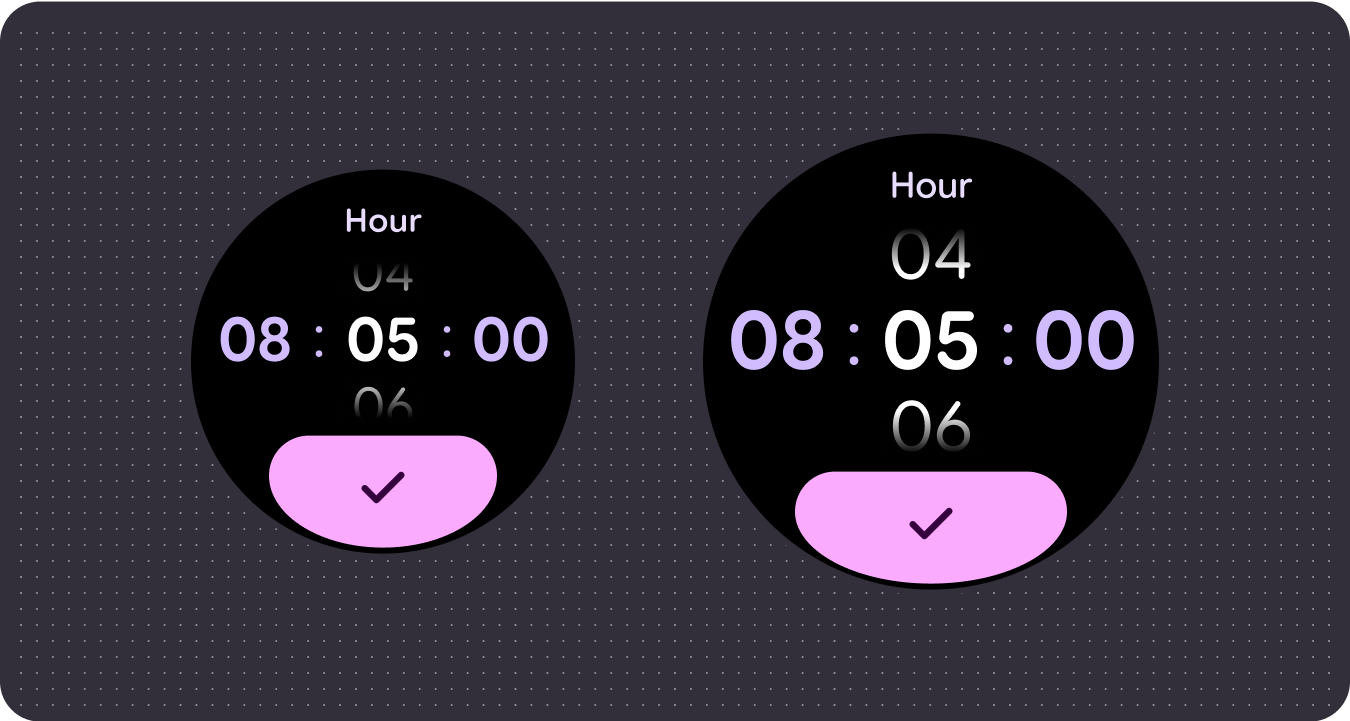
Amélioration de la visibilité en un coup d'œil
Utilisez l'espace supplémentaire de l'écran pour proposer des conteneurs plus grands, un texte plus gros, des anneaux plus épais et une visualisation des données plus détaillée pour une meilleure visibilité.

