
ToggleChip — это специализированный чип, который позволяет пользователям выбирать различные параметры.

Чипы переключателей включают в себя двухпозиционное управление переключателем. Некоторые примеры переключателя с двумя состояниями включают переключатель, переключатель или флажок. Используйте переключатели в ситуациях, когда необходимо быстро и легко настроить множество параметров, например в настройках.
Анатомия


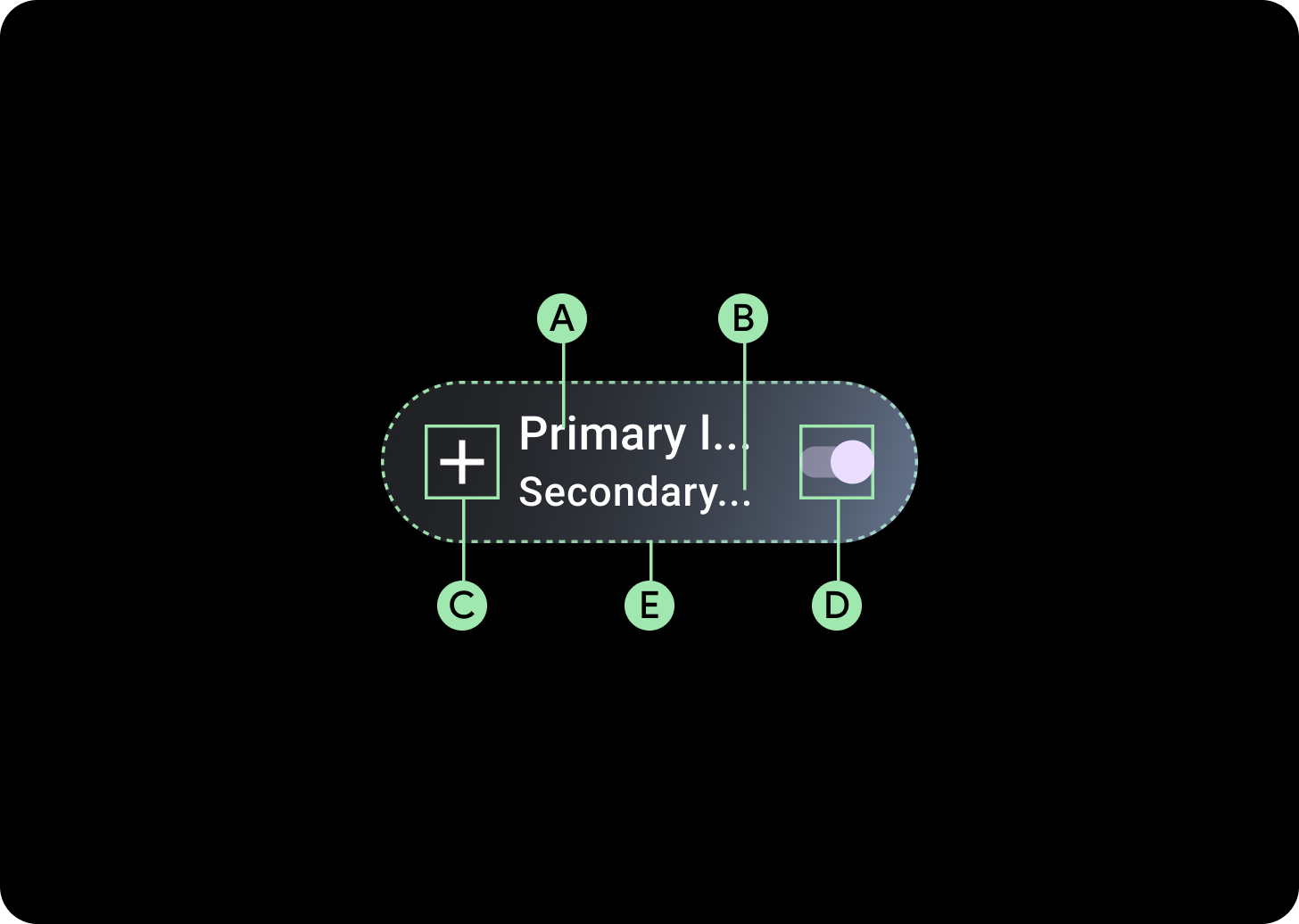
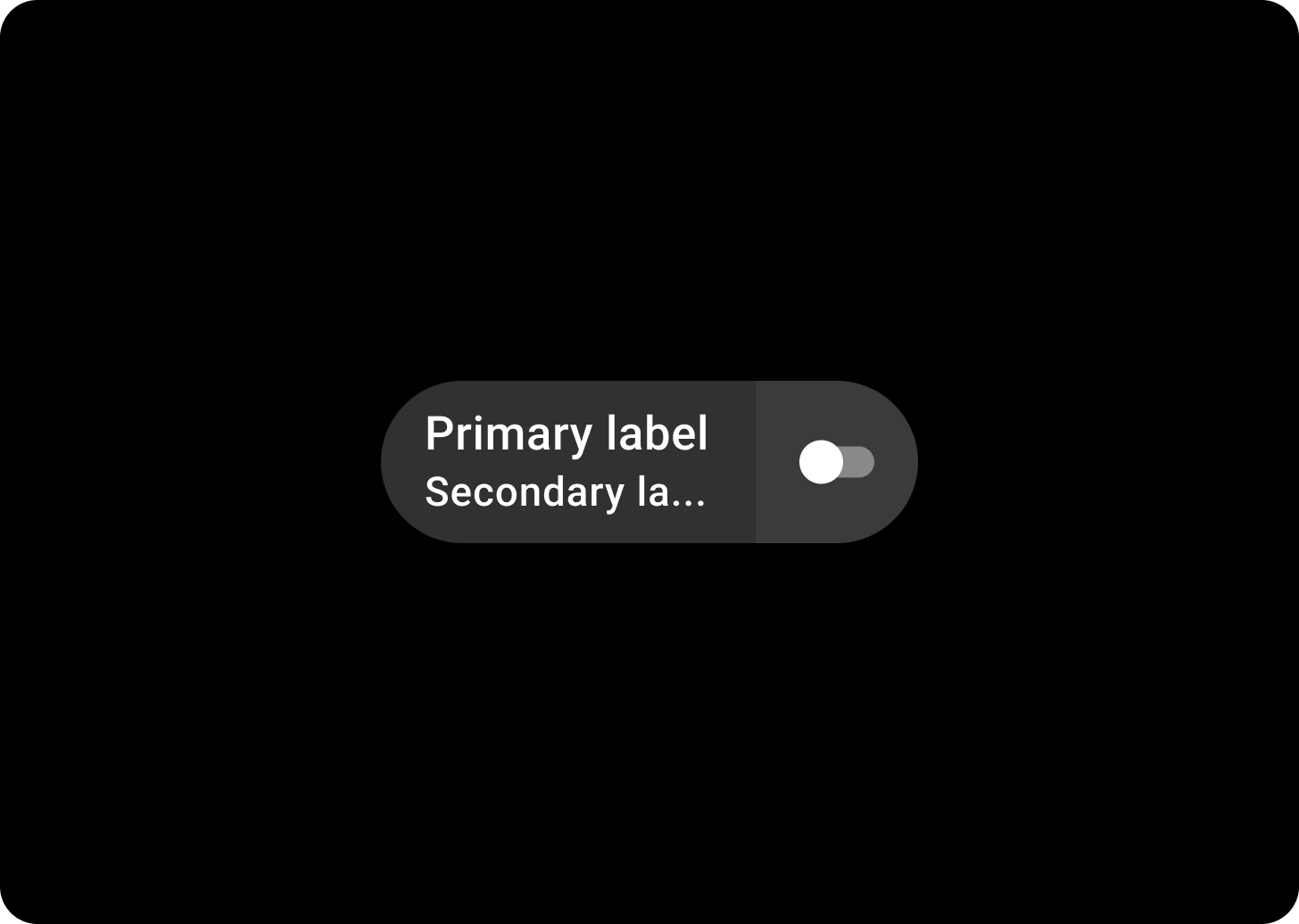
Чипы переключателей имеют четыре слота, в которых размещаются две текстовые метки, один элемент управления выбором и один значок приложения. Значок и дополнительная метка не являются обязательными.
Метка
Б. Вторичная этикетка
