Cuando diseñas para diseños adaptables en la pantalla redonda, las vistas con desplazamiento y sin desplazamiento tienen requisitos únicos para escalar los elementos de la IU y mantener un diseño y una composición equilibrados. Las siguientes imágenes son sugerencias generales; los ejemplos son solo ilustrativos. Consulta cada componente o página de la plataforma para obtener orientación detallada, contextual y responsiva.
Más contenido de un vistazo
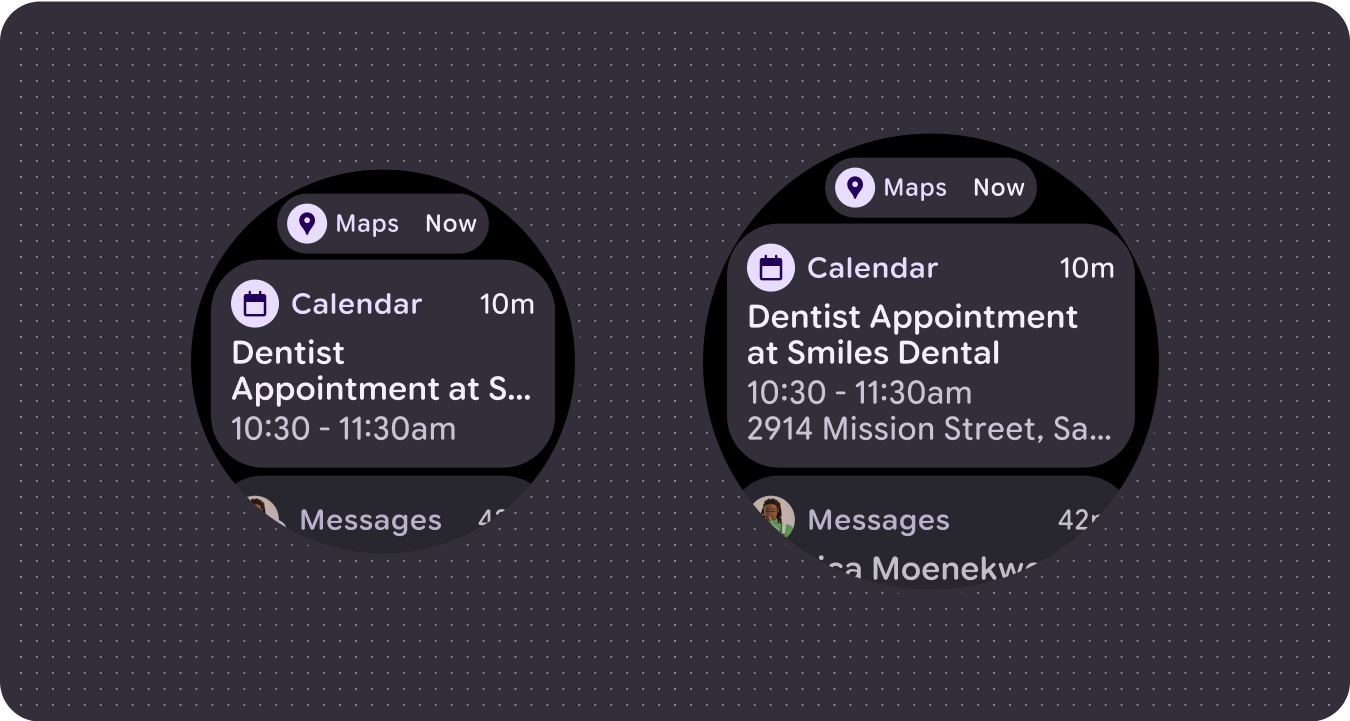
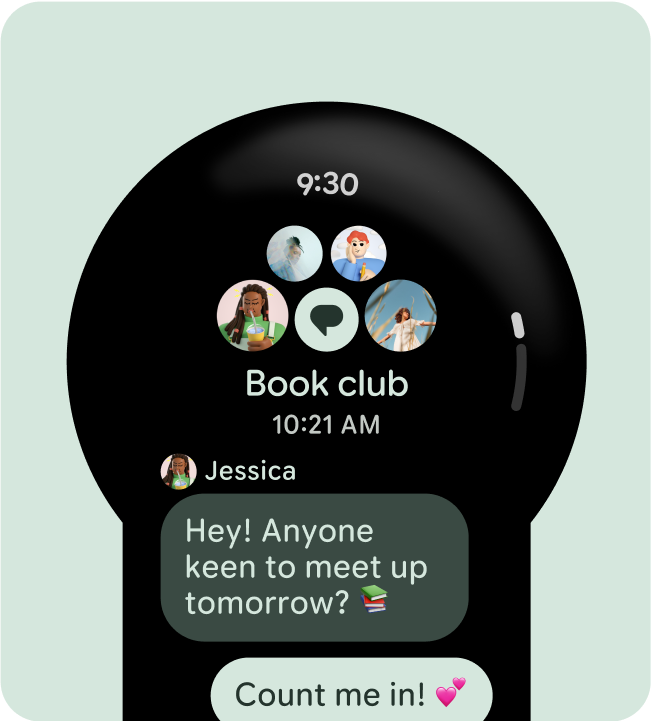
Los diseños responsivos permiten que más chips, tarjetas, líneas de texto y botones se ajusten en una sola pantalla.