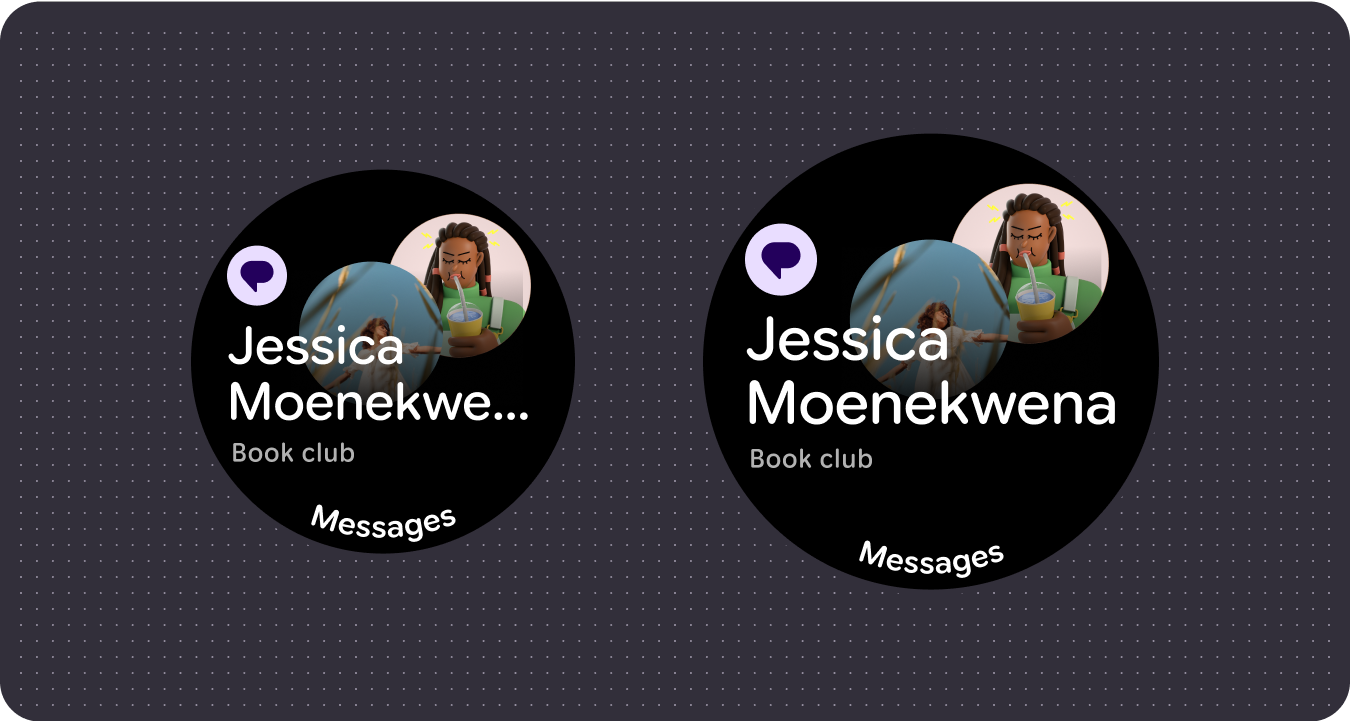
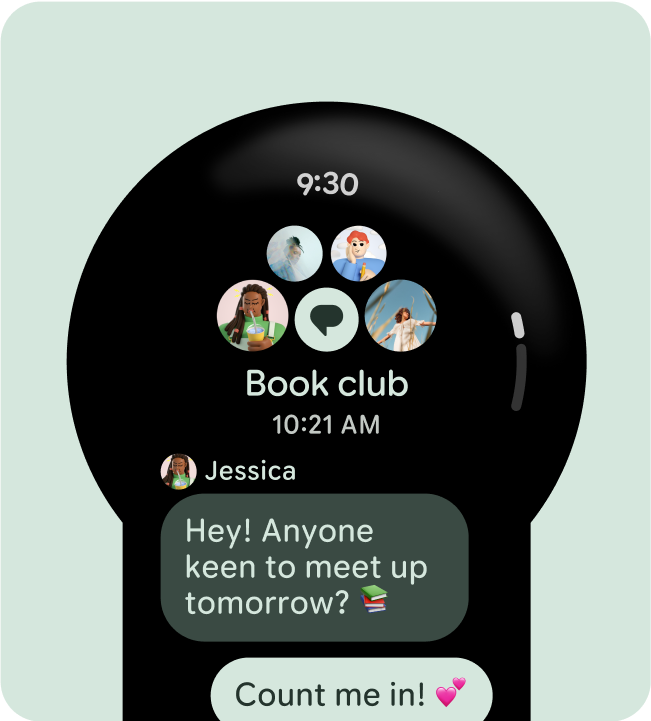
Amélioration de l'usabilité
Utilisez l'espace supplémentaire de l'écran pour proposer des cibles plus grandes, une hiérarchie visuelle plus importante et une marge entre les éléments de contenu afin que les interfaces soient accessibles et attrayantes.