С. Значок
D. Контроль выбора
Е. Контейнер
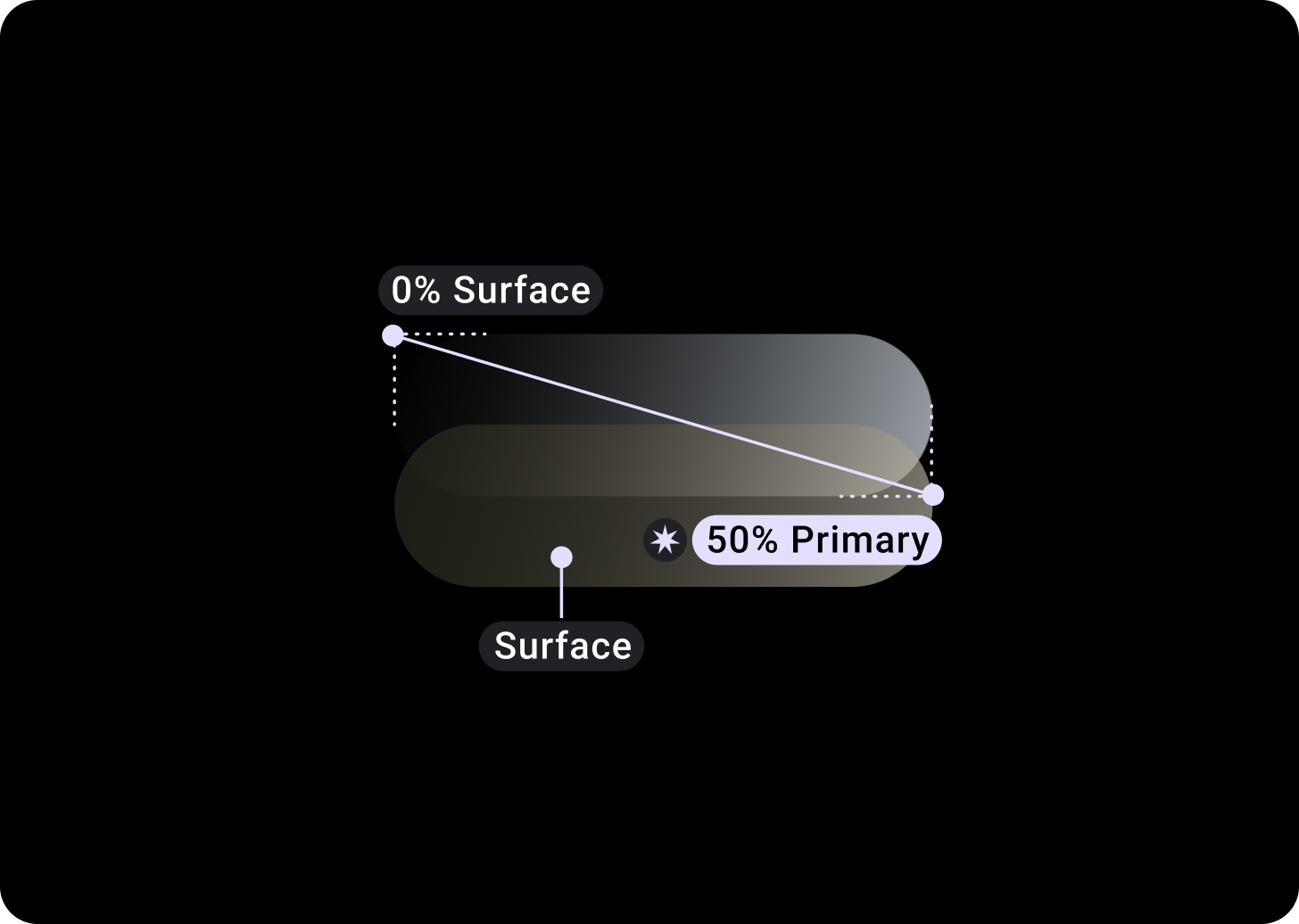
Переключить градиент чипсов

Сверху/Слева = 0% поверхности
Внизу/Справа = 50 % Первичный
(Наложение градиента на фон цвета поверхности)
Контроль выбора

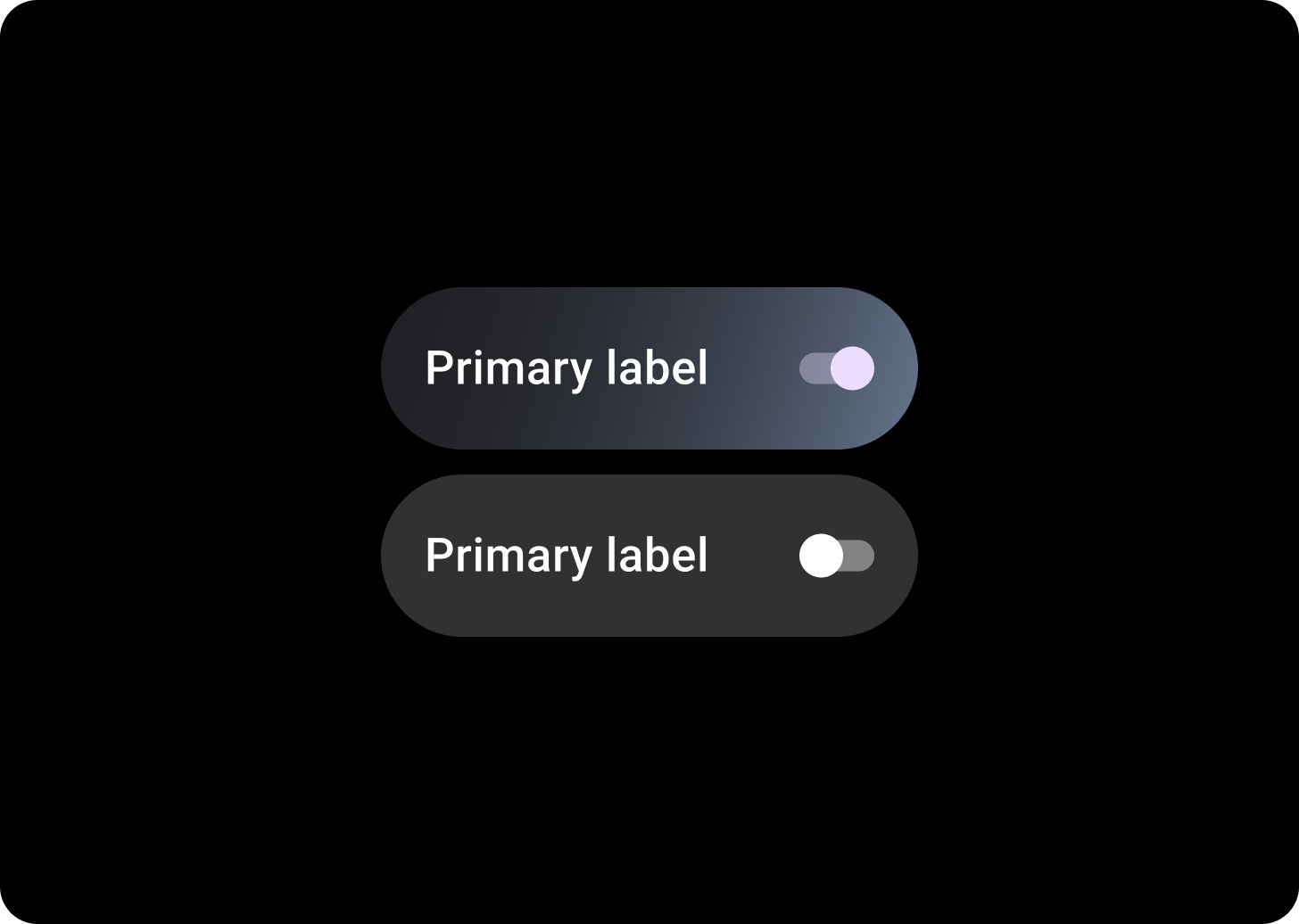
Выключатель
Используйте переключатель, чтобы включить или выключить выбор.