Más elementos de contenido visibles
Usa diseños nuevos, aplicados en puntos de interrupción de tamaño de pantalla definidos, para permitir la introducción de contenido cuando sea posible, lo que le brinda al usuario un valor adicional en dispositivos con tamaños de pantalla más grandes.

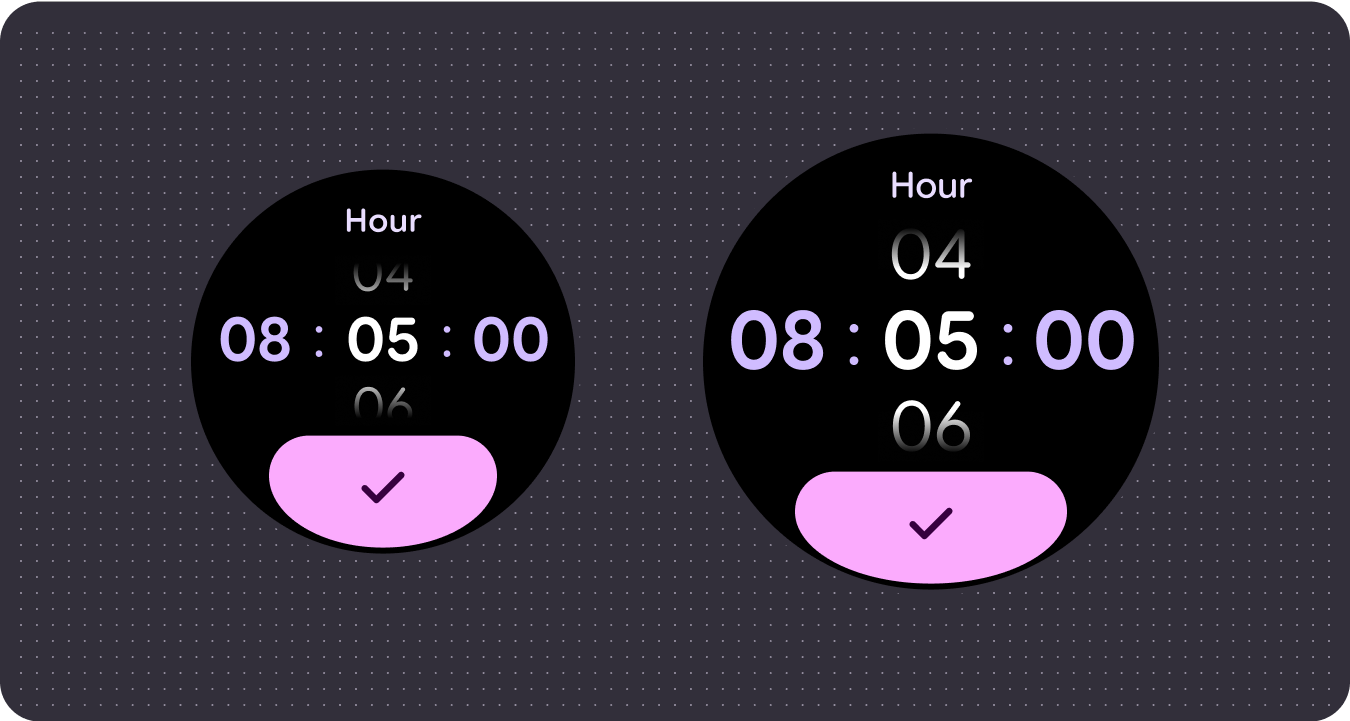
Mejora la visibilidad
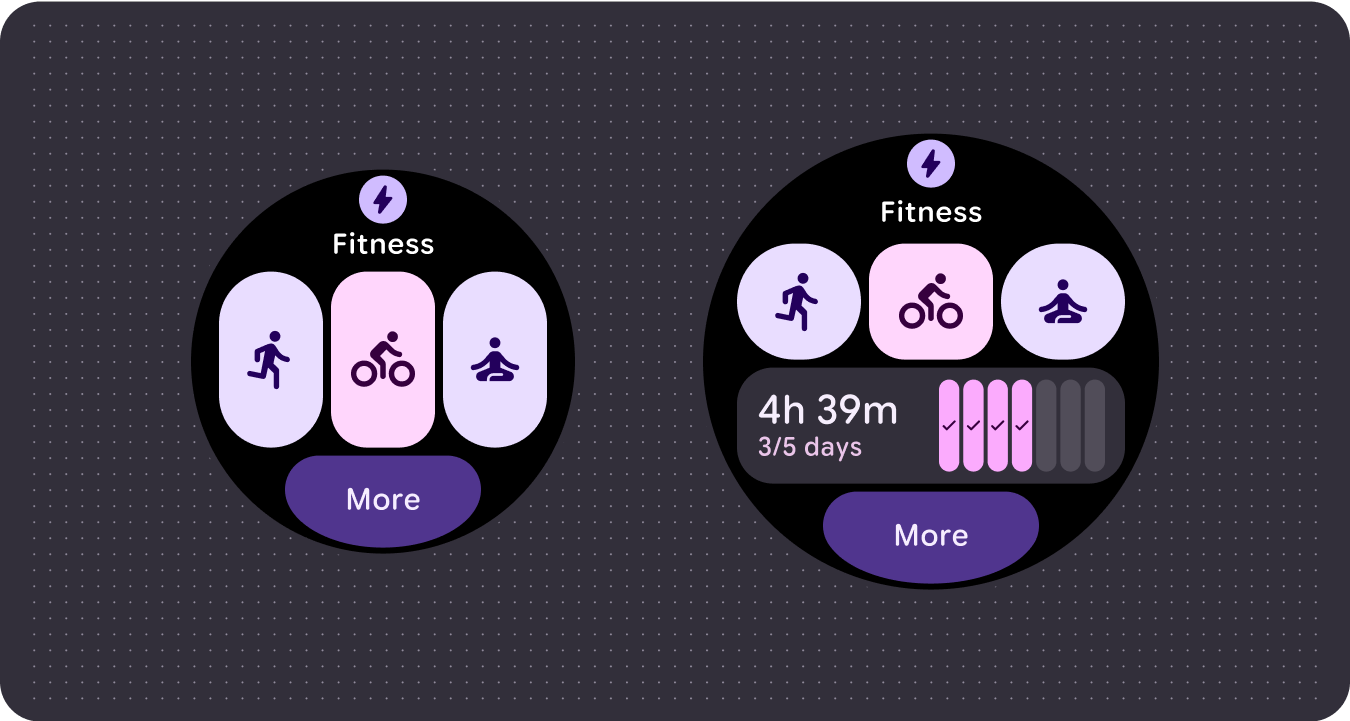