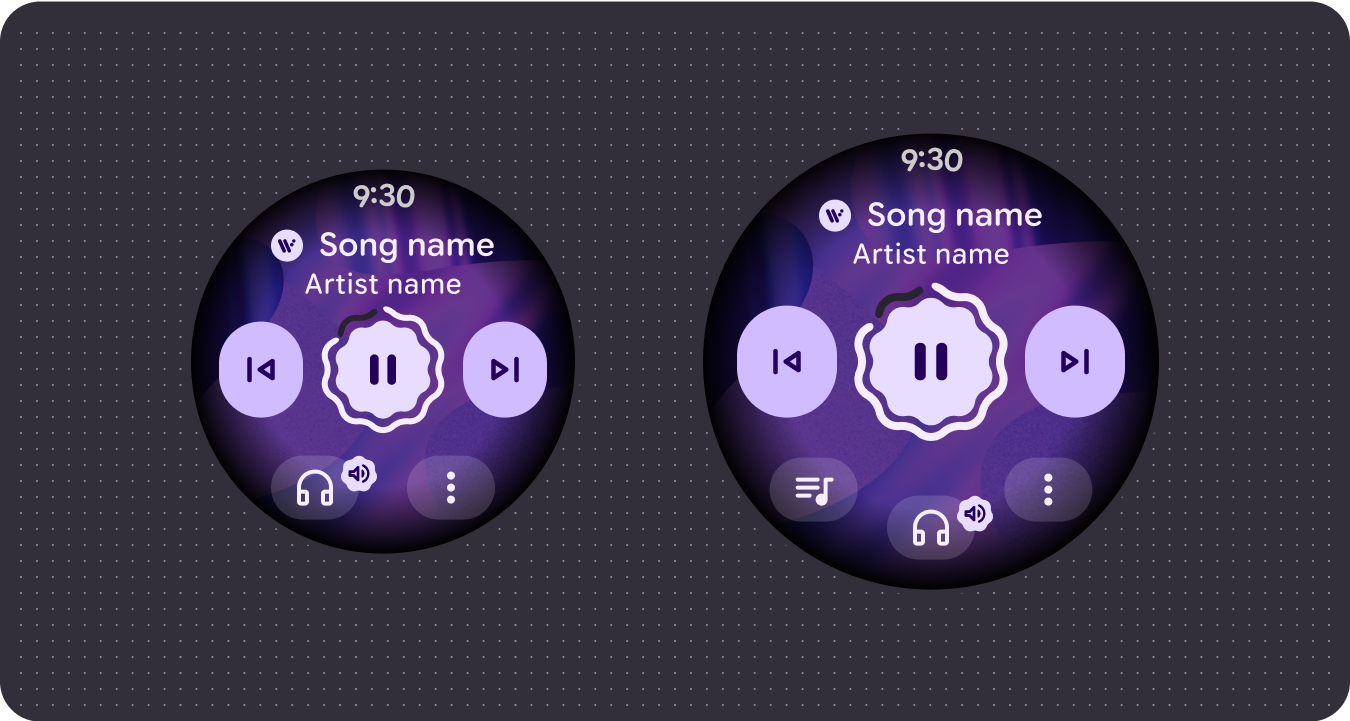
Compositions optimisées
Utilisez nos composants et modèles mis à jour pour améliorer l'apparence de nos UI sur toutes les tailles d'écran.

Utiliser des mises en page canoniques établies
Exploitez les mises en page canoniques établies pour aider vos UI à s'adapter facilement à différentes tailles d'appareils. Nos mises en page canoniques ont été conçues avec soin pour offrir une expérience de haute qualité sur toutes les tailles d'écran.

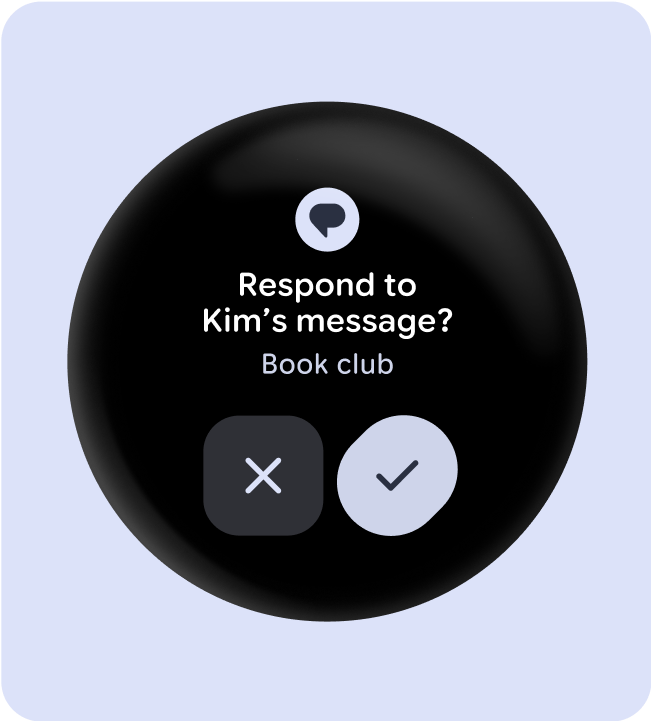
Cartes (mises en page sans défilement)

Mises en page de défilement des applications

Mises en page non déroulantes des applications