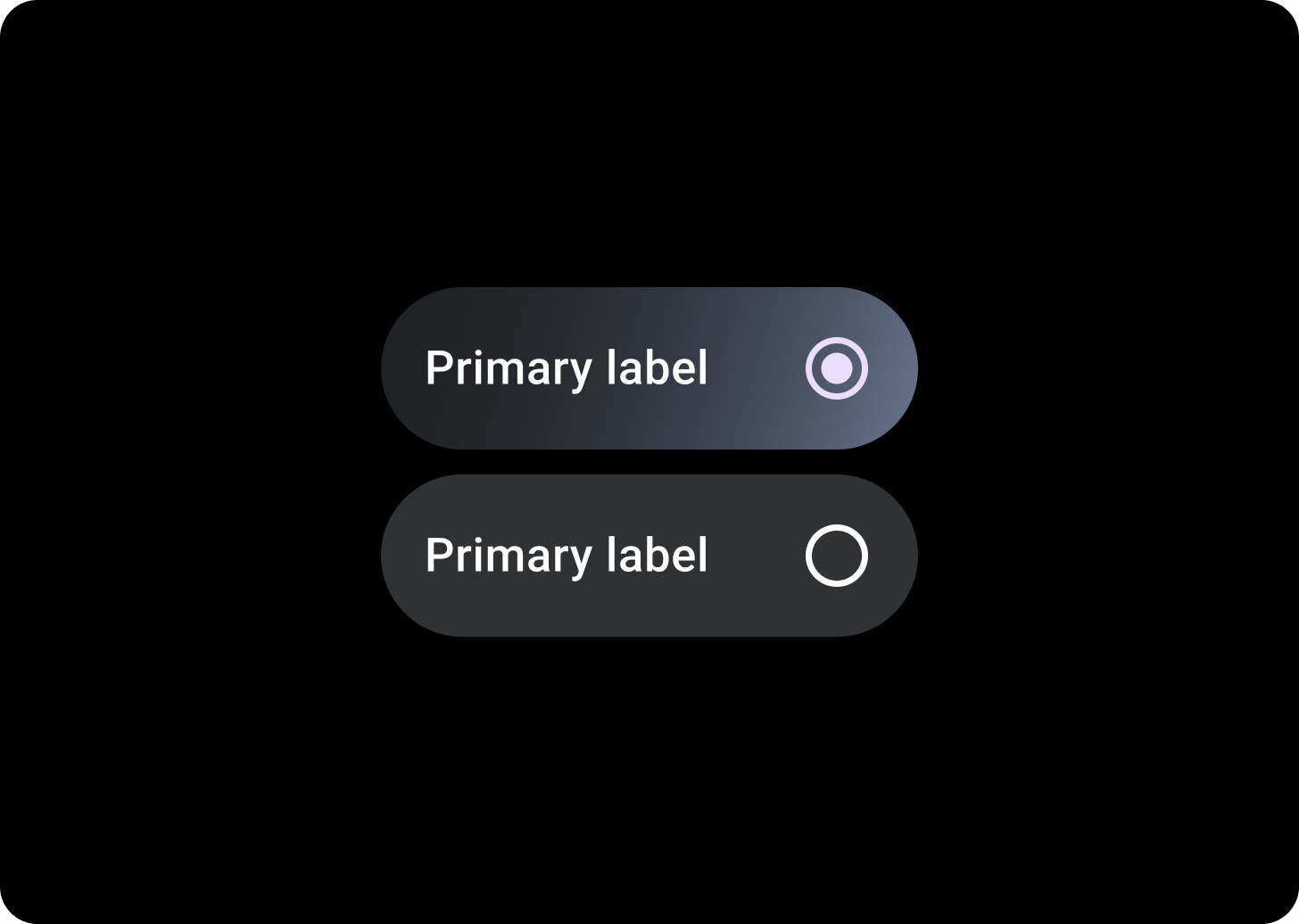
Переключатель
Используйте переключатели в списках, где пользователь может выбрать только один вариант.