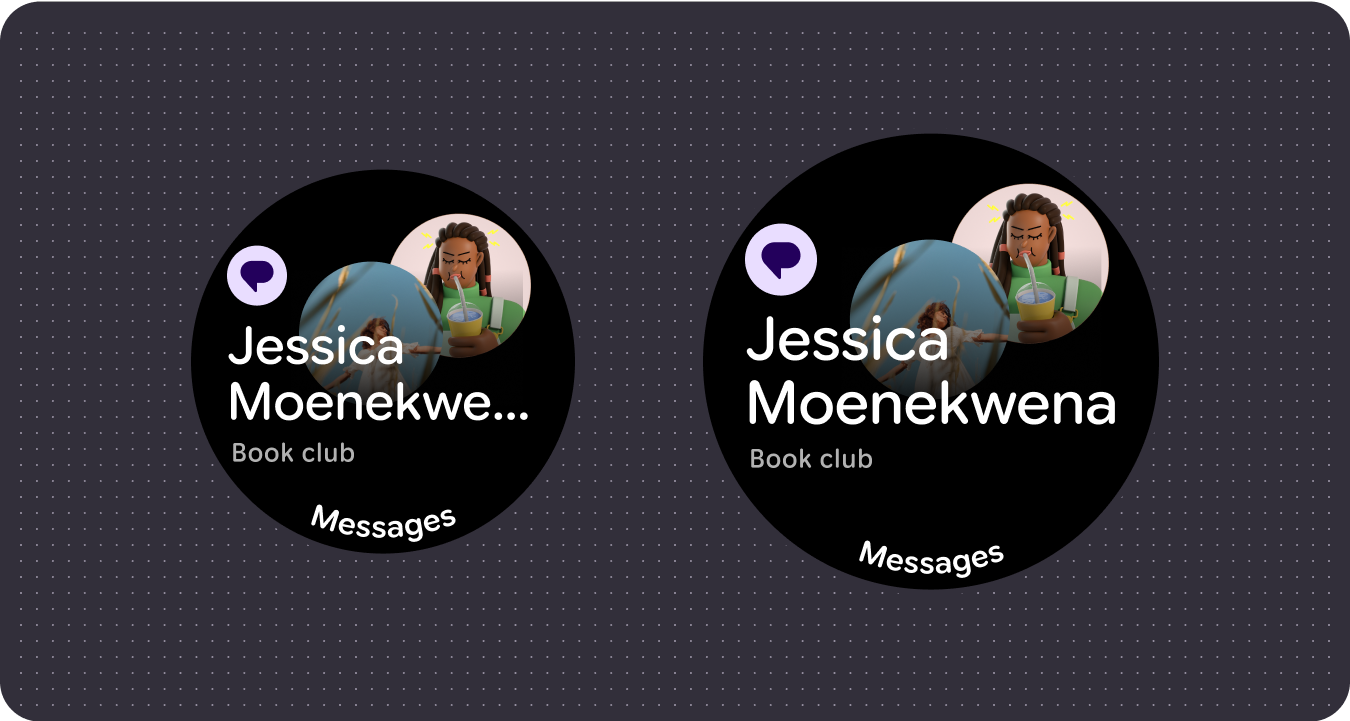
Usa espacio de pantalla adicional para proporcionar contenedores más grandes, texto más grande, anillos más gruesos y una visualización de datos más detallada para que sea más fácil de ver.

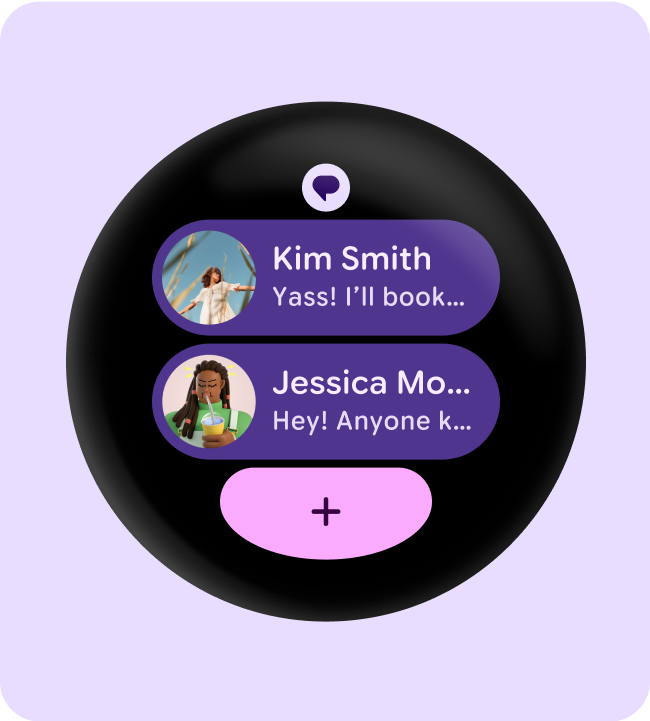
Usabilidad mejorada
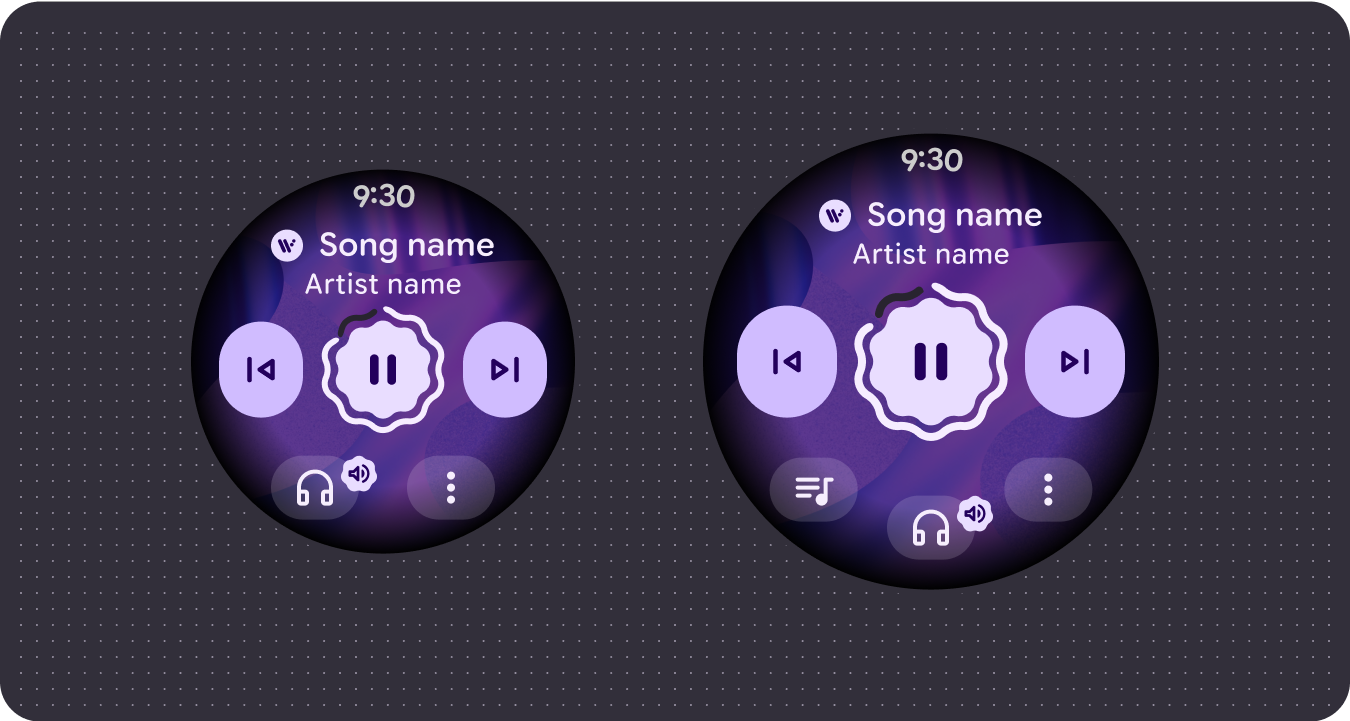