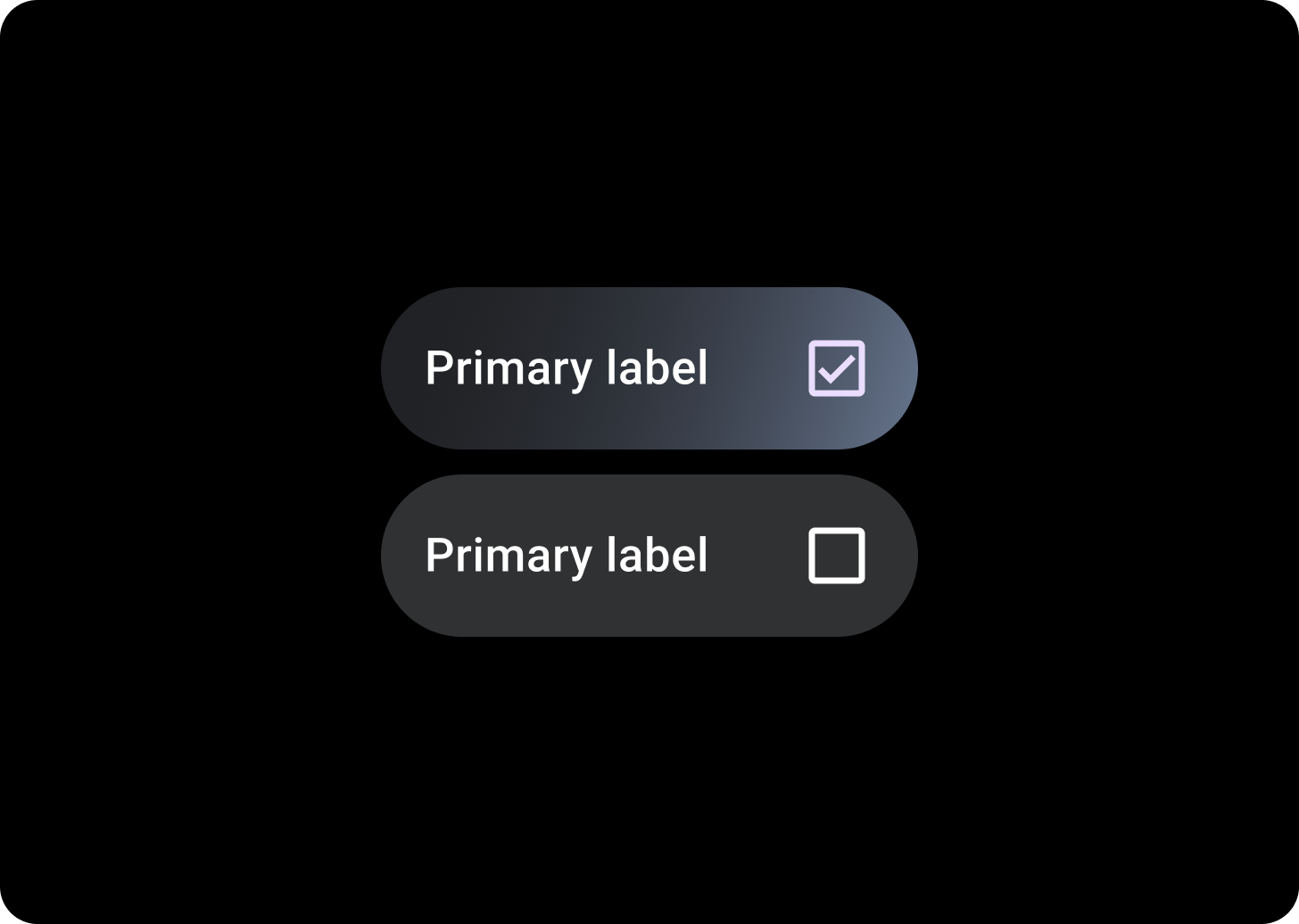
Флажок
Используйте флажки в списках, где пользователь может выбрать несколько вариантов.

Разделение переключателей фишек
Используйте разделенные фишки-переключатели, если вам нужны две области, на которые можно нажимать.
Связанные компоненты

Разделить ToggleChips
SplitToggleChip отличается от ToggleChip тем, что имеет две области, на которые можно нажимать: одну можно щелкнуть, а другую — с переключателем.
На разделенных микросхемах переключателей различайте фоновую область, на которую можно нажимать, и элемент управления переключателем, задав каждому разделу разный цвет.