Usa espacio de pantalla adicional para proporcionar objetivos de toque más grandes, una jerarquía visual más clara y padding entre los elementos de contenido para que las interfaces sean accesibles y atractivas.

Componencias optimizadas
Usa nuestros componentes y plantillas actualizados para ofrecer un mejor aspecto de nuestras IUs en todos los tamaños de pantalla.

Usa diseños canónicos establecidos
Aprovecha los diseños canónicos establecidos para ayudar a que tus IUs se adapten sin problemas a una variedad de tamaños de dispositivos. Nuestros diseños canónicos se desarrollaron con cuidado para ofrecer una experiencia de alta calidad en todos los tamaños de pantalla.

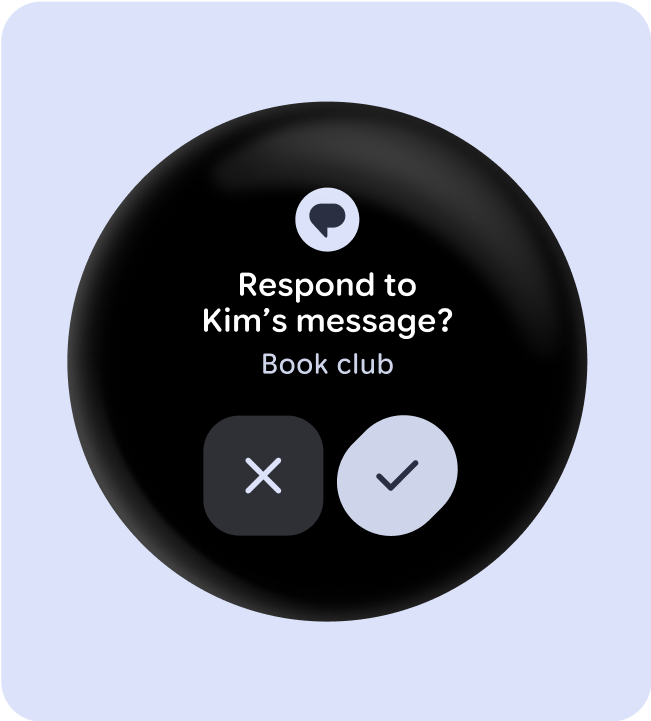
Tarjetas (diseños sin desplazamiento)

Diseños de desplazamiento de la app

Diseños de apps sin desplazamiento