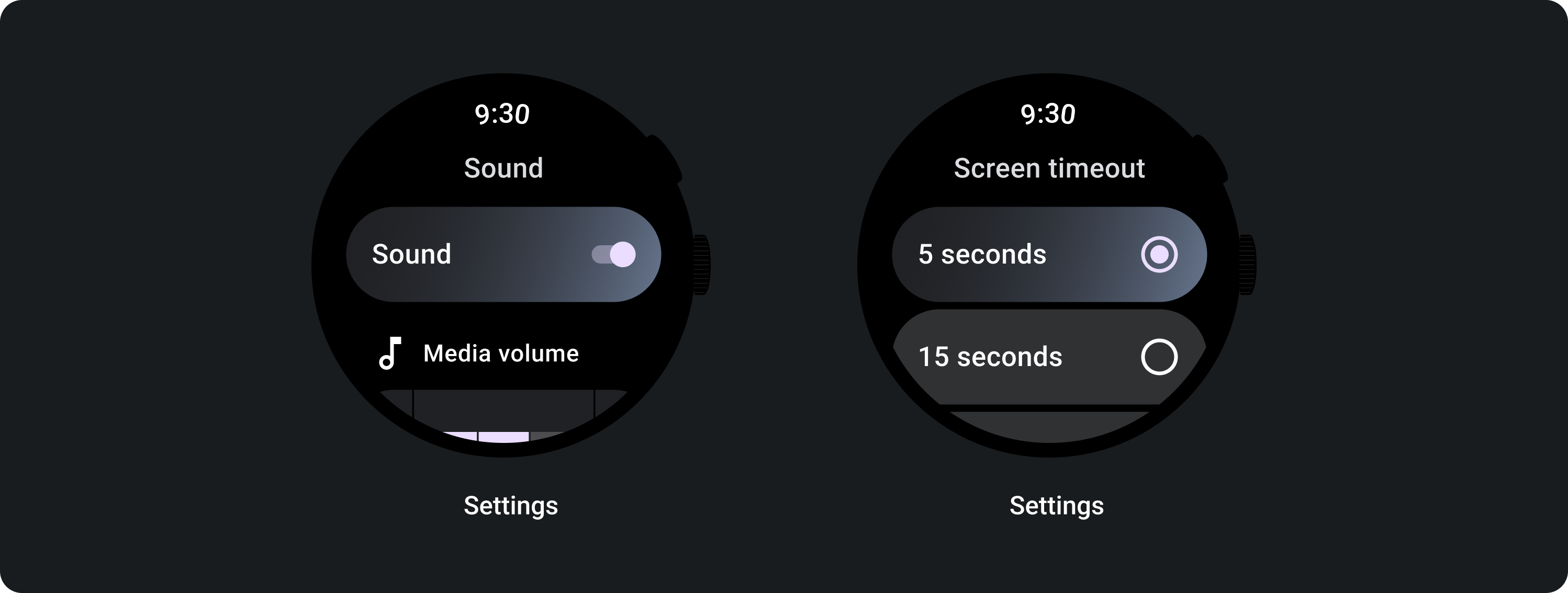
Применение
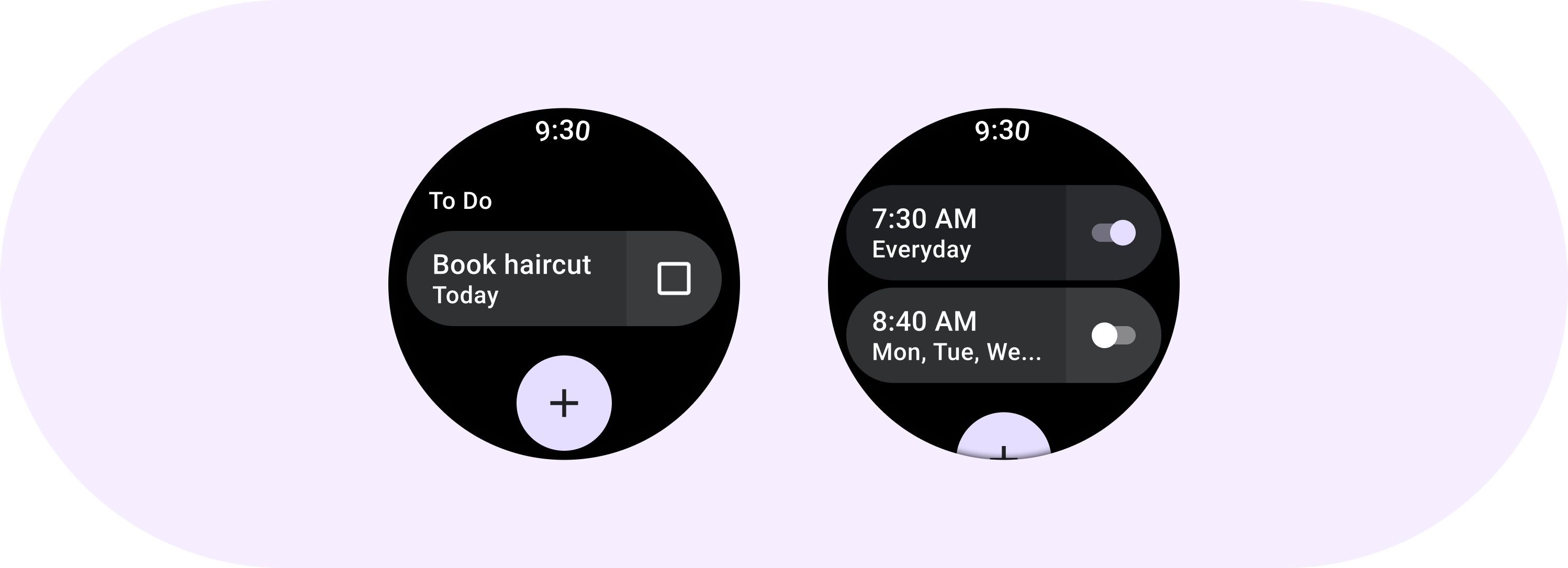
Используйте ToggleChips, как показано в следующих примерах.

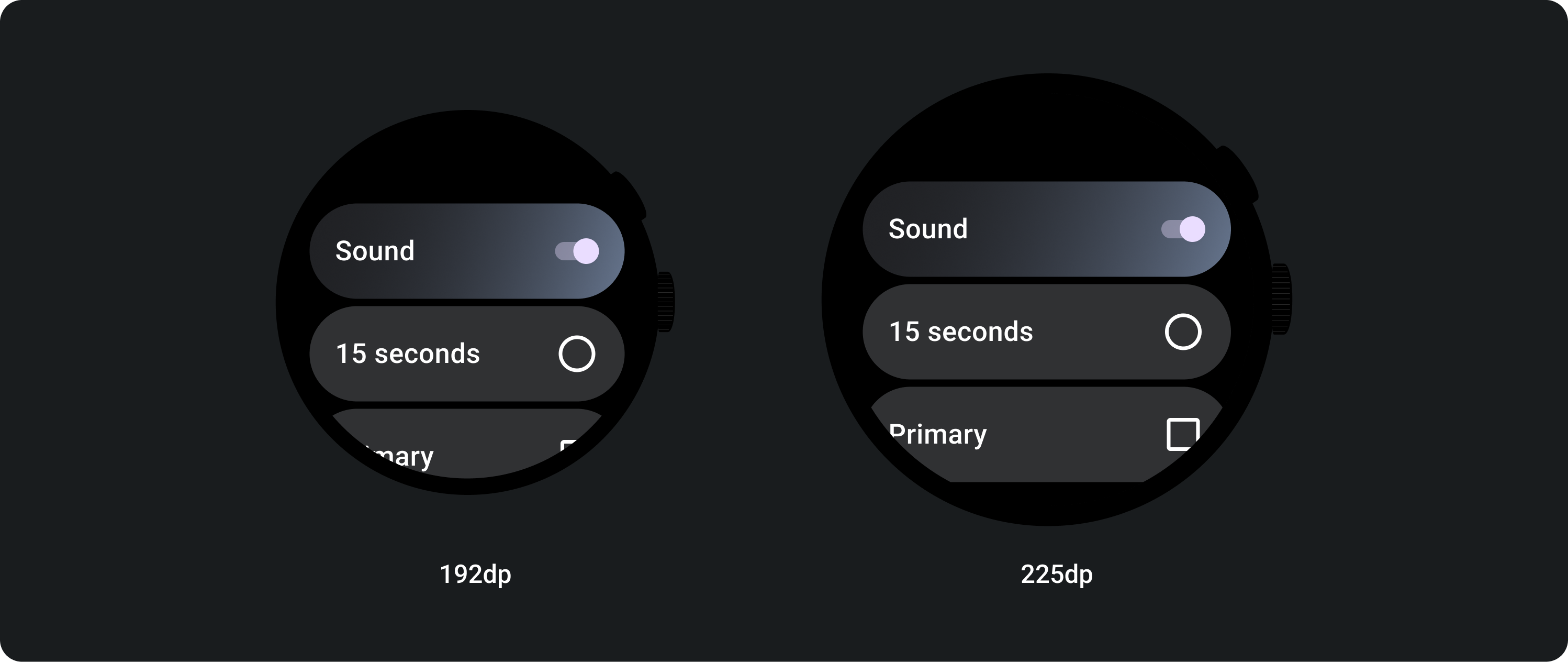
Адаптивные макеты


Отзывчивое поведение
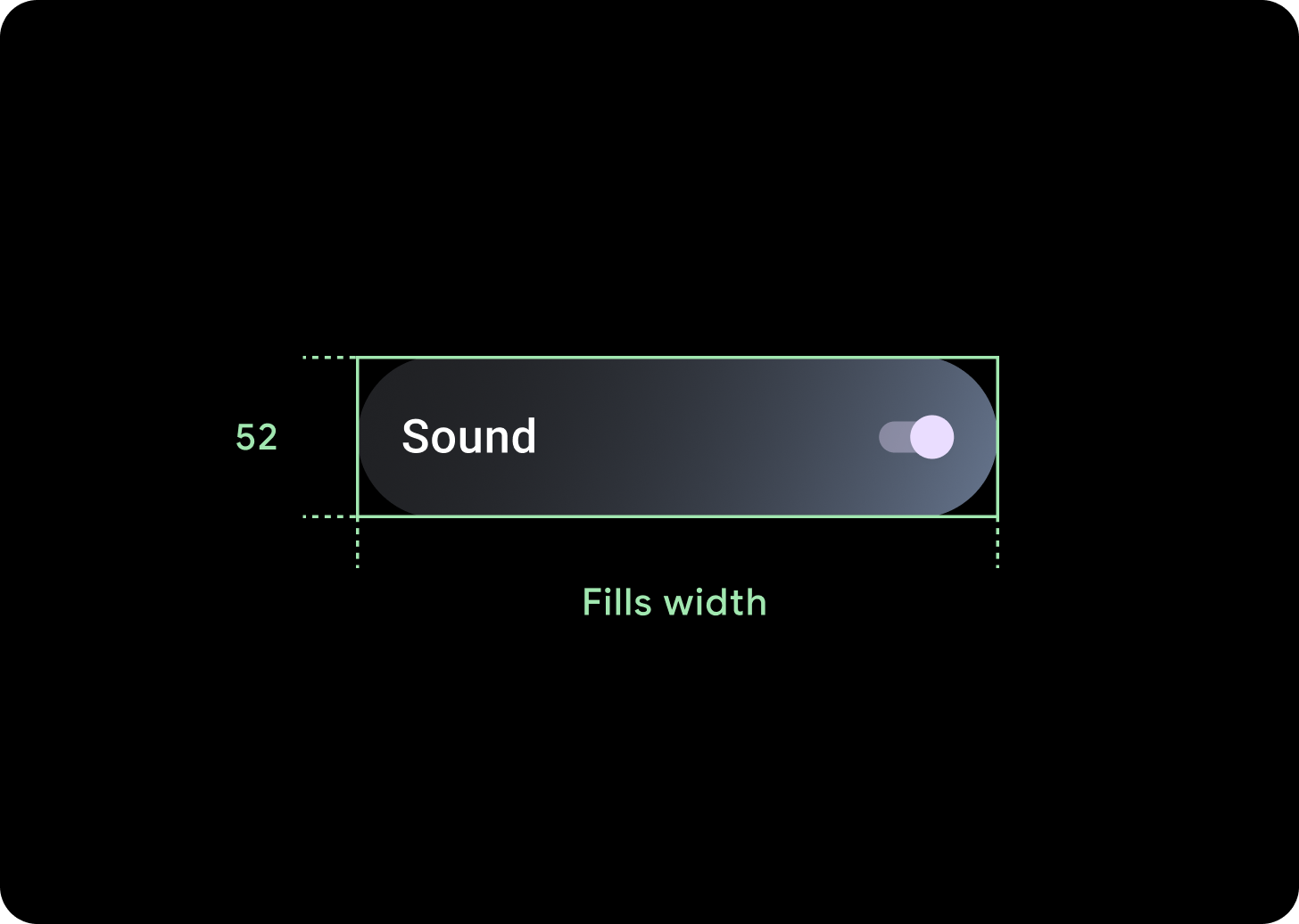
ToggleChips растягивается, чтобы заполнить доступную ширину на больших дисплеях.
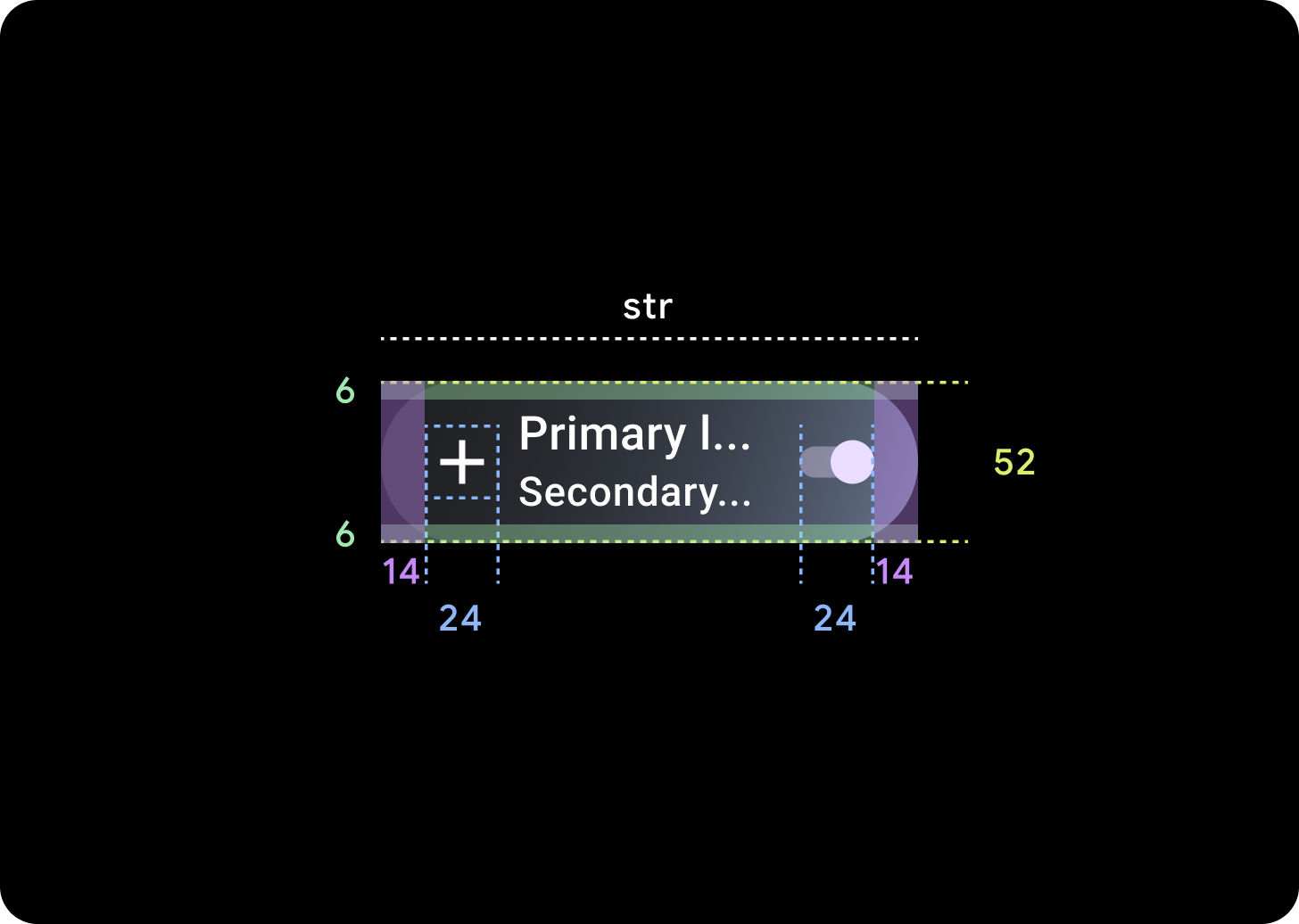
Значок (24 x 24 пикселя)
Контейнер (52 x XX dp)

